Содержание
Все термины типографики — полный гайд
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
- сделать шрифт удобным для восприятия (и, следовательно, повысить уровень юзабилити),
- улучшить внешний вид текста и сделать так, чтобы оформление сайта выглядело более профессионально,
- создать более целостный образ бренда, и
- сократить дорогостоящие правки и итерации.

Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Внутри печатных машин было много выдвижных ящиков с буквенными блоками гарнитуры, из которых типографы могли выбрать определенный шрифт (ящик). (Фото: Стефан Швайхофер, Pixabay)Каждый шрифт (ящик) состоял из серии буквенных блоков, которые соответствовали символам определенного размера и формы. Типограф мог составить из них строки текста на листе для печати публикации. (Фото: Стефан Швайхофер, Pixabay)
Типограф мог составить из них строки текста на листе для печати публикации. (Фото: Стефан Швайхофер, Pixabay)
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
- Garamond Regular, жирный, 12 пикселей
- Arial, курсив, 6 пикселей
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Из каких частей состоит название (шрифта)? Если мы рассмотрим состав Franklin Gothic Book, Bold, 44px, мы увидим, что Franklin Gothic — это гарнитура (или семейство шрифтов), Book — это стиль, Bold — начертание, а 44px — размер.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
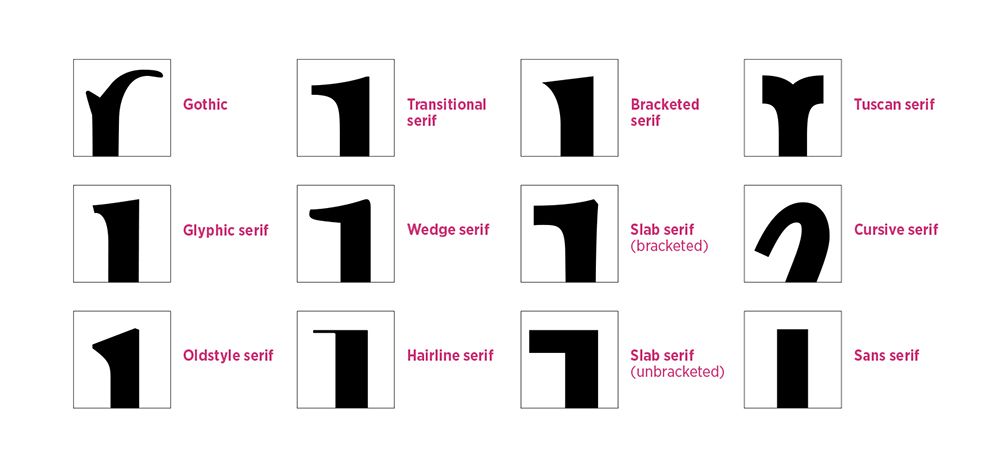
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif): у букв отсутствуют какие-либо дополнительные элементы . Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Буква “A”, сравнение шрифтов: PT Sans (без засечек) и PT Serif (с засечками)
Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Начертание шрифта определяет толщину буквенных линий (слева), ширина шрифта показывает ширину всей буквы независимо от толщины ее линий
Обратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Кернинг определяет пространство между линиями каждой буквы, а межбуквенный интервал связан с пространством между самыми широкими точками каждой буквы.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Интерлиньяж — это расстояние между соседними текстовыми строками, которое измеряется от их базовых линий (не включая выносные элементы, например, в строчной букве p).
Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
В логотипе FedEx буквы d и E образуют лигатуру (как и другие буквы в этом логотипе), а линии, которые соединяют d с E и E с x, являются гадзуками.В этом французском предложении (переводится как «Ах, мое сердце!») Ah — это декоративная лигатура, а œ — лигатура, которая выступает в качестве буквенного символа. Линии, которые соединяют “A” и “h”, а также “o” и “e”, являются гадзуками для каждой лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Висячие строки могут вызвать дискомфорт при чтении и ухудшать зрительное восприятие текста.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг <br/> создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги <p> </p> в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
Расстояние между первой и второй строками при разрыве строки меньше, чем расстояние между двумя строками при разрыве абзаца.
Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.
