Содержание
Dark mode теперь повсюду. Так ли он полезен? (в конце поста опрос) / Хабр
Дизайнеры одежды известны тем, что любят носить чёрное, но они не одиноки в этом: в 2017 году чёрный был самым популярным цветом в женской одежде, по данным компании Edited, занимая 36% рынка. Популярность тёмных оттенков вышла за границы моды и добралась до дизайна UX и UI: многие популярные приложения и программы дополнились «тёмным режимом», инвертирующим главную цветовую схему веба.
Примеры руководств по созданию тёмных тем для Material Design.
Разумеется, в сочетании тёмного фона со светлым текстом нет ничего нового. Получившие в 1980-х развитие текстовые процессоры WYSIWYG (аббревиатура от «what you see is what you get», «что видишь, то и получаешь», произносится «wiziwig») впервые познакомили нас с интерфейсами пользователя, напоминавшими привычный чёрный текст на белой бумаге. До этого компьютеры имели монохромные ЭЛТ-мониторы, отображавшие пиксельный зелёный текст на чёрном фоне. В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
В Adobe Creative Suite тёмный интерфейс использовался многие годы, а Spotify уже довольно давно имеет цветовую схему «светлое на тёмном» (хотя в 2015 году она была переделана).
Тёмные интерфейсы существуют уже очень долго, но у пользователей они стали невероятно популярны только за последние несколько лет. Лишь за прошлый год опции включения тёмного режима появились в MacOS, Apple iOS и Android, а также во многих других приложениях и платформах. Тёмный режим Instagram появился в начале октября; в приложении Gmail тёмный режим появился на этой неделе.
Чем стимулируется эта новая одержимость веба тёмными цветами? Когда я спросила у друзей, почему они переключились на тёмный режим, многие ответили, что он «удобнее для глаз», например, по ночам тёмный фон менее резок, чем ярко-белый экран. Хотя более тёмный интерфейс может казаться лучше для глаз (к тому же, он на самом деле экономит заряд батареи), читаемость он не улучшает.
Руководства Human Interface Design компании Apple по Dark Mode iOS.
Я попросила Ралуку Будиу, директора по исследованиям Nielsen Norman Group, занимающейся консультациями по UX и UI, прокомментировать мнение о том, что тёмный режим меньше напрягает глаза. «При исследовании юзабилити у нас есть правило „не слушай пользователя“. Оно значит, что нужно наблюдать за тем, как люди выполняют действия (и делать замеры), а не верить тому, что они утверждают».
Будиу сообщила, что её компания не проводила собственных исследований по юзабилити тёмного режима, но в общем случае она не рекомендует использовать такую цветовую схему «людям с нормальным зрением». По её словам, положительная полярность контрастности, то есть старый добрый «чёрный текст на белом фоне», лучше читается и более различима.
