Содержание
самостоятельно и быстро, кликабельный прототип
Когда дело доходит до разработки проекта, то дизайнеру часто требуется продемонстрировать рабочую модель заказчику или команде. Для этих целей подходит прототип сайта в сервисе Figma, с кнопками и панелью управления, чтобы заказчик увидел и оценил дизайн будущего проекта. В сервис встроены все нужные инструменты для разработки красивых дизайн-макетов. Тут можно добавить кликабельное меню, создавать различные эффекты переходов и так далее. В этой статье мы разработаем с нуля прототип в сервисе Фигма.
Существуют также плагин Фигма прототип, способный расширить стандартный функционал сервиса. Сегодня мы воспользуемся плагином для генерации иллюстраций, чтобы украсить наш дизайн. Для начала создадим Frame и Grid.
Фрейм и сетка
Рассказываем, как в Фигме сделать прототип сайта: стоит учитывать, что любой project начинается с создания холста, где будут размещены все элементы. Фрейм можно добавить в начале разработки или же перейти в редактор и в левом верхнем углу нажать решетку, дальше выбрать тип устройства, phone или desktop. Пример на картинке:
Пример на картинке:
Выберем десктопную (Desktop) версию, с разрешением 1440×1024. Если этого недостаточно, то мышкой можно расширить фрейм, захватив за края и перетащив. Когда наш холст разместился, можно приступить к созданию сетки. Для чего вообще нужна сетка?
При разработке веб-дизайна существует правила, которых придерживаются все дизайнеры. Например, добавление одинаковых отступов по краям. Если планируется оформить три картинки в ряд, как в интернет-магазине или галерее, то здесь следует делать равные расстояния между карточками. В данном случае сетка окажется очень кстати, а при размещении блоков отступы будут соблюдены.
Чтобы создать сетку, нужно щелкнуть по холсту, затем появится меню справа. Находим опцию “Layout grid”. При нажатии на неё вся область покроется сеткой. В боковой панели станет доступна “Grid”, там есть дополнительная метка, при нажатии на которую можно изменить параметры и установить колонки или строки. Пример на картинке:
Допустим, наша цель – разработать интернет-магазин, где товары будут расположены в формате несколько позиций в ряд. Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
Зная основные данные, область разбивается на колонки, а уже следом идет размещение товара и описание. Чтобы добавить столбцы на холст, нужно во всплывающем окне открыть список и щелкнуть по пункту “Columns”, пример показан на скриншоте выше. В итоге мы получим настройки колонок. Параметров здесь достаточно много:
- Count – количество колонок.
- Color – цвет столбцов.
- Margin – отступы по краям.
- Gutter – межколоночные промежутки.
В том же всплывающем окне есть раскрывающий список, type. Он включает в себя дополнительные настройки, способные изменить расположение колонок: left – слева, right – справа, center – по центру, stretch – резиновая сетка, ширина устанавливается автоматически сервисом.
При выборе некоторых пунктов станет доступны следующие параметры width – устанавливаем ширину одного столбца, Offset – отступ от края, в зависимости от выбранного пункта, если left – то слева, right – справа. Пример всех опций на рисунке:
Пример всех опций на рисунке:
Колонки можно расположить по всей сетке, для этого нужно выбрать тип right или left, потом указать в параметрах count Auto, и столбцы займут всю область фрейма. Ниже предоставлен пример. Если присмотреться, то каждая линия приблизительно равна 10 px. Данный вид архитектуры подойдет для типографии, например, чтобы добавить текст с отступами.
Frame может содержать несколько сеток. Каждая предназначена для определенных графических элементов. Одна будет отвечать за типографику, другая за карточки интернет-магазина и так далее. Уникальный дизайн обычно состоит из нескольких страниц, соответственно, для каждого фрейма потребуется отдельная сетка. Настраивать пресеты каждый раз с нуля кропотливый труд, поэтому в сервисе предусмотрено сохранение стиля. Делается это следующим образом (цифрами обозначено, куда нажимать):
Откроется всплывающее окно, где нужно придумать название и нажать кнопку “create style”.
Чтобы применить стиль, выбираем новый frame. В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
Предположим, мы добавили сеть, где нарисовано несколько квадратов. Можно проверить, как будут реагировать элементы при изменении размера рабочей области. Сделаем захват края и перетащим вправо.
Мы растянули и изменили ширину фрейма, расстояние между объектами также увеличилось. Можно настроить, чтобы блоки внутри области тоже растягивались. Делается это просто, в левом меню “слои” выбираем все rectangle. Нажимаем Rectangle 1, потом удерживаем shift и щелкаем по последнему.
После этого в панели design, находим Constrains и переключаем опции на Left and right, после этого все блоки будут привязаны к сетке и при попытке растянуть, ширина объекта rectangle также увеличится. Результат всех действий показан ниже:
Ключевой момент работы с сеткой заключается в возможности разработать адаптивную верстку. Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Если требуется скрыть каркас сразу для нескольких фреймов, в левом верхнем меню нужно выбрать view->Layout grids или воспользоваться комбинацией клавиш Ctrl+Shift+4.
