Содержание
Основы работы с текстом в Illustrator
НАЧАЛЬНЫЙ УРОВЕНЬ · 17 МИН.
Изучите основы использования текста в проектах в Adobe Illustrator, включая добавление, форматирование и стиль текста.
Вам потребуется
Загрузить файлы
Примеры файлов для практики (ZIP, 6,7 МБ)
Добавление строки текста
Добавление строки текста в проекты Illustrator.
Пройденная тема: Добавление строки текста
- Выберите инструмент «Текст» на панели «Инструменты» и щелкните, чтобы добавить в документ новый шаблонный текст. Этот шаблонный текст называется «точечным». Шаблонный текст по умолчанию выбран; не отменяя выделение, введите нужный текст вместо шаблонного.
- Выберите инструмент «Выделение» на панели «Инструменты». Вокруг текста отобразится рамка. Это «текстовый объект». Перетащите угол текстового объекта, чтобы изменить размер представленного в нем текста.

- Перетащите текст, чтобы изменить его местоположение.
Добавление текстовых абзацев
Добавление текстовых абзацев в проекты.
Пройденная тема: Добавление текстового абзаца
- Выберите инструмент «Текст» и перетащите курсор в окно «Документ», чтобы добавить в документ новый шаблонный текст. Этот шаблонный текст называется «текстом в области». Шаблонный текст по умолчанию выбран; не отменяя выделение, введите нужный текст вместо шаблонного. В текстовый объект можно добавить («Файл» > «Поместить») текстовые документы (RTF, Word, TXT и т. д.).
- Перетащите угол текстового объекта, чтобы масштабировать его и обернуть текст внутри. Текст, который не помещается в текстовом объекте, называется вытесненным текстом и обозначается красным плюсом в правом нижнем углу рамки.
- Переместите текстовый объект с помощью инструмента «Выделение».
Форматирование текста
Изучите принципы форматирования текста, например шрифты Adobe и размер шрифта.
Пройденная тема: Форматирование текста
- Выберите инструмент «Текст» и переместите курсор в текст. Перетащите курсор по тексту, чтобы выделить его.
- На панели «Свойства» справа от документа измените формат текста, например гарнитуру и размер шрифта.
- При выборе шрифта в меню «Гарнитура» нажмите «Найти еще», чтобы просмотреть список шрифтов Adobe. Найдите шрифт в списке и нажмите «Активировать», чтобы синхронизировать этот шрифт Adobe с вашим компьютером. Чтобы просмотреть синхронизированные шрифты, щелкните «Показать активированные шрифты».
- Чтобы изменить цвет текста, выделите текст, щелкните цвет заливки на панели «Свойства» справа от документа и выберите цвет.
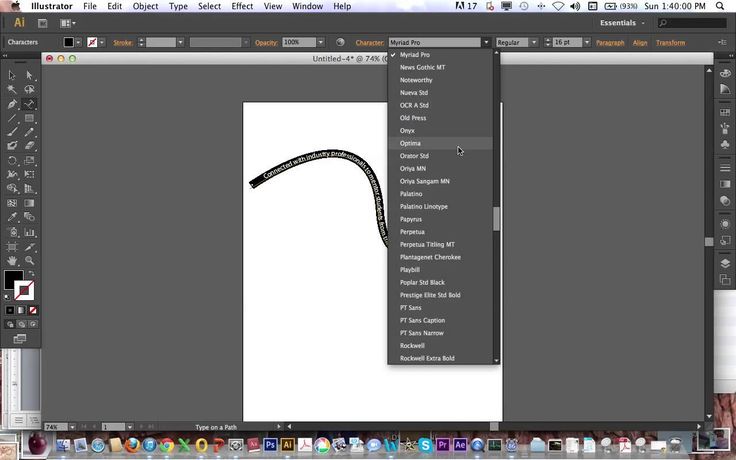
Размещение текста на или в контуре
Узнайте, как добавить текст вдоль контура.
Пройденная тема: Размещение текста вдоль контура
- Выберите инструмент «Текст», нажмите клавишу Alt (Windows) или Option (macOS) и щелкните край контура, чтобы добавить текст.

- Перетащите курсор по тексту, чтобы выделить его. На панели «Свойства» справа от документа измените формат текста, например цвет заливки, шрифт и размер шрифта.
- Выберите инструмент «Выделение», переместите указатель за угол текстового объекта и перетащите его, чтобы повернуть.