Понятие типографики -Информационные системы и технологии
Кто не делится найденным, подобен свету в дупле секвойи (древняя индейская пословица)
Библиографическая запись:
Понятие типографики. — Текст : электронный // Myfilology.ru – информационный филологический ресурс : [сайт]. – URL: https://myfilology.ru//165/poniatie-tipografiki/ (дата обращения: 10.11.2022)
Содержание
Типографика (от греч. τύπος — отпечаток + γράφω — пишу) — искусство оформления печатного текста. Типографический процесс включает выбор регистра алфавита, гарнитуры, комплекта и кегля шрифта, выключки и длины строк, межбуквенных, межсловных и междустрочных пробелов, а также взаимного расположения текста и иллюстраций на запечатываемом материале. Задачей типографики, наиболее творческого этапа оформления текста, является определение параметров для последующих процессов набора, вёрстки и допечатной подготовки.
τύπος — отпечаток + γράφω — пишу) — искусство оформления печатного текста. Типографический процесс включает выбор регистра алфавита, гарнитуры, комплекта и кегля шрифта, выключки и длины строк, межбуквенных, межсловных и междустрочных пробелов, а также взаимного расположения текста и иллюстраций на запечатываемом материале. Задачей типографики, наиболее творческого этапа оформления текста, является определение параметров для последующих процессов набора, вёрстки и допечатной подготовки.
Типографика представляет собой набор рекомендаций по использованию шрифтов и средств оформления, которые позволяют создать интересный и ясный для восприятия читателей текст. Под типографикой также понимается искусство графического дизайна, использующее моделирование и монтаж, чтобы вдохнуть в текст жизнь и заинтересовать пользователя не только своим содержанием, но и графической составляющей.
Лирика:
Исторически с типографикой связаны оформление книги и шрифтовой дизайн, хотя большинство типографов не рисуют шрифтов, а некоторые шрифтовые дизайнеры не считают себя типографами.
Типографикой занимаются арт-директоры, верстальщики, наборщики, графические и веб-дизайнеры, офисные служащие и все, чья работа связана с оформлением набранного шрифтом текста. В доцифровую эпоху типографика была специализированной профессией, но сейчас можно сказать, что «типографика — это то, чем занимается каждый»
Типографика полезна не только для грамотной верстки книг, газет и журналов. Она важна при создании печатной рекламы, дизайне сайта, баннера, наружной рекламы и многого другого. Знание и понимание типографики превращают текст в инструмент построения композиции. Делают его живым, придают характер и способность передать идею не только содержанием, но и графически.
История
Нельзя сказать, что типографика как явление появилось только на рубеже XX – XXI веков. В действительности, история становления и развития типографики начинается с появления в жизни человека книгопечатания. Более того, своими корнями эта область графического дизайна уходит еще в более древнюю эпоху рукописных книг, когда красивое размещение текста на плоскости листа очень ценилось. Уже с середины XV века формируются первые основы типографики: в Европе в качестве шрифта для текстов используется удобочитаемая антиква, также издатели и авторы книг начинают выдерживать принцип равномерности интерлиньяжа и абзацного отступа как средства выделения и структурирования текста.
Уже с середины XV века формируются первые основы типографики: в Европе в качестве шрифта для текстов используется удобочитаемая антиква, также издатели и авторы книг начинают выдерживать принцип равномерности интерлиньяжа и абзацного отступа как средства выделения и структурирования текста.
А в начале XVI века в обиход типографики впервые вводится курсив. В этот период книги начинают отличаться все более изощренным и оригинальным шрифтовым оформлением, одновременно утрачивается сходство шрифта с рукописным. Европейские книжные издания XVI столетия характеризуются тонально-живописным характером иллюстраций и богатым декором, включающим в себя и орнаментальные бордюры.
В XVII веке с подачи издательских домов Голландии типографика меняет свои задачи в пользу создания книг для более широкого круга читателей. Соответственно, книги приобретают небольшой формат для большего удобства, видоизменяются шрифты – они получаются с более утяжеленным рисунком, что позволяет сохранять четкость оттиска даже при больших тиражах изданий. В это же столетие появляется оригинальный шрифт «Королевская антиква», еще дальше отходящий от рукописного прототипа. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.
В это же столетие появляется оригинальный шрифт «Королевская антиква», еще дальше отходящий от рукописного прототипа. В середине XVIII века впервые появились попытки систематизации типоразмеров и выпуска книг шрифтовых образцов.
Особую роль здесь сыграл англичанин Дж. Баскервилл, который отказался от использования книжного орнамента в пользу «чистой» типографики, основанной на исключительно шрифтовом оформлении. Типографика стремительно меняется – появляется геометрическая строгость шрифтового рисунка, выявляется композиционная значимость свободного пространства книжного листа, разрабатываются новые отточенные, контрастные шрифты для книгопечатания.
