Содержание
CoFo Redmadrobot—харизматичный пиксельный шрифт на основе CoFo Sans — блог Contrast Foundry
В апреле 2020 года к нам обратилась компания Redmadrobot, которая занимается разработкой цифровых сервисов и продуктов для улучшения пользовательского опыта и оптимизации бизнес-процессов—от банков до заводских цехов. Ребята обновляли свой визуальный стиль и логотип, и автором новой айдентики стал Максим Арбузов. Изначально он собирался заказать нам кириллизацию одного из уже существующих на рынке пиксельных шрифтов: «роботы» работают с клиентами по всему миру, которые говорят на разных языках и используют как латиницу, так и кириллицу, и Redmadrobot нужно иметь возможность говорить со всеми заказчиками на одном графическом языке. Но мы предложили поступить иначе и сделать свой пиксельный шрифт на основе нашего CoFo Sans. Такой подход решил сразу две задачи—позволил подумать и о кириллице тоже с самого начала работы над шрифтом и создать в итоге максимально цельную типографическую систему.
Такой подход решил сразу две задачи—позволил подумать и о кириллице тоже с самого начала работы над шрифтом и создать в итоге максимально цельную типографическую систему.
В основу нового пиксельного шрифта CoFo Redmadrobot легли параметры оригинала—высота, ширина и толщина всех знаков. Переведя шрифт в формат bitmap, мы получили примерное представление о том, что получится в итоге. Важно отметить, что сложность пиксельной формы напрямую зависит от кегля шрифта, поэтому чем меньше кегль, тем более крупный пиксель нужно закладывать. Мы сделали пиксельную сетку не слишком крупной и не слишком мелкой—во-первых, чтобы шрифт можно было использовать в логотипе и наборе в крупном размере, а во-вторых, чтобы форма получилась максимально простой и чистой.
Два направления—два вида пикселей
В процессе проектирования мы предложили два вида пикселей—регулярный и нерегулярный. Их размеры мы рассчитали исходя из параметров CoFo Sans. В результате нерегулярный пиксель вышел более крупным и прямоугольным (отсюда и его «нерегулярность») со сторонами 80 и 68 единиц, а регулярный—более мелким и квадратным со стороной 40 единиц.![]()
Крупный размер и «нерегулярная» форма первого пикселя делали его менее подвижным и давали меньше простора для поиска перекликающихся с оригинальным CoFo Sans рисунков знаков.
У регулярного пикселя тоже были свои сложности: его математически правильная форма в рамках шрифта рождала множество оптических сложностей. Например, горизонтальные штрихи из-за этого выглядели жирнее вертикальных. Но мы обернули ситуацию в свою пользу и сделали из этого «фишку». Такие штрихи придавали шрифту больше узнаваемости и характера, а маленький размер регулярного пикселя и то, что в основной штрих шрифта их помещалось два, давало больше возможностей для построения сложных форм знаков.
В конце концов мы выбрали для дальнейшей работы более жёсткий регулярный пиксель. Причин для этого было несколько: он цельный по идее (обычно пиксели именно квадратные, и наш пиксель тоже), он смотрится более ярко и лучше работает в акцидентном наборе, позволяет придать некоторым буквам и знакам самобытные формы, а его графика лучше сочетается с иллюстрациями—важной частью нового визуального образа Redmadrobot.![]() Так мы сделали ставку на большую характерность и «знаковость», не побоявшись оптических трудностей.
Так мы сделали ставку на большую характерность и «знаковость», не побоявшись оптических трудностей.
Как и в случае с пикселями, размеры самих знаков будущего пиксельного шрифта мы рассчитали на основе параметров CoFo Sans. Высота прописных знаков и выносных элементов получилась 680 единиц, высота строчных, без учёта оптических выносов—476 единиц, а толщина—80 единиц. Также мы вычислили, сколько пикселей должно помещаться в каждую из высот.
Альтернативные формы
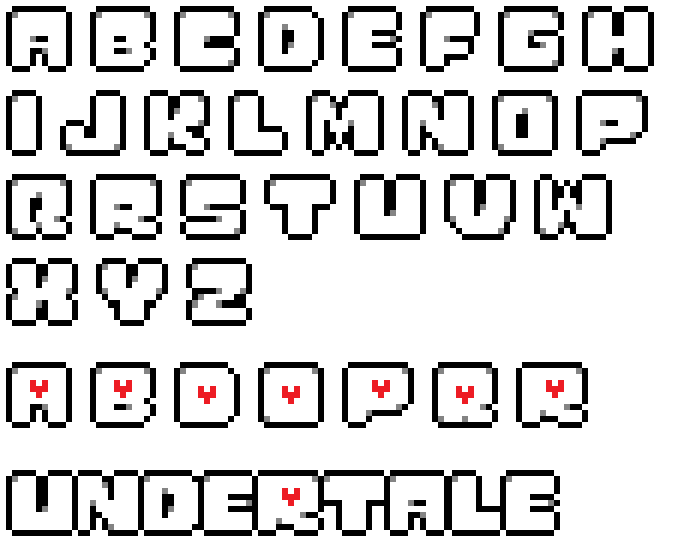
В шрифт заложены альтернативные формы для букв b d g p q. Основной комплект повторяет конструкцию знаков CoFo Sans и отлично работает в логотипах и крупном масштабе, но в более мелком текстовом наборе эти буквы «проседают» в строке за счёт непропорционально маленького «белого» внутри знаков. Чтобы решить эту проблему, оптически увеличить размер знаков и выровнять плотность набора, мы добавили в шрифт дополнительный комплект знаков с большим количеством белого внутри букв.
Получившийся в результате работы CoFo Redmadrobot—это пиксельный «брат» CoFo Sans. Основное место его применения—крупный акцидентный набор, логотипы и иллюстрации. В состав входят как латинские, так и кириллические буквы, а также базовый комплект пунктуации, математических символов и валютных знаков.
Основное место его применения—крупный акцидентный набор, логотипы и иллюстрации. В состав входят как латинские, так и кириллические буквы, а также базовый комплект пунктуации, математических символов и валютных знаков.
