Содержание
Спирали и паттерны | Школа-комьюнити «Юниверс»
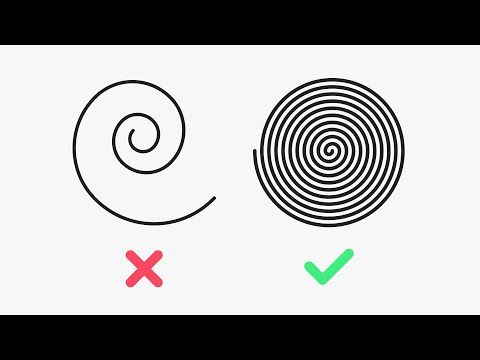
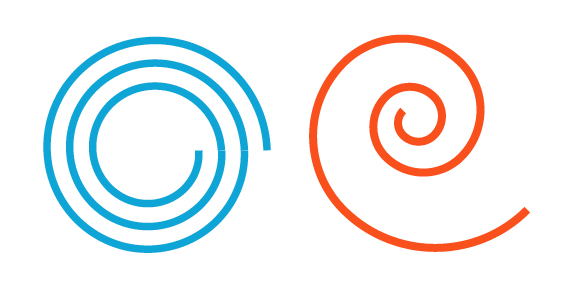
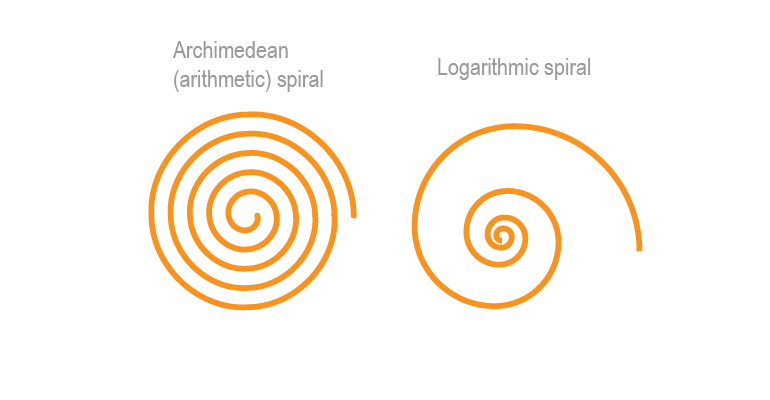
Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Шаг 1.
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Шаг 3.
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.
Выделите спираль > перейдите в меню Path > Join.
Шаг 6.
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Шаг 10.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Adobe Illustrator для веб-дизайнера 3) Линии и сетки
Владимир Никишин Владимир Никишин
Блог
В Illustrator’е можно рисовать прямые, дуги, прямоугольные и полярные сетки.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Общее
- Клик одним из инструментов группы линий в свободной области, открывает настройки инструмента по умолчанию.

- Рисование любой линии или фигуры с нажатой тильдой ~ — клонирование этой линии или фигуры.
- Центр фигур. Панель Attributes ➜ Показать центр. В дугах будет показан центр эллипса, по которому строился контур.
🔵 Дуги (Arc)
Горячие клавиши Arc
- F — развернуть направление арки.
- Стрелки вверх-вниз — увеличить/уменьшить изгиб арки. По умолчанию изгиб (slope) равен 50. Также его можно изменить перед вычерчиванием, вызвав диалог арки, кликнув инструментом на свободной области.
🔵 Инструменты Rectangle Grid
Чаще всего используется для создания пользовательских направляющих.
Количество колонок и строк будет на единицу больше количества разделителей в диалоге настроек. В примере, будет начерчена сетка 6×6.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество строк.
- Стрелки вправо-влево — увеличить/уменьшить количество колонок.
🔵 Инструмент Polar Grid
Также чаще всего используется для создания пользовательских направляющих. По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
Полярные сетки можно рисовать, как с радиальными разделителями, так и чистыми окружностями. Убрать разделители можно в диалоге или стрелками на клавиатуре.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество концентрических кругов.
- Стрелки вправо-влево — увеличить/уменьшить количество радиальных разделителей.