Похоже, что опубликованные исследования по эргономике подтверждают её мнение. Исследование 2017 года из журнала Applied Ergonomics выявило, что тёмные символы на светлом фоне повышают читаемость и настоятельно рекомендуются вне зависимости от возраста пользователя. Журнал Human Factors: The Journal of the Human Factors and Ergonomics Society выяснил в 2013 году, что «обычно повышенная яркость положительной полярности приводит к улучшению восприятия деталей».
Журнал Human Factors: The Journal of the Human Factors and Ergonomics Society выяснил в 2013 году, что «обычно повышенная яркость положительной полярности приводит к улучшению восприятия деталей».
В случае людей с нарушениями зрения ситуация не такая однозначная. По словам Будиу, некоторые исследования показали, что люди с «определёнными видами нарушений» (например, катарактой) лучше справляются в тёмном режиме и часть пользователей с нарушениями предпочитают его. Но даже в таких исследованиях, говорит Будиу, «полного консенсуса нет».
Поэтому, если вам нужно много читать, Будиу всё равно рекомендует проверенную схему «чёрное на белом». Но если вы очень не хотите отказываться от тёмного режима, то вот несколько советов, позволяющих справиться со снижением читаемости. Apple рекомендует тестировать контент, включив в тёмном режиме опцию «Increase Contrast and Reduce Transparency» в параметрах iPhone, как вместе, так и по отдельности.
Также в некоторых контекстах тёмный режим может быть полезным. Согласно руководству Apple по human interface, тёмный режим позволяет выделять контент, при этом окружающий его UI отходит на второй план. Поэтому логично, что Adobe Creative Cloud использует тёмный интерфейс пользователя: это ПО предназначено для редактирования изображений, и тёмный UI повышает приоритет графики, минимизируя его для менее важных текстовых элементов.
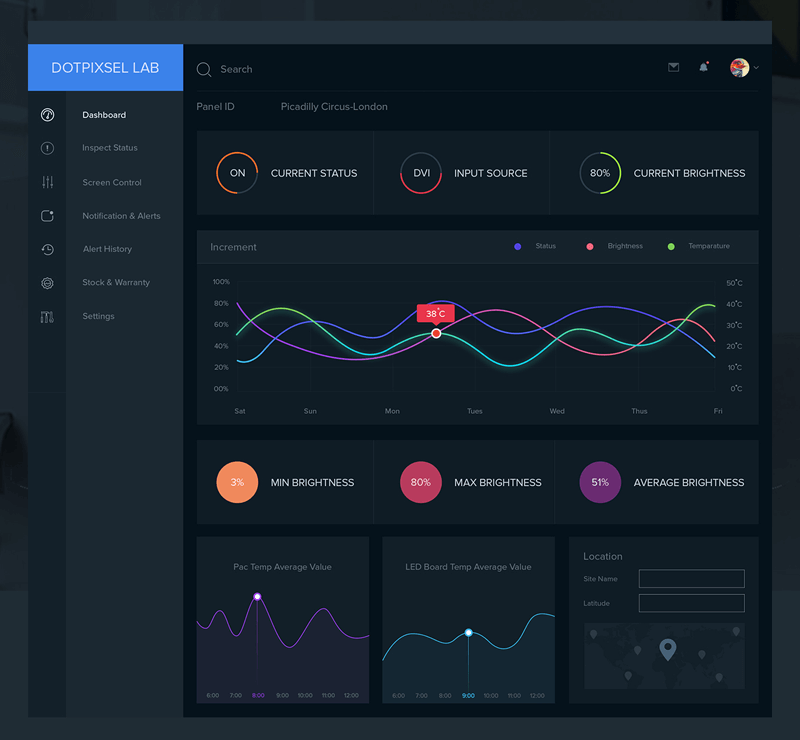
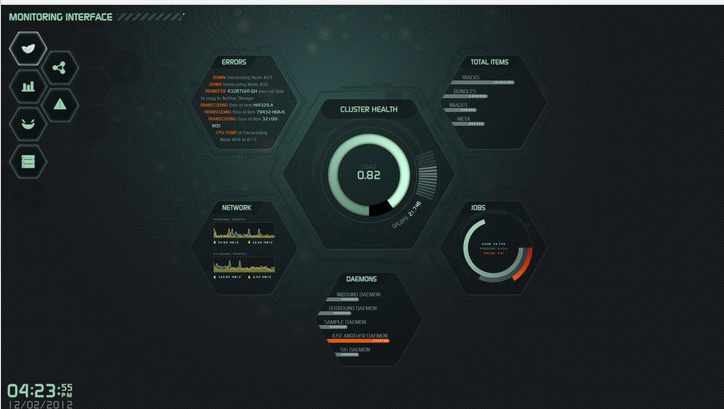
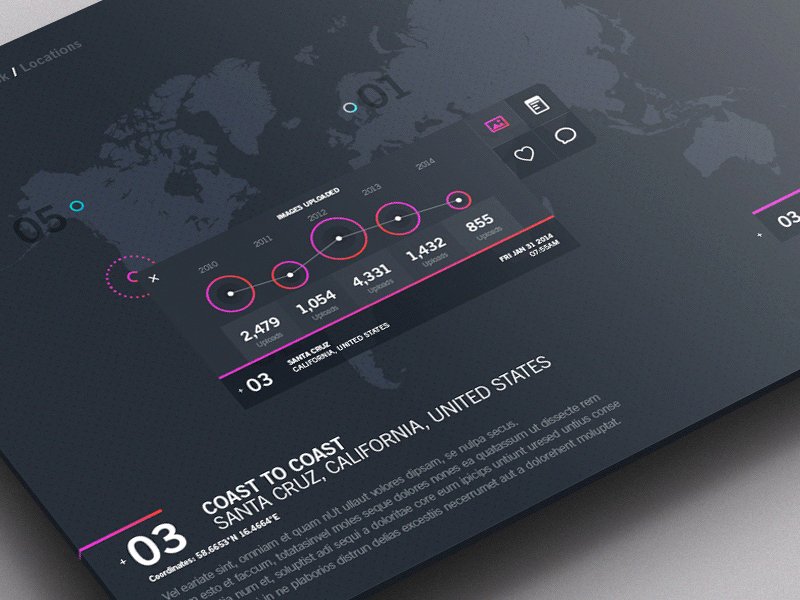
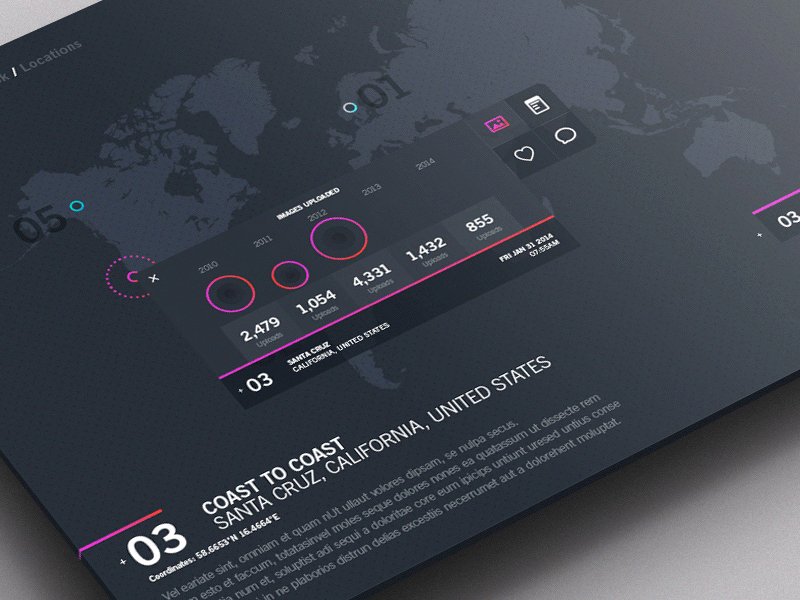
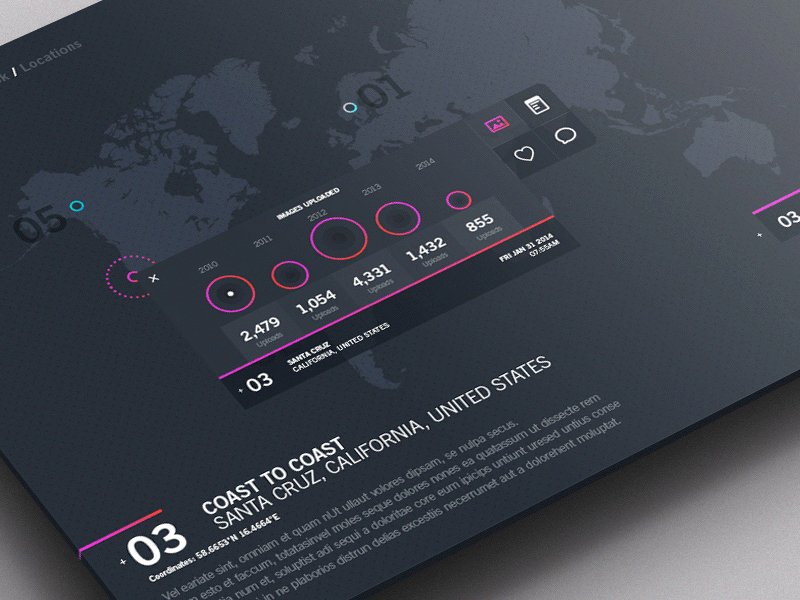
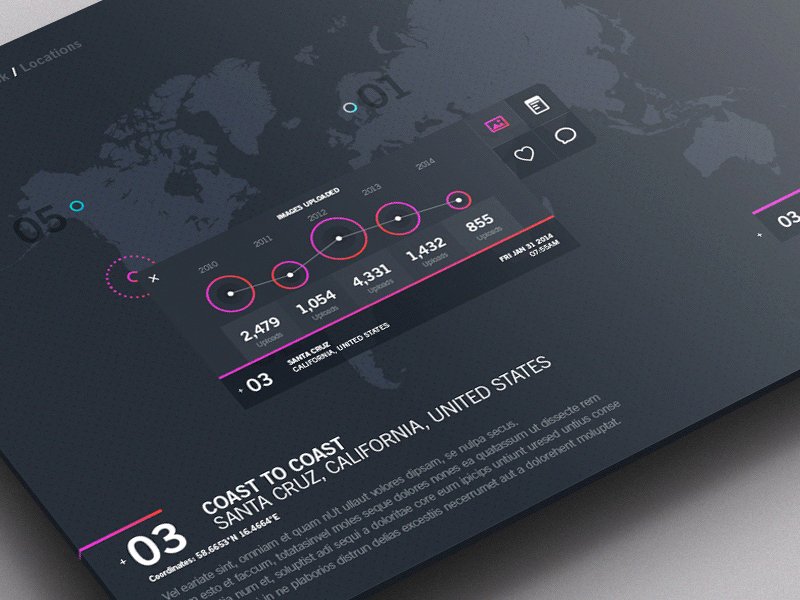
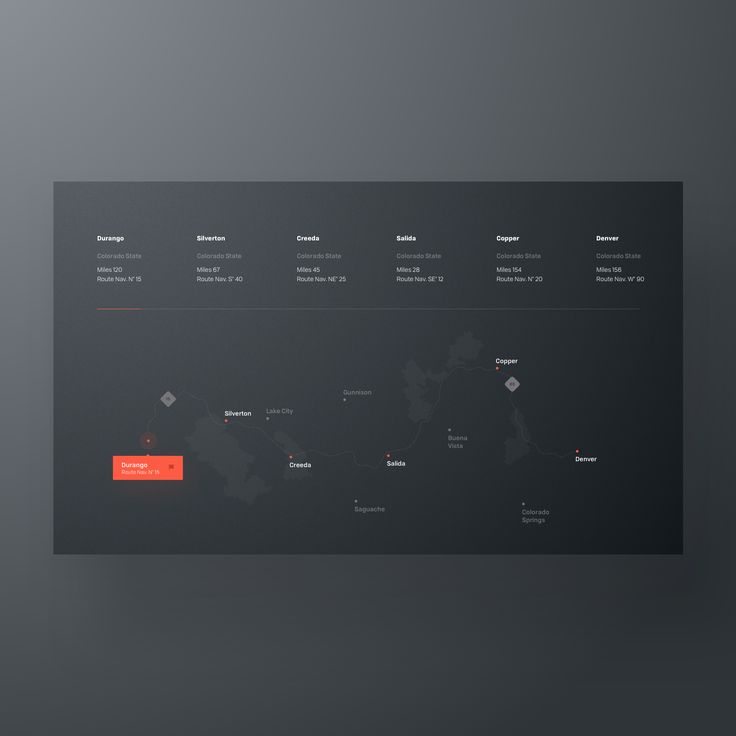
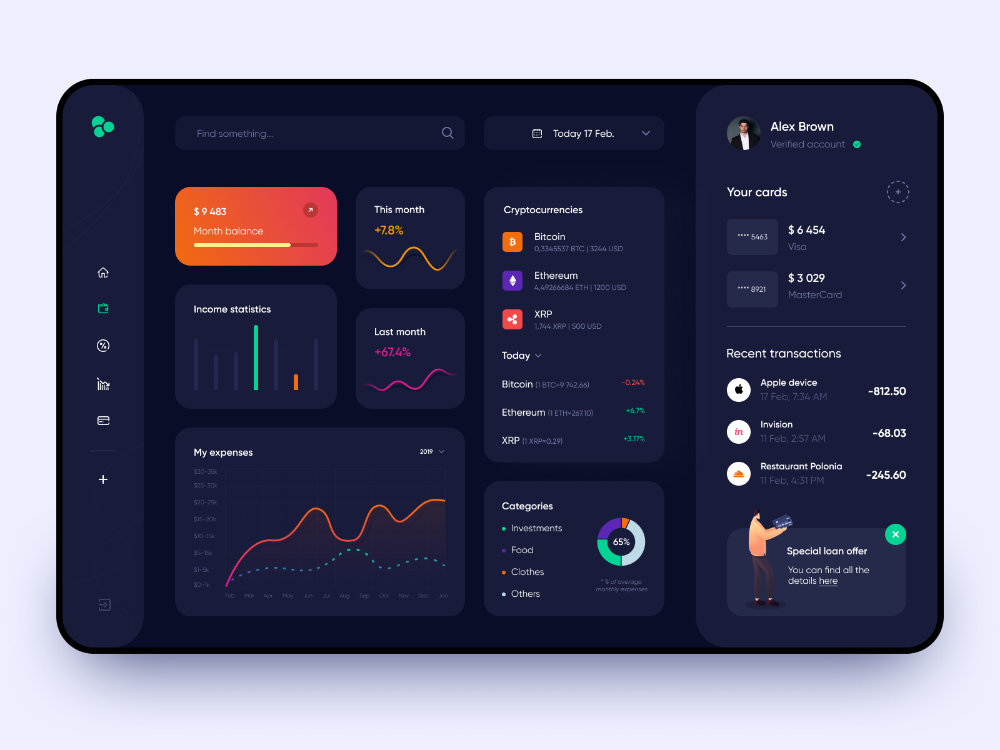
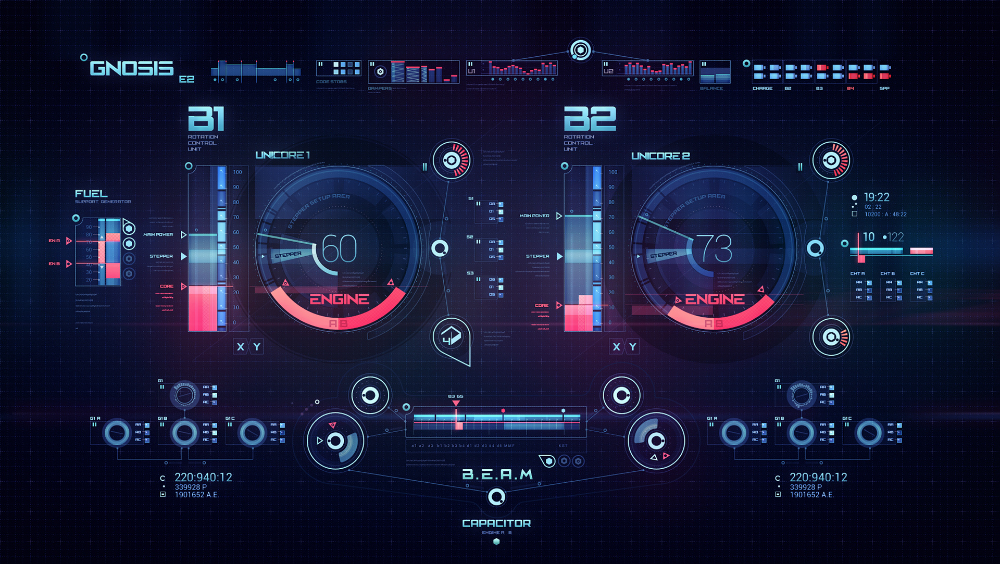
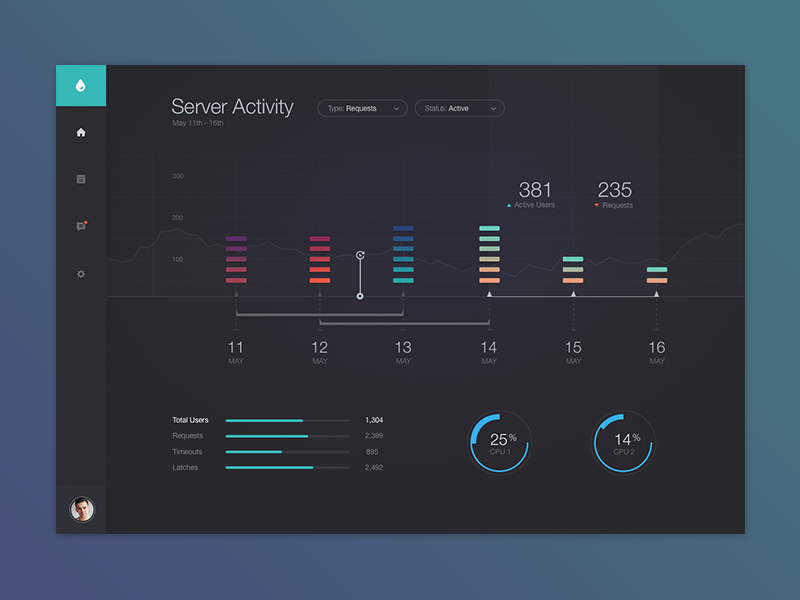
По той же причине тёмный режим хорошо подходит, если вы хотите мотивировать пользователя быстро считать показатели и сосредоточиться на основных пунктах, например, при изучении диаграмм или графиков. Исследование Salesforce даёт понять, что в случае подобных данных могут присутствовать функциональные преимущества. Попросив участников опроса сравнить графики, созданные в светлой и тёмной темах, и ранжировать данные по ценности, как если бы им пришлось платить за них, команда Salesforce обнаружила, что участники принимают решения быстрее и с той же точностью при использовании тёмного интерфейса. Любопытно, что это противоречило личному впечатлению участников: светлые интерфейсы им больше понравились с первого взгляда и с ними ассоциировалось большая ценность.
