Содержание
Конспект «Графические приемы и техники как средства создания художественного образа».
Оселкова Елена Викторовна
МАУДО города Ялуторовска
«Детская школа искусств имени С.И. Мамонтова»
Тип урока: изучение нового материала.
Тема: «Графически приемы и техники как средства создания художественного образа».
.
Цель: знакомство с новым видом художественного дизайна, выработка умений применять полученные знания для практической работы.
Задачи:
1. Научить детей изображать предметы простой и сложной формы в экспериментальной стилизации.
2. Научить пользоваться новыми изобразительными средствами графики.
3. Ознакомить с элементарными законами композиции.
4. Развивать пространственное и образное мышление, творческое воображение и моторику пальцев, творческие способности и художественный вкус учащихся.
5. Воспитывать любовь к искусству и понимание его, повысить эстетическую культуру школьников.
Воспитывать любовь к искусству и понимание его, повысить эстетическую культуру школьников.
Оборудование: для учителя: экран, конспект занятия, магниты , альбомный лист, для учащихся: Материалы: Черные маркеры, линеры, тушь, черная гуашь, белая гуашь, маркеры, белая глеевая ручка, рисующая по черному, бумага 15х15., простой карандаш, резинка.
Ход занятия.
I. Организационная часть.
— установление в классе должной дисциплины
— регистрация отсутствующих в журнале
— проверка готовности учащихся к занятию.
II . Вводная часть.
1.Объяснение нового материала.
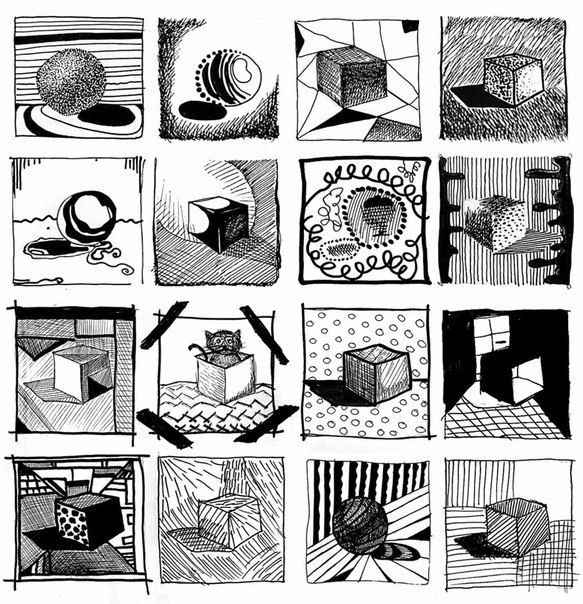
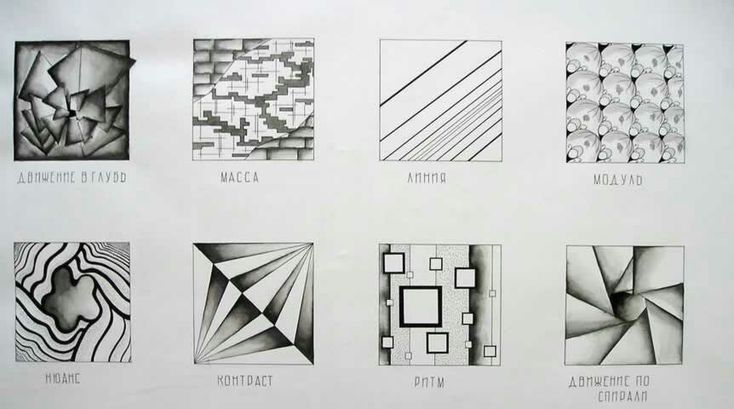
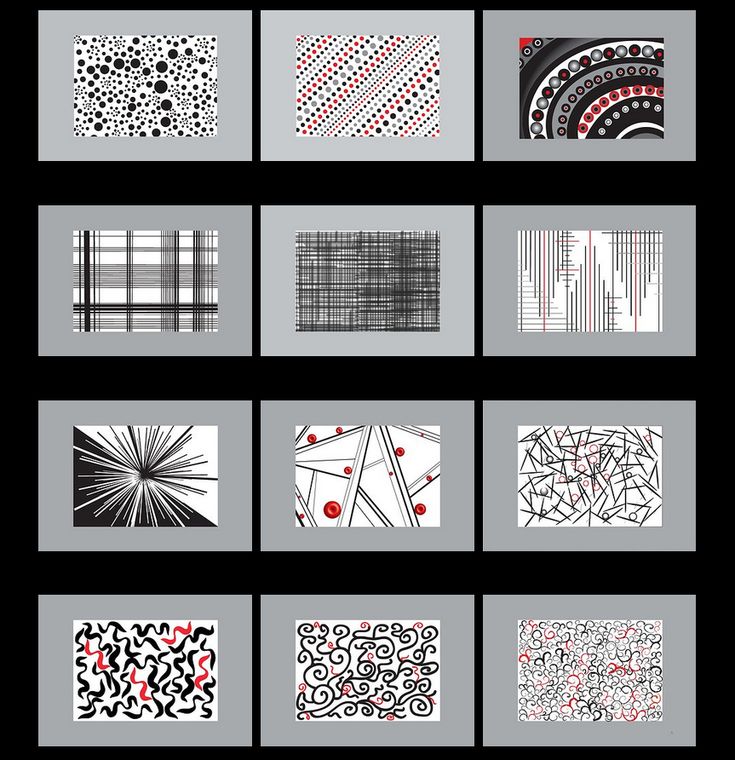
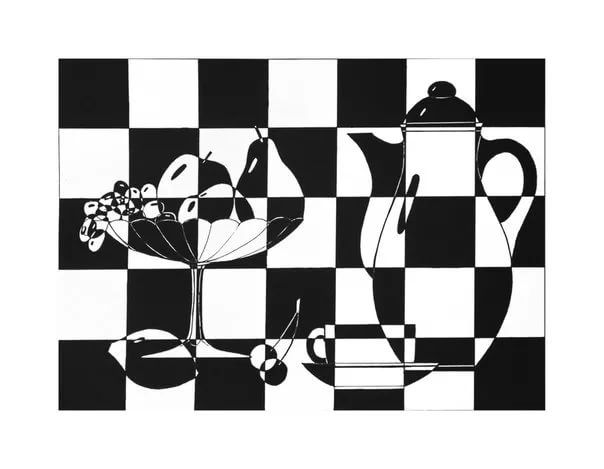
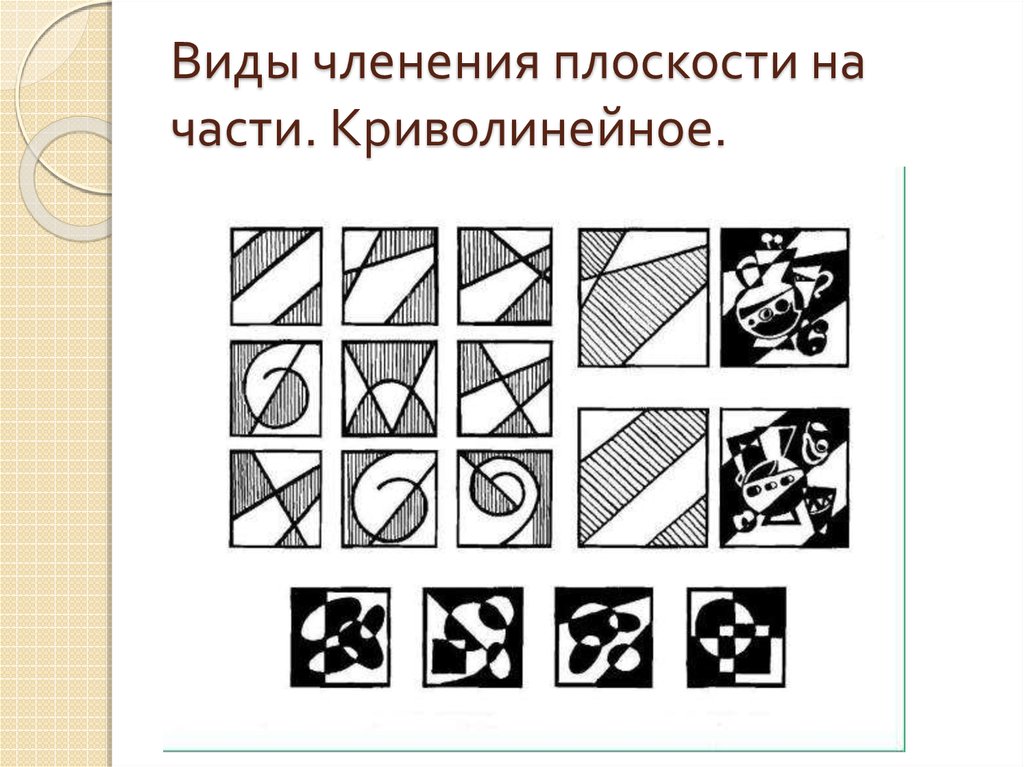
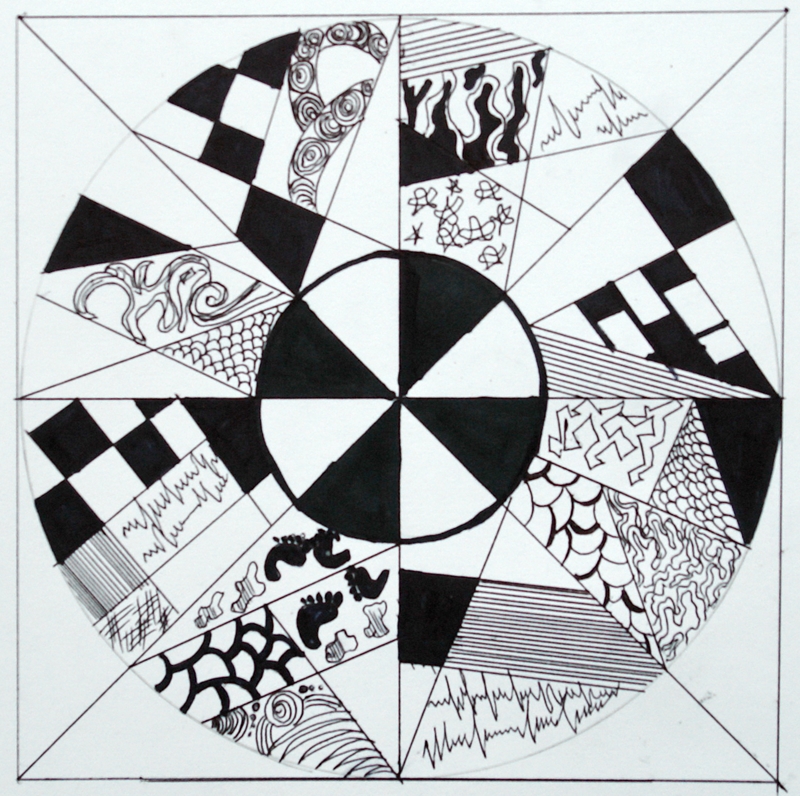
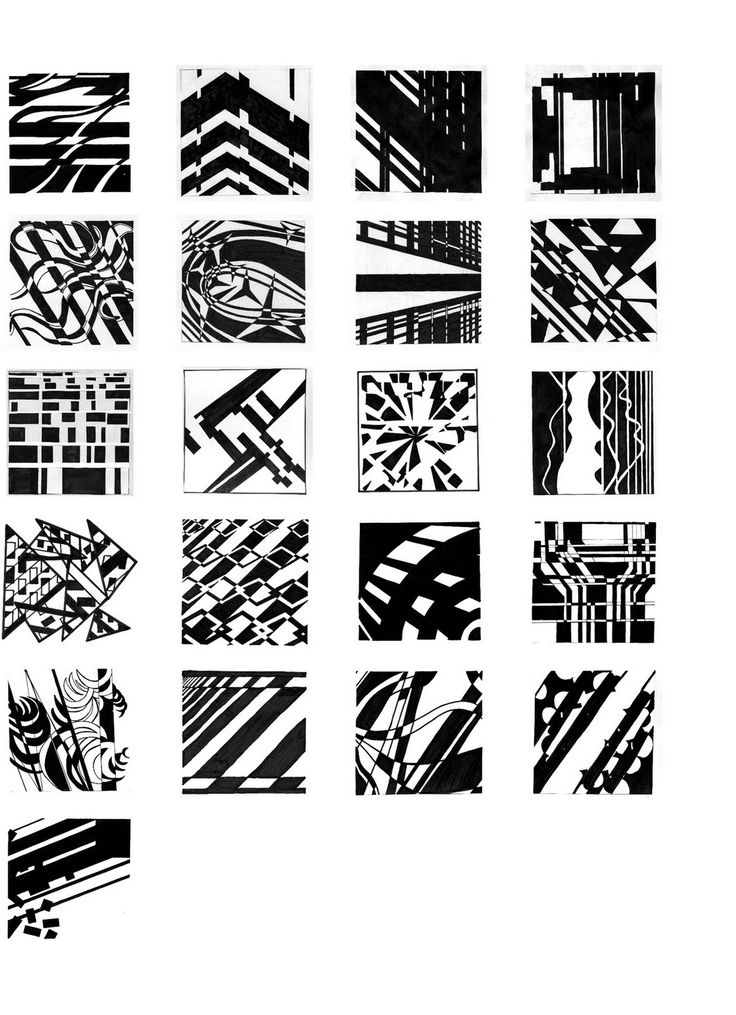
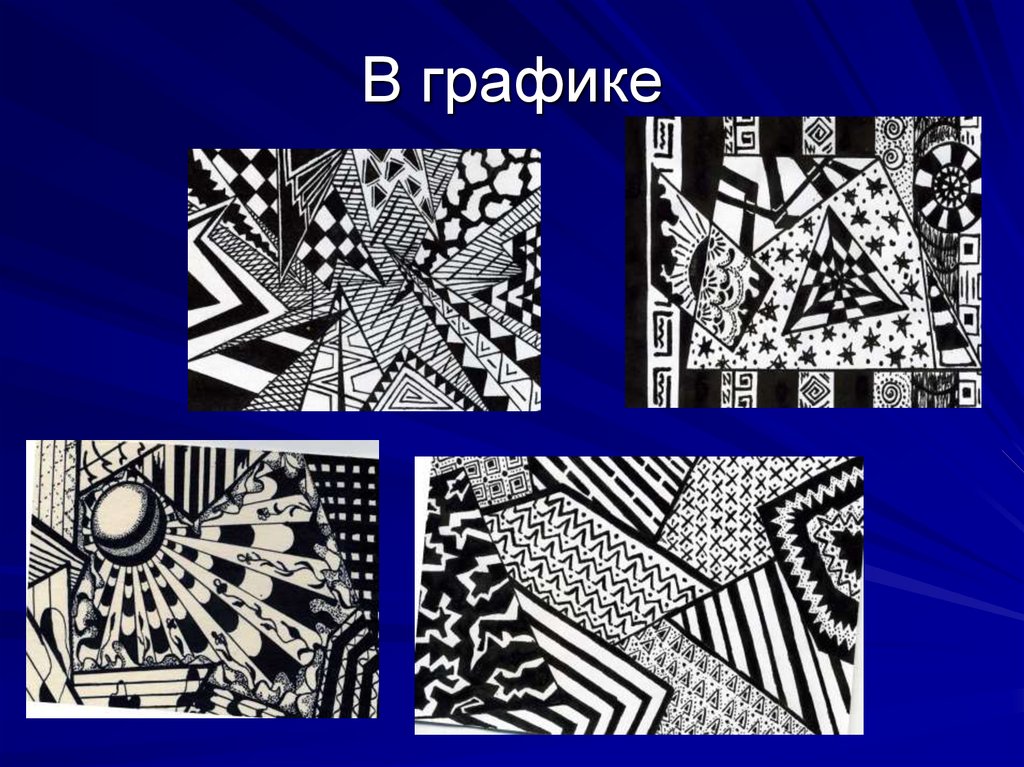
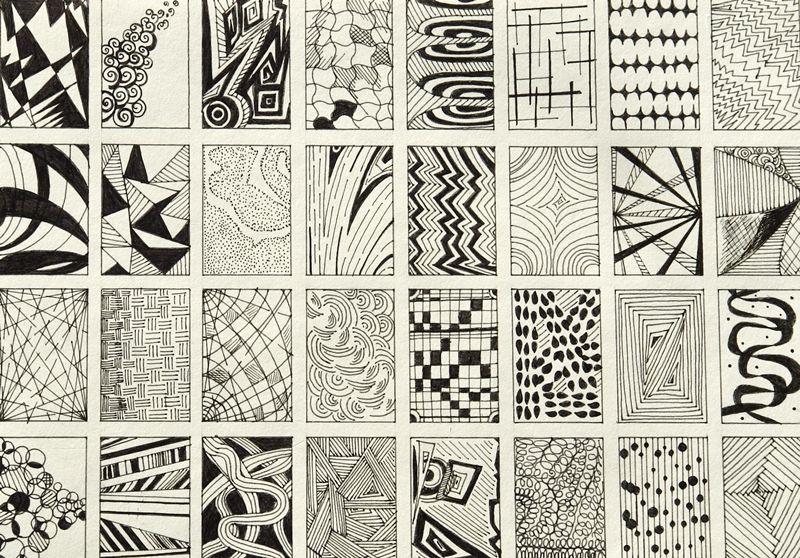
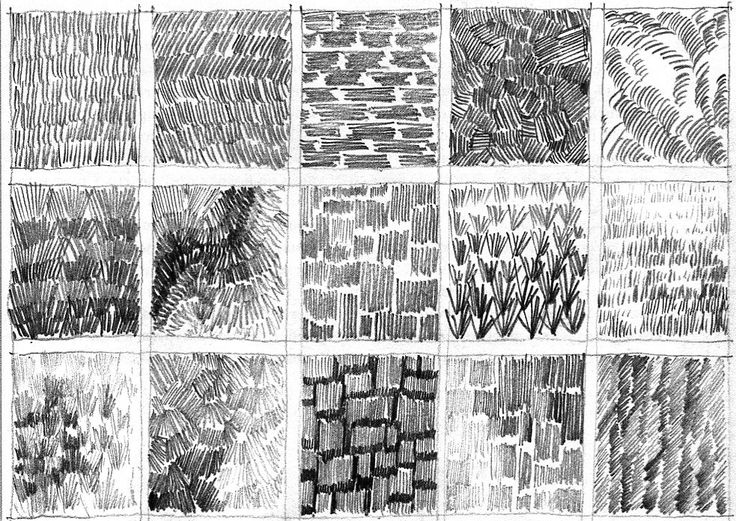
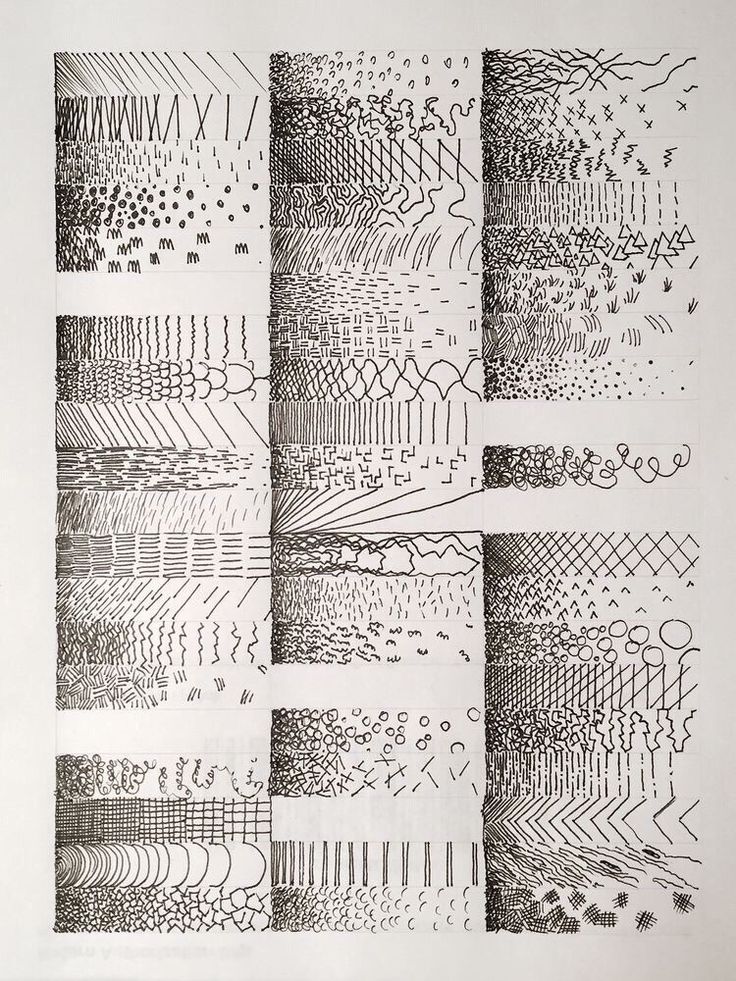
Посмотрите что это изображено? (Слайд 1—6).