🔵 Спираль
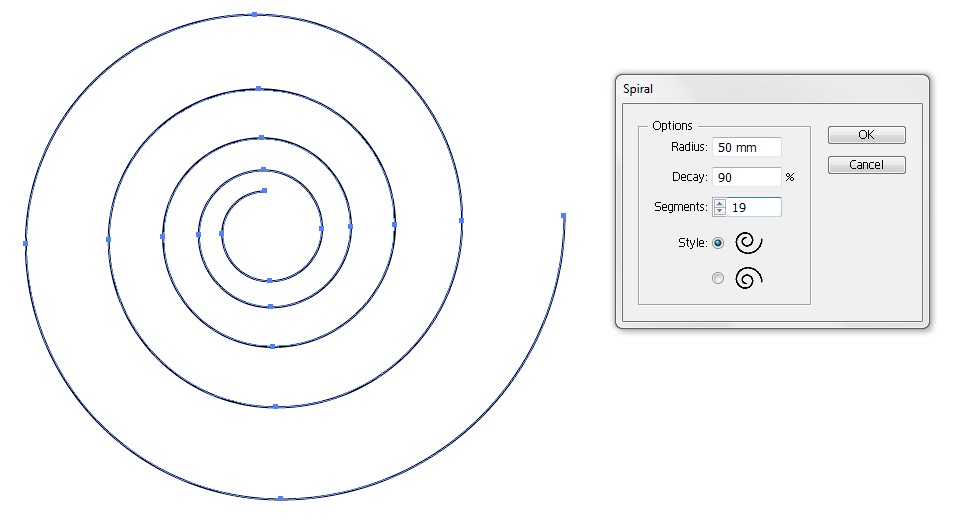
Кликнуть инструментом по свободной области, чтобы открыть диалог настроек и задать исходные.
Decay (распад) — плотность витков внутри спирали. Чем выше процент, тем плотнее. 100% — витки сливаются во внешней окружности. Поэтому в большинстве случаев значение выбирается в диапазоне 70-90%.
Сегменты — это количество арок, из которых собирается спираль.
Спирали лучше рисовать по полярной сетке, экспериментальным способом подбирая количество сегментов и распад.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество витков.

- ⌘ — увеличить/уменьшить распад.
- R — поменять направление.
Illustrator
Комментарии
Инструмент «Отрезок линии, дуга, спираль, прямоугольник и полярная сетка»
В этом уроке Illustrator мы узнаем об инструментах Line Segment Tool , Arc Tool , Spiral Tool , Rectangular Grid Tool и Polar Grid Tool в иллюстраторе Лалита 0 на 9 00101 5 .
Это базовый набор инструментов для создания дизайна в Illustrator. Они просты в использовании и очень удобны при небольших изменениях и управлении пропорциями.
Содержание
Инструмент «Отрезок линии»
В Adobe Illustrator CC инструмент «Отрезок линии» находится внутри инструмента «Прямоугольник» на панели инструментов в левой части интерфейса. Горячая клавиша этого инструмента — косая черта (\).
Прежде чем мы узнаем больше об инструменте «Отрезок линии», я хотел бы прояснить несколько математических понятий о линии и сегменте линии. Это поможет нам понять, как использовать Line Segment Tool.
- Строка — Линия в математике похожа на луч с одной начальной точкой и не имеет конечной точки.
- Линейный сегмент – Линейный сегмент. в математике обозначает линию с двумя конечными точками.
Установите обводку
Прежде чем использовать инструмент сегмента линии, сначала установите обводку.
Итак, на панели параметров (в CS6) или на панели свойств (в CC) измените настройки инструмента «Отрезок линии» с помощью различных параметров, таких как цвет штриха , ширина штриха , профиль ширины , определение кисти , непрозрачность и стиль . В настоящее время нам нужно только установить Толщину обводки на 1 pt.
