Содержание
Создание слоев скетчей—Справка ArcGIS Online
В Map Viewer вы можете создать пространственные объекты на карте, создав слой скетча. Слой скетчей относится к типу коллекции объектов. При создании слоя скетчей вы создаете объекты для того, чтобы четко выделить на карте то, что вы хотите показать. Также можно добавить описательную информацию, которая будет появляться во всплывающих окнах по щелчку на объекте.
Подсказка:
Можно использовать клавиши быстрого доступа для быстрого выполнения действий в Map Viewer. Чтобы увидеть полный список клавиш быстрого доступа в Map Viewer, нажмите Alt+? на Microsoft Windows или Option+? на Mac.
Объекты в слое скетчей сохраняются вместе с картой, поэтому только вы, как автор этой карты, можете их редактировать и сохранять. Создание слоя скетчей – это простой способ для добавления небольшого числа объектов на карту, например, городских бассейнов по управлением департамента парков.
Существует шесть типов объектов, которые можно нарисовать в слое скетчей. Выбирайте: отметки, линии, полигоны, прямоугольники, круги и текст.
Выбирайте: отметки, линии, полигоны, прямоугольники, круги и текст.
Подсказка:
При поиске местоположений или объектов на карте вы можете добавить результаты поиска к новому или существующему слою скетча.
Создание слоя скетча
Чтобы создать слой скетча, выполните следующие действия:
- Следуйте указаниям любого следующего инструмента скетча, чтобы добавить на карту объекты:
- Отметка
- Линия
- Полигон
- Прямоугольник
- Окружность
- Текст
- При желании нажмите Замыкание и измените параметры замыкания следующим образом:
Замыкание предлагает визуальные направляющие, которые помогают рисовать объекты, например, создавать отрезки под прямыми углами или проводить прямые линии, и позволяют размещать объекты непосредственно на ребрах или вершинах объектов.

- Выключите кнопку переключателя Включить замыкание, чтобы отключить замыкание.
- Выключите кнопку переключателя Направляющие геометрии, чтобы отключить визуальные направляющие, которые появляются при создании и обновлении объектов скетча, например, направляющие, которые помогают рисовать под прямыми углами и создавать прямые линии.
- Выключите кнопку Объект к объекту, чтобы отключить возможность замыкания на вершины и ребра других объектов при рисовании и обновлении объектов скетча на карте.
- Если включено замыкание, щелкните Слои замыкания и выберите дополнительные слои карты, чтобы разрешить замыкание на объекты других векторных слоев при рисовании и обновлении объектов скетча.
- Дополнительно присвоите элементу скетча заголовок, щелкнув Редактировать и введя заголовок в текстовое поле.
Заголовок объекта отображается при просмотре списка объектов скетча на панели Свойства.

- Дополнительно можно добавить всплывающие окна к объектам скетча.
- По завершении закройте панель Скетч.
Слой скетча появится на панели Слои. Список всех объектов в слое скетча появится на панели Свойства.
Добавление отметок
Вы можете использовать отметки для обозначения точек интереса на карте. Например, вы можете использовать специальные символы для обозначения больниц, эвакуационных пунктов или пешеходных маршрутов.
Для добавления отметки выполните следующие шаги:
- Создайте слой скетча, как описано выше, или выберите существующий слой скетча на панели Слои.
- Выберите в инструментах скетча Отметка .
- Щелкните место на карте, куда вы хотите добавить отметку.
На карте ставится отметка по умолчанию.
- В зависимости от символа, используйте любую из следующих опций, чтобы изменить внешний вид отметки:
- Текущий символ—выберите набор символов из ниспадающего меню Категория и выберите сам символ.
 Некоторые символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Некоторые символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.Векторные символы включают символы по умолчанию Esri и, если настроено, символы в веб-стилях, опубликованные из ArcGIS Pro, у которых один или более слоев символов. Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
Вы можете загрузить символ с вашего устройства для использования в качестве штампа в скетче. Из ниспадающего меню Категория щелкните Символы в разделе Загруженные символы. Перетащите файл JPG, PNG или GIF или щелкните Обзор, чтобы найти файл на своем устройстве, и нажмите Готово.
- Цвет – выберите цвет с помощью инструмента выбора цвета. Вы также можете указать собственный цвет, используя RGB или шестнадцатеричные значения.
 Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера.
Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера. - Прозрачность заливки – используйте регулятор, чтобы применить прозрачность к заливке, либо измените процентное значение в окне ввода.
- Ширина — используйте бегунок, чтобы изменить толщину линии или контура, или измените число пикселов в окне ввода.
- Размер — используйте бегунок, чтобы изменить размер символа или изменить значение пиксела в окне ввода.
- Поворот — используйте бегунок, чтобы изменить поворот символа или изменить значение в градусах в окне ввода.
- Текущий символ—выберите набор символов из ниспадающего меню Категория и выберите сам символ.
Добавление линий
Вы можете использовать линии для обозначения границ и маршрутов.
Для добавления линии выполните следующие шаги:
- Создайте слой скетча, как описано выше, или выберите существующий слой скетча на панели Слои.

- Выберите в инструментах скетча Линия .
- Щёлкните точку на карте, чтобы начать рисовать.
На карте появляется точка и от нее тянется линия, управляемая указателем мыши.
- Щелкните другую точку на карте, чтобы соединить линию с этой точкой. Продолжайте щелкать другие точки на карте, чтобы добавить другие вершины и сегменты линий.
Если при рисовании сделана ошибка, можно использовать клавиши быстрого доступа для отмены и повтора создания вершин.
- Дважды щелкните или используйте клавиши быстрого доступа, чтобы разместить конечную точку и завершить линию.
Линия нарисована на карте.
- Выполните одно из следующих действий на панели Скетч, чтобы изменить внешний вид линии:
- Текущий символ — выберите набор символов из ниспадающего меню Категория и выберите сам символ. Символ — выберите в ниспадающем меню набор символов и символ в этом наборе.
 Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.Векторные символы включают символы по умолчанию Esri и, если настроено, символы в веб-стилях, опубликованные из ArcGIS Pro, у которых один или более слоев символов. Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
- Для символа Основная линия выберите опции для Шаблон и при желании добавьте стрелку с помощью ниспадающего меню Стрелка.
- Цвет – выберите цвет с помощью инструмента выбора цвета. Вы также можете указать собственный цвет, используя RGB или шестнадцатеричные значения. Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет.
 Цвета сохраняются только для сеанса браузера.
Цвета сохраняются только для сеанса браузера. - Прозрачность заливки – используйте регулятор, чтобы применить прозрачность к заливке, либо измените процентное значение в окне ввода.
- Ширина — используйте бегунок, чтобы изменить толщину линии или контура, или измените число пикселов в окне ввода.
- Размер — используйте бегунок, чтобы изменить размер символа или изменить значение пиксела в окне ввода.
- Поворот — используйте бегунок, чтобы изменить поворот символа или изменить значение в градусах в окне ввода.
- Текущий символ — выберите набор символов из ниспадающего меню Категория и выберите сам символ. Символ — выберите в ниспадающем меню набор символов и символ в этом наборе.
Добавление полигонов
Вы можете использовать полигоны для обозначения областей неправильной формы.
Для добавления полигона выполните следующие шаги:
- Создайте слой скетча, как описано выше, или выберите существующий слой скетча на панели Слои.
- Выберите в инструментах скетча Полигон .
- Щелкните точку на карте, чтобы разместить вершину.
 Линии автоматически отрисовываются для соединения вершин по мере их размещения.
Линии автоматически отрисовываются для соединения вершин по мере их размещения.Если при рисовании сделана ошибка, можно использовать клавиши быстрого доступа для отмены и повтора создания вершин.
- Дважды щелкните или используйте клавиши быстрого доступа, чтобы разместить последнюю вершину и завершить полигон.
Полигон нарисован на карте.
- Используйте одну из следующих опций на панели Скетч, чтобы изменить внешний вид полигона:
- Текущий символ — выберите в ниспадающем меню набор символов и символ в этом наборе. Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Векторные символы включают символы по умолчанию Esri и, если настроено, символы в веб-стилях, опубликованные из ArcGIS Pro, у которых один или более слоев символов. Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps.
 Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы. - Цвет – выберите цвет с помощью инструмента выбора цвета. Вы также можете указать собственный цвет, используя RGB или шестнадцатеричные значения. Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера.
- Прозрачность заливки – используйте регулятор, чтобы применить прозрачность к заливке, либо измените процентное значение в окне ввода.
- Ширина — используйте бегунок, чтобы изменить толщину линии или контура, или измените число пикселов в окне ввода.
- Размер — используйте бегунок, чтобы изменить размер символа или изменить значение пиксела в окне ввода.
- Поворот — используйте бегунок, чтобы изменить поворот символа или изменить значение в градусах в окне ввода.

- Текущий символ — выберите в ниспадающем меню набор символов и символ в этом наборе. Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
- Для слоев векторных маркеров в векторных символах полигонов при желании настройте опции Размещение маркера следующим образом:
- Расположение — выберите Фиксированное или Случайное, чтобы задать, как маркер заполняет полигон.
- Случайность — Если выбрано Случайное, используйте бегунок или введите значение процента в окно ввода, чтобы задать степень рандомизации для размещения маркеров.
- Шаг X — Используйте бегунок или введите значение пиксела, чтобы задать горизонтальный интервал для символов маркеров.
- Шаг Y — Используйте бегунок или введите значение пиксела, чтобы задать вертикальный интервал для символов маркеров.
- При желании поставьте отметку Сдвигать нечетные строки, чтобы расположить символы в шахматном порядке.
Добавление прямоугольников и кругов
Вы можете использовать прямоугольники и круги для обозначения областей правильной формы.
Для добавления прямоугольников или кругов выполните следующие шаги:
- Создайте слой скетча, как описано выше, или выберите существующий слой скетча на панели Слои.
- Выберите в инструментах скетча Линия Прямоугольник или Окружность .
- Перемещайте курсор, чтобы начать рисование объекта на карте там, где вы хотите его разместить.
- Отпустите кнопку мыши, чтобы закончить построение объекта и разместить его на карте.
- Дополнительно, чтобы изменить внешний вид объекта, можно выполнить одно из следующих действий на панели Скетч:
- Текущий символ — выберите в ниспадающем меню набор символов и символ в этом наборе. Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Векторные символы включают символы по умолчанию Esri и, если настроено, символы в веб-стилях, опубликованные из ArcGIS Pro, у которых один или более слоев символов.
 Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы. - Для символа Основная линия выберите опции для Шаблон и при желании добавьте стрелку с помощью ниспадающего меню Стрелка.
- Цвет – выберите цвет с помощью инструмента выбора цвета. Вы также можете указать собственный цвет, используя RGB или шестнадцатеричные значения. Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера.
- Прозрачность заливки – используйте регулятор, чтобы применить прозрачность к заливке, либо измените процентное значение в окне ввода.
- Ширина — используйте бегунок, чтобы изменить толщину линии или контура, или измените число пикселов в окне ввода.

- Размер — используйте бегунок, чтобы изменить размер символа или изменить значение пиксела в окне ввода.
- Поворот — используйте бегунок, чтобы изменить поворот символа или изменить значение в градусах в окне ввода.
- Текущий символ — выберите в ниспадающем меню набор символов и символ в этом наборе. Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
- Для слоев векторных маркеров в векторных полигональных символах при желании настройте параметр Размещение маркера, используя любой из следующих вариантов:
- Расположение — выберите Фиксированное или Случайное, чтобы задать, как маркер заполняет полигон.
- Случайность — Если выбрано Случайное, используйте бегунок или введите значение процента в окно ввода, чтобы задать степень рандомизации для размещения маркеров.
- Шаг X — Используйте бегунок или введите значение пиксела, чтобы задать горизонтальный интервал для символов маркеров.
