Содержание
Подборка бесплатных паттернов для PhotoshopDesigne-R
Этот пост посвящен бесплатной коллекции паттернов для Photoshop. Все шаблоны можно загрузить прямо в Photoshop. Надеемся, что Вам понравится наша коллекция. Наслаждайтесь!
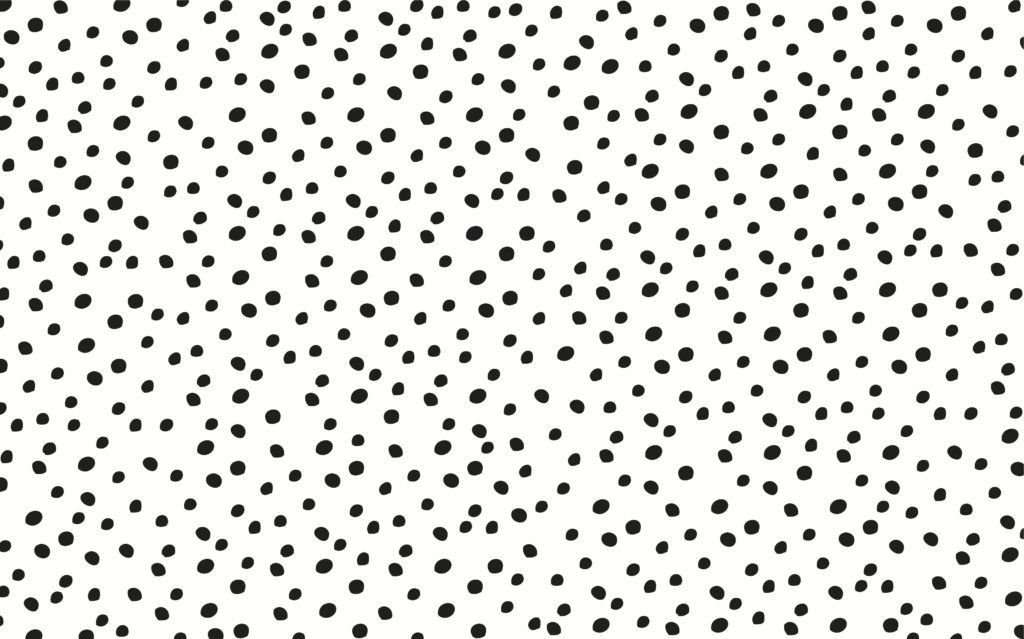
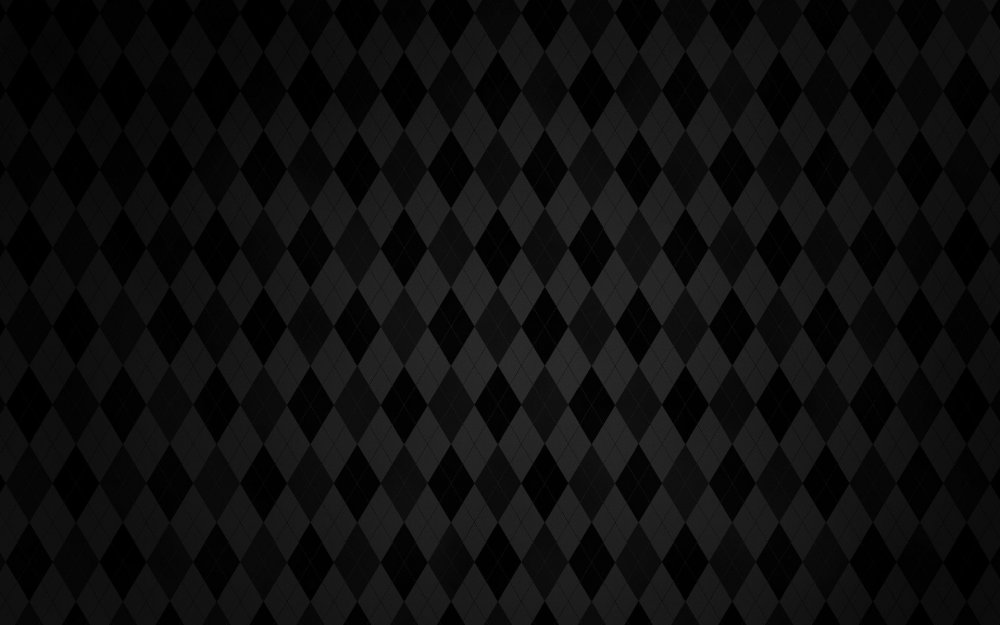
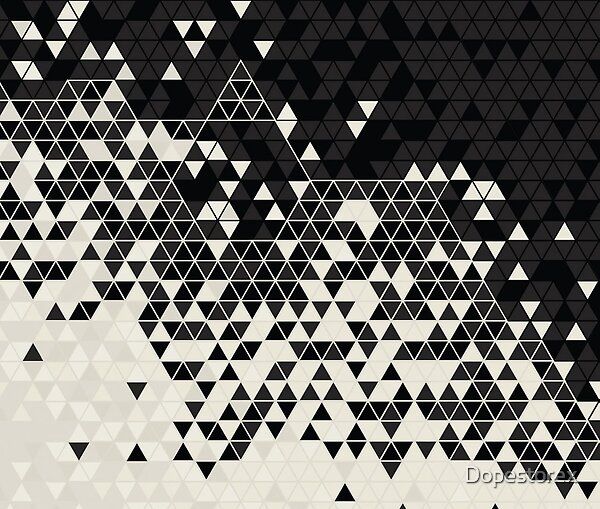
1. Мягкие темные рисунки
18 мягких темных пиксельных паттернов для использования во всех видах проектов, таких как веб-сайты, фоны, текстуры, плакаты, флаеры, открытки, буклеты, брошюры, обложки Facebook и т. д.