Как использовать инструмент «Отрезок линии»
Чтобы использовать инструмент «Отрезок линии», просто нажмите и перетащите. Как мы знаем, сегмент линии имеет две конечные точки, что означает, что будет одна начальная точка, точка, с которой мы начнем, и конечная точка, где мы закончим наш сегмент линии. Итак, мы собираемся провести линию от одной точки к другой. С помощью этого инструмента вы можете рисовать линии под любым углом и в любом направлении.
Если удерживать клавишу Shift при рисовании сегмента линии, будет создан сегмент прямой линии, а также заблокировано вращательное движение линии в режиме поворота на 45 градусов.
Если удерживать клавишу Alt , масштаб будет увеличиваться и уменьшаться от центра.
Еще один способ использовать инструмент «Отрезок линии» с высокой математической точностью — щелкнуть на рабочей области при выборе инструмента «Отрезок линии». Откроется небольшое диалоговое окно. Отсюда вы можете назначить свойства вашего инструмента «Отрезок линии», т. е. длину и угол.
е. длину и угол.
Под этими двумя вариантами есть небольшой флажок под названием « строка заполнения », который явно ничего не делает, но добавляет к нему цвет заливки .
Цвет заливки виден в полях Заливка и Цвет обводки под инструментами на панели инструментов.
В случае, если вы в конечном итоге создадите фигуру, объединив сегментов линии с помощью инструмента «Отрезок линии», он добавит заливку к фигуре. Поэтому в большинстве случаев мы оставляем этот флажок пустым.
Нажмите кнопку OK после выбора нужных значений.
Отсутствующие инструменты
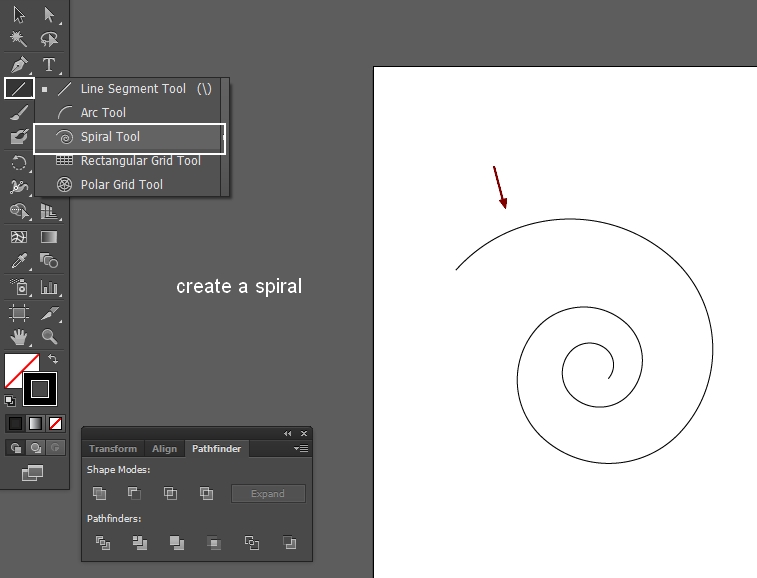
В Adobe Illustrator CC инструменты «Дуга», «Спираль», «Прямоугольная сетка» и «Полярная сетка» удалены с главной панели инструментов. Вы можете найти их, нажав кнопку «Редактировать панель инструментов» в нижней части панели инструментов.
После нажатия на эту кнопку откроется мегаменю со всеми неактивными инструментами, присутствующими в Illustrator. Инструмент «Дуга», «Спираль», «Прямоугольная сетка» и «Полярная сетка» отмечены ниже.
Инструмент «Дуга», «Спираль», «Прямоугольная сетка» и «Полярная сетка» отмечены ниже.
Мы должны щелкнуть и перетащить их над другим инструментом, чтобы сделать их активными на панели инструментов. Я буду рисовать все эти инструменты вместе под инструментом «Отрезок линии».
Arc Tool
Математически дуга представляет собой четверть эллипса или четверть эллипса .
Инструмент «Дуга» — это второй параметр во всплывающем меню инструмента «Отрезок линии » в Adobe Illustrator, и его работа довольно проста.