Любопытно, что это противоречило личному впечатлению участников: светлые интерфейсы им больше понравились с первого взгляда и с ними ассоциировалось большая ценность.
Подведём итог: выбор решения о том, использовать ли тёмный режим, должен основываться на ваших эстетических предпочтениях, потому что с точки зрения читаемости и удобства он на самом деле не лучше. Скорее, он служит сигналом «тренда на усиление минимализма» или повышения персонализации интерфейсов пользователя в целом. Так что превращать ли интерфейс вашего телефона в подобие Уэнсдэй Аддамс — вопрос красоты, и не более.
Ссылка на опрос от 22 апреля
Весной редакция Хабра проводила опрос о тёмных темах в сообществе ВК. Там Dark Mode победил с большим отрывом. Интересно, что о тёмных темах в вебе и приложениях думает аудитория сайта.
почему многие сервисы создают темные темы и нужны ли они
Темные интерфейсы смотрятся эффектно, стильно и элегантно. Тем не менее, дизайнерам стоит выбирать «темную сторону» осторожно, поскольку не всегда это оправдано. В каких случаях темный интерфейс уместен, а в каких нет, попробуем сегодня разобраться.
Тем не менее, дизайнерам стоит выбирать «темную сторону» осторожно, поскольку не всегда это оправдано. В каких случаях темный интерфейс уместен, а в каких нет, попробуем сегодня разобраться.
Особенности дизайна темной темы
Создание внешнего вида продукта — одна из основных обязанностей дизайнера. Дизайнерское решение учитывает в первую очередь концепцию продукта, конкретную ситуацию его применения и аудиторию. Изначально предполагается, что цветовая схема разрабатывается для длительного использования, поэтому выбирать ее необходимо тщательно. Все начинается с подбора фона — своеобразного «холста», на котором потом будут размещены элементы дизайна. Обычно по умолчанию выбирают белый фон.
Для выбора светлого фона есть веские причины. Контрастность, текст, удобочитаемость и возможность работать с широким спектром неярких оттенков — вот некоторые из них. Согласно научным исследованиям, оптимальную разборчивость дает черный текст на белом фоне. Брендинг также может повлиять на решение, поскольку логотипы и цвета компании не всегда гармонично сочетаются с темной цветовой палитрой.
Результаты большинства исследований показывают, что темный текст на светлом фоне читается легче, чем светлый текст на темном фоне. Также гораздо меньше становится в таком случае нагрузка на глаза.
Есть определенный стереотип: люди привыкли видеть различные надписи и даже изображения темными чернилами на белом фоне. Вспомните газеты и журналы, которые существуют уже более 350 лет. Если заглянуть еще дальше — на 35 000 лет назад, в эпоху палеолита (дни пещерного человека), можно увидеть наскальные рисунки львов и мамонтов, нанесенные в основном на светлый фон углем или обожженными костями.
Доисторические рисунки в пещере Шове, Франция, которым 30 000 лет
Современные дизайнеры выбирают темную цветовую схему по ряду причин, если тематика проекта обязывает. Зачастую это всего лишь эстетический выбор, чтобы произвести впечатление или вызвать вау-эффект. В некоторых случаях дизайнер хочет объединить таким образом дизайн с брендингом в одно целое или выделить визуальный контент.
Для Apple TV сайт Apple переключается на темный интерфейс для усиления эффекта и еще потому, что его использование обычно связано с вечерними развлечениями
Однако если дизайнер решит перейти на «темную сторону», он может столкнуться с некоторыми трудностями. Начинаются различные проблемы юзабилити, в основном связанные с возможностью сканирования, читабельностью и контрастностью. Важно соблюдать оптимальный контраст между текстом и фоном. Необходимо обращать внимание на контекст (условия использования) и среду, а также устройство, на котором интерфейс будет просматриваться.
Breitling выбрал черный фон, чтобы сделать акцент на дизайне своих изделий
Темный интерфейс и нагрузка на глаза
Некоторые темные интерфейсы разработаны так, чтобы минимизировать компьютерный зрительный синдром. Это настоящая проблема, с которой ежедневно сталкиваются миллионы людей, ведь с ростом цифровых технологий мы смотрим на экраны большую часть дня. Спровоцировать компьютерный синдром может что угодно, от чрезмерного использования компьютера до регулярного воздействия яркого света. Основные симптомы: головная боль, боль в шее, потеря остроты зрения и жжение в глазах.
Основные симптомы: головная боль, боль в шее, потеря остроты зрения и жжение в глазах.
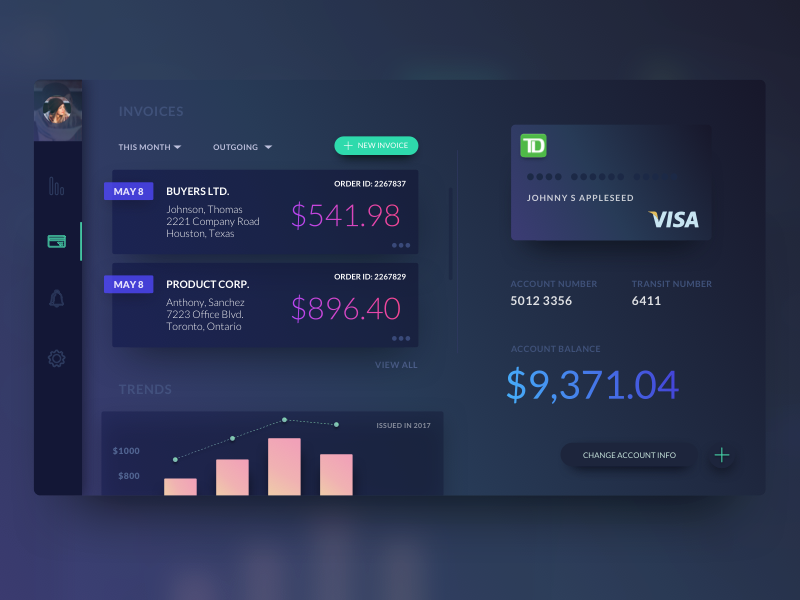
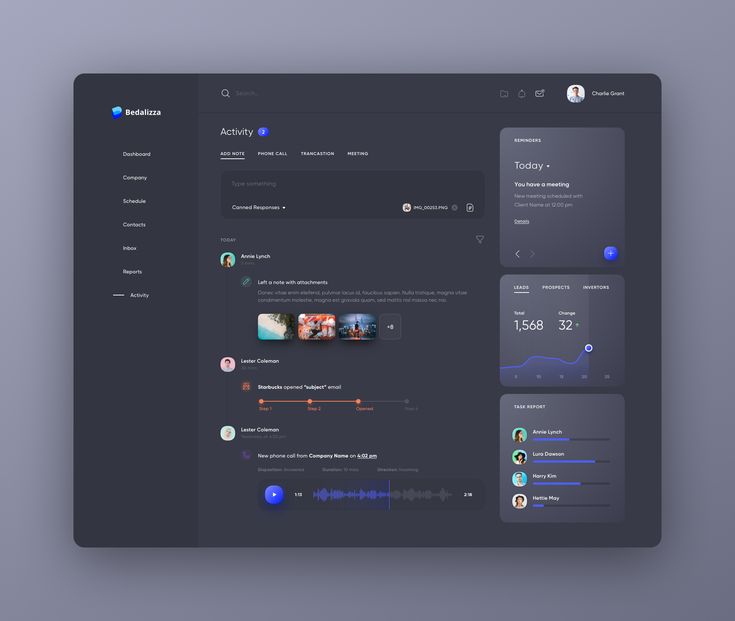
Можно ли этого избежать? Об этом давно задумываются разработчики. К примеру, продукты SaaS для бизнеса и приложения для редактирования мультимедиа обычно используются несколько часов подряд. Многие из них были разработаны в темном интерфейсе, чтобы уменьшить нагрузку на глаза. При этом они поддерживают визуальную четкость на оптимальном уровне. Однако такой подход требует тщательной предварительной оценки проектирования.
Приложения Bloomberg Anywhere для iOS (Джереми Фюрст)
Разработчик Toptal Амин Шах Гилани отмечает: «Я использую темную тему для моего редактора кода. Я предпочитаю такой интерфейс, потому что темный фон комфортнее для глаз. Особенно мне нравится его использовать при неярком освещении или работе ночью».
Разработчик Toptal Амин Шах Гилани, редактор кода Atom
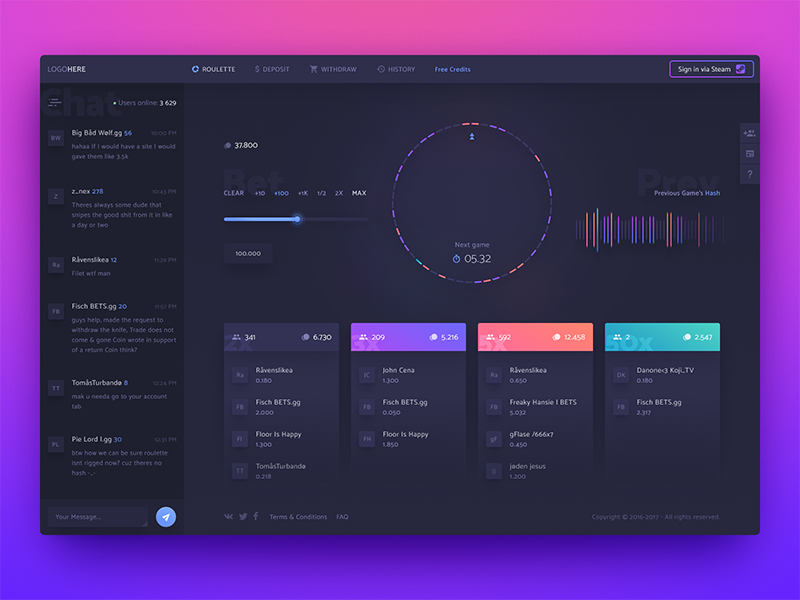
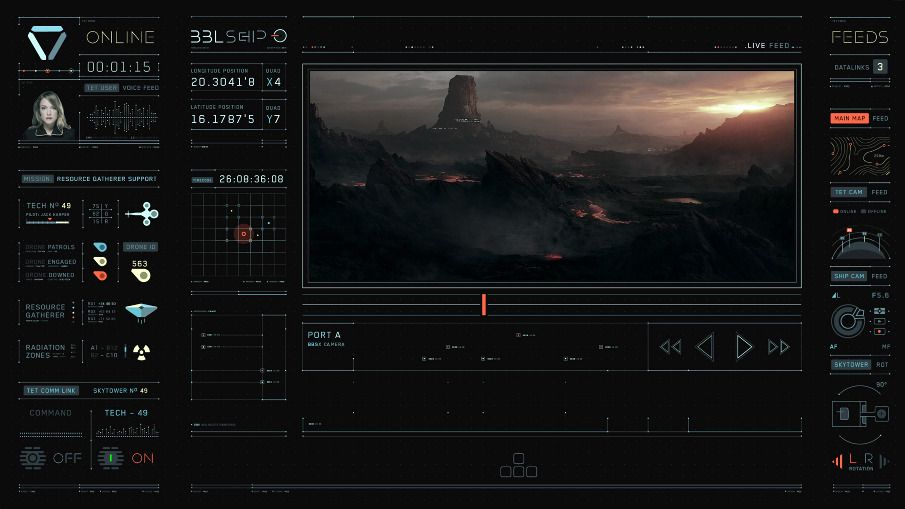
Для интерфейсов игровых приложений также часто используется темная тема. Игровой контекст и среда, в которой находятся игроки, лучше сочетаются с черной цветовой палитрой. Темное фоновое оформление подчеркивает яркие визуальные эффекты, привносит чувство тайны, усиливает контраст и поддерживает визуальную иерархию.