- Шаг Y — Используйте бегунок или введите значение пиксела, чтобы задать вертикальный интервал для символов маркеров.

- При желании поставьте отметку Сдвигать нечетные строки, чтобы расположить символы в шахматном порядке.
Добавление текста
Вы можете использовать текст для размещения надписи или предоставления информации о каком-либо объекте на карте.
Чтобы добавить текст, выполните следующие шаги:
- Создайте слой скетча, как описано выше, или выберите существующий слой скетча на панели Слои.
- Выберите в инструментах скетча Текст .
- Щелкните место на карте, куда вы хотите добавить текст.
- Введите текст в поле Ресурсы на панели Скетч.
- Дополнительно можно настроить стиль текста, выполнив следующее:
- Выберите шрифт в раскрывающемся меню Шрифт.
- Измените значение в окне ввода Размер или используйте стрелки, чтобы увеличить или уменьшить размер.
- Выберите цвет из палитры цветов или введите значение RGB или шестнадцатеричное значение цвета в окно ввода.

- Включите или выключите переключатель Гало и установите цвет и размер.
Добавление всплывающего окна к объекту скетча
Вы можете добавить к объекту скетча всплывающее окно, чтобы отобразить дополнительную информацию о местоположении.
Чтобы добавить к объекту скетча всплывающее окно, выполните следующие действия:
- Вы можете сделать следующее:
- На панели Скетч щелкните Выбрать , затем щелкните объект скетча на карте.
- На панели Свойства щелкните Редактировать рядом с предварительным просмотром объекта скетча, который вы хотите отредактировать.
Объект выделится на карте.
- На панели Скетч щелкните Всплывающее окно.
- Включите переключатель Включить всплывающее окно.
- Разверните раздел Заголовок и введите имя в текстовом поле.
- Щелкните элемент Текст по умолчанию и введите дополнительную информацию об объекте в текстовом окне.

- Щёлкните Добавить ресурс, чтобы добавить новые текстовые элементы или изображения.
- Щелкните Опции , чтобы удалить или дублировать элемент.
- Щелкните стрелку назад, когда будете готовы вернуться к панели Скетч.
Редактирование объекта скетча
Вы можете изменить стиль, форму, размер или положение элемента скетча после того, как он был нанесен на карту.
Для редактирования объекта скетча выполните следующие действия:
- Вы можете сделать следующее:
- На панели Скетч щелкните Выбрать , затем щелкните объект скетча на карте.
- На панели Свойства щелкните Редактировать рядом с предварительным просмотром объекта скетча, который вы хотите отредактировать.
Объект выделится на карте.
- При желании перетащите объект в новое место.
- При желании перетащите маркеры объекта, чтобы изменить его размер или повернуть.

- При желании измените форму линии, полигона, прямоугольника или круга:
- Щелкните на выбранном объекте.
Вершины фигуры отображаются оранжевым цветом, а средние точки сегментов линии – белым.
- Перетащите вершину или среднюю точку в новое место.
- Щелкните среднюю точку, чтобы добавить вершины.
Средняя точка становится вершиной, и с каждой стороны добавляются две новые средние точки.
- Щелкните на выбранном объекте.
- При желании нажмите на панели Скетч Удалить , чтобы удалить объект.
- Закройте панель Скетч, чтобы подтвердить изменения и очистить выборку.
Редактирование нескольких элементов скетча
Вы можете поворачивать, изменять размер или положение несколько объектов одновременно после того, как они были нарисованы на карте.
Чтобы отредактировать несколько скетчей объектов, сделайте следующее:
- При необходимости откройте панель Скетч, выполнив следующие действия:
- На панели инструментов Настройки (светлая) щелкните Скетч .

Откроется панель Скетч, а инструменты скетча появятся на карте.
- Если на карте есть несколько слоев скетча, выберите нужный слой скетча с помощью выбора слоев на панели Скетч.
- На панели инструментов Настройки (светлая) щелкните Скетч .
- В инструментах скетча выполните одно из следующих действий:
- Выберите Выбрать прямоугольником , чтобы выбрать объекты, нарисовав прямоугольник.
- Выберите Выбрать лассо , чтобы выбрать объекты, нарисовав форму.
- Перемещайте курсор, чтобы создать геометрию для выбора объектов на карте.
Объекты сгруппированы в одну выборку на карте.
- При желании перетащите выборку в новое место.
- При желании перетащите маркеры выборки, чтобы изменить размер или повернуть объекты.
- Щелкните Удалить в панели Скетч, чтобы удалить объект.
- Закройте панель Скетч, чтобы подтвердить изменения и очистить выборку.

Клавиши быстрого доступа в скетче
Вы можете использовать клавиши быстрого доступа для рисования объектов скетча, таких как линии или полигоны.
На панели Скетч щелкните кнопку клавиш быстрого доступа , чтобы просмотреть доступные сочетания клавиш.
В следующей таблице перечислены доступные клавиши быстрого доступа и дано их описание:
| Клавиши быстрого доступа | Описание |
|---|---|
Ctrl | Удерживайте нажатой во время рисования, чтобы отключить замыкание. Замыкание предлагает визуальные направляющие, которые помогают рисовать под прямыми углами, проводить прямые и позволяют размещать объекты непосредственно на ребрах или вершинах других объектов. |
Enter | Завершение рисования. |
Z | Отмена последней вершины. |
R | Повторение последней вершины. |
Esc | Отмена рисования. |
Отзыв по этому разделу?
Бесплатный онлайн-курс по скетчингу. Создай первый графический скетч объекта.
Начать обучение
Смотреть программу
Работа автора курса Егора Гришина
Бесплатный курс
Это технология быстрого рисунка. Она позволяет наглядно показывать композицию, основные идеи и конструкцию изображения, незаменима для набросков.