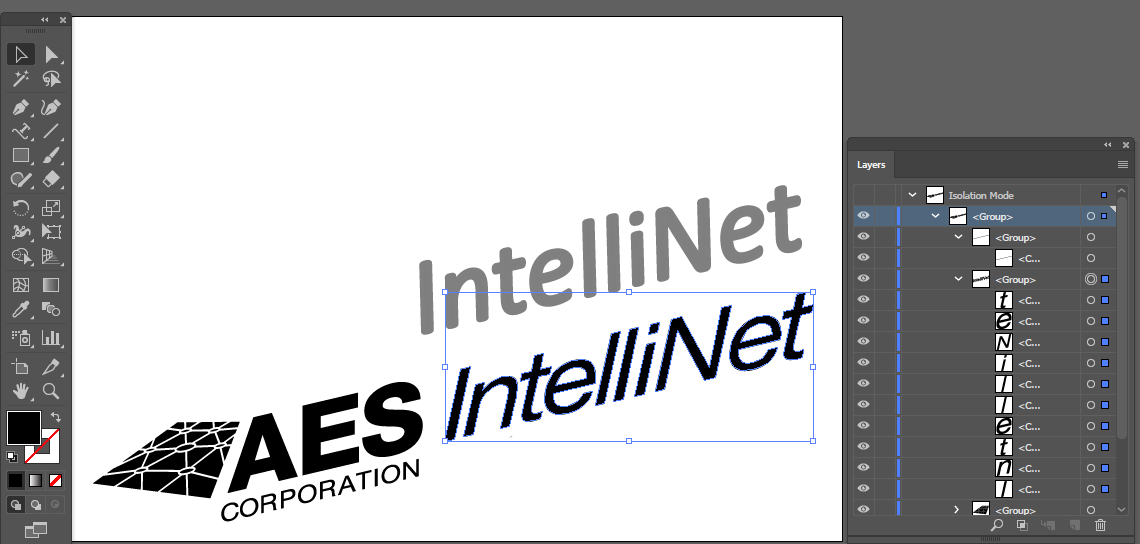
Изменение формы текста
Изменяйте форму текста, используя контуры и инструмент «Частичное выделение».
Пройденная тема: Изменение формы текста
- Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект.
- Выберите «Текст» > «Преобразовать в кривые», чтобы преобразовать текст в редактируемые контуры.
- Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы вы могли перемещать буквы независимо друг от друга.
- С помощью инструмента «Выделение» перетащите каждую букву отдельно.
- Выберите инструмент «Частичное выделение» и перетащите через букву, чтобы выбрать опорные точки.

- Перетащите одну из выбранных опорных точек, чтобы переместить все выбранные опорные точки и изменить форму буквы.
Вернуться в раздел: Изменение цвета и обводок | Следующая тема: Создание иллюстраций с помощью инструментов рисования
Дополнение текстовых и рабочих объектов типами объектов
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:25:20 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как дополнить текстовые и рабочие объекты типами объектов, а также выполнить обтекание текстом объектов векторной графики.
Для улучшения дизайна при создании логотипов, брошюр, баннеров или любых иллюстраций можно добавлять текст тремя разными способами. Кроме того, можно удалять пустые текстовые объекты, удалять замещающий текст, добавляемый по умолчанию, заполнять только выделенные текстовые объекты замещающим текстом и выполнять обтекание текстом.
Посмотрите это видео продолжительностью 1 минута 24 секунды, чтобы узнать, как создать логотип с использованием текста в Illustrator.
Хотите создать логотип? Запустите Illustrator.
Начало работы
Добавьте текст в точке, в области или фигуре и по контуру в соответствии с вашими требованиями к дизайну:
Ввод текста в область
Ввод текста в точке
Текст из точки представляет собой горизонтальную или вертикальную строку текста с началом в месте щелчка, которая увеличивается по мере ввода символов. Каждая строка текста является независимой. Текст удлиняется или сокращается при вводе или удалении, но не переходит на следующую строку. Выполните следующие шаги, чтобы ввести текст в точке:
Выполните следующие шаги, чтобы ввести текст в точке:
Добавляйте текст в любой точке.
Выберите инструмент Текст (T) или инструмент Вертикальный текст.
Нажмите в любом месте, чтобы ввести текст. Нажмите клавишу Enter или Return, чтобы начать новую строку в этом же текстовом объекте.
Выберите инструмент Выделение (V), чтобы выделить текстовый объект.
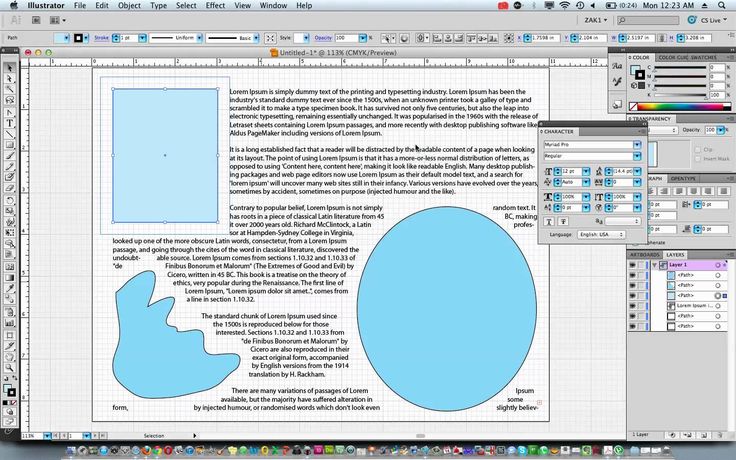
Ввод текста в область
Текст в области (называемый также текстом в абзаце) использует границы объекта, чтобы управлять размещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы уместиться в заданной области. Выполните следующие действия, чтобы ввести текст в любую область векторного изображения:
Используйте любой из следующих способов для определения ограничительной области:
Перетащите, чтобы определить ограничительную область
Выберите инструмент Прямоугольник (M) и перетащите курсор по диагонали, чтобы создать прямоугольный объект.

