Содержание
Придаём объём и рельеф иконке компаса
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 186
Обновлено
В первой части урока по рисованию иконки компаса мы создали основу иконки и нарисовали геометрическую фигуру компаса. Сейчас мы придадим объём компасу, создадим рельеф и тени и нарисуем стрелку компаса.
Для лучшего понимания, Вы можете скачать готовый файл PSD, выполненный по результатам урока, по ссылкам внизу страницы.
Вот что должно у нас получиться в результате:
В предыдущем шаге мы объединили все слои с фигурами в одну фигуру. Добавьте к этому слою стили слоя «Тень» и «Наложение градиента» со следующими параметрами:
Затем создайте новый слой поверх всех остальных, возьмите инструмент «Эллипс» (Ellipse Tool), наведите курсор точно в перекрестье направляющих, зажмите клавиши Alt+Shift и создайте геометрически правильный круг цвета #eaeded, затем вычтите из него круг меньшего диаметра, чтобы получилось кольцо. Внутренний диаметр кольца должен совпадать с внутренним диаметром фигуры, созданной ранее:
Внутренний диаметр кольца должен совпадать с внутренним диаметром фигуры, созданной ранее:
Далее мы продолжим создавать контур с помощью инструмента «Про» (Pen Tool).
Возьмите инструмент «Перо» (Pen Tool), выберите режим «Фигура» и «Объединить фигуры» нарисуйте такой треугольник:
Добавьте такие же треугольники в остальные части фигуры:
Перейдите на слой с фигурой, которую мы создали ранее и измените цвет её заливки с белого на светло-голубой. Это придаст компасу объём:
Теперь необходимо обозначит рёбра граней компаса. Создайте новый слой поверх всех остальных. Зажмите Ctrl и кликните по миниатюре слоя фигуры с треугольниками. Это создаст выделение вдоль её контура:
Возьмите какой-нибудь инструмент выделения, например, «Прямоугольная область» и кликните правой клавишей мыши по выделению. Откроется контекстное меню, где кликните по строке «Выполнить обводку» (Stroke)/ Откроется окно, где задайте толщину в 1 пиксель, положение — внутри (Inside) и цвет белый:
Чтобы придать реалистичность форме, давайте добавим к ней тень. Зажмите клавишу Ctrl и кликните по иконке слоя с основой циферблата компаса, чтобы появилось выделение по форме основы:
Зажмите клавишу Ctrl и кликните по иконке слоя с основой циферблата компаса, чтобы появилось выделение по форме основы:
Создайте новый слой под слоем с основой и залейте чёрным цветом (для заливки чёрным нажать D, затем Alt+Delete).
Снимите выделение, нажав Ctrl+D. Примените Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) с углом минус 45° и дистанцией 30 пикселей:
Смягчите тень с помощью размытия по Гауссу. Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
Но нам нужна тень только на правой стороне фигуры, поэтому, добавим к слою маску и удалим тени в верхней левой части слоя:
Давайте добавим стрелку в центре формы компаса. Начните с добавления фигуры прямоугольника с помощью одноимённого инструмента, фигуру удобнее строить от перекрестья направляющих, зажав клавиши Ctrl+Alt. Примените к фигуре трансформирование: поверните фигуру на 45 °, затем сожмите её по горизонтали, чтобы получить форму стрелки и снова поверните ее:
Примените к фигуре трансформирование: поверните фигуру на 45 °, затем сожмите её по горизонтали, чтобы получить форму стрелки и снова поверните ее:
Стрелку необходимо сделать двухцветной. Для этого, копируйте слой с фигурой стрелки, нажав Ctrl+J. Установите цвет фигуры на #d8697a. Выделите контур инструментом «Выделение контура» (Path Selection Tool, просто кликните по фигуре, возьмите инструмент «Перо» (Pen Tool), наведите на острую вершину, при этом у значка «Пера» появится символ «минус», и кликните по вершине, вершина удалится:
В панели слоёв кликните по нижнему слою со стрелкой (ult она белая) и добавьте к нему стиль слоя «Тень» (Drop Shadow) с углом 120°, дистанцией (Distance) 4, размером (Size) 6 и непрозрачностью (Opacity) 50%:
Инструментом «Эллипс«, зажав Shift, добавьте небольшой белый кружок в центре стрелки и добавьте стили слоя «Тень» и «Внутренняя тень«:
Результат:
Сделаем тень от стрелки. Поверх всех слоёв создайте новый слой и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) создайте вот такую выделенную область:
Залейте область чёрным цветом и уменьшите непрозрачность слоя до 20%. Удалите выделение, нажав Ctrl+D.