Промышленная революция способствовала разработке новых видов и разновидностей шрифтового рисунка для целей рекламы и периодики. В XIX столетии в обиход книгопечатания вводятся шрифты жирных начертаний, египетские шрифты, гротески, также возрастает значение книжных орнаментов и иллюстраций. В то же время критика обезличенного машинного производства привела к возрождению некоторых ручных типографских процессов.
На рубеже XIX — XX столетий в типографике, как и в других видах оформительского искусства, становится популярным стиль модерн с характерной для него экспрессией органических форм и декоративно-силуэтных иллюстраций, что, естественно, обеспечило поиск новых шрифтовых рисунков. Для этого же периода времени характерно возникновение экспрессивной типографики, целью которой являлось воссоздание образности авторского повествования посредством перемены шрифтовых кеглей и начертаний.
В первой половине прошлого века типографика развивалась уже в неоклассическом ключе, то есть на первый план вышла удобочитаемость каждого знака текста в целом, а также простота шрифтового рисунка. В 40 – 60-е годы типографика приобрела более деловой характер, что привело к упорядочению книжной композиции, приведению к единому оформлению всех визуальных элементов книги.
В качестве композиционного каркаса книги стала использоваться математически рассчитанная модульная сетка, состоящая из равных прямоугольников текста и свободных промежутков между ними. Такая композиция выдерживалась в изданиях от первой до последней страницы. В 1970 году в Нью-Йорке была основана Международная шрифтовая корпорация (ITC), которой принадлежит огромная роль в разработке новых шрифтов, в том числе хорошо известных нам сегодня. Как мы видим, каждая историческая эпоха характеризовалась своей типографикой и созданием своих собственных шрифтовых рисунков, отвечающих конкретным задачам и веяниям времени.
Такая композиция выдерживалась в изданиях от первой до последней страницы. В 1970 году в Нью-Йорке была основана Международная шрифтовая корпорация (ITC), которой принадлежит огромная роль в разработке новых шрифтов, в том числе хорошо известных нам сегодня. Как мы видим, каждая историческая эпоха характеризовалась своей типографикой и созданием своих собственных шрифтовых рисунков, отвечающих конкретным задачам и веяниям времени.
На современном этапе задача типографики заключается в том, чтобы доступно, в ясной и интересной форме донести до зрителя или читателя определенную информацию. Для этого специалисты по типографике (типографы) собирают в одно целое текст, выбирают шрифт, размещают определенным образом шрифтовые элементы относительно друг друга и заданного пространства. Несмотря на то, что такая работа кажется чисто технической задачей, методами типографики можно создавать настоящие произведения искусства.
Основные термины
К основным характеристикам типографики относятся:
- гарнитура или тип начертания – дизайн, который объединяет группы символов;
- шрифт – стиль гарнитуры с определенной высотой букв, длиной и т.
 д.;
д.; - длина линии или горизонтальное расстояние между левым и правым краем текстового блока;
- интерлиньяж или расстояние между строками;
- кернинг – расстояние между символами;
- трекинг — пробелы и плотность символов в слове либо предложении.
20 терминов типографики, которые необходимо знать
Типографика — это искусство и техника размещения шрифта, чтобы сделать письменный язык разборчивым, читаемым и привлекательным при отображении.
Как и многие элементы дизайна, типографика имеет свойство проникать в нашу психику и глубоко резонировать с нами. Подумайте о некоторых из самых известных шрифтов, например, о шрифте Disney, и о чувствах, которые они вызывают у вас.
Изучение элементов типографики поможет вам лучше понять, как выбрать подходящий шрифт для ваших дизайнерских проектов. Вот 20 жизненно важных терминов, которые помогут вам продолжать расширять свой дизайнерский словарный запас.
Шрифт : Цифровой файл шрифта. Это файлы, которые вы загружаете и помещаете в книгу шрифтов вашего компьютера или веб-сайта для отображения загруженного шрифта.
Это файлы, которые вы загружаете и помещаете в книгу шрифтов вашего компьютера или веб-сайта для отображения загруженного шрифта.
Гарнитура : Гарнитура также называется семейством шрифтов. Гарнитуры — это дизайн шрифтов, которые мы используем на самом деле, это набор шрифтов определенного типа для всех букв и знаков препинания.
Засечки : Дополнительный штрих, который добавляется в конце основных вертикальных и горизонтальных штрихов букв. Шрифт с засечками при использовании в печатной форме «утверждается» как наиболее разборчивый выбор. Два распространенных варианта шрифта с засечками — Times New Roman и Georgia. Впечатления от Serif традиционные, профессиональные и устоявшиеся.