Дизайнер: Никита Сапожков
Под руководством Марии Дореули
Мастеринг: Ноэ Бланко
Айдентика: Максим Арбузов
Креативный директор (Redmadrobot): Евгений Бондарев
Год создания: 2020
Поделись в Facebook или Twitter
Как исправить размытый шрифт в Виндовс 10: сглаживание в приложениях
Благодаря компании Microsoft в операционной системе Windows 10 можно подключить множество дополнительных функций. Разработчики позаботились о том, чтобы устранить возникающие ошибки, облегчать работу на ПК. Например, доступно сглаживание шрифтов в Windows 10, которое можно настроить за несколько минут. Используют настройки компьютера или отдельно скачанные приложения.
Изменение шрифтов
Для чего это нужно
Если на ПК заданы неверные настройки некоторых программ или пользователь самостоятельно допустил ошибки, четкость шрифта теряется. Он становится кривым, появляется размытие. Обычно отклонение на рабочем столе появляется по ряду причин.
Он становится кривым, появляется размытие. Обычно отклонение на рабочем столе появляется по ряду причин.
Почему шрифт на компьютере Виндовс 10 не четкий:
- неверно установленное масштабирование;
- несовместимость скачанных программ;
- наличие вредоносного приложения, вируса, который может сглаживать слова, делать их странными;
- неправильно зафиксированное разрешение.
В результате появляются неровности, некрасивый почерк. В некоторых случаях возникает мутный экран.
Самостоятельно расплывчатый шрифт в Windows 10 не удаляется, его требуется устранять вручную. Первоначально задействуют возможности ОС, чтобы исправлять недочеты.
Если же качество значков не улучшается, можно устранить недочет сторонними приложениями. Иначе читать без сглаживания экранных шрифтов в Windows 10 становится затруднительно.
После установки настроек шрифт будет отредактирован везде. Но для Microsoft Word, Excel эта опция не действует. Для них проводят собственные изменения.![]()
Последовательность действий для включения сглаживания
Как включить сглаживание шрифтов в Windows 10
Если произошла проблема, появился размытый текст в Windows 10, как исправить недочет выясняют среди функциональных возможностей операционной системы.
Для исправления дефекта применяют несколько оптимальных методик. Тогда отображение наладится, а плохой и размытый текст устранится, пользователь вновь сможет прочесть его.
До того, как включать и отключить стандартные настройки, рекомендуется воспользоваться антивирусной программой.
Буквы перестанут расплываться, если проблема заключалась в вирусе. Если же он не причем, стараются сгладить настройки опциями ОС.
Изменение настроек в «Параметрах»
Если шрифт в браузере Windows 10 стал нечетким, применяют стандартные настройки. Однако первоначально требуется выполнить следующие действия:
- Кликают правой кнопкой мыши на середину пустого пространства рабочего стола.
- Выбирают строку «Параметры экрана».

- Далее требуется настроить масштаб, разрешение дисплея.
Функция помогает, если шрифт в Windows 10 стал пиксельным. То есть настройки изначально были подключены неверно или сам пользователь допустил ошибку, что привело к неправильному масштабированию.
Если изменение масштаба помогло сделать буквы сглаженными и четкими, проблемы действительно устранились, остальные действия не понадобятся. В ином случае требуется искать другие методы, как исправить размытый шрифт в Windows 10.
Windows 10 дает много возможностей по использованию шрифтов
Настройка «Персонализации»
В 10 системе по умолчанию установлен шрифт «Segoe UI». Если требуется скорректировать его, переходят в раздел «Персонализация». Потребуется внесение изменений по этапам, чтобы улучшить настройки, подходящие индивидуально для человека.
Если выполнить неправильные действия, это может привести к системным сбоям. Поэтому разработчики предлагают воспользоваться инструментом «Clear Type».
Как включить Clear Type Win 10:
- В панели инструментов нажимают на «Пуск», выбирая строку «Параметры».

- Появится новое окно, где посередине будет располагаться «Персонализация», кликают по ней дважды.
- Появляется новый раздел, где выбирают «Шрифты», здесь нужно пролистать в самый низ, выбрав «Настройка текста ClearType».
- Этот пункт требуется активировать, чтобы появился раздел «Средство настройки».
- Подключают опции, выбирая требующийся шрифт, удобный для пользователя.
Если предложенный путь слишком долгий, можно воспользоваться коротким вариантом. Для этого кликают правой кнопкой мыши на свободное пространство рабочего экрана, выбирая в контекстном меню раздел «Персонализация». Нажимают по нему левой кнопкой мыши, чтобы появилось меню. В нем проделывают те же действия, что описаны выше.
Clear Type для коррекции
ClearType
Если пользователю требуется выяснить, как улучшить шрифт в Виндовс 10, пользуются встроенными инструментами по этапам:
- кликают на значок поиска, расположенный в панели инструментов;
- вводят название «Clear Type», нажимает Enter, чтобы осуществить его включение;
- нажимают на строку «Средство настройки текста Clear Type»;
- в меню помечают строку «Включить Clear Type»;
- выбирают требующийся шрифт, можно устранить размытость или сделать его более четким;
- сохраняют настроенные опции, затем перезагружают компьютер, чтобы они активизировались.

Методика помогает людям, которые пытаются выяснить, как убрать зернистость на мониторе Windows 10. После этих действий все слова можно прочесть без затруднений.
Сглаживание неровностей экранных шрифтов
Если в Windows 10 размытые шрифты в приложениях, их требуется сгладить. Для этого пользуются опциями «Быстродействия». Чтобы подключить их, проходят через этапы:
- через меню «Пуск» выбирают приложение «Панель управления»;
- появляется новое меню, где расположены настройки, среди них выбирают «Система»;
- опять появляется новый раздел, где в боковом меню выбирают строку «Доп. параметры системы»;
- появится новое окно со свойствами, переходят во вкладку «Дополнительно»;
- в разделе «Быстродействие» нажимают на кнопку «Параметры»;
- опять появится новый раздел с параметрами и быстродействием, где выбирают вкладку «Визуальные эффекты»;
- ниже будет располагаться большое количество строк с окошками, выставляют галочку напротив «Сглаживание неровностей экранных шрифтов».

После выполнения настроек нажимают на кнопку «Применить», затем перезагружают ноутбук или ПК, чтобы настроенные пункты подействовали, пользователь заметил изменения.