Скачать
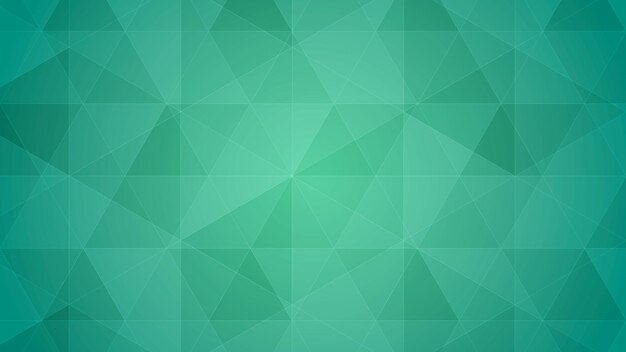
2. Металлический шаблон 2.0
Набор из 3 высококачественных шаблонов для Photoshop.
Скачать
3. Бесшовные плетеные узоры
Набор из 3 бесшовных узоров. Каждый набор паттерн имеет 4 цвета, и каждый паттерн версии .JPG и .PAT. Узоры – выгравированные отверстия, дерево и кожа.
Скачать
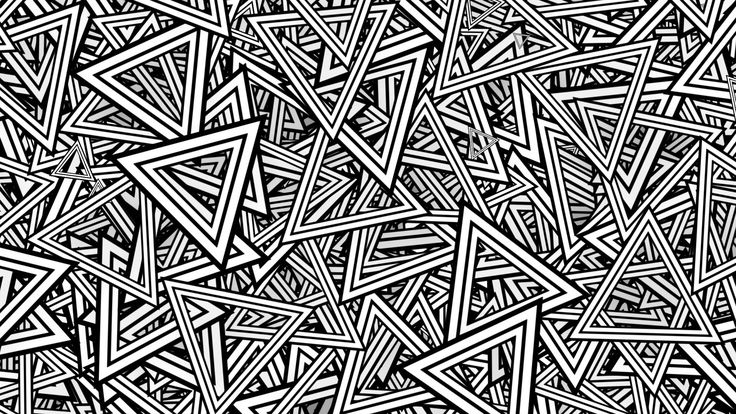
4. Паттерны черепа
Отличный набор шаблонов, созданный творческой командой.
Скачать
5. Глянцевый паттерн для Photoshop и иллюстратора
Скачать
6.