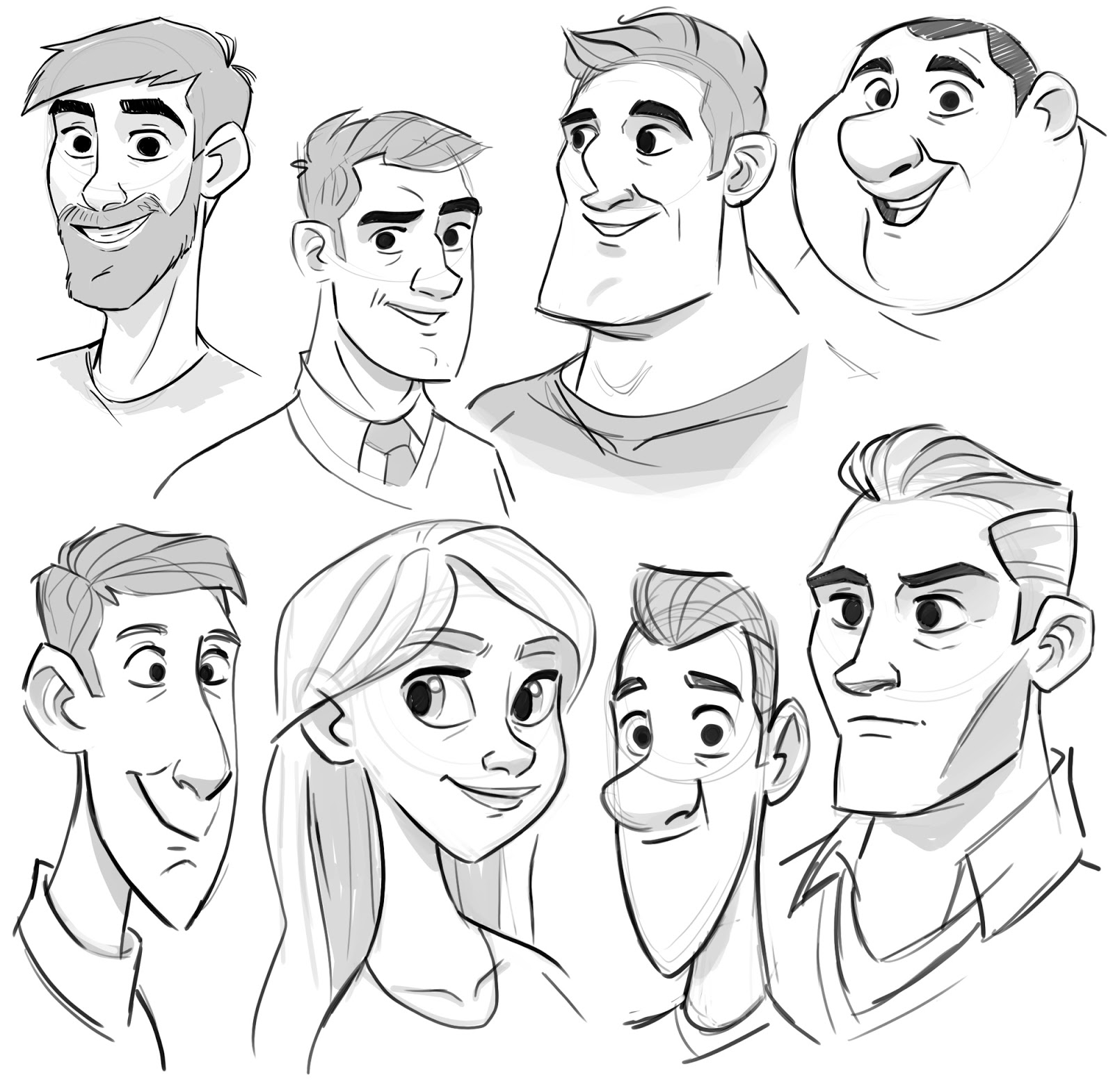
ЧТО ТАКОЕ СКЕТЧИНГ
Грамотно скетчить — это значит увеличить скорость своих зарисовок, их выразительность и конструктивную основу, благодаря осознанной работе с композицией и акцентами.
Научить тебя создавать стилизованные скетчи объектов, а также делать их объёмными. Мы не остановимся на простых зарисовках и научим тебя использовать скетчинг для создания более сложных произведений.
ЦЕЛЬ КУРСА
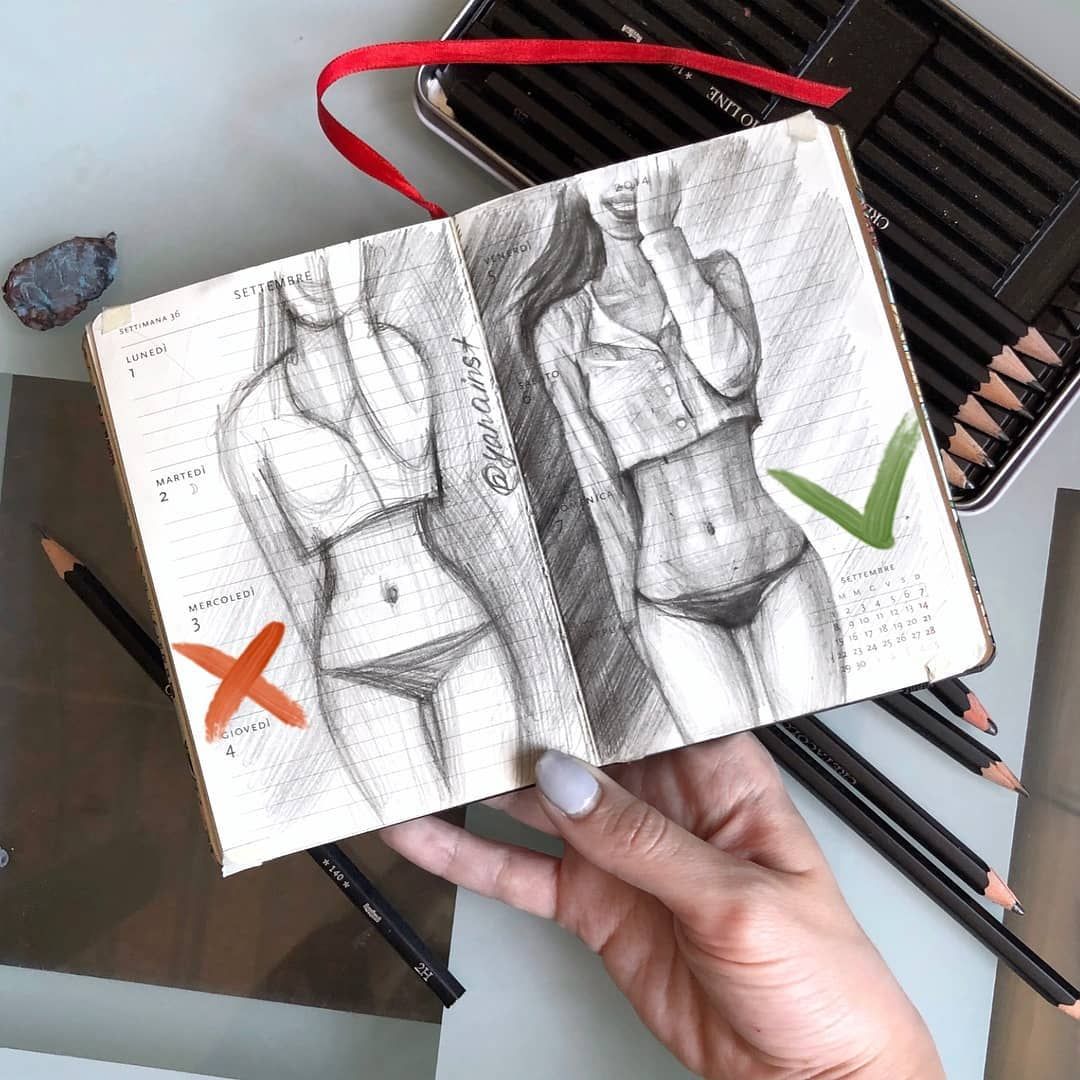
Грубая тональная разбивка
Графичный стиль от лассо
Графичный стиль от штриха
ЧЕМУ ТЫ НАУЧИШЬСЯ НА КУРСЕ
Объёмно-пространственному мышлению
Работать
с перспективой
Работать
с лайном
Мышлению скетчера
Графичному стилю рендера
Начать обучение