Параметры быстродействия
Утилита DPI Fix
Это одно из приложений, которое позволяет сделать шрифт четким, понятным. Его скачивают, установив на компьютер. Затем выполняют действия по этапам:
- запускают программу с ярлыка;
- появится новое меню, где помечают строку «iOS Windows 8.1 DPI scalling»;
- выставляют шрифт, например, «125».
Сохраняют изменения, перезагружают ПК. Если шрифт слишком крупный, его можно изменить на «100».
Как исправить размытые шрифты в отдельных приложениях
Если для пользователя картинка слишком мутная, можно воспользоваться отдельными приложениями, чтобы исправить дефект. Действия выполняют по этапам:
- Правой кнопкой мыши нажимают на выбранную программу, переходя в раздел «Свойства» контекстного меню.
- В появившихся настройках переходят во вкладку «Совместимость».

- Выбирают функцию «Переопределение режима масштабирования высокого разрешения».
- Появится новое меню, где требуется выбрать приложение.
Не все скачанные программы подходят для операционной системы, установленной на ПК. Это может привести к возникновению ошибок.
Например, будет появляться надпись «font vga». В этом случае поможет стандартная утилита, предназначенная для налаживания совместимости.
Переопределение масштабирования
Альтернативные варианты
Если предыдущие методы не помогли, сглаживания не наладилось, можно воспользоваться еще одним методом, внеся изменения через редактор реестра. Выполняют последовательные шаги:
- заходят в меню «Выполнить», вводят команду regedit;
- находят text HKEY_CURRENT_USER;
- выбирают последовательные разделы «Control», «Desktop»;
- в область DpiScalingVer прописывают параметр 0×00001018;
- указывают значение в виде единицы;
- выполняют ключ на 32 бит, создавая название Log pixels;
- указывают значение 0×00000078DPI_reg3;
- перезагружают ПК.

HKEY_CURRENT_USER в реестре
Методика сложная, чаще применяется опытными программистами. Если пользователь не уверен в своих силах, лучше воспользоваться более легкими средствами.
Скорректировать шрифт на ПК может любой пользователь. Для этого применяют разнообразные стандартные опции и сторонние утилиты. Если действие выполнено верно, буквы и цифры преобразуются, их станет легко читать.
Создание пиксельного шрифта | Glyphs
Запустить новый шрифт
Сначала откройте Glyphs и выберите File > New (Cmd-N), чтобы создать новый документ шрифта. Теперь, прежде чем вы начнете создавать свои буквы, перейдите в File> Font Info (Cmd-I) и назовите свой шрифт чем-то ярким. Мы назовем наш «Pixelfont», потому что мы такие креативные:
Затем выберите вкладку Other, , где вы найдете параметры для Grid Spacing.![]() Шаг сетки 9Значение 0006 определяет, как округляются координаты. Значение по умолчанию — 1. Для пиксельных шрифтов мы хотим, чтобы все инструменты и все модификации всегда привязывались к сетке, поэтому мы устанавливаем более высокие значения. Это гарантирует, что «пиксели» в вашем шрифте автоматически находятся в правильном положении. Давайте установим для нашего Grid Spacing значение 50 единиц шрифта:
Шаг сетки 9Значение 0006 определяет, как округляются координаты. Значение по умолчанию — 1. Для пиксельных шрифтов мы хотим, чтобы все инструменты и все модификации всегда привязывались к сетке, поэтому мы устанавливаем более высокие значения. Это гарантирует, что «пиксели» в вашем шрифте автоматически находятся в правильном положении. Давайте установим для нашего Grid Spacing значение 50 единиц шрифта:
Почему шаг сетки равен 50? В двух словах, мы выбираем 50, потому что это удобно делит полный размер шрифта на 1000 (также называемый UPM, единиц на em) и обеспечивает идеальную визуализацию пикселей при определенных размерах. Либо доверься мне, либо посчитай:
Тип расчета размеров экрана: Размер экрана измеряется в PPM, пикселей на em. Если один em содержит 1000 единиц, что является значением UPM (единиц на em) по умолчанию, то (1000÷50=) 20 пикселей помещаются в один em. Другими словами, один пиксель шрифта будет ровно одним пикселем экрана при 20 PPM.
Для разрешения экрана 72 ppi (пикселей на дюйм), (20 PPM ÷ 72 ppi × 72 точки на дюйм =) 20 точек. Это разрешение по умолчанию для компьютеров Mac и приложений Adobe. В Windows мы вычисляем с 96 ppi, поэтому мы достигаем 20 PPM при (20÷96×72=) 15 точках.
Рисование пикселя
В представлении «Шрифт» (Cmd-Opt-1) нажмите кнопку «плюс» в левом нижнем углу окна, чтобы добавить новый глиф. Дважды щелкните имя ( newGlyph ), чтобы выбрать слово целиком, и переименуйте его в пикселя :
Дважды щелкните область глифа, чтобы открыть глиф на новой вкладке «Правка». Вы увидите сетку в соответствии с настройками сетки. Выберите инструмент Rectangle (F или Shift-F) на панели инструментов и нарисуйте прямоугольник точно такой же ширины и высоты, как один квадрат сетки. Вы заметите, что путь автоматически привязывается к сетке. Нарисуйте квадрат в исходной точке, т. е. там, где базовая линия пересекает левый боковой подшипник:
Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть контекстное меню. Снимите флажок Экспорт . Мы не хотим экспортировать наш
Снимите флажок Экспорт . Мы не хотим экспортировать наш пикселя , потому что его все равно нельзя напечатать, и это будет просто тратить пропускную способность в нашем окончательном шрифте.
Это буквально все пути, которые вам нужны для пиксельного шрифта. Теперь мы можем перейти к хорошей части.
Создание глифов
Закройте вкладку «Правка» с только что созданным глифом размером пикселя и вернитесь на вкладку «Шрифт». Нажмите Cmd-Opt-1, если он не отображается сразу. Теперь прокрутите вверх до букв и дважды щелкните любую букву, которую хотите отредактировать. Я, со своей стороны, решил начать с А . На панели инструментов вверху выберите инструмент Pixel . Он скрывается за инструментом Pencil , поэтому нажмите и удерживайте его в течение секунды, затем выберите инструмент Pixel в появившемся окне выбора:
Legacy
Если вы используете Glyphs 2, вам необходимо установить пиксель через Window > Plugin Manager.