 Ретро паттерны
Ретро паттерны
Скачать
7. 8 Паттернов темной металлической сетки
Скачать
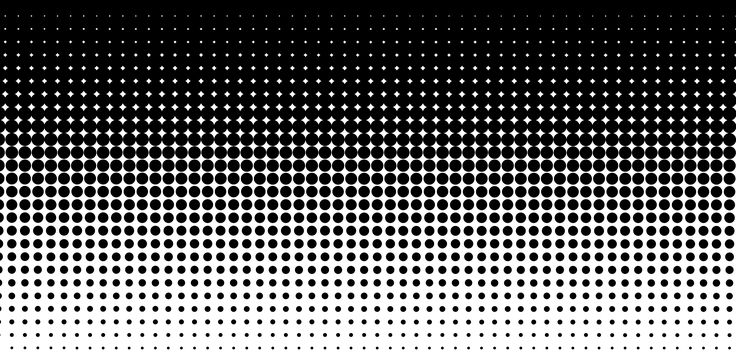
8. Пиксельные узоры
Скачать
9. Baby Girl – Photoshop паттерн
Скачать
10. Гранжевая коллекция паттернов
Скачать
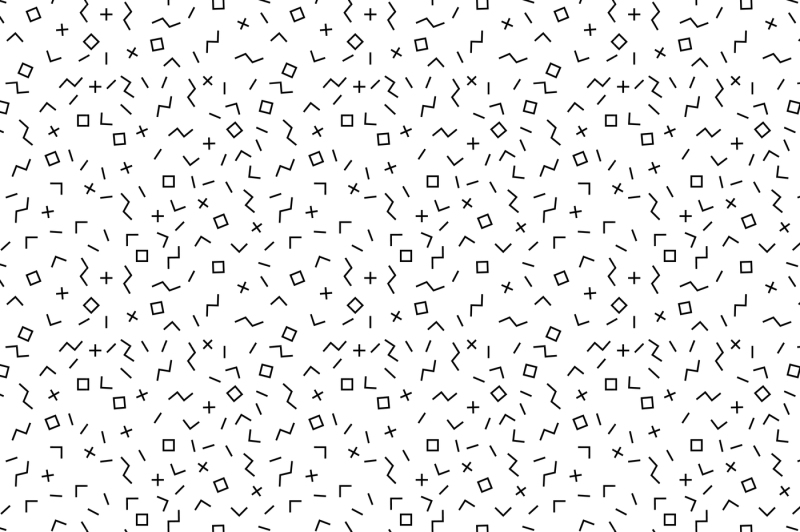
11. Микро паттерн
Скачать
12. Бесшовные узоры
Скачать
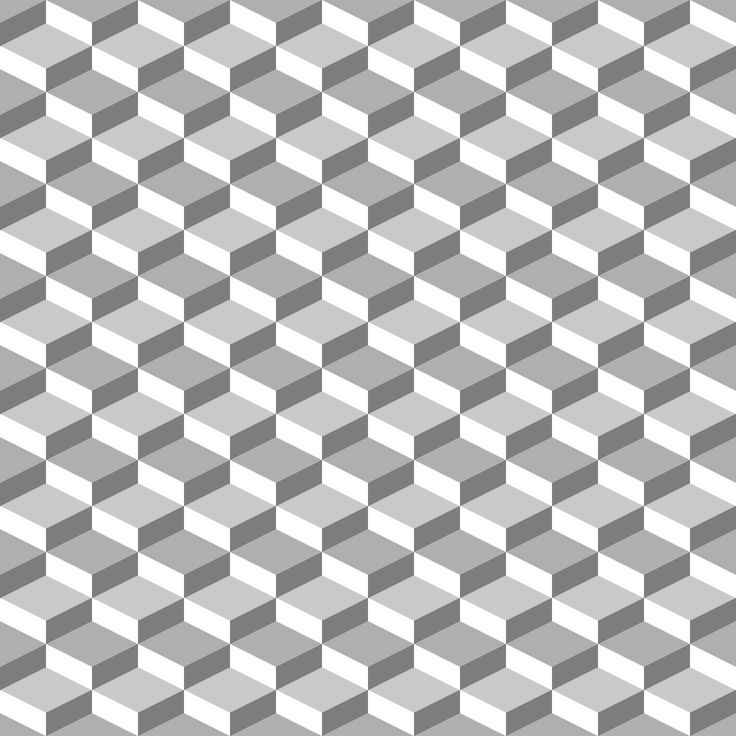
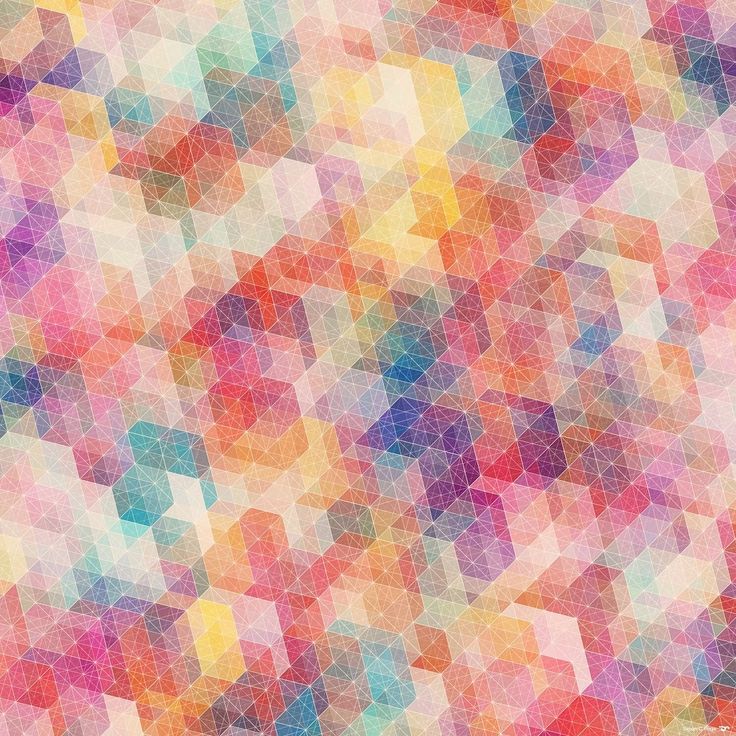
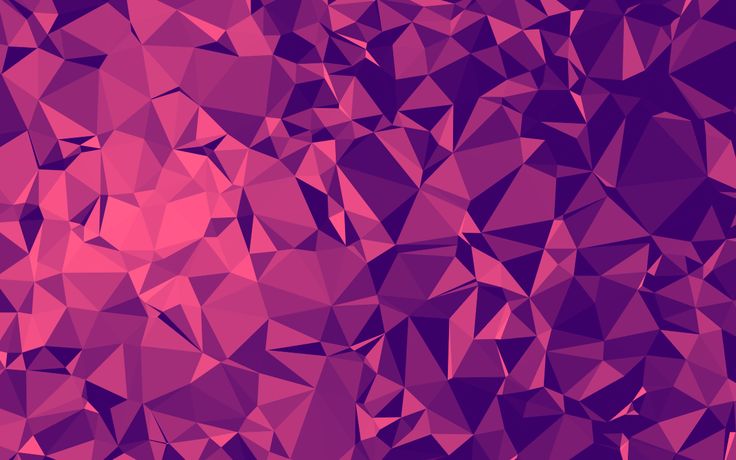
13. Кубический паттерн
Скачать
14. Акварельный паттерн для фотошоп и в векторе
Скачать
15. Подборка пиксельных паттернов
Скачать
16. Паттерн для фотошоп
Скачать
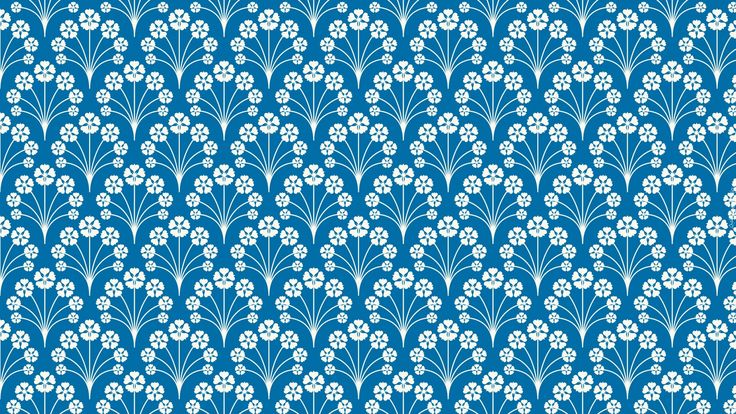
17. Паттерн с цветочными лепестками для фотошопа и иллюстратора
Скачать
18. 20 бесшовных паттернов сетки
Скачать
19. Twitter паттерн для Photoshop и иллюстратора
Скачать
20. Металлический бесшовный паттерн для фотошопа и иллюстратора
Скачать
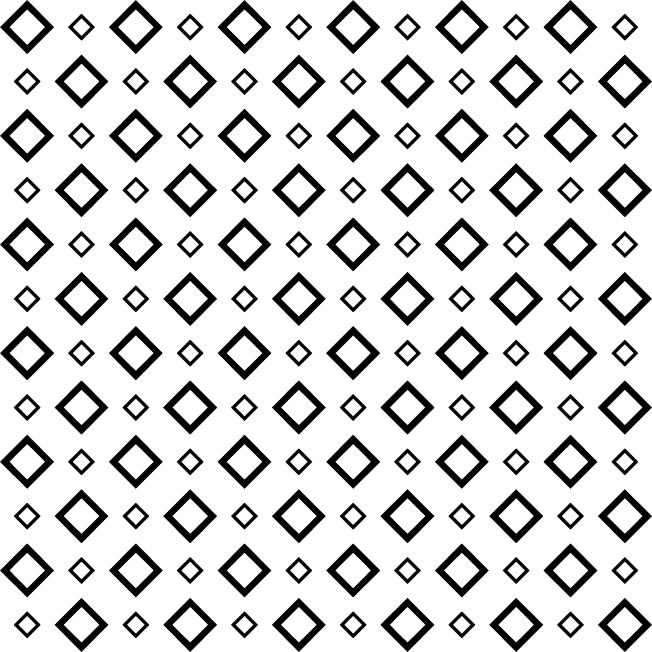
21. Паттерн в клеточку (сетка)
Скачать
22.
 Цветочный паттерн
Цветочный паттерн
Скачать
23. Тканевый паттерн
Скачать
24. Шестиугольные узоры
Скачать
25. Набор различных паттернов
Скачать
Статьи по теме
- Подборка бесплатных экшенов Photoshop для улучшения вашей фотографии ч-2
- Бесплатные PSD mock-up файлы на тему косметики
- Подборка Ретро стилей для оформления текста