Sans-Serif : Когда в шрифте отсутствуют засечки. Санс производит впечатление сильного, современного, чистого и упрощенного шрифта. Распространенными шрифтами без засечек являются Arial и Helvetica.
Курсив : шрифт, в котором буквы наклонены вправо. Он используется специально для акцента или различия.
Он используется специально для акцента или различия.
Базовая линия : Воображаемая линия, на которой все персонажи сидят или отдыхают.
Средняя линия или средняя линия : Строка, в которой останавливаются невозрастающие строчные буквы.
Высота по оси X : Расстояние между базовой линией и средней линией.
Высота заглавной буквы : Высота заглавной буквы, измеренная от базовой линии вверх.
По возрастанию : Части символов нижнего регистра, лежащие выше средней линии.
Descender : Штрих буквы, выходящий за базовую линию.
Высота корпуса : Длина между верхней частью самой высокой буквы и нижней частью самой низкой.
Чаша : Замкнутая изогнутая часть букв, включая d, b, o, D и B. символ, например AE, представленный как æ.
Интерлиньяж : Расстояние по вертикали между базовыми линиями. Этот термин возник с первых дней печати, когда свинец использовался для увеличения вертикального интервала между строками шрифта.
Кернинг : Расстояние между символами.
Сглаживание : Полупрозрачные пиксели по краям контуров букв для сглаживания зубчатых краев.
Счетчик : Область буквы, полностью или частично заключенная в форму буквы или символа.
Отверстие : открытое или частично закрытое негативное пространство, созданное открытым счетчиком.
Double Story : тип письма с двумя счетчиками, в отличие от одноэтажной версии, в которой есть только один счетчик.
Узнайте больше об основах дизайна, включая типографику, в нашем коротком четырехнедельном курсе «Дизайн 101».
Меган Лазье
Ведущий специалист по дизайну
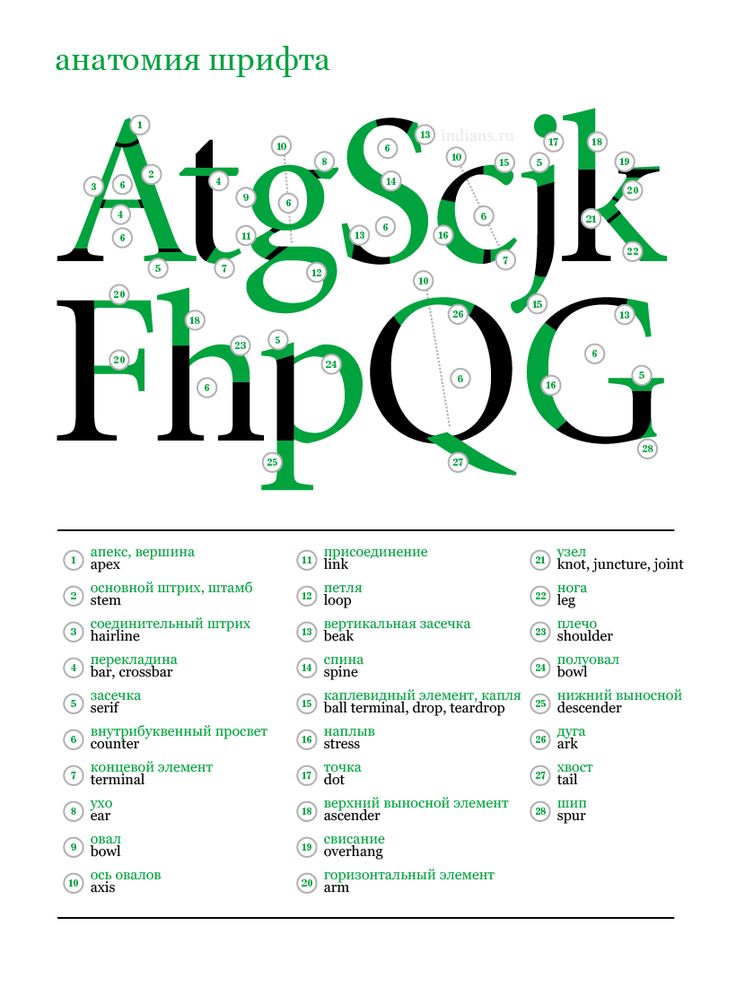
Алфавит типографских терминов
Алфавит типографских терминов
Фил Гарнэм Обмен знаниями
29
16 июня
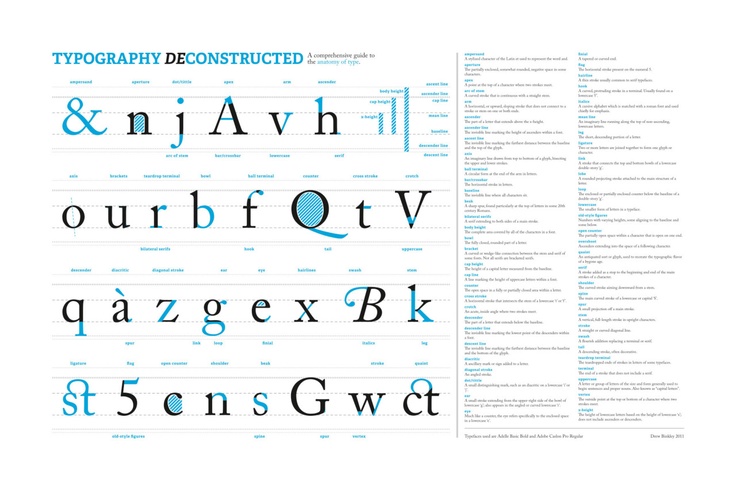
Как дизайнеры шрифтов, мы можем время от времени погружаться в замкнутый типографский пузырь. Легко забыть, что наш язык, жаргон, слова и термины, которые мы используем для обсуждения, критики и уточнения наших проектов, находятся под постоянным давлением дискурса и внутреннего контроля, часто переопределяя себя. Мы подумали, что будет интересно исследовать и проиллюстрировать несколько ключевых слов, которые мы используем каждый день здесь, в студии Fontsmith, но прежде чем мы это осознали, у нас было почти 80 терминов! Не имея возможности сократить список, мы подготовили эту инфографику, в которой перечислены все слова в одном месте. Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Легко забыть, что наш язык, жаргон, слова и термины, которые мы используем для обсуждения, критики и уточнения наших проектов, находятся под постоянным давлением дискурса и внутреннего контроля, часто переопределяя себя. Мы подумали, что будет интересно исследовать и проиллюстрировать несколько ключевых слов, которые мы используем каждый день здесь, в студии Fontsmith, но прежде чем мы это осознали, у нас было почти 80 терминов! Не имея возможности сократить список, мы подготовили эту инфографику, в которой перечислены все слова в одном месте. Наш новый шрифт FS Aldrin используется в заголовках и описаниях. Его технические и точные формы казались идеальными для передачи всех терминов лаконичным, но в то же время любезным тоном голоса… Нажмите на изображение ниже, чтобы увидеть его в полном размере.
- А-С
- Д-Ф
- Г-И
- Дж-Л
- МО
- P-R
- С-У
- В-З
Сглаживание
Полупрозрачные пиксели по краям контуров букв для сглаживания неровных краев
Антиква / Антиква
Гарнитуры с засечками, разработанные в период с 16 по 17 века (или новые рисунки, соответствующие стилю)
Диафрагма
Отверстие частично закрытого счетчика
Вершина
Точка в верхней части буквы, где встречаются два штриха
Арка
Изогнутая часть буквы, переходящая в прямой стержень
Рука
Штрих, который не соединяется с другим штрихом или штоком на одном или обоих концах
Восходящий
В строчных буквах вертикальная черта, выходящая за высоту x
Подъемная линия
Невидимая линия, обозначающая высоту всех выносных элементов в шрифте
Ось / Напряжение
Невидимая линия, рассекающая глиф сверху вниз в самом тонком месте
Шаровой наконечник
Клемма круглой формы
Базовый уровень
Невидимая линия, на которой располагаются буквы шрифта
Клюв
Декоративный штрих на конце плеча буквы, аналогичный серифу, но более выраженный
Двусторонняя засечка
Засечка с обеих сторон основного штриха
Чаша
Полностью закрытая закругленная часть буквы
Кронштейн
Изогнутое или клиновидное соединение между стержнем и засечками некоторых шрифтов
Высота крышки
Высота заглавной буквы, измеренная от базовой линии
Конденсированный
Начертание шрифта с малыми пропорциями ширины
Счетчик
Область, частично или полностью заключенная в форму буквы или символа, такого как «о», «р» или «с»
Поперечный ход
Горизонтальный штрих через строчную букву «t» или «f»
Перекладина
Горизонтальный штрих, как середина букв «Н», «А» и «е»
Промежность
Внутренний угол в месте пересечения двух ходов
Курсив
Почерк со слитными буквами. Может использоваться для описания курсивного шрифта, который похож на рукописный.
