Содержание
Как организовать поиск среди миллиона и более изображений? — Хабр Q&A
Судя по : https://www.cs.toronto.edu/~frossard/post/vgg16/vg…
Я бы сделал следующее :
Хранил бы :
— изображение (возможно — уменьшенные копии)
— 4096-компонентный вектор
— выходной вектор (который из 1000 компонентов)
Возможно бы снизил размерность ещё слоем, но это уже потребует дообучения сети.
Тогда :
— сперва извлекаем из изображения векторы (на 1000/4096 компонентов)
— считаем косинусное расстояние по меньшему вектору.
— отбрасываем варианты, у которых косинусное расстояние больше определенной границы
— считаем расстояние по большему вектору
— отбрасываем варианты с большим расстоянием
— среди оставшихся — сравниваем изображения (возможно — уменьшенные копии)
По идее отброс тех изображений у которых сильно отличается результат классификации должен снизить количество вычислений. Но по хорошему или экспериментировать нужно, или считать.
p.s. ну и конечно — готовиться параллелить задачу 🙂
Ответ написан
Для сравнения изображений использую перцептивный хэш, используя привязку к библиотеке libphash0 и расстояние Хэмминга (mysql: bit_count(), postgresql: hamming_distance). Каждый хэш представляет из себя 64-битное число. Вроде как совсем мало занимает.
Ссылки:
https://habrahabr.ru/search/?q=%5Bphash%5D&target_…
https://habrahabr.ru/post/211773/
Выявлять дубликаты можно так:
select s1.name, s2.name from images s1
inner join
(
select t2.name, t2.phash as dup_phash, hamming_distance((t1.phash), (t2.phash)) as dist from images t1
inner join images t2 on dist between 1 and 8
group by dist
having count(*) > 1
) s2 on dist between 0 and 8 Проиндексировать по images. phash .
phash .
Ответ написан
взять N серверов и сделать шардирование, главное чтобы на каждом памяти хватало.
тем более насколько я понимаю каждый вектор нужно проверять отдельно (индексы не катят) сложность O(1), то тем более при увеличеннии колич картинок в одной базе начнет расти время только для поиска, не считая загрузку с диска. при шардированиии время не будет расти, так как поиск будет параллельный.
Ответ написан
https://ru.wikipedia.org/wiki/Locality-sensitive_h… — может поможет идея.
Ответ написан
2016, в 21:44″>
более трёх лет назад
Комментировать
Как вариант — делать копии изображения в небольшом разрешении, и по ним производить сличение. Например, делаем фотки в ширину 50 пикселей, и сравнивать уже их.
Ответ написан
Сократите хоть немного пространство признаков и у вас все поместится в память. Дисперсию при этом, я думаю, вы не потеряете почти нисколько.
Ответ написан
Поставить сервер с 64-94 ГБ памяти ?? это будет серьезное вложение, но в дальнейшем окупится скоростью и т.д.
Вариант2: взять такой сервер в облаке: стартовых затрат меньше, покрайне мере можно пару месяц погонять и уточниться в своих потребностях и уже думать о локальной железяке.
Ответ написан
Наверно Вам поможет распределенное хранение и параллельная обработка данных
Ответ написан
Комментировать
Насколько я понимаю, просто прогоняется вся сеть и потом храниться предпоследний слой для каждого изображения. Размер предпоследнего слоя можете задать любого размера в зависимости от необходимой точности.
Ответ написан
Комментировать
бесплатные инструменты для создания векторной графики / Программное обеспечение
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Совет
: как найти похожие векторные изображения на вашем сайте с фотографиями с помощью Google Image Search 010 которые лицензированы и доступны на сайтах стоковых фотографий. Проблема возникает, когда они хотят обновить другие материалы внутри организации, чтобы они соответствовали стилю и брендингу, связанным с ранее выпущенной иконографией или символами.
Иногда это также может быть связано с текучестью кадров… иногда новые дизайнеры или ресурсы агентства берут на себя работу над контентом и дизайном организации. Это недавно произошло с нами, когда мы взяли на себя работу в компании и помогали им в создании контента.
Используйте поиск изображений Google, чтобы найти похожие векторы на сайте Stock Photo
Уловка, которой я хотел бы поделиться со всеми, заключается в использовании поиска изображений Google. Поиск картинок Google позволяет загружать изображения и выдает похожие изображения в Интернете. Однако одним из способов быстрого поиска является то, что вы можете выполнять поиск на конкретном сайте… например, на сайте стоковых фотографий.