Темное фоновое оформление подчеркивает яркие визуальные эффекты, привносит чувство тайны, усиливает контраст и поддерживает визуальную иерархию.
HALO Wars— стратегии в реальном времени
Когда нужны темные интерфейсы
Большинство развлекательных сервисов (Smart TV, игровые приставки, приложения для телевидения и кино), как правило, имеют темный дизайн. Причины понятны: в основном они используются вечером и находятся на расстоянии 1,5-3 метров от глаз в плохо освещенных помещениях, то есть экран соответствует окружающей обстановке. Кроме того, яркий контент резко выделяется на темных интерфейсах и привлекает внимание.
Представьте себе ситуацию: темнеет, вы расслабляетесь и хотите посмотреть телевизор. Но не тут то было. Подобно тысячам крошечных лампочек, цифровые дисплеи излучают свет через яркие пиксели. Если тема будет светлой, экран превратится в прожектор, что крайне нежелательно в темноте. Поэтому дизайн интерфейса необходимо подстроить под контекст: устройство, контент, активность и среду.
HuluNetflixПриложение Apple iTunes
Надеемся, вы помните, что всегда необходимо учитывать контекст, в котором интерфейс будет использоваться, чтобы темная тема была уместна. Как мы уже говорили, выбор зависит от контента и ситуации: что, когда, где и на каком устройстве. Чего можно достичь с помощью темной темы:
- Получить яркий визуальный эффект.
- Передать чувство стиля и элегантности, роскоши и престижа.
- Создать интригу и тайну.
- Помочь пользователю сосредоточиться и удержать его внимание.
- Подчеркнуть визуальную иерархию и информационную архитектуру.
Концепция дистанционного управления и диагностики автомобиля от Ramotion
Темные интерфейсы имеет смысл использовать только с небольшими блоками, в которых содержится минимум текста и информация подана четко, а основной акцент делать на визуальные эффекты — подсветку текста. Цвет текста должен контрастировать с темным фоном — предпочтение чисто белому или другим ярким (не темно-серым) оттенкам.
CINEMATEK, киноархив в Брюсселе, использует черный фон для усиления визуального эффекта
Когда темные интерфейсы не нужны
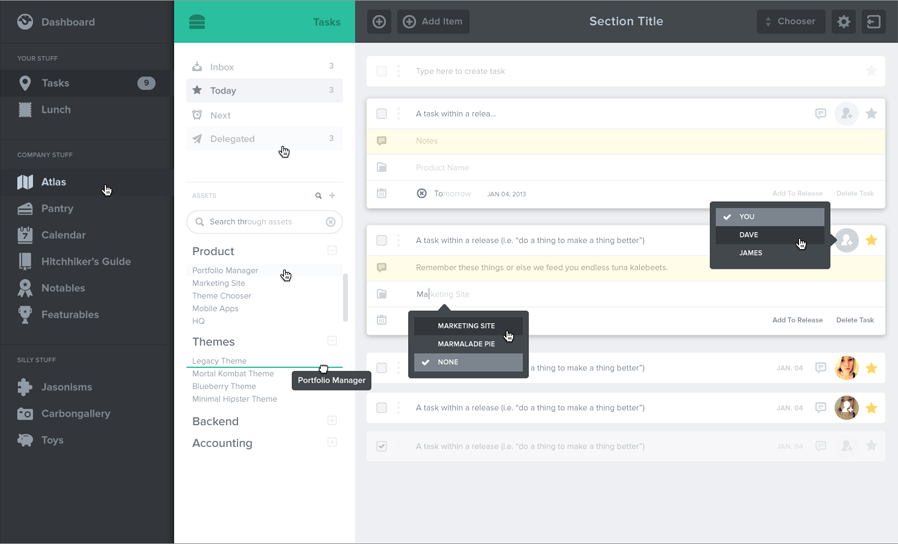
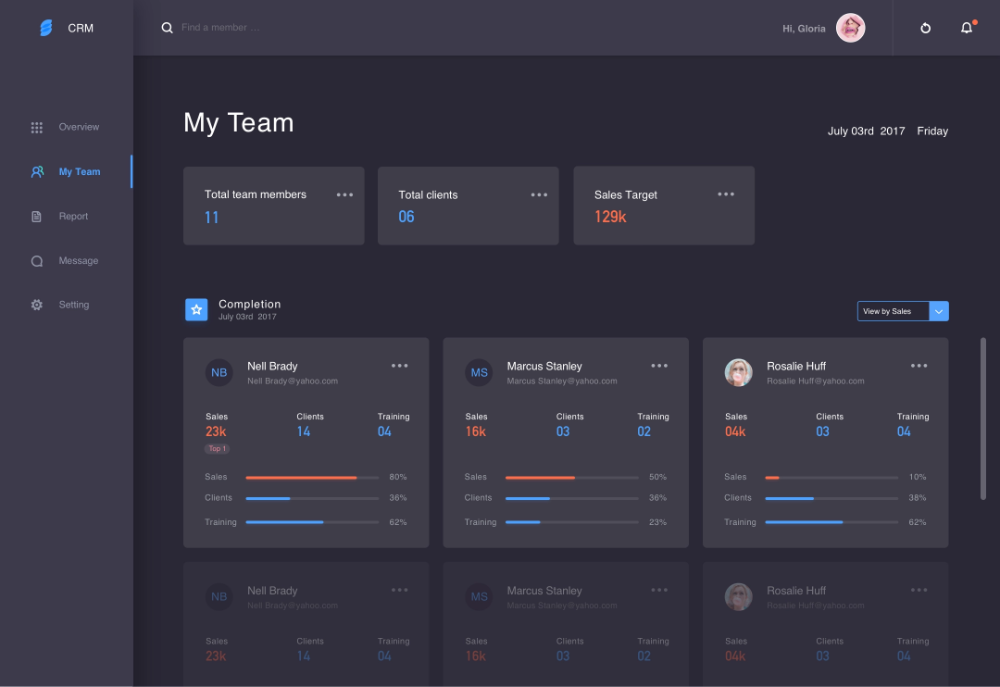
Выше мы отметили, что интерфейсы с темной темой плохо подходят для больших массивов текста и данных или для использования с различными типами содержимого (текст, изображения, видео, таблицы данных, выпадающие списки, поля и т. д.). По общему мнению дизайнеров, темные интерфейсы — настоящая проблема для разработки, если только вы не работаете с простым контентом или редкими вкраплениями текста.
Если гнаться за оптимальным контрастом, это может снизить удобочитаемость, которая напрямую влияет на общее впечатление пользователей от интерфейса. Как правило, все цвета работают на белом фоне, а вот с темным режимом сочетаются далеко не все оттенки.
В этом примере недостаточно контраста для некоторых элементов интерфейса, влияющих на UX (GUOHAO.W)
Так быть или не быть темной теме? Вот в чем вопрос!
Принимать решение об использовании темного интерфейса нужно обдуманно. Если вы хотите слепо следовать моде или копировать чей-то стиль, лучше еще раз взвесить все за и против. Потому что у темной темы есть как определенные преимущества, так и много подводных камней, которые нельзя игнорировать.
Если вы хотите слепо следовать моде или копировать чей-то стиль, лучше еще раз взвесить все за и против. Потому что у темной темы есть как определенные преимущества, так и много подводных камней, которые нельзя игнорировать.
Когда можно использовать темные интерфейсы:
- Это оправдано цветовой схемой бренда.
- Дизайн скромный и минималистичный с несколькими типами контента.
- Подходит для контекста и использования, например, ночные развлекательные приложения.
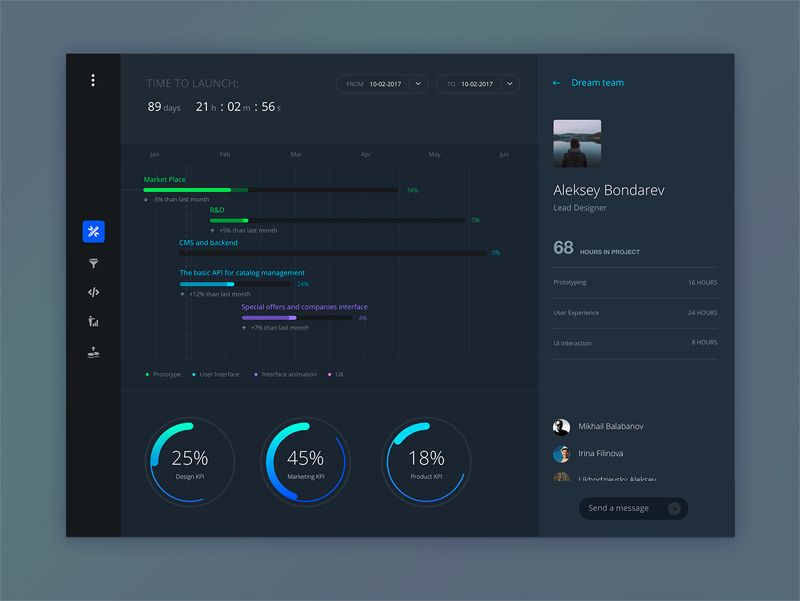
- Необходимо снизить нагрузку на глаза, например, страницы аналитики, которые используются в течение длительного времени.
- Для создания яркого, эффектного образа.
- Чтобы вызвать эмоции, добавить ореол интриги и тайны.
- Создать ощущение роскоши и престижа.
- Поддерживать визуальную иерархию.
Когда лучше держаться подальше от темных интерфейсов:
- Много текста (читать на темном фоне сложно).
- На экране много смешанного контента.
- Для приложений B2B с большим количеством форм, компонентов и виджетов.

- Дизайн требует широкого спектра цветов.
Несмотря на то, что это игра, многие смешанные типы контента плохо работают с темной цветовой палитрой
Принимаем правильное решение
К переходу на «темную сторону» следует подходить с осторожностью. Перед принятием такого серьезного решения рекомендуется провести глубокие, тщательные исследования и анализ, чтобы в дальнейшем не пожалеть о своем выборе. Если вы пошли по этому пути, повернуть назад будет уже сложно. Дизайнеры должны внимательно рассмотреть все факторы перед стартом и взвесить плюсы и минусы.
