Содержание
Паратайп – Информационный сайт Паратайп
on
Поделиться
по почте
Мы сделали фирменный шрифт для Додо Пиццы! Это открытый гротеск со скругленными окончаниями — функциональный, вариативный, и очень дружелюбный.
Подробнее
on
Поделиться
по почте
Читатели прекрасно помнят серию книг «Великие шрифты». Из задуманных пяти томов вышло только два, а вся серия была посвящена наборным шрифтам, оказавшим серьёзное влияние на типографическую среду. Планировался третий том, посвящённый гротескам, часть статей была написана, но осталась неопубликованной. Мы подготовили очерк Анны Шмелёвой и Владимира Ефимова о знаменитом гротеске Эрика Гилла — о том, как он был задуман и выпущен, как его использовали в XX веке и используют сегодня.
Из задуманных пяти томов вышло только два, а вся серия была посвящена наборным шрифтам, оказавшим серьёзное влияние на типографическую среду. Планировался третий том, посвящённый гротескам, часть статей была написана, но осталась неопубликованной. Мы подготовили очерк Анны Шмелёвой и Владимира Ефимова о знаменитом гротеске Эрика Гилла — о том, как он был задуман и выпущен, как его использовали в XX веке и используют сегодня.
Подробнее
on
Поделиться
по почте
Шрифт — это не только дизайн. Современный шрифт — это сложный цифровой продукт, который объединяет данные разных типов. Это и математика описания кривых, и программный код, и инструкции по настройке отображения знаков на экране.
Подробнее
on
Поделиться
по почте
Вторая часть истории шрифта на экране — от цветных мониторов конца 90-х до того, как они работают сейчас. Если вы не знаете, что такое хинтинг, то лучше сначала прочитать первую часть — без неё может быть не очень понятно : )
Подробнее
on
Поделиться
по почте
Сейчас все уже привыкли к тому, что в печати и на экране используются одни и те же шрифты, выглядят они примерно одинаково, а иногда у экранных шрифтов даже больше возможностей. Но так было не всегда.
Но так было не всегда.
Подробнее
on
Поделиться
по почте
Стас Поляков, креативный директор дизайн-компании «Смена», которая с 2016 года занимается созданием дизайн-системы для всех государственных сайтов, рассказал, как родился шрифт Golos RF и зачем он понадобился.
Подробнее
on
Поделиться
по почте
Внешний вид текста способен заметно изменить восприятие информации. Арт-директор студии Paratype Александра Королькова рассказала про разновидности шрифтов и их характер.
Арт-директор студии Paratype Александра Королькова рассказала про разновидности шрифтов и их характер.
Подробнее
on
Поделиться
по почте
Если у проекта небольшой бюджет и отдельные деньги на покупку лицензии на шрифт в нём не предусмотрены, это уже давно не значит, что выбирать придётся только из Arial, Times New Roman и Roboto. Если мы говорим о проекте, активно использующем кириллицу, то выбор всё равно есть — из нескольких десятков, а то и сотен шрифтов.
Подробнее
on
Поделиться
по почте
PT Root UI — самостоятельная линейка гарнитуры PT Root, содержащая четыре начертания нормальных пропорций с фиксированной шириной знаков (Uniwidth), предназначенных для чтения с экрана, использования в интерфейсах, на веб-сайтах, а также пригодных для навигации и ориентирования.
Подробнее
on
Поделиться
по почте
Владимир Ефимов (1949–2012) создавал новые шрифтовые гарнитуры и восстанавливал уцелевшее наследие Отдела наборных шрифтов НИИ Полиграфического машиностроения, а также писал статьи, выступал на профессиональных конференциях (и принимал участие в их организации), устраивал с коллегами международные шрифтовые конкурсы, обучал студентов, переводил и редактировал книги.
Подробнее
on
Поделиться
по почте
Итак, вы решили создать свой шрифт — именно тот шрифт, который необходим вашей компании или клиенту. Вы подготовили эскизы, поработали над формой знаков, преобразовали изображение в кривые и, возможно, перенесли контуры в шрифтовой редактор (или с самого начала работали в шрифтовом редакторе). Что дальше?
Подробнее
on
Поделиться
по почте
Шрифт Futura – одно из самых ярких и типичных порождений своего времени. Вдохновленные голландским движением De Stijl, русским конструктивизмом и школой дизайна Bauhaus в Германии с ее девизом «форма определяется функцией», европейские дизайнеры на всем протяжении 1920-х годов эксплуатировали элементарные геометрические формы, такие, как квадрат, треугольник, круг.
Подробнее
on
Поделиться
по почте
Компьютер — всего лишь инструмент, и оператор или дизайнер, даже при самой совершенной машине, но без ясного понимания своей задачи, без профессиональных знаний, не сможет работать на требуемом уровне. Современные средства обработки текста и иллюстраций, самые лучшие издательские пакеты в наших условиях тоже не гарантируют автоматического успеха. В статье описаны методы и правила набора и вёрстки.
Современные средства обработки текста и иллюстраций, самые лучшие издательские пакеты в наших условиях тоже не гарантируют автоматического успеха. В статье описаны методы и правила набора и вёрстки.
Подробнее
on
Поделиться
по почте
Английский каллиграф, резчик по камню, издатель, изобретатель и дизайнер шрифта Джон Баскервиль родился в 1706 году в Уолверли (Wolverley) в графстве Уорчестершир и в 1725 году в возрасте 19 лет перебрался в Бирмингем, где начал работать как каллиграф и резчик по камню. В 1750 году Баскервиль открыл в Бирмингеме собственную типографию, словолитню и бумажную мельницу, и последующие 25 лет он потратил все свое состояние на издательскую деятельность.
Подробнее
on
Поделиться
по почте
Мы не знаем точно, кто был изобретателем этого шрифта и когда он был создан впервые, но впервые наборный шрифт без засечек, или гротеск, появился в Англии в начале XIX века. Первым известным латинским гротеском считается шрифт под названием Two lines English Egyptian (Египетский кегля 28), напечатанный в образцах шрифтов Уильяма Кэзлона IV в 1816 году.
Подробнее
on
Поделиться
по почте
Шрифт назван в честь своего создателя, французского пуансониста и издателя Клода Гарамона. Этот шрифт скорее признак эпохи, нежели дизайнерский артефакт. Известно, что Гарамон за 30 лет своей работы нарезал немало шрифтов, но до нас они почти не дошли. В музее печати Плантен-Моретус в Антверпене (Бельгия) хранятся подлинные пуансоны и матрицы, достоверно изготовленные самим мастером. Сохранилось много книг, набранных его шрифтами, и несколько печатных каталогов этих шрифтов.
Подробнее
on
Поделиться
по почте
Times New Roman — один из немногих текстовых шрифтов, который не несет в себе никаких исторических ассоциаций, а всецело принадлежит современности. Это связано с тем, что история его популярности, начавшаяся еще в 30-х годах прошлого столетия, по-настоящему никогда не прерывалась.
Подробнее
Изменение темы и использование ее по умолчанию в Word или Excel
Темы документов упрощают координацию цвета, шрифтов и эффектов форматирования рисунков в документах Word, Excel и PowerPoint, а также позволяют быстро обновлять их. В этом видео показано, как изменить тему целиком, а ниже описано, как настроить шрифты, цвета и эффекты темы.
В этой статье
-
Выбор стандартной цветовой темы -
Создание собственной цветовой темы -
Изменение шрифтов темы -
Изменение эффектов темы -
Переключение или удаление темы -
Сохранение пользовательской темы для повторного использования -
Создание новой темы по умолчанию -
Дополнительные сведения о темах
Выбор стандартной цветовой темы
Создание собственной цветовой темы
На вкладке Разметка страницы в Excel или на вкладке Конструктор в Word нажмите Цвета и щелкните Настроить цвета.