Поиск картинок Google позволяет загружать изображения и выдает похожие изображения в Интернете. Однако одним из способов быстрого поиска является то, что вы можете выполнять поиск на конкретном сайте… например, на сайте стоковых фотографий.
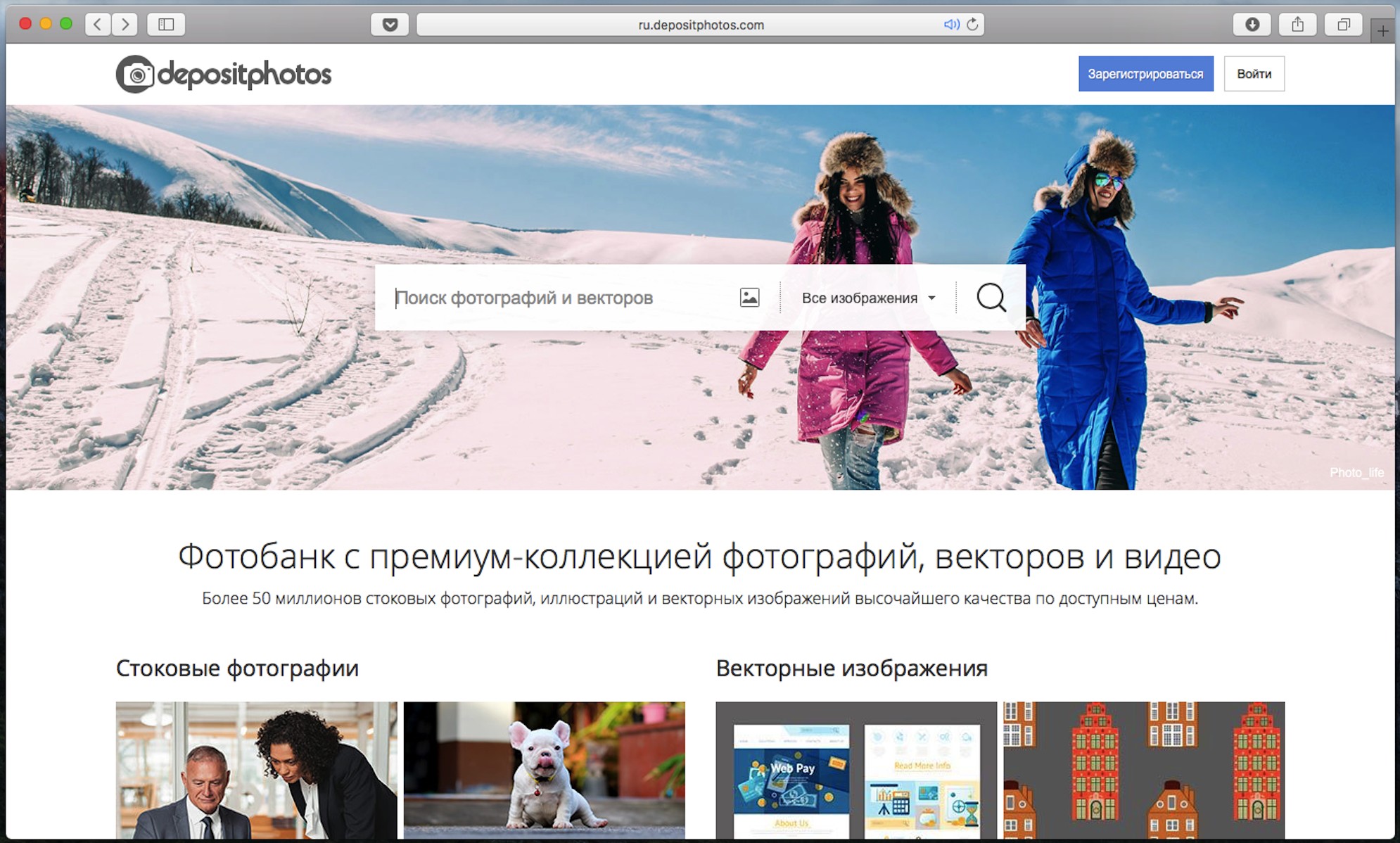
Я являюсь партнером и давним клиентом Depositphotos. У них есть невероятный выбор изображений, векторных файлов (EPS) и видео на их сайте с некоторыми исключительными ценами и лицензиями. Вот как я использую Google Image Search, чтобы найти дополнительные векторы на их сайте, которые соответствуют тому же стилю.