Удалите выделение, нажав Ctrl+D.
Теперь необходимо убрать лишний чёрный участок, выходящий за пределы голубого квадрата основы иконки. Для этого нам надо, зажав Ctrl, кликнуть по миниатюре слоя с основой иконки (Голубой квадрат, его мы создали в этом шаге), после чего появится выделение по форме квадрата. Возвращаемся на слой с тенью и добавляем слой-маску. Лишнее отсечено:
Раз мы вспомнили про основу иконки, давайте добавим под неё тень. Создаём новый слой под слой с основой, снова кликаем, зажав Ctrl, по миниатюре квадрата, появится выделение, и заливаем новый слой чёрным цветом:
Снимаем выделение.
Смягчим тень, применив Размытие по Гауссу радиусом 4 пикселя, кроме того, я уменьшил непрозрачность слоя до 60%:
Чтобы усилить эффект объёма компаса, надо затемнить тень под стрелкой на циферблате. Создаём слой под слоями со стрелкой, берём чёрную кисть с 0% жёсткости и рисуем в указанных на рисунке областях:
Осталось уменьшить непрозрачность слоя до 20%. На этом всё, посмотрите на готовый результат:
На этом всё, посмотрите на готовый результат:
Скачать материалы к уроку:
Скачать с Depositfiles.com
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
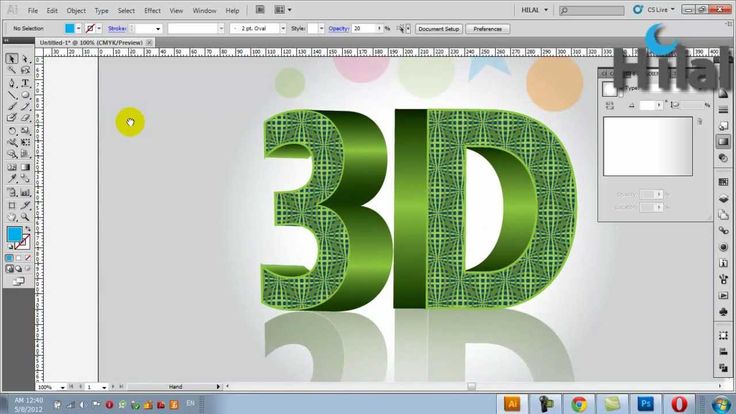
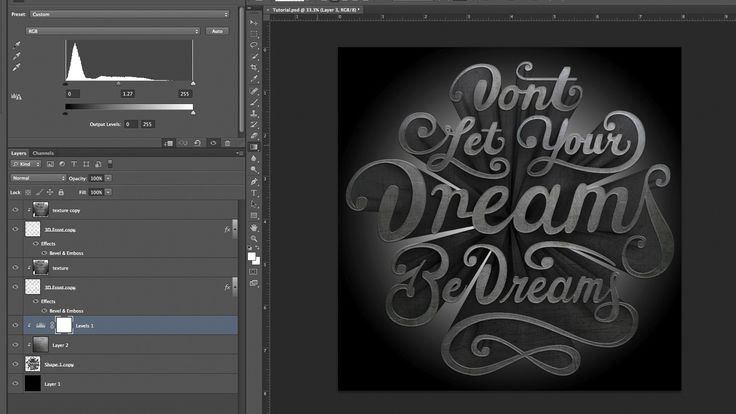
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
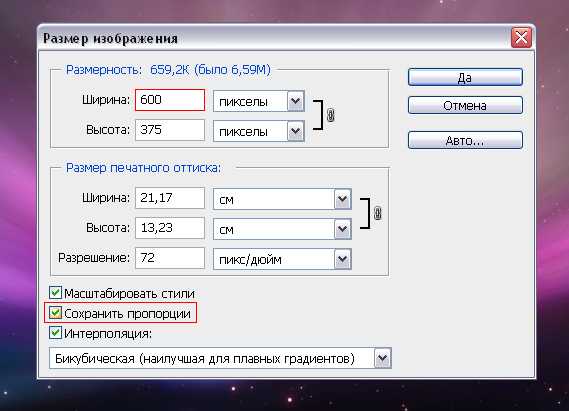
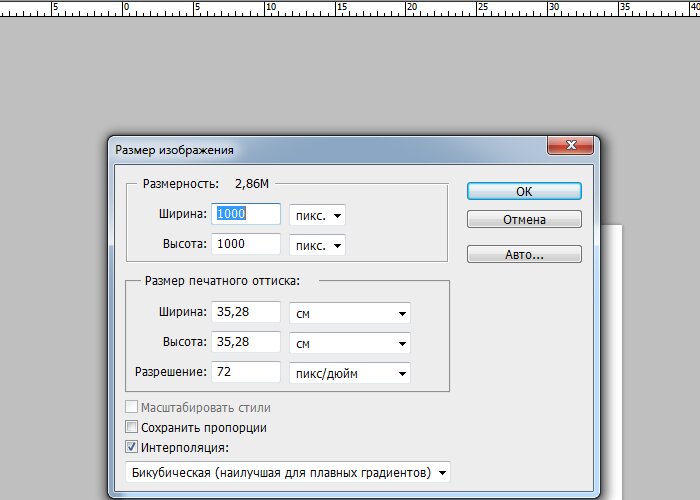
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