Нажмите кнопку рядом с цветом темы, который вы хотите изменить (например, Акцент 1 или Гиперссылка), а затем выберите цвет в разделе Цвета темы.
Чтобы создать собственный цвет, нажмите Другие цвета, а затем выберите нужный цвет на вкладке Обычные или введите число либо выберите цвет на вкладке Спектр.
В области Образец просмотрите внесенные изменения.
Повторите эти действия для всех цветов, которые необходимо изменить.
В поле Имя введите имя нового набора цветов темы и нажмите кнопку Сохранить.
Совет: Чтобы вернуться к использованию исходных цветов темы, перед нажатием кнопки Сохранить нажмите кнопку Сброс.
Изменение шрифтов темы
-
На вкладке Разметка страницы в Excel или на вкладке Конструктор в Word нажмите Шрифты и выберите нужный шрифт.

Excel
WordСовет: В верхней части отображаются шрифты текущей темы.
-
Чтобы создать собственный набор шрифтов, выберите Настроить шрифты.
-
В диалоговом окне Создание новых шрифтов темы выберите шрифты, которые следует использовать, в полях Шрифт заголовка и Шрифт основного текста.
org/ListItem»>
Введите соответствующее имя в поле Имя и нажмите кнопку Сохранить .
Изменение эффектов темы
К эффектам темы относятся тени, отражения, линии, заливки и т. д. Хотя создание собственного набора эффектов темы не предусмотрено, вы можете выбрать подходящий набор эффектов для своего документа.
-
На вкладке Разметка страницы в Excel или на вкладке Конструктор в Word нажмите Эффекты. .
-
Выберите эффект, который хотите использовать.
Переключение или удаление темы
- org/ListItem»>
-
Чтобы удалить форматирование темы только из части документа, выберите фрагмент, который нужно изменить, и измените любое форматирование, например начертание шрифта, размер шрифта, цвет и т. д.
Чтобы изменить тему, просто выберите другую тему в меню Темы. Чтобы вернуться к теме по умолчанию, выберите тему Office.
Сохранение пользовательской темы для повторного использования
Измененную тему можно сохранить для повторного использования. Кроме того, вы можете использовать ее по умолчанию для новых документов.
-
На вкладке Разметка страницы в Excel или на вкладке Конструктор в Word щелкните Темы > Сохранить текущую тему.

-
В поле Имя файла введите имя для новой темы и нажмите кнопку Сохранить.
Примечание: Тема сохраняется как файл с расширением .thmx в папке «Темы документов» на локальном диске и автоматически добавляется в список пользовательских тем, отображающийся при нажатии кнопки Темы.
Создание новой темы по умолчанию
Сохраненную тему можно сделать темой по умолчанию для всех новых документов.
Excel
Примените настраиваемую тему к пустой книге, а затем сохраните ее как шаблон с названием «Книга. xltx».
xltx».
Word
Подробнее о темах
Тема документа — это уникальный набор цветов, шрифтов и эффектов. Темы используются приложениями Office совместно, поэтому все ваши документы могут иметь стандартный вид.
Вы также можете изменить тему Office. Тема Office — это цветовая схема, которая используется для всего приложения Office, в отличие от тем документов, которые используются в отдельных документах Word или таблицах Excel.