В приведенном выше примере мне нужно экспортировать мое векторное изображение в формат png или jpg для загрузки в Google Image Search:
Как искать на стоковом фотосайте для похожих векторов
- Первый шаг — использовать Google Image Search . Ссылка для этого находится в правом верхнем углу главной страницы Google.
- Поиск картинок Google предоставляет значок загрузки , где вы можете загрузить образец изображения, которое вы хотите найти.

Включите JavaScript
Когда можно брать и использовать изображение, найденное в Интернете? | Martech Zone
- Google Image Search предоставляет значок загрузки, с помощью которого вы можете загрузить образец изображения, которое вы хотите найти. Также есть возможность вставить URL-адрес изображения, если вы знаете, где оно находится на вашем сайте.
- Теперь Страница результатов поиска картинок Google предоставит изображение. Он также может включать термины метаданных, встроенные в файл изображения.
- Вот в чем хитрость… вы можете добавить параметр поиска , чтобы просто искать на одном веб-сайте, используя следующий синтаксис:
site:depositphotos.com
- При желании вы также можете добавить другие условия, если вам нравится, но я обычно этого не делаю при поиске векторов, чтобы найти целые библиотеки похожих векторов для загрузки и использования.

- Страница результатов поиска изображений Google предлагает набор результатов, похожих на исходное изображение. Вы также можете найти исходный вектор в результатах!
Теперь я могу просто просмотреть эти результаты на Depositphotos, найти похожие изображения или библиотеки и использовать их для дополнительных дизайнов, которые мы создаем для клиента!
Раскрытие информации: в этой статье я использую свою партнерскую ссылку для Depositphotos.
сообщите об этом объявлении
Статьи по теме
Проверьте также
Закрыть
Сколько SaaS-компании тратят на продажи и маркетинг в процентах от дохода
Пятница, 28 апреля , 2023
Как Создание маркетингового бюджета: методы, позиции, средние значения и соображения0003
вторник, 25 апреля 2023 г.
Векторные представления изображений: обзор способов поиска визуально похожих изображений | Деннис ван дер Воорн | Блог о технологиях и дизайне De Bijenkorf
Получение полезной информации о неструктурированных данных и особенно изображениях становится все более важным на многих рынках, включая электронную коммерцию. В то же время область компьютерного зрения является чрезвычайно обширной областью с крутой кривой обучения, чтобы действительно овладеть ею. Существует множество стандартов (разрабатываемых), но поиск необходимой информации может быть очень сложной темой, особенно в области компьютерного зрения. поле вычисления схожести изображений.
В то же время область компьютерного зрения является чрезвычайно обширной областью с крутой кривой обучения, чтобы действительно овладеть ею. Существует множество стандартов (разрабатываемых), но поиск необходимой информации может быть очень сложной темой, особенно в области компьютерного зрения. поле вычисления схожести изображений.
Недавно мы прошли через этот процесс и решили поделиться здесь нашими выводами. Присутствующий код написан на Python, но используемые методы и модули должны быть доступны на большинстве языков.
Желание иметь возможность вычислять схожесть изображений может быть вызвано несколькими причинами, наша была следующей:
На нашем веб-сайте электронной коммерции мы хотим иметь возможность показать, как продукты (в данном случае модные товары) можно комбинировать. , и мы уже делаем это на страницах сведений о продукте. Тем не менее, эти подобранные вручную продукты, как правило, легко распродаются, что может быстро сделать обзор менее актуальным.
Чтобы решить эту проблему, мы придумали возможность вместо этого показывать визуально похожие товары, чтобы можно было создать комбинацию продуктов. После этого варианта использования появилось много других, но именно этот вариант использования стал причиной для начала нашего поиска.
Все (или большинство) алгоритмы подобия изображений основаны на преобразовании изображений в векторных представлений изображений .
Прежде чем перейти к тому, какие алгоритмы/методы можно использовать для их создания, давайте сначала объясним, что представляют собой векторные представления изображений и как их можно использовать для вычисления сходства изображений.