Сетка убирается кнопкой минус, но стоит учитывать, что при удалении каркаса, собьётся вся верстка.
Для каждого типа оборудования существуют свои стиль.
- 12 колоночная стека – подходит для больших элементов. Например, разработка дизайна для вебсайта.
- Вертикальные линии (type=left и count=auto) – об этом упоминалось выше, подходит для типографики.
- 24 колоночная сетка – предназначена для более мелких деталей, подойдет под мобильные устройства.

Выравнивание и отступы
Накладывая сетку на frame, мы использовали такую опцию, как margin, она делает отступы по бокам, но при работе разработчики сталкиваются с ситуацией, когда требуется выровнять блок по центру или левому краю. Для этих целей существуют align, она находится во вкладке design. В предыдущем примере было продемонстрировано, как создать карточки, используя сетку. Теперь добавим в наш контейнер текст, для этого создадим типографическую сетку. Произведите настройки, как показано ниже:
На этот раз был использован другой цвет линий (параметр Color), чтобы не было путаницы. Поместим инструмент Text на первой карточке. Для быстрого доступа воспользуемся горячей клавишей “Т”. Напишем наименование товара и изменим width и height текстового поля, чтобы он покрывал практически всю ширину прямоугольника. В итоге у нас получилось это:
Как видно из картинки, текст расположен в центре, чтобы его переместить к верхней планке, воспользуемся инструментами align, нажав соответствующую кнопку, мы получим выравнивание по верхнему краю.
Обратите внимание, что на текст также можно применить align: по центру, левому и правому краю. Во вкладке Design, присутствуют дополнительные кнопки. С их помощью делают выравнивание контейнеров или же текстовых полей. Например, можно поместить наше поле посередине, как показано ниже:
Как видно, центрирование произошло по отношению к фрейму. Чтобы это исправить, и наш текст поместить в центре карточки, нужно создать группу. Для этого мышкой выбираем первый квадрат и воспользуемся горячими клавишами CTRL+G (разгруппировать CTRL+SHIFT+G). После переместим в группу наш текст. Теперь нажимая на кнопки align, выравнивание будет происходить только внутри контейнера.
Ранее мы делали адаптивную верстку, размещали объекты на холсте, которые масштабировались вместе с рабочей областью. Если попытаться уменьшить фрейм, то текст останется без изменений.
Чтобы это исправить, нужно применить к тексту Constrains – Left and right. После этого текстовое поле будет сжиматься и текст переноситься на новую строку.
Выравнивание можно применить не только к тексту, но и к объектам, например, логотипу в шапке. Создаем отдельный фрейм, называем его header, добавляем туда rectangle (прямоугольник). Группируем квадратную область (CTRL+G). Рисуем еще один объект и перемещаем его в группу, дальше используем инструменты align для выравнивания.
Группировка и упорядочивание слоев
Чтобы объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или же воспользоваться комбинацией клавиш (CTRL+G)
После добавления нескольких слоев они будут накладываться друг на друга. Чтобы мелкие элементы были видны, следует сделать упорядочивание. В случае неправильного порядка можно потерять из виду некоторые объекты. Например, при создании шапки и логотипа, разместив лого ниже всех слоев, он будет скрыт под основным контейнером и пользователи его просто не увидят.
Чтобы все элементы отображались как надо, нужно сделать правильное упорядочивание. Здесь существует два способа, это перетащить объекты с помощью мышки и расположить их в правильной последовательности или же открыть контекстное меню на одном контейнере и выбрать один из вариантов. Пример на картинке:
Здесь существует два способа, это перетащить объекты с помощью мышки и расположить их в правильной последовательности или же открыть контекстное меню на одном контейнере и выбрать один из вариантов. Пример на картинке:
Для быстрого упорядочивания слоев есть горячие клавиши.
Создание прототипа в Фигма + Overflow Behavior
Что такое кликабельный прототип в Фигма? Это когда пользователь выполняет те же самые действия, что и на сайте, делает переходы и просматривает контент.
Сейчас вы узнаете, как сделать прототип в Фигме, чтобы он был кликабельным. Для примера возьмем интернет-магазин плюс скролинг картинок. Для начала запустим новый проект и добавим десктопный фрейм, размер установим 1440 на 2000. Если будет мало места, то высоту можно увеличить. Нарисуем еще один фрейм, назовём header и добавим его в основное окно. Размер “хедера” установим 470, назначим цвет заднего фона и найдем в интернете подходящую картинку. Последовательность действий показана ниже:
Теперь сделаем затемнение в шапке для этого в слоях “rectangle 1” и “header 1”, поменяем местами, после выберем объект image и во вкладке Design, найдем раздел “Layer” и у параметра “Pass Through” установим 50 %.
В image header делаем другие настройки, оставляем значение по умолчанию 100 % и в раскрывающемся списке выбираем Darken. После этого наша шапка будет затемнена, как показано на картинке выше.
Продолжим пример прототип в Фигме. На основном холсте создаем еще один frame. Здесь допустимы вложенные фреймы. В данном случае новый объект это Overflow Behavior, это скролинг, который будет прокручивать новинки магазина, он бывает вертикальным или горизонтальным.
