Содержание
3 типичные ошибки в флэт-иллюстрации | by Саша Окунев | /designer
И как их исправить.
Это вольная адаптация статьи Мэд Рэбита. Она о том, как сделать флэт-иллюстрации более выразительными. Мэд отличный иллюстратор с неоднозначным чувством юмора.
Мэд учит иллюстрации. В этой статье он рассказывает о самых частых косяках, которые видел у своих студентов.
Достаточно было добавить еле-заметную тень
Сигарета справа приобрела гранёную форму, потому что художник не знал, как работать со светом и тенью. Хорошей базой для таких знаний была бы школа академического рисунка. Для тренировки нужно рисовать шары и другие простые геометрические формы.
Мотивы решения ясны: захотелось сделать форму сочнее и графичнее, но из-за лишнего перехода из тёмно-серого в белый образовалась ненужная грань.
Плоские тени — основной способ показать форму иллюстрации в флэте. Вот два объекта:
Оба варианта наложения тени имеют право на существование. От чего зависит, какой вариант выбрать?
В рисунке А нижняя поверхность плоская. В Б тень падает на цилиндр. Посмотри на реальный объект. Тень ведёт себя так же:
В Б тень падает на цилиндр. Посмотри на реальный объект. Тень ведёт себя так же:
Источник: Starbucks
В плоской графике мы сознательно упрощаем детали, чтобы сделать их чище. При этом мы не хотим терять ощущение объёма. В этом ракурсе линия горизонта находится на на уровне глаз и у объекта видна только одна сторона. Если бы не падающая тень, цилиндр ничем бы не отличался от прямоугольника.
У объекта А него нет глубины, потому что нет этой зацепки. Его неинтересно разглядывать. В объекте Б появился объем, видно направление источника света.
Вывод:
Задача флэт-иллюстратора не игнорировать объем, а стилизовать его.
Упрощать так, чтобы подчеркнуть форму предмета, не меняя её.
Ссылки по теме
- Николай Ли — Основы академического рисунка (Озон, 700 р.)
- Основы объёмного рисования в Photoshop. Большой часовой урок, из которого можно узнать, как правильно работать с тенями.

- academic drawing simple shape на Пинтересте
Они работают только в анфас. Но большинство предметов в в этом ракурсе смотрятся скучно и не передают своей реальной формы.
На разборе одной из работ Мэд назвал ракурс в анфас в честь ученицы:
Флэт-иллюстрация совершенно не отменяет того что можно использовать интересную перспективу. Классический вариант — это изометрия.
Не обязательно избегать прямого ракурса, но тогда нужно подсказывать объём, делая картинку многослойной и выделяя, что ближе к зрителю.
Unsplash
Вот два рисунка чашки:
Первое, что мы определяем — источник света. В данном случае он слева.
На рисунке А объем недостаточно проработан: высота кружки и положение рукоятки находятся на одном уровне и сливаются в одну форму. Однако, рукоятка должна быть дальше от зрителя, чем край кружки. Значит, на неё должна падать тень.
Исправляем ошибку на рисунке Б. Стало лучше, но пока всё-ещё скучно. Что если добавить блюдце?
Форма стала более узнаваемой, а иллюстрация глубже, её стало интереснее разглядывать.
Хороший приём:
Клади объекты друг на друга.
Мэд активно применяет его в своих иллюстрациях:
Объекты могут не только лежать друг на друге, но и парить. Это классно смотрятся в изометрических иллюстрациях, о которых мы поговорим в другой раз:
Чтобы делать ракурс выразительным, нужно много практиковаться в работе с композицией. Нужно больше смотреть на чужие работы, замечать детали, копировать фишки и анализировать.
Для них покрасить объект — это неприятная необходимая процедура. Причина провала в том, что нет понимания, как смешивать цвета.
Cлева показано, как многие новички любят подбирать цвет тени: берут исходный цвет, смешивают его с его же оттенком потемнее. Это скучно. В реальном мире тени всегда имеют оттенок в зависимости от освещения. В мире флэт-иллюстрации этот оттенок можно дополнительно подчеркнуть.
Что делать:
Смешивай исходный цвет с его комплиментарным аналогом.
Чтобы найти комплиментарный, воспользуйся цветовым кругом Йоханнеса Иттена:
Цветовой круг подсказывает комбинации цветов. Комплиментарные цвета — один из способов создавать приятную глазу палитру. Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
Комплиментарные цвета — один из способов создавать приятную глазу палитру. Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
Курсы Мэд Рэбита. Подробнее:
Центр подготовки графических дизайнеров и иллюстраторов
Объявляет набор в свои ряды.
designpub.ru
Я веду /designer — телеграм-канал о Скетче и дизайне интерфейсов. В нём я рассказываю о горячих клавишах, плагинах, прототипах, дизайн-системах и UI-анимации.
особенности и лучшие примеры для вдохновения
Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга. Одним из самых популярных на сегодняшний день стилей является плоский дизайн — минималистичная концепция, нацеленная на повышение уровня юзабилити сайта и упрощение оформления страницы в целом. В этой статье мы поговорим об особенностях плоского дизайна и его принципах, приведем примеры и расскажем об основных проблемах стиля flat.
Что такое плоский дизайн
Плоский дизайн или flat дизайн стал популярным направлением в 2010-х годах, когда Microsoft выпустила новую систему в минималистичном стиле, в противовес скевоморфизму Apple — дизайну, в котором преобладают реалистичные эффекты.
Плоский дизайн подразумевает минималистичные решения, простой пользовательский интерфейс. Часто используются геометрические формы, без наложения визуальных эффектов. Flat дизайн создает ощущение стильного и современного ресурса, делает контент понятным для восприятия. Рассмотрим основные принципы плоского дизайна и особенности их применения.