ОТСУТСТВУЕТ
Проверка домашки
ПРЕДЗАПИСЬ, БЕЗ СТРИМОВ
Тип лекций
НОВИЧОК
Необходимый уровень знаний
ПРИ РЕГИСТРАЦИИ
Дата начала
ОТКРЫТ ВСЕГДА
Срок регистрации на поток
БЕСПЛАТНО
Стоимость
КТО ПРОВОДИТ КУРС
2D-художник, иллюстратор. Сотрудничал с Games Workshop, рисовал иллюстрации для романов во вселенной Warhammer 40k.
Один из главных проектов Егора — вселенная Sunrise, в которой объединяются стилистики стимпанка и колониальной Африки XVIII-XIX веков.
ЕГОР ГРИШИН
Смотреть портфолио Егора
ПРОГРАММА КУРСА
Часть 1. Введение. Задача и условия
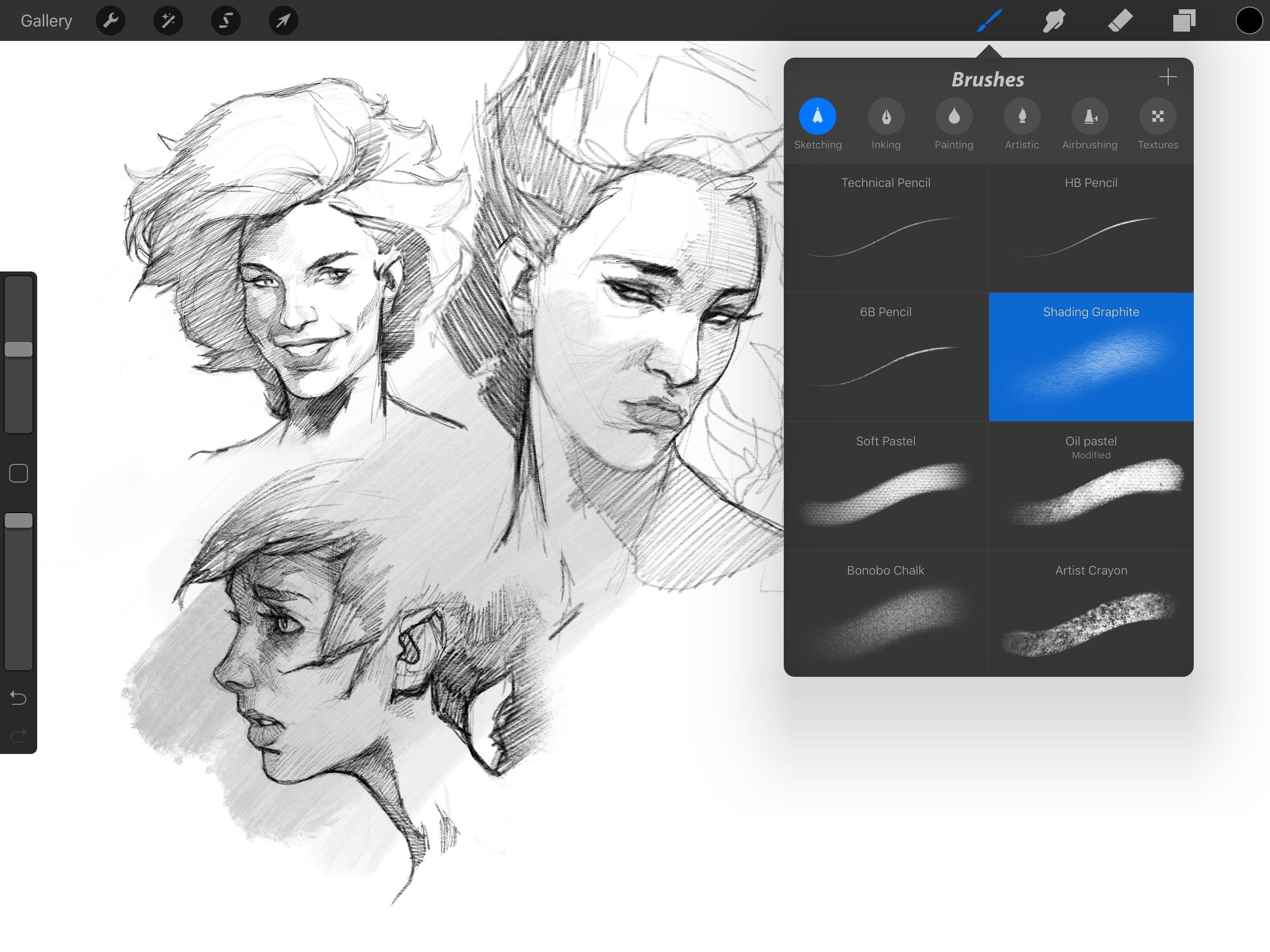
Базовые инструменты PS, SAI и ProCreate. Работа с кистями. Анализ задачи и составляющих будущего проекта, выбор условий.