Линия с товарами будет расположена сразу после шапки. Но прежде чем её туда вставить, нужно создать отдельную область, где будут размещены все иконки с товарами. Фрейм должен быть достаточно длинным, чтобы туда уместились все контейнеры. Теперь нам понадобится плагин unsplash. Установить его можно задав запрос в поисковике unsplash figma. После инсталляции, выбираем все наши блоки и правой кнопкой мыши открываем контекстное меню и оттуда в разделе plugins щелкаем по unsplash. Появится всплывающее окно, где выбираем подходящий раздел в моем случае “technology”. Генерация img произойдёт автоматически. Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.
Генерация img произойдёт автоматически. Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.
Дальше захватим край угла и тащим, уменьшая размер (ширину) с 3484 до 1460, после этого переместим ленту туда, где она должна быть и настроим Overflow behavior, данный параметр находится в разделе Prototype. В этой вкладке доступно несколько вариантов.
Установим параметр “Horizontal Scrolling”. После этого можно нажать в правом углу Present и смотреть, как прокручивается лента с товарами с помощью кнопки мыши.
Когда будете тестировать, убедитесь, что все элементы умещаются на экране, иначе вместо скроллинга ленты может прокручиваться проект.
Следующий шаг это создать frame, с карточками товара. Рисуем область, где будут размещены описание и картинки с электроникой. Чтобы удобнее было размещать сделаем сетку. Можно обойтись и без сетки, но в таком случае придется все измерять вручную.
В настройках grid установим 12 колонок, отступы Margin 20 пикселей. Разместим на холсте один прямоугольник, оформим его, добавим текст с названием и ценой, а также еще один квадрат, где будет миниатюрка товара, после сгруппируем (CTRL+G) эти объекты и получим в итоге карточку. Сделаем несколько дубликатов и равномерно разместим на области, при этом нужно соблюдать отступы.
В самом конце проекта вставим еще один frame, это подвал. Придадим ему цвет шапки в итоге у нас получится:
Чтобы при щелчке на картинке происходил переход на другую страницу, нужна связь. Данная процедура называется прототипирование. Как это выполнить? Для начала дублируем полностью макет нашего проекта (горячие клавиши CTRL+C и CTRL+V). У дубликата удалим все объекты по центру и переделаем этот участок. Добавим rectangle с картинкой (Unsplash) и кнопку назад, чтобы была возможность вернуться. В итоге у нас получится следующее.
Займемся связями, кликаем по картинке и переходим во вкладку prototype. Появится кружок, если навести мышкой, будет плюсик.
Появится кружок, если навести мышкой, будет плюсик.
Нажимая на плюс, начинаем вести, удерживая мышь, и указываем другой фрейм. В итоге появится всплывающее окно с настройками, оставляем как есть. То же самое проделываем во втором фрейме с кнопкой “назад”. Ниже показана связь. Теперь тестируем если все сделано правильно, при нажатии на миниатюрку пользователь перейдет на другую страница и сможет вернуться назад.
Тестируем и смотрим результат. Чтобы оформить оставшиеся пять страниц с товарами, нужно создать еще дополнительно пять макетов и настроить к ним связь. Надеюсь, вам понятна тема как сделать прототип в Фигма.
Подведем итог: для разработки полноценного проекта веб-мастеру приходится затрачивать много времени. У нас же получилось за небольшой промежуток времени создать с нуля прототип в Фигма из нескольких страниц, при этом мы использовали минимальный набор графических элементов. Этот пример наглядно демонстрирует, как можно придать объектам движение и реализовать переходы, используя прототип сайта в Фигме, а для увеличения функционала существует фигма плагин прототип. С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.
С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.
Как создавать прототип в Figma — основные действия
Прототипирование – это динамическая модель сайта, с которой будет взаимодействовать пользователь. Все что мы рассматривали до этого – было связано с дизайном. Теперь же мы рассмотрим, как оживить этот дизайн. Чтобы начать прототипирование в Фигме, необходимо переключиться на раздел «Prototype». Обычно это делается, когда дизайн сайта готов. Некоторые специалисты делают прототипирование параллельно с дизайном, чтобы тестировать удобство взаимодействия с интерфейсом.
Далее необходимо выбрать определенный элемент, например, вкладку. Кликнув на нее, появится круг, потянув за который вы сможете направить стрелку для установки связи между элементами. Выбирая триггер, необходимо определить каким будет действие при его запуске.
Таким образом вы устанавливаете взаимодействие между страницами сайта и ее элементами.
В Фигме есть три способа взаимодействия с элементами.
- «Navigate» – При клике на элемент, пользователь перейдет на другой экран. Допустим вы нажали на каталог товаров, после чего загрузится другая страница с товарами из этого каталога.
- «Swap» – Это замена одного элемента другим при клике. Допустим вы кликнули на иконку контактной информации в нижней части страницы. Вместо данной вкладки появляется меню, в котором вы можете выбрать окно чата, находящееся на том же месте. Таким образом, сама страница не заменяется на другую.