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Работа с узорами (паттернами) в Фотошоп.
 , Уроки
, Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).

Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
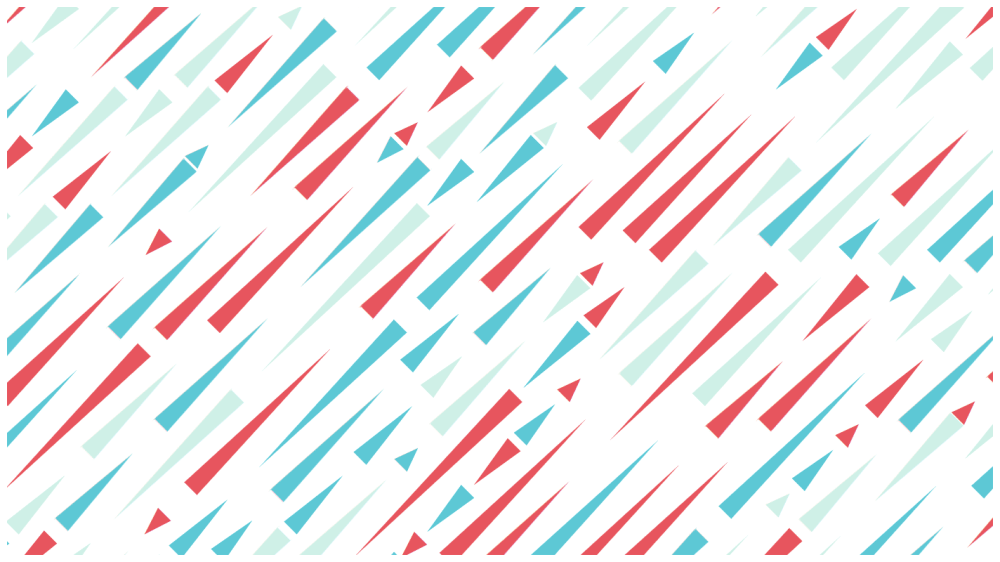
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Бесплатные шаблоны для фотошопа скачать
Расширенный поиск Запросить дизайн
[ PS Patterns ] шаблон с цветами в японском стиле плоский классический повторяющийся дизайн ( . pat 2.99MB )
pat 2.99MB )
All-free-download.com
[PS Patterns] шаблон шаблона с цветами в японском стиле, повторяющиеся лепестки, плоский классический дизайн (.pat 2.97MB)
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский классический симметричный цветочный контур ( .pat 1.72MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский винтажный симметричный повторяющийся рисунок от руки ( .pat 2.02MB )
All-free-download.com
[ PS Patterns ] шаблон с оранжевым узором, плоский ретро грязный декор ( . pat 1.18MB )
pat 1.18MB )
All-free-download.com
[ PS Patterns ] шаблон с цветами в японском стиле элегантный ретро повторяющийся дизайн ( .pat 2.11MB )
All-free-download.com
[ PS Patterns ] Шаблоны с птицами и цветами Плоские виды туканов Листья Флора Декор ( .pat 4.15MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский ретро симметричный контур формы флоры ( .pat 1.81MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский ретро симметричный декор лепестков ( . pat 1.80MB )
