Содержание
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
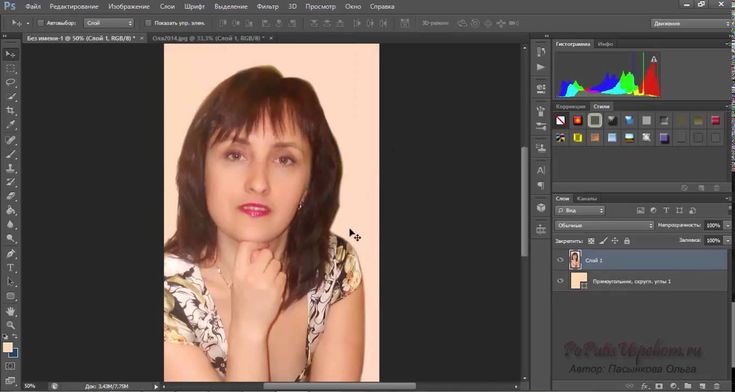
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
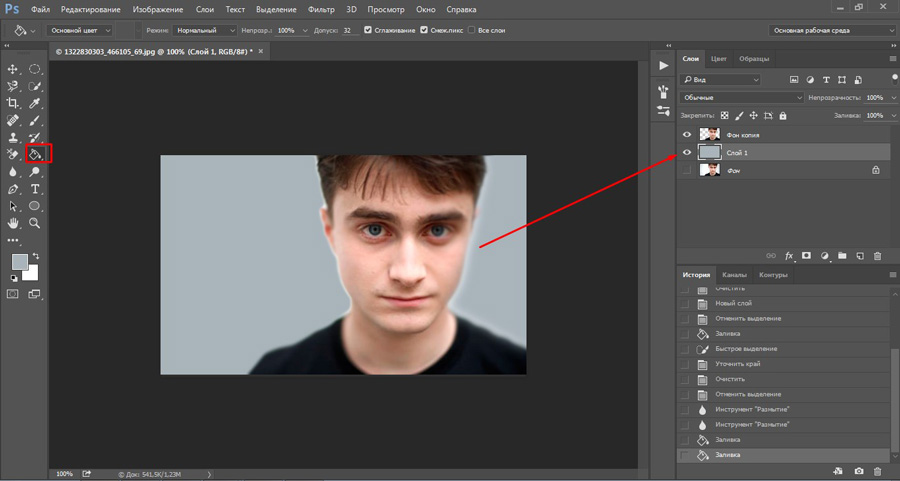
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
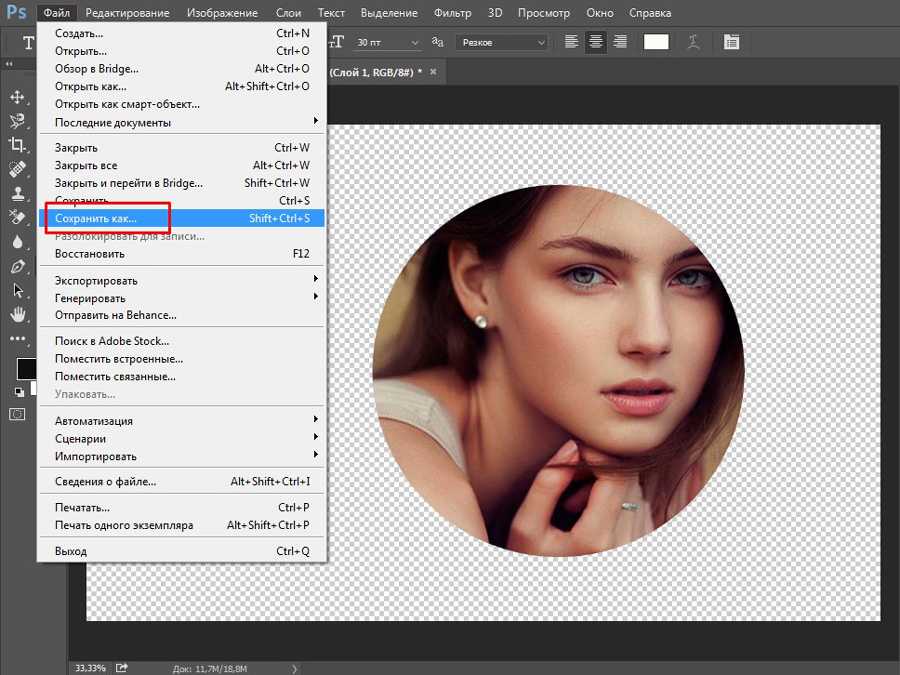
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
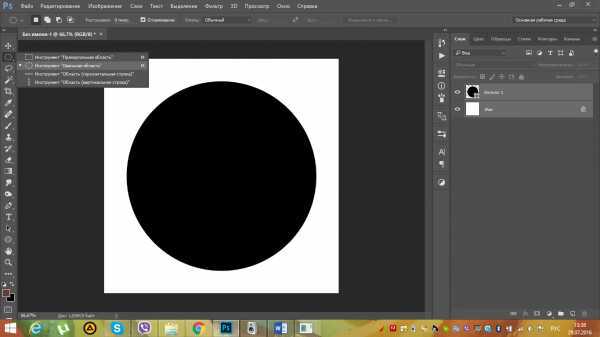
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Как в фотошопе создать круглое изображение — Dudom
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта. Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Круглое фото
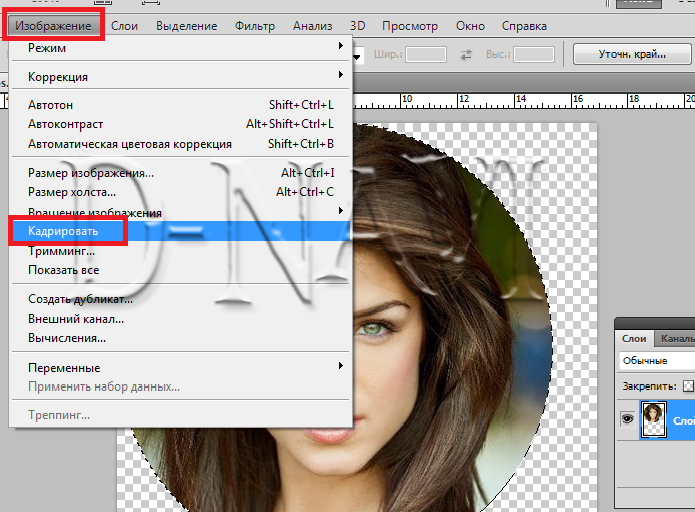
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
Способ 1: «Выделение»
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.