Что такое Графика…?«Графика это особый мир выразительных
возможностей, где черное, белое и серое взаимодействуют в
бесконечном количестве вариантов».
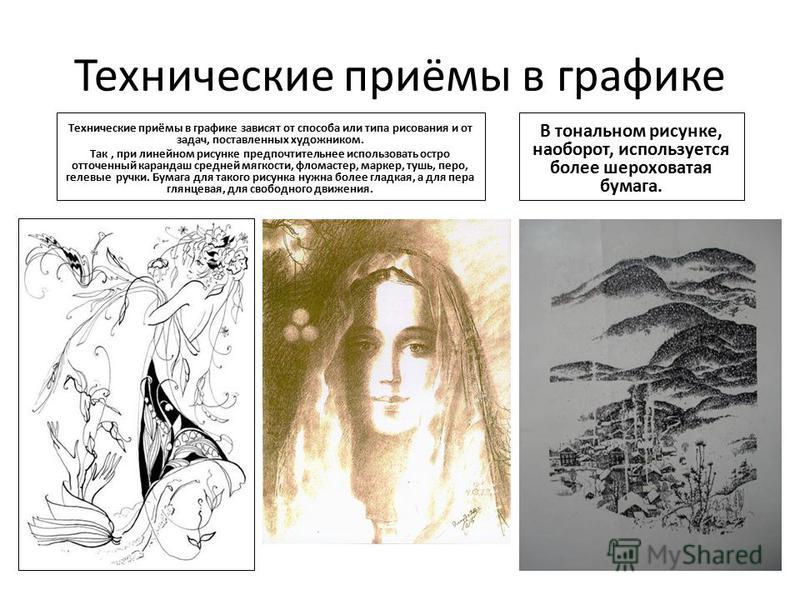
Графика — вид изобразительного искусства. Слово «графика» происходит от греческого слова «графо» — «пишу, черчу, рисую», и поэтому графику первоначально рассматривали как рисунок, выполненный одной линией с помощью одной краски. ( Слайд 7).
Черно-белый рисунок, выполненный в одном экземпляре, в европейском искусстве стал приобретать самостоятельно художественное значение только в ХVIII в. До этого его рассматривали лишь как подсобный материал для создания картин, фресок, гобеленов, мозаик, гравюр. ( Слайд 8 ). Теперь же Графика это уникальный рисунок. Он трансформируется, приобретает новые приемы и способы (техники) изображения .(Слайд 9 видео). Графические приемы и техники
Ребята скажите…?Какие графические приемы вы уже знаете и пользовались? Прошу вас нарисовать прием на листочке. (На доску 15-15) .
(На доску 15-15) .
А пока вы рисуете. Подскажу вам немного.
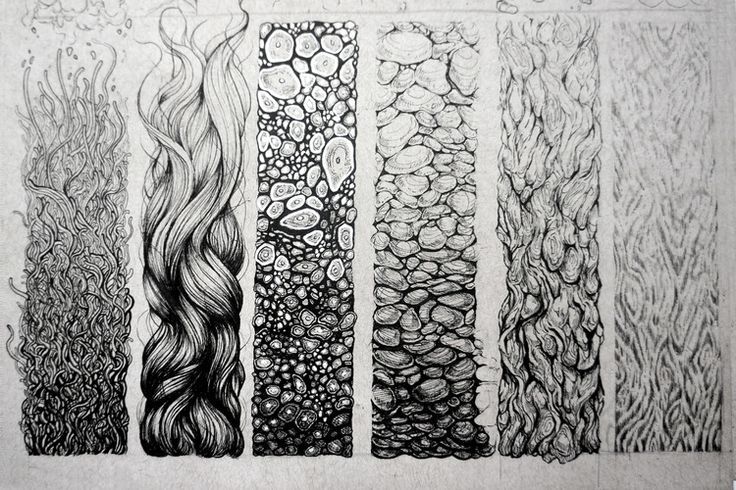
Графические приемы. Это основы рисунка. Это средства для создания фактуры, текстуры объемов предмета. Воздушно среды. Вот эти простые средства для вашего графического натюрморта и пригодятся.
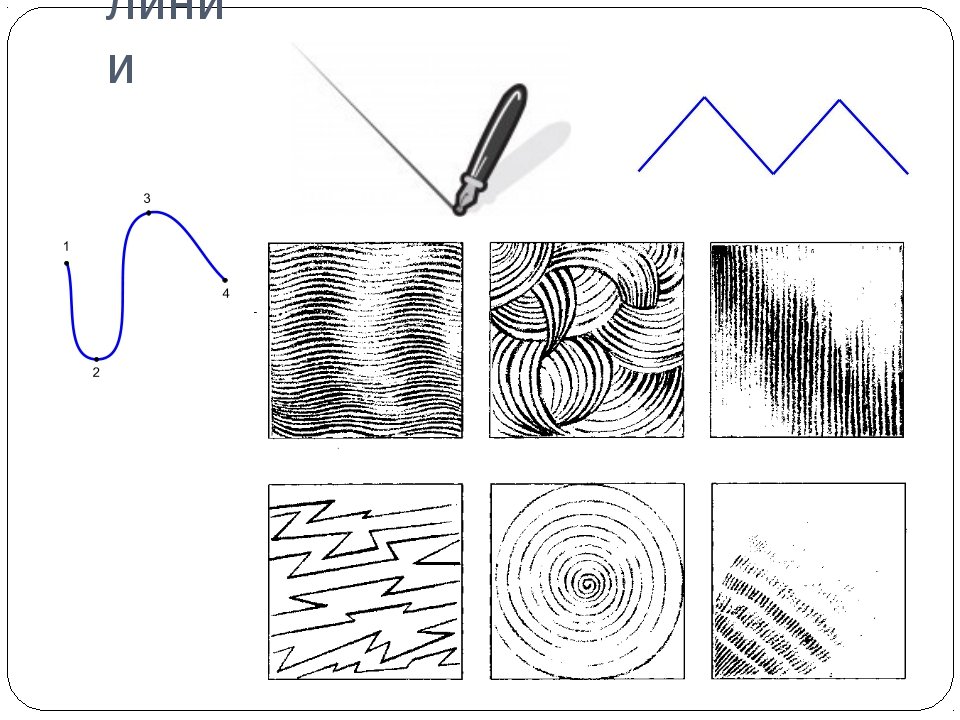
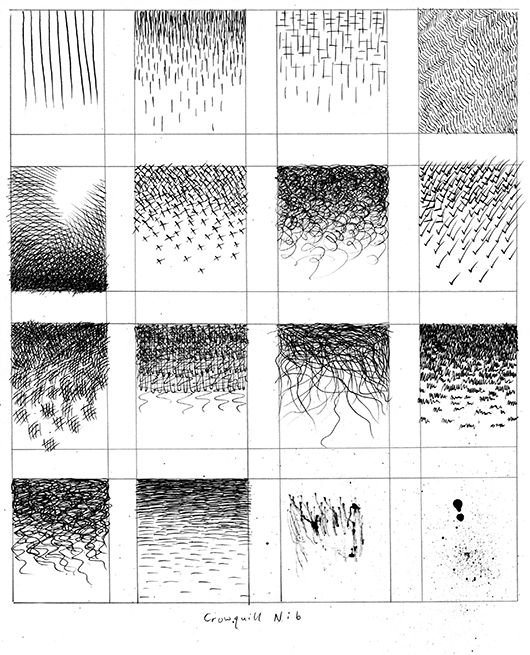
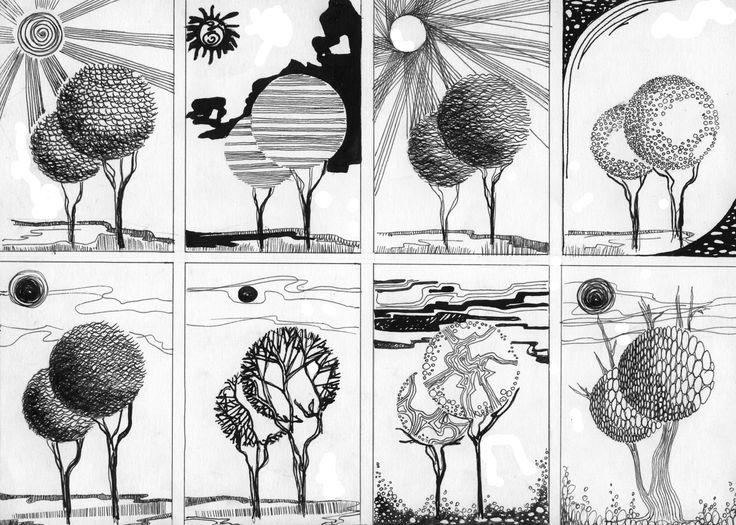
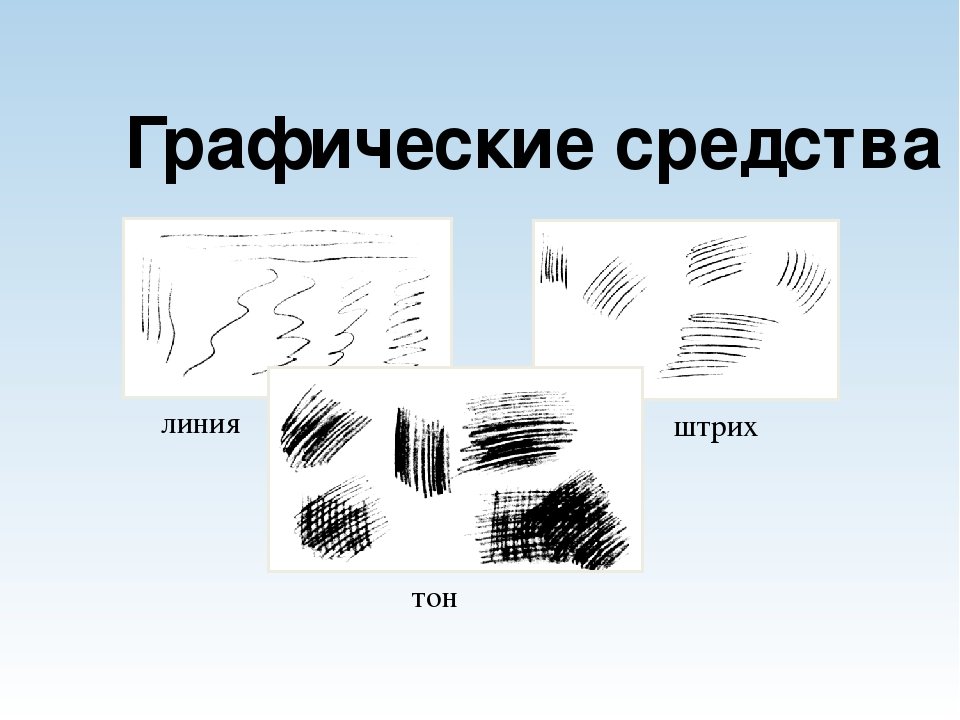