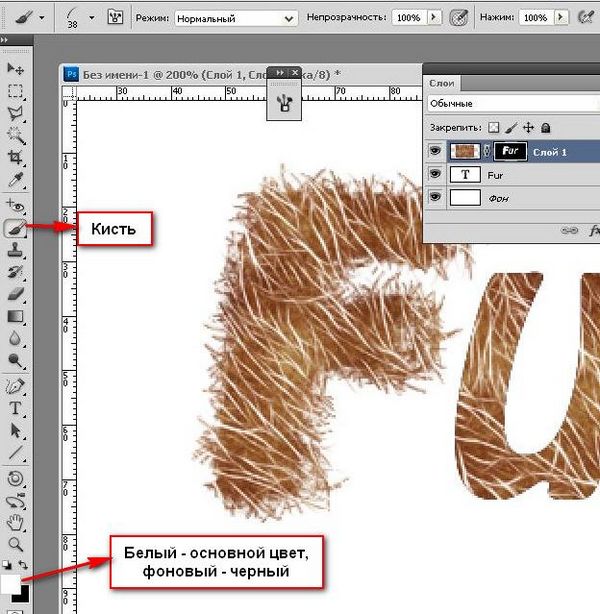
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Возможности видео в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
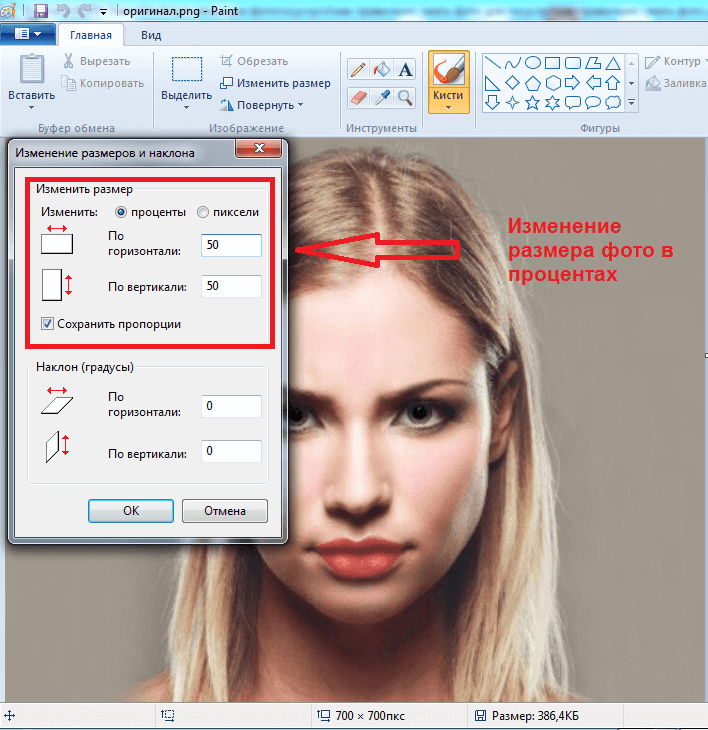
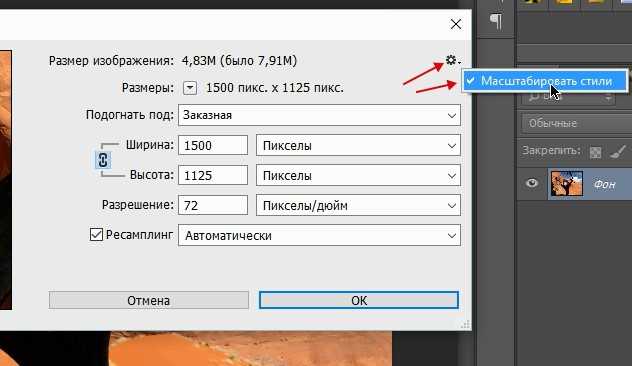
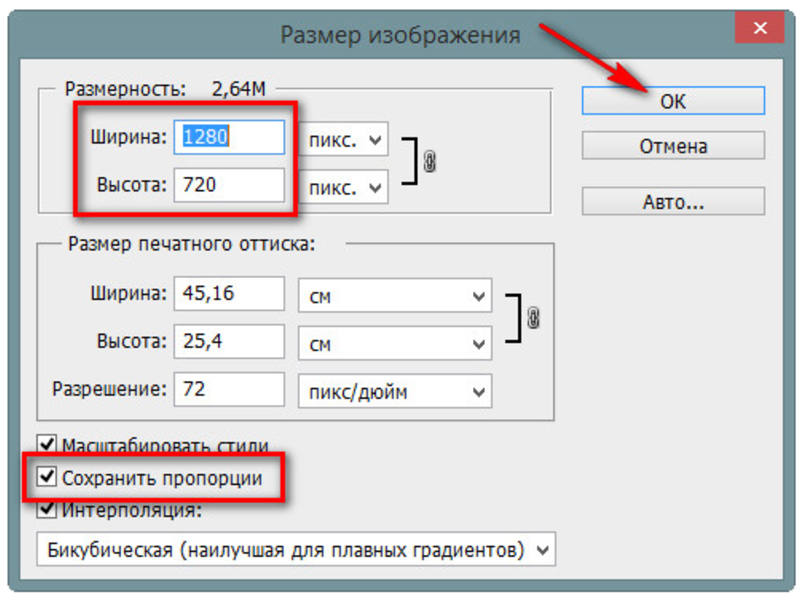
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
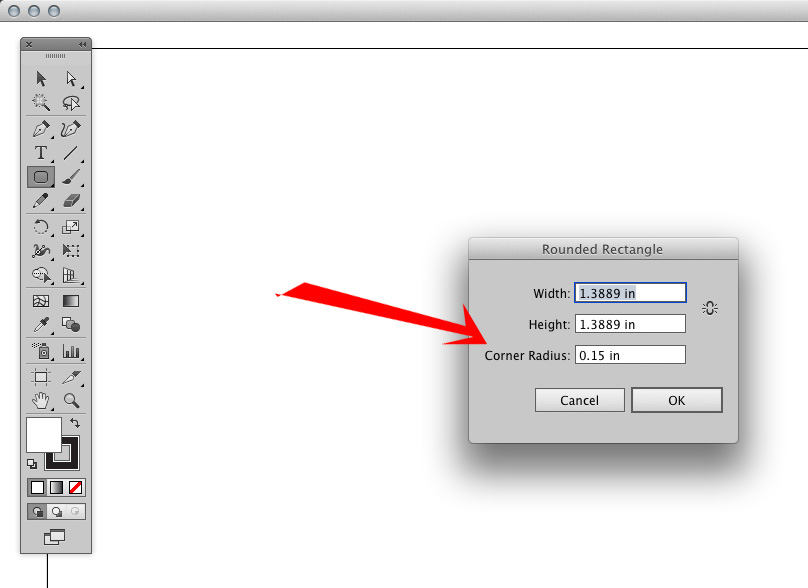
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции HDR и тона
- Настройки панели 3D
Создание видео временной шкалы
Модернизированная панель временной шкалы на основе клипов отражает видеоредакторы, такие как Adobe Premiere, включая переходы и эффекты, которые придают готовому видео профессиональный вид.