Преобразовывайте любую фигуру в ограничительную область
Для создания объекта выберите инструменты «Фигура», например инструмент Эллипс, инструмент Многоугольник или любой другой инструмент для рисования фигур.
Выберите инструмент Текст в области или инструмент Вертикальный текст в области .
Нажмите в любом месте в контуре объекта. Теперь объект заполнен замещающим текстом.
Введите текст.
Ввод текста по контуру
Текст можно вводить по любому контуру или внутрь любой фигуры. Выполните указанные действия, чтобы узнать, как:
Добавлять текст по любому контуру или внутрь фигуры.
Рисовать контур или фигуру.
Выберите инструмент Текст по контуру или Вертикальный текст по контуру.
Щелкните в начале контура или в любой точке границы фигуры.
Контур или граница фигуры теперь заполнены замещающим текстом.

Введите текст.
Удаление пустых текстовых объектов из изображения
Удаление неиспользуемых текстовых объектов уменьшает размер файла и упрощает процесс экспорта или печати. Можно создать пустые текстовые объекты, если, например, случайно щелкнуть инструментом Текст в области изображения, а затем выбрать другой инструмент. Выполните следующие действия, чтобы удалить пустые текстовые объекты:
Выберите команду Объект > Контур > Вычистить.
Выделите Пустые текстовые контуры.
Удалите шаблонный текст
Все новые текстовые объекты в Illustrator заполняются замещающим текстом. Выполните следующие действия, чтобы отключить это поведение Illustrator, выставленное по умолчанию:
Заполните любую область или контур шаблонным текстом
Выберите Редактирование > Настройки > Текст.

Снимите выбор с параметра Заполнение только выделенных текстовых объектов замещающим текстом.
Заполнение только выделенных текстовых объектов замещающим текстом
Выполните следующие действия для заполнения выделенных текстовых объектов замещающим текстом:
Создайте или выберите существующий текстовый объект в монтажной области.
Выберите меню Текст > Заполнить шаблонным текстом.
Текст в области может обтекать любой объект, включая текстовые объекты, импортированные изображения и нарисованные объекты.
Для начала убедитесь, что для объекта, вокруг которого вы хотите выполнить обтекание текстом:
- Текст введен в области (в текстовом поле).
- Текст находится в том же слое, что и объект обтекания.
- В иерархии слоя текст расположен прямо под объектом обтекания.
- Если слой содержит несколько текстовых объектов, переместите текстовые объекты, которые не будут участвовать в обтекании, в другие слои или выше объекта обтекания.

Обтекание текстом вокруг объекта или фигуры.
Обтекание текстом вокруг объекта
Выберите объект или объекты, вокруг которых будет выполнено обтекание текстом.
Выберите команду Объект > Обтекание текстом > Создать.
Отмена обтекания текстом вокруг объекта
Выберите объект, вокруг которого будет выполнено обтекание текстом.
Выберите команду Объект > Обтекание текстом > Освободить.
Вы можете дополнительно настроить способ обтекания текстом, установив следующие параметры обтекания.
Установка параметров обтекания
Параметры обтекания можно задать до или после обтекания текстом.
Параметры обтекания текстом вокруг объекта.
Выделите объект обтекания.
Выберите команду Объект > Обтекание текстом > Параметры обтекания текстом и задайте следующие параметры:
- Смещение задает расстояние между текстом и объектом обтекания.
 Можно ввести положительное или отрицательное значение.
Можно ввести положительное или отрицательное значение. - Обратное обтекание выполняет обтекание текстом вокруг обратной стороны объекта.
- Смещение задает расстояние между текстом и объектом обтекания.
Обновить текст из прежних версий
Текстовые объекты, созданные в Illustrator 10 и более ранних версиях, невозможно редактировать, пока они не обновлены для использования в более поздних версиях. После обновления пользователь получает доступ ко всем функциям обработки текста в Illustrator CS5 и более поздних версий, например к стилям символов и абзацев, оптическому кернингу, а также получает полную поддержку шрифтов OpenType®.
Выберите любой из следующих параметров:
Открыв документ, выберите Обновить когда в Illustrator появится всплывающее окно.
Выберите Тип > Текст из прежних версий > Обновить весь текст из прежних версий.
