Содержание
5 основных принципов / Все о дизайне / Pollskill
Надежда Лёвкина
·
·
42.7K
Flat дизайн —это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу.
http://bewilder.tv/
Знакомство с flat дизайном
На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» (визуализация объектов, как в реальности). Выбор пал на более упрощенные и при этом простые в эстетическом плане решения. Пользователи, уставшие от реалистичных визуализаций, с восторгом встретили это направление, и все больше web-проектов переходят именно к этому формату.
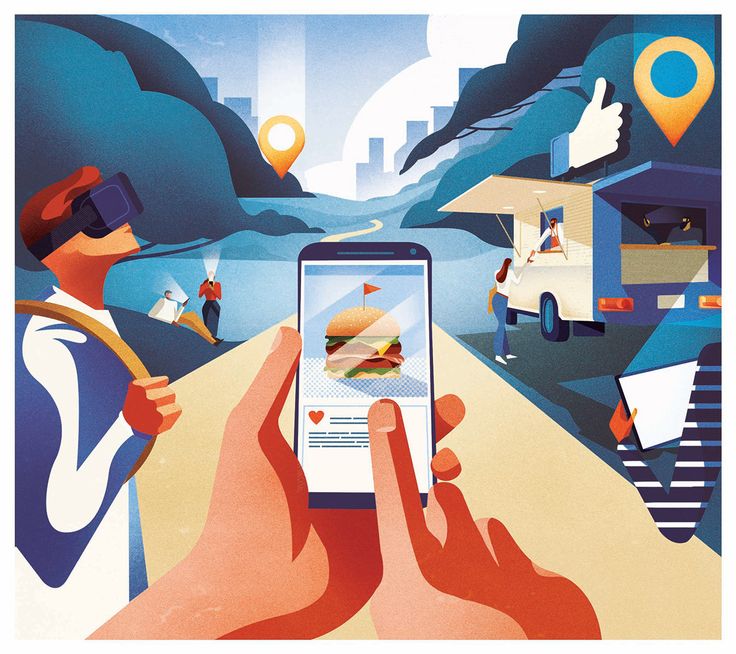
https://dribbble.com/rikitanone
Хочется отметить, что «плоско» — не значит «скучно». Решения flat дизайна могут быть красивыми, они более утонченные, чистые, избавленные от избыточности чего-либо, трансформируясь в «островок спокойствия». Они, наконец, делают контент понятным. Осталось узнать основные принципы, чтобы применять их на практике.
- Принцип №1: долой ненужные эффекты
«Плоский» дизайн не стремится передавать объемы, поэтому в основе лежит двумерная визуализация. Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
https://dribbble.com/dylanopet
- Принцип №2: чем проще, тем лучше
Рекомендуется использование односложных фигур в дизайне, как и следить за четкостью контуров, что призвано подчеркнуть легкость и невесомость. Кроме того, такие лаконичные элементы хорошо имитируют сенсор, порождая желание к взаимодействию с объектом (призыв к нажатию, прикосновению). Впрочем, простота элементов не равна простоте дизайна в целом — это относится только к очертаниям. В результате, все, что видит пользователь, ему понятно, и он может с легкостью этим пользоваться.
- Принцип №3: типографика и ее важность
Флэт дизайн призывает крайне осторожно работать со шрифтами. То есть их характер обязан дополнять дизайн-схему, не противореча ей. Более того, во флэт дизайне шрифт — это еще и ключевой навигационный элемент.
http://www.tvlcorp.com/
- Принцип №4: цветовые акценты
Не только шрифт, но и цвет —существенная часть в «плоском» дизайне. В подавляющем большинстве палитры базируются на 2-3 цветах, хотя, конечно, есть и исключения. Обычно выбираются сочные и яркие, но при этом чистые цвета. Как было отмечено, нет никаких градиентов и излишних переходов.
https://dribbble.com/fffabs
- Принцип №5: выбор в пользу минимализма
Flat дизайн — это яркий пример такого всемирного тренда, как минимализм. Дизайнеры отказываются от излишних «наворотов», уходят от сложных и неявных подходов к визуализации, что дает свои плоды в виде пользовательской активности.
http://www.flatvsrealism.com/
Плоский или почти плоский? Ищем компромисс!
В завершение хочется отметить, что сегодня имеет место быть синергия между плоским и неплоским дизайном. Речь идет о «почти плоском» дизайне. Это наиболее распространенное применение описанного концепта, когда вместе с простыми и лаконичными элементами и двумерным пространством дизайнеры применяют 1-2 приема для глубины и перспективы.
Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.
https://www.behance.net/gallery/45942097/Resourse-UIUX-Tool-for-Web-Services
Интересные материалы
Вход через социальные сети:
ВКонтакте
Yandex
Регистрация Забыли пароль?