Кроме того, вы можете добавить шаблон для приложения Office, изменив фон Office.
См. также
-
Изменение размера шрифта в Word, Excel или PowerPoint -
Вставка надстрочного или подстрочного текста в Word -
Добавление и удаление фона листа в Excel -
Создание собственной темы в PowerPoint -
Настройка и сохранение темы в Word 2016 для Mac
org/ListItem»>
Изменение междустрочного интервала в Word
дизайнов модульных шрифтов, тем, шаблонов и графических элементов, загружаемых на Dribbble
Просмотр модульного шрифта — упражнение
Модульный шрифт — упражнение
Посмотреть Токио.
 — модульный шрифт
— модульный шрифтТокио. – модульный шрифт
Просмотр Все в порядке.
Все в порядке.
Посмотреть graphicdesigner.work
graphicdesigner.work
Просмотреть кредо центра города — демонстрация манифеста
Кредо в центре города — Дисплей манифеста
Посмотреть Эти дикие лисицы.
 .. 😐
.. 😐Эти дикие лисицы… 😐
View Deltaboard Branding — модульная подвесная доска для альпинистов
Deltaboard Branding — модульная подвесная доска для альпинистов
Посмотреть БРЕНД МОДУЛЬНЫЙ ТИПА ИССЛЕДОВАНИЕ
БРЕНД МОДУЛЬНЫЙ ТИП ИССЛЕДОВАНИЕ
Подробная информация о типе просмотра
Тип Описание
Посмотреть шрифт Buildiq Sans Pro
Шрифт Buildiq Sans Pro
Просмотреть кредо центра города — демонстрация манифеста
Кредо в центре города — Дисплей манифеста
Подробная информация о типе просмотра
Тип Описание
Подробная информация о типе просмотра
Тип Описание
- Подробная информация о типе просмотра
Тип Описание
Посмотреть Я сделал шрифт!
Я сделал шрифт!
Подробная информация о типе просмотра
Тип Описание
Подробная информация о типе просмотра
Тип Описание
Просмотр Q — 36 дней текста
Q — 36 дней типа
Подробная информация о типе просмотра
Тип Описание
Подробная информация о типе просмотра
Тип Описание
Подробная информация о типе просмотра
Тип Описание
Посмотреть модульный шрифт Buildiq Sans Pro
Модульный шрифт Buildiq Sans Pro
Просмотр РАБОТЫ — Исследование типографики
РАБОТА — Исследование типографии
- Посмотреть вкусненькое
вкусный
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще…
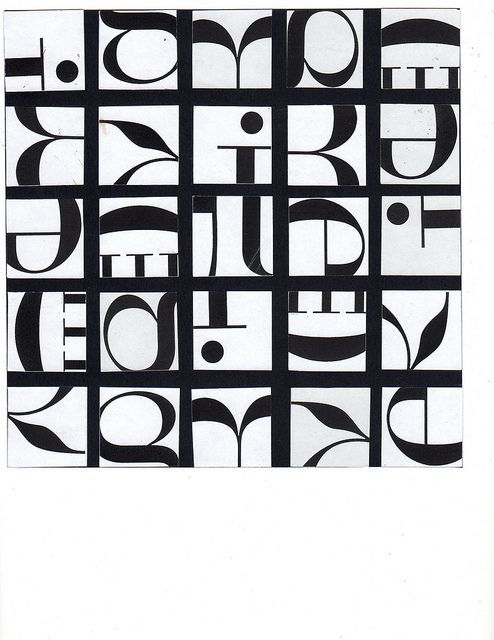
Типография 01
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
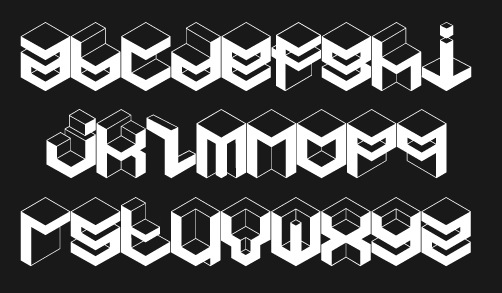
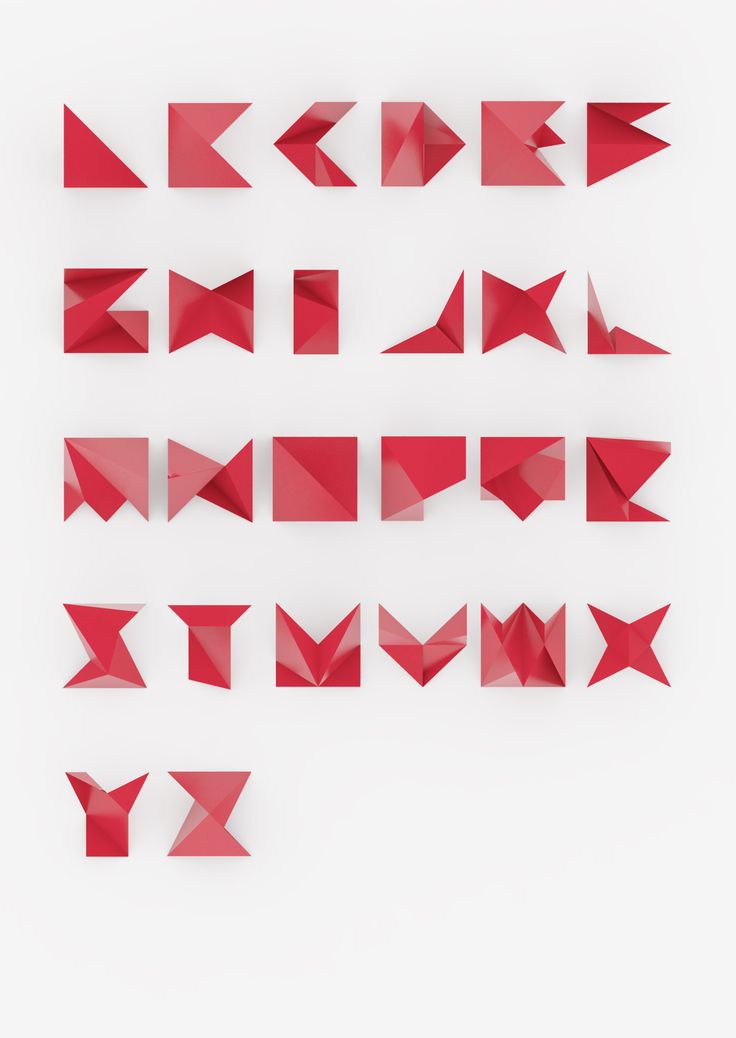
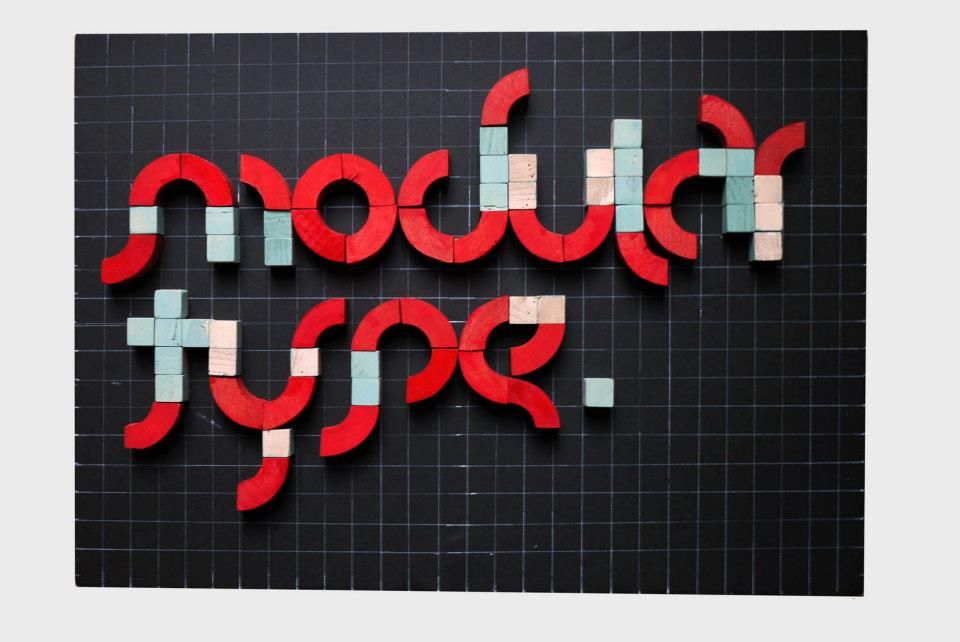
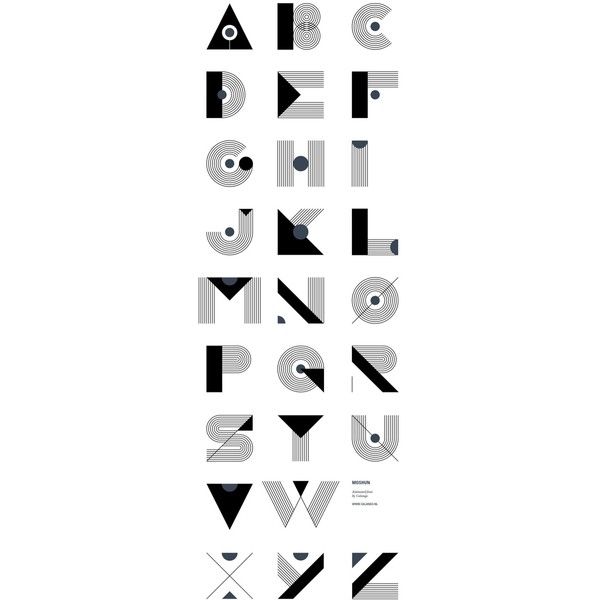
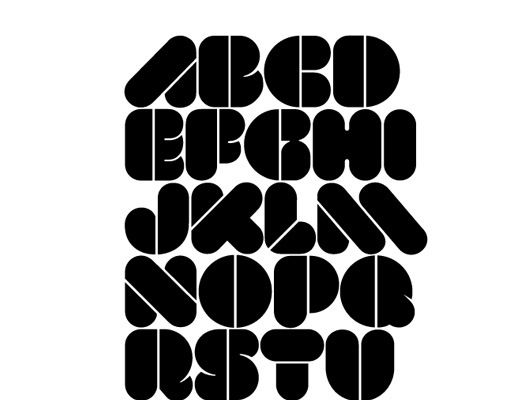
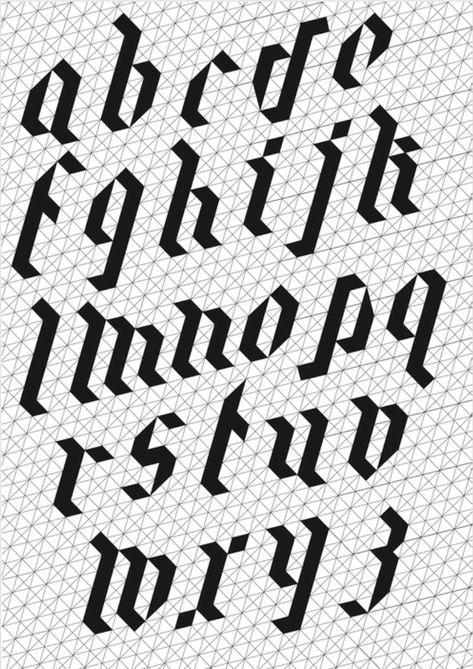
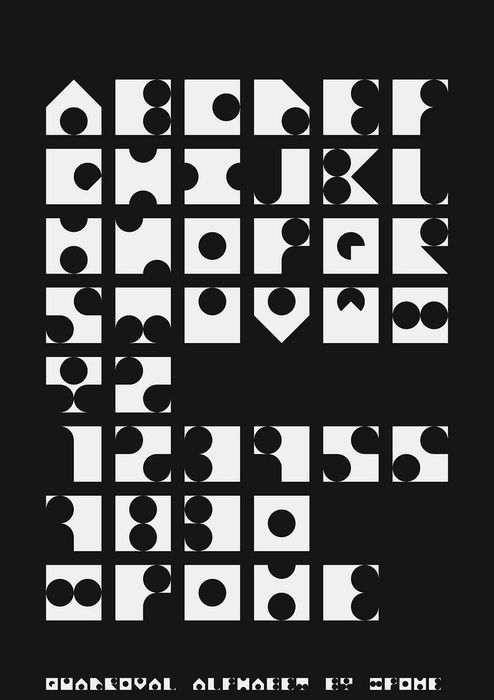
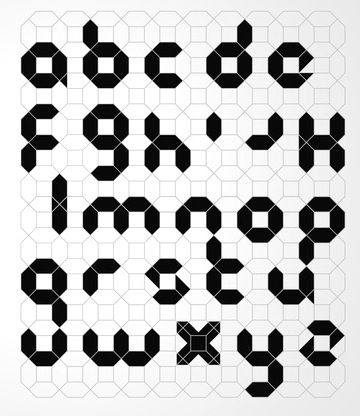
Модульный шрифт: части делают целое
модульной частью 1 | часть вторая | часть третья |
Любая надпись или шрифт основаны на системе. Подобно моральному кодексу алфавита, типографские системы представляют собой наборы визуальных правил и указаний, регулирующих действия и решения, связанные с созданием букв. Эти неявные системы позволяют персонажам работать вместе, регулируя и определяя их внешний вид, диктуя их формы и размеры, то, как они сочетаются друг с другом, и их визуальный дух, а также все другие основные принципы букв.