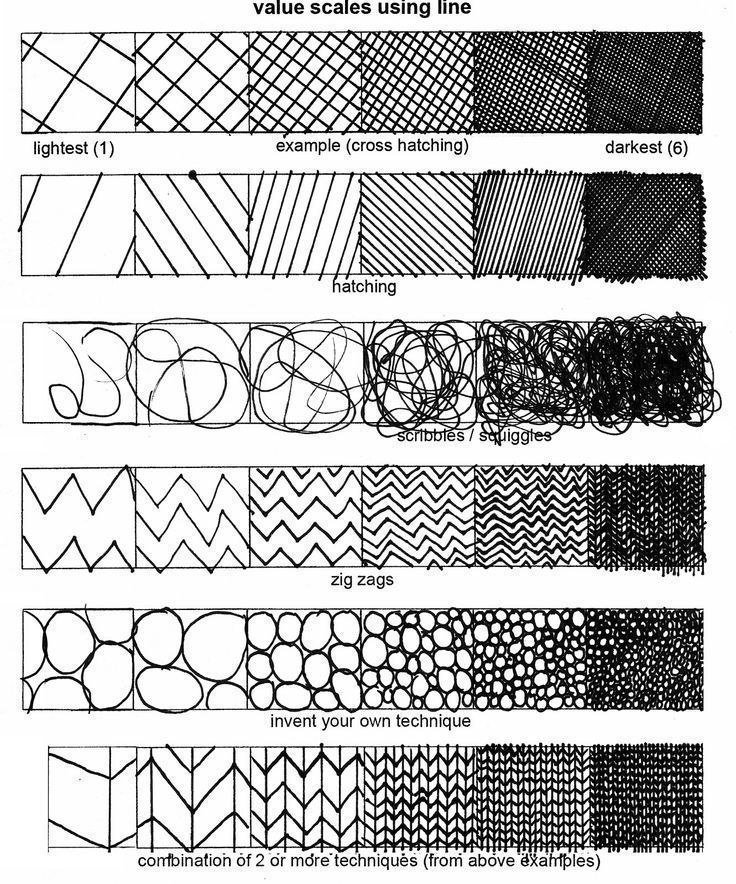
Штрих ( Слайд 10 ), ( Слайд 11).
Линия
Пятно
Силуэт
Точка
Тон
С помощью этих средств. Нужно будет передать объем (светотень), пространство, материальность (текстура фактура) в вашей работе.
Сегодня на уроке мы с вами для стилизации нашего натюрморта изучим.
Графически техники — Это декоративное обобщение и изменение изображаемых фигур и предметов, а также их внутреннее содержание, с помощью условных приемов и стилизаций.
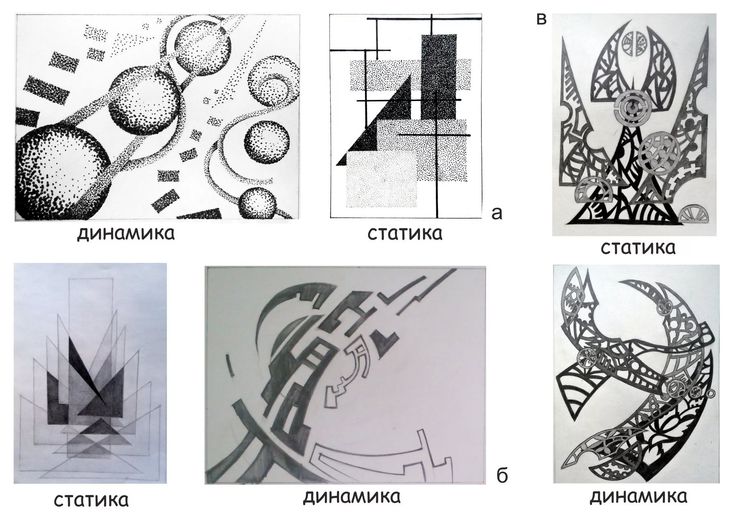
Стилизация — эта одна из основ художественного стиля. Характер какого-либо автора, жанра, течения, культуры определенной социальной среды, народности, эпохи, искусства. (Слайд12 ).
Характер какого-либо автора, жанра, течения, культуры определенной социальной среды, народности, эпохи, искусства. (Слайд12 ).
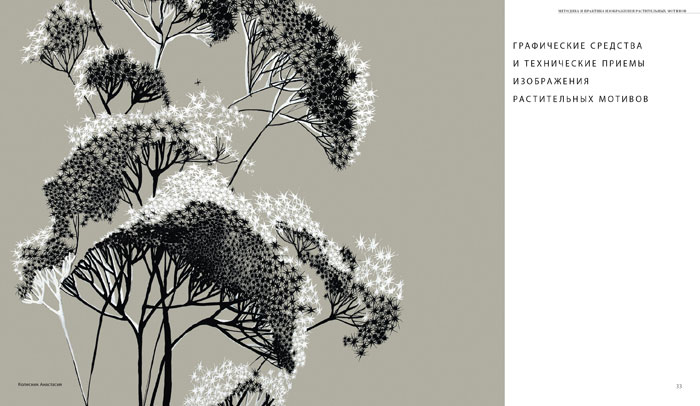
Сейчас стилизация широко применяется в современном искусстве, мы часто можем видеть ее в работах современных художников, скульпторов, дизайнеров. (Слайд13 ).
.Первая техника
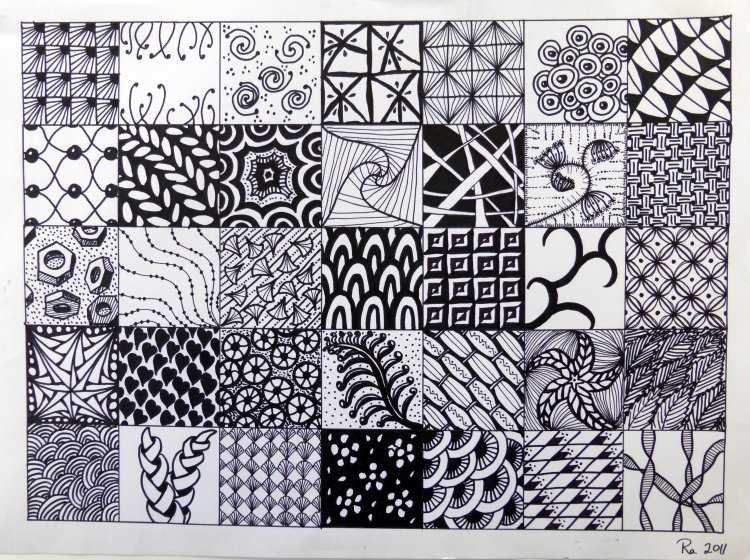
Оказывается, те рисунки, закорючки, плюсики и прочие листочки, которые мы рисуем во время разговора по телефону или в школе на уроке и есть Зентангел . Направление интуитивного рисования. (Слайд14).
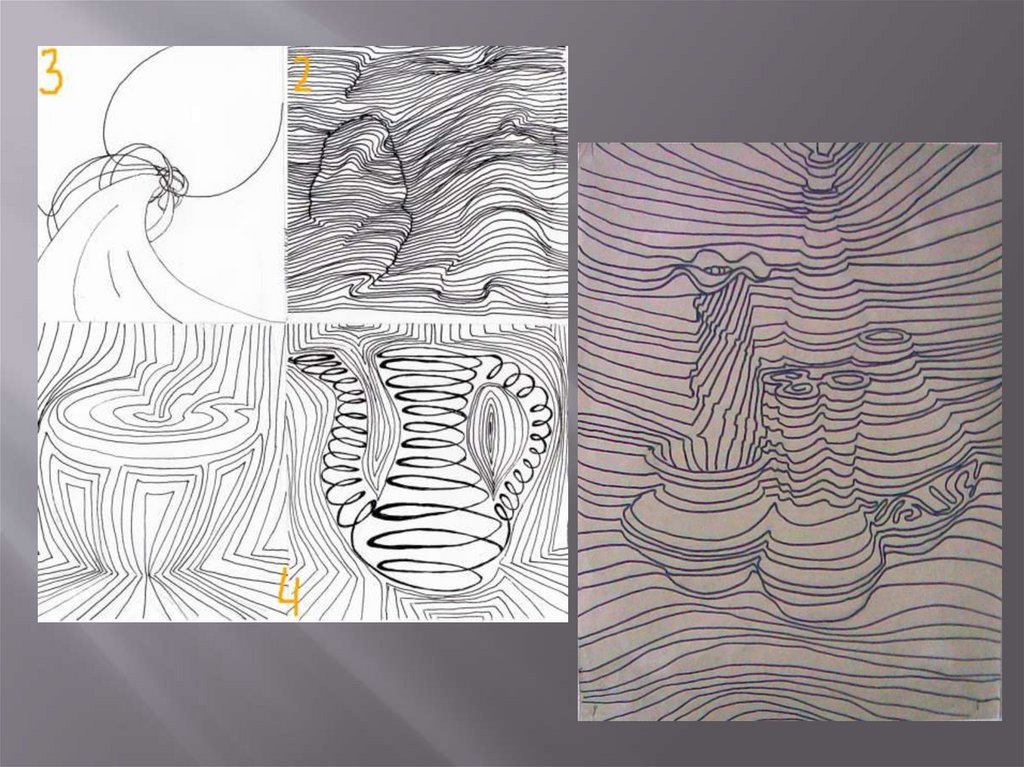
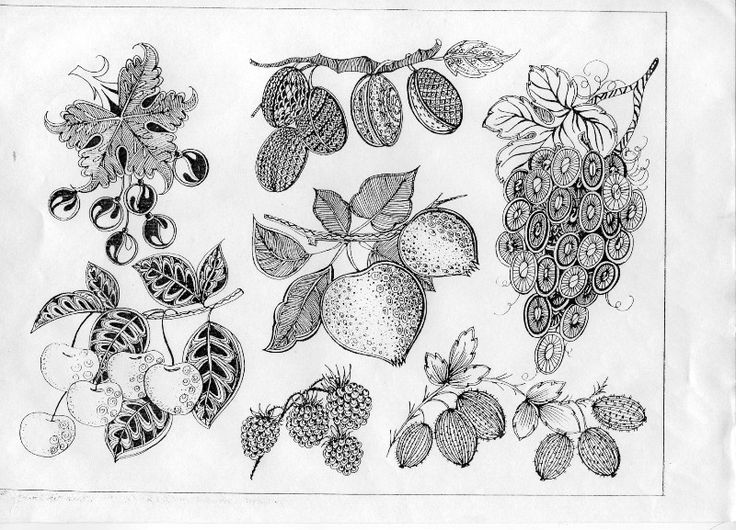
Рассмотрим Графическую стилизацию Зентангел (дудлинг) (Слайд 15-16).
