Содержание
Спирали и паттерны | Школа-комьюнити «Юниверс»
Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Шаг 1.
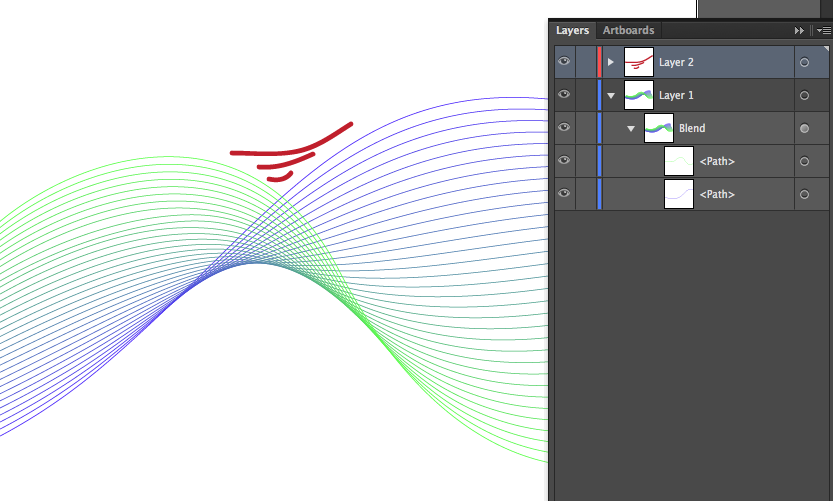
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Шаг 3.
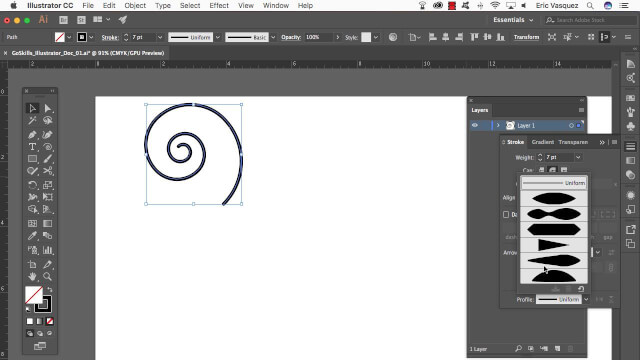
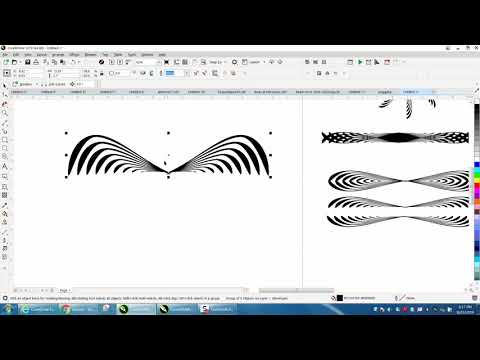
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
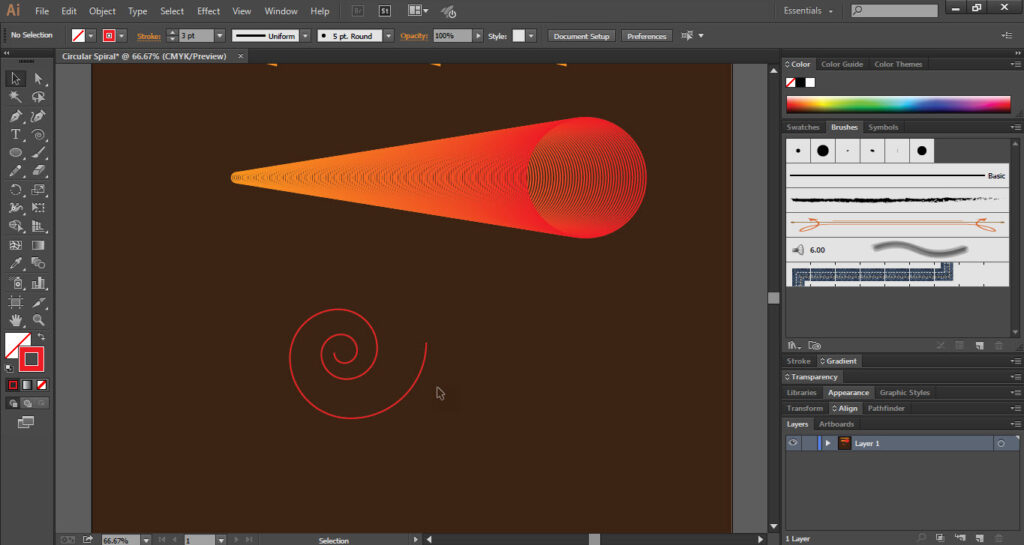
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.
Выделите спираль > перейдите в меню Path > Join.
Шаг 6.
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Шаг 10.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
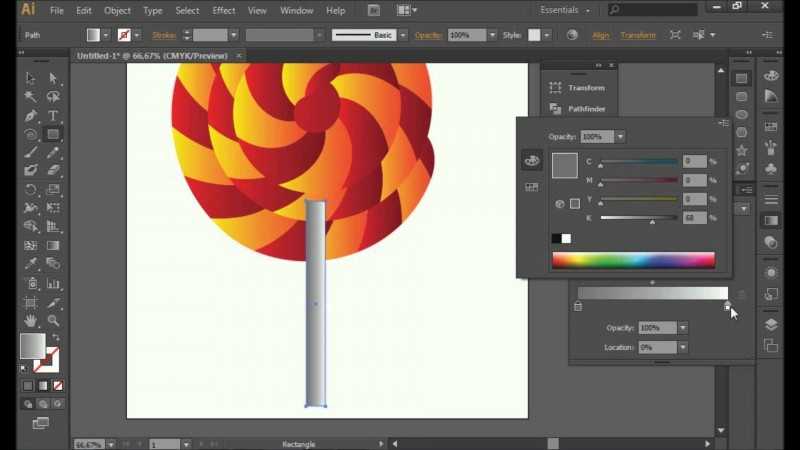
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Как рисовать простые линии и фигуры в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:59 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
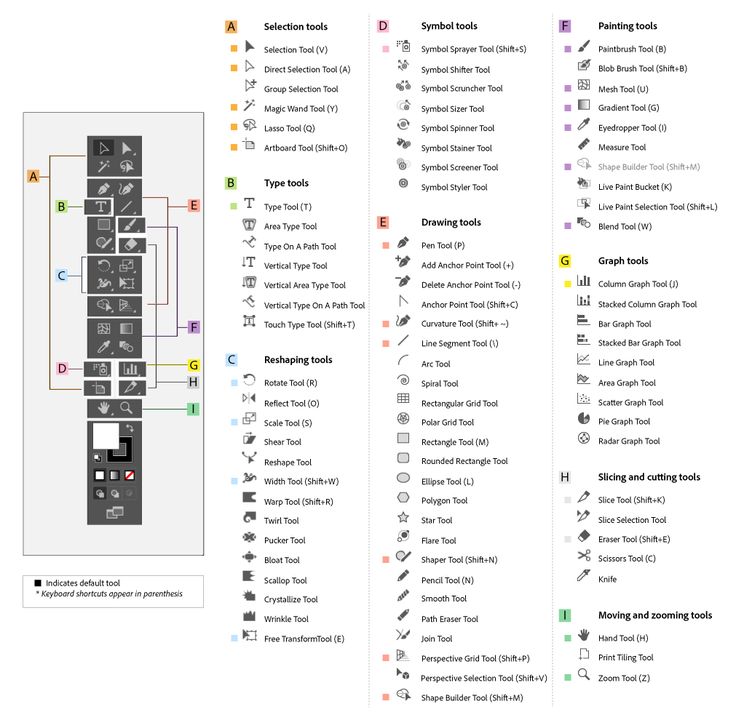
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Используйте инструмент «Отрезок линии», если хотите нарисовать один прямой отрезок за раз. Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Выберите инструмент «Отрезок линии».
Выполните одно из следующих действий:
Поместите указатель в то место, где должна начинаться линия, и перетащите его туда, где должна заканчиваться линия.
Щелкните место начала линии. В диалоговом окне укажите длину и угол линии. Если вы хотите заполнить линию текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК.
Параметры инструмента «Отрезок линии»
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга».
Выполните одно из следующих действий:
Щелкните место начала дуги. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется дуга. Затем задайте любой из следующих параметров и нажмите ОК.