Подобно моральному кодексу алфавита, типографские системы представляют собой наборы визуальных правил и указаний, регулирующих действия и решения, связанные с созданием букв. Эти неявные системы позволяют персонажам работать вместе, регулируя и определяя их внешний вид, диктуя их формы и размеры, то, как они сочетаются друг с другом, и их визуальный дух, а также все другие основные принципы букв.
Вилли Кунц
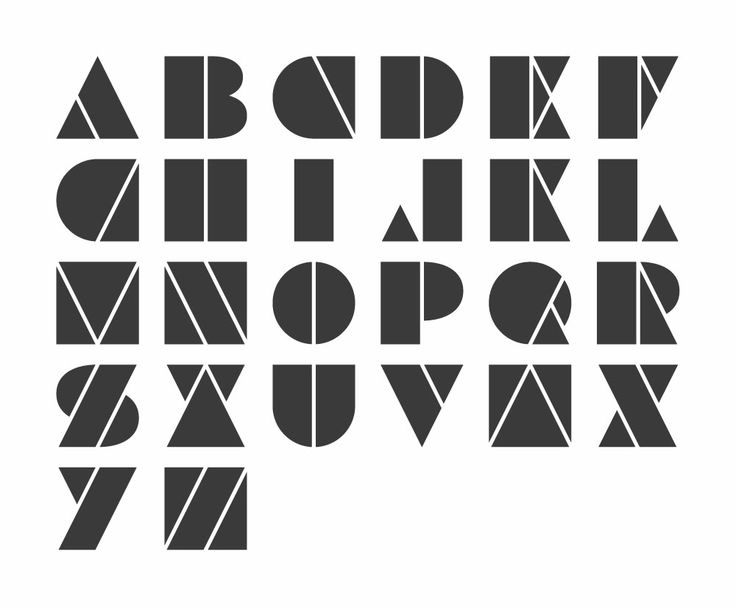
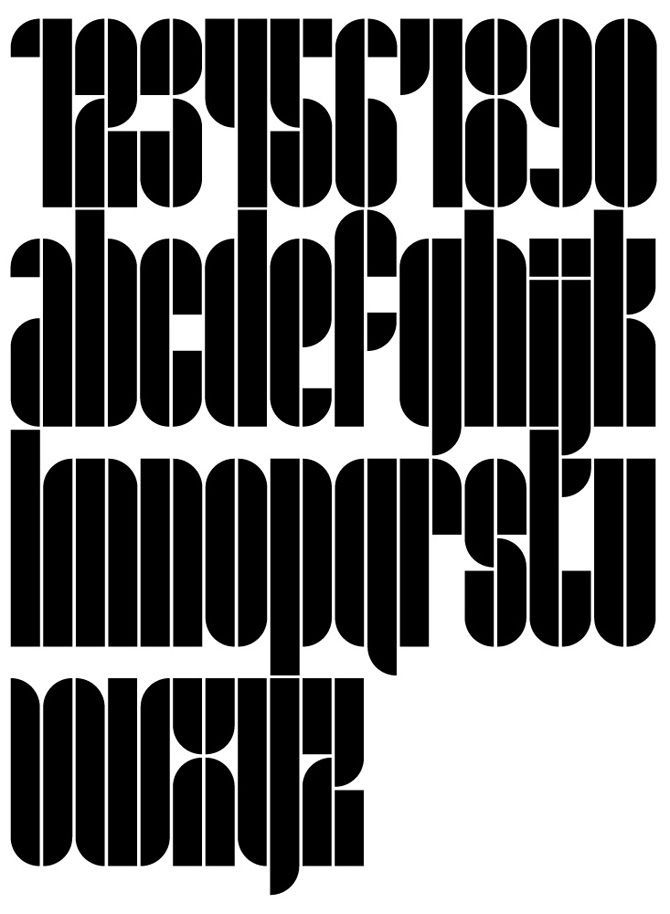
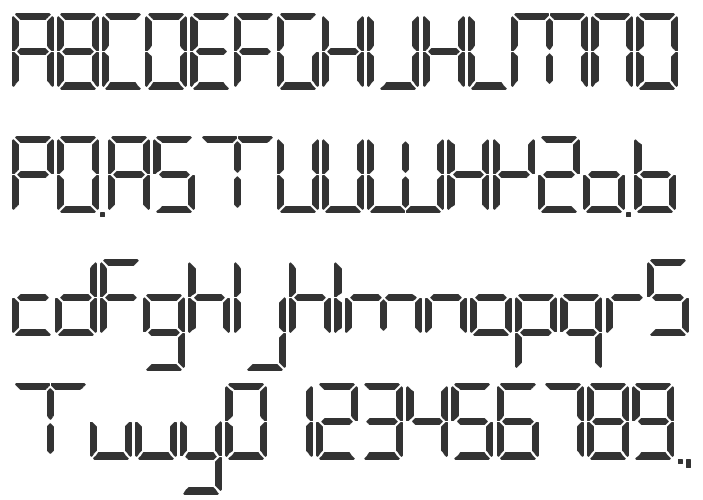
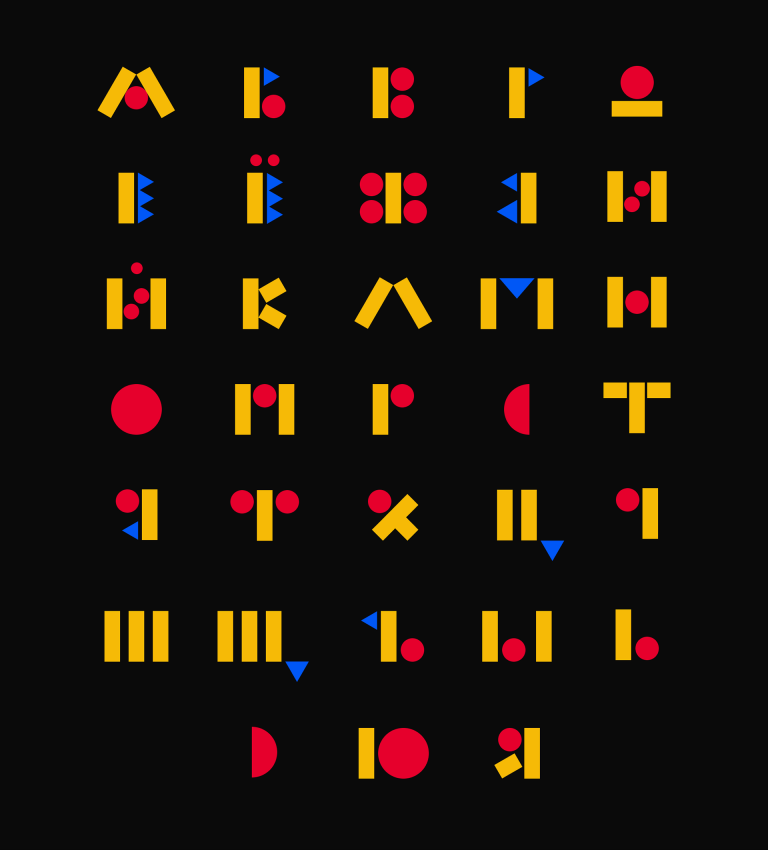
Модульный шрифт — это алфавит, состоящий из ограниченного числа форм или модулей. Modular описывает любую букву, собранную из ограниченной палитры отдельных элементов, повторяющихся, перевернутых и перевернутых, но не масштабированных. Обычно эти элементы имеют простую геометрическую форму — квадратные пиксели на цифровом дисплее или модернистские круги, квадраты и линии.