А вам нравятся темные интерфейсы? Поделитесь своим мнением.
Источник информации
темных интерфейсов. Хорошее и плохое. Что можно и чего нельзя делать.
Темные пользовательские интерфейсы эффектны, стильны и элегантны. Тем не менее, дизайнеры должны действовать осторожно, если они выбирают «темную сторону».
Создание внешнего вида продукта — одна из основных обязанностей дизайнера. Первоначальное дизайнерское решение должно соответствовать назначению продукта, конкретной ситуации и его аудитории. Цветовая схема будет иметь долгосрочное влияние и должна быть тщательно подобрана — и все начинается с выбора фона, на котором будут размещены элементы дизайна — «холста». Обычный выбор, почти по умолчанию, — белый фон.
Первоначальное дизайнерское решение должно соответствовать назначению продукта, конкретной ситуации и его аудитории. Цветовая схема будет иметь долгосрочное влияние и должна быть тщательно подобрана — и все начинается с выбора фона, на котором будут размещены элементы дизайна — «холста». Обычный выбор, почти по умолчанию, — белый фон.
Есть веские причины для выбора яркого фона. Контрастность, текст, удобочитаемость и возможность работать с широким диапазоном тонких цветов — вот некоторые из них. Согласно многим научным исследованиям, для оптимальной читаемости требуется черный текст на белом фоне. Брендинг также может повлиять на решение, потому что логотипы и цвета компании не будут работать с темной цветовой палитрой.
Большинство исследований показали, что темный текст на светлом фоне лучше, чем светлый текст на темном фоне, т. е. его легче читать. В одном известном исследовании «зрительная усталость» была значительно выше, когда испытуемые читали светлые символы на темном фоне по сравнению с темными буквами на светлом фоне (Бауэр Д. , Бонакер М. и Кавониус С. Р. 19).83).
, Бонакер М. и Кавониус С. Р. 19).83).
Существует также ожидание : люди привыкли видеть разнообразный контент, отображаемый темными чернилами на белом фоне, представленный вместе с изображениями. Подумайте о газетах и журналах, которые существуют уже более 350 лет. Возвращаясь еще дальше — на тридцать пять тысяч лет до эпохи палеолита (дни пещерного человека), мы находим наскальные рисунки львов и мамонтов, обычно помещенные на светлом фоне углем или обожженными костями, которыми рисовались изображения.
Тем не менее, когда проект требует этого, современные дизайнеры цифровых продуктов могут выбрать для работы темную цветовую схему по целому ряду причин. Как указывалось выше, часто это эстетический выбор, призванный передать драму и вызвать эмоцию — что-то неожиданное — или, возможно, дизайнер хочет объединить дизайн с брендингом или убедиться, что визуальный контент выделяется.
Однако, если дизайнер решит перейти на «темную сторону», он столкнется с рядом проблем. В игру вступают всевозможные проблемы с удобством использования, в основном связанные с возможностью сканирования, удобочитаемостью и контрастностью. Основным аспектом, который следует учитывать, является достаточный контраст между текстом и фоном. Необходимо также учитывать контекст (вариант использования) и среду, а также устройство, на котором, вероятно, будет просматриваться пользовательский интерфейс.
В игру вступают всевозможные проблемы с удобством использования, в основном связанные с возможностью сканирования, удобочитаемостью и контрастностью. Основным аспектом, который следует учитывать, является достаточный контраст между текстом и фоном. Необходимо также учитывать контекст (вариант использования) и среду, а также устройство, на котором, вероятно, будет просматриваться пользовательский интерфейс.
Некоторые темные пользовательские интерфейсы предназначены для минимизации «цифрового напряжения глаз». С развитием цифровых технологий мы смотрим на экраны большую часть дня. Цифровое напряжение глаз — распространенное заболевание, от которого ежедневно страдают миллионы людей. Вызванный чем угодно, от чрезмерного использования компьютера до регулярного воздействия яркого света, он может вызывать головные боли, боли в шее, помутнение зрения и жжение/покалывание в глазах.
Есть даже такие вещи, как компьютерный зрительный синдром (CVS) и «глазной дискомфорт». Согласно исследованию, более 83 процентов американцев используют цифровые устройства более двух часов в день, при этом 60,5 процента сообщают, что испытывают симптомы цифрового напряжения глаз. (Глаза переэкспонированы: дилемма цифрового устройства.)
Согласно исследованию, более 83 процентов американцев используют цифровые устройства более двух часов в день, при этом 60,5 процента сообщают, что испытывают симптомы цифрового напряжения глаз. (Глаза переэкспонированы: дилемма цифрового устройства.)
Продукты SaaS для бизнеса и приложения для редактирования мультимедиа используются в течение многих часов подряд. Многие из них были разработаны с темным пользовательским интерфейсом, чтобы уменьшить нагрузку на глаза, но при этом обеспечить четкость изображения. Однако такой подход требует тщательной предварительной оценки направления проектирования.
Большинство разработчиков используют черный экран с синтаксисом с цветовой кодировкой, чтобы снизить нагрузку на глаза. Как говорит разработчик Toptal Кевин Блох: «Черный фон снижает нагрузку на глаза и облегчает чтение автоматического цветового кодирования, что позволяет быстрее понять код».
Разработчик Toptal Амин Шах Гилани добавляет: «Лично я использую солнечную темную тему для своего редактора кода. Я предпочитаю темную тему, потому что темный фон приятнее для глаз, тем более что мне нравится приглушать свет или работать ночью».
Я предпочитаю темную тему, потому что темный фон приятнее для глаз, тем более что мне нравится приглушать свет или работать ночью».
Пользовательские интерфейсы игровых приложений также склонны к более темным темам. Игровой контекст и среда, в которой играют игроки, лучше сочетаются с черной цветовой палитрой. Дизайн с черным фоном усиливает яркие визуальные эффекты, создает ощущение таинственности, обеспечивает лучшую контрастность и поддерживает визуальную иерархию.
Когда темные пользовательские интерфейсы работают хорошо
Большинство пользовательских интерфейсов, связанных с развлечениями (смарт-телевизоры, игровые приставки, приложения для ТВ и фильмов), как правило, имеют дизайн пользовательского интерфейса с темной тематикой — и на то есть веские причины. Большинство развлечений, связанных с развлечениями, происходят вечером, их смотрят с расстояния 6-10 футов и смотрят в плохо освещенных помещениях — другими словами, экран соответствует окружающей среде. Кроме того, красочный контент (например, обложка и рекламные ролики) резко выделяется на пользовательском интерфейсе с темной тематикой.
Кроме того, красочный контент (например, обложка и рекламные ролики) резко выделяется на пользовательском интерфейсе с темной тематикой.
Цель состоит в том, чтобы соответствовать контексту действия: «Темнеет, я отдыхаю и хочу посмотреть телевизор». Подобно тысячам крошечных лампочек, цифровые экраны излучают свет везде, где присутствует яркий пиксель; следовательно, яркий пользовательский интерфейс будет освещать комнату — нежелательный эффект, учитывая активность. В этом сценарии дизайн пользовательского интерфейса пытается соответствовать контексту: устройству, содержимому, активности и среде.
В правильном контексте, среде, приложении и использовании пользовательский интерфейс с черным фоном имеет смысл. Всегда учитывайте контекст , в котором, вероятно, будет использоваться интерфейс. Но дело идет дальше — выбор должен зависеть от содержимого и контекста : что , когда , где , и на каком устройстве .
- Для создания сильного, эффектного образа
- Создавать ощущение стиля и элегантности, роскоши и престижа
- Для создания ощущения интриги и тайны
- Чтобы помочь сосредоточить и направить внимание пользователя с минимальными отвлекающими факторами
- Для поддержки визуальной иерархии и информационной архитектуры
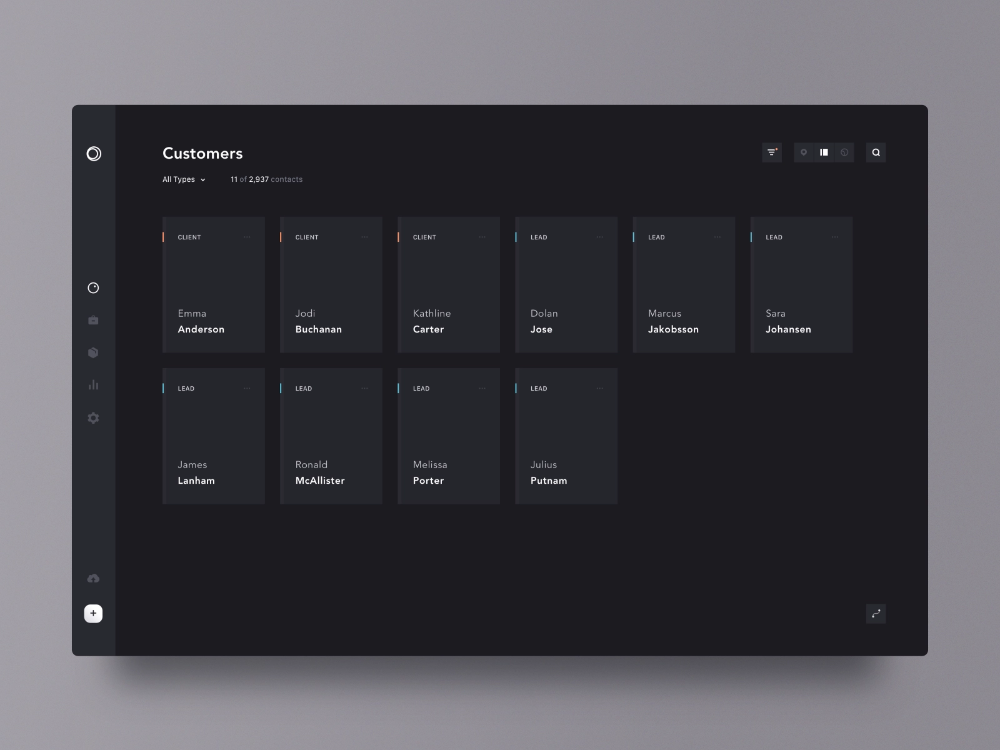
Темные пользовательские интерфейсы следует использовать только с разреженным, минимальным текстом и «разделенной» информацией с сильным акцентом на визуальные эффекты — светлый на текст. Если используется текст, он должен сильно контрастировать с темным фоном — желательно чисто белым или другим насыщенным цветом (не темно-серым) на черном фоне.
Когда темные пользовательские интерфейсы не работают должным образом
Как указывалось ранее в статье, темные пользовательские интерфейсы являются плохим выбором для контента с большим объемом текста и данных, а также при использовании различных типов контента (текст, изображения , видео, таблицы данных, раскрывающиеся списки, поля и т. д.). Общее мнение в сообществе дизайнеров заключается в том, что темные пользовательские интерфейсы — это огромная проблема для проектирования, если вы не имеете дело с простым контентом и небольшим количеством текста здесь и там.