Длина оси X: определяет ширину дуги.
Длина по оси Y: определяет высоту дуги.
Тип: указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль: определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной ( x ) оси или вертикальной ( y ) оси.
Наклон: указывает направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) уклона. Введите положительное значение для выпуклого (наружного) уклона. Наклон 0 создает прямую линию.
Заполнить дугу: заполняет дугу текущим цветом заливки.
Примечание . Чтобы просмотреть динамический предварительный просмотр дуги по мере установки параметров, дважды щелкните инструмент дуги на панели «Инструменты».
Параметры инструмента «Сегмент дуги»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль».
Выполните одно из следующих действий:
Перетащите, пока спираль не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть спираль.
Щелкните там, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК.
Радиус: указывает расстояние от центра до крайней точки спирали.
Decay: определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Сегменты: указывает, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль: определяет направление спирали.
Опции спирального инструмента
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Инструменты сетки помогают быстро рисовать прямоугольные и полярные сетки. Используйте инструмент «Прямоугольная сетка» для создания прямоугольных сеток заданного размера с заданным количеством разделителей. Используйте инструмент «Полярная сетка» для создания концентрических кругов заданного размера и заданного количества разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы установить опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.
Горизонтальные разделители: указывает количество горизонтальных разделителей, которые должны отображаться между верхом и низом сетки.
 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.Вертикальные разделители: указывает количество разделителей, которые должны отображаться между левой и правой сторонами сетки. Значение Skew определяет вес вертикальных разделителей влево или вправо.
Использовать внешний прямоугольник в качестве рамки: заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Параметры инструмента «Прямоугольная сетка»
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы установить опорную точку сетки.
 В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.Размер по умолчанию: определяет ширину и высоту всей сетки.
Концентрические разделители: указывает количество круглых концентрических разделителей, которые должны отображаться в сетке. Значение Skew определяет, как концентрические разделители взвешиваются внутри или снаружи сетки.
Радиальные разделители: указывает количество радиальных разделителей, которые должны отображаться между центром и окружностью сетки. Значение Skew определяет, как радиальные разделители взвешиваются против часовой стрелки или по часовой стрелке на сетке.
Создать составной путь из эллипсов: Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Опции инструмента Polar Grid
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами».

Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите его по диагонали, пока прямоугольник не станет нужного размера.
Чтобы нарисовать квадрат, удерживая нажатой клавишу Shift, перетащите его по диагонали, пока квадрат не станет нужного размера.
Чтобы создать квадрат или прямоугольник с использованием значений, щелкните в том месте, где должен находиться верхний левый угол. Укажите ширину и высоту (и радиус угла для прямоугольника со скругленными углами) и нажмите ОК.
Параметры инструмента «Прямоугольник»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Задайте радиус угла прямоугольника со скругленными углами
угловой радиус определяет округлость углов прямоугольника.
Вы можете изменить радиус по умолчанию для всех новых прямоугольников, и вы
может изменять радиус для отдельных прямоугольников по мере их рисования.
Чтобы изменить радиус скругления по умолчанию, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и введите новое значение радиуса скругления. Либо выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение радиуса угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, которые вы рисуете, а не к существующим прямоугольникам со скругленными углами.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз». Когда углы станут нужной округлости, отпустите клавишу.
Чтобы создать прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой влево.
Чтобы создать наиболее закругленные углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вправо.

Параметры инструмента «Прямоугольник со скругленными углами»
Вы не можете изменить радиус угла после того, как нарисовали прямоугольник со скругленными углами. Если вам кажется, что вам может понадобиться изменить радиус угла, нарисуйте обычный прямоугольник и выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами» и укажите параметры прямоугольника со скругленными углами. Чтобы изменить радиус угла или другие параметры, измените параметры эффекта на панели «Внешний вид».
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс».
Дополнительные сведения о выборе инструментов см. в разделе Выбор инструмента.
Выполните одно из следующих действий:
Перетащите по диагонали, пока эллипс не станет нужного размера.
Щелкните в том месте, где должен находиться верхний левый угол ограничивающей рамки эллипса. Укажите ширину и высоту эллипса и нажмите «ОК».