Выберите любой из следующих параметров:
Чтобы обновить текст без создания копии, выделите текстовый объект и выберите команду Текст > Текст из прежних версий > Обновить выделенный текст из прежних версий.

Выберите текст, который вы хотите обновить с помощью инструмента «Текст» или дважды щелкните текст с помощью инструмента «Выделение» и нажмите Обновить.
Чтобы сохранить текст из прежних версий на слое под обновленным текстом, выберите текст с помощью инструмента «Текст» или дважды щелкните его с помощью инструмента «Выделение» и выберите Копировать текстовый слой.
Если при обновлении текста из прежних версий создается его копия, можно использовать следующие команды:
Текст > Текст из прежних версий > Показать копии или Скрыть копии для отображения или скрытия скопированных текстовых объектов.
Текст > Текст из прежних версий > Выделить копии для выделения скопированных текстовых объектов.
Текст > Текст из прежних версий > Удалить копии для удаления скопированных текстовых объектов.
Советы и рекомендации
Теперь, когда вы знаете, как добавить текст к своей иллюстрации, вот несколько советов и рекомендаций по работе с текстом в области:
- Не щелкайте существующий объект при работе с инструментом Текст.
 При этом текстовый объект преобразуется в Текст в области, чтобы ввести текст в область, или Текст по контуру, чтобы ввести текст по контуру. Вы можете заблокировать или скрыть объект, чтобы сохранить его «как есть».
При этом текстовый объект преобразуется в Текст в области, чтобы ввести текст в область, или Текст по контуру, чтобы ввести текст по контуру. Вы можете заблокировать или скрыть объект, чтобы сохранить его «как есть». - Настройте ограничительную рамку, установив параметр Показать ограничительную рамку. Если ограничительная рамка не отображается, нажмите Просмотр > Показать ограничительную рамку.
- Если объект представляет собой открытый контур, для определения ограничительной области можно использовать инструмент Текст в области . Для определения границ Illustrator рисует воображаемую линию между конечными точками контура.
- Чтобы преобразовать фигуру в текстовую область, обязательно нажмите на контур, а не внутри контура.
связанные ресурсы
- Управление текстовой областью
- Связь текста
- Создание текста по контуру
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Добавление текста и работа с текстовыми объектами
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:58:13 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочая область
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- арабский и иврит тип
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как добавлять текст, работать с текстовыми объектами и обтекать текст в векторной графике.
Независимо от того, создаете ли вы логотип, брошюру, баннер или иллюстрацию, вы можете добавлять текст различными способами, чтобы обогатить свой дизайн. Вы также можете удалять пустые текстовые объекты, удалять текст-заполнитель по умолчанию, заполнять только выбранные текстовые объекты текстом-заполнителем и переносить текст.
Посмотрите это видео продолжительностью 1 минута 24 секунды, чтобы узнать, как создать логотип с помощью текста в Illustrator.
Хотите создать логотип? Запустите Illustrator прямо сейчас!
Начать
Добавьте текст в точку, в область или фигуру и на траекторию в соответствии с требованиями проекта:
Введите текст в область
Введите текст в точку
Тип точки — горизонтальная или вертикальная строка текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима. Строка расширяется или сжимается по мере ввода или удаления текста, но не переходит на следующую строку. Выполните следующие действия, чтобы ввести текст в точке:
Выполните следующие действия, чтобы ввести текст в точке:
Добавить текст в любой точке
Выберите инструмент типа (T) или Вертикальный инструмент типа .
Щелкните в любом месте, чтобы ввести текст. Нажмите Введите или Верните , чтобы начать новую строку текста внутри объекта того же типа.
Щелкните инструмент Selection (V), чтобы выбрать тип объекта.
Введите текст в области
Тип области (также называемый типом абзаца) использует границы объекта для управления потоком символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы соответствовать заданной области. Выполните следующие действия, чтобы ввести текст в любую область вашего векторного рисунка:
Используйте любой из следующих способов определения ограничивающей области:
Перетащите, чтобы определить ограничивающую область
Выберите Прямоугольник (M) и перетащите по диагонали, чтобы создать прямоугольный объект.

Преобразование любой фигуры в ограничивающую область
Выберите инструменты формы, такие как Эллипс инструмент , Многоугольник инструмент или любой другой инструмент формы для создания объекта.
Выберите Area Type tool или Vertical Area Type tool .
Щелкните в любом месте пути вашего объекта. Теперь ваш объект заполнен текстом-заполнителем.
Введите текст.
Ввод текста по контуру
Вы можете ввести текст по любому контуру контура или фигуры. Чтобы узнать, как это сделать, выполните следующие действия:
Добавление текста на любую траекторию или контур фигуры
Нарисуйте путь или фигуру.
Выберите инструмент «Текст на пути» или «Вертикальный текст на пути» .
Щелкните в начале контура или в любой точке границы фигуры.

Ваш контур или граница вашей фигуры теперь заполнены текстом-заполнителем.