Теперь нажмите на холст, чтобы добавить пиксель, или щелкните и перетащите инструмент «Пиксель» по сетке, чтобы добавить много пикселей за один раз. Щелкните (или щелкните и перетащите) существующие пиксели, чтобы удалить их снова:
Нарисуйте букву на базовой линии, второй горизонтальной линии снизу. Если вы не видите горизонтальных линий, включите View > Show Metrics (Cmd-Shift-M). Не беспокойтесь о размере буквы-заполнителя, которую вы видите, она будет слишком большой. Просто сосредоточьтесь на своих пикселях. Рассмотрите возможность увеличения масштаба, нажав Cmd-плюс или Opt-прокрутив мышью.
Вам нравится форма вашей буквы А? Затем переключитесь на инструмент «Выделение» (V), первый инструмент, который вы видите на панели инструментов, выделите все пиксели с помощью 9.0005 Edit > Select All (Cmd-A), и определите высоту вашего выбора в информационной панели:
Видите ли, в моем случае это 300. Ваш номер может быть другим.![]() Какой бы ни была ваша измеренная высота, мы идем в File > Font Info (Cmd-I), переключаемся на вкладку Masters и вводим значение в поле Metrics > Cap Height:
Какой бы ни была ваша измеренная высота, мы идем в File > Font Info (Cmd-I), переключаемся на вкладку Masters и вводим значение в поле Metrics > Cap Height:
Закрываем окно Font Info и вернитесь к своему A в режиме редактирования. Вы можете видеть, что в верхней части буквы теперь находится метрическая линия, представляющая высоту кепки. Это поможет вам построить все последующие заглавные буквы до нужной высоты. Говоря о других буквах, переключитесь на следующий глиф с 9.0005 Вид > Навигация > Показать следующий глиф (клавиша End или fn-стрелка вправо). И если вам когда-нибудь понадобится вернуться, выберите Показать предыдущий глиф (клавиша «Домой» или fn-стрелка влево) в том же подменю.
Повторите процесс с высотой x, верхним и нижним элементами, когда дойдете до строчных букв.
Редактирование
Для редактирования пиксельных глифов вы также можете использовать инструмент «Выбор» (сочетание клавиш V). Просто щелкните и перетащите пиксель, чтобы переместить его:
Просто щелкните и перетащите пиксель, чтобы переместить его:
Обратите внимание, как пиксель привязывается к сетке. Если вы удерживаете клавишу Option во время перемещения пикселей, вы можете дублировать их:
Технически пиксели являются так называемыми компонентами исходного глифа на основе пути пиксель . Это означает, что обычное выделение перетаскиванием с помощью инструмента «Выделение» не будет работать, потому что вы можете перетаскивать только узлы контуров, а не компоненты. Однако, если удерживать нажатой клавишу Option во время выделения с помощью перетаскивания, будут выбраны компоненты, затронутые прямоугольником выделения:
Аналогично, кстати, то же самое верно и для выделения Lasso. Если вы предпочитаете операции с буфером обмена, вы также можете вырезать, копировать и вставлять, а также перемещать компоненты с помощью клавиш со стрелками вместо мыши.
Пакетное редактирование интервала
Давайте посмотрим, что у нас есть. Переключитесь на инструмент «Текст» (сочетание клавиш T) и введите свой алфавит. Хммм, что тут не так:
Переключитесь на инструмент «Текст» (сочетание клавиш T) и введите свой алфавит. Хммм, что тут не так:
Скажу честно, ширина глифа по умолчанию 600 единиц, и это выглядит не очень красиво. Когда вы выбираете все с помощью Edit > Select All (Cmd-A), вы можете видеть на серой информационной панели, что левый боковой подшипник (LSB) равен 0, но ширина (иногда также называемая расширенной шириной) и правый боковой подшипник (RSB) каждого глифа — это «Mult… lues», что должно означать «Несколько значений». Переопределим правый боковой подшипник шириной в один пиксель, в нашем случае 50:
Подсказка
Узнайте все о ширине и боковых опорах в подробном руководстве по расстановке.
После того, как вы нажмете клавишу «Возврат» для подтверждения ввода, все станет намного лучше. Видите, как мы исправили интервал между всеми выделенными глифами сразу? Довольно круто. Вы также можете выполнять пакетное редактирование в представлении «Шрифт» (Cmd-Opt-1) с информационной панелью в левом нижнем углу:
Все, что вы вводите здесь, применяется к каждому выбранному глифу.![]()
Варианты пикселей
Допустим, нам нужны круги в качестве пикселей, а не квадраты. Мы можем это сделать. Вернемся к представлению «Шрифт» (Cmd-Opt-1) и продублируем наш пиксельный глиф. Для этого выберите его и выберите Глиф > Дублировать глиф (Cmd-D). Вы получите пикселя и пикселя.001 , последний из которых выбирается автоматически. Нажмите клавишу Return …
…, чтобы изменить его имя на pixel.square , и подтвердите, снова нажав Return:
Это будет резервная копия нашего квадратного пикселя. Теперь мы можем редактировать исходные пикселя . Дважды щелкните его, чтобы открыть на новой вкладке «Правка», и попробуйте сжать круг с помощью Circle 9.0006 (F или Shift-F), который может скрываться за инструментом Rectangle . Упс:
Что случилось? Что ж, подумайте логически: мы определили сетку, и каждый узел на каждом контуре будет привязан к этой сетке. Так что, конечно, узлы нашего круга также привязались к сетке, и круг деформировался до этой забавной формы. Ясно одно, нам нужно адаптировать нашу сетку. Но как?
Ясно одно, нам нужно адаптировать нашу сетку. Но как?