Видеоуроки:
Как редактировать видео в Photoshop. Мэтью Гор (10:42)
Редактирование скольжения для настройки точек входа и выхода видео без изменения продолжительности клипа. Мередит Пейн-Стотцнер (1:20)
Пропуск кадров и кэширование для улучшения качества воспроизведения. Автор Meredith Payne-Stotzner (2:07)
Группы видео
Группы видео объединяют несколько видеоклипов и другого содержимого, такого как текст, изображения и фигуры, на одной дорожке на временной шкале.
Создать группу видео
- Импорт видеофайла; он автоматически добавляется как новая группа видео.
- Чтобы создать пустую группу для добавления содержимого, щелкните значок диафильма слева от панели «Таймлайн» и выберите «Новая видеогруппа» во всплывающем меню.
Редактирование группы видео
- Чтобы изменить положение клипов, перетащите их на временной шкале.
- Чтобы изменить точки входа и выхода, перетащите границы клипа на временной шкале.

- Чтобы переместить элементы из одной группы в другую, перетащите их вверх или вниз на панели «Таймлайн» или «Слои».
- Чтобы разделить выбранный клип и отредактировать получившиеся части по отдельности, поместите ползунок временной шкалы в то место, где вы хотите разделить клип. Затем нажмите кнопку «Разделить на указателе воспроизведения» в верхнем левом углу панели «Таймлайн».
Звуковые дорожки и элементы управления
Отдельные звуковые дорожки на временной шкале позволяют легко редактировать и настраивать.
Настройка звука в клипах
- Щелкните правой кнопкой мыши аудиоклипы, чтобы отключить их звук, отрегулировать громкость или постепенное появление и исчезновение.
- Щелкните правой кнопкой мыши видеоклипы и щелкните музыкальные ноты, чтобы настроить звук, который они содержат.
Настройка звука: видеоруководство Ричарда Харрингтона. (3:31)
Создание или удаление звуковых дорожек
- Справа от названий звуковых дорожек на временной шкале щелкните музыкальные ноты и выберите «Новая звуковая дорожка» или «Удалить дорожку».

Добавление, дублирование, удаление или замена аудиоклипов
- Справа от названий аудиодорожек на временной шкале щелкните музыкальные ноты . Затем выберите «Добавить аудио», чтобы поместить на дорожку еще один клип.
- Выберите аудиоклип на временной шкале и щелкните музыкальные ноты справа от названия дорожки. Затем выберите «Дублировать», «Удалить» или «Заменить аудиоклип».
Видеопереходы
Переходы создают профессиональные эффекты затухания и перекрестного затухания. Щелкните значок перехода в левом верхнем углу панели «Таймлайн». Затем выберите продолжительность и перетащите тип перехода в начало или конец клипов. (Поместите переход между клипами для перекрестного затухания.) Перетащите края предварительного просмотра перехода на временной шкале, чтобы точно установить точки входа и выхода.
Щелкните правой кнопкой мыши переходы на временной шкале, чтобы заменить их переходом другого типа или указать точную числовую продолжительность.
Изменение продолжительности и скорости видеоклипа
Щелкните видеоклип правой кнопкой мыши, чтобы получить доступ к ползункам «Длительность» и «Скорость». Эти элементы управления взаимодействуют; например, скорость 400% ограничивает максимальную продолжительность до одной четверти исходной.
Применение фильтров к слоям видео
Чтобы применить фильтры ко всем кадрам слоя видео, сначала преобразуйте слой в смарт-объект. Любые последующие фильтры, которые вы применяете, становятся смарт-фильтрами, которые обеспечивают полную гибкость и позволяют в любое время изменить настройки фильтров.