Главные принципы плоского дизайна
Принцип 1. Ничего лишнего
Плоским этот стиль называется потому, что все элементы не выглядят объемными. Такого эффекта добиваются отсутствием различных декоративных деталей: теней, текстур, бликов, градиента и так далее. В основе лежат простые формы с двумерными изображениями.
Контуры форм четкие и лаконичные. Акцент делается на простоте интерфейса, контенте, как текстовом, так и графическом. Благодаря таким приемам дизайн становится легким и невесомым.
Минимализм и простота способствовали тому, что плоский дизайн стал использоваться для улучшения юзабилити сайта. Понятные структуры, лаконичные формы делают интерфейс интуитивно понятным, позволяют клиенту быстро найти нужную информацию и совершить целевое действие.
Принцип 2. Двумерная графика
Упрощение коснулось не только форм и кнопок, но и графики. Стиль плоского дизайна — двумерные иллюстрации, которые используются как полноценные изображения в галереях, на слайдерах и других областях сайта.
Иллюстрации подчеркивают простоту элементов, создают единый стиль для всего сайта и придают оригинальность ресурсу. Наравне с двумерной графикой также используются контурные и сплошные иконки.
Фотографии и другие картинки также применяют в плоском дизайне и оформляют их как отдельную область на сайте. Например:
Например:
Особенность таких изображений — также отсутствие каких-то лишних выделяющихся элементов, оформление в едином стиле.
Принцип 3. Читаемая типографика
Стиль flat убрал все лишнее из дизайна и вывел на первый план контент на сайте. Поэтому для пользователя стало особенно важно, какая типографика используется на ресурсе.
Отсутствие теней и других декоративных деталей привело к тому, что тексты стали восприниматься по-иному. В основном в плоском дизайне используются шрифты без засечек для лучшего восприятия пользователем. Так тексты стало удобно читать, больше внимание стало уделяться содержанию и расположению на сайте.
Иногда типографика играет роль навигационного элемента. Например, меню на сайте оформляют в минималистичном стиле и оставляют только названия разделов. В этом случае текст должен хорошо читаться и быть заметным для пользователя.
Принцип 4. Цветовые акценты
Еще одна особенность flat дизайна — используемая цветовая схема. Преимущественно это белый фон, один главный цвет для элементов (часто приглушенный) и различные цветовые акценты. Очень хорошо эту схему видно на примере:
Преимущественно это белый фон, один главный цвет для элементов (часто приглушенный) и различные цветовые акценты. Очень хорошо эту схему видно на примере:
Иногда используются нестандартные цвета, которые выделяют ресурс среди других сайтов схожей тематики. Обычно в плоском дизайне используют чистые оттенки, что создает ощущение свежести и аккуратности.
Обычно палитра включает в себя 2-3 цвета, также используются нескольких цветовых акцентов для мелких элементов — иконок, деталей в иллюстрациях. Однако, некоторые дизайнеры отходят от общепринятых правил подбора цветовой схемы и используют все цвета их спектра.
Принцип 5. Белое пространство
Чтобы создать ощущение легкости, дизайнеры используют не только чистые цвета, но и правильно распределяют пространство на сайте. Для этого используют принципы, изложенные нами в этой статье.
Дизайнер располагает элементы с учетом пробелов и воздуха между ними, как в этом примере:
Также особое внимание уделяется композиции сайта.![]() Как правило, дизайнеры стараются создавать макет, используя модульную сетку для облегчения верстки и улучшения восприятия макета пользователем.
Как правило, дизайнеры стараются создавать макет, используя модульную сетку для облегчения верстки и улучшения восприятия макета пользователем.
Необходимо тщательно следить за использованием пространства на сайте и не переусердствовать. Иногда дизайнеры добавляют слишком много воздуха между элементами и пользователь теряется на странице, не понимает, как осуществляется навигация на сайте. Страница превращается в бесконечный набор элементов без визуальной мотивации скроллить дальше, и пользователь уходит с сайта.
Юзабилити для плоского дизайна
Flat дизайн — сильный инструмент для создания эстетически привлекательного дизайна. С помощью плоского дизайна:
- улучшается читабельность текста — пользователи легче воспринимают текстовую информацию благодаря четким шрифтам и контрастному фону;
- контент становится на первый план — в плоском дизайне отсутствуют лишние элементы, которые отвлекают пользователя и мешают восприятию;
- уменьшается время загрузки сайта — страницу не грузят «тяжелые» элементы и вы не рискуете из-за длительного ожидания потерять клиентов;
- улучшается навигационная структура сайта — четкая визуальная иерархия структурирует контент, поэтому пользователю легче ориентироваться на сайте;
- легко адаптировать макет под любые устройства — простой интерфейс и расположение блоков с помощью сетки помогает разработчикам адаптировать дизайн под мобильные телефоны, планшеты и другие устройства;
- можно сделать сайт оригинальным, и привлечь внимание пользователя — плоский дизайн это стильное решение для тех, кто хочет выделиться среди конкурентов и учесть пользовательский опыт.

Однако, несмотря на все преимущества стиля flat есть несколько проблем, которые разработчик должен учитывать, создавая дизайн сайта.
Проблемы flat дизайна
Несмотря на все преимущества пользователи периодически сталкиваются с проблемами в использовании интерфейса, основанном на плоском дизайне. Некоторые дизайнеры зацикливаются на простоте и эстетически привлекательном виде и забывают о юзабилити. Разберем некоторые проблемы во взаимодействии с пользователем и способы их устранения.