Примечание . Чтобы создать круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово «Высота», чтобы скопировать это значение в поле «Высота».
Опции инструмента «Эллипс»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник».
Выполните одно из следующих действий:
Перетащите, пока многоугольник не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть многоугольник. Нажимайте клавиши со стрелками вверх и вниз, чтобы добавлять и удалять стороны многоугольника.
Щелкните там, где должен быть центр многоугольника. Укажите радиус и количество сторон многоугольника и нажмите ОК.
Параметры инструмента «Многоугольник»
Треугольники тоже многоугольники! Вы можете нарисовать один
так же, как и любой другой полигон.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда».
Выполните одно из следующих действий:
Перетащите, пока звезда не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Щелкните там, где должен быть центр звезды. Для Радиуса 1 укажите расстояние от центра звезды до самых внутренних точек звезды. Для Радиуса 2 укажите расстояние от центра звезды до самых дальних точек звезды. В разделе «Очки» укажите, сколько очков вы хотите, чтобы звезда имела. Затем нажмите ОК. Чтобы увеличить или уменьшить количество точек в звезде, вы также можете использовать клавиши со стрелками вверх и вниз при рисовании звезды.
Параметры инструмента «Звезда»
Видео об использовании инструментов фигур см.
 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Вы можете включить функцию Рисование и редактирование в реальном времени , чтобы улучшить живое отображение объектов при работе с ними. Чтобы включить эту функцию:
- [Windows] Выберите Редактировать > Настройки > Производительность > Рисование и редактирование в реальном времени .
- [macOS] Выберите Illustrator > Настройки > Производительность > Рисование и редактирование в реальном времени .
Инструмент Блики создает объекты бликов с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент, чтобы создать эффект, похожий на блик на фотографии.
Раструбы включают центральную рукоятку и концевую рукоятку. Используйте ручки, чтобы расположить вспышку и ее кольца. Центральная ручка находится в ярком центре блика — от этой точки начинается траектория блика.
Компоненты факела
A. Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Создать блик
Создать блик по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Вспышка».
Нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните в том месте, где должна появиться центральная ручка блика.
Совет: Блики лучше всего смотрятся, когда они нарисованы поверх существующих объектов.
Нарисуйте вспышку
Выберите инструмент Блики.
Нажмите кнопку мыши, чтобы поместить центральную ручку блика, затем перетащите, чтобы установить размер центра, размер ореола и повернуть угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы ограничить лучи заданным углом. Нажмите стрелку вверх или стрелку вниз, чтобы добавить или вычесть лучи.
 Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.Отпустите кнопку мыши, когда центр, ореол и лучи станут нужными.
Нажмите и перетащите еще раз, чтобы добавить кольца к блику и поместить конечную ручку.
Прежде чем отпустить кнопку мыши, нажмите стрелку вверх или стрелку вниз, чтобы добавить или убрать кольца. Нажмите клавишу тильды (~), чтобы расположить кольца случайным образом.
Отпустите кнопку мыши, когда крайняя ручка окажется в нужном месте.
Каждый элемент (центр, ореол, кольца и лучи) в блике заполняется цветом с различными настройками непрозрачности.
Создайте блик с помощью диалогового окна «Параметры инструмента «Блики»»
Выберите инструмент «Блики» и щелкните там, где вы хотите разместить центральную ручку блика.
В диалоговом окне «Параметры инструмента «Блик»» выберите любой из следующих параметров и нажмите «ОК»:
- Укажите общий диаметр, непрозрачность и яркость центра блика.

- Укажите Рост ореола в процентах от общего размера и укажите размытость ореола (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы блик содержал лучи, выберите Лучи и укажите количество лучей, самый длинный луч (в процентах от среднего луча) и размытость лучей (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы блик содержал кольца, выберите «Кольца» и укажите расстояние пути между центральной точкой ореола (центральная ручка) и центральной точкой самого дальнего кольца (конечная ручка), количество колец, самое большое кольцо ( в процентах от среднего кольца), а также направление или угол колец.
Опции инструмента для развальцовки
- Укажите общий диаметр, непрозрачность и яркость центра блика.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блики», чтобы открыть диалоговое окно «Параметры инструмента «Блики». Измените настройки в диалоговом окне.

Совет: Чтобы восстановить значения по умолчанию для факела, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS) и нажмите «Сброс».
- Выберите блик и инструмент Блики. Перетащите конечную точку — либо из центральной, либо из конечной рукоятки, — чтобы изменить длину или направление блика.
- Выберите блик и выберите «Объект» > «Разобрать». Это делает элементы блика редактируемыми, как элементы смесей.
More like this
- Drawing tool gallery
- Drawing basics
- Drawing with the Pen, Pencil, or Curvature tool
- Keyboard shortcuts for drawing
- Tools panel overview
Sign in to your account
Войти
Управление учетной записью
Нарисуйте линейную спираль в Adobe Illustrator
. В Adobe Illustrator
В Adobe Illustrator
. но ширина между линиями спирали непостоянна. Таким образом, вы научитесь создавать Линейную спираль
Контурный рисунок портрета #shor…
Включите JavaScript
Портрет с контурными линиями #shorts
в этом уроке Adobe Illustrator, в котором ширина будет постоянной.
Мы будем использовать Инструмент полярной сетки , Инструмент выделения и Инструмент прямого выделения для идеальной спирали.
Начнем с урока иллюстратора.
Запустите Adobe Illustrator и создайте новый документ. Сейчас выполните следующие шаги –
Шаг 1
Нажмите на инструмент Polar Grid Tool 4 1 1 в панели инструментов
1. Вы найдете инструмент Polar Grid Tool под инструментом Line Segment Tool .
Вы найдете инструмент Polar Grid Tool под инструментом Line Segment Tool .
После выбора инструмента Polar Grid Tool щелкните монтажную область. Параметры инструмента Polar Grid Диалоговое окно появится на монтажной области.
В этом диалоговом окне введите номер Концентрические дивидеры AS 25 и Радиальные дивидеры 0.
Нажмите OK .
Шаг 2
Теперь щелкните Инструмент прямого выбора от Панель инструмента , а затем выберите верхнюю половину из Polar .1141 .
Нажмите Ctrl + X , чтобы вырезать выделение, а затем нажмите Shift + Ctrl + V , чтобы вставить удаленное выделение на место.
Шаг 3
Затем слегка перетащите выделенную область вправо, как показано на рисунке ниже.


 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.


 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры. Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.