Введите текст.
Удалите пустые текстовые объекты из вашего изображения
Удалите неиспользуемые текстовые объекты, чтобы уменьшить размер файла и упростить его экспорт или печать. Вы можете непреднамеренно создать пустые текстовые объекты, если выберете инструмент Type в области иллюстрации, а затем выберите другой инструмент. Выполните следующие действия, чтобы удалить объекты пустого типа:
Выберите Объект > Путь > Очистить .
Выберите Пустые текстовые пути .
Удалить текст-заполнитель по умолчанию
Illustrator заполняет все объекты нового типа текстом-заполнителем. Однако выполните следующие действия, чтобы отключить это поведение Illustrator по умолчанию:
Заполните любую область или контур текстом-заполнителем
Перейти к Редактировать > Настройки > Тип.

Снимите флажок Заполнить объекты нового типа текстом-заполнителем .
Заполнение выбранных объектов текстом-заполнителем
Выполните следующие действия, чтобы заполнить выбранные объекты текстом-заполнителем:
Создайте текстовый объект или выберите существующий на монтажной области.
Выберите Введите > Заполните текстом-заполнителем .
Вы можете обернуть область текста вокруг любого объекта, включая текстовые объекты, импортированные изображения и нарисованные вами объекты.
Прежде чем продолжить, убедитесь, что тип объекта, вокруг которого вы хотите обернуть текст, имеет вид:
- Тип области (вводится в поле).
- В том же слое, что и объект обертки.
- Расположен непосредственно под объектом обертки в иерархии слоев.
- Если слой содержит несколько текстовых объектов, переместите объекты, вокруг которых вы не хотите обтекать текст, на другой слой или над обтекаемым объектом.

Обтекание текстом любого объекта или формы
Обтекание текстом объекта
Выберите объект или объекты, вокруг которых вы хотите обернуть текст.
Выберите Объект > Обтекание текстом > Создайте .
Развернуть текст из объекта
Выберите объект, вокруг которого будет заключен ваш текст.
Выберите Объект > Обтекание текстом > Выпуск .
Вы можете дополнительно настроить способ переноса текста, установив следующие параметры переноса.
Установить параметры переноса
Вы можете установить параметры переноса до или после
обернуть текст.
Варианты обтекания текстом вокруг объекта
Выберите объект обертки.
Выберите Объект > Обтекание текстом > Параметры переноса текста и укажите следующие параметры:
- Смещение: Указывает расстояние между текстом и объектом переноса.
 Вы можете ввести положительное или отрицательное значение.
Вы можете ввести положительное или отрицательное значение. - Invert Wrap: Оборачивает текст вокруг обратной стороны объекта.
- Смещение: Указывает расстояние между текстом и объектом переноса.
Обновить устаревший текст
Текстовые объекты, созданные в Illustrator 10 и более ранних версиях, нельзя редактировать, пока вы не обновите их для использования в более поздних версиях. После обновления вы получаете доступ ко всем текстовым функциям Illustrator CS5 и более поздних версий, таким как стили абзацев и символов, оптический кернинг и полная поддержка шрифтов OpenType®.
Используйте любой из следующих вариантов:
При открытии документа выберите «Обновить» при появлении запроса Illustrator.
Выберите «Текст» > «Устаревший текст» > «Обновить весь унаследованный текст».
Используйте любой из следующих вариантов:
Чтобы обновить текст без создания копии, выберите текстовый объект и выберите «Текст» > «Устаревший текст» > «Обновить выделенный унаследованный текст».

Либо выберите текст, который нужно обновить, с помощью инструмента «Текст», либо дважды щелкните текст с помощью инструмента «Выделение» и выберите «Обновить».
Чтобы сохранить устаревший текст на слое под обновленным текстом, выделите текст с помощью инструмента «Текст» или дважды щелкните его с помощью инструмента «Выделение» и выберите «Копировать текстовый слой».
Если вы создаете копию устаревшего текста при его обновлении,
вы можете использовать следующие команды:
«Тип» > «Устаревший текст» > «Показать копии» или «Скрыть копии», чтобы отобразить или скрыть скопированные текстовые объекты.
«Текст» > «Устаревший текст» > «Выбрать копии», чтобы выбрать скопированные текстовые объекты.
Тип > Устаревший текст > Удалить копии, чтобы удалить скопированные текстовые объекты.
Советы и подсказки
Теперь, когда вы знаете, как добавлять текст к своей иллюстрации, вот несколько советов и подсказок при работе с текстом в области:
- Не щелкайте существующий объект при работе с инструмент Тип .
 При этом текстовый объект преобразуется в Area Type для ввода текста в области или Введите по пути , чтобы ввести текст по пути. Вы можете заблокировать или скрыть объект, чтобы сохранить его как есть.