Как использовать инструмент «Дуга»
Просто нажмите и перетащите выбранный инструмент «Дуга», и вы увидите, что создали дугу.
Как и инструмент Line Segment Tool , вы также можете изменить настройки обводки, но как только вы нанесете цвет заливки на дугу, вы увидите изменение.
Совет для профессионалов: Небольшой совет по работе с инструментом дуги в Adobe Illustrator: если вы нажмете кнопку F на клавиатуре во время рисования дуги, она перевернет дугу в противоположном направлении.
И эта опция очень удобна, когда вы делаете какой-нибудь сложный дизайн.
Если щелкнуть по холсту, откроется диалоговое окно, состоящее из различных параметров инструмента дуги, таких как длина осей X и Y.
Справа от этой опции вы получаете «опцию опорной точки», что означает, что наша дуга будет проведена из одной из этих опорных точек, которые обозначены точками в углах прямоугольника.
Следующий вариант – Тип 9.0004’ дуги, которая имеет два варианта: Open и Closed.
В «Открыть» путь обычно открыт без какого-либо закрытия.
В «Закрыта» это означает, что путь дуги будет закрыт двумя другими сегментами линии. И это даст вам дугу в форме четверти круга.
Существуют и другие параметры, такие как выбор «базы» по оси X или Y и наклона дуги, будет ли она вогнутой или выпуклой.
И после того, как вы закончите с параметрами, вы можете нажать кнопку «ОК», чтобы применить настройки.
Спиральный инструмент
Спиральный инструмент имеет некоторое сходство с дуговым инструментом. Он выходит по дуге, но по существу закручивается вокруг себя. Как и в случае с инструментом «Дуга», вы также можете перевернуть спираль, нажав «R» на клавиатуре.
Как использовать инструмент «Спираль»
Инструмент «Спираль» в Adobe Illustrator создает спираль на основе трех измерений:
- Радиус
- Затухание
- Количество сегментов
Если удерживать нажатой0075 Стрелка вверх при рисовании спирали на холсте увеличивает сегменты сегментов линий, что создает эффект спирали.
Если удерживать стрелку вниз при рисовании спирали, сегменты линии будут уменьшаться.
Еще один момент, о котором следует помнить, это то, что если вы удерживаете клавишу Ctrl на клавиатуре, вы можете растянуть свою спираль, как будто вытягивая ее из себя, или если вы перетащите внутрь, вы получите эффект концентрического круга.
Спиральный инструмент в основном используется для создания сложных цветочных узоров.
Инструмент «Прямоугольная сетка»
Инструмент «Прямоугольная сетка» используется для создания сетки. Чтобы понять идею или пропорции дизайна. Хотя некоторые дизайнеры также используют его для создания «Таблиц» или «Сеток для разделения контента».
Как пользоваться инструментом «Прямоугольная сетка»
С помощью этого инструмента можно создать любую сетку или таблицу. Как и другие инструменты в списке инструментов сегмента линии, этот инструмент также работает, щелкая и перетаскивая курсор на холсте.
При этом вы получите сетку, но если вы будете удерживать Shift клавишу во время рисования сетки, то у вас будет идеально пропорциональная квадратная сетка.
Чтобы увеличить или уменьшить количество квадратов или прямоугольников внутри сетки, вы можете нажать стрелку вверх или вниз соответственно.
Ключевые моменты, которые следует помнить:
- Стрелки вверх и вниз изменяют количество горизонтальных линий
- Стрелки влево и вправо изменяют количество вертикальных линий.

Вы также можете изменить количество делений и другие параметры из «Параметры инструмента «Прямоугольная сетка»» , которые можно получить, щелкнув холст при выборе инструмента.
Инструмент «Полярная сетка»
Это последняя опция во всплывающем меню инструмента сегмента линии. Так же, как инструмент прямоугольной сетки, с помощью инструмента полярной сетки вы можете создавать концентрические круглые сетки.
Как использовать инструмент Polar Grid Tool
Настройки инструмента аналогичны инструменту прямоугольной сетки, где вы можете установить ширину штриха, количество концентрических кругов и разделителей.