pat 1.80MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона дыни плоский классический эскиз ломтиков ( .pat 1.54MB )
All-free-download.com
[ PS Patterns ] шаблон узора с цветами в японском стиле, повторяющий элегантный классический эскиз лепестков ( .pat 3.27MB )
All-free-download.com
[ PS узоры ] узор с птицами и цветами плоский классический повторяющийся эскиз ( .pat 2.52MB )
All-free-download.com
[ PS Patterns ] шаблон рисунка мандалы плоские симметричные геометрические фигуры эскиз ( . pat 1.06MB )
pat 1.06MB )
All-free-download.com
[ PS Patterns ] шаблон арбузного узора плоский грязный ретро-дизайн ( .pat 1.31MB )
All-free-download.com
[ PS узоры ] шаблон мандаринового узора плоский классический грязный декор ( .pat 1.55MB )
All-free-download.com
бесплатно скачать фотошоп шаблон Пэт Пэт файл бесплатно скачать фотошоп шаблон Пэт фотошоп цветочный узор бесплатно коммерческое использование фотошоп шаблоны веб-шаблон бесплатно фотошоп цветочный узор золотые узоры классические шаблоны пэт файл zip файл фотошоп цветочный узор коммерческое использование фотошоп шаблоны бумажный шаблон фотошоп 7 0 шаблоны образцы фотошоп бесплатно прозрачные узоры в формате pat