- «Overlay» – Это вывод нового элемента поверх остальных. Например, при клике на вкладку или кнопку появляется окно с диалогом, форма, или другая панель, в которой необходимо совершить действие.
Чтобы выбрать один из этих способов взаимодействия, вы можете выделить определенный фрейм, и в правой панели меню выбрать раздел «None». В этом разделе вы сможете выбрать необходимую функцию.
Кроме того, в настройках «Interaction details» вам будет доступна настройка анимации перехода между страницами. Есть несколько видов анимации, с возможностью просмотра в небольшом экране, который находится ниже. Вы также можете задать направление анимации, и время перехода.
Есть несколько видов анимации, с возможностью просмотра в небольшом экране, который находится ниже. Вы также можете задать направление анимации, и время перехода.
После того как вы настроите взаимодействие элементов страниц, можно протестировать сайт. Для этого выберите в правой панели инструментов устройство, с которого вы хотите произвести тест, чтобы увидеть адаптивность сайта.
Затем в правом верхнем углу нажмите на вкладку запуска.
Появится редактор, в котором вы увидите результат работы. Это хорошая возможность увидеть недочеты в порототипировании, и в случае выявления ошибок подкорректировать их.
Итак, в этом уроке мы рассмотрели, как устроено создание прототипов в Фигме. Этот процесс может отнимать много времени, особенно в том случае, если необходимо настроить связь и переходы между элементами, а не просто нарисовать структуру. Однако для тестирования прототипа этот навык необходим.
Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.
 0 для новичков от SkillBox;
0 для новичков от SkillBox; - Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
5 способов повысить уровень рабочего процесса прототипирования в Figma
Как дизайнеры, мы создаем прототипы для самых разных целей: запускаем пользовательские тесты, представляем реалистичные планы заинтересованным сторонам, сообщаем о намерениях разработчикам — этот список можно продолжить.
Поскольку прототипы очень важны в процессе проектирования, процесс их создания должен быть быстрым и легким. Чтобы упростить и ускорить рабочий процесс создания прототипа, я собрал для вас несколько моих любимых советов и приемов. Читай дальше!
Предположим, вы разрабатываете экран с какой-либо постоянной навигацией, например панелью вкладок. Вы должны связать каждый пункт меню с определенным фреймом (например, связать кнопку «домой» с начальным фреймом). Если это меню повторяется на нескольких экранах, как это часто бывает с панелями вкладок, утомительная задача связывания может занять гораздо больше времени, чем следовало бы.
ЕСТЬ ЛУЧШИЙ СПОСОБ. В самом начале процесса превратите свое гамбургер-меню в компонент. Сделав это, свяжите каждый пункт меню этого основного компонента с соответствующим фреймом. Двигаясь вперед, каждый раз, когда вы создаете экземпляр компонента гамбургера, все соединения будут распространяться автоматически! Больше не нужно биться головой о стену из-за загруженной работы.
Одно предостережение: это не работает, если вы перетаскиваете экземпляр компонента из групповой библиотеки. Поскольку главный компонент находится в файле, отличном от вашего, вы не сможете воспользоваться ранее упомянутым советом.
Вместо этого создайте новый главный компонент с экземпляром из вашей библиотеки внутри него. Figma позволяет вам глубоко выбирать вложенные слои внутри каждого компонента, поэтому вы все равно можете связать несколько пунктов меню из экземпляра, не отсоединяя его от мастера. Я часто размещаю некоторые из этих повторяющихся компонентов в стороне, за пределами моих макетов, как удобное место для доступа к ним и поддержания связанных подключений к различным экранам.
Ссылка на файл Figma
При разработке более длинных прокручиваемых экранов с фиксированными элементами, такими как строки состояния, верхние или нижние колонтитулы, вы можете просто перетащить нижнюю часть фрейма вниз, чтобы разместить дополнительный контент. Если содержимое превышает высоту области просмотра для выбранного вами устройства, Figma автоматически прокручивает кадр в режиме прототипа. Удобно, правда?
Но бывают случаи, когда вы хотите увидеть, что видно в области просмотра по умолчанию (т. е. до того, как пользователь прокрутит). Это дает вам представление о том, какой контент изначально обрезается, когда пользователи впервые переходят к этому кадру-прототипу. Устройства с разными размерами области просмотра будут сегментировать контент в разных местах. Чтобы упростить просмотр этих различных представлений, используйте компонент.
Чтобы узнать, какой контент изначально виден в прокручиваемом фрейме:
1) Превратите прокручиваемый контент в компонент. 2) Убедитесь, что вы настроили ограничения для всех элементов внутри. 3) Обеспечьте «обрезку контента». отмечен на панели свойств (это должно быть включено по умолчанию). 4) Переключитесь в режим прототипирования и включите нужное направление прокрутки, настроив «Поведение переполнения». 5) Поместите экземпляр этого компонента в свои проекты и измените их размер. подходить.