Часть 2. Основы композиции и концепт мышления
Главное и зависимое. Работа с массами от основы. Боковая и фронтальная проекция. Ритм и асимметрия.
Создаём серию миниатюр для будущего авто, осознанно работая с массами.
Часть 3. Работа с референсами
Зоны фокуса и отдыха. Зависимость от условий, анализ и правила работы с материалом.
Определяем, в какой момент мы уже можем взяться за референсы, и учимся не портить ими арт.
Часть 4. Перспективная разметка и построение
Направляющие от шаблона. Работа с перспективными болванками Sketchfab. Берём на вооружение любой костыль и делаем на его основе грамотное построение.
Часть 5. Графичный стиль от лассо
Грубые тени и негативное пространство. Рисование светом. Текстуры. Отработка стиля на пробном объекте.
Текстуры. Отработка стиля на пробном объекте.
Часть 6. Графичный стиль от штриха
Специальные кисти. Штрих по форме и лайнарт. Отработка на пробном объекте. Нюансы и тонкости, которые нужно учесть в процессе.
Часть 7. Рендер в графике с лассо
Завершаем рендер, детализируем, акцентируем. Ломаем привычые методы рисования, открываем для себя новый подход и удивляемся результату. Он вас порадует, даже если вы наделаете ошибок в дизайне и построении, т.к. данная стилистика допускает такие промахи.
Часть 8. Рендер стилизованным штрихом
Полностью понять все преимущества того или иного стиля можно только сделав полноценный большой арт. Поэтому рекомендуем сделать рендер в обоих стилях, чтобы объективно сравнить, какой интереснее.
Начать обучение
ПОЯВИЛИСЬ ВОПРОСЫ?
Оставь свой номер телефона и мы свяжемся с тобой, чтобы ответить на все вопросы
Нужна консультация
КАК ПРОХОДИТ ОБУЧЕНИЕ
Записанные лекции и материалы от преподавателя на нашей собственной платформе, разработаной специально для комфортного обучения. Доступ к курсу не ограничен во времени.
Доступ к курсу не ограничен во времени.
Платформа и уроки
Во время обучения у тебя будет доступ к полезным материалам, лично отобранным преподавателем. Эти знания помогут учиться быстрее и не совершать лишних ошибок.
Полезные материалы
Одновременно с тобой курс проходят сотни единомышленников со всего СНГ. Вы можете общаться, делиться опытом, задавать вопросы и дружить в отдельном Discord канале.
Отдельный дискорд
ПОДРОБНЕЕ
О КУРСЕ ЧИТАЙ
В НАШЕМ БЛОГЕ
Читать статью
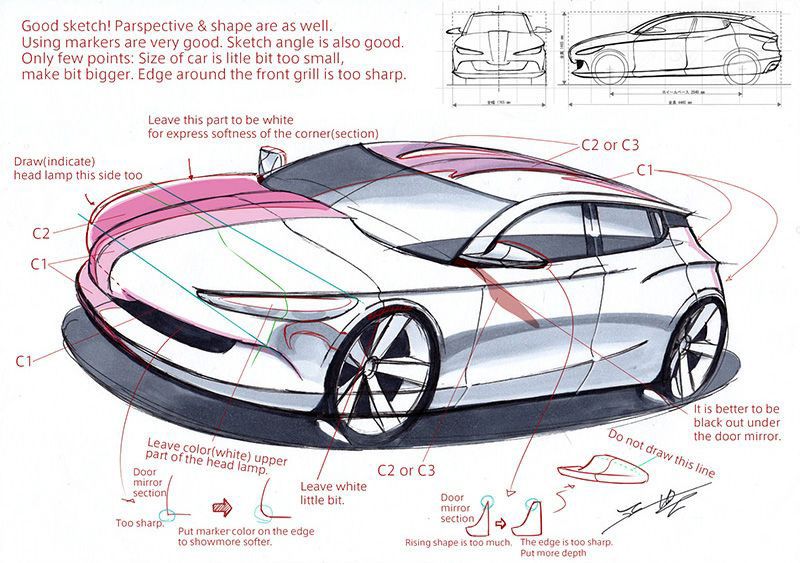
Работа студента
с курса Скетчинг
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
ДРУГИЕ КУРСЫ XYZ SCHOOL
Смотреть все курсы
Сделай первый шаг в карьере 2D-художника и изучи основы рисунка
Скетчинг
Научим навыкам цифрового рисунка и иллюстрации, необходимым для работы в игровой индустрии
Основы иллюстрации
Научись мыслить, как концепт-художник, придумывать и воплощать в жизнь оригинальные идеи
Концепт-арт
Онлайн-доска для совместной работы | Sketchboard
Онлайн-доска для совместной работы | Доска для рисования
Виртуальная доска Sketchboard
поможет вам вместе воплощать идеи и решать сложные проблемы.