Забыли пароль
Имя пользователя
Или Электронная почта
Вход Регистрация
Что такое flat design? | Университет СИНЕРГИЯ
Flat design — современный способ отрисовки юзабилити сайта. Основные приемы плоского дизайна позволят улучшить ранжирование сайта в сети.
Содержание
Flat design – новая тенденция мира дизайна, популярность которой возрастает последние годы пропорционально спросу. Главное отличие от иных направлений — он выступает против визуализации объектов, чтобы они были схожими с реальными предметами.
Главное отличие от иных направлений — он выступает против визуализации объектов, чтобы они были схожими с реальными предметами.
Что такое флэт-дизайн?
Если проанализировать само происхождение понятия, то flat design переводится, как «плоский дизайн». Он преследует главный принцип — использование минималистического подхода при моделировании юзабилити сайта. Эта концепция ставит во главу угла комфорт, удобство пользователя.
Приемы плоского дизайна
Флэт-стиль, не смотря на свою «стереотипность», не является скучным. Принимаемые дизайнером решения отличаются креативностью, красотой, утонченностью, чистотой. Осматривая макеты, нельзя встретить избыточности красок, форм, наоборот, сайт становится гармоничным и спокойным. Плоский дизайн делает контент понятным для простого пользователя.
Пару лет назад веб-дизайнеры отдавали предпочтения скевоморфному стилю. Иллюстрации создавались с максимальной реалистичностью за счет придания объемов, текстурных отличий, бликования. Flat дизайн имеет особенности, позволяющие отделить направление от скевоморфизма. 7 уникальный приемов помогут разобраться в нетривиальности подхода.
Flat дизайн имеет особенности, позволяющие отделить направление от скевоморфизма. 7 уникальный приемов помогут разобраться в нетривиальности подхода.
Говорим «нет» лишним эффектам
Главная особенность направления состоит в том, что при разработке дизайна сайта используются исключительно двухмерные изображения — графические объекты прорисовываются в одной плоскости. Для создания изображения не применяются различные текстуры, блики, которые могли бы продемонстрировать объем.
Простота очертаний
Плоский дизайн не ставит перед собой цели создания реалистичной картинки. Напротив, главная задача этого визуального “жанра” подразумевает использование схематичных изображений. Чем меньше элементов будет присутствовать, тем понятнее будет иллюстрация. Поэтому при флэт-дизайне оставляют только характерные формы, позволяющие идентифицировать предметы.
Цветовые контрасты
Акцентировать внимание пользователя без текстур, теней сложно, поэтому flat дизайн делает ставку на усиление цветовых контрастов. Именно различные оттенки и яркие цвета делают возможным разграничение между элементами графики.
Именно различные оттенки и яркие цвета делают возможным разграничение между элементами графики.
Типографика
Если изображение двухмерное, плоское, имеет незатейливый вид, то перед дизайнерами стоит задача правильного подбора шрифтов, кегля и интервала между строками надписей. Текст становится главным элементом всего проекта.
Ориентация на опыт
Если человек не имеет опыта работы за компьютером, а тем более серфинга в интернете, то простые кнопки Play или, например, значок «Домой» может поставить его в ступор. Поэтому плоский дизайн ориентирован в первую очередь на опытных пользователей..
Удобство для смартфонов
Трехмерные изображения отлично смотрятся через персональные компьютеры, а вот на ограниченных экранах смартфон выигрышным будет flat дизайн. Это связано с тем, что изображения, выполненные во флэт-стиле, отлично читаются при разных масштабах. Скеморфизм делает иллюстрации трудно различимыми.
Скорость загрузки
Плоский дизайн — простая двухмерная “маловесная” графика. Сайты, выполненные на принципах этих проектных решений, работают быстрее. Это положительным образом сказывается на ранжирование страниц в поисковых сетях.
Для чего используется?
В большинстве случаев стиль использовали в контексте разработки внешнего вида интерфейсов. Прогресс цифровых технологий создал предпосылки, которые сформировали новый тренд — большой популярностью стала пользоваться плоская графика.
Однако чем популярнее становился интерфейс, тем больше присматривались к художественному оформлению специалисты при разработке логотипов. Самым ярким примером в этой области является редизайн знаменитой надписи Google, который произошел в 2013 году.
Ну и, конечно же, плоский дизайн нашел применение в иллюстрациях. Оживить оформление сайта будет проще, если разместить на сайте двухмерные картинки. Такие ресурсы более популярны у пользователей, так как они не только быстро загружаются, но и становятся хорошо узнаваемыми.
Что можно достичь за счет перехода к плоскому дизайну?