1. Интерактивность элементов
Плоские элементы (кнопки, формы, иллюстрации и иконки) оформлены так, что с первого взгляда пользователь может не понять, какой из них является активным, а какой использован дизайнером для декоративной цели. Особенно это заметно на сайтах, где применяется блочная структура:
Непонятно, на какой из этих элементов можно кликнуть. В результате пользователь начинает проверять все элементы подряд.
Решение: показывать пользователю активные элементы. Это можно сделать с помощью изменения состояния при наведении мышкой, увеличении мелких деталей при клике, использовании легко узнаваемых иконок (например, лупу — для поиска). Также лучше отказаться от кнопок, которые оформлены с помощью обводки (контур — текст).
2. Индивидуальность
С помощью плоского дизайна можно как выделить свой сайт среди конкурентов, так и наоборот, потерять индивидуальность. Простые геометрические фигуры, стандартное расположение блоков, типовые шрифты могут стать причиной схожести с другими сайтами с плоским дизайном. Такие элементы хоть и являются стильным решением, ограничивают дизайнера в его творческом самовыражении.
Решение: использовать яркие цвета, нестандартную композицию, уникальные иллюстрации и текстовый контент. Так совпадения с другими веб-страницами сведутся к минимуму и ресурс будет уникальным по сравнению с конкурирующими сайтами.
3. Шрифты
Несмотря на то, что в плоском дизайне делается акцент на типографику, в моду пришли тонкие и светлые шрифты, которые значительно снижают читабельность текста и вместе с ней — уровень конверсии. Текст является одним из главных элементов в построении стратегии продаж, поэтому текстовым контентом пренебрегать не стоит.
Решение: использовать читабельные шрифты, делать тексты интересными и полезными для пользователя.
4. Навигация
Некоторые дизайнеры до того упрощают элементы навигации, что пользователю становится непонятно, как перейти в следующий раздел, как найти нужную информацию и что делать дальше. Например, рисуют иконки настолько упрощенными, что непонятно, какой значок что обозначает. Такой подход мешает пользователю ориентироваться на сайте, снижает уровень юзабилити в целом.
Отдельно нужно сказать про ссылки на сайте. Дизайнеры часто пренебрегают их оформлением и клиенту становится непонятно, какой элемент ведет на следующую страницу. Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Решение: продумать оформление навигационных элементов и сделать их заметными для пользователя с помощью цветовых акцентов, придания глубины с помощью длинных теней. Осторожно использовать белое пространство.
Если пользователь не может определить, какие элементы на странице активные, не может прочитать текст и не знает, как совершить целевое действие, он уйдет с сайта несмотря на эстетически привлекательный «легкий» дизайн. Поэтому при разработке дизайна нужно в первую очередь учитывать удобство пользователя.
Кому подойдет плоский дизайн
В связи с особенностями плоского дизайна, такой стиль подойдет далеко не всем. Есть несколько параметров, с помощью которых можно определить, нужно ли делать сайт в данном стиле:
- нужны небольшие тексты и простая структура. В данном случае плоский дизайн будет уместен и с легкостью будет воспринят пользователем.
 Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет;
Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет; - целевая аудитория — молодые современные люди. Такие группы всегда приветствуют современный подход в дизайне и с легкостью разбираются в навигации;
- низкая степень интерактивности. Сложные ресурсы с большим количеством вложений очень трудно разработать с помощью плоского дизайна, где главный параметр — простота в использовании.
В остальных случаях необходим индивидуальный подход при выборе дизайна. Нужно учитывать сложность ресурса, качество и количество контента, целевую аудиторию сайта и множество других факторов.
С развитием технологий развиваются и дизайн-системы. Плоский дизайн также претерпевает изменения и сейчас в тренде «полу-плоский» дизайн — концепция, в которой элементам придается объем для лучшего взаимодействия интерфейса и пользователя.
Такой эффект глубины позволяет уйти от множества проблем с юзабилити и в то же время оставаться современным и модным решением в дизайне.
5 примеров плоского дизайна для вдохновения
Некоторым дизайнерам для творческого порыва нужно смотреть на природу, а другим — на работы других дизайнеров. Больше о поиске идей можно почитать в этой статье, а мы приведем несколько примеров плоского дизайна для вдохновения.
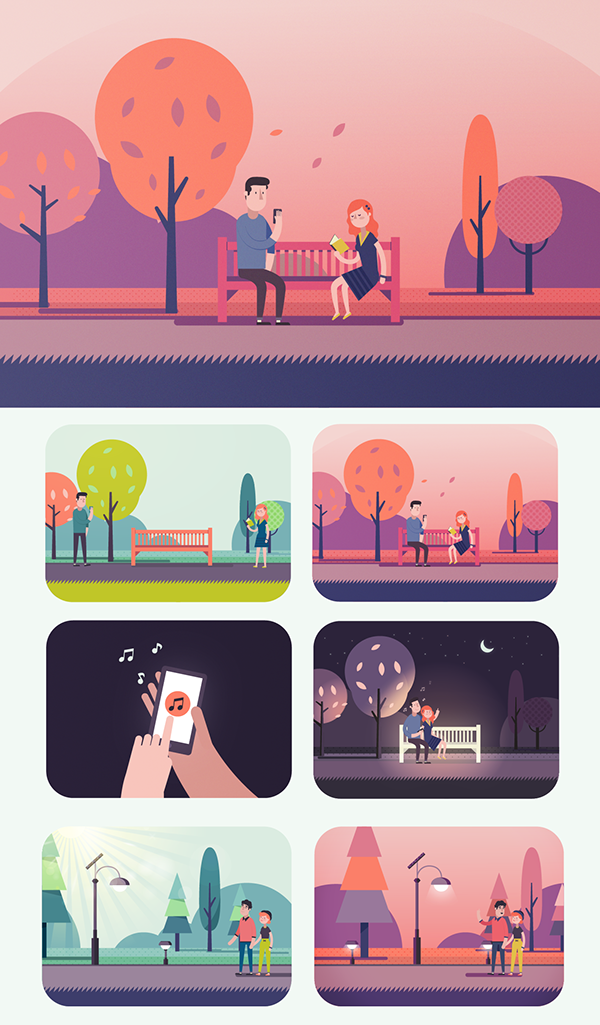
1. Уникальные иллюстрации
Дизайнеры сами становятся иллюстраторами и создают целые произведения для главных экранов.