д.). Общее мнение в сообществе дизайнеров заключается в том, что темные пользовательские интерфейсы — это огромная проблема для проектирования, если вы не имеете дело с простым контентом и небольшим количеством текста здесь и там.
Задача состоит в том, чтобы сохранить достаточный контраст, что влияет на главную задачу: удобочитаемость, связанную с удобством использования, которая влияет на UX. Как правило, все цветов работают на белом фоне, тогда как на темном фоне полезный диапазон цветов резко сокращается.
Вот пример из реальной жизни, когда , а не для использования пользовательского интерфейса с темной тематикой: я участвовал в проекте B2B SaaS, где генеральный директор был непреклонен в том, что, чтобы «отличаться», он хотел пойти с пользовательский интерфейс с темной тематикой, который соответствовал брендингу компании… для всей платформы. Для всего. После нескольких встреч и сплочения команды дизайнеров и менеджеров по продукту мы смогли отговорить его от такого потенциально катастрофического решения.
Платформа использовала стандартный набор компонентов пользовательского интерфейса приложения SaaS и, следовательно, была полна форм, виджетов, раскрывающихся списков, пиктограмм и значков, а также текстовых и числовых данных в таблицах. Навигацией, компоновкой и функциональностью стало бы невероятно сложно управлять при достижении достаточного контраста и согласованной цветовой схемы. Таким образом, было бы почти невозможно заставить все это работать с темным пользовательским интерфейсом.
В зависимости от целесообразности применения, возможно, правильным выбором было бы предложить смешать светлых и темных интерфейсов. Например, страницы настроек с виджетами, формами и таблицами данных могли быть оформлены на светлом фоне, а страницы аналитики с диаграммами могли быть оформлены в более темной цветовой гамме.
Что нужно и чего нельзя делать при использовании темного пользовательского интерфейса
В заключение отметим, что к решению использовать темный пользовательский интерфейс нужно подходить с осторожностью. Дизайнеры не должны делать это по неправильным причинам — чтобы быть модным, отличаться от других или копировать чужой дизайн. Крайне важно, чтобы дизайнер учитывал контекст, контент (контрастность и удобочитаемость), устройство и вариант использования, а также имел веские причины для своего выбора. Это тонкий баланс, так как потенциально есть много преимуществ, но также и много подводных камней.
Дизайнеры не должны делать это по неправильным причинам — чтобы быть модным, отличаться от других или копировать чужой дизайн. Крайне важно, чтобы дизайнер учитывал контекст, контент (контрастность и удобочитаемость), устройство и вариант использования, а также имел веские причины для своего выбора. Это тонкий баланс, так как потенциально есть много преимуществ, но также и много подводных камней.
Когда можно использовать темные интерфейсы:
- Когда этого требует цветовая схема фирменного стиля
- Когда дизайн скудный и минималистичный с несколькими типами содержимого
- Когда это подходит для контекста и использования, например, в ночных развлекательных приложениях
- Чтобы уменьшить нагрузку на глаза, например, страницы аналитики, которые используются в течение длительного периода времени
- Чтобы вызвать эмоцию — например, чувство интриги и тайны
- Для создания эффектного и драматичного образа
- Для создания ощущения роскоши и престижа
- Для поддержки визуальной иерархии
Когда лучше избегать темных интерфейсов:
- Когда много текста (чтение на темном фоне затруднено)
- Когда на экране много смешанного контента
- В случае приложений B2B с большим количеством форм, компонентов и виджетов
- Когда дизайн требует широкой цветовой гаммы
К переходу на «темную сторону» нужно подходить осторожно. Перед принятием такого потенциально ненадежного решения, чреватого ловушками, рекомендуется более глубокое и тщательное исследование и анализ. Как только дизайнер идет по этому пути, очень трудно повернуть назад. Дизайнерам рекомендуется рассмотреть все аспекты — хорошие и плохие, что можно и что нельзя, прежде чем прыгать с обеих ног.
Перед принятием такого потенциально ненадежного решения, чреватого ловушками, рекомендуется более глубокое и тщательное исследование и анализ. Как только дизайнер идет по этому пути, очень трудно повернуть назад. Дизайнерам рекомендуется рассмотреть все аспекты — хорошие и плохие, что можно и что нельзя, прежде чем прыгать с обеих ног.
• • •
Дополнительная информация в блоге Toptal Design:
- В центре внимания: принципы темного дизайна пользовательского интерфейса
- Роль цвета в UX
- Создание руководства по стилю пользовательского интерфейса для лучшего UX
- Ретроспектива тенденций UX-дизайна 2019
- Как использовать тематический анализ для улучшения UX
В центре внимания — принципы темного дизайна пользовательского интерфейса
Темный дизайн пользовательского интерфейса можно увидеть повсюду, от мобильных экранов до огромных телевизоров. Темная тема может выражать мощь, роскошь, изысканность и элегантность. Тем не менее, разработка темных пользовательских интерфейсов сопряжена с множеством проблем и не оправдает ожиданий, если реализована плохо. Прежде чем погрузиться в «темную сторону», дизайнеры должны посмотреть, прежде чем прыгать.
Тем не менее, разработка темных пользовательских интерфейсов сопряжена с множеством проблем и не оправдает ожиданий, если реализована плохо. Прежде чем погрузиться в «темную сторону», дизайнеры должны посмотреть, прежде чем прыгать.
Физики говорят, что черный на самом деле не цвет; это отсутствие света . В своих экспериментах по освещению солнечного света через призмы сэр Исаак Ньютон даже не включил его в спектр цветов.
В психологии цвета большинство цветов представляют разные вещи для разных людей. В западных культурах черный цвет часто ассоциируется со смертью, тайной и злом. Зеленый часто ассоциируется с ростом из-за природы. Синий почти всегда успокаивает, потому что он ассоциируется с небом и водой. Цвет эмоциональный.
Другие эффекты являются культурными. Фиолетовый, например, до сих пор ассоциируется с роскошью, потому что во многих древних культурах фиолетовый краситель был дорогим и редким — его могли позволить себе только члены королевской семьи. Это было важной частью культурного духа времени достаточно долго, чтобы стало частью человеческой психики .
Это было важной частью культурного духа времени достаточно долго, чтобы стало частью человеческой психики .
Цифровые продукты с темным пользовательским интерфейсом — ассоциируются с мощью, элегантностью и загадочностью — представляют собой грозную тенденцию. Хотя часто говорят, что темный режим может снизить нагрузку на глаза, нет никаких доказательств того, что это правда. При определенных обстоятельствах это также должно экономить заряд батареи. Тем не менее, чаще всего темные темы являются эстетическим выбором.
Темный пользовательский интерфейс против светлого
Не все интерфейсы подходят для темной темы. Дизайнеры должны учитывать соответствие бренда, культурную пригодность и психологию цвета, а также учитывать эмоциональное воздействие , прежде чем выбрать один из них. Это сложный балансирующий акт.
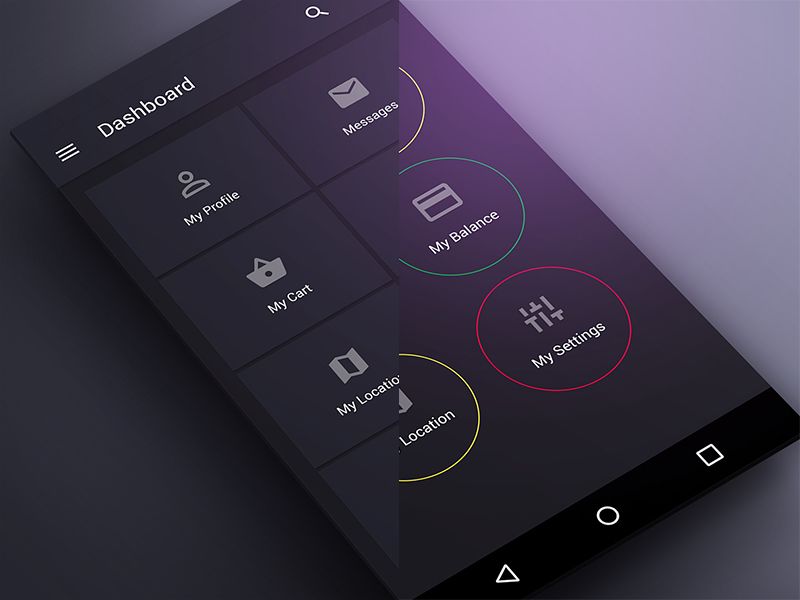
В то время как финансовое приложение, ориентированное на миллениалов, может добиться крутого эффекта с темной темой, оно может не подходить для веб-сайта крупного банка, ориентированного на население в целом. Слишком богатый, слишком темный и слишком стильный может стать еще более раздражающим, когда все, что люди хотят сделать, это проверить свой баланс и оплатить счет.
Слишком богатый, слишком темный и слишком стильный может стать еще более раздражающим, когда все, что люди хотят сделать, это проверить свой баланс и оплатить счет.
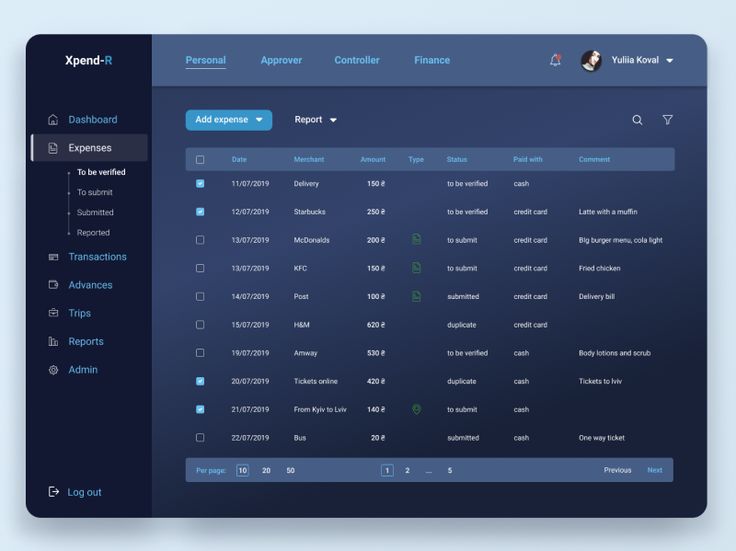
Темные пользовательские интерфейсы приложений B2B SaaS общеизвестно сложны в разработке. Стандартные компоненты веб-интерфейса, такие как таблицы данных, виджеты, формы и раскрывающиеся списки, могут выглядеть странно в темном пользовательском интерфейсе. Поскольку многие цветовые схемы плохо работают с темными пользовательскими интерфейсами, некоторые бренды и продукты — в зависимости от типа, контекста и факторов окружающей среды — не подходят и могут оказаться непреодолимой проблемой.
Дизайнеры, которые раньше не работали с темным дизайном пользовательского интерфейса и решили прыгнуть обеими ногами, могут оказаться в бурной, неизведанной воде. В океанах темных интерфейсов нормы искажаются, правила меняются, а подводных камней полно.
