Содержание
Создаём золотой текст в Photoshop
В этом несложном уроке я покажу Вам, как создать эффектный золотой текст с помощью одного из наиболее мощных инструмента Photoshop — Стилей слоя (Layer Styles). Тем, кто не особо знаком с этим инструментом, рекомендую прочитать
руководство по стилям слоя.
После того, как мы закончим создание золотого текста, стиль, применённый к нему, можно будет сохранить и использовать вновь для создания подобных эффектов для текста. Подробнее о сохранении и дальнейшем использовании стилей слоя рассказывается здесь.
В материале использован Photoshop CS6, но методика подходит как для более ранних версий, так и для версии CC.
Вот что получится у нас в итоге:
Давайте приступим.
Содержание
Создание фона для золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
Создайте новый слой, нажав комбинацию Ctrl+Shift+N. Поставьте на новом слое отпечаток кистью в середине холста. Измените режим наложения слоя на «Яркий свет» (Vivid Light) и установите его непрозрачность на 50%. У Вас должно получиться примерно следующее:
Добавляем текст к изображению
Берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и выбираем шрифт. Я использовал Times New Roman с начертанием Bold чёрного цвета, хотя цвет на данном этапе не имеет значения. Кроме того, этот текст эффект будет работать на большинстве шрифтов, так что можете использовать любой другой с достаточно толстым начертанием:
А теперь приступаем к непосредственно к созданию золотого эффекта путём добавления стилей слоя.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5.
 Обводка (Stroke)
Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается здесь.
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Как создать простой золотой текст в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав «Файл» > «Создать» (Ctrl+N/Cmd+N) с нужными размерами изображения (у меня 1000x600px).
Залейте фоновый слой темно-коричневым цветом (#211901).
Установите цвет переднего плана на желтый (#fee86a).
Переключитесь на инструмент «Кисть» (B). Настройте инструмент «Кисть» с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста. Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте немного текста с помощью Horizontal Type Tool (T).
Я использовал шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому не стесняйтесь использовать предпочитаемый шрифт. (Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов» Design Instruct.)
Теперь давайте начнем создавать эффект золотого текста, добавляя эффекты слоя.
Шаг 3: Эффект слоя с наложением градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои».
Откроется диалоговое окно Layer Style.
Давайте сначала настроим эффект слоя Gradient Overlay. Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя Color Overlay
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как выглядит наш текст с примененными настройками Color Overlay:
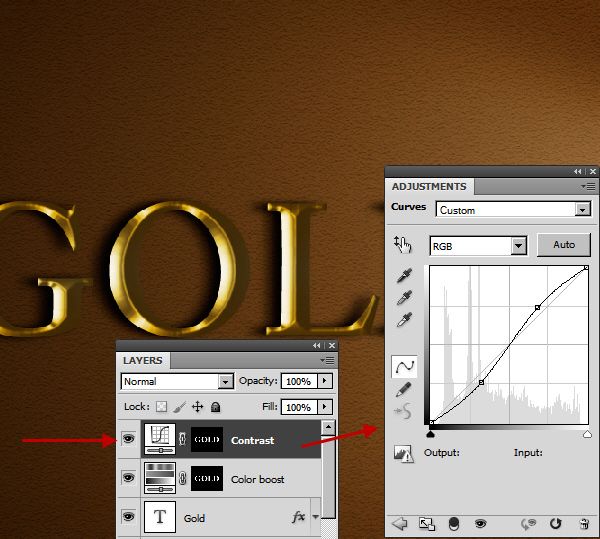
Шаг 5: Эффект слоя Bevel and Emboss . Вы можете использовать изображение ниже в качестве справки для ваших настроек.
Как видите, теперь у нас есть красивый эффект скоса и тиснения:
Шаг 6: Эффект слоя «Внутренняя тень»
Теперь применим эффект слоя «Внутренняя тень». Шаг 7: Эффект слоя «Обводка»
Шаг 8: Эффект слоя «Тень»
Примените эффект слоя «Тень», следуя настройкам, показанным ниже.
Шаг 9: Эффект слоя внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это внешнее свечение — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль золотого текста (если хотите)
Этот шаг не является обязательным.
Если вы хотите повторно использовать этот стиль слоя с золотым текстовым эффектом позже, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль золотого текста), просто чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, перейдите в «Окно» > «Стили»).
На панели «Стили» нажмите кнопку «Создать новый стиль» (она находится внизу панели).
Это должно открыть диалоговое окно New Style . Дайте ему запоминающееся имя (например, «Золотой текст») и убедитесь, что опция Include Layer Effects отмечена.
Нажмите OK, и этот новый стиль слоя теперь будет доступен вам в любое время!
Краткое содержание урока
Этот урок показал нам, насколько мощными являются стили слоя.
Мы создали золотой текст за несколько минут, просто применив эффекты слоя. Мы также прошли процесс сохранения ваших стилей слоя для использования в других проектах.
Вот готовый результат:
Скачать исходники
- gold_text_effect_photoshop (ZIP, 0,38 МБ)
Полное руководство — The Designest
The Designest может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Текстовый эффект «Серебристый металлик»
Глянцевый 3D-серебристый текстовый эффект
Золотой текстовый эффект на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.envato.com
Все типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение. Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Запрыгивайте в обучающий поезд, который вот-вот отправится!
актуально:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон . Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Инструмент Paint Bucket в меню слева выберите нужный цвет и щелкните им монтажную область.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9.0153 Текстура .
Хорошо, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент Move (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области. Фиолетовые линии линейки помогут вам установить правильные пропорции.
Щелкните правой кнопкой мыши сам слой Эффект и в появившемся меню для этого стиля слоя выберите Преобразовать в смарт-объект .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect . Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Стремясь добиться подлинной золотой текстуры, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Вот цветовые коды, которые мы использовали для всех цветовых меток (расположены слева направо):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- ffdb7b
- а06с19
- 59360c
9 af09148
7 9c155
Скопируйте код и вставьте его в Color Picker , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4.
Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0230 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в панель цветов). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C , затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он остался отдельным слоем. Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0230 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Когда закончите, выберите верхний слой Bevel, зажмите Shift и выберите нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
.
Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow . Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.
Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket Tool и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.