Что такое вектор изображения? В основном это:
[0,012, 0,982, 0,673, 0,004, 0,455, 0,231]
Комбинация чисел, обычно между 0 и 1 или -1 и 1, организованная в виде списка, массива или тензора, в зависимости от библиотека, которую вы используете. Этот конкретный вектор имеет длину всего 6 индексов, но нет ничего необычного в том, чтобы увидеть векторы из 4096 значений.
Учитывая, что вы преобразовали два изображения в векторы, вы можете использовать следующий код для вычисления расстояния между ними (очевидно, что вектор3 намного ближе к вектору1, чем к вектору2):
Два важных замечания, прежде чем мы двинемся дальше:
- Существует множество различных метрик расстояния, каждая из которых имеет свои (не)преимущества, но в этом примере я использую евклидово расстояние. Если вы хотите узнать больше о различиях, вот интересный пост:
http://dataaspirant.com/2015/04/11/five-most-popular-similarity-measures-implementation-in-python/ - Если вам нужно вычислить расстояния между тысячами векторов изображений, вычисление расстояния между изображениями может занять много времени. Вместо этого использование Annoy может сэкономить много времени (включая выполнение этих расчетов в режиме реального времени внутри конечной точки API). Проект можно найти здесь: https://github.com/spotify/annoy
постепенно усложняется. Обратите внимание, что показанный код связан только с созданием векторов изображения, приведенный выше код расстояния может впоследствии использоваться для фактического вычисления расстояний по созданным векторам.
Обратите внимание, что показанный код связан только с созданием векторов изображения, приведенный выше код расстояния может впоследствии использоваться для фактического вычисления расстояний по созданным векторам.
Значения пикселей
Часто упускают из виду, но да, для простейших случаев использования вы можете использовать (желательно нормализованные) значения пикселей двух изображений для расчета расстояния между ними. Обратите внимание, что этот метод уже начинает давать сбой, когда ваши изображения имеют разные размеры или формы, разные цвета фона или объекты, для которых вы хотите вычислить сходство, не находятся в одном и том же месте на обоих изображениях. Это также имело место в нашем случае использования. При этом, вот пример кода того, как это сделать.
Цветовая гистограмма
Немного более сложный способ представления вектора изображения — использование цветовой гистограммы. Это можно описать как представление распределения цветов в изображении. Цветовая гистограмма использует каналы RedGreenBlue (RGB) или HueSaturationValue (HSV) отдельно, в зависимости от того, как считывается изображение.
Цветовая гистограмма использует каналы RedGreenBlue (RGB) или HueSaturationValue (HSV) отдельно, в зависимости от того, как считывается изображение.
Цветовые гистограммы особенно полезны, если основное внимание уделяется сходству изображений по цвету, но они менее важны в случаях, когда важны узоры. Код может быть довольно легко сгенерирован с помощью модуля Python 9.0026 opencv (в коде cv2 ).
Особый недостаток, который может возникнуть при использовании цветовой гистограммы, заключается в ситуации, когда объект находится, например, на белом фоне. если объекты имеют разную форму, это означает, что распределение белого фона на изображении различно для каждой формы, что может привести к странным результатам в ваших вычислениях сходства. К счастью, есть возможность добавить параметр «маска» к функции цветовой гистограммы opencv, где вы в основном описываете пиксель за пикселем, какую область нужно игнорировать, а какую область нужно использовать на фотографии.
Вы можете создать эти маски вручную, но вы также можете сделать это автоматически (с определенной частотой ошибок) с помощью opencv, с функцией: `grabCut`! Единственное, что вам нужно сделать, это дать расплывчатое описание того, где обычно должен находиться объект (это можно сделать на основе процентов изображения).
недостатки :
- хотя это прекрасно решает проблему, алгоритм grabCut не является быстрой функцией, что может вызвать проблемы в службе, которая должна выполнять быстрые (почти в реальном времени) вычисления.
- Цветовая гистограмма имеет очень мало описательной силы для форм и абсолютно ничего не говорит о узорах внутри цветов. Поскольку полосатая синяя рубашка не должна сочетаться с простой синей рубашкой, это также не было для нас подходящим вариантом.