Тем не менее, есть много веских причин для использования темных интерфейсов:
- Когда дизайн скудный и минималистичный с несколькими типами контента
- Когда это подходит для контекста и использования, например, в ночных развлекательных приложениях
- Для создания яркого и драматичного образа
И есть ситуации, когда не рекомендуется:
- При большом объеме текста (трудно читать на темном фоне)
- При наличии большого количества смешанного контента
- Когда дизайн требует широкой цветовой гаммы
Темная тема — это не черная тема. Это лучше всего рассматривать как тему «слабого освещения». Одной из основных проблем темных интерфейсов является достижение достаточного контраста, чтобы визуальные элементы были разделены, а текст был разборчивым. Большинство дизайнеров считают, что использование черного цвета было бы оптимальным для достижения сильного контраста. Но лучше не использовать настоящий черный (#000000) для фона или цвета поверхности . Черный цвет лучше использовать для других элементов пользовательского интерфейса и использовать с осторожностью. Например, настоящий черный цвет можно использовать для небольших элементов пользовательского интерфейса или рамок вокруг них.
Это лучше всего рассматривать как тему «слабого освещения». Одной из основных проблем темных интерфейсов является достижение достаточного контраста, чтобы визуальные элементы были разделены, а текст был разборчивым. Большинство дизайнеров считают, что использование черного цвета было бы оптимальным для достижения сильного контраста. Но лучше не использовать настоящий черный (#000000) для фона или цвета поверхности . Черный цвет лучше использовать для других элементов пользовательского интерфейса и использовать с осторожностью. Например, настоящий черный цвет можно использовать для небольших элементов пользовательского интерфейса или рамок вокруг них.
Темная тема Google Material Design рекомендует использовать темно-серый (#121212) в качестве цвета поверхности темной темы «для выражения высоты и пространства в среде с более широким диапазоном глубины». Кроме того, многие дизайнеры рекомендуют добавлять к темно-серым оттенкам тонкий темно-синий оттенок при определении цветовой гаммы. Это имеет тенденцию создавать лучший темный тон для цифровых экранов и более приятную темную цветовую палитру пользовательского интерфейса.
Это имеет тенденцию создавать лучший темный тон для цифровых экранов и более приятную темную цветовую палитру пользовательского интерфейса.
Преимущество использования диапазона серых тонов заключается в том, что это дает дизайнерам свободу действий, поскольку можно выразить более широкий диапазон цветов. Серая палитра также помогает создать глубину, потому что тени лучше видны на фоне серого, а не черного.
Особое внимание следует уделить контрасту текста в темных интерфейсах.
Рекомендации по обеспечению доступности веб-контента (WCAG) требуют, чтобы «визуальное представление текста имело коэффициент контрастности не менее 4,5:1 », за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1 . Поэтому дизайнеры должны убедиться, что контент остается удобным для чтения в темном режиме.
Также рекомендуется проверить надлежащий контраст между другими элементами пользовательского интерфейса, такими как карточки, кнопки, поля и значки, на различных дисплеях и устройствах. Если между элементами пользовательского интерфейса есть незаметное разделение, дизайн слишком сильно смешивается и рискует стать скучным.
Если между элементами пользовательского интерфейса есть незаметное разделение, дизайн слишком сильно смешивается и рискует стать скучным.
Фокусировка Внимание: цвет
Цвет выделяется в темных интерфейсах. Лучше всего использовать схемы с более светлыми, ненасыщенными акцентными цветами. Избегайте использования насыщенных цветов в темных пользовательских интерфейсах, , поскольку они могут визуально вибрировать на темных поверхностях. Более того, рекомендуется, чтобы цвета соответствовали стандарту WCAG AA не менее 4,5:1 при использовании с текстом.
При определении цветовой схемы для темного пользовательского интерфейса Google рекомендует использовать ограниченное количество цветовых акцентов, чтобы сохранить большую часть пространства для темных поверхностей. Использование разделенных дополнительных цветов может помочь. Схема имеет один доминирующий цвет и два цвета, смежные с дополнением доминирующего цвета. Это обеспечивает необходимый контраст без напряжения дополнительной цветовой схемы.
Правильная цветовая схема поможет создать хороший контраст. Colorable — это полезный инструмент для выбора сочетаний цветов текста и фона с учетом специальных возможностей.
Текст и основные элементы, такие как кнопки и значки, должны соответствовать стандартам разборчивости при отображении на темном фоне. Как показано выше в приложении Jabra Sound+, для текста и значков можно использовать цвета, отличные от белого.
На сайте Google Material Design есть полезный генератор цветовых палитр (в разделе «Инструменты для выбора цветов»), с помощью которого дизайнеры могут создавать и применять цветовые палитры к пользовательскому интерфейсу. Уровень доступности цветовых комбинаций также можно измерить с помощью сопутствующего инструмента «Цвет».
«Используйте сильно контрастные цвета для улучшения читаемости. На восприятие цвета влияет множество факторов, в том числе размер и вес шрифта, яркость цвета, разрешение экрана и условия освещения».
Руководящие принципы пользовательского интерфейса Apple
Чем меньше, тем лучше: использование отрицательного пространства
Одним из фундаментальных элементов успешного темного дизайна пользовательского интерфейса является умелое использование отрицательного пространства. При плохом дизайне темные пользовательские интерфейсы могут сделать цифровые продукты тяжелыми и властными. В качестве противовеса дизайнеры могут сделать темные пользовательские интерфейсы более легкими, используя преимущества отрицательного пространства в разреженном минималистичном дизайне. Минималистский дизайн — это как то, чего нет, так и то, что есть. При умелом использовании негативное пространство сделает темный пользовательский интерфейс более удобным для сканирования и позволит людям легче усваивать информацию.
Французский композитор Клод Дебюсси однажды сказал: « Музыка — это пространство между нотами ». То же самое относится и к сканируемости — отрицательное пространство между элементами — это то, что заставляет макет работать. Большое количество отрицательного пространства вокруг элементов пользовательского интерфейса — это то, что придает им четкость. Он подчеркивает важный контент и обеспечивает необходимое пространство для дыхания, чтобы дизайн не казался перегруженным и загроможденным. Без передышки человеческий мозг с меньшей вероятностью будет сканировать интересные места и с большей вероятностью будет блуждать.
Большое количество отрицательного пространства вокруг элементов пользовательского интерфейса — это то, что придает им четкость. Он подчеркивает важный контент и обеспечивает необходимое пространство для дыхания, чтобы дизайн не казался перегруженным и загроможденным. Без передышки человеческий мозг с меньшей вероятностью будет сканировать интересные места и с большей вероятностью будет блуждать.
Интерфейсы, переполненные слишком большим количеством элементов и текста, являются проклятием высококачественного темного дизайна пользовательского интерфейса. Тщательно продумывая визуальную иерархию в темных пользовательских интерфейсах, дизайнеры могут сделать свои творения более удобными для просмотра, тем самым повышая удобство работы пользователей.
Слова стиля: типографика
Каждый фрагмент текста в темных интерфейсах требует тщательного изучения. Проблема двоякая: разборчивость и контрастность. Во-первых, речь идет о размере. Текст должен быть достаточно крупным для хорошей читаемости (мелкий текст на темном фоне труднее читать). Во-вторых, должен быть достаточный контраст между текстом и фоном.
Текст должен быть достаточно крупным для хорошей читаемости (мелкий текст на темном фоне труднее читать). Во-вторых, должен быть достаточный контраст между текстом и фоном.
Доступность тысяч цифровых шрифтов позволяет легко отображать сообщения с акцентом на заголовки и главные сообщения. Дизайнеры могут смягчить проблемы с читабельностью, увеличив контрастность и отрегулировав размер шрифта, межсимвольный интервал и высоту строки для более мелкого текста.
Рекомендация W3C AAA для текста обычного размера (менее 18 пунктов, если не полужирный шрифт) должна иметь коэффициент контрастности не менее 7:1 . Это также относится к другим элементам пользовательского интерфейса: значкам, изображениям текста и текстовым меткам, таким как метки кнопок. Дизайнеры обязаны обеспечить доступность всех цифровых продуктов для всех. Это не только улучшает удобство использования и, следовательно, UX, — это закон в большинстве стран.
У дизайнеров есть бесчисленное множество возможностей найти отличные шрифты, которые хорошо работают в темных пользовательских интерфейсах. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию с приложением или сайтом и широкий выбор вариантов.
Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию с приложением или сайтом и широкий выбор вариантов.
Общение Глубина: Высота
Темная тема не означает плоскость. В светлых темах освещение, затенение и тени создают ощущение глубины. С темными пользовательскими интерфейсами это сложнее, потому что они содержат преимущественно темные поверхности с редкими цветовыми акцентами. Тем не менее, дизайнеры могут использовать три или четыре уровня высоты с соответствующими цветовыми схемами для текста, чтобы передать глубину.
Почему глубина? Большинство современных систем проектирования используют систему уровней высот для передачи глубины. Ощущение глубины соответствует миру природы. Наше зрение имеет восприятие глубины, и мы живем в трехмерном мире. Глубина помогает подчеркнуть визуальную иерархию интерфейса. Элементы на переднем плане, например, привлекают к себе внимание, например диалоговое окно с предупреждением.
Поверхности освещаются по-разному, чтобы обозначить разные уровни высоты. Чем выше положение поверхности в стеке высот (ближе к подразумеваемому источнику света), тем светлее поверхность. Более яркая поверхность облегчает различение высот между компонентами и помогает видеть тени, делая края каждой поверхности более заметными.
Придумывание цвета поверхности каждого уровня требует осторожности. Лучше не иметь более четырех или пяти уровней. Дизайнеры должны учитывать контраст текста, поскольку поверхности поднимаются выше в стеке и становятся светлее. Если цвет фона недостаточно темный, чтобы соответствовать уровню контраста не менее 15,8:1 между белым текстом и поверхностью, текст на самой высокой (и самой светлой) приподнятой поверхности не будет соответствовать стандарту 4,5:1. В некоторых случаях лучше указать цвет текста элемента равным 9.0003 true black (#000000) в системе дизайна для достижения хорошего контраста на светло-сером фоне.
Размышляя над принципами, изложенными выше, вот несколько отличных примеров темного дизайна пользовательского интерфейса:
Atom Finance использует темную тему для изысканного вида и ограничивает количество акцентных цветов тремя. Макет использует пустое пространство и разреженный минималистский дизайн для сложного финансового веб-сайта. Сайт хорошо использует тонкое затенение, чтобы указать различные высоты компонентов в пользовательском интерфейсе.
Оба этих минималистичных веб-сайта с темной тематикой используют жирный шрифт. Тщательное затенение с одним акцентным цветом используется в соответствии с рекомендациями по дизайну темного пользовательского интерфейса.