Здесь важно помнить:
- Стрелки вверх и вниз изменяют количество концентрических окружностей.
- Стрелки влево и вправо изменяют количество радиальных разделителей.
Для всех уроков Adobe Illustrator, бесплатные уроки Adobe Illustrator.
Связанные темы:
- Инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Звезда» и «Блики» в Adobe Illustrator
- Инструмент «Текст» в Adobe Illustrator
- Инструмент «Кисть» и «Кисть-клякса» в Adobe Illustrator
- Как использовать инструмент «Ластик», инструмент «Ножницы» и инструмент «Нож» в Adobe Illustrator
- Как использовать инструмент «Перо» в Adobe Illustrator
- Инструмент «Сетка перспективы» и Инструмент «Выделение перспективы» в Adobe Illustrator
- Инструмент «Выделение», «Прямой выбор», «Волшебная палочка» и «Лассо» в Adobe Illustrator
- «Ширина», «Деформация», «Завихрение», «Сморщивание», «Раздувание», «Гребешко», «Кристаллизация» и «Морщина» в Адоб Иллюстратор
- Инструмент «Создание фигур», инструмент «Живое ведро с краской» и инструмент «Живое выделение с краской» в Adobe Illustrator
- Как использовать инструмент «Градиент» в Adobe Illustrator Опубликовано
Уроки SEO
Советы по рисованию
Рисование линейной спирали в Adobe Illustrator
Руководство для начинающих по использованию Adobe.
 ..
..Включите JavaScript
Руководство для начинающих по использованию инструмента Spiral в Adobe Illustrator
Создание пошаговых руководств — эффективный способ научить других, как что-то делать. Когда дело доходит до Illustrator, пошаговые руководства могут быть ценным инструментом для изучения того, как использовать многие функции программы. Если вам интересно узнать, как создавать спирали в Illustrator, это пошаговое руководство поможет вам создать потрясающие спирали в Adobe Illustrator
Одним из самых популярных инструментов для создания спиралей в Illustrator является инструмент «Спираль». Этот инструмент позволяет создавать спирали различных форм и размеров, включая идеальные круги, овалы и даже кривые. С помощью инструмента «Спираль» вы можете создавать спирали с одной или несколькими линиями, в зависимости от ваших потребностей.
Чтобы создать спираль с помощью инструмента «Спираль» в Illustrator, просто выберите инструмент на панели инструментов, щелкните и перетащите, чтобы создать спиральную линию.
 Затем вы можете настроить размер и форму спирали, используя настройки инструмента. Для более сложных спиралей вы также можете использовать инструмент «Спираль» для создания спирального пути, который позволяет создавать спирали с более сложными формами и кривыми.
Затем вы можете настроить размер и форму спирали, используя настройки инструмента. Для более сложных спиралей вы также можете использовать инструмент «Спираль» для создания спирального пути, который позволяет создавать спирали с более сложными формами и кривыми.Создав спираль, вы можете использовать другие инструменты и функции Illustrator для ее дальнейшей настройки. Например, вы можете использовать инструмент «Линия», чтобы добавить линии к спирали, или инструмент «Кисть», чтобы добавить текстуру и глубину. Вы также можете использовать инструмент «Обработка контуров», чтобы объединять фигуры и создавать более сложные рисунки.
Если вы новичок в Illustrator или просто хотите узнать больше об инструменте «Спираль» и других функциях, в Интернете доступно множество пошаговых руководств. Эти учебные пособия помогут вам в процессе создания спиралей в Illustrator и помогут вам понять многие инструменты и функции программы.
Одним из популярных учебных пособий по спиральному иллюстратору является учебное пособие «Как создать спираль в Illustrator» от Adobe.
 Этот урок проведет вас через процесс создания спиральной линии с помощью инструмента «Спираль», а затем покажет, как настроить размер и форму спирали. В учебнике также рассказывается, как использовать инструмент «Линия» для добавления линий к вашей спирали и как использовать инструмент «Обработка контуров» для объединения фигур.