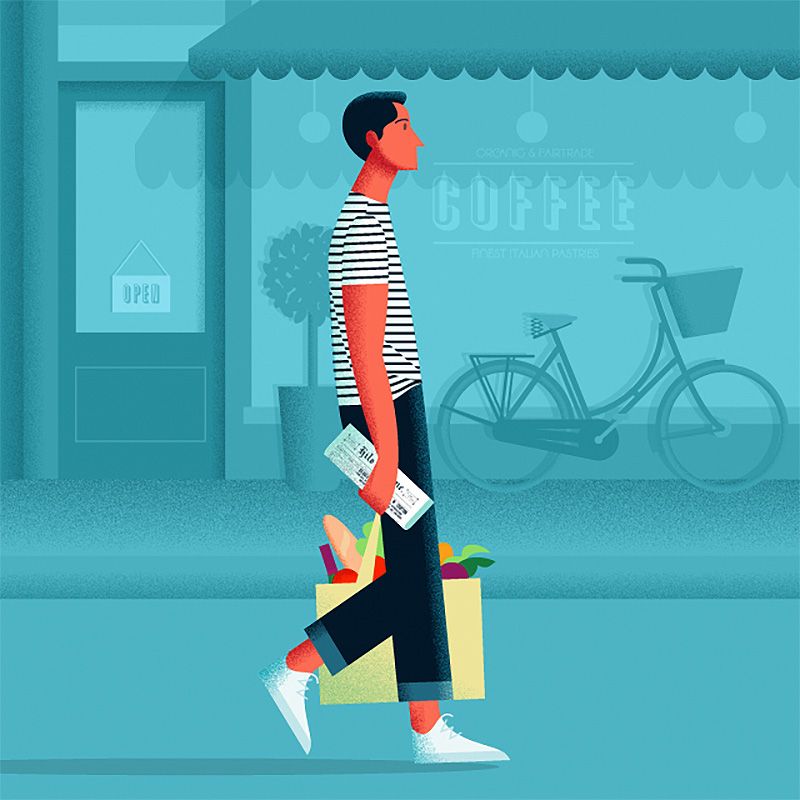
2. Цветовые решения
Другие любят работать с цветом и выбирают яркие и сочные оттенки для создания атмосферы на сайте.
Все оттенки синего используются для главного экрана и в дальнейшем при разработке форм и призывов к действию. С помощью малиновых оттенков автор расставляет цветовые акценты и привлекает внимание к кнопкам:
3. Функциональность
Еще один подход — отойти от иллюстраций и создать минималистичный дизайн, делая упор на цвет и формы:
4.
 Фотографии
Фотографии
Некоторые дизайнеры больше любят фотографии. Они создают дизайн с помощью изображений, которые не отличишь от настоящих иллюстраций:
5. Структура
Блочная структура тоже может быть интересной. Яркие акценты и типографика — с помощью двух элементов можно привлечь внимание пользователя и удержать на страницах сайта.
Студия дизайна IDBI использует в своих работах как принципы плоского дизайна, так и другие стили. Мы следим за тенденциями в веб-разработке и работаем как с классическими интерфейсами, так и применяя различные подходы других дизайн-систем. Больше о наших проектах можно узнать в разделе «Портфолио».
Язык дизайна IBM — плоский стиль
Плоский стиль — это самый смелый и наиболее наглядный стиль иллюстраций, используемый в IBM. В качестве
название предполагает, что плоский стиль использует основные геометрические фигуры для создания людей,
объекты, места и даже идеи. Это также требует вдумчивого применения цвета
Это также требует вдумчивого применения цвета
и тон, чтобы очертить формы восхитительными и интересными способами. Пожалуйста примите к сведению
следующие рекомендации при создании иллюстраций в плоском стиле.
Мы создали стартовый набор Adobe Illustrator, который вы можете использовать, чтобы улучшить свои навыки создания привлекательных фирменных иллюстраций. В нем вы найдете правильно нарисованные сетки для иллюстраций в плоском стиле, руководство по базовой анатомии стиля и базовый набор простых элементов, которые вы можете использовать или комбинировать, чтобы сформировать свое собственное новое иллюстрированное повествование. В комплект входит вдохновляющая галерея примеров, показывающих приемы, которые вы можете использовать в этом стиле. Эти примеры не являются библиотекой готовых рисунков; они предназначены исключительно для информирования ваших исследований. Используйте их, чтобы изучить и разобрать технические аспекты этого восхитительно смелого стиля.
Комплект плоского стиля (.
 ai)
ai)
Объекты на иллюстрациях плоского стиля должны использовать основные геометрические формы в качестве
Фонд. Иллюстратор может эффективно нарисовать практически любой объект или сцену,
искусно сочетая квадраты, круги, прямоугольники и треугольники.
Два квадрата и два круга для глаз.