Как рисовать – Обводим предмет. Фон за предметами стараемся делать темнее, сам предмет задает вам сой стиль, Нужно только изучить его фактуру, текстуру, форму.( выбрать подходящий элемент узора и начать заполнять им пространство листа. Способы, приемы. (Слайд видео17).
Способы, приемы. (Слайд видео17).
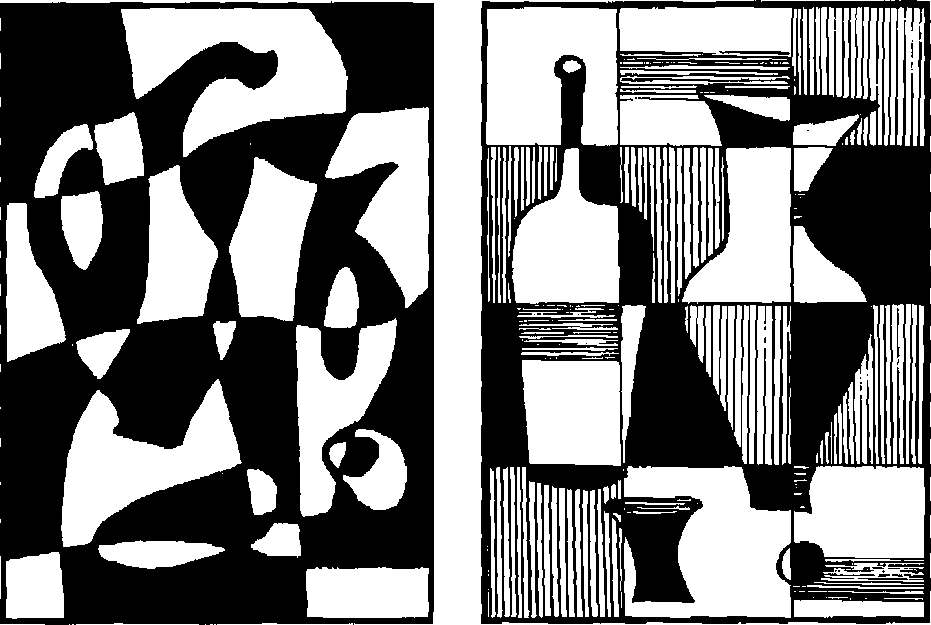
.Вторая техника
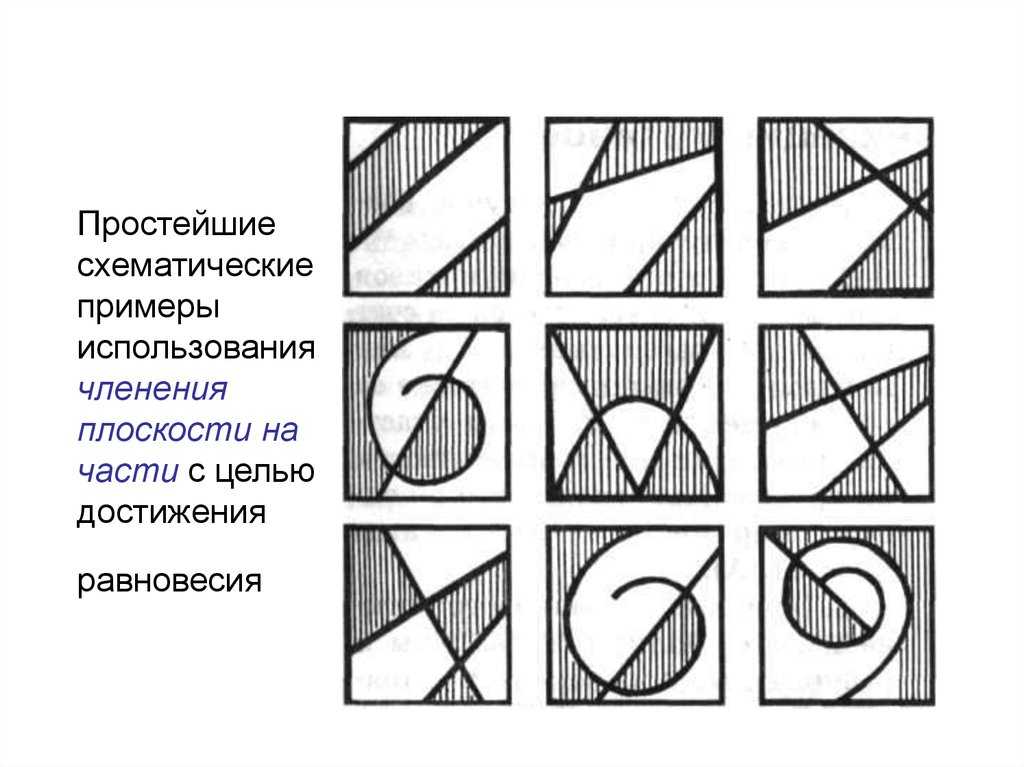
Оверлепинг— это частичное совпадение или наложение одной формы на другую. Разделяя плоскость на части. (Слайд18 ).
Как рисовать — Изображение делим на сегменты, а также сам предмет можно прорисовать на сквозь или наложить на другой предмет.(Слайд19-20).
2. Закрепление материала.
(1)Какие приемы мы сегодня вспомнили ?
(2)Перечислите графические техники для сегодняшнего натюрморта.
Физминутка: Повторяйте за мною.
III. Самостоятельная работа учащихся.
Сейчас мы попробуем сами стилизовать предмет. А стилизовать мы будем фрагмент из вашего натюрморта. Начинаем рисовать используем показанные стилизации.1Обводим предмет. 2 фон за предметами стараемся делать темнее. 3 И незабываем сам предмет задает вам сой стиль, Нужно только изучить его фактуру, текстуру, форму. Прошу прикрепить свои работы на доску.
Прошу прикрепить свои работы на доску.
4. Подведение итогов работы и завершение занятия.
Оцените вашу работу.
Выдача домашнего задания. Посмотреть какие графические техники еще бывают. Перечислить.
5. Рефлексия.
Уходя прикрепите на доску, Стиксы которое соответствует вашему настроению.
красный – не понравилось, мне это не нужно и не пригодиться в жизни
желтый – не определился, сомневаюсь больше да или нет
зеленый – понравилось, было интересно и увлекательно
Наше занятие подошло к концу.
Урок «Графические приемы работы тушью»
Цель урока: Повторить и закрепить
определение вида искусства “Графика”, дать
понятие о видах графики. Освоить приём работы
тушью и ватной палочкой.
Оборудование:
- Для учителя – доска, мел, образцы детских работ,
тушь, бумага, проектор.
- Для учащихся – альбомы, карандаши, резинка, тушь
или чёрные чернила, ватные и деревянные палочки.
Материалы и инструменты: бумага,
тушь, деревянные и ватные палочки.
Урок сопровождается показом слайдов (приложение 1)
План урока.
I. Организационный момент.
II. Беседа с классом.
- Виды искусств.
- Что такое графика.
- Виды графики.
- Приёмы работы графическими инструментами.
III. Демонстрация детских работ.
IV. Практическая работа.
V. Подведение итогов урока.
- Анализ работ.
- Выставление оценок.
- Домашнее задание.
Ход урока
I. Организационный момент.
- Приветствие классу.
- Проверка готовности к уроку.

II. Беседа с классом.
1. Виды изобразительного искусства.
Мы с вами познакомились с видами
изобразительного искусства. Давайте вспомним,
какие виды изобразительного искусства вы знаете.
- Живопись.
- Графика.
- Скульптура.
- Декоративно-прикладное искусство.
2. Что такое “Графика”.
Слово “Графика” происходит от греческого
слова “графо”, переводимого на русский язык
как “черчу”, “пишу”, “рисую”.
Graphikos – нарисованный.
В самом общем виде – искусство изображения
предметов линиями, штрихами, пятнами – без
применения красок.
Чем отличается графика от живописи?
Живопись – написанная красками, в цвете.
Графика – с помощью линий и штрихов. Если цвет
вообще присутствует, то он условный, цвета в
графике, как правило мало (2-3 цвета), цвета берутся
яркие, открытые.
Линия, штрих, тон – основные изобразительные
средства графики.
Рисунок 1
Рисунок 2
Рисунок 3
3. Виды графики.
Станковая – графические произведения,
выполненные художником на отдельных листах
бумаги. Выполняются в разных техниках – простым
карандашом (рисунок), тушью и пером, углём,
мелками, пастелью и другими инструментами.
Печатная графика – книжная, промышленная и
др.
Книжная – графика решает задачи
литературного произведения. Это иллюстрации, а
также оформление книги, шрифты.
Промышленная – графика ставит своей целью
оформить и рекомендовать товар, украсить
упаковку. Применение этой графики необычайно
широко – афиши, этикетки, почтовые и фабричные
марки, пригласительные билеты, открытки, книжные
закладки и пр.
Плакат – это художественное средство
агитации, информации, рекламы.
4. Приёмы работы графическими инструментами.