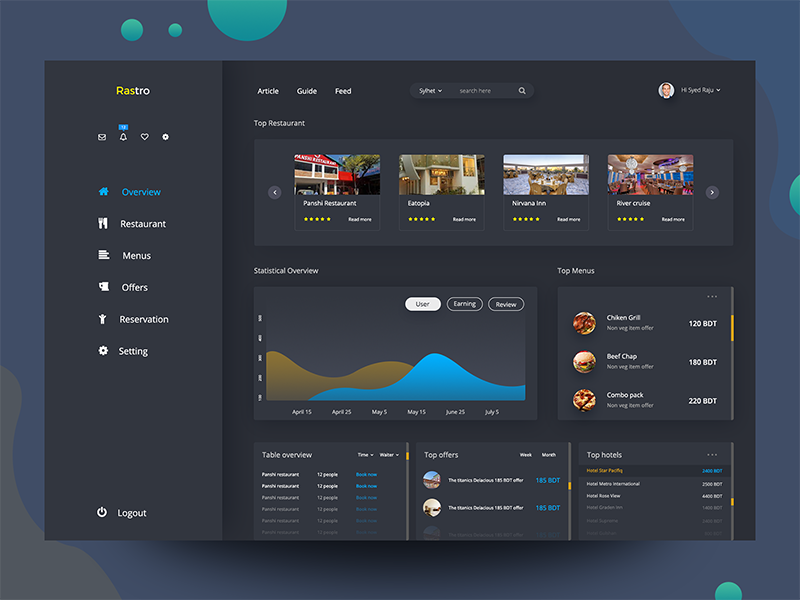
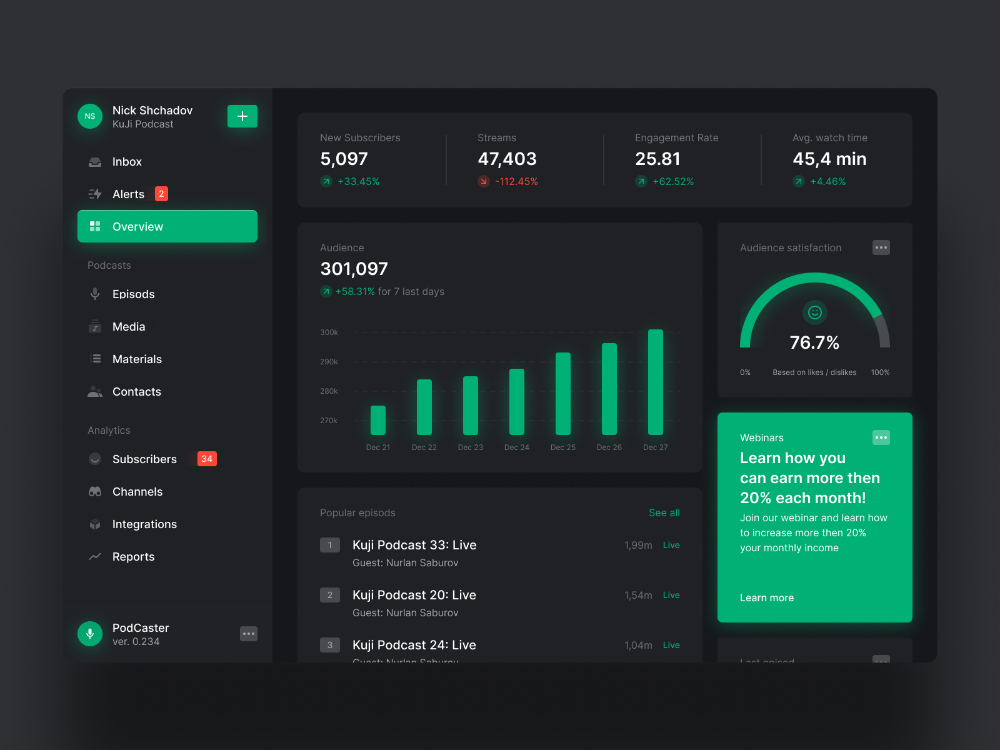
Несмотря на трудности работы с темными темами для приложений SaaS, эта панель визуализации данных для IBM является образцовой. Количество акцентных цветов сведено к минимуму, а сайт использует тонкое затенение, чтобы показать различные высоты пользовательского интерфейса.
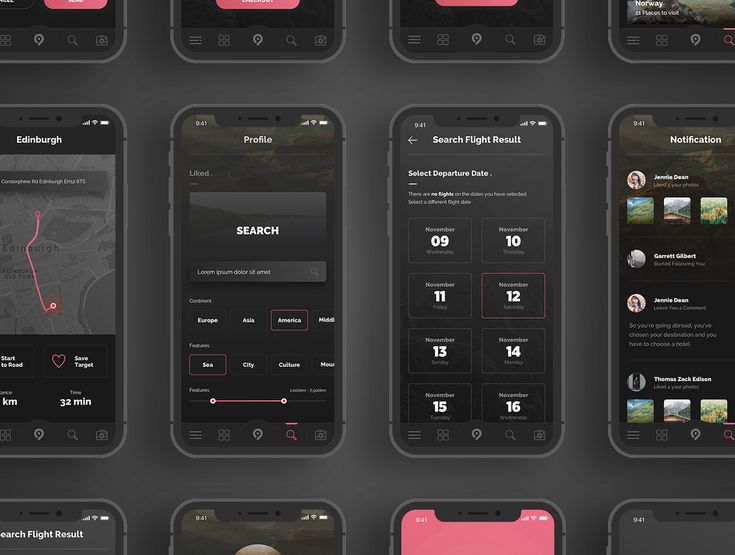
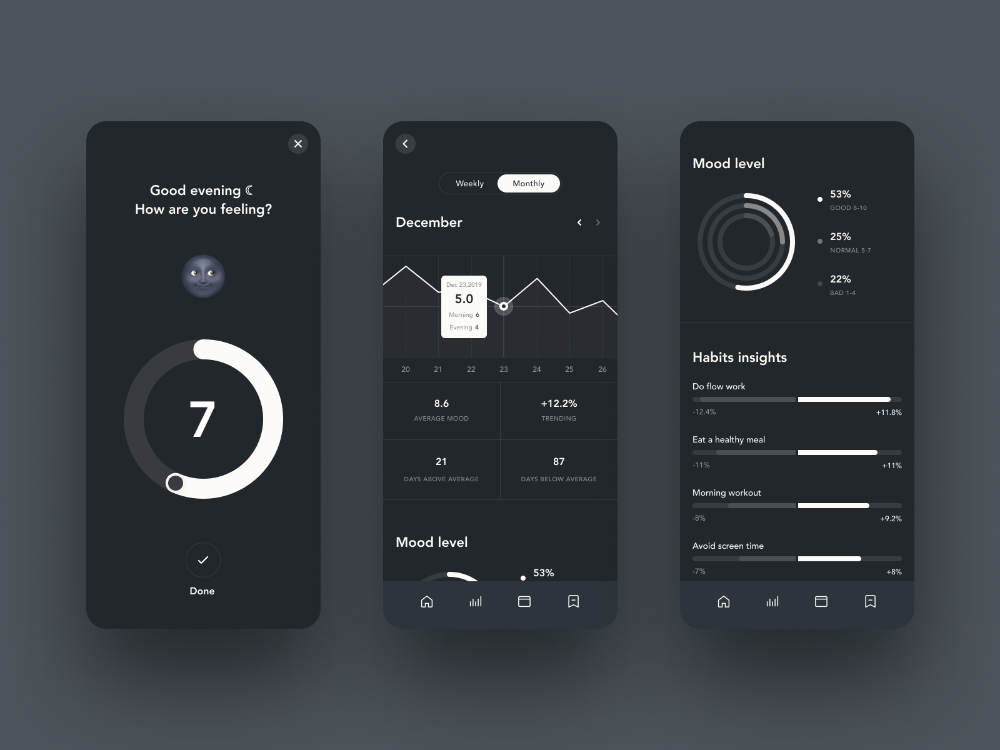
В этих мобильных приложениях используются передовые методы темного пользовательского интерфейса с использованием настоящий черный только для рамок, правильное затенение элементов для разных уровней высоты и ограниченное количество акцентных цветов.
Резюме
К решению использовать темный дизайн пользовательского интерфейса вместо традиционного следует подходить осмотрительно. Его не следует выбирать по неправильным причинам — быть модным, отличаться от других или имитировать чей-то дизайн. Дизайнеры должны иметь веское обоснование своего выбора и учитывать содержание, контекст использования и устройство, на котором будет отображаться дизайн.
Темные темы подходят для одних цифровых продуктов, но их сложно реализовать для других. Ключевым фактором является простота. Они отлично подходят для представления минималистского контента, визуализации данных, медиа-сайтов и развлекательных платформ. Они плохо подходят для сложных платформ B2B с большим объемом данных, текстовых страниц и большого количества разнообразного контента.
Для смелых дизайнеров, готовых выйти за новые стилистические границы и исследовать темные пользовательские интерфейсы через эмоциональную и эстетическую призму, они предлагают захватывающую игровую площадку с бесконечными возможностями — на «темной стороне».
Дайте нам знать, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная информация в блоге Toptal Design:
- Темные интерфейсы. Хорошее и плохое. Что можно и чего нельзя делать.
- Принципы дизайна и их важность
- Изучение гештальт-принципов дизайна
- Привлекательность и подвижность. Руководство по принципам моушн-дизайна
- Улучшите свой UX с помощью этих успешных принципов дизайна взаимодействия
Понимание основ
Как сделать темный интерфейс?
При разработке темного пользовательского интерфейса необходимо установить набор темно-серых оттенков в качестве основы для темной цветовой палитры пользовательского интерфейса. Во-вторых, необходимо определить два-три ненасыщенных основных акцентных цвета. В-третьих, дизайнеры должны делать проекты разреженными и минимальными и следить за тем, чтобы весь текст имел хороший контраст для удобочитаемости.

Тёмный режим — это хорошо или плохо?
Цифровые продукты с темным режимом не обязательно хороши или плохи, но их необходимо тщательно рассматривать с точки зрения культурной приемлемости, соответствия бренду и эмоционального воздействия. Например, темная цветовая палитра пользовательского интерфейса, часто используемая люксовыми брендами, может хорошо работать, потому что она представляет силу, изысканность, стиль и элегантность.
Что такое цвета пользовательского интерфейса?
Цветовая палитра интерфейса содержит цвета, определенные дизайнером пользовательского интерфейса для наилучшего соответствия конкретному дизайну. Они эстетичны, а также являются выбором дизайна пользовательского интерфейса. Известные как цветовая схема пользовательского интерфейса, цвета пользовательского интерфейса обычно предназначены для выделения элементов пользовательского интерфейса, таких как кнопки, и определяют цвета текста.
Какова основная роль цвета в дизайне пользовательского интерфейса?
При использовании в темной цветовой палитре пользовательского интерфейса основная роль цветов пользовательского интерфейса заключается в том, чтобы придать элементам пользовательского интерфейса четкость и контраст, чтобы сделать интерфейс эстетически приятным.



 Руководящие принципы пользовательского интерфейса Apple
Руководящие принципы пользовательского интерфейса Apple