пользователей набрасывают свой путь к отличным результатам.
Теперь твоя очередь.
Зарегистрируйтесь — это бесплатно!
Для распределенных команд для работы из любого места
Рита из Бостона | Сайки из Хельсинки |
| sketchboard.me/aabbcc | Sketchboard.me/aabbcc |
Брайан Балдино,
Главный разработчик Jitsi
“
Я использовал много онлайн-инструментов для построения диаграмм, и я думаю, что то, что у вас есть, действительно здорово. Я думаю, что Sketchboard — отличная программа.
Простота использования действительно важна: с помощью Sketchboard я могу сосредоточиться на коде и его взаимодействии, а не бороться с инструментом.
Адриан Якубяк, программист Crunching Koalas
“
Две главные вещи, которые мне очень нравятся в Sketchboard:
— отсутствие обычных ограничений. Я по-прежнему могу создавать цепочки зависимостей и решений, но мне это не нужно, что просто потрясающе
— как легко изменить существующее содержимое доски, при этом визуализация всех соединений пересчитывается при перемещении объектов.
Начало работы
Получите максимум от вашей распределенной команды
Получите максимум от вашей распределенной команды
Sketchboard прекрасно работает с продуктовыми группами, консультантами и крупными организациями. Работайте удаленно со своими товарищами по команде одновременно на веб-доске, получайте немедленную обратную связь и отслеживайте их перемещения. Забудьте о переписке по электронной почте и о длительных встречах. Получите свободу работать и сотрудничать из любого места в любое время.
Получите свободу работать и сотрудничать из любого места в любое время.
Работа в команде для достижения наилучших результатов
Работа в команде для достижения наилучших результатов
Некоторые мысли развиваются только тогда, когда вы пересаживаете их в другое сознание. Sketchboard предоставляет продуктивное цифровое рабочее пространство, которое упрощает обмен идеями. Вы можете визуально сотрудничать на его бесконечном холсте, чтобы получить обратную связь и провести мозговой штурм с вашей командой.
Некоторые мысли развиваются только тогда, когда вы пересаживаете их в другой разум. Sketchboard предоставляет продуктивное цифровое рабочее пространство, которое упрощает обмен идеями. Вы можете визуально сотрудничать на его бесконечном холсте, чтобы получить обратную связь и провести мозговой штурм с вашей командой.
Органический внешний вид улучшит вашу командную работу
Органический внешний вид улучшит вашу командную работу
Доска для рисования вращается вокруг идей, а не внешнего вида. Мы считаем, что ощущение органичности поощряет сотрудничество и обратную связь. Выбирайте из более чем 400 форм эскиза с автоматическими соединениями и записывайте свои мысли, чтобы воплотить свое видение в жизнь в кратчайшие сроки.
Мы считаем, что ощущение органичности поощряет сотрудничество и обратную связь. Выбирайте из более чем 400 форм эскиза с автоматическими соединениями и записывайте свои мысли, чтобы воплотить свое видение в жизнь в кратчайшие сроки.
Узнать больше
Воплотите свое видение в жизнь.
Посмотрите нашу галерею Sketcher для вдохновения.
Зарегистрироваться
Вы искали @SketchboardIO для
долго долго. Совместные скетчи онлайн с почти идеальным исполнением на самом деле очень нужны.
@PeterDresslar
@SketchboardIO очень впечатляющая и отличная доска для рисования, чтобы рисовать то, что у вас на уме. Уменьшил мои усилия и повысил мою производительность.
@LouaiMAlarabi
Игра с @SketchboardIO — очень впечатлен.
Рисуйте диаграммы совместно, делитесь ими и публикуйте их. С учетом покупки. Тоже отличная поддержка!
@atruskie
Совершенно новый с @Bitbucket, @sourcetree, @SlackHQ и @SketchboardIO Интеграция в оптимизированный рабочий процесс.
Итак, мозг мертв.
@itzteajay
Интеграция с вашими любимыми инструментами
Sketchboard обеспечивает плавную интеграцию с Microsoft Teams, Slack, GitHub, Webex и Google Drive. Используйте Sketchboard, чтобы ваши любимые инструменты стали частью вашего визуального процесса совместной работы.
Не упустите шанс работать умнее, а не усерднее.
Зарегистрироваться
Лучшие интерактивные доски, использующие
Software Design Online
Разработка программного обеспечения включает в себя понимание очень сложных и абстрактных проблем. Им нужна визуализация с использованием, например. простые прямоугольники, круги и соединения с помощью инструмента диаграмм UML Sketchboard. Смоделируйте свое программное обеспечение на основе шаблонов проектирования или блок-схем с помощью создателя блок-схем, чтобы набросать свои мысли. Все понимают идею и работают над достижением общей цели, используя созданную вместе карту дизайна программного обеспечения, наброски диаграмм UML для разработчиков программного обеспечения.
Им нужна визуализация с использованием, например. простые прямоугольники, круги и соединения с помощью инструмента диаграмм UML Sketchboard. Смоделируйте свое программное обеспечение на основе шаблонов проектирования или блок-схем с помощью создателя блок-схем, чтобы набросать свои мысли. Все понимают идею и работают над достижением общей цели, используя созданную вместе карту дизайна программного обеспечения, наброски диаграмм UML для разработчиков программного обеспечения.
Повышение групповых совещаний
Все, что члены вашей команды делают на Sketchboard, видно в режиме реального времени. Отслеживайте движения членов вашей команды через онлайн-доску, когда вы составляете свои эскизы или диаграммы. Поле для комментариев можно использовать как мини-чат, где вы можете обсуждать и соглашаться по различным вопросам. Приведите свою распределенную командную работу в соответствие с вашим визуализированным планом.
Упрощение командных презентаций
Все ваши эскизы и диаграммы можно использовать повторно. Вы можете реорганизовать их и использовать для презентаций вашей команды. Не нужно тратить время на создание слайдов с нуля. И не беспокойтесь о совместном использовании, члены вашей команды будут автоматически получать обновления.