Мы с вами попробуем сделать один из видов
графической работы, освоить новый прием – работа
тушью и ватной палочкой на бумаге. Этот приём
позволяет быстро создавать наброски на бумаге,
передать мимолётное впечатление, зарисовать
увиденное. Нужно помнить, что работа в этой
технике не допускает исправлений, нужно делать
сразу начисто. Но, с другой стороны, лёгкость
исполнения рисунка в этой технике поможет
обрести уверенность в движениях руки, точность
глазомера. В случае неудачи рисунок можно
попробовать переделать, это не займёт много
времени.
Далее учитель на листе бумаги, укреплённом на
доске, показывает приём работы тушью и ватной
палочкой.
Рисунок 4
III. Демонстрация детских работ.
На этом этапе урока необходимо
продемонстрировать несколько детских работ,
выполненных в этой технике, комментируя
положительные стороны работ и отмечая возможные
ошибки. Далее следует настроить ребят на
обдумывание темы своего рисунка, подчеркнув, что
это творческая работа и надо передать своё
впечатление, наблюдение, настроение, а не просто
срисовать похожий на другие работы рисунок.
Рисунок 5
Рисунок 6
Рисунок 7
Рисунок 8
IV. Практическая работа.
Выполнение практической части урока. Учащиеся
рисуют, учитель по ходу выполнения работы
оказывает необходимую помощь.
V. Подведение итогов урока.
- Выставка готовых рисунков.
- Анализ работ.
- Выставление оценок.

- Домашнее задание.
15 советов по графическому дизайну для начинающих и не-дизайнеров
Хороший набор советов по графическому дизайну всегда пригодится, если вы начинающий графический дизайнер или даже не являетесь дизайнером, который хочет научиться некоторым практическим навыкам графического дизайна.
В этой статье мы поделимся 15 наиболее практичными советами по графическому дизайну для начинающих и не дизайнеров.
Начнем.
15 советов по графическому дизайну для начинающих и недизайнеров
Не являясь дизайнером, вы можете обнаружить, что ваш дизайн выглядит не так безупречно и профессионально, как вам хотелось бы. Но не волнуйтесь, мы прикроем вашу спину.
Ниже мы составили список лучших советов и приемов по графическому дизайну, которые помогут вам создать более привлекательный дизайн в кратчайшие сроки — даже без какого-либо дизайнерского опыта.
Совет № 1. Будьте проще.

№. Первый и самый важный совет по дизайну для тех, кто не является дизайнером, и для начинающих дизайнеров — не усложняйте его. Нет ничего хуже, чем ошеломляющий дизайн, который трудно понять.
Чтобы все было просто, подключитесь к своему внутреннему минималисту. Используйте минимальное количество текста и шрифтов, держите цвета под контролем и визуальные эффекты сбалансированными.
Взгляните на шаблон флаера ниже.
Настройте этот шаблон флаера и сделайте его своим! Редактируйте и загрузите
Это просто, но привлекательно. Несмотря на то, что используется не так много элементов, живой фон и жирные шрифты делают свое дело.
Секрет хорошего дизайна не в том, чтобы впихнуть в свой дизайн как можно больше графики и элементов.
Это достижение баланса между эстетической привлекательностью и четкой и эффективной передачей вашего сообщения.
Совет № 2. Используйте единую цветовую палитру.
Цветовые палитры и цветовые схемы так же важны, как и сообщение, которое вы хотите передать своим дизайном. Однако подобрать идеальное сочетание цветов не всегда просто.
Однако подобрать идеальное сочетание цветов не всегда просто.
К счастью, готовые цветовые палитры легко найти. Visme имеет средство выбора цветовой темы как часть ваших инструментов редактирования. Просто просмотрите цветовые темы и попробуйте их.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и загрузить
Отличный способ создания цветовых палитр — извлечение цветов из изображения. Вы можете сделать это в редакторе Visme, нажав на палитру цветов, а затем на знак плюс. Загрузите свое изображение, и у вас будет новая цветовая палитра для работы.
Для более подробного извлечения цветовой палитры мы рекомендуем вам использовать Adobe Color, веб-сайт, который предоставляет вам несколько цветовых палитр из любого изображения.
Совет № 3. Держите типографику под контролем.
Искусство выбора шрифтов имеет плохую репутацию в мире дизайна среди недизайнеров. Легко почувствовать себя ошеломленным выбором различных шрифтов, доступных в Интернете.
Мало того, вы должны знать, как сочетать шрифты в дизайне, чтобы он выглядел цельным и приятным.
Отличный способ избежать стресса, связанного с перебором миллиона комбинаций, — это использовать проверенные пары. Профессиональные дизайнеры также любят новые и красивые шрифты, но если вы спросите их, они скажут вам, что большую часть времени они используют лишь несколько классических шрифтов.
Источник изображения
Одним из простых практических правил, если вы хотите создать пары с разными шрифтами, является использование одного нового шрифта для заголовков и обычного классического шрифта для всего текста. Ниже приведен отличный ресурс, который поможет вам сэкономить время при подборе шрифтов, коллекции и проверенных комбинаций для разных случаев.
Вы даже можете использовать только одно семейство шрифтов и создать пару из его разных начертаний. Например, жирный шрифт Montserrat для заголовка, обычный шрифт Montserrat для текстовых блоков и курсив для подзаголовков.
СВЯЗАННЫЕ: 15 свежих комбинаций шрифтов для ваших презентаций и инфографики
Совет № 4: учитывайте визуальную иерархию.
Визуальная иерархия заключается в придании визуальной важности одним элементам по сравнению с другими. Проще говоря, заголовки больше, чем подзаголовки, а они, в свою очередь, больше, чем блок текста.
То же самое относится к изображениям, графике, значкам и даже цветам. Когда вы используете правила визуальной иерархии, вы обращаете внимание на фокус дизайна. Это создает визуальный баланс, который затем запускает визуальный поток информации для зрителя.
Визуальная иерархия — это навык, который некоторым людям дается легко, но для других ему нужно учиться. В нашем блоге есть отличная статья, которая поможет вам лучше понять визуальную иерархию.
СВЯЗАННЫЕ: 12 принципов визуальной иерархии, которые должен знать каждый, кто не является дизайнером
Социальные сети — это одна из сред, где графика должна создаваться постоянно и регулярно. Нет лучшего способа сэкономить время, чем использовать готовые шаблоны.
Нет лучшего способа сэкономить время, чем использовать готовые шаблоны.
Менеджерам социальных сетей приходится работать с таким количеством разных каналов с разными требуемыми размерами. К счастью, есть шаблоны для каждого канала и любого размера.
Найдите идеальный шаблон для вашего следующего поста в социальных сетях! Просмотреть сейчас
Внутри Visme вы можете выполнить поиск по социальному каналу, типу или теме, чтобы найти нужные вам шаблоны. Однако шаблоны
доступны не только для социальных сетей. Visme предлагает шаблоны для презентаций, инфографики, отчетов, приглашений, резюме и многого другого.
Совет № 6. Всегда используйте пробелы.
Белое пространство не совсем «белое». Пробел означает, что есть пустое пространство без текста или элементов на нем.
Это область дизайна, где он «дышит». Это одна из дизайнерских техник, освоить которую сложнее, чем другие.
Источник изображения
Хороший способ научиться использовать пустое пространство — изучить минималистский дизайн. Это движение основано на идее, что «меньше значит больше», и вам нужно только самое необходимое на графике.
Это движение основано на идее, что «меньше значит больше», и вам нужно только самое необходимое на графике.
СВЯЗАННЫЕ: 20+ примеров минималистского дизайна, чтобы вдохновить ваши собственные творения
Другое использование пустого пространства называется негативным пространством. Это техника, в которой пустые места рассказывают больше истории, чем на заднем плане или между другими элементами.
Совет № 7. Используйте согласованные элементы дизайна.
При добавлении элементов дизайна в проект они должны иметь единый стиль. Это относится ко всем графическим элементам; от значков до виджетов данных, иллюстраций, анимации и даже стилей шрифтов.
Например, используйте все значки линий вместо комбинации линий и 3D.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Смешайте квадраты с закругленными углами с другими изогнутыми элементами. Прямые угловые формы с прямыми линиями. В качестве альтернативы, нарушайте правила и смешивайте кривые с прямыми линиями, пока вы сохраняете сплоченную текстуру и цветовую палитру.
Совет № 8. Оптимизируйте читабельность.
Еще один полезный совет: всегда следите за тем, чтобы ваш текст легко читался. Это относится к тому, как вы накладываете текст на фон, к цветам и шрифтам, которые вы используете для заголовков, и к тому, как элементы соотносятся с текстом и потоком дизайна.
Выберите лучший шрифт для своего проекта, который не только соответствует вашему сообщению, но и легко читается. Он должен легко читаться на фоновом изображении или текстуре.
Настройте этот шаблон истории Instagram и сделайте его своим! Редактировать и скачать
Сделайте все, что в ваших силах, чтобы контекст в вашем дизайне был легко читаемым и понятным. Это относится как к фактическому тексту, так и к визуализациям, таким как диаграммы и виджеты данных.
Совет № 9: правильно используйте интервалы.
Грамотное расстояние — один из самых важных инструментов для создания сбалансированных композиций. Вы найдете пробелы на полях, между фигурами, абзацами, строками, словами и даже между буквами.
Пространство — это, по сути, белое пространство, как мы упоминали выше. Разница в том, что в данном случае он, как правило, помогает вам выравнивать элементы, сохранять их баланс и дополнять друг друга.
Настройте этот шаблон рекламы в Твиттере и сделайте его своим! Редактировать и загрузить
Сетки, например, используют определенные размеры интервалов для создания основы для любого дизайна. Вы можете узнать больше о сетках и интервалах в статье ниже.
СВЯЗАННЫЕ: Краткий обзор типов сеток для создания профессиональных дизайнов
Совет № 10. Инфографика может быть любого размера.
В какой-то момент вашего пути в дизайне вы столкнетесь с необходимостью создать инфографику.
Большинство инфографики в социальных сетях длинные и вертикальные, благодаря Pinterest и блогу с инфографикой. Но этот совет касается того, что не вся инфографика должна иметь такие размеры.
Инфографика может быть квадратной, горизонтальной, печатной, интерактивной или большой, как стена. Выбор зависит от того, какой тип контента вам нужно визуализировать и где он будет опубликован.
Выбор зависит от того, какой тип контента вам нужно визуализировать и где он будет опубликован.
Длинную вертикальную инфографику для поста в блоге можно даже разрезать на блоки и размещать по всему контенту.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и загрузить
Совет № 11: учитывайте психологию цвета.