2) Убедитесь, что вы настроили ограничения для всех элементов внутри. 3) Обеспечьте «обрезку контента». отмечен на панели свойств (это должно быть включено по умолчанию). 4) Переключитесь в режим прототипирования и включите нужное направление прокрутки, настроив «Поведение переполнения». 5) Поместите экземпляр этого компонента в свои проекты и измените их размер. подходить.
Теперь вы можете получить представление о том, что отображается для каждого размера устройства, и централизованно управлять всем прокручиваемым содержимым с помощью одного компонента.
Ссылка на файл Figma
С прототипами мгновенное взаимодействие может показаться конечному пользователю резким. Вы можете добавить элементы реализма, например, имитировать загрузочные экраны или добавить короткую задержку.
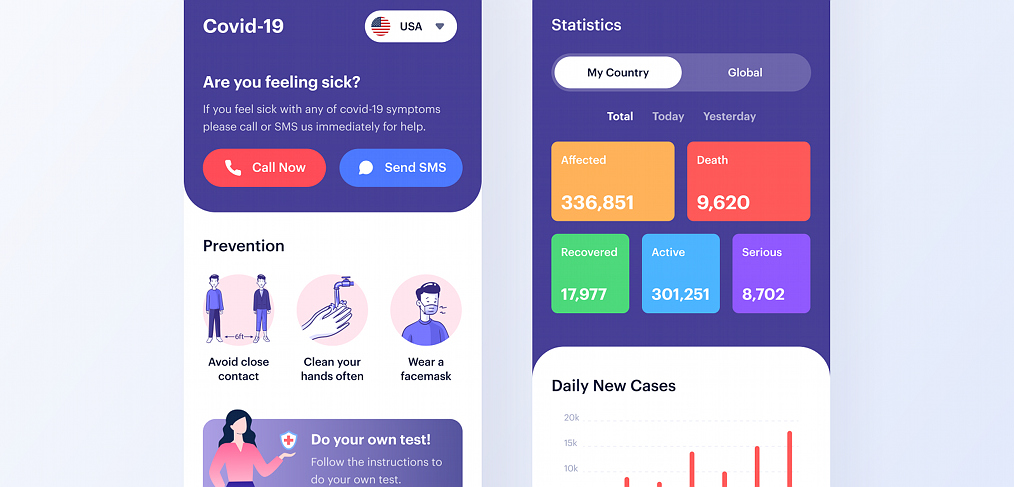
Один из простых способов сделать это — использовать триггер после задержки, при котором взаимодействие происходит по истечении заданного времени. Временные задержки особенно полезны в сочетании с оверлеями, как показано в примере простой формы ниже.
Пользователи ожидают, что форма перенаправит их на страницу подтверждения, но если это произойдет слишком резко, они могут почувствовать себя дезориентированными. Используя наложения с ручным позиционированием и функцией наложения подкачки, мы можем создать простое взаимодействие кнопок в тандеме с временными задержками. Затем пользователь получает взаимодействие по отправке, краткую последовательность загрузки и сообщение об успешном завершении перед тем, как появится страница подтверждения.
Ссылка на файл Figma
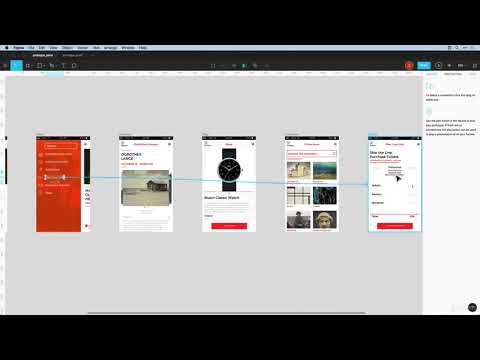
Прототипы в Figma в настоящее время ограничены отдельными страницами. Это позволяет вам иметь отдельные прототипы в одном документе, все со своими уникальными URL-адресами, которыми вы можете поделиться с людьми, когда они захотят их просмотреть. Но иногда вы просто хотите поделиться с людьми одной ссылкой, которая позволит им увидеть несколько вариантов оформления.