Этот урок проведет вас через процесс создания спиральной линии с помощью инструмента «Спираль», а затем покажет, как настроить размер и форму спирали. В учебнике также рассказывается, как использовать инструмент «Линия» для добавления линий к вашей спирали и как использовать инструмент «Обработка контуров» для объединения фигур.Независимо от того, хотите ли вы создать простые спирали или более сложные рисунки, инструмент «Спираль» в Illustrator и другие функции упрощают создание пользовательских фигур и иллюстраций. С помощью пошаговых руководств, предоставленных Vivi Designing, и небольшой практики вы сможете создавать спирали и другие дизайны, которые выделяются и впечатляют. Так почему бы не потратить время на то, чтобы научиться создавать спирали в Illustrator уже сегодня? С правильным руководством и инструментами вы можете достичь своих дизайнерских целей и создать удивительные произведения искусства, которые действительно вас вдохновляют.
Есть встроенный Spiral Tool в Adobe Illustrator , с помощью которого мы можем нарисовать спираль , но ширина между линиями спирали непостоянна.
 Таким образом, вы научитесь создавать Linear Spiral в этом уроке Adobe Illustrator, в котором ширина будет постоянной.
Таким образом, вы научитесь создавать Linear Spiral в этом уроке Adobe Illustrator, в котором ширина будет постоянной.Мы будем использовать Polar Grid Tool , Selection Tool и Инструмент прямого выбора для идеальной спирали.
Начнем с урока иллюстратора.
Запустите Adobe Illustrator и создайте новый документ. Теперь, , выполните следующие действия: –
Шаг 1 2 . Вы найдете Инструмент полярной сетки под инструментом Line Segment Tool .
После выбора инструмента Polar Grid Tool щелкните монтажную область. Параметры инструмента Polar Grid Диалоговое окно появится на монтажной области.
В этом диалоговом окне введите количество Концентрических разделителей как 25 и Радиальных разделителей 0.

7
0
21
17
17
ОК . Шаг 2
Шаг 2 1 Панель инструментов , а затем выберите верхнюю половину полярной сетки .
Нажмите Ctrl + X , чтобы вырезать выделение, а затем нажмите Shift + Ctrl + V , чтобы вставить удаленное выделение на место.
Шаг 3
Затем слегка перетащите выделенную область вправо, как показано на рисунке ниже.
После смещения вправо получится архимедова спираль .
И далее мы сделаем шаг вперед, так как хотим нарисовать спираль.
С помощью инструмента прямого выделения выберите альтернативные линии, начиная с центра. Выделив линии, удалите их, и вы получите форму Linear Spiral .
С помощью инструмента Selection Tool выберите все линии Spiral и нажмите Ctrl + J , чтобы соединить опорные точки.





 ..
.. Затем вы можете настроить размер и форму спирали, используя настройки инструмента. Для более сложных спиралей вы также можете использовать инструмент «Спираль» для создания спирального пути, который позволяет создавать спирали с более сложными формами и кривыми.
Затем вы можете настроить размер и форму спирали, используя настройки инструмента. Для более сложных спиралей вы также можете использовать инструмент «Спираль» для создания спирального пути, который позволяет создавать спирали с более сложными формами и кривыми. Этот урок проведет вас через процесс создания спиральной линии с помощью инструмента «Спираль», а затем покажет, как настроить размер и форму спирали. В учебнике также рассказывается, как использовать инструмент «Линия» для добавления линий к вашей спирали и как использовать инструмент «Обработка контуров» для объединения фигур.
Этот урок проведет вас через процесс создания спиральной линии с помощью инструмента «Спираль», а затем покажет, как настроить размер и форму спирали. В учебнике также рассказывается, как использовать инструмент «Линия» для добавления линий к вашей спирали и как использовать инструмент «Обработка контуров» для объединения фигур. Таким образом, вы научитесь создавать Linear Spiral в этом уроке Adobe Illustrator, в котором ширина будет постоянной.
Таким образом, вы научитесь создавать Linear Spiral в этом уроке Adobe Illustrator, в котором ширина будет постоянной.