Два круга и один квадрат, чтобы сделать сердце.
Все объекты на иллюстрации в плоском стиле должны иметь ширину не менее 8 пикселей или
высокий. Это измерение очень важно, так как при использовании формы тоньше или короче
будет рассматриваться как линия и изменит характер вашей иллюстрации.
Точно так же любое отрицательное пространство или интервал между фигурами также должны быть минимальными.
8px.
Построение на базе 2x Grid,
базовая сетка для плоского стиля была установлена на 8 пикселей, а не 4 пикселя для
сетка в стиле линии. Этот метод гарантирует, что ваш минимальный размер формы и
интервал составляет не менее 8 пикселей, а также поможет убедиться, что ваши иллюстрации
не становитесь слишком многолюдными и занятыми.
Плоские иллюстрации должны создаваться с использованием функции «привязка к сетке».
в Adobe Illustrator. Этот параметр гарантирует, что точки на вашем чертеже
может привязываться к линиям сетки под вашими линиями. Позиционирование сетки
линия придает точную и продуманную эстетику, которая жизненно важна для любого IBM
иллюстрация.
Убедитесь, что точка привязки четко приземляется на пересекающиеся линии сетки.
Не забудьте использовать «привязку к сетке», иначе это может привести к смещению опорных точек.
Когда фигуры накладываются друг на друга, должна быть безопасная область не менее 8 пикселей, чтобы
объекты четко пересекаются друг с другом.
Используйте четко расположенные фигуры с интервалом не менее 8 пикселей.
Не используйте случайно расположенные фигуры с расстоянием между ними менее 8 пикселей.
Объекты в плоском стиле должны быть построены с использованием основных геометрических фигур.
Иллюстратор может эффективно нарисовать практически любой объект или сцену, искусно
сочетание квадратов, кругов, прямоугольников и треугольников. Этот пример показывает
Этот пример показывает
основная геометрия чертежа.
Пожалуйста, используйте стандартные углы — предпочтительнее 15°, 30°, 45°, 60°, 75° и 90°. С использованием
эти стандартные углы помогут вашим иллюстрациям выглядеть последовательными. Несмотря на то что
вы можете использовать любой угол, мы рекомендуем придерживаться предложенных стандартных углов
здесь.
Создавайте кривые, используя сетку в качестве ориентира, и используйте четверть круга, полукруг
и полные круги, когда это возможно, для достижения чистых и простых изогнутых форм.
Следование этому руководству поможет обеспечить инженерную эстетику.
По возможности используйте четкие и правильные кривые.
Не используйте кривые неправильной формы, если их можно избежать.
Органические кривые Безье можно использовать для придания большей реалистичности и характера вашим изображениям.
иллюстрации, но их следует использовать преднамеренно и с точностью. Основные формы
всегда следует закладывать фундамент и использовать для заземления более неравномерных
кривые.
В Adobe Illustrator углы углов можно скруглить для плавного и
контролируемый взгляд. Вот некоторые спецификации, которые следует использовать при применении радиуса к
ваш объект.
Вложенные линии этой кривой должны оставаться на одинаковом расстоянии друг от друга с увеличением радиуса.
Избегайте использования различных угловых радиусов во вложенных конструкциях.
Каждый стиль иллюстрации имеет немного различное выражение цвета в зависимости от
характеристики используемых элементов. При наслоении фигур в плоскости
стилевые иллюстрации, необходимо различать формы, что часто зависит от
использование различных приемов штриховки. Общие подходы к цвету см.
посетите иллюстрацию
советы и техники
страница.
Градиенты могут быть эффективным способом придания большей точности вашей иллюстрации.
подразумевая глубину, размерность и движение. Они также могут быть эффективными и
необходимые средства создания четкости между соседними формами.
В большинстве случаев рекомендуется использовать непрозрачные формы и избегать использования
световые эффекты, такие как прозрачность и умножение. Эта техника помогает обеспечить
Эта техника помогает обеспечить
одинаковые цвета на всех наших иллюстрациях. Эффекты прозрачности все еще могут
подразумеваться тщательным использованием образцов из палитры или использованием градиентов
где один из образцов сливается с фоном.
Плоский дизайн и полуплоский дизайн: что это такое и как его использовать
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Плоский дизайн уже некоторое время является стандартным выбором дизайна, и для этого есть веская причина. Он оптимизирован, современен и, возможно, самое главное, быстро предоставляет информацию, при этом выглядя чистым и свежим. Несмотря на то, что хороший плоский дизайн может сделать для брендов, легко смотреть на плоское изображение и думать, что создать его самостоятельно несложно, что это не требует навыков или усилий.
Автор: felipe_charria
Но это не так. Эта тенденция имеет давнюю историю, и существует большое дизайнерское мышление, которое помогает придать вашему плоскому дизайну содержание. Вот где это руководство поможет вам понять психологию, которая породила плоский дизайн, и как лучше всего применить эстетику к вашим будущим проектам. Вот несколько советов, которые вы не должны пропустить, потому что, несмотря на то, как долго существует плоский дизайн, похоже, что он не исчезнет в ближайшее время.
Вот где это руководство поможет вам понять психологию, которая породила плоский дизайн, и как лучше всего применить эстетику к вашим будущим проектам. Вот несколько советов, которые вы не должны пропустить, потому что, несмотря на то, как долго существует плоский дизайн, похоже, что он не исчезнет в ближайшее время.
Что такое плоский дизайн?
—
Плоский дизайн — это то, на что это похоже: двухмерный стиль дизайна, которым гордятся. Нет теней, добавленных бликов и бликов, чтобы изображения выглядели трехмерными. Скорее, плоский дизайн использует 2D-стиль для быстрой передачи информации.