- Выберите видеослой на панели «Таймлайн» или «Слои».
- Выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
- Применение фильтров из меню «Фильтр». Чтобы позже изменить настройки, просмотрите панель «Слои» и дважды щелкните фильтр в списке смарт-фильтров для видеослоя.
Дополнительные сведения см. в разделе Неразрушающее редактирование.
в разделе Неразрушающее редактирование.
Применение эффектов движения к тексту, неподвижным изображениям и смарт-объектам
Щелкните правой кнопкой мыши текст, неподвижное изображение и клипы смарт-объектов, чтобы получить доступ к предустановкам панорамирования, масштабирования и поворота, быстро применяя сложную анимацию. Перетащите полученные ключевые кадры Transform на временную шкалу, чтобы точно настроить результаты.
Для создания драматических эффектов при панорамировании, масштабировании и вращении клипов с течением времени преобразуйте клип в смарт-объект и используйте трансформацию ключевых кадров с помощью инструмента «Свободная трансформация».
Видеоруководство: Создание анимации со звуком. Учебная статья Рафика Эльманси.
Импорт более широкого диапазона форматов файлов
Благодаря переработанному видеодвижку вы можете импортировать более широкий спектр файлов видео, аудио и изображений.
Полный список см.![]() в разделе Поддерживаемые форматы файлов.
в разделе Поддерживаемые форматы файлов.
Экспорт конечного видео с помощью Adobe Media Encoder
Выберите «Файл» > «Экспорт» > «Рендеринг видео». В первом всплывающем меню выберите Adobe Media Encoder, чтобы выбрать один из следующих параметров формата:
- Формат DPX (Digital Picture Exchange) предназначен в первую очередь для последовательностей кадров, которые вы планируете включить в профессиональные видеопроекты с помощью редактора, такого как Адоб Премьер Про.
- H.264 (MPEG-4) является наиболее универсальным, включая предустановки для видео высокой четкости и широкоэкранного видео, а также вывод, оптимизированный для планшетных устройств или веб-доставки.
- Формат QuickTime (MOV) требуется для экспорта альфа-каналов и несжатого видео. Меню Preset предоставляет дополнительные параметры сжатия.
Формат
Еще нравится это
- Обзор видео и анимации
Войдите в свою учетную запись
Войти
Управление учетной записью
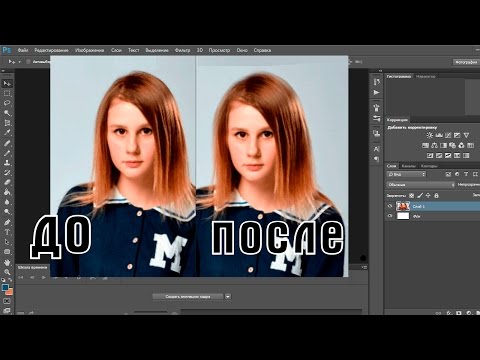
Как добавить волосы в Photoshop: Учебник для начинающих
Если вам нужно придать дополнительный объем волосам или добавить несколько прядей, обязательно научитесь добавлять волосы в Photoshop, чтобы получить естественные результаты. В этом пошаговом уроке я опишу 2 простых, но эффективных метода, которые помогут вам добавить волосы в Photoshop.
В этом пошаговом уроке я опишу 2 простых, но эффективных метода, которые помогут вам добавить волосы в Photoshop.
Способ №1. Использование инструмента «Лассо»
Photoshop — лучшее программное обеспечение для редактирования фотографий для начинающих, поскольку оно поставляется с множеством инструментов, включая те, которые позволяют добавлять объемные волосы. Они пригодятся тем, кто специализируется на портретной фотографии. Вы можете добавить пряди волос туда, где вам нужно, продублировав существующий слой.
ШАГ 1. Откройте фотографию
Откройте портрет, который вам нужно улучшить, и найдите область, которую вы хотите улучшить, сделав волосы гуще. Вы можете улучшить любую фотографию, нужно ли вам улучшить женские стрижки или добавить реалистичную бороду в Photoshop.