В то время как узел квадрата находится в углах элемента сетки, узел круга будет находиться в середине ребер сетки. Другими словами, нам нужно разделить каждый шаг сетки на две половины. Так случилось, что мы можем указать нашему шрифту делать именно это. Откройте File > Font Info (Cmd-I) и перейдите на вкладку Other . Там измените значение Subdivision на 2:
Теперь мы можем попытаться снова нарисовать этот круг. И о чудо:
Вот и все. Узлы (на кривой) сохраняются в разделенной сетке, ручки (на кривой) не привязаны к сетке. Мы даже можем отрегулировать кривизну круга с помощью Установите палитру Curve (Ctrl-Opt-1–8) и сделайте ее более квадратной или более ромбовидной. В любом случае, вы можете сразу увидеть результат, если наберете слово рядом с ним:
Круто. Если вы не можете определиться с формой, вы можете оставить их все. Просто продублируйте свой глиф размером пикселя и дайте ему описательный суффикс. Но подождите минутку, как нам получить, просмотреть и экспортировать все различные формы пикселей? Легко, мы настраиваем экземпляры в File > Font Info (Cmd-I), но на этот раз мы переключаемся на Экспорт вкладка. Добавьте новый экземпляр:
Но подождите минутку, как нам получить, просмотреть и экспортировать все различные формы пикселей? Легко, мы настраиваем экземпляры в File > Font Info (Cmd-I), но на этот раз мы переключаемся на Экспорт вкладка. Добавьте новый экземпляр:
Legacy
В старых версиях Glyphs вкладка Exports в Font Info называлась Instances.
… и измените имя стиля на «Круг». Добавьте еще один экземпляр и назовите его «Квадрат». Если у вас уже есть больше пикселей, добавьте по одному экземпляру для каждой формы пикселей и выполните следующие шаги аналогично. На данный момент я ограничусь этими двумя:
В моем случае экземпляр с именем «Круг» уже имеет правильные формы, потому что он использует значение по умолчанию 9.0033 пиксель , который имеет форму круга. Но в экземпляре «Квадрат» есть те же самые круги, когда на самом деле должны быть квадратные пиксели. Итак, давайте скажем этому экземпляру поменять местами две пиксельные формы друг для друга. Для этого мы добавляем новый пользовательский параметр и ищем параметр с именем Переименовать глифы:
Для этого мы добавляем новый пользовательский параметр и ищем параметр с именем Переименовать глифы:
Круто, мы получаем документацию прямо у нас под рукой. Не стесняйтесь читать его. (Или просто делайте то, что вам сейчас говорят, судьба людей, которые не хотят читать, хар-хар.) Подтвердите параметр клавишей Добавить кнопку или нажатием клавиши возврата. Теперь, как вы уже догадались, щелкните пользовательский параметр, где указано . Нажмите здесь, чтобы изменить значение, , и вы увидите поле ввода текста. Там введите pixel=pixel.square :
Это код, который скажет Glyphs поменять местами две формы пикселей друг для друга. Подтвердите, нажав OK. Поздравляем, у вас настроено два экземпляра, и пришло время их протестировать. Читай дальше.
Отрегулировать размер
Открыть Окно > Предварительный просмотр текста и выберите экземпляр «Квадратный» и размер шрифта, который вам нравится, и начните печатать:
Ого, что это! Между строк километр, а буквы слишком мелкие.![]() Это потому, что мы разрабатываем наш пиксельный шрифт с размером, который намного меньше, чем размер обычных шрифтов по умолчанию. Но мы можем сказать нашему файлу, что он имеет другой размер. Перейдите в File > Font Info (Cmd-I) и выберите вкладку Font . Там отрегулируйте Единиц на Em Значение (UPM). В моем случае мой дизайн занимает около 30% размера обычного шрифта, поэтому я меняю значение UPM с 1000 на 300:
Это потому, что мы разрабатываем наш пиксельный шрифт с размером, который намного меньше, чем размер обычных шрифтов по умолчанию. Но мы можем сказать нашему файлу, что он имеет другой размер. Перейдите в File > Font Info (Cmd-I) и выберите вкладку Font . Там отрегулируйте Единиц на Em Значение (UPM). В моем случае мой дизайн занимает около 30% размера обычного шрифта, поэтому я меняю значение UPM с 1000 на 300:
Не забудьте подтвердить ввод, еще раз нажав клавишу Return. Теперь попробуйте снова Window > Text Preview :
Гораздо лучше, возможно, даже слишком велико. Но не торопитесь, мы всегда можем настроить значение UPM позже, когда сравним наш пиксельный шрифт с другими шрифтами.
Постобработка с фильтрами
Подсказка: для интересного материала, который следует ниже, я предполагаю, что ваш
пиксельпо умолчанию является квадратом, и вместо этого у вас есть пользовательский параметр Rename Glyphs в вашем экземпляре «Круг».Однако, если вы хотите сохранить круг в качестве пикселя по умолчанию, вам нужно будет добавить тот же параметр Rename Glyphs , что и выше, к экземплярам, обсуждаемым ниже.
Если вы хотите немного поэкспериментировать со своим шрифтом, вы можете попробовать некоторые из встроенных фильтров в Фильтр меню. Давайте посмотрим, давайте начнем с гранжевой версии нашего пиксельного шрифта и выберем Filter > Roughen. (Если у вас были выбраны какие-либо из ваших букв, вы увидите, что они внезапно исчезли. Не беспокойтесь об этом, это всего лишь временный побочный эффект того факта, что фильтр работает только на пути, пока игнорируйте его. ) Но то, что вы должны сделать сейчас, это ввести несколько цифр в диалоговом окне, но не , а , нажать OK. Вместо этого откройте маленькое меню с помощью кнопки в левом нижнем углу и выберите Копировать пользовательский параметр:
Затем нажмите кнопку Cancel . Теперь у вас есть фильтр в буфере обмена в виде пользовательского параметра. Итак, что мы собираемся с этим делать? Правильно, вставить. Перейдите в File > Font Info (Cmd-I) и откройте вкладку Exports , добавьте новый экземпляр с помощью кнопки «плюс», дайте ему описательное имя Style , например «Grunge», и вставьте (Cmd-V) :
Теперь у вас есть фильтр в буфере обмена в виде пользовательского параметра. Итак, что мы собираемся с этим делать? Правильно, вставить. Перейдите в File > Font Info (Cmd-I) и откройте вкладку Exports , добавьте новый экземпляр с помощью кнопки «плюс», дайте ему описательное имя Style , например «Grunge», и вставьте (Cmd-V) :
И вот оно, под Пользовательскими параметрами, вы можете увидеть материал, который мы только что создали в пользовательском интерфейсе фильтра, но выраженный как некоторый код в параметре фильтра . Пользовательский параметр — это некоторое изменение, которое вносится в ваш шрифт во время экспорта. Доступны все виды параметров. А параметр Filter при экспорте применяет ко всему шрифту некоторое действие, которое в противном случае вы применяли бы к своему выбору с помощью одной из команд меню.