При этом текстовый объект преобразуется в Area Type для ввода текста в области или Введите по пути , чтобы ввести текст по пути. Вы можете заблокировать или скрыть объект, чтобы сохранить его как есть. - Установите для параметра ограничительной рамки значение Показать ограничительную рамку . Если ограничивающую рамку не видно, щелкните Вид > Показать ограничивающую рамку .
- Вы можете использовать инструмент Area Type , чтобы определить ограничивающую область для объекта с открытым контуром. Illustrator рисует воображаемую линию между концами пути, чтобы определить границы.
- Чтобы преобразовать фигуру в текстовую область, нажмите на пути, а не внутри пути.
связанные ресурсы
- Управление текстовой областью
- Текст темы
- Создание типа по пути
Поговорите с нами
Мы будем рады услышать от вас. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Войдите в свою учетную запись
Войти
Управление учетной записью
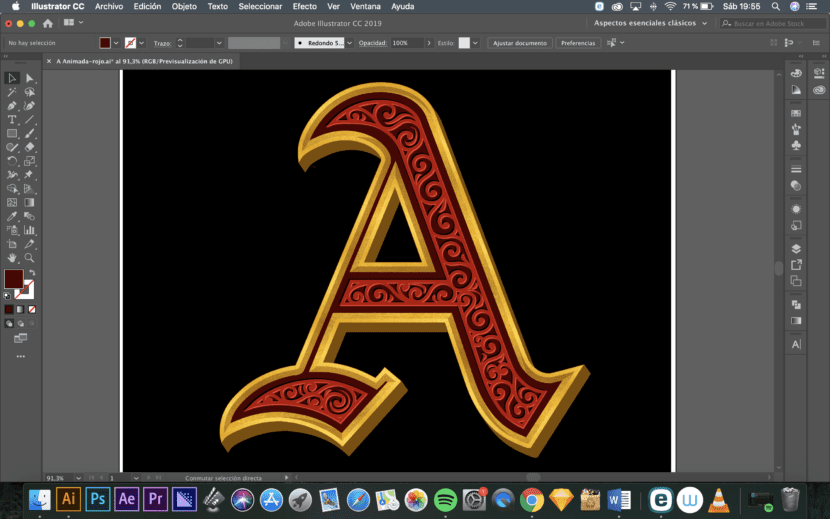
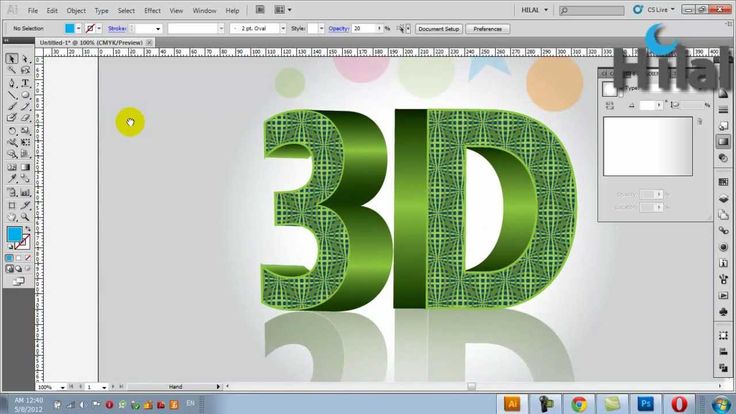
Руководство по созданию 3D-текста в Adobe Illustrator
Предварительный просмотр
Вот что мы будем создавать в этом уроке. Нажмите на изображение ниже, чтобы увидеть его в полном масштабе.
Шаг 1: Добавление текста
Начнем с ввода текста.
Нажмите на инструмент «Текст» (T), щелкните и перетащите поле на монтажной области для вашего текста, затем введите «ТЕКСТ ДИЗАЙНА» в две строки. Это даст нам форму, которую мы ищем. Вы можете настроить размер текста, открыв панель символов (Окно > Тип > Символ или нажмите Ctrl/Cmd + T).
Я использую шрифт Adelle Basic Bold, но вы можете использовать другой подобный шрифт, если хотите.
Шаг 2: Преобразование текста в контуры
Теперь мы собираемся преобразовать текст в формы, чтобы с ним было легче работать. Используя инструмент «Выделение» (V), нажмите на текст, а затем выберите «Текст» > «Создать контуры» (Shift + Ctrl/Cmd + O).
Используя инструмент «Выделение» (V), нажмите на текст, а затем выберите «Текст» > «Создать контуры» (Shift + Ctrl/Cmd + O).
Шаг 3. Настройка кернинга и интерлиньяжа
Кернинг (промежуток между буквами) и интерлиньяж (пробел между верхним и нижним словом) текста следует отрегулировать, чтобы все было более плотно. Во-первых, нам нужно разгруппировать текст, поэтому перейдите в Объект > Разгруппировать (Shift + Ctrl/Cmd + G). Это позволит нам нажимать на каждую букву отдельно.