Взгляните на несколько скриншотов из серии «Paper Mario», чтобы увидеть, как плоский дизайн контрастирует с трехмерным дизайном. Через Нинтендо.
Эффективный плоский дизайн по своей природе ненавязчив, а это означает, что он часто включает в себя «невидимые» элементы дизайна, выбор с вашей стороны, который пользователь не заметит. Пользователи чувствуют эти элементы и взаимодействуют с ними, но на самом деле не «видят» их, даже если они являются частью визуального дизайна. Рассмотрим несколько примеров:
Рассмотрим несколько примеров:
- Использование значка корзины покупок, чтобы сообщить, где пользователь должен щелкнуть, чтобы завершить свою транзакцию. Да, значок виден, но призыва к действию «нажмите здесь» нет.
- Разделение информации на странице разными цветами фона. Придайте каждому абзацу отдельный акцент, отобразив его своим цветом.
- Использование определенных цветовых комбинаций, чтобы сообщить зрителю, как относиться к определенным изображениям и информации. Если что-то срочное, выделите это ярко-красным текстом.
Автор astuaris
Вот как плоский дизайн работает в веб-дизайне: весь веб-дизайн создан для того, чтобы направлять пользователя по сайту или приложению, и плоский дизайн подходит к этой роли совершенно иначе, чем его предшественник, скевоморфный дизайн. В то время как скевоморфный дизайн использует визуальные и слуховые подсказки, чтобы сообщить пользователю, как он работает, сравнивая его с аналоговым элементом, выполняющим ту же задачу, плоский дизайн берет пользователя за руку и ведет его через приложение/сайт, создавая впечатление, что он захватывающий, интуитивно понятный опыт.
История плоского дизайна
Плоский дизайн был создан в ответ на скевоморфный дизайн, но это еще не все. Как и большинство других дизайнерских движений, плоский дизайн уходит своими корнями в другие тенденции дизайна, в первую очередь в швейцарский стиль, модернизм и баухаус.
С эстетической точки зрения плоский дизайн был во многом вдохновлен швейцарским стилем, также известным как международный стиль типографики. Швейцарский стиль смелый, бросается в глаза и не включает в себя никаких элементов дизайна, которые не являются абсолютно необходимыми. Вот несколько элементов дизайна плоских лифтов прямо из швейцарского стиля:
- Высокая контрастность
- Минимализм
- Использование цвета и контраста для создания глубины
- Эффективное использование пространства
- Использование символов вместо точных изображений для передачи идей
Стиль Баухаус не замысловат и не детализирован. Это утилитарно, как и плоский дизайн. Via Bauhaus Dessau. Модернизм берет правила искусства и отбрасывает все, что не соответствует видению художника. Через Оснат Fine Art.
Via Bauhaus Dessau. Модернизм берет правила искусства и отбрасывает все, что не соответствует видению художника. Через Оснат Fine Art.
Плоский дизайн появился, когда необходимость в скевоморфизме отпала. Скевоморфизм — это стиль дизайна, в котором используются реалистичные изображения аналоговых объектов, чтобы показать пользователям, как работают программы, приближающие эти аналоговые объекты. Скевоморфизм также может включать слуховые и тактильные сигналы для достижения той же цели. Двумя примерами из них являются звук затвора, запрограммированный в приложении камеры, и процесс выделения текста на экране путем проведения пальцем по нему, как если бы вы использовали маркер на бумаге.
Скевоморфный дизайн от DORARPOL™Плоский дизайн от BryanMaxim
Скевоморфный дизайн облегчает людям, выросшим в аналоговом мире, ориентироваться в цифровом мире. Когда вам нужно удалить файл на вашем компьютере, вы просто перетаскиваете его на значок мусорной корзины — это скевоморфный дизайн, делающий то, для чего он был создан. Когда вы хотите сделать телефонный звонок, вы нажимаете значок на своем телефоне, который выглядит как старомодная телефонная трубка. Но к 2010-м годам большинство из нас использовали компьютеры более 20 лет. Некоторые из нас никогда не знали мира без вездесущих компьютеров и доступа в Интернет, и независимо от того, к какой из этих категорий вы относитесь, вам, вероятно, больше не нужен скевоморфный дизайн, чтобы научить вас пользоваться приложениями. Введите плоский дизайн!
Когда вы хотите сделать телефонный звонок, вы нажимаете значок на своем телефоне, который выглядит как старомодная телефонная трубка. Но к 2010-м годам большинство из нас использовали компьютеры более 20 лет. Некоторые из нас никогда не знали мира без вездесущих компьютеров и доступа в Интернет, и независимо от того, к какой из этих категорий вы относитесь, вам, вероятно, больше не нужен скевоморфный дизайн, чтобы научить вас пользоваться приложениями. Введите плоский дизайн!
Плоский дизайн в эпоху цифровых технологий
Плоский дизайн Windows 8 был создан для облегчения переноса ОС на планшеты. Через Майкрософт.
Хотя упомянутые выше движения в дизайне заложили основу, понадобились Интернет и отраслевая конкуренция, чтобы сделать плоский дизайн мейнстримом.
В прошлом общая эстетика Apple была скевоморфной, и это побудило Microsoft проложить путь в другом направлении, начиная с интерфейсов Windows Media Player и Zune начала 2000-х годов. К моменту премьеры Windows 8 с полностью плоским интерфейсом в 2012 году Microsoft зарекомендовала себя как лидер этой тенденции.