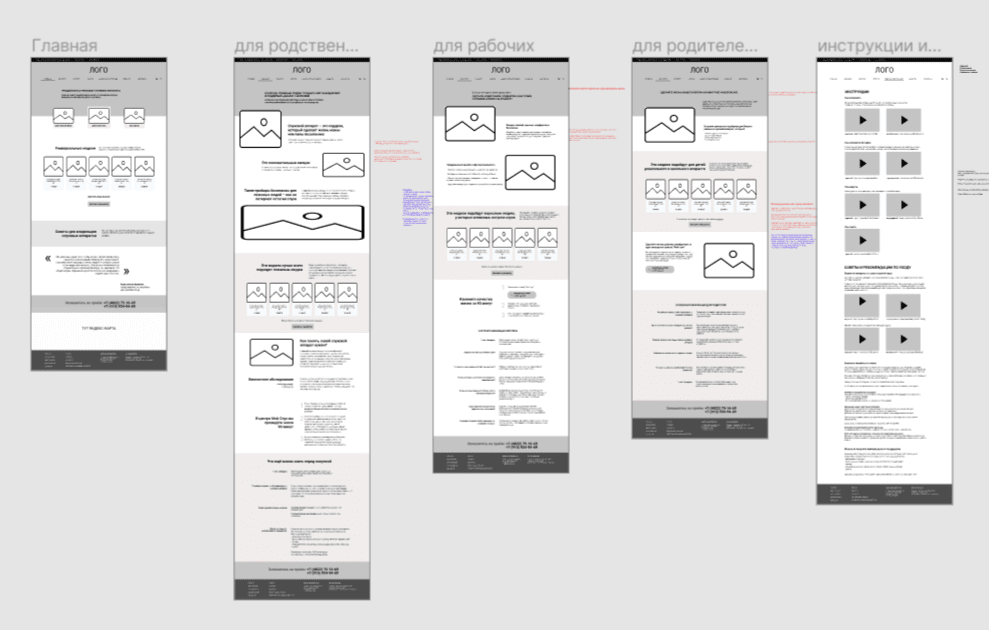
Для этого в Figma создайте рамку оглавления в качестве начального экрана вашего прототипа. Затем свяжите каждый элемент списка в оглавлении с другим пользовательским потоком. С внутренней стороны Figma будет интерпретировать все это как один прототип, но конечные пользователи будут воспринимать их как разные прототипы с выбором между ними в начале. Примечание. Чтобы это работало, все ваши потоки пользователей должны находиться на одной странице.
Затем свяжите каждый элемент списка в оглавлении с другим пользовательским потоком. С внутренней стороны Figma будет интерпретировать все это как один прототип, но конечные пользователи будут воспринимать их как разные прототипы с выбором между ними в начале. Примечание. Чтобы это работало, все ваши потоки пользователей должны находиться на одной странице.
Ссылка на файл Figma
Знаете ли вы о режиме наблюдения в Figma? Это позволяет вам следить за экраном другого человека, пока он что-то представляет или рифмует. Вы можете щелкнуть аватар вашего соавтора в правом верхнем углу редактора, чтобы увидеть все, что он видит в файле дизайна.
Режим наблюдения ТАКЖЕ работает с прототипами. Вы можете щелкнуть аватар вашего соавтора, чтобы узнать, где они находятся в прототипе и что они делают. Это отлично подходит для удаленных пользовательских тестов, когда вы хотите изучить, как пользователь взаимодействует с вашим дизайном. Это также отличный способ заставить всех следовать за вами, когда вы представляете свою работу на совещании.
Я надеюсь, что некоторые из этих советов помогут вам ускорить процесс создания прототипа. Все примеры в этом посте можно найти в этом начальном файле. Как всегда, не стесняйтесь делиться своими советами, вопросами и опытом в нашем онлайн-сообществе на Spectrum.
Если вам нужна дополнительная информация о начале работы с прототипами, ознакомьтесь с разделом «Начало работы с прототипами» в нашем справочном центре.
Figma 101: Создание и тестирование прототипа
Просмотреть все уроки
Цели обучения:
- Научиться создавать прототип в Figma
- Создание соединений между кадрами и слоями
- Представьте и поделитесь своим прототипом
- Практика переключения между режимами проектирования и прототипирования
- Разработка выдвижного меню для добавления к прототипу
Время выполнения: 30 минут
Сегодняшнее руководство
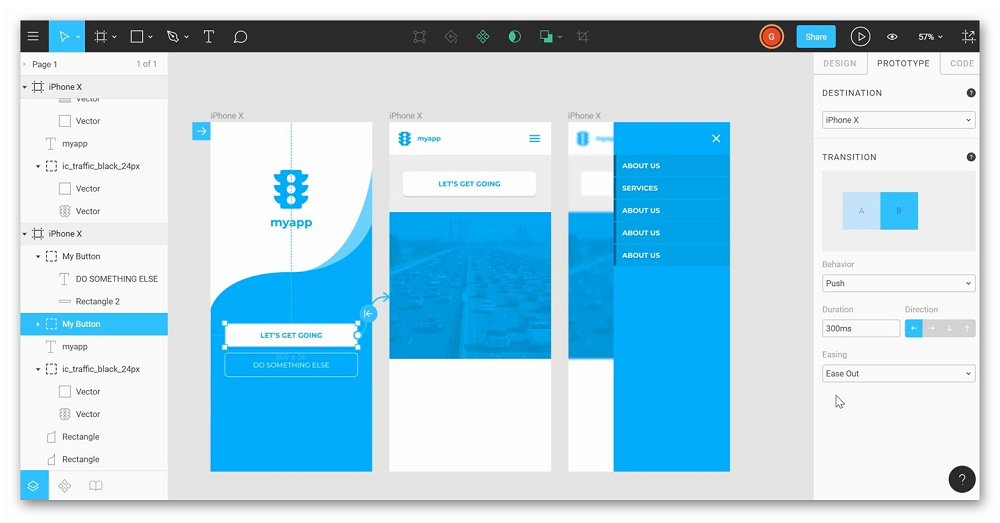
1. Доступ к параметрам прототипирования
справа от окна). Время перейти на вкладку «Прототип»:
Время перейти на вкладку «Прототип»:
2. Переименовать фреймы в потоке вашего приложения
Перед созданием любого прототипа рекомендуется убедиться, что ваши фреймы четко названы. Мы дали нашим трем экранам описательные названия: «Экран входа», «Фотопоток» и «Фотостраница». Чтобы переименовать кадр, все, что вам нужно сделать, это дважды щелкнуть его имя на панели «Слои» (слева), ввести новое имя и нажать Enter. Вы также можете дважды щелкнуть метку имени над самой рамкой.