Щелкните и перетащите рамку вокруг «ТЕКСТ» с помощью инструмента «Выделение» (V), чтобы выбрать только это слово, а затем переместите его ближе к «ДИЗАЙН». Чтобы исправить кернинг «ДИЗАЙН», мы хотим перетащить рамку вокруг «ДИЗАЙН», исключая «N», последнюю букву, с помощью инструмента «Выделение» (V). Поскольку мы хотим, чтобы «N» в «DESIGN» и «T» в «TEXT» оставались на одной линии, переместите выбранные буквы вправо на пробел или два. Повторите это с «DESI», «DES» и так далее, пока текст не станет равномерным.
Шаг 4: Добавление цвета
Поскольку стороны 3D-текста будут лучше видны, мы добавим цвета буквам. Сначала выберите все буквы «ДИЗАЙН» и залейте их желтым цветом. Примечание. Если панель «Цвет» не открыта, выберите «Окно» > «Цвет» (F6).
И если у вас не настроен RGB в качестве цветового режима, вы можете щелкнуть стрелку в правом верхнем углу панели, а затем нажать RGB в параметрах. Мы собираемся сделать то же самое с «ТЕКСТОМ», но он будет светло-голубым. Вы можете поместить цвета в свою панель образцов (Окно > Образцы, если вы ее не видите), просто щелкнув и перетащив на нее свой цвет из панели цветов.
Шаг 5: Настройка размера
Теперь мы можем начать работать над 3D-текстом. Во-первых, мы должны сделать так, чтобы текст немного больше заполнил монтажную область. Выделите оба слова, удерживайте нажатой клавишу Shift (чтобы текст не искажался), а затем перетащите угловую привязку, чтобы увеличить ее.
Шаг 6.
 Знакомство с 3D-текстом
Знакомство с 3D-текстом
Приступим к работе над 3D-текстом. Во-первых, сгруппируйте буквы, выбрав «Объект» > «Группировать» (Ctrl/Cmd + G), чтобы, когда мы делаем наш текст трехмерным, буквы оставались одной формой, а не становились отдельными трехмерными фигурами. Затем выберите «Эффект» > «3D» > «Вытягивание и скос», после чего откроется диалоговое окно «Параметры».
В диалоговом окне «Параметры 3D-вытягивания и скоса» установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть текст. Это ваши настройки по умолчанию, когда вы открываете эти параметры.
Шаг 7. Настройка 3D-текста
Давайте поэкспериментируем с параметрами 3D-вытягивания и скоса.
Синий квадрат в 3D-окне диалогового окна параметров — это лицевая сторона текста. Вы можете щелкнуть и перетащить каждый край куба и посмотреть, как они изменят ваш 3D-текст. Для нашего текста мы хотим, чтобы слова выглядели так, как будто они лежат на земле, поэтому настройте параметры «Положение» таким образом, чтобы ваш текст выглядел так, как будто он лежит на спине.
Шаг 8: Настройка перспективы
Верхний правый угол «ДИЗАЙН» выглядит неуместно и не соответствует перспективе. Чтобы исправить это, мы можем настроить Перспективу примерно на 50 o для нашего текста.
Шаг 9: Регулировка высоты
Наконец, мы собираемся настроить высоту сторон текста с помощью Extrude Depth, чтобы сделать их немного короче (до 40pt).
Для наших целей это единственные параметры, которые нам нужно изменить в тексте, поэтому нажмите OK, чтобы подтвердить настройки.
Шаг 10. Преобразование 3D-текста в контуры
Текст выглядит нормально: он имеет базовые оттенки, но в целом он довольно темный и пресный. Кроме того, мы хотим добавить к нему стилизованное затенение, чтобы сделать его более интересным.
Чтобы начать редактирование текста, выберите «Объект» > «Разобрать внешний вид». Это возьмет 2D-текст и создаст пути для 3D-текста. Нам нужно разгруппировать текст, чтобы мы могли начать работать над разными его частями.
Совет: Группировка и разгруппировка объектов — это две распространенные команды Illustrator. Предлагаю привыкнуть к сочетаниям клавиш для них — Ctrl/Cmd + G (Группировать) и Ctrl/Cmd + Shift + G (Разгруппировать). В этом случае сочетание клавиш будет проще, потому что нам придется несколько раз разгруппировать, чтобы убедиться, что все разгруппировано.
Шаг 11: Настройка цвета лицевой стороны текста
Выберите лицевую сторону букв «ДИЗАЙН», щелкнув одну из них, удерживая нажатой клавишу Shift, а затем щелкнув другие, чтобы выбрать их все сразу. Чтобы применить цвет, щелкните желтый образец, который мы поместили на панель образцов. Сделайте то же самое с «ТЕКСТОМ» и синим цветом, который мы выбрали.