Традиционно модульная надпись отвечала ограничениям и возможностям материалов, используемых для ее создания. Сегодня дизайнеры используют более витиеватые, сложные и/или органичные формы (модульные блоки) и даже физические объекты для построения модульных букв. Они применили более широкий подход к модульным формам букв, расширив возможности создания букв из более сложных элементов.
Они применили более широкий подход к модульным формам букв, расширив возможности создания букв из более сложных элементов.
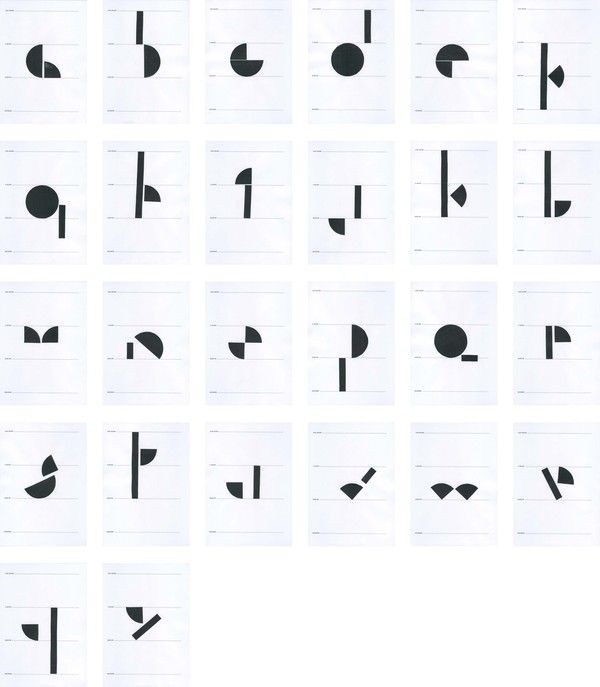
Части создают Целое просят вас использовать контекст модульной конструкции письма для создания прототипа модульного шрифта. Ваши буквы должны быть модульными: части букв используются для создания других букв. Вы начнете рисовать буквы на сетке из квадратов или сетке из точек. Вы можете заменить кривые и диагонали традиционных форм букв сеточными и прямолинейными элементами. Единственным правилом является то, что вы не можете использовать рукописный ввод или разрабатывать буквы на основе какого-либо существующего шрифта, буквы должны быть построены. Избегайте создания подробных «лестниц», которые представляют собой просто замаскированные кривые и диагонали. Изучите свою модульную систему. После того, как вы определили свою систему, сделали несколько букв, усовершенствовали их до чего-то нового, это новое станет вашей системой для создания всех 26 букв алфавита. Мы будем работать в Adobe Illustrator, а вы будете использовать программное обеспечение Glyphs для вывода окончательного набора заглавных или строчных букв в виде удобного для совместного использования шрифта.
Мы будем работать в Adobe Illustrator, а вы будете использовать программное обеспечение Glyphs для вывода окончательного набора заглавных или строчных букв в виде удобного для совместного использования шрифта.
Цели обучения проекта
_ понять анатомию форм букв/символов/глифов
_ изучить выразительный потенциал типографики
_ решить коммуникативные проблемы в рамках заданных параметров
_ методично документировать соответствующее вдохновение и процесс проектирования
_ представлять и оценивать работу в визуально и вербально выражать свои мысли
_ профессионально документировать результаты
_ демонстрировать образцовое визуальное мастерство — ручное и цифровое
_ Adobe Illustrator (навигатор, чистые векторы)
_ Глифы (начальный уровень программы Глифы)
Лекции
модульная часть первая | часть вторая | часть третья |
Результаты проекта
Рабочий шрифт (все прописные или строчные — не оба)
Шрифт Образец плаката спереди и сзади 13 x 19
Шрифт Доска настроения 13 x 19
Кампания в Instagram
книга процессов
behance page
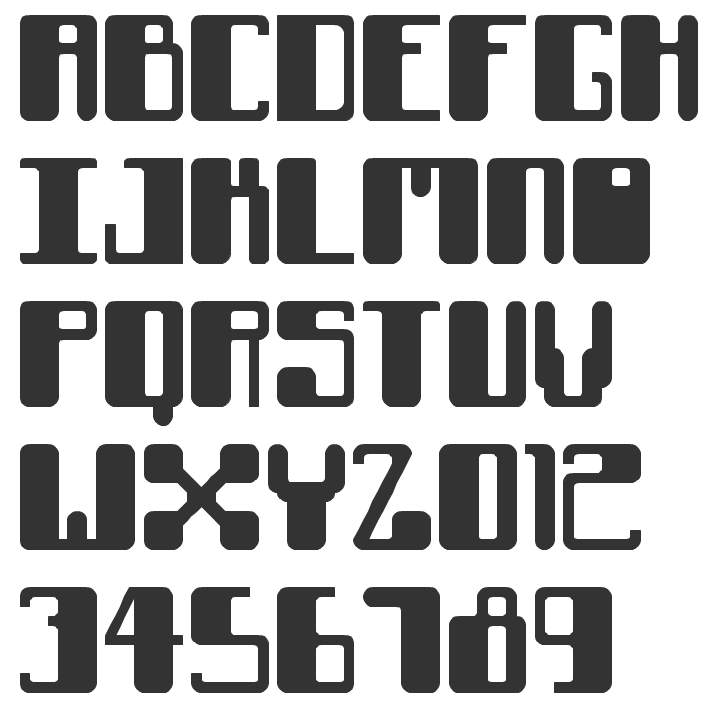
При разработке шрифтов вы всегда начинаете с нескольких основных букв, например 9. 0252 handgloves или гамбург , и вы строите оттуда. Как вы можете заметить из приведенной ниже таблицы, если у вас есть Cap H, вы можете получить буквы E F L T, когда вы определили B, вы можете получить P R и т. д. Тот же принцип работает с более низким случаем. Если вы начнете с h, вы легко доберетесь до n, u, l, i, m, r. d дает вам представление о p, b, q… ect.
