Содержание
text-shadow — CSS | MDN
CSS-свойство text-shadow добавляет тени к тексту. Свойство задаётся разделённым запятыми списком теней, которые будут применены к тексту и к любым его свойствам decorations. Любая тень описывается комбинацией смещений по осям X и Y относительно элемента, радиусом размытия и цветом.
/* смещение-x | смещение-y | радиус-размытия | цвет */ text-shadow: 1px 1px 2px black; /* цвет | смещение-x | смещение-y | радиус-размытия */ text-shadow: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ text-shadow: 5px 5px #558abb; /* цвет | смещение-x | смещение-y */ text-shadow: white 2px 5px; /* смещение-x | смещение-y /* Используем значения по умолчанию для цвета и радиуса-размытия */ text-shadow: 5px 10px; /* Значения принятые глобально */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
Это свойство определено как разделённый запятыми список теней.
Каждая тень определена как два или три значения <длина>, за которыми следует необязательное значение <цвет>. Первые два значения
Первые два значения <длина> определяют параметры <смещение-x> и <смещение-y>. Третье необязательное значение <длина> задаёт <радиус-размытия>. Значение <цвет> определяет цвет тени.
Если определены больше чем одна тень, тени накладываются друг на друга в порядке обратном порядку их определения, что значит, первая тень окажется поверх последующих.
Это свойство можно применить к псевдо-элементам ::first-line и ::first-letter.
Значения
<цвет>Необязательный. Цвет тени. Параметр может быть определён как до, так и после значений смещений. Если значение не задано, то его цвет будет определяться браузером пользователя, поэтому, для сохранения согласованности в отображении в браузерах, рекомендуется определить значение цвета явно.
<смещение-x> <смещение-y>Обязательные.
 Эти величины
Эти величины <длина>задают расстояние тени от текста.<смещение-x>определяет горизонтальное расстояние; отрицательное значение размещает тень левее от текста.<смещение-y>определяет вертикальное расстояние; отрицательное значение размещает тень выше текста. Если оба значения заданы в0, тень будет располагаться прямо за текстом, она может быть видна из-за эффекта<радиус-размытия>.<радиус-размытия>Необязательный. Это величина
<длина>. Чем больше значение, тем сильнее задаётся размытие; тень становится шире и светлее. Значение по умолчанию0, в случае когда параметр не определён.
Формальный синтаксис
text-shadow =
none | (en-US)
[ (en-US) <color>? (en-US) && (en-US) <length>{2,3} (en-US) ] (en-US)# (en-US)
Простая тень
.red-text-shadow { text-shadow: red 0 -2px; }
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
color: white;
font: 1.5em Georgia, serif;
}
<p>Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘text-shadow’ в этой спецификации. | Рабочий черновик | Определяет text-shadow как анимируемую. |
| CSS Text Decoration Module Level 3 Определение ‘text-shadow’ в этой спецификации.  | Кандидат в рекомендации | Свойство CSS text-shadow было ошибочно определено в CSS2 и удалено из CSS2 (Level 1). Спецификация The CSS Text Module Level 3 исправила синтаксис. Позже оно было перемещено в CSS Text Decoration Module Level 3. |
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | цвет плюс три абсолютных длины |
| Animation type | список теней |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Примечание Quantum CSS
- В движке Gecko есть программная ошибка в результате которой метод перехода (
transition) не будет производить переход от элемента со свойствомtext-shadowс заданным цветом к элементу со свойствомtext-shadowбез заданного цвета (баг 726550). Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
- Text Shadow CSS Generator — Интерактивный генератор теней CSS.
box-shadow- Тип данных
<color>(для определения цвета теней) - Определение цвета для элемента HTML посредством CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Добавление тени к тексту или фигуре
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel для Интернета Word для Интернета PowerPoint для Интернета Excel 2021 Word 2021 PowerPoint 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019 Word 2019 PowerPoint 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac PowerPoint 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Еще. ..Меньше
..Меньше
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
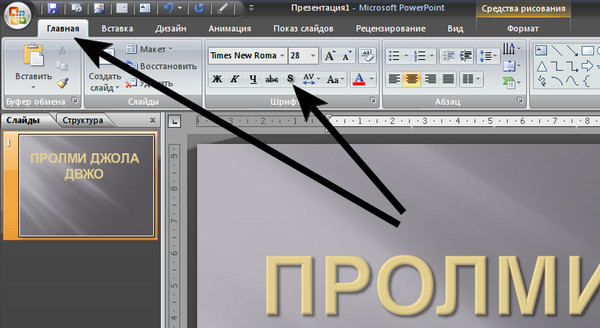
Чтобы применить тень к фигуре или тексту в wordArt, необходимо перейти в нужное место на вкладке Средства рисования — Формат. Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
-
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой кнопку CTRL, щелкните остальные.
org/ListItem»>
На вкладке Средства рисования — Формат нажмите кнопку Эффекты фигуры > Теньи выберите нужный вид тени.
Если наказать один из эффектов тени, он будет отобразится в виде предварительного просмотра на фигуре.
Совет: Чтобы настроить тень, щелкните Параметры тени в нижней части параметров тени.
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
Совет: В PowerPoint также можно выбрать текст, который не является wordArt, и применить к этому тексту тень.