Pro Tip
Параметр A Filter применяется после разложение всех компонентов на контуры. Если вы хотите, чтобы ваш фильтр применялся до разложения, вместо этого используйте параметр PreFilter .
Если вы хотите, чтобы ваш фильтр применялся до разложения, вместо этого используйте параметр PreFilter .
Давайте посмотрим, работает ли он так, как ожидалось, и взглянем на панель предварительного просмотра или Window > Text Preview:
Неплохо для начала. Вы можете видеть, что каждый пиксель становится шероховатым по отдельности. Это связано с тем, что каждый компонент пикселя разбивается на отдельный контур, а затем срабатывает фильтр Roughen .
Если мы хотим, чтобы фильтр применялся ко всей фигуре, нам нужно удалить границы между пикселями. Это известно как удаление перекрытия. Другими словами, нам нужно вставить еще один пользовательский параметр, но на этот раз фильтр, соответствующий Path > Remove Overlap. Легко. В Font Info > Exports, с выбранным экземпляром нажмите кнопку «плюс», чтобы добавить еще один параметр, выберите Filter, и в качестве значения параметра введите (или скопируйте из описания фильтра и вставьте) Удалить перекрытие . Наконец, убедитесь, что фильтр «Удалить перекрытие» отображается перед фильтром «Огрубление»:
Наконец, убедитесь, что фильтр «Удалить перекрытие» отображается перед фильтром «Огрубление»:
Наследие
В Glyphs 2 и более ранних версиях Удалить перекрытие находился в меню Фильтр .
Посмотрим на результат:
Уже намного лучше. Хотя… не знаю, как вас, а меня диагонали бесят. Пиксели в K или справа в C, они все еще не подключены. Поскольку пиксели только соприкасались своими концами, алгоритм удаления перекрытий не соединил фигуры в этом месте.
Можем ли мы решить это с помощью дополнительных параметров? Вы держите пари. Что нам нужно сделать, так это дать алгоритму удаления перекрытий что-то, что можно пережевывать, и фактически создать перекрытие. Мы можем сделать это, немного сдвинув контуры, чтобы пиксели увеличивались и перекрывали друг друга, и , затем удаляли перекрытие, а затем снова смещали контуры до исходного размера, прежде чем применять фильтр Roughen. Вы так же запутались, как я сейчас? Не бойтесь, вот краткий обзор:
Левая сторона — это то, что мы сделали выше, результат — разделенные пиксели. С правой стороны находится стратегия, которую мы собираемся попробовать сейчас. А вот как. Выберите Filter > Offset Curve и установите его для смещения путей на 5 единиц:
С правой стороны находится стратегия, которую мы собираемся попробовать сейчас. А вот как. Выберите Filter > Offset Curve и установите его для смещения путей на 5 единиц:
…и снова не применяйте его, просто скопируйте пользовательский параметр через маленькое меню в левом нижнем углу и отмените из диалогового окна .
Хорошо, вы уже знаете упражнение. Вставьте параметр Offset Curve в экземпляр и переместите его непосредственно перед параметром Remove Overlap . А теперь поверьте мне: вставьте второй раз, переместите второй Offset Curve сразу после параметра Remove Overlap , щелкните его код и превратите часть с надписью 5;5 в -5;-5 . Примерно так:
Что мы сделали? Первая директива Offset Curve немного увеличивает все пиксели и делает наш шрифт более жирным, а это не то, что нам нужно на данный момент. Поэтому нам нужно снова сдуть их после удаления перекрытия, на ту же величину, только в противоположном направлении. Вот почему у нас минус пять во второй раз.
Вот почему у нас минус пять во второй раз.
Посмотрим, получилось ли:
Да. Дай пять! Знаете, Roughen — не единственный фильтр, который мы можем использовать. Очень популярно округление с помощью фильтра Round Corner , поэтому в File > Font Info > Exports, давайте создадим еще один экземпляр под названием Rounded. И из того, что мы узнали выше, мы уже знаем, что делать, чтобы наши формы были правильно округлены. Итак, наша стратегия будет одной из следующих:
Еще раз, я выберу тот, что справа, потому что я не хочу несвязанных диагоналей. Итак, я поднимаю Filter > Round Corners, введите радиус меньше половины размера пикселя (поскольку пиксель может скругляться на последующих углах), включите Visual Corrections, скопируйте параметр через маленькое меню, отмените из диалогового окна, и вставьте параметр в экземпляр Rounded. Другие параметры, Remove Overlap и Offset Curve, Я копирую (Cmd-C) из экземпляра «Grunge» и вставляю (Cmd-V) в экземпляр «Rounded». После этого я перетаскиваю параметры в правильном порядке. В пересчете на пользовательские параметры наш процесс округления может выглядеть так:
После этого я перетаскиваю параметры в правильном порядке. В пересчете на пользовательские параметры наш процесс округления может выглядеть так:
Логично, не так ли? Итак, давайте пожнем плоды нашего упорного труда и проверим наш результат в предварительном просмотре:
Угу. Подождите минуту. А внутренние углы? Фильтр скруглил только внешние углы. Почему? Что ж, вы наткнулись на одну из скрытых жемчужин в Glyphs. В отличие от диалогового окна, пользовательский параметр различает внутренние и внешние углы: положительные значения радиуса применяются только к внешним углам, отрицательные значения радиуса — к внутренним углам.