0252 handgloves или гамбург , и вы строите оттуда. Как вы можете заметить из приведенной ниже таблицы, если у вас есть Cap H, вы можете получить буквы E F L T, когда вы определили B, вы можете получить P R и т. д. Тот же принцип работает с более низким случаем. Если вы начнете с h, вы легко доберетесь до n, u, l, i, m, r. d дает вам представление о p, b, q… ect.
letterfountain.com/drawingtofont.html
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Программное обеспечение
Adobe Illustrator
Приложение Glyphs : это программное обеспечение только для MAC.
FontSelf: https://www.fontself.com Существует плагин для Illustrator, мы попробуем заглянуть на ПК, это ваш единственный выбор.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Среда, 23 сентября
_ Анатомия. at + примечания: http://apeloig.com/type/typography/
at + примечания: http://apeloig.com/type/typography/
_ Этот instagram + примечания: https://www.instagram.com/muirmcneil/?hl=en
_ Этот хэштег twitter + примечания: https:/ /twitter.com/hashtag/TypeSystemGrid?src=hashtag_click
— — — — — —
_Введение в проект
_ Intro FontStruct, (онлайн-руководство, больше руководств)
ПРОЧИТАЙТЕ: Тип проектирования: страницы 11-12, 19-20, 73-74, 113-114, 135-136 делать заметки, см. гугл диск)
Перед тем, как покинуть класс, убедитесь, что вы поняли домашнее задание и поняли разницу между рукописным шрифтом и составными буквами/символами. Вы можете создавать только построенные модульные формы букв.
Начало работы… Вы можете рисовать как в верхнем, так и в нижнем регистре. Попробуйте прописные буквы для одной идеи и строчные для другой. Главное правило буквы должны быть построены на основе некоторого набора модульных форм. Определите набор модульных форм и создавайте буквы, используя только эту систему. Используйте столько фигур, сколько необходимо для набора. Создайте модуль, используя кривые, линии и формы, которые будут появляться в шрифте. Имейте в виду, что меньшие сетки предоставляют более ограниченный набор вариантов дизайна. Держите формы пропорциональными; не масштабируйте и не искажайте какие-либо компоненты. Не накладывайте элементы друг на друга и не используйте белую форму, выбитую из черных форм. Все буквы шрифта отличаются друг от друга, но у них много общих атрибутов.
Используйте столько фигур, сколько необходимо для набора. Создайте модуль, используя кривые, линии и формы, которые будут появляться в шрифте. Имейте в виду, что меньшие сетки предоставляют более ограниченный набор вариантов дизайна. Держите формы пропорциональными; не масштабируйте и не искажайте какие-либо компоненты. Не накладывайте элементы друг на друга и не используйте белую форму, выбитую из черных форм. Все буквы шрифта отличаются друг от друга, но у них много общих атрибутов.
ДОМАШНЕЕ ЗАДАНИЕ
ИССЛЕДУЙ + СОЗДАВАЙ: 25 наборов/идей шрифтов, каждый набор состоит из 7 ключевых букв (примеры будут показаны только в классе)
H, E, N, A, O D, G (если вы рисуете заглавные буквы, нарисуйте их в этом порядке — должно быть понятно, почему…
или
n, h, e, a, o, d, g i(если вы рисуют строчными буквами нарисуйте их в этом порядке — должно быть понятно, почему…
*a и g могут быть одноэтажными или двухэтажными, попробуйте оба
да это много 7 х 25 = 175 так что не ждите начала —
25 наборов по 7 букв в каждом. сет – это дизайнерское направление.
сет – это дизайнерское направление.
Не загромождайте страницы, оставляйте место для разных идей.
Работа в разных размерах/работа в разных пропорциях
.
Упорядочивайте свои наброски во время работы.
Используйте столько страниц, сколько вам нужно, чтобы все было организовано и понятно. Начните с использования раздаточных материалов для создания ваших первоначальных исследований. Как только вы начнете
вы также можете создавать свои собственные сетки/детали/модули. ИССЛЕДУЙТЕ получайте удовольствие. Это не должно быть пыткой. Некрасиво это здорово. Вы должны сделать. Единственное, что вы не можете делать, это писать буквы от руки. Вы просто не можете рисовать буквы вручную, они должны быть построены. Убедитесь, что вы знаете, что это значит, прежде чем приступить к домашнему заданию!
Вы можете сделать все 25 этюдов от руки ( в каждом этюде по 7 букв)
ИЛИ
15 этюдов от руки и 10 в Fonstruct (нужно сохранить и показать). Если вы ненавидите fontstruct, не используйте его! просто попробуйте и решите, ЛЮБИТЕ ли вы это, вы можете сделать только 10 разных шрифтов для домашнего задания, остальные должны быть вручную)
Если вы ненавидите fontstruct, не используйте его! просто попробуйте и решите, ЛЮБИТЕ ли вы это, вы можете сделать только 10 разных шрифтов для домашнего задания, остальные должны быть вручную)
Исследуйте. Должно быть весело, а не пытка. Ярлыки Fonstruct
** попробуйте оба, не рисуйте только заглавные или строчные буквы
Среда, 4 сентября
_ Читайте и делайте заметки: Functionalism and the Grid (найдите несколько упомянутых вещей, принесите заметки в класс)
*ref: Dutch Type on Google Book
_ Раскрасьте 25 различных наборов букв H, O, R, M, S, A, D, G или h, o, r, m, s, a, d, g
_ Давайте сделаем лучше (выше, шире, добавим детали (функции)) работать в class
_ Учебное пособие по Illustrator (поиск пути,
вид контура = команда y,…)
_ Читать: romain du roi | трафарет
ДОМАШНЕЕ ЗАДАНИЕ
Посмотреть
: роман дю король | трафарет, они просто для информации, возможно, они заставят вас задуматься о формах букв в другом построении
Выберите 3 наиболее удачных/интересных исследования, загрузите их в иллюстратор.
Используйте шаблон, тщательно нарисуйте каждый из ваших символов и доведите его до нужного размера, изучите различные решения букв, которые вызывают у вас затруднения, усовершенствуйте в Illustrator и …
Добавьте эти 6 букв к 3 направлениям шрифта: E U N T W Z /или/ e un t w z
Теперь попробуйте вариант вашего любимого набора с помощью иллюстратора, можете ли вы сделать его выше, шире, тяжелее, круглее
(будьте избирательны в том, что вы делаете круглыми. (как вы можете сделать буквы лучше, интереснее,
** нужно немного освежить иллюстратор ? СМОТРЕТЬ: эти | или 10 лучших советов иллюстратору |
Распечатайте все, чтобы мы могли видеть все буквы и иметь возможность выбрать окончательное направление шрифта.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
В ЭТОТ ЧЕТВЕРГ ВПЕРЕД!
5 сентября: Кошка Кокилетт : Дизайнер
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Понедельник, 9 сентября
_ Что интересного вы нашли в Ромен дю Руа? Трафарет
_ Из трех ваших идей выберите направление шрифта.
_
Имейте причину, ПОЧЕМУ вы выбираете это, и убедитесь, что вы включили эту причину в свою книгу процессов.
_
И какие слова вы бы использовали, чтобы описать это? Если бы это была эмоция, что бы это было? Личность? Бренд, продукт и т. д. Имейте не менее 3 слов, описывающих настроение, тон ваших писем.