ШАГ 2. Используйте инструмент Lasso Tool
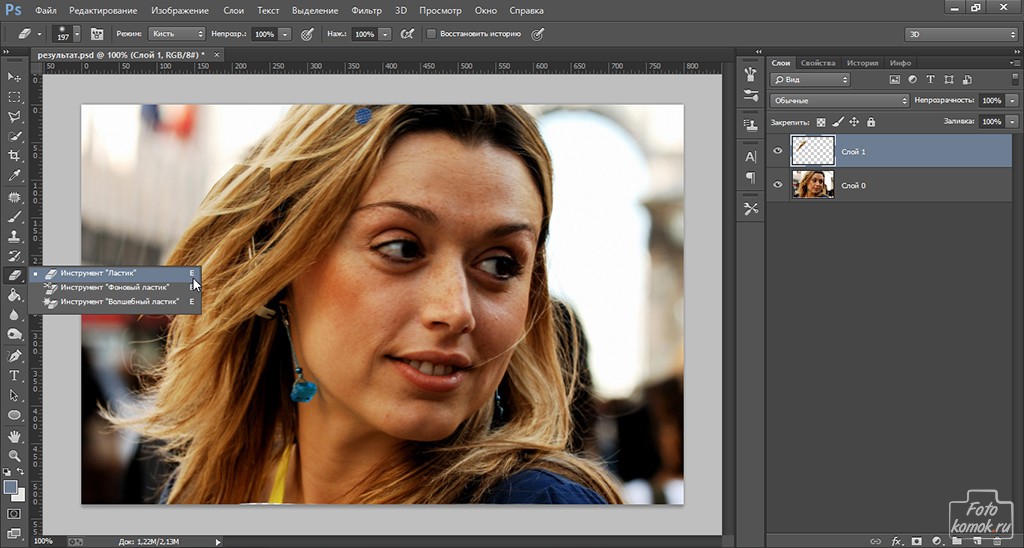
Перейдите на левую панель инструментов и выберите инструмент Lasso .
ШАГ 3. Выберите прядь волос
Найдите ближайшую и самую большую прядь волос. Используйте инструмент Lasso , чтобы выбрать самую большую часть волос и скопировать ее в область, где волосы кажутся менее густыми.
ШАГ 4. Дублируйте слой
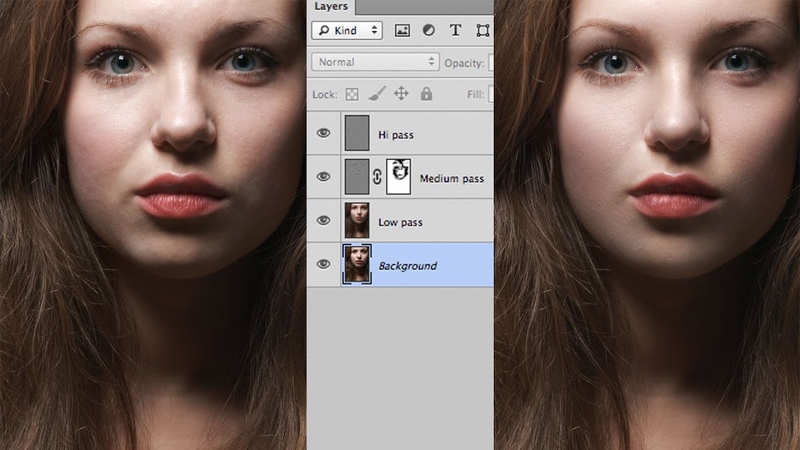
Далее вам нужно продублировать выделенную область, чтобы скопировать часть волос на отдельный слой. Перейдите на панель инструментов и выберите Слой> Новый> Слой через копирование . Вы также можете использовать комбинацию клавиш Ctrl + J , чтобы сделать это.
Как только вы это сделаете, то увидите в панели Layers два слоя, с самой фотографией и с выделенным участком волос.
ШАГ 5. Добавьте волосы в пустую область
Поместите выбранную прядь волос слева от лица и отразите ее горизонтально. Вы можете сделать это, щелкнув правой кнопкой мыши дубликат слоя и выбрав Отразить по горизонтали опция. Либо нажмите Ctrl + J на клавиатуре.