Это был лишь вопрос времени, когда другие бренды последуют их примеру и обновят свой старый скевоморфный дизайн, как, например, поляризационный ребрендинг Instagram. В конце концов, даже Apple запрыгнула на поезд плоского дизайна в 2013 году с iOS 7, и к середине 2010-х плоский дизайн был повсюду.
Скевоморфный дизайн отвечает на вопросы «что это такое и как мне это использовать?» через Shopify
В настоящее время вы видите плоский дизайн во многих местах, что, вероятно, даже не замечаете его — в этом весь смысл. Тенденция вышла за рамки дизайна интерфейса, охватив иллюстрацию, рекламу, дизайн логотипа и многое другое. Плоский дизайн неразрывно связан с минимализмом, что делает его полезным для ряда задач графического дизайна и брендинга. Взгляните на дизайн, который вам нравится, и вы, вероятно, увидите множество различных подходов к плоскому дизайну.
Плоский дизайн превращается в полуплоский
Полуплоский дизайн, также известный как плоский 2.0, представляет собой плоский дизайн с добавлением нескольких реалистичных штрихов, таких как тени. Это золотая середина между плоским и трехмерным дизайном — выбор, который стоит сделать, когда вам нравится внешний вид плоского дизайна, но вы просто не можете полностью отказаться от всех эстетических деталей, которые заставляют ваши изображения выделяться на странице.
Это золотая середина между плоским и трехмерным дизайном — выбор, который стоит сделать, когда вам нравится внешний вид плоского дизайна, но вы просто не можете полностью отказаться от всех эстетических деталей, которые заставляют ваши изображения выделяться на странице.
Полуплоский дизайн со светлыми тенями и бликами создает эффект трехмерности. Автор iGreg.
Одной из веских причин, по которой вы должны использовать полуплоский дизайн, является необходимость обойти недостатки плоского дизайна, такие как необходимость сократить объем информации, которую вы можете передать, потому что вы ограничены своим дизайном и рискуете, что пользователи не поймут, куда щелкните или прокрутите, потому что вы не могли сделать свои подсказки для них достаточно очевидными.
С менее утилитарной точки зрения, полуплоский дизайн придает изображению визуальный интерес. Традиционный плоский дизайн эффективен, но полуплоский дизайн позволяет дизайнерам добиться аналогичного эффекта, не жертвуя всеми тонкостями и особыми штрихами, которые придают дизайну стилистический оттенок или позволяют вам воспользоваться такими тенденциями, как переходы цветов.
Когда использовать плоский дизайн
—
Эта инфографика объясняет продукт с помощью простых примеров использования полуплоского дизайна. Автор LittleFox.
Используйте плоский дизайн каждый раз, когда у вас есть сообщения, необходимые для эффективного общения. Такие сообщения, как «нажмите здесь», «проведите пальцем сюда» и «это то, как работает продукт» — это все виды сообщений, которые хорошо передает плоский дизайн. Вот несколько распространенных примеров:
Страницы «Как это работает» и руководства по приложениям — отличное место для плоского дизайна. К 9zСт.
- Инфографика, цель которой состоит в том, чтобы разложить сложную тему на легко усваиваемые примеры
- Руководства и страницы «Как это работает» на веб-сайтах, которые знакомят пользователя с пошаговыми инструкциями
- Реклама, где зритель не искал материал и уж точно не хочет выполнять лишнюю умственную работу, чтобы понять его
- Дизайн логотипа и брендинг в случаях, когда бизнес-концепция может быть незнакомой и требует немедленной передачи своего настроения
- Значки приложений и другие элементы дизайна слишком малы, чтобы быть слишком детализированными
- Мобильные игровые интерфейсы, пользователи которых, как правило, являются случайными игроками, ищущими отвлечение, а не какую-то чрезмерно сложную симуляцию
- Для интерфейсов, где пользователю нужно сразу знать, что делать дальше.
 Если у вас плотный многостраничный веб-сайт с множеством функций, плоский дизайн может вам не подойти. Но если вы стремитесь стать «Uber в [укажите отрасль, которую вы хотите изменить]», плоский вариант — это то, что вам нужно 9.0075
Если у вас плотный многостраничный веб-сайт с множеством функций, плоский дизайн может вам не подойти. Но если вы стремитесь стать «Uber в [укажите отрасль, которую вы хотите изменить]», плоский вариант — это то, что вам нужно 9.0075
Хотя это обычные подозреваемые, когда речь заходит о плоском дизайне, этот стиль сам по себе имеет характер, и ничто не мешает вам воспользоваться им исключительно из эстетических соображений!
Когда не следует использовать плоский дизайн
—
Подумайте, сколько мы бы потеряли в этом персонаже, если бы он был отрендерен в плоском стиле. Здесь вся глубина в деталях. Дизайн персонажей от Yak!
Не используйте плоский дизайн, если ваше изображение продает реализм или когда вы хотите, чтобы детали рассказали всю историю целиком. Вот несколько примеров:
- На обложках книг предпочтение отдается более реалистичным изображениям, поскольку они продают вымышленные миры и персонажей. Тем не менее, тома для предпринимателей и самопомощи могут смело полагаться на плоский дизайн, поскольку они, как правило, написаны в формате «как сделать»
- Полноцветные модели футболок и одежды, покупатели которых захотят что-то подробное, подчеркивающее их стиль
- Для талисманов и дизайна персонажей часто необходимы детали, чтобы придать персонажу индивидуальность
- На упаковке продукта обычно используются более сложные и сногсшибательные изображения, чтобы конкурировать на полках
- Социальные изображения и веб-сайты государственных служб — здесь вы хотите подчеркнуть человечность и разнообразие
.