Алгоритмы обнаружения Opencv
Это большая тема с разными вариантами, каждый из которых имеет свои преимущества, но поскольку реализация для всего этого практически одинакова, я расскажу о них в одной теме.
Алгоритмы обнаружения — это (относительно) старый способ выполнения компьютерного зрения, но он все еще используется широкой аудиторией, особенно потому, что значения, созданные в этих алгоритмах, фактически можно отследить до определенной точки изображения, которую нашел алгоритм. «описательный» аспект изображения.
Всего несколько примеров таких алгоритмов: SIFT, SURF, BRIEF и KAZE, каждый из которых уже имеет свои достоинства и недостатки. В приведенном ниже коде я использую пример с SIFT, но для всех этих алгоритмов вы можете в основном использовать один и тот же код и переключать имена
Обратите внимание, что для использования просеивания вам потребуется установить другую версию opencv:
pip install opencv-contrib-python
SIFT и другие алгоритмы особенно хороши в распознавании шаблонов в изображениях. .
Большим недостатком является то, что эти алгоритмы не используют цвет в сочетании с узорами на изображениях. Существует также кое-что под названием colorSift, но пока мы не смогли получить от него подходящих результатов. Поскольку цвет был для нас очень важным показателем, мы продолжали поиски.
Существует также кое-что под названием colorSift, но пока мы не смогли получить от него подходящих результатов. Поскольку цвет был для нас очень важным показателем, мы продолжали поиски.
Сверточные нейронные сети
Глубокое обучение и нейронные сети в последние несколько лет рекламировались как лучшие модели практически для любой задачи. Хотя это утверждение уже опровергается несколькими статьями и полевыми экспертами, все же признано, что одно из их лучших применений на самом деле заключается в классификации и обнаружении изображений. Эти модели, которые специально обрабатывают изображения, называются Convolutional Neural Networks, , и они могут быть довольно сложными. К счастью, такие модули, как Tensorflow и, кроме того, Keras создали стандартизированные библиотеки, чтобы не слишком беспокоиться о сложной архитектуре и иметь возможность сосредоточиться на функциях и метках.
И что еще лучше, многие исследователи уже создали всевозможные предварительно обученные модели, которые вам даже не нужно создавать самому!
На https://keras. io/applications/ вы уже можете найти множество предварительно обученных моделей классификации, которые уже основаны на тысячах классов. Один из них мы будем использовать для кода примера.
io/applications/ вы уже можете найти множество предварительно обученных моделей классификации, которые уже основаны на тысячах классов. Один из них мы будем использовать для кода примера.
Но подождите, классификация? Разве мы не должны придумывать векторные представления изображений?
Здесь становится интересно, и здесь вам понадобятся (некоторые) знания о том, как строятся нейронные сети. Если вам нужна полная информация о том, как и почему сверточные нейронные сети, я бы порекомендовал этот пост:
Понимание сверточной нейронной сети (CNN) — глубокое обучение
В нейронных сетях, сверточной нейронной сети (ConvNets или CNN) ) — одна из основных категорий для создания изображений…
medium.com
Здесь я просто перейду к той части, которая интересна для получения векторных представлений.
общая настройка нейронной сети
Сверточные сети (как и все нейронные сети) создаются путем добавления различных слоев, которые взаимодействуют друг с другом посредством некоторых вычислений между ними, которые могут отличаться для каждого слоя. Сверточная часть в начале более сложная, но мы не будем ее сейчас рассматривать (опять же, см. ссылку на блог для получения дополнительной информации). Однако каждая сверточная сеть заканчивается одним или несколькими полностью связанные слои , прежде чем он начнет классифицировать изображение на собаку, кошку, машину, автобус, полосатую, клетчатую или любую другую цель этой конкретной классификации. и как выглядит такой полносвязный слой, когда вы вводите изображение в качестве входных данных? Да, действительно:
Сверточная часть в начале более сложная, но мы не будем ее сейчас рассматривать (опять же, см. ссылку на блог для получения дополнительной информации). Однако каждая сверточная сеть заканчивается одним или несколькими полностью связанные слои , прежде чем он начнет классифицировать изображение на собаку, кошку, машину, автобус, полосатую, клетчатую или любую другую цель этой конкретной классификации. и как выглядит такой полносвязный слой, когда вы вводите изображение в качестве входных данных? Да, действительно:
[0,96728301, 0,85966611, 0,03054662, 0,52898392, 0,64065855,
0,31420002, 0,37003331, 0,37319377, 0,8 9147464, 0,03048572,
0,71571433, 0,34301471, 0,44178935, 0,85526603, 0,82869657,
0,72308823, 0,74962207, 0,75073109, 0,86568716, 0,75487048,
0,94466039, 0,48530138, 0,48537673, 0,372073 73, 0,43916694,
0,63603849, 0,13870812, 0,74275987, 0,50442685, 0,82969852
……
0,86371747, 0,55040323 , 0,28048927, 0,77291785, 0,76442145,
0,54567903, 0,00839382, 0,88606217, 0,11655837, 0,71924104,
]
Вектор чисел с плавающей точкой от 0 до 1 или от -1 до 1! Более того, эти векторы слоев — не просто случайные числа. Поскольку сеть обучена предсказывать определенные метки, а веса в слоях изменяются во время обучения, чтобы помочь направить классификацию к правильной метке, неудивительно, что большинство этих чисел с плавающей запятой (на поверхности) имеют определенный смысл.