Далее в списке мы говорили о цветовых палитрах и цветовых темах. Но это еще не все, что вам нужно знать о цвете. Когда вы выбираете цвета для своего дизайна, подумайте, что каждый цвет представляет в эмоциональном и культурном смысле.
Дизайн с яркими насыщенными цветами по сравнению с мягкими пастельными тонами вызывает у зрителя различные эмоциональные реакции. Подумайте об эмоциях, которые вы хотите изобразить, и используйте цвета, которые это отражают.
Цвета на цветовом круге можно по-разному комбинировать с цветовыми гармониями. Поиск идеальной цветовой гармонии для вашего проекта поможет вам улучшить дизайн.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Психология цвета — это навык, который вам следует освоить, если вы планируете использовать дизайн в маркетинге и продажах. У нас есть отличная статья об этом в нашем блоге, которую вы должны добавить в закладки для дальнейшего использования. Нажмите на ссылку ниже, чтобы прочитать ее.
СВЯЗАННЫЕ: Психология цвета в маркетинге: Полное руководство
Совет № 12: заранее узнайте размеры, которые вам нужны.
Никогда не начинайте проект, не зная точно, какого размера он должен быть. Несмотря на то, что вы можете изменить размер позже, вам придется все перенастроить, чтобы он соответствовал новому размеру.
Например, если вам нужно создать презентацию, не начинайте с вертикального размера инфографики. Точно так же при создании набора постов в Instagram убедитесь, что они квадратные, горизонтальные или портретные со следующими оптимальными размерами.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и загрузить
Размеры измеряются двумя способами; длина и ширина в пикселях и соотношение сторон. И то, и другое важно знать при проектировании.
И то, и другое важно знать при проектировании.
Соотношение сторон — это отношение размера к ширине рисунка, оно может иметь разные числовые значения, но всегда будет иметь одинаковую форму.
Графика для социальных сетей, например, должна быть создана с определенным соотношением сторон, но размеры могут различаться в зависимости от того, насколько детализирован ваш дизайн.
СВЯЗАННЫЕ: Ваш путеводитель по размерам изображений в социальных сетях в 2021 году
Совет № 13: Знайте, какой тип файла вам нужен при загрузке.
Точно так же, как вам нужно заранее знать размер вашей графики, вам также нужно знать тип файла, который нужно загрузить, когда вы закончите. Например, вам нужен JPEG для веб-изображения, PNG для вырезанного дизайна с прозрачным фоном?
Или, может быть, вам нужен файл HTML5 с анимацией и интерактивностью. Проанализируйте, что вам нужно, прежде чем начать, чтобы вы могли разработать соответствующий дизайн.
Затем загрузите то, что вам нужно, а также любые опции, которые вам могут понадобиться. Интерактивная инфографика будет отлично смотреться в блоге, но для Pinterest вам понадобится статическая версия в формате JPEG.
Интерактивная инфографика будет отлично смотреться в блоге, но для Pinterest вам понадобится статическая версия в формате JPEG.
С Visme у вас есть много вариантов загрузки. От обычных JPEG до печатных PDF, анимированных GIF и видео.
Совет № 14. Будьте организованны.
Соблюдение порядка во время проектирования так же важно, как выбор правильных шрифтов и цветов. Когда у вас есть все ресурсы, готовые к использованию, вы экономите время и можете больше сосредоточиться на творчестве.
Если вам нужно перенести изображения, значки или визуальные элементы в инструменты дизайна, убедитесь, что вы сделали следующее:
- Назовите файлы, чтобы их было легче распознать
- Создайте главную папку для вашего проекта
- Если возможно, создайте подпапки с типами активов
Новая панель мониторинга Visme поможет вам оставаться организованным благодаря лучшему расположению папок и их маркировке.
Создайте учетную запись Visme сегодня! Зарегистрируйтесь. Это бесплатно.
Это бесплатно.
Совет № 15. Доверяйте процессу проектирования.
Наконец, в списке советов по графическому дизайну для начинающих и не дизайнеров стоит доверять процессу проектирования. Под этим мы подразумеваем следующее: не прыгайте с обручей и не срезайте углы при разработке чего-либо.
Ниже приведен процесс проектирования, который мы создали для вас. Когда вы доверяете процессу проектирования, у вас больше шансов создать успешный дизайн.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и загрузить
Ищете лучший инструмент дизайна для не-дизайнеров?
Вы ищете лучший инструмент дизайна для не-дизайнеров? Возможно, именно так вы попали на эту статью в первую очередь. Что ж, ты в хорошей компании.
Как вы, наверное, знаете, существует множество хороших дизайнерских инструментов. От простых графических редакторов для социальных сетей до более надежных дизайнерских платформ с сотнями шаблонов на выбор.
Некоторые из лучших:
- Visme
- Крело
- PicMonkey
- Канва
Теперь, когда вы здесь, почему бы не попробовать Висме? С Visme вы сможете создавать любой тип графики, изучая базовые навыки дизайна.
Наши записи в блогах и видеоуроки помогут вам узнать, как использовать этот инструмент и как объединять элементы для создания целостного и сбалансированного дизайна.
Часто задаваемые вопросы (FAQ)
Если вы новичок в дизайне, у вас наверняка возникнет много вопросов. Ниже мы попытались ответить на некоторые из самых популярных вопросов о графическом дизайне.
Q1. Как я могу улучшить свои дизайнерские навыки?
Улучшить свои дизайнерские навыки несложно, если вы уделяете время изучению и применению новых методов. Объем работы, которую вы вкладываете в это, зависит от того, хотите ли вы работать графическим дизайнером или стать специалистом в области создания графики для маркетинга.
Чтобы еще больше улучшить свои дизайнерские навыки, следуйте видео- и текстовым руководствам. Они помогут вам узнать, как использовать инструменты дизайна, а также как стать лучше в дизайне. Всегда ищите вдохновение для дизайна в Интернете, чтобы поддерживать свой творческий потенциал.
Такие инструменты, как Visme, Canva и Adobe, предлагают простые в использовании учебные пособия, которые помогут вам улучшить свои дизайнерские навыки.
Q2. Как научиться дизайну?
В Интернете есть множество ресурсов, которые помогут вам научиться дизайну самостоятельно. Но больше всего поможет практика. Чем больше вы используете свои способности, тем большему вы научитесь на этом пути.
Вот самые важные советы по обучению дизайну:
- Учитесь на ошибках
- Всегда продолжайте практиковаться
- Следуйте руководствам по методам, которые вы еще не знаете
- Запросить отзыв
- Пройдите специализированные курсы по основам дизайна
Q3.
 Как сделать дизайн быстрее?
Как сделать дизайн быстрее?
Если вы хотите работать быстрее, вам нужно использовать шаблоны! Даже профессиональные дизайнеры используют шаблоны, когда им нужно сделать что-то за меньшее время.
Еще один способ ускорить разработку — использовать проверенные комбинации шрифтов, практичные цветовые темы и предварительно разработанные блоки контента.
Q4. Как получить креативные дизайнерские идеи?
Лучший способ почерпнуть творческие идеи — посмотреть на работы других дизайнеров. Начните просматривать такие сайты, как Behance, Dribbble и Pinterest. Веб-сайты таких брендов, как Apple, Anthropologie и Swatch, отлично подходят для вдохновения.
Посмотрите на проектную работу со всех уровней, вы можете получить идеи из чего угодно. Шаблоны также являются отличным источником вдохновения. Постепенно у вас появятся любимчики. Создавайте доски настроения для вдохновения, чтобы отслеживать то, что вы нашли.
Кроме того, вы можете следить за дизайном всего, что видите. Видео, которые вы смотрите, книги, которые вы читаете, продукты, которые вы покупаете, реклама, на которую вы нажимаете. Все визуальное и творческое может быть источником вдохновения.
Видео, которые вы смотрите, книги, которые вы читаете, продукты, которые вы покупаете, реклама, на которую вы нажимаете. Все визуальное и творческое может быть источником вдохновения.
Q5. Как графический дизайнер может быть самоучкой?
Многие графические дизайнеры, как начинающие, так и профессиональные, являются самоучками. В настоящее время с количеством доступных курсов по дизайну легко быть дизайнером-самоучкой.
Все, что вам нужно сделать, это найти курсы и учебные пособия, которые научат вас как основам дизайна, так и подробным методам. Никогда не прекращайте заниматься.
Q6. Какой курс дизайна лучше?
Существуют отличные курсы дизайна для любого уровня карьеры дизайнера. От начальных и базовых курсов до самых продвинутых технических курсов, которые вы только можете себе представить.
Чтобы изучить самые важные основы дизайна, пройдите курс Coursera Design Fundamentals.
Если бы вы спросили нас, какой курс дизайна лучше всего подходит для обучения дизайну презентаций, мы бы назвали наш собственный курс Presentation Guru.
Станьте сертифицированным гуру презентаций! Зарегистрируйтесь сейчас
Q7. Является ли графический дизайн умирающей профессией?
Графический дизайн вовсе не умирающая профессия. На самом деле, он постоянно развивается. Тридцать лет назад графические дизайнеры перешли от ручной работы по вырезанию и вставке к цифровому пространству. В настоящее время дизайнерам приходится переходить на интерактивный контент и многое другое.
Теперь, когда есть более простые и доступные инструменты дизайна, начинающие графические дизайнеры стремятся узнать больше и развиваться в своей новой карьере.
Q8. Сколько времени нужно, чтобы освоить графический дизайн?
Время, необходимое для достижения успеха в графическом дизайне, зависит от способностей каждого человека и времени, потраченного на обучение. Да, некоторые люди от природы более креативны, чем другие, но верно и то, что творчеству можно научиться.
Самая большая хитрость в том, чтобы преуспеть в дизайне, состоит в том, чтобы понять и признать, что вначале вы, вероятно, не будете очень хороши. К счастью, у вас есть множество шаблонов и ресурсов, которые помогут вам начать работу.
К счастью, у вас есть множество шаблонов и ресурсов, которые помогут вам начать работу.
Q9. Как новичкам научиться графическому дизайну?
Начинающие могут изучать графический дизайн разными способами. Существуют краткосрочные или долгосрочные курсы, доступные как лично, так и онлайн.
Степени бакалавра также доступны онлайн. Есть легкий доступ к инструментам разной мощности, для дизайна в разных стилях. Начинающим легче, чем когда-либо, научиться графическому дизайну.