Флэт-стиль является одним из сильнейших инструментов при создании привлекательного юзабилити сайта. С помощью него можно достичь следующих целей:
● улучшить читабельность текстовой информации, так как шрифты отлично контрастируют с иллюстрациями;
● поставить контент на первый план, подняв «планку полезности» любого сайта — если будут отсутствовать красочные иллюстрации, то все внимание пользователя будет приковано к изучению информации;
● уменьшить время загрузки сайта — никто не любит ждать, поэтому тяжелая графика становится причиной оттока аудитории;
● улучшить навигацию — четкая иерархия, созданная по определенной схеме, позволяет клиенту отлично ориентироваться на сайте;
● сделать оформление сайта оригинальным — двухмерная графика, созданная дизайнером, закрепляет новые тренды, которые невозможно встретить у конкурентов.
Плоский дизайн — отличная возможность завоевать аудиторию, привлечь внимание потенциальных клиентов. Следуйте ключевым принципам стиля и делать площадку удобной для посетителей.
Следуйте ключевым принципам стиля и делать площадку удобной для посетителей.
дизайнов, тем, шаблонов и графических элементов Flat Illustration, загружаемых на Dribbble
Посмотреть векторную иллюстрацию для Archlet
Векторная иллюстрация для Archlet
Посмотреть БЕСПЛАТНО векторный набор музыки
Бесплатный музыкальный набор Vector
Посмотреть иллюстрацию 2D Simple Character Design, созданную с помощью векторов
Двухмерная простая иллюстрация дизайна персонажей, созданная с помощью векторов
Посмотреть плоскую иллюстрацию командной работы
Плоская иллюстрация Teamwork
Посмотреть иллюстрации для @blogermaker
Иллюстрации для @blogermaker
Просмотр Создайте свою идею!
Создайте свою идею!
Просмотр персонажа
Символ
Просмотр векторных иллюстраций
Векторные иллюстрации
Посмотреть иллюстрации Wellpack
Иллюстрации Wellpack
Посмотреть QNX / Веб-дизайн / 3D
QNX / Веб-дизайн / 3D
Просмотр абстрактного минималистского дизайна персонажей, цифровое искусство
Абстрактный минималистский дизайн персонажей, иллюстрация, цифровое искусство
Просмотр GiB: Игровая аналитика
ГиБ: игровая аналитика
Посмотреть Летнее время
Летнее время
Посмотреть команду
Посмотреть иллюстрацию чистого векторного дизайна персонажей в Adobe Illustrator
Чистый векторный дизайн иллюстрации в Adobe Illustrator
Посмотреть 🌚
Посмотреть первый набор иллюстраций образования
Набор иллюстраций Education First
Посмотреть 2D-дизайн плоских персонажей, иллюстрации, минимализм
2D иллюстрации с плоским дизайном персонажей, минимализм
Посмотреть Фокс
Посмотреть веб-сайт / 3D-иллюстрацию
Веб-сайт / 3D-иллюстрация
Посмотреть иллюстрацию персонажа Discover
Иллюстрация персонажа Discover
Посмотреть иллюстрации набора в стиле Lineart
Набор иллюстраций в стиле Lineart
Посмотреть иллюстрации для @dubaiprivateguide
Иллюстрации для @dubaiprivateguide
Посмотреть поезд
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще…
Руководство для начинающих по плоскому дизайну
(Изображение предоставлено корпорацией Burger King)
В прошлом веб-дизайнеры уделяли особое внимание демонстрации своих навыков и портфолио, заполняя сайты яркими иллюстрациями и анимацией, которые якобы поражали посетителей. Затем произошел сдвиг в сторону скевоморфного дизайна, который пытался перенести реальную жизнь на экран с псевдореалистичными текстурами, тенями и характеристиками реальных объектов.
Затем произошел сдвиг в сторону скевоморфного дизайна, который пытался перенести реальную жизнь на экран с псевдореалистичными текстурами, тенями и характеристиками реальных объектов.
Это уступило место плоскому дизайну, который противостоял всем этим «искусственным» методам дизайна в пользу более упрощенной классической цифровой эстетики. И хотя этот ориентированный на пользователя стиль веб-дизайна существует уже много лет, он по-прежнему актуален и популярен, как никогда, и переживает возрождение в дизайне логотипов. Так что, если вы все еще не уверены в том, что это такое, то это руководство может быть именно тем, что вам нужно…
Windows 8 была в авангарде тенденции плоского дизайна
Плоский дизайн — это минималистичный подход к дизайну, который подчеркивает удобство использования. Он отличается чистым открытым пространством, четкими краями, яркими цветами и двумерными иллюстрациями.
Microsoft была одной из первых, кто применил этот стиль дизайна к своему интерфейсу, что некоторые восприняли как реакцию на популярный скевоморфный дизайн, который Apple запустила в своем интерфейсе iOS. Вместо того, чтобы преобразовывать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с помощью простых изображений, похожих на значки.