[ PS Patterns ] шаблон шаблона с цветами в японском стиле плоский классический нарисованный от руки повторяющийся дизайн ( . pat 1.87MB )
pat 1.87MB )
All-free-download.com
[ PS Patterns ] Шаблоны с птицами и цветами плоские классические повторяющиеся элементы природы ( .pat 2.96MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский классический симметричный цветочный эскиз ( .pat 841.74KB )
All-free-download.com
[ PS узоры ] разнообразие фруктовых узоров плоский красочный ретро-дизайн ( .pat 1.60MB )
All-free-download.com
[ PS Patterns ] клубничный узор шаблон плоский классический повторяющийся грязный дизайн ( . pat 2.28MB )
pat 2.28MB )
All-free-download.com
[ PS Patterns ] шаблон с цветами в японском стиле, повторяющий плоский классический дизайн ( .pat 2.51MB )
All-free-download.com
[ PS узоры ] шаблон узора мандалы симметричный плоский классический декор ( .pat 1.64MB )
All-free-download.com
[ PS Patterns ] шаблон шаблона мандалы плоский ретро повторяющиеся лепестки эскиз ( .pat 2.81MB )
All-free-download.com
[ PS Patterns ] разнообразие шаблонов фруктовых узоров красочный плоский беспорядочный дизайн ( . pat 2.10MB )
pat 2.10MB )
All-free-download.com
[ PS выкройки ] ананас узор шаблон яркий повторяющийся классический декор ( .pat 1.83MB )
All-free-download.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Учебное пособие по повторяющимся шаблонам Photoshop
Шаг 1.