Q10. Какое программное обеспечение для графического дизайна самое простое в использовании?
Visme — одно из самых простых программ для проектирования, доступных в Интернете. Он обладает многими характеристиками самых дорогих инструментов, но гораздо проще в использовании.
Он отлично подходит для начинающих, потому что профессионально разработанные шаблоны помогут создать удивительный дизайн без каких-либо дизайнерских навыков.
11 советов по графическому дизайну для создания изображений на профессиональном уровне
Начиная с цветов и изображений, которые вы выбираете, и заканчивая общим настроением, создание изображений на профессиональном уровне требует больше усилий, чем вы можете себе представить. В профессионально выглядящем графическом дизайне задействовано множество элементов. К счастью, можно освоить навыки, необходимые для создания четкой, привлекательной графики.
В профессионально выглядящем графическом дизайне задействовано множество элементов. К счастью, можно освоить навыки, необходимые для создания четкой, привлекательной графики.
В этом посте мы поделимся некоторыми эффективными советами по графическому дизайну, которые помогут вам начать создавать изображения, которые изменят ваше присутствие в Интернете и привлекут внимание вашей аудитории.
1. Внимательно относитесь к выравниванию
Преднамеренное выравнивание в графическом дизайне важно для зрителей. Вы же не хотите, чтобы какой-то элемент вашего дизайна выглядел немного не так. Ошибки в интервалах и размещении будут заметны зрителям, даже если они незначительны.
Когда вы выравниваете элементы графического дизайна, вам не нужно размещать элементы прямо друг над другом. Тем не менее, они должны быть выстроены правильно, когда это возможно.
Равномерное и эстетически приятное размещение элементов дизайна в значительной степени поможет вашим изображениям выглядеть профессионально. Эти правила применяются независимо от того, размещаете ли вы фигуры, значки или текстовые блоки.
Эти правила применяются независимо от того, размещаете ли вы фигуры, значки или текстовые блоки.
2. Добавьте значки и логотипы, чтобы донести свою точку зрения
Удачно расположенные значки и логотипы могут оказать существенное влияние на вашу фирменную графику. В дополнение к использованию цветов и шрифтов вашего бренда, стратегическое размещение знакомого значка или вашего логотипа придаст изображению еще больше аромата вашего бренда.
Когда дело доходит до включения логотипов или значков в ваш графический дизайн, действуйте стратегически. Не пытайтесь втиснуть логотип в изображение только для того, чтобы втиснуть его туда. Вы хотите, чтобы он был достаточно большим, чтобы его можно было прочитать с первого взгляда, и иметь достаточно места вокруг него, чтобы не чувствовать себя загроможденным.
Логотипы хорошо смотрятся на цитатах или фирменной графике, а также на миниатюрах видео на YouTube. Хитрость заключается в том, чтобы убедиться, что они удобочитаемы, идентифицируемы и имеют смысл в общем дизайне.
Если вы включаете логотип, он часто хорошо работает либо в нижнем углу, либо по центру вверху или внизу изображения.
Значки можно эффективно использовать, если они включены в советы, цитаты и инфографику. Хорошим примером является использование лампочки или молнии для обозначения отличной идеи. Смайлики также могут помочь донести ваше сообщение до аудитории.
3. Используйте контрастные цвета, чтобы привлечь внимание
Использование контрастных цветов может помочь привлечь внимание зрителя к тому, что вам нужно. Правильная контрастная палитра также может гарантировать, что ваши проекты будут эстетически привлекательными и доступными.
Если вы еще не выбрали фирменные цвета, рассмотрите возможность использования цветового круга, такого как бесплатный инструмент Adobe Color от Adobe. Вы можете использовать этот инструмент для переключения между цветами и выбора палитры с нужной контрастностью, которая соответствует вашему бренду и привлекает внимание.
Adobe Color недавно включила функцию проверки контрастности, которая помогает дизайнерам выбирать доступные палитры, соответствующие Руководству по доступности веб-контента W3C® (WCAG). Инструмент также имеет настройку, которая может устранять три формы дальтонизма для большей доступности.
4. Не забывайте о пустом пространстве
Когда вы создаете изображение, вы не хотите заполнять его текстом, значками, логотипами и изображением до тех пор, пока не останется места. Это сделает дизайн слишком перегруженным, и зрители не найдут его приятным на вид.
Свободное пространство вокруг графических элементов считается негативным пространством и важно, поскольку позволяет создавать очевидные группировки информации. Например, если два абзаца текста видны рядом без пустого пространства между ними, будет трудно различить, где заканчивается одна строка текста и начинается другая.
Беспорядочный дизайн также может вызвать стресс у вашей аудитории, что снизит вероятность того, что они будут искать ваш бренд в Интернете. Поэтому при создании графического дизайна убедитесь, что в нем достаточно свободного пространства. Таким образом, вы сохраните свою визуальную эстетику аккуратной и приятной.
Поэтому при создании графического дизайна убедитесь, что в нем достаточно свободного пространства. Таким образом, вы сохраните свою визуальную эстетику аккуратной и приятной.
5. Минимизация выбора шрифта
Минимизация выбора шрифта так же важна, как соблюдение свободного места на изображении.
Используйте чистые, легко читаемые шрифты, которые хорошо смотрятся на выбранном вами фоне. (Если вы не можете прочитать их на фоновом изображении, рассмотрите возможность использования сплошной формы, такой как круг, квадрат или прямоугольник, позади текста в качестве своего рода контейнера.)
шрифты в вашем графическом дизайне, за исключением логотипа или названия бренда, которые вы можете разместить в углу или внизу изображения. Даже в этом случае эти шрифты должны соответствовать рекомендациям по стилю вашего бренда.
Не злоупотребляйте форматированием, например полужирным шрифтом или курсивом. Форматирование шрифта также относится к правилу двух шрифтов. В противном случае ваше изображение будет слишком загруженным, и зрители могут пропустить его, а не прочитать.
В противном случае ваше изображение будет слишком загруженным, и зрители могут пропустить его, а не прочитать.
6. Учитывайте фирменные цвета и эстетику
При создании графики для своего бизнеса учитывайте фирменные цвета и эстетику, которые вы выбрали.
Ваше присутствие в Интернете должно быть последовательным, когда речь идет о цветах, эстетике и шрифтах. Графика, которую вы создаете и которой делитесь в социальных сетях, должна соответствовать этому примеру. Вы хотите убедиться, что изображения, которыми вы делитесь, соответствуют вашему брендингу.
Взгляните на Wordable.io. Этот бренд использует прохладные, чистые цвета в дизайне своего веб-сайта, поэтому цветовая палитра для графики в социальных сетях должна соответствовать общей эстетике.
Напротив, см. цветовую палитру Breadcrumbs.io. Эстетически он сильно отличается от Wordable.
Использование ярко-желтой палитры Breadcrumbs.io для социальной графики Wordable вообще не сработает (и наоборот). Это будет представлять собой эстетическое столкновение, которое несовместимо с установленной палитрой бренда.
Это будет представлять собой эстетическое столкновение, которое несовместимо с установленной палитрой бренда.
7. Используйте линии или прямоугольники для организации изображения
Использование прямоугольников, линий или даже фигур в графическом дизайне хорошо помогает упорядочивать элементы. Подобные элементы дизайна помогают разбить текст, а также элементы общего изображения, чтобы сфокусировать внимание на нужном месте.
Добавление строк или блоков также является отличным способом создать пустое пространство, так как важная информация хранится в одном месте. Как и в случае с другими элементами дизайна, вы не должны злоупотреблять ни одним из этих подходов. Включайте их экономно и таким образом, чтобы они соответствовали дизайну вашего бренда.
8. Проверка различных стилей выравнивания
Хотя выравнивание важно в графическом дизайне, не все должно быть идеально отцентровано. Вы можете разместить логотипы в углу изображения или намеренно разбить текст асимметричным образом.
Здесь важно убедиться, что выбранные вами графические и визуальные элементы хорошо выглядят, а информация в вашем дизайне организована логическим образом. В приведенном выше примере весь текст выровнен по левому краю, а значок выровнен по правому краю. Что делает эту работу эффективной, так это то, что все объединенные элементы центрированы в границах графика.
9. Регулировка непрозрачности элементов
Регулировка прозрачности или непрозрачности элементов дизайна может быть очень эффективной в графическом дизайне.
Например, если бы фигура на изображении ниже была полностью непрозрачной, мы бы не увидели большую часть объекта на фотографии позади нее. Регулировка непрозрачности, по крайней мере, до частичной прозрачности дает вам контраст, необходимый для чтения текста, но также позволяет просвечивать фон. Соблюдение этого баланса имеет решающее значение для создания профессиональной и высококачественной графики.
Смотрите больше трюков с непрозрачностью в нашем видео ниже:
10. Помните о мобильных устройствах
При разработке изображений для вашего бренда не забывайте о мобильных устройствах.
По состоянию на 2021 год более 90% пользователей Интернета в мире пользовались мобильными устройствами. Согласно тем же данным Statista, более 56,89% мирового интернет-трафика также приходится на мобильные устройства.
Это означает, что вы не можете игнорировать оптимизацию изображений для мобильных пользователей.
Ваши изображения оптимизированы для просмотра на мобильных устройствах? Правильно ли они подобраны для разных платформ, чтобы они работали на мобильных устройствах, и достаточно ли велик текст для чтения на мобильном устройстве?
Имейте в виду, что вертикальные изображения более популярны на мобильных устройствах, чем горизонтальные. Форматирование с выравниванием по левому краю может быть лучшим вариантом для удобства чтения в посте с большим количеством текста.
Форматирование с выравниванием по левому краю может быть лучшим вариантом для удобства чтения в посте с большим количеством текста.
11. Будьте проще
Наконец, мы оставили лучший совет напоследок: будьте проще.
Графический дизайн бесконечно лучше, когда он остается простым, лаконичным и чистым. Это дает зрителю возможность легко просмотреть информацию, не чувствуя себя перегруженным.
Если вы только начинаете становиться графическим дизайнером, не торопитесь и не спешите с самого начала. Когда вы тратите немного больше времени, чем обычно, на создание продуманного и хорошо спланированного дизайна, вашим подписчикам с большей вероятностью понравится ваш контент. Вместо того, чтобы щелкнуть по плохо разработанному изображению, они с большей вероятностью вернутся к вашему бренду, чтобы получить больше.
Заключительные мысли
Теперь, когда у вас есть отличные советы по графическому дизайну, пора приступать к работе.