Может использоваться для описания курсивного шрифта, который похож на рукописный.
Спусковое устройство
Части строчных букв, выходящие за базовую линию
Линия спуска
Невидимая линия, обозначающая нижнюю часть спусковых элементов
Шрифт дисплея
Гарнитуры, используемые для больших шрифтов, таких как баннеры и заголовки
Ухо
Маленький штрих, выходящий из чаши строчной буквы «g» или «r»
Глаз
Замкнутое пространство в строчной букве «е», аналогично счетчику
Наконечник
Конусный или изогнутый конец букв, например, нижняя часть букв «с» или «е» или верхняя часть двухэтажной буквы «а»
Флаг
Горизонтальный штрих на цифре «5»
Нога
Часть стебля, опирающаяся на базовую линию
Гадзук
Украшение в вязи, которое изначально не является частью ни одной из букв
Глиф
Отдельный символ (число, буква, знак или символ) представлен глифом
Гротеск
Немецкое название шрифта без засечек
Волосы
Название самого легкого семейства шрифтов; может относиться к самому тонкому штриху буквы.
Халбфетт
Немецкое название полужирного шрифта в семействе шрифтов
Заглавная засечка
Половина засечки в верхней начальной точке буквенной формы
Намек
Инструкции к данным внутри шрифта, помогающие ему четко отображать различные размеры
Крюк
Изогнутый штрих в строчной букве «f»
Чернильная ловушка
Области счетчика открыты, чтобы чернила могли растекаться, избегая темных пятен.
Курсив
Наклонены вправо, в отличие от прямых прямых шрифтов
Соединение / Соединение
Там, где штрих соединяется со штоком
Кернинг
Корректировка интервала между парами букв, используемая для устранения проблем с пробелами в таких комбинациях, как «VA».
Интерлиньяж / межстрочный интервал
Вертикальное расстояние между строками текста от базовой линии до базовой линии.
Нога
Нисходящий штрих буквами «k» и «R»
Лигатура
Две или более буквы, соединенные вместе в один глиф
Звено/Шейка
Звено, соединяющее верхнюю и нижнюю чаши строчной буквы «г»
Петля/лепесток
Закругленный закрытый или частично закрытый выступающий штрих
Средняя линия
Невидимая линия, опирающаяся на корпус строчных букв
Наклонный / наклонный
Наклонный шрифт, механически обрезанный, в отличие от курсива, который рисуется и обрабатывается отдельно.
Старый стиль / Висячие фигуры
Числа, выровненные по нижнему регистру, традиционно используются для настройки основного текста.
Перерегулирование
Круглая или заостренная буква выступает выше или ниже, чем плоская буква, чтобы визуально казаться того же размера
Пика
Единица измерения, соответствующая 12 точкам или пикселям
Точка
Единица измерения, соответствующая 1/12 пикса или 1 пикселю
Размер точки
Размер тела каждого символа в шрифте
Про
Поддержка дополнительных языков, включая центральноевропейский и кириллицу и/или греческий
Растеризация
Преобразование изображения из векторного в растровое (пиксели или точки)
Роман
Стандартный шрифт или обычный начертание прямого шрифта
с засечками
Мелкий штрих в начале или конце основного штриха буквы
Плечо
Изогнутая часть в строчных буквах «h», «m» и «n»
Одноярусный
Когда «a» или «g» имеет один счетчик, а не два
Маленькие пробки
Заглавные буквы такой же высоты, как и строчные, предназначены для сокращения и выделения в текстах.
Расстояние
Горизонтальное пространство сбоку от каждого символа
Позвоночник
Основная кривая в «S» и «s»
Шпора
Небольшая выступающая часть главного штока
Без шпор
Кривые переходят в прямые стержни без шпоры
Стержень
Вертикальный штрих в символе
Свош
Преувеличенная декоративная засечка, концевая или концевая засечка.
Хвост
Нисходящий штрих буквы Q
Конус
Более тонкий и усовершенствованный конец хода
Терминал
Конец любого штриха без засечек
Титул
Точка над буквами «i» и «j»
Отслеживание
Интервал, добавленный или удаленный из групп букв за пределами исходного интервала и кернинга, указанных в файле шрифта
Вершина
Точка пересечения двух штрихов в нижней части символа
Вес
Плотность шрифта, не зависящая от его размера; может относиться к стилю внутри семейства шрифтов (тонкий или обычный).

 д.;
д.;