Вы можете реорганизовать их и использовать для презентаций вашей команды. Не нужно тратить время на создание слайдов с нуля. И не беспокойтесь о совместном использовании, члены вашей команды будут автоматически получать обновления.
Активизация мозгового штурма
Используйте цифровые заметки, чтобы записывать свои ретроспективы Scrum и назначать разные области доски для каждой группы. Оцифровав все ваши идеи, вам будет проще действовать и добиваться отличных результатов.
Создание эскизов UX-потоков
Сделайте скриншот существующего пользовательского интерфейса и нарисуйте от руки все необходимые изменения. Вы также можете комбинировать рисование от руки с существующими формами эскиза UX, чтобы планировать потоки UX с нуля. Создавайте онлайн-схемы для визуализации рабочих процессов, циклов взаимодействия с клиентами и многих других процессов проектирования.
Картирование вашего разума
Интеллект-карты, преобразованные в части программного обеспечения, являются общей отправной точкой для разработки программного обеспечения. Sketchboard помогает вашей команде создавать совместные карты разума.
Sketchboard помогает вашей команде создавать совместные карты разума.
Быстрое обнаружение ошибок
Как тестер, сделайте скриншот проблемных областей и отметьте их, используя рисунок от руки поверх изображения. Визуальный элемент облегчает вашей команде четкое представление. Таким образом, ваша команда сможет избежать повторных вопросов, а ошибки будут исправляться быстрее.
Эскиз дорожных карт
Набросайте вехи своего продукта и сотрудничайте со своей командой, чтобы все были привержены этим, когда они были согласованы вместе. Ускорьте моделирование процессов с помощью инструмента картографирования процессов Sketchboard.
Онлайн-инструмент для рисования | Создание эскизов в Интернете
О шаблоне создания эскизов в Интернете
Создание эскизов позволяет легко и быстро визуализировать идеи и создавать прототипы.
Специалисты по пользовательскому интерфейсу и пользовательскому интерфейсу широко используют его, и он помогает свести к минимуму усилия при создании каркаса приложения.
Продолжайте читать, чтобы узнать больше об онлайн-шаблоне эскизов.
Что такое скетчи онлайн?
Скетчи онлайн — это быстрый и простой способ нарисовать концепцию, идею или прототип приложения.
Когда UX-дизайнеры планируют новый макет мобильного приложения или разрабатывают новое приложение, они создают простое визуальное представление идеи, чтобы поделиться ею с заинтересованными сторонами, прежде чем подписать ее.
И, поскольку многие идеи и концепции сложно передать в устной форме, они сначала делают несколько онлайн-зарисовок перед более подробным и трудоемким этапом создания каркаса приложения.
3 преимущества использования онлайн-инструмента для рисования
Онлайн-наброски помогут вам лучше сформулировать свои концепции и идеи, и этот шаблон является отличным инструментом для использования на ранних этапах процесса разработки мобильного приложения.
Ознакомьтесь с основными преимуществами создания эскизов в режиме онлайн:
Совместное использование
Легко делитесь каждой итерацией вашего проекта или проекта с любыми соответствующими заинтересованными сторонами.
Вы и ваша команда можете вносить изменения непосредственно на доске, обеспечивая более совместную и бесшовную работу с каркасом приложения.
Идеи и итерации
Одно из преимуществ использования онлайн-инструментов эскизов заключается в том, что вы можете сохранять каждую итерацию проекта и строить предыдущие проекты, быстро получая к ним доступ.
Универсальность
Онлайн-шаблон эскизов имеет конструктивные особенности, помогающие создавать каркасы приложений. Вы можете рисовать кнопки, создавать теги и отображать несколько экранов или идей, используя библиотеку каркасов.
3 способа использования онлайн-шаблона эскизов для мобильных приложений
Планирование макетов мобильных приложений
Создание нового мобильного приложения является сложным и трудоемким делом для дизайнеров и разработчиков. Онлайн-шаблон эскиза может помочь немного снять напряжение.
Используйте его, чтобы спланировать макет вашего нового мобильного приложения, наметить переходы между экранами, разработать логотипы и кнопки и многое другое.
2. Демонстрация потока мобильных приложений
При создании нового приложения необходимо учитывать множество движущихся частей. Онлайн-наброски позволяют вам показать поток пользователей вашего приложения, плавно переходя между экранами и функциями.
Поделитесь своими концепциями дизайна с межфункциональными партнерами, такими как группы по продуктам, маркетингу и разработке, чтобы получить их мнение.
3. Разработка логотипов
Создание нового логотипа для вашего бренда — сложная задача. Все, от продукта до маркетинга и генерального директора, будут иметь свое мнение о дизайне.
Вот почему онлайн-шаблон эскиза является самым мощным инструментом в наборе инструментов дизайнера. Создавайте логотипы, делитесь своей работой и распространяйте свои идеи на ранней стадии.



 Некоторые символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Некоторые символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов. Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера.
Щелкните Добавить , чтобы сохранить собственный цвет, и кнопку Удалить , чтобы удалить сохраненный цвет. Цвета сохраняются только для сеанса браузера.
 Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов.
Некоторые векторные символы содержат несколько слоев символов, что позволяет вам точно настроить стиль каждого слоя символов. Цвета сохраняются только для сеанса браузера.
Цвета сохраняются только для сеанса браузера. Линии автоматически отрисовываются для соединения вершин по мере их размещения.
Линии автоматически отрисовываются для соединения вершин по мере их размещения. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
 Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.
Векторные символы поддерживаются только в некоторых приложениях, включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо векторных символов, которые применяются к карте, символ по умолчанию применяется, когда карта используется в приложениях, которые еще не поддерживают эти символы.








 Рисуйте диаграммы совместно, делитесь ими и публикуйте их. С учетом покупки. Тоже отличная поддержка!
Рисуйте диаграммы совместно, делитесь ими и публикуйте их. С учетом покупки. Тоже отличная поддержка!