Поскольку сеть обучена предсказывать определенные метки, а веса в слоях изменяются во время обучения, чтобы помочь направить классификацию к правильной метке, неудивительно, что большинство этих чисел с плавающей запятой (на поверхности) имеют определенный смысл.
Например, если ваше изображение представляет собой автомобиль (и ваша сеть предсказывает автомобиль), один из плавающих элементов в вашем слое может представлять наличие колес, лобового стекла или бампера (опять же, все это происходит под поверхностью).
Итак, с этой информацией мы можем загрузить предварительно обученную модель Keras, отрезать голову (часть классификации) и использовать один из полносвязных слоев для создания векторов признаков. Как правило, используется последний слой перед предсказанием. Теоретически вы также можете использовать слой классификации (потому что это тоже вектор с плавающей запятой), но общая концепция заключается в том, что «промежуточный слой» содержит больше подсознательной информации.
Очевидным преимуществом является то, что эти модели очень хорошо находят закономерности и сопоставляют их из-за того простого факта, что сеть уже пытается извлечь значимую информацию из изображения.
Возможным недостатком предварительно обученных моделей является то, что значения классификации не всегда представляют интересующую вас информацию об изображении. В частности, нам нужно было сочетание распознавания объектов и шаблонов с более глубоким пониманием цветов, которые присутствовали в изображении. объекта, чего, к сожалению, не предлагали эти предварительно обученные модели.
Создайте свою собственную свёрточную нейронную сеть
Итак, нашим последним средством было создать свёрточную классификационную сеть самостоятельно, выполняя в основном ту же работу, которую исследователи проделали до нас, но с особым акцентом, который был у нас. Несмотря на дополнительную сложность, это помогло нам. Особое внимание мы уделяли модным товарам, где нас интересовали следующие особенности:
- Мужская или женская одежда
- Обувь или не обувь
- Какой именно вид одежды (брюки/рубашки/юбки/ботинки/кроссовки и т.
 д.)
д.) - Основной цвет (красный/синий/желтый и т.д.)
- Особый цвет (голубой, бордовый, лососево-розовый и т.д.)
- Рисунок (полосатый, клетчатый, без рисунка и т.д.)
Я выиграл не будем вдаваться в подробности этой реализации, так как следующая запись в блоге прекрасно объясняет создание и обучение такой модели. после обучающей части вы можете в основном использовать код предварительно обученной сети, чтобы получить векторы признаков.
Классификация по нескольким меткам с помощью Keras — PyImageSearch
Сегодняшняя запись в блоге о классификации с несколькими метками с помощью Keras была вдохновлена электронным письмом, которое я получил на прошлой неделе от… эффективно не прибегать к этому шагу.
- Вам нужно будет гораздо больше участвовать во внутренней работе сверточной нейронной сети и в том, как оптимизировать сеть для обеспечения точности в различных ситуациях
- Вам нужно будет получить множество помеченных обучающих данных тысяч, в нашем случае, но, поскольку мы работаем в среде электронной коммерции, где у нас есть доступ к маркированным изображениям одежды, это не было проблемой для нас)
- Если в вашем сценарии использования используются разные цвета фона, ваши обучающие данные также должны отражать это.




 д.)
д.)