Шаг 12: Создание цветов теней
Чтобы затенить стороны текста, нам нужно добавить больше цветов. Мы хотим иметь еще два желтых: темный и темный 9.1175 или один. Чтобы сделать два других желтых, щелкните исходный желтый цвет, который мы использовали для лица «ДИЗАЙН» на панели «Образцы», и вычтите 40 из R и G (например,
247, 187, 14 становится 207, 147, 14). Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите то же самое и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Щелкните и перетащите этот желтый цвет на панель образцов и создайте еще один желтый, вычитая еще 40 из R и G, чтобы получилось 167, 107, 14. Это будут наши 3 желтых цвета. Повторите то же самое и для блюза, вычтя 40 из G и B, чтобы получилось 113, 146, 170 и 113, 106, 130.
Шаг 13. Упрощение кривых
Вы заметите, что когда вы нажимаете на некоторые изогнутые формы, они разделяются на две части. Мы хотим объединить эти две части в одну, поэтому откройте панель Обработки контуров, если она у вас не открыта (Shift + Ctrl/Cmd + F9). Нажмите на одну часть стороны, а затем, удерживая Shift, нажмите на другую.
Щелкните команду «Объединить» на панели Pathfider, затем щелкните «Развернуть». Это объединит две фигуры в одну. Сделайте это со всеми изогнутыми формами, которые разделены.
Шаг 14: Добавление темных теней
Теперь нам нужно решить, какие стороны будут получать наш источник света, а какие нет. Поскольку источник света уже установлен справа, мы будем использовать его. Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Поэтому нижние части текста и левые стороны текста будут темно-желтыми, а левые стороны — самыми темными.
Итак, давайте используем наши самые темные желтые и синие цвета на левых краях текста.
Шаг 15. Добавление более светлых теней
Используйте средний синий и желтый оттенки на остальных сторонах текста. Теперь мы можем остановиться здесь и остаться с этим блочным затенением, или мы можем пойти еще дальше и добавить несколько цветовых градиентов, чтобы сделать затенение богаче.
Ради этого урока давайте добавим несколько градиентов.
Шаг 16. Создание градиентов тени
Теперь давайте создадим несколько градиентов. Откройте панель градиента (Ctrl/Cmd + F9), если вы еще этого не сделали.
Щелкните и перетащите образец самого яркого желтого цвета к левой стороне градиента, а второй образец желтого цвета — к правой стороне градиента. Теперь щелкните и перетащите градиент на панель образцов. Создайте градиент так же, как и первый, используя средний желтый и темно-желтый.
Теперь у вас должно быть два желтых градиента. Чтобы применить градиенты к определенным частям, вы просто выбираете эту часть и нажимаете на образец цвета градиента. Повторите это с синими градиентами.
Шаг 17: Добавление градиента к более светлым теням
Теперь помните, что наш источник света исходит справа, поэтому фигуры будут отбрасывать тень справа налево. Имея это в виду, нажмите на более светлые стороны текста, а затем нажмите на более светлый градиент. Чтобы настроить градиент, нажмите на инструмент «Градиент» (G) на панели инструментов.
Вы можете щелкнуть и перетащить фигуру, чтобы настроить градиент.
Шаг 18. Завершение градиента светлой тени
Продолжайте добавлять градиент к более светлым областям обоих слов. Нет никакой точной науки о том, как мы добавляем цветовые градиенты, это просто вопрос получения разницы в цвете между разными частями, выделения объектов и придания им тонких вариаций в освещении.
Шаг 19.
 Добавление темных градиентов теней
Добавление темных градиентов теней
Повторите то, что мы сделали с более светлыми областями, и добавьте темные градиенты к более темным областям. Более темные области будут самыми светлыми вверху и самыми темными внизу (где меньше всего света).
Шаг 20: Осветление начертаний текста
Мы можем назвать его хорошим как есть, но если мы хотим сделать начертания текста немного более заметными, мы можем щелкнуть на каждой лицевой стороне буквы (удерживая нажатой клавишу Shift, чтобы выбрать отдельные части вместе), затем Ctrl/Cmd + C (Копировать), а затем Ctrl/Cmd + F (Вставить на передний план).
Заполните эти скопированные буквы белым цветом. Откройте панель прозрачности (Shift + Ctrl/Cmd + F10). Измените режим наложения на Overlay и непрозрачность до 30%.
Краткое содержание руководства
Вот и все, ребята. В этом уроке были рассмотрены некоторые методы создания великолепного 3D-текста с точными оттенками. Мы не использовали программное обеспечение для 3D-рендеринга — только Illustrator.








 Можно ввести положительное или отрицательное значение.
Можно ввести положительное или отрицательное значение.
 При этом текстовый объект преобразуется в Текст в области, чтобы ввести текст в область, или Текст по контуру, чтобы ввести текст по контуру. Вы можете заблокировать или скрыть объект, чтобы сохранить его «как есть».
При этом текстовый объект преобразуется в Текст в области, чтобы ввести текст в область, или Текст по контуру, чтобы ввести текст по контуру. Вы можете заблокировать или скрыть объект, чтобы сохранить его «как есть».