Либо нажмите Ctrl + J на клавиатуре.
ШАГ 6. Размытие краев
Нажмите на слой маски, чтобы сделать переход между участками волос менее заметным. Вам нужно размыть края, чтобы получить гладкие волосы.
ШАГ 7. Добавьте прядь волос в пустую область
Найдите лучшее место для пряди волос. Если вы хотите добавить волосы на фотографию, не делая ее неестественной, вам нужно аккуратно закрыть пустую область волосами. Для этого вы можете использовать Переместите инструмент , чтобы потянуть их вниз, пока они не закроют пустое пространство.
ШАГ 8. Добавьте больше прядей
Вы также можете добавить другие пряди, чтобы получить лучший результат.
Если вам нужно получить фотографии высокого качества, обратитесь в нашу службу, чтобы сделать ваши портреты более безупречными. Наши специалисты уберут морщины и пятна, сделают волосы более густыми и при необходимости удалят выбившиеся волосы.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2. Использование инструмента «Пластика»
При добавлении волос в Photoshop вы также можете использовать инструмент «Кисть» и «Пластика», которые помогут вам добавить объема волосам, сделать цвета более насыщенными и повысить уровень резкости.
При чтении руководств по созданию портретов в Photoshop для начинающих вы найдете много полезных советов о том, как правильно использовать инструмент «Пластика». С его помощью можно изменить форму волос и добавить им объема. Однако, если вы недостаточно осторожны, это может исказить черты лица модели.
ШАГ 1. Используйте инструмент «Кисть»
Откройте изображение и выберите область, которую необходимо улучшить. Для этого выберите инструмент Кисть .
ШАГ 2. Закрасьте волосы
Закрасьте часть волос, которую вы собираетесь улучшить. Вам нужно создать 2 слоя. Выберите один цвет и используйте его, чтобы закрасить часть волос, которую вы хотите улучшить.
Выберите один цвет и используйте его, чтобы закрасить часть волос, которую вы хотите улучшить.
Затем выберите другой цвет или тон и продолжайте рисовать по волосам с помощью кисти . Узнайте, как изменить цвет волос в фотошопе с помощью этого инструмента, изменив несколько прядей.
Выберите инструмент Ластик и выберите новую кисть . С его помощью вы можете улучшить области, которые не выглядят естественно, и удалить торчащие волосы в Photoshop.
ШАГ 3. Выход из режима быстрой маски
Для выхода из режима быстрой маски нажмите клавишу Q . Вы увидите выделенную область волос.
ШАГ 4. Выберите инструмент Liquify
. Найдите меню Filter на верхней панели инструментов и выберите Инструмент «Пластика» .
ШАГ 5. Добавьте объема волосам
Чтобы сдвинуть и вытянуть пиксели на фотографии, попробуйте использовать инструмент Liquify , созданный именно для этой цели. Выберите этот инструмент, настройте его параметры и добавьте объем стрижке, двигая кисть по направлению ото лба к линии роста волос.
Выберите этот инструмент, настройте его параметры и добавьте объем стрижке, двигая кисть по направлению ото лба к линии роста волос.
При добавлении волос в Photoshop с помощью инструмента «Пластика» обратите внимание на фон, так как вы можете легко исказить прямые линии и сделать фотографию чрезмерно отредактированной. Имейте в виду, что этот инструмент воздействует не только на объект, но и на окружающие пиксели.
Если вы хотите улучшить фотографию, не затрагивая некоторые ее области, вы можете «заморозить» их. Например, было бы неплохо оставить лицо модели без изменений.
Даже если вы сделаете незначительные манипуляции, они все равно могут сделать выражение лица странным. Чтобы избежать этого, используйте инструмент Freeze Mask в начале и закрасьте области, которые вы хотите оставить такими, какими они были.
При использовании инструмента «Пластика» лучше выбрать большую кисть, так как это позволит делать более широкие мазки. Таким образом, любые внесенные вами изменения будут выглядеть мягче и естественнее.

 Сделай это.
Сделай это.