Работа в классе над причинами, по которым вы выбрали его, и словами для описания букв (вы можете изменить их позже, если в конце, если вам нужно)
ДОМАШНЕЕ ЗАДАНИЕ
Завершите все 26 символов : все нижние регистр ИЛИ все заглавные буквы в иллюстраторе. * Сделайте варианты букв, которые доставляют вам неприятности. * если s вызывает у вас проблемы, попробуйте несколько версий или g , или w , или любые другие буквы, сейчас самое время изучить письма о неисправностях. Помните, что может быть легко превратить одну букву в другую. Делайте это, когда это возможно. Обратитесь к раздаточным формам конструкции.pdf.
Обратитесь к раздаточным формам конструкции.pdf.
*если вы все еще недовольны своими буквами, возьмите буквы руки и перчатки и изучите 2 версии вашего шрифта, как его можно расширить до другого стиля (что если): повыше? Шире? уже? более легкий? смелее? круглее? какая-то деталь? Нарисуйте их в иллюстраторе. Потратьте время, чтобы сделать это. Как вы можете сделать свои письма другими и, возможно, лучше? Это последний шанс.
Сохраните файл illustrator , а теперь СОХРАНИТЕ КАК, назовите его как-нибудь по-новому, объедините все свои части и очистите буквы . Убедитесь, что все совпадает, избавьтесь от лишних очков. Убедитесь, что вы СОХРАНИЛИ КАК, чтобы на случай, если вам придется вернуться, у вас был этот файл.
Придумайте название для своего шрифта.
Встретьтесь в лаборатории 200А в среду, мы начнем превращать ваши буквы иллюстратора в глифы.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Среда, 11 сентября
_ Создайте шаблон Illustrator, создайте шрифт в виде глифов: используйте этот шаблон
_ начните с h. Насколько вам пришлось масштабировать его, чтобы перейти к высоте крышки? Вам нужно переместить линию x-height? сделай это. (если это колпачок, то вам не нужно беспокоиться о высоте x)
Насколько вам пришлось масштабировать его, чтобы перейти к высоте крышки? Вам нужно переместить линию x-height? сделай это. (если это колпачок, то вам не нужно беспокоиться о высоте x)
_ Вы должны знать, насколько вы его увеличили. Сделайте этот шаг, если не знаете — спрашивайте, пока не получите
—
Масштабируйте все ваши буквы до нужного размера и убедитесь, что вы масштабируете их все одинаково. Это ключ! Сделайте это снова, если вы испортили этот шаг. УВЕЛИЧЬТЕ ИХ ОДИНАКОВУЮ СУММУ. Поместите каждую букву на отдельный слой.
_ Начните с букв h o n d g. Увеличьте их размер в Illustrator, чтобы мы могли перейти к учебнику по глифам.
_ Знакомство с глифами
_ начните с букв n, o, d, g, чтобы правильно поставить боковую черту
Знакомство с глифами
Инструменты
Шрифт
Вкладки
Базовая линия, высота x, высота заглавной буквы, высота надстрочного элемента, длина подстрочного элемента.
Скопируйте и вставьте o в o
Очистка глифов
Пути -> Правильное направление пути
Пути -> Приведите в порядок пути
Якоря и ручки
Сохраните файл глифов
Информация о файле: Назовите свой шрифт
Скопируйте и вставьте n
Посмотрите на расстояние между буквами o, n
Можете ли вы превратить n в свой h (или вам нужно скопировать и вставить его из Illustrator)
Используйте инструмент T, введите honohn fix, интервал должен выглядеть ровным
Скопируйте и вставьте d
Исправьте межбуквенное пространство, расстояние между donodh должно выглядеть ровным
Можете ли вы перевернуть d, чтобы сделать p, или вам нужно скопировать и вставить ваш p в глифы
Преобразование палитры
Частое сохранение глифов приведет к сбою, поэтому СОХРАНИТЕ.
Продолжайте копировать и вставлять свои буквы в глифы, если вы можете их перевернуть и перевернуть, сделайте это, но не обязательно.
Убедитесь, что вы смотрите на межбуквенный интервал для каждой буквы, когда вы добавляете его в глифы, всегда проверяйте его по ходу работы.
Сохраняйтесь чаще.
Пробел Символ определяет размер.
Экспортировать как шрифт и протестировать 🙂
Хотите больше руководств по глифам …
Коллекция руководств находится здесь
ДОМАШНЕЕ ЗАДАНИЕ
ХОРОШАЯ РАБОТА В КЛАССЕ в СРЕДУ!!!
Завершите преобразование всех букв в глифы, если вы можете использовать ту же букву, копировать, вставить и преобразовать, вы можете это сделать. Если вы копируете из Illustrator, убедитесь, что они ОДИНАКОВОГО РАЗМЕРА, прежде чем копировать и вставлять в глифы, не масштабируйте глифы, если вы сделаете это, все ваши буквы будут немного разных размеров. Экспорт. Включите как шрифт.
Экспорт. Включите как шрифт.
Понедельник Создать документ в виде буквы/пейзажа В иллюстраторе. Напечатайте свои буквы в панграмме как можно большего размера (не меньше 72 pt) и установите ту же самую панграмму в 36 пунктов (тот же документ). Распечатайте его для класса. Давайте удостоверимся в понедельник, что ваши письма великолепны, так что есть варианты. И начните думать о лицевой стороне плаката…
Плакат Лицевая сторона: 12 x 18 дюймов Портрет: Так что же интересного в ваших письмах, конструкции частей? Что может быть привлекательным для вас или ваших друзей? Шаблон? Строительство, Модули, Цитата, просто слова. Исследовать. Я не хочу давать вам никаких дополнительных указаний: вдохновляйтесь возможностями, глядя на плакаты с апелоигами, узоры Мьюира Макнила…). Пожалуйста, нарисуйте от руки или на компьютере 8-16 разных идей для лицевой стороны плаката. Вы можете распечатать их по 2 на странице на бумаге формата Letter. ВЕСЕЛИТЬСЯ!
ВЕСЕЛИТЬСЯ!
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Понедельник, 16 сентября
_ Символы: Вопросы: с чем вам помочь?
_ как межбуквенный интервал?
_ критические письма, что за проблемные письма?
Обзор плаката: спереди выглядит круто, сзади информативно
Лицевая сторона плаката со шрифтом Технические характеристики: убедительно, интересно.
Программа: Adobe Illustrator. Программа: Adobe Illustrator
Размер страницы 12 x 18 Книжная (вертикальная, а не горизонтальная)
Шрифты: ваш шрифт + дополнительный шрифт (который работает с вашим шрифтом)
Цвет: 2 цвета + оттенки или прозрачность
Сетка: вы выбираете между 6 или 9сетка столбцов (давайте сделаем сетку в классе)
Содержание: Название шрифта, Ваше имя, 3 слова для тона/настроения. (любой) Pangram установлен высотой не менее 72 пунктов, весь алфавит установлен высотой 36 пунктов и показывает и описывает построение из 3 букв.
(любой) Pangram установлен высотой не менее 72 пунктов, весь алфавит установлен высотой 36 пунктов и показывает и описывает построение из 3 букв.
ДОМАШНЕЕ ЗАДАНИЕ
Лицевая сторона плаката с описанием шрифта: привлекательное, интересное.