Круто, поэтому нам просто нужно добавить еще один параметр Round Corners в конце с отрицательным радиусом. И, подсказка-подсказка, выглядит лучше, если внутренний радиус на самом деле немного меньше:
И давайте проверим:
Вот так, угу, угу, мне нравится, угу, угу. Хорошо, теперь я спровоцирован. Что еще мы можем сделать с фильтрами? Много. И это не только встроенные фильтры, есть куча сторонних фильтров в Window > Plugin Manager. Не торопитесь и просмотрите то, что доступно. Даже если вы уже просматривали фильтры некоторое время назад, стоит взглянуть еще раз, потому что в диспетчер плагинов постоянно добавляются новые фильтры.
И это не только встроенные фильтры, есть куча сторонних фильтров в Window > Plugin Manager. Не торопитесь и просмотрите то, что доступно. Даже если вы уже просматривали фильтры некоторое время назад, стоит взглянуть еще раз, потому что в диспетчер плагинов постоянно добавляются новые фильтры.
Я приведу один из моих любимых примеров, фильтр Cut and Shake :
Да, это как самурайский меч для ваших глифов, вух-вух! Удивительный. Если вы хотите взглянуть на описание фильтра, на самом деле есть еще несколько вещей, которые вы можете сделать с ним. На самом деле это три операции в одной: случайное нарезка, случайное вращение нарезанных частиц глифа и, наконец, случайное смещение частиц. Мы можем выбрать только одно из них, например, только переместите наших пикселей, но не обрежьте и не поверните их:
И это будет выглядеть так:
Ха-ха, все пиксели перетряслись. Прохладный. Теперь подумайте обо всех возможностях с дополнительными параметрами или несколькими экземплярами с разными значениями. Ха, сегодня твой сон идет.
Ха, сегодня твой сон идет.
Конечно, вы также можете комбинировать встроенные и сторонние фильтры. Вот установка со встроенным фильтром Hatch Outline в сочетании с Delete Small Paths из Менеджер подключаемых модулей:
Удаление наименьших путей после штриховки — хорошая идея, потому что фильтр Hatch Outline может создать несколько очень маленьких фрагментов. И они слишком сильно отвлекают, поэтому они могут уйти, и у нас есть хорошо заштрихованные формы:
А теперь добавим тот же параметр Cut and Shake , который мы использовали выше для пикселей, ха:
Так здорово. Хорошо, я мог бы продолжать часами, но на данный момент, я полагаю, гораздо интереснее исследовать самому. Веселиться!
Экспорт
При экспорте шрифтов с помощью Файл > Экспорт, выберите параметр OTF, выберите Удалить перекрытие, но отключите параметр Autohint :
Имейте в виду, что большинство считаются шрифты со сложными контурами.![]() Это означает, что определенные шрифтовые технологии не будут работать, потому что они были оптимизированы для обычных читающих шрифтов, а это именно то, что мы не создали. Короче говоря, избегайте хинтов и отключайте подпрограммы. рекомендую добавить Отключить подпрограммы параметр на Файл > Информация о шрифте > Шрифт:
Это означает, что определенные шрифтовые технологии не будут работать, потому что они были оптимизированы для обычных читающих шрифтов, а это именно то, что мы не создали. Короче говоря, избегайте хинтов и отключайте подпрограммы. рекомендую добавить Отключить подпрограммы параметр на Файл > Информация о шрифте > Шрифт:
Самое главное, не устанавливайте незаконченный шрифт в macOS. Вы столкнетесь с проблемами кеша шрифтов. Если вы еще этого не сделали, прочитайте руководство по устранению проблем с кешем шрифтов прямо сейчас. Если у вас есть приложения Adobe для их тестирования, рассмотрите возможность использования папки Adobe Fonts.
Полезные плагины и скрипты
В Window > Plugin Manager, вы также найдете Фильтр Pixelate . Он превращает контурные глифы в пиксельные глифы, вставляя пиксельные компоненты, сбрасывая ширину и перемещая контуры на задний план:
Есть несколько удобных скриптов для глифов, которые помогут вам с вашими пиксельными шрифтами. В сценариях mekkablue вы найдете подменю, посвященное пиксельным шрифтам. Для получения дополнительной информации и инструкций по установке ознакомьтесь с файлом readme в репозитории.
В сценариях mekkablue вы найдете подменю, посвященное пиксельным шрифтам. Для получения дополнительной информации и инструкций по установке ознакомьтесь с файлом readme в репозитории.
Как всегда, при установке любых подключаемых модулей и сценариев убедитесь, что вы также установили все необходимые модули. Читайте об этом в учебнике по расширению глифов.
Обновление 05.09.2016: добавлен менеджер плагинов. Обновление
от 17 февраля 2020 г.: добавлено подключаемых модулей для пиксельных шрифтов. Обновление
от 21 сентября 2021 г.: обновление для Glyphs 3. Обновление
от 02 января 2022 г.: переписано для Glyphs 3 с новыми скриншотами. Обновление
от 3 января 2022 г.: добавлена глава Export .
Обновление 27 июля 2022 г.: изменен регистр заголовка.
Лучшие пиксельные шрифты в Canva
Графический дизайнер и энтузиаст Canva
Джейк Такер
Отличный графический дизайн основан на отличном выборе шрифтов. Но выбор отличных шрифтов для большинства людей является проблемой. К счастью, Canva значительно упрощает добавление отличных шрифтов в ваши проекты. В этом уроке наша команда экспертов по дизайну расскажет о лучших пиксельных шрифтах в Canva.
Что такое пиксельный шрифт?
Пиксельные шрифты, также известные как растровые шрифты, обычно имеют следующие характеристики:
- Пиксельный внешний вид : Пиксельные шрифты выглядят пикселизированными, а отдельные пиксели используются для формирования букв.
- Ограниченное разрешение : Пиксельные шрифты имеют ограниченное разрешение, что означает, что они лучше всего подходят для небольших размеров и дисплеев с низким разрешением.
- Квадратные или прямоугольные формы : Пиксельные шрифты часто имеют квадратные или прямоугольные формы букв с четкими линиями и острыми углами, которые придают им геометрический вид.

- Без засечек : Большинство пиксельных шрифтов имеют шрифты без засечек, что придает им современный обтекаемый вид, который хорошо подходит для современного дизайна.
- Высокая разборчивость : Пиксельные шрифты обычно разрабатываются так, чтобы они были хорошо разборчивыми, с четкими формами букв и достаточным интервалом между символами.