Получите правильный плоский дизайн с помощью этих шагов
—
Итак, вы хотите использовать плоский дизайн. Вот несколько шагов, которые нужно предпринять, если вы хотите убедиться, что все получилось правильно:
Не путайте плоское со скучным
Даже при небольшом количестве элементов минималистичный дизайн все равно может быть красивым. Автор Typelab D.
Плоский дизайн по своей сути минималистичный. Но то, что дизайн не детализирован, не обязательно означает, что он скучный. Обычно минималистичные дизайны легко сканируются и выглядят стильно и современно. Вместо того, чтобы усыпить вас, они переходят прямо к делу. Скучные они или нет, в конечном счете, зависит от дизайнера.
Обычно минималистичные дизайны легко сканируются и выглядят стильно и современно. Вместо того, чтобы усыпить вас, они переходят прямо к делу. Скучные они или нет, в конечном счете, зависит от дизайнера.
Ключом к созданию такого дизайна является использование пустого пространства, чтобы направлять взгляд зрителя к наиболее важным элементам. Таким образом, вы можете придать смысл и эстетическую привлекательность своему плоскому дизайну, не теряя при этом плоскость.
Цвет, контекст и контраст — ваши друзья
Каждый цвет на этом изображении тщательно подобран, потому что без затенения цвет и контраст должны усиливаться для создания глубины. Дизайн баннера от iving.
Выбор плоского вида означает, что вы потеряете некоторые ключевые элементы, которые обычно составляют дизайн, например затенение вокруг кнопки, чтобы указать, что это интерактивные или реалистичные изображения, которые могут вызвать сочувствие у зрителя. С этим более ограниченным набором инструментов вы должны проявить творческий подход с такими инструментами, как цвет, контраст, контекст и масштаб.
Это означает использование более насыщенного оттенка для выделения определенного текста или кнопок, а также предоставление контекстных подсказок пользователю, чтобы помочь ему понять, как использовать определенные элементы, например размещение стрелки справа и слева на странице, чтобы пользователи могли провести пальцем вправо. и оставил для большего количества контента или размещения ссылок по горизонтали в стиле панели инструментов. Преднамеренный эстетический выбор, подобный этому, подсказывает зрителю, как использовать ваш дизайн при отсутствии скевоморфных элементов дизайна.
Цвет, контекст и контрастность помогают зрителю ориентироваться в дизайне. Автор Фениксо.
Оживите свой плоский дизайн с помощью анимации
Мария Дзядзюлия
Анимация и плоский дизайн — естественные друзья. Это связано с тем, что подробные рисунки требуют гораздо больше работы, чтобы сделать движение убедительным (например, перерисовка фигуры в разных позах), тогда как плоский дизайн может обойтись упрощенной анимацией.
Хотя вы можете использовать эту технику для рассказывания историй или добавления изюминки в свой логотип, анимация элементов плоского дизайна также может быть способом компенсировать то, что вы теряете, избавляясь от затенения и текстуры. Сделайте так, чтобы элементы дизайна, которые вы хотите выделить, перемещались, чтобы показать пользователям, на что следует направить их внимание.
Выберите удобный для плоского шрифта
Поскольку у вас меньше визуальной работы, каждый выбранный вами дизайн имеет большее значение, чем обычно, и типографика — это один из вариантов, который вы не хотите упускать из виду.
Попробуйте свой шрифт в плоском стиле, чтобы увидеть, будет ли он работать. Поиграйте с цветами и масштабом, чтобы увидеть, есть ли способ заставить это работать с вашим плоским дизайном. Дизайн логотипа от minimalexa.
Хорошее правило, которому следует следовать при выборе шрифта, заключается в том, что он должен основываться на плоском дизайне, то есть должен быть простым и не содержать декоративных элементов, таких как засечки. Хотя некоторые новые шрифты работают в плоском дизайне, другие — например, узкие шрифты и все, что включает в себя множество маленьких изображений — может быть трудно хорошо отобразить в плоском дизайне. Некоторые примеры шрифтов без засечек, которые отлично смотрятся с плоским дизайном, включают Telegrafico и Junction.
Хотя некоторые новые шрифты работают в плоском дизайне, другие — например, узкие шрифты и все, что включает в себя множество маленьких изображений — может быть трудно хорошо отобразить в плоском дизайне. Некоторые примеры шрифтов без засечек, которые отлично смотрятся с плоским дизайном, включают Telegrafico и Junction.
Плоский там, где он есть
—
В наши дни большинство людей смотрят на ваш дизайн на плоском экране, поэтому вместо того, чтобы притворяться, что изображение — это то, чем оно не является, примите плоскостность. Плоский дизайн все еще можно считать «тенденцией», но тот факт, что он существует уже почти десять лет, просто показывает, насколько он универсален и ценен.
Если вы боитесь, что этот стиль сделает ваш дизайн идентичным всем остальным, не экономьте на чем-то общем. Работайте с дизайнером, чье портфолио полно уникальных плоских дизайнов, которые точно говорят, для кого они предназначены и чем занимаются их владельцы. С правильным дизайнером ваш плоский дизайн может просто спрыгнуть с экрана.



 Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет;
Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет; Если у вас плотный многостраничный веб-сайт с множеством функций, плоский дизайн может вам не подойти. Но если вы стремитесь стать «Uber в [укажите отрасль, которую вы хотите изменить]», плоский вариант — это то, что вам нужно 9.0075
Если у вас плотный многостраничный веб-сайт с множеством функций, плоский дизайн может вам не подойти. Но если вы стремитесь стать «Uber в [укажите отрасль, которую вы хотите изменить]», плоский вариант — это то, что вам нужно 9.0075