Программа: Adobe Illustrator
Размер страницы 12 x 18 Книжная (высокая, не горизонтальная)
Шрифты: ваш шрифт
Цвет: 3 цвета + оттенки или прозрачность
Сетка: относительно задней0005
Плакат. Лицевая сторона: Уточните 3 различных варианта лицевой стороны… РАЗНЫЕ дизайны, а не варианты одного дизайна 🙂
Исследование строительства
Не думайте об этом как о плакате, это всего лишь часть обратной стороны плаката. Мне нужно, чтобы ты сначала подумал об этом именно так. Возьмите любую из этих букв на перчатках, выберите три из них и визуально и письменно опишите, как они устроены. Как бы вы это изобразили? Подумайте о том, как использовать руководства или покомпонентные изображения или …. попробуйте 4 разных способа нарисовать 3 буквы. Используйте ту же диаграмму для 3 букв, затем попробуйте другой способ, которым вы могли бы изобразить и использовать 3 буквы в этом стиле, затем попробуйте другой способ, которым вы могли бы изобразить и использовать 3 буквы в этом стиле, повторите) Что будет визуально круто/динамично/интересно и информативно? Распечатайте каждый набор из 3 на бумаге формата Letter в цвете, если вы использовали цвет.
попробуйте 4 разных способа нарисовать 3 буквы. Используйте ту же диаграмму для 3 букв, затем попробуйте другой способ, которым вы могли бы изобразить и использовать 3 буквы в этом стиле, затем попробуйте другой способ, которым вы могли бы изобразить и использовать 3 буквы в этом стиле, повторите) Что будет визуально круто/динамично/интересно и информативно? Распечатайте каждый набор из 3 на бумаге формата Letter в цвете, если вы использовали цвет.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Среда, 18 сентября
_ Что работает для фронта плаката
_ Какое строительное исследование интересно и познавательно
ДОМАШНЕЕ ЗАДАНИЕ
Лицевая сторона плаката с описанием шрифта: привлекательное, интересное.
Программа: Adobe Illustrator
Размер страницы 12 x 18 Книжная (высокая, не горизонтальная)
Шрифты: ваш шрифт
Цвет: 3 цвета + оттенки или прозрачность
Сетка: относительно оборотной стороны
Обратная сторона шрифта Speck Плакат: информативный
Программа: Adobe Illustrator
Размер страницы 12 x 18 Книжная (высокая, не горизонтальная)
Шрифты: ваш шрифт + дополнительный шрифт (то, что работает с вашим шрифтом)
Цвет: 2 цвета + оттенки или прозрачность
Сетка: вы выбираете сетку из 6 или 9 столбцов (позволяет сетка в классе)
Содержание: Название шрифта, Ваше имя, 3 слова для тона/настроения. (любой) Pangram установлен высотой не менее 72 пунктов, весь алфавит установлен высотой 36 пунктов и показывает и описывает построение из 3 букв.
(любой) Pangram установлен высотой не менее 72 пунктов, весь алфавит установлен высотой 36 пунктов и показывает и описывает построение из 3 букв.
Создайте 3 разных передних плаката со спецификациями. Три разных фронта. Три разных дизайна для задней части (разные средства отличаются друг от друга — как они могут относиться к лицевой стороне. Убедитесь, что все содержимое находится на обратной стороне. Подумайте о МАСШТАБЕ, Напряжении, Контрасте, а на задней стороне убедитесь, вы используете сетку. Печать для размера 11 x 17.
*если вы начнете составлять книгу процессов, помните, что все страницы должны идти в одном направлении и быть одинакового размера. то, что он цифровой, не означает, что он может быть непоследовательным. Также убедитесь, что я знаю, на что смотрю. Сделать разделители или этикетки или …
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Liquid Death Blitz 20 — 21 СДЕЛАЙТЕ ЭТО!!!
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Понедельник, 23 сентября
_ Рабочий день (если вы участвовали в блице, вам не нужно приходить на занятие — вы получаете бесплатный пропуск — если вы хотите прийти и получить обратную связь, добро пожаловать — но это не обязательно. Если вы не пришли участвовать в блице вы должны прийти в класс и работать.
Если вы не пришли участвовать в блице вы должны прийти в класс и работать.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Среда, 25 сентября
_ Критический постер спереди и сзади. Завершите работу с постером и публикацией в Behance, готовыми изображениями для Instagram… Работа над книгой процессов.
— — — — — — — — — — — — —
INSTAGRAM
Для публикации в Instagram используйте этот шаблон .
Сохраните как yourname_1.jpg, yourname_2.jpg, yourname_3.jpg и поместите в эту папку.
— — — — — — — — — — — — —
ТЕХНОЛОГИЧЕСКАЯ КНИГА
Технологическая книга должна быть хорошо организована, промаркирована, имя на ней!.
Убедитесь, что вы включили: ваше имя, описание проекта, обзор проекта, весь процесс , сделанные вами заметки, строительство, конечный продукт. Вы можете передать его физически или создать PDF-файл всего вашего процесса. (**Все домашние задания, отзывы, заметки о занятиях и т. д. заносятся в рабочую тетрадь.)
Вы можете передать его физически или создать PDF-файл всего вашего процесса. (**Все домашние задания, отзывы, заметки о занятиях и т. д. заносятся в рабочую тетрадь.)
*книга процессов
не нужно получать титульный лист, описание проекта (что это был за проект), обзор проекта (ваши мысли о проекте), весь ваш процесс (все это! организовано по дате)
— — — — — — — — — — — — — —
ПОСТЕР
Спецификация шрифта Плакат 12 x 18 100 # карточка Jayhawk Ink (не открывается в воскресенье, поэтому отправьте им свой файл в субботу. — это Jayhawk Inks не несет ответственности за печать вашего файла по запросу — вы должны предоставить его им до утра понедельника).
*Если ваши цвета насыщенные и вы хотите, чтобы они были насыщенными, вам придется печатать на принтере Epson в лаборатории. Более дорогой, но он даст вам желаемый цветовой удар.
** JAYHAWK INK распечатать 2 копии с лицевой стороны на оборот (2 копии плаката)
** Если вы печатаете на EPSON , распечатайте 2 копии с лицевой стороны и 1 копию с обратной стороны
— — — — — — — — — — — — —
BEHANCE
Публикация на Behance: Вы должны ПЕРЕВЕСТИ (взять части вашего плаката, изменить порядок, размер, организовать его работу в качестве поста behance шириной 1400 (сколько вам нужно). Все, что находится на лицевой и оборотной сторонах вашего плаката, должно быть на посте behance. Возьмите свой файл иллюстратора, сохраните как, измените размеры и переделайте его. Это займет время, но у вас есть все части. Не забудьте использовать сетку — если вы этого не сделаете, это будет заметно.
Все, что находится на лицевой и оборотной сторонах вашего плаката, должно быть на посте behance. Возьмите свой файл иллюстратора, сохраните как, измените размеры и переделайте его. Это займет время, но у вас есть все части. Не забудьте использовать сетку — если вы этого не сделаете, это будет заметно.
— — — — — — — — — — — — —
ЦИФРОВЫЕ ФАЙЛЫ
_ YourName_FontSpecPoster.pdf
_ YourGlyphsFile (оценит его для CRAFT)
_ YourFont.otf (не файл Glyphs, а файл шрифта)
_ Если вы создали PDF-файл своей рабочей книги, сдайте его в формате PDF или сдайте как книгу в переплете на спирали.*
_ 3 instagram готовые картинки сохранить как вашеимя_1.jpg, вашеимя_2.jpg, вашеимя_3.jpg (
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Понедельник, 30 сентября: ПРОЕКТ ЗАВЕРШЕН
ВРУЧНО ПЛАКАТ
2 экземпляра вашего плаката
Создайте папку со своим именем и загрузите папку в этот класс Google Диск
ВРУЧНЫЕ ЦИФРОВЫЕ ФАЙЛЫ
_ YourName_FontSpecPoster.



 — модульный шрифт
— модульный шрифт .. 😐
.. 😐