Вместо того, чтобы преобразовывать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с помощью простых изображений, похожих на значки.
Вместо того, чтобы привносить аспекты реальной жизни в интерфейс, это иллюстрирует четкое разделение между технологиями и тактильными объектами.
Минималистичность не означает скучность
В плоском дизайне декоративные элементы рассматриваются как ненужный беспорядок. Если аспект не служит функциональной цели, он отвлекает пользователя. Это причина минималистичного характера плоского дизайна.
Однако отсутствие яркого дизайна не означает, что этот стиль скучен. Яркие, контрастные цвета выделяют иллюстрации и кнопки на фоне, легко привлекают внимание и направляют взгляд пользователя. Цель минималистичных изображений также способствует функциональному характеру плоского дизайна.
У плоского дизайна определенно есть шанс — не зашло ли это слишком далеко? (Изображение предоставлено Тобиасом ван Шнайдером)
Простые изображения передают сообщения быстрее, чем подробные иллюстрации. Изображения, такие как значки, могут обозначать универсальные действия или цели, чтобы каждый мог их легко понять.
Изображения, такие как значки, могут обозначать универсальные действия или цели, чтобы каждый мог их легко понять.
Легко заметить разницу между скевоморфным и плоским дизайном. Обратите внимание, насколько большие однотонные блоки больше привлекают внимание, а значение значков можно быстро понять.
На приведенных выше значках показаны лишь некоторые из значков, которые будут использоваться в 2021 году, включая прошлогодний неоднозначный ребрендинг значков Google. Опасность здесь заключается в том, что, поскольку все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своих дизайнов, они становятся почти слишком похожими (как мы исследовали в этой статье). Это просто показывает, что существует тонкая грань между следованием таким тенденциям, как плоский дизайн, и тем, чтобы выделиться из толпы.
Плоский дизайн возвращает нас к основам дизайна как к функциональному инструменту. Веб-сайт разработан и оценивается по тому, насколько хорошо он работает, а не по тому, как он выглядит.
Эта необработанная функциональность заставляет сайт сосредоточиться на пользовательском опыте, поэтому веб-сайты, которые успешно используют этот стиль дизайна, скорее всего, получат положительные отзывы как удобные для пользователя.
Чтобы спроектировать эффективную плоскую площадку, все элементы дизайна должны быть сосредоточены на этой идее простоты. Сплошные, яркие цвета придают аспектам акцент, необходимый для их выделения, вместо иллюстративных деталей; типографика без засечек служит чистым и четким дополнением к иллюстрациям; текст лаконичен и по делу; Элементы пользовательского интерфейса, такие как кнопки и ссылки, четкие и заметные.
Все должно быть разработано с одной и той же целью — создать целостный визуальный и функциональный веб-дизайн. Ниже приведены несколько замечательных примеров плоского дизайна…
Цвета и значки помогают прояснить смысл с минимальным текстом
Этот дизайн приложения для планирования поездки (открывается в новой вкладке) от индонезийского дизайнера пользовательского интерфейса Бади (открывается в новой вкладке) делает его чрезвычайно легко забронировать рейс на основе пакетов и бюджетов. Все четко и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл. Копия краткая, а аспект пользовательского интерфейса поиска идеального полета очевиден.
Все четко и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл. Копия краткая, а аспект пользовательского интерфейса поиска идеального полета очевиден.
Веб-сайт Burger King соответствует своему недавнему ребрендингу (Изображение предоставлено Burger King)
Burger King провел ребрендинг в начале 2021 года и получил широкое признание, а его новый логотип представляет собой мастер-класс плоского дизайна. Его веб-сайт (открывается в новой вкладке) был переработан, чтобы соответствовать ему, и использует простые иллюстрации и значки, чтобы направлять пользователей по сайту. Приложение также использует аналогичный оптимизированный подход.
Плоский дизайн не зависит от ярких цветов
Дизайн пользовательского интерфейса этого погодного приложения (открывается в новой вкладке) показывает, что плоский дизайн может быть успешным даже без использования ярких цветов. Четкая иконография и крупный шрифт привлекают внимание к наиболее важным аспектам погоды, а это именно то, что ищет пользователь.
Изучая плоский дизайн в своей работе, обязательно проектируйте каждый аспект с минималистичной и ориентированной на пользователя перспективой, чтобы обеспечить унифицированный интерфейс. Как только вы успешно это сделаете, ваши пользователи оценят функциональный характер вашего веб-сайта.
Статьи по теме:
- Новый логотип Nissan присоединяется к вечеринке в области плоского дизайна
- Где найти вдохновение для создания логотипов
- Лучшее платное и бесплатное программное обеспечение для создания логотипов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях.