-
На вкладке Средства рисования — Формат нажмите кнопку Текстовые эффекты > Тень и выберите нужный эффект тени.
Если наказать на один из эффектов тени, он отображается в тексте в режиме предварительного просмотра.
Совет: Чтобы настроить тень, щелкните Параметры тенив нижней части параметров тени.
Подробнее о тени и эффекты
Добавление эффекта для рисунка.
Какой продукт вы используете?
- Какой продукт вы используете?
- Office 2016 для Mac
- Office для Mac 2011
Вы можете применять различные тени к объектам, таким как фигуры, рисунки или текст, в Word, Excel и PowerPoint в Office 2016 для Mac. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
-
Щелкните фигуру.
Совет: Чтобы одновременно применить эффект тени к нескольким фигурам, выберите первую фигуру, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
На вкладке Формат фигуры щелкните (значок Эффекты фигур), найдите пункт Тень ивыберите нужный вид тени.
Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».

-
Щелкните рисунок.
Совет: Чтобы одновременно применить эффект тени к нескольким рисункам, выберите первый рисунок, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
В PowerPoint 2016 для Mac и Excel 2016 для Mac: на вкладке Формат рисунка нажмите кнопку Эффекты для рисунка ,найдите пункт Тень ивыберите нужный эффект тени.
In Word 2016 для Mac: On the Picture Format tab, click (Picture Effects icon), point to Shadow, and then click the shadow you want.

Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
-
На вкладке Формат фигуры щелкните (значок Текстовые эффекты), на вкладке Тень ивыберите нужный вид тени.
Советы:
- org/ListItem»>
Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Внутреннее и внешнее тени могут быть не видны для черного текста. В этом случае попробуйте изменить цвет текста или применить эффект перспективы.
Примечания:
Только Word 2016 для Mac: если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
- org/ListItem»>
-
В области Текстовыеэффекты выберите вкладку Текстовые эффекты и нажмите кнопку Тень.
Выделите текст или объект WordArt, к которому требуется применить форматирование.
В Word, Excel и PowerPoint Office для Mac 2011 к объектам, таким как фигуры, рисунки или текст, можно применять различные тени. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.

-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.
-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
На вкладке Главная в области Форматнажмите кнопку Стилина вкладке Тень ивыберите нужный стиль тени.
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
org/ListItem»>
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.
Если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
Примечание: Текстовые эффекты нельзя применить к тексту в ячейках.
-
Выберите нужный wordArt.
-
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.

-
Выделите текст или объект WordArt, к которому требуется применить форматирование.
-
На вкладке Формат в области Стили текстанажмите кнопкуЭффекты , найдите пункт Тень ивыберите нужный стиль тени.
Эффекты тени для текста и фигур не поддерживаются в Microsoft 365 для Интернета.
Тем не менее вы можете применить стили фигур, включив эффект стемы.
-
Нарисуйте фигуру, а затем выберем ее.
-
На вкладке Средства рисования : Формат откройте коллекции Стили фигур, щелкнув стрелку справа и выбрав эффект в нижней строке коллекции.
(Фигуры и wordArt доступны в Веб-приложение PowerPoint и Excel в Интернете.)
Свойство text-shadow CSS
❮ Предыдущий
Полное руководство по CSS
Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к
текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |нет|начальный|наследовать;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения | Демо ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демо ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию: 0 | Демо ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Text-shadow с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: тень текста CSS
Ссылка HTML DOM: свойство textShadow
❮ Предыдущая
Полное руководство по CSS
Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
90 002
Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тень текста CSS
❮ Назад
Далее ❯
Тень текста
Свойство text-shadow добавляет тень к тексту.
В простейшем случае вы указываете только горизонтальную тень (2 пикселя) и вертикальную тень (2 пикселя):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px;
}
Попробуйте сами »
Затем добавьте цвет (красный) к тени:
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px красный;
}
Попробуйте сами »
Затем добавьте к тени эффект размытия (5 пикселей):
Текстовый эффект тени!
Пример
h2
{
text-shadow: 2px 2px 5px красный;
}
Попробуйте сами »
Дополнительные примеры теней текста
Пример 1
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример 2
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #ff0000; Пример 3
}
Попробуйте сами »
Пример 4
h2 {
цвет: белый;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0
0 5px темно-синий;
}
Попробуйте сами »
Совет: Перейдите к нашей главе «Шрифты CSS», чтобы узнать, как изменить шрифты, размер текста и стиль текста.
Совет: Перейдите к нашей главе Текстовые эффекты CSS, чтобы узнать о различных текстовых эффектах.
Проверьте себя с помощью упражнений
Упражнение:
Измените цвет текста всех элементов
на «красный».
<стиль>
п {
: красный;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Свойство тени текста CSS
| Свойство | Описание |
|---|---|
| тень текста | Определяет эффект тени, добавляемый к тексту |
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

 Эти величины
Эти величины  red-text-shadow {
text-shadow: red 0 -2px;
}
red-text-shadow {
text-shadow: red 0 -2px;
}
 Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).
Данная ошибка была исправлена в параллельной ветке движка CSS для Firefox (так же известном как Quantum CSS или Stylo, выпуск которого запланирован уже в версии Firefox 57).



/ip_its_4-58b9b17d3df78c353c2b8641.png)