 Создание нового документа
Создание нового документа
Давайте начнем с создания одной плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
.
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для Ширина и Высота . Размер документа будет определять размер плитки, что повлияет на частоту повторения шаблона в документе (поскольку плитке меньшего размера потребуется больше повторений, чтобы заполнить тот же объем пространства, чем плитке большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами при создании собственных узоров.
Я оставлю свой Резолюция установлено значение 72 пикселя/дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фоновое содержимое» установлено значение «Прозрачный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен. Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой кнопку 9.0247 Ctrl (Win) / Command (Mac) и несколько раз нажмите знак плюса ( + ). Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью направляющих Photoshop. Перейдите в меню View в верхней части экрана и выберите New Guide :
Выберите «Вид» > «Новая направляющая».
Откроется диалоговое окно «Новая направляющая». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
.
Выберите Horizontal и введите 50% для Position.
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне «Новая направляющая» выберите Вертикаль для Ориентация и снова введите 50% для Позиция :
Выберите Вертикально и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должны быть вертикальная и горизонтальная направляющие, проходящие через центр документа. Точка, где они встречаются, является точным центром. Цвет направляющей по умолчанию — голубой, поэтому их может быть трудно увидеть на скриншоте:
.
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вы не видите направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки «Направляющие», «Сетка» и «Срезы».
Это открывает диалоговое окно «Настройки Photoshop», в котором установлены параметры «Направляющие», «Сетка и фрагменты». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию он установлен на голубой. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я поменяю свой на светло-красный :
Выбор светло-красного цвета в качестве нового цвета для направляющих.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь окрашены в новый цвет, что облегчает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Овальное выделение».
Выбрав инструмент Elliptical Marquee Tool, наведите перекрестие непосредственно на точку пересечения направляющих в центре документа. Удерживая Shift+Alt (Win) / Shift+Option (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, выделите круговое выделение. Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это открывает диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения. Установите для параметра Использовать в верхней части диалогового окна значение Черный :
Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Выделение заполнено черным цветом.
Шаг 5: Дублируйте слой
Добавив всего один кружок в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy . Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl+J (Победа) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся шаблонов есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому можно перейти, перейдя в меню Filter в верхней части экрана, выбрав Other , затем выбрав Offset :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, таких как тот, который мы разрабатываем здесь, вам нужно ввести половину ширины вашего документа в поле ввода по горизонтали и половину высоты вашего документа в поле ввода по вертикали. В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите Горизонтальный вариант до 50 пикселей и Вертикальный вариант также до 50 пикселей. В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
Установите для параметров «Горизонтально» и «Вертикально» половину размеров документа и убедитесь, что установлен флажок «Обтекание».
Нажмите OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа. Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1: 9.0003
Изображение после применения фильтра смещения.
Шаг 7. Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический узор, процесс, который Photoshop называет «определением узора». Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.
Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор. Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Назовите узор «Круги 100х100».
Шаг 8. Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы. Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте резолюцию установите значение 72 пикселя/дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был полностью белым. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9. Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Нажмите на Значок нового слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Заполните новый слой узором
После добавления нового слоя давайте заполним его нашим узором! Перейдите в меню Edit и выберите Fill :
.
Выберите Правка > Заполнить.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы делали это на шаге 4, когда использовали ее для заливки кругового выделения черным цветом. Но мы также можем использовать команду «Заливка», чтобы заполнить что-то узором, и мы делаем это, сначала установив Используйте параметр в верхней части диалогового окна для шаблона :
.
Измените параметр «Использовать» на «Шаблон».
При выбранном шаблоне вторая опция, Пользовательский шаблон , появляется прямо под ним, где мы выбираем шаблон, который хотим использовать. Нажмите на миниатюру предварительного просмотра узора :
Нажмите непосредственно на эскиз пользовательского шаблона.
Это открывает Средство выбора шаблонов , в котором отображаются небольшие эскизы всех шаблонов, из которых мы можем выбирать. Образец круга, который мы только что создали, будет последним эскизом в списке.