- Ограниченная вариация : Пиксельные шрифты, как правило, имеют ограниченный диапазон вариаций с точки зрения насыщенности и стиля, поскольку они должны быть согласованными и легко узнаваемыми на разных носителях.
- Ограниченное использование : Пиксельные шрифты обычно не используются для основного текста или больших блоков текста, а скорее для заголовков, заголовков и других коротких фрагментов текста, где их пиксельный вид можно полностью оценить. Они обычно используются в ретро-дизайне видеоигр, цифровом искусстве и других формах визуальной коммуникации, требующих смелого ретро-стиля.

Лучшие пиксельные шрифты Canva
1. Onyx
Onyx — шрифт с засечками, разработанный Джерри Пауэллом и опубликованный компанией Monotype Imaging в 1937 году. Он известен своими уникальными отличительными ромбовидными засечками и элегантным классическим внешним видом. . Оникс часто используется в книжном дизайне и редакционной работе из-за его разборчивости и удобочитаемости, но его также можно использовать для заголовков и других элементов дизайна.
2. Basis33
Basis33 — геометрический шрифт без засечек, разработанный голландским шрифтовым дизайнером Питером Верхеулом. Он отличается четкими линиями и острыми углами и изначально был разработан как дисплейный шрифт для плакатов и вывесок. Его современный дизайн делает его универсальным выбором для широкого спектра проектов графического дизайна.
3. Мегапиксельное
Мегапиксельное — это пиксельный шрифт, созданный для создания атмосферы ретро-игр. Он отличается четкими и четкими линиями и идеально подходит для использования в аркадных играх, цифровом искусстве и других проектах, требующих пиксельного вида. Шрифт доступен для прописных и строчных букв, цифр и основных знаков препинания.
Он отличается четкими и четкими линиями и идеально подходит для использования в аркадных играх, цифровом искусстве и других проектах, требующих пиксельного вида. Шрифт доступен для прописных и строчных букв, цифр и основных знаков препинания.
4. Point
Point — это пиксельный шрифт, созданный для того, чтобы выглядеть как персонажи из ретро-видеоигр. Он имеет квадратный сетчатый дизайн, где каждый символ состоит из серии пикселей, расположенных по определенному шаблону. Он имеет характерный, ностальгический внешний вид и часто используется в дизайнах и проектах, призванных вызвать ощущение культуры ретро-игр.
5. Arcade Gamer
Arcade Gamer — это пиксельный шрифт, который обычно ассоциируется с ретро-видеоиграми. В нем представлены блочные символы с характерным 8-битным стилем. Шрифт разработан так, чтобы напоминать текст из классических аркадных игр, и имеет игривый и ностальгический вид. Он часто используется в дизайне видеоигр, рекламных материалах и других средствах массовой информации, связанных с ретро-играми.
6. Architype Ingenieur Dot
Architype Ingenieur Dot — это шрифт, который является частью большого семейства шрифтов под названием Architype. Этот конкретный вариант имеет точечный узор, наложенный поверх жирных букв без засечек, создавая уникальный визуальный эффект. Шрифт часто используется для дизайнерских проектов, которым требуется современный, технический или промышленный вид.
7. SCR-N-Five Tight
SCR-N-Five Tight — шрифт без засечек с узкими пропорциями и современным техническим видом. Он имеет геометрический дизайн с легкой квадратной формой, что делает его подходящим для дизайнов, требующих компактного и гладкого внешнего вида. Шрифт имеет жирный шрифт и острые края, что делает его идеальным для заголовков и заголовков, которые должны привлекать внимание.
8. Девять на пять
Девять на пять — это пиксельный шрифт с блочными и закругленными буквами, напоминающий ретро-видеоигры. Шрифт имеет игривую и ностальгическую атмосферу и хорошо подойдет для названий или заголовков в дизайнах, которые призваны вызвать чувство веселья и простоты. Символы имеют постоянную ширину в пикселях, что придает шрифту отчетливый и узнаваемый стиль. Девять на пять доступны в одном весе и включают прописные буквы, строчные буквы, цифры и некоторые знаки препинания.
Шрифт имеет игривую и ностальгическую атмосферу и хорошо подойдет для названий или заголовков в дизайнах, которые призваны вызвать чувство веселья и простоты. Символы имеют постоянную ширину в пикселях, что придает шрифту отчетливый и узнаваемый стиль. Девять на пять доступны в одном весе и включают прописные буквы, строчные буквы, цифры и некоторые знаки препинания.
9. FS Gravity
FS Gravity — это экранный шрифт без засечек, разработанный британским дизайнером шрифтов Филом Гарнэмом и выпущенный в 2015 году. и эффектный вид. FS Gravity доступен в шести начертаниях и поддерживает как латиницу, так и кириллицу.
10. Joint
Joint — игривый шрифт в стиле граффити с жирными закругленными буквами, неровными краями и неровными штрихами. Он имеет непринужденный, нарисованный от руки вид и обычно используется для дизайна, который требует молодежного или острого образа. Шрифт доступен как для прописных, так и для строчных букв, а также цифр и некоторых знаков препинания.







 Для разрешения экрана 72 ppi (пикселей на дюйм), (20 PPM ÷ 72 ppi × 72 точки на дюйм =) 20 точек. Это разрешение по умолчанию для компьютеров Mac и приложений Adobe. В Windows мы вычисляем с 96 ppi, поэтому мы достигаем 20 PPM при (20÷96×72=) 15 точках.
Для разрешения экрана 72 ppi (пикселей на дюйм), (20 PPM ÷ 72 ppi × 72 точки на дюйм =) 20 точек. Это разрешение по умолчанию для компьютеров Mac и приложений Adobe. В Windows мы вычисляем с 96 ppi, поэтому мы достигаем 20 PPM при (20÷96×72=) 15 точках. Однако, если вы хотите сохранить круг в качестве пикселя по умолчанию, вам нужно будет добавить тот же параметр Rename Glyphs , что и выше, к экземплярам, обсуждаемым ниже.
Однако, если вы хотите сохранить круг в качестве пикселя по умолчанию, вам нужно будет добавить тот же параметр Rename Glyphs , что и выше, к экземплярам, обсуждаемым ниже.