Хорошие соглашения об именах особенно важны в больших проектах — только представьте, что вы пытаетесь создать прототип с 50 экранами, если все ваши фреймы названы в некотором роде «iPhone 8 Copy 42»!
3. Установите начальный фрейм
Прототипирование в Figma работает путем создания связей между фреймами и элементами внутри фреймов. Когда мы представляем прототип, пользователь может нажимать на связанные элементы для перемещения по приложению.
Первое, что нам нужно установить, это то, какой экран будет первым в нашем прототипе. Под заголовком «Начальный кадр» в Инспекторе щелкните раскрывающееся меню и выберите имя первого кадра — в нашем случае «Экран входа».
Под заголовком «Начальный кадр» в Инспекторе щелкните раскрывающееся меню и выберите имя первого кадра — в нашем случае «Экран входа».
Примечание. Если вы не видите параметр «Начальный кадр» в Инспекторе, убедитесь, что выбрана вкладка «Прототип», и убедитесь, что не выбраны кадры или слои. Вы можете нажать Escape, чтобы отменить выбор всего.
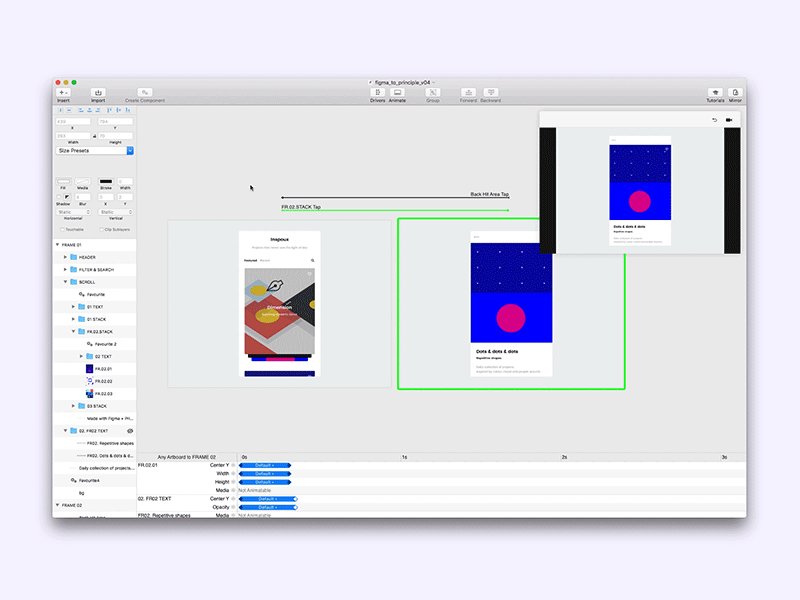
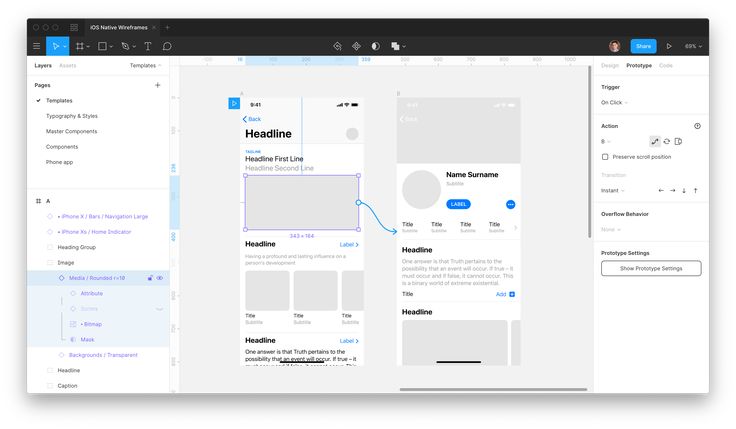
4. Создать соединение
Если мы выберем Layers или Frames при открытой вкладке «Prototyping», мы получим дополнительную круглую ручку на правом краю объекта. Этот дескриптор позволяет нам установить, на какой экран ведет этот объект, когда он выбран.
Давайте используем это для создания соединения. Сначала нажмите кнопку «Войти» на экране входа. Затем нажмите и удерживайте эту круглую ручку и перетащите стрелку на второй экран, чтобы создать соединение. Это означает, что когда пользователь нажимает кнопку «Войти» в нашем прототипе, он попадает на экран «Фотопоток».
5. Создайте еще одно соединение
На этот раз повторите процесс для ссылки из блока фотографий в вашем фотопотоке Frame. Вам нужно убедиться, что сетка изображений сгруппирована — если она еще не сгруппирована, щелкните и перетащите, чтобы выбрать их все, и нажмите ⌘G. Затем щелкните группу, щелкните и перетащите дескриптор соединения на третий экран — страницу с фотографиями.
Вам нужно убедиться, что сетка изображений сгруппирована — если она еще не сгруппирована, щелкните и перетащите, чтобы выбрать их все, и нажмите ⌘G. Затем щелкните группу, щелкните и перетащите дескриптор соединения на третий экран — страницу с фотографиями.
6. Создайте соединения для кнопки «Назад»
Повторите этот процесс еще раз, чтобы создать соединение с кнопкой «Назад», которую мы создали в левом нижнем углу каждого экрана. Таким образом, кнопка «Назад» на странице «Фото» будет ссылаться на поток фотографий, а поток фотографий — на экран входа в систему. Это довольно элементарная функциональность для кнопки «Назад», но она поможет вашим пользователям почувствовать, как они будут перемещаться по приложению.
7. Создать экран с наложением меню
Сегодня у нас есть время, чтобы создать один дополнительный экран. Это дает нам возможность попрактиковаться в перемещении между вкладками «Дизайн» и «Прототип» в Инспекторе и почувствовать, как управлять соединениями с нашими прототипами при добавлении к дизайну приложения.
- Дублируйте кадр страницы с фотографиями, выбрав этот кадр и нажав ⌘D (Mac) или CtrlD (ПК). Вы заметили, что когда вы дублировали рамку, соединение с кнопкой «Назад» также переносилось на новую рамку? Любые соединения, исходящие из дублированного фрейма, также будут скопированы. Это может сэкономить работу, но также может создать проблемы, если соединения не обновляются там, где это необходимо.
- В этом случае мы хотим удалить эту ссылку. Чтобы удалить соединение, щелкните и перетащите его за один или другой конец. Появится маленький символ «X» — отпустите кнопку мыши, и соединение исчезнет.
- Пришло время создать простое меню, которое выдвигается из правого края экрана. Выберите и сгруппируйте все элементы в кадре, кроме панели навигации, и сдвиньте их влево, чтобы край фотографии теперь совпадал с правым краем первого столбца сетки:
- Наконец, используйте навыки, полученные за последние несколько дней, чтобы воспроизвести этот дизайн для выдвижного меню.
 Все, что вам нужно, это текстовые поля, линии, прямоугольники, а также команды выравнивания и распределения в верхней части вкладки «Дизайн» инспектора.
Все, что вам нужно, это текстовые поля, линии, прямоугольники, а также команды выравнивания и распределения в верхней части вкладки «Дизайн» инспектора.
Попробуйте сделать это самостоятельно, но если вы застряли, ознакомьтесь со справочным файлом, на который есть ссылка в конце сегодняшнего урока.
В качестве небольшого примечания: мы выбрали такой макет меню для оптимизации «зоны большого пальца»: большинству пользователей легче дотянуться до нижней части экрана, чем до верхней, когда они держат свои телефоны одной рукой. Размещая пункты меню ближе к низу экрана, мы повышаем удобство использования интерфейса.
8. Создайте соединение со значком меню гамбургера
Последний шаг — создание соединений с экраном меню и с него. Это позволит нам продемонстрировать функциональность выдвижного меню в прототипе. Создайте эти соединения:
- Кнопка гамбургера на странице Фото, ссылка на экран меню
- Кнопка гамбургера на экране меню, ссылка на страницу с фотографиями
9.
 Протестируйте свой прототип
Протестируйте свой прототип
Вы можете запустить свой прототип, нажав кнопку «Представить» в правом верхнем углу интерфейса Figma. Сделайте это сейчас, чтобы убедиться, что все ваши соединения работают, как и планировалось!
Обратите внимание, что в последней версии Figma ваш прототип можно представить в контейнере устройства. Находясь на вкладке «Прототип», выберите «iPhone 8» в разделе «Устройство». Затем просто нажмите кнопку «Подарить» еще раз! Одним из преимуществ использования такой симуляции является то, что она дает более точное представление о размере и масштабе элементов экрана.
10. Поделитесь своим прототипом
Попросите друга или члена семьи попробовать использовать прототип. Вуаля, вы проводите пользовательское тестирование! Посмотрите, как они используют прототип. Знают ли они интуитивно, куда нажать? Какие идеи, наблюдая за ними, дают вам, как улучшить дизайн?
Кстати, все, что вам нужно сделать, чтобы поделиться прототипом по ссылке, — это скопировать ссылку из адресной строки, находясь в режиме «Присутствие», и отправить ее по электронной почте или мгновенному сообщению.


 0 для новичков от SkillBox;
0 для новичков от SkillBox; Все, что вам нужно, это текстовые поля, линии, прямоугольники, а также команды выравнивания и распределения в верхней части вкладки «Дизайн» инспектора.
Все, что вам нужно, это текстовые поля, линии, прямоугольники, а также команды выравнивания и распределения в верхней части вкладки «Дизайн» инспектора.