- Для начала откроем фотографию в Фотошопе.
Возьмем инструмент.
Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела «Выделение».
Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.
Круглую область мы получили, далее нужно оставить на конечном фото только ее. Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.
Затем кадрируем фотографию при помощи инструмента «Рамка».
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».
По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».
Получаем круглый снимок, который уже можно сохранить и использовать.
Способ 2: Обтравочная маска
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре. Далее вы поймете, о чем идет речь.
- Создаем копию слоя с исходным фото.
Затем создаем новый слой, нажав на тот же значок.
На этом слое нам нужно создать круглую область, воспользовавшись инструментом «Овальная область» (кликнуть внутри выделения правой кнопкой мыши и выбрать соответствующий пункт).
С последующей заливкой любым цветом.
После снятия выделения комбинацией CTRL+D основа готова.
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.
Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.
Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же). Палитра слоев примет такой вид:
Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе. Останется только откадрировать и сохранить фотографию.
Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Готовы? Тогда поехали!
- Откройте изображение в фотошопе и выберете инструмент «Овальное выделение».
- Теперь выделите ту область, которую вы хотите выбрать для нашего будущего круглого портрета. Вы помните, что благодаря зажатой клавише SHIFT получится ровный круг, а благодаря зажатой клавише ALT круг начинает рисоваться из центра? Если помните, то учите этот момент.
- Выделили? Молодчики. Дайте пять! Теперь вам нужно снять замочек на слое, если он там присутствует и обязательно надо инвертировать выделение. Помните как это делается? Делаем это с помощью комбинации SHIFT+CTRL+I, либо же через меню «Выделение» — «Инверсия» . После чего у вас выделенным будет не ваш фрагмент, а область вокруг него. Ну это вы уже наверное и так знаете).
- Теперь жмем по традиции клавишу DELETE, ну и конечно же оставляем «С учетом содержимого» и жмем ОК.
- Теперь у нас круглое изображение на прозрачном фоне.
 Но хотелось бы как-то убрать часть незадействованного фона. Для этого мы можем воспользоваться инструментом «Рамка» и обрезать ненужное.
Но хотелось бы как-то убрать часть незадействованного фона. Для этого мы можем воспользоваться инструментом «Рамка» и обрезать ненужное. - Чтобы сделать картинку живее, можете покопаться в стилях слоя и сделать «Тиснение» или что-нибудь еще.
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
- Итак, после того, как вы загрузили изображение сразу снимите с него замочек на панели и создайте новый слой.
- Теперь выберите инструмент «Фигура» , а конкретно «Эллипс» . И посмотрим настройки. Во-первых уберите заливку, чтобы нашу область не перекрывало каким-нибудь цветом. Во-вторых выберете цвет обводки, если вам это нужно. Я убрал напрочь. Ну и в-третьих выберите толщину. Я поставил 2. И теперь самый ответственный момент. Также как и с овальным выделением, выделите тот фрагмент, который вам нужен.
- Выделили? Отлично. Теперь нажмите правой кнопкой мышки на слое с эллипсом и выберете «Растрировать слой» .
 Это нам понадобится на следующем шаге.
Это нам понадобится на следующем шаге. - Выберите инструмент «Волшебная палочка» . Никаких настроек делать не надо. Просто щелкните левой кнопкой мыши на области за рамкой. Только убедитесь, что вы находитесь на слое с эллипсом.
- Теперь переходим на слой с изображением и по классике нажимаем какую клавишу? Правильно DELETE. И удаляем все с учетом содержимого. Ну это вам знакомо) И у вас остается округлая фотография.
- Ну а если вам не нравится рамка, которую мы сделали, когда чертили эллипс, то просто удалите или скройте слой с окружностью. Всё элементарно). Ну а дальше можете кадрировать и добавлять какие-то эффекты или стили слоя.
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо сохранить его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну как? Понравилась статья? Если да, то обязательно подпишитесь на обновления блога и поделитесь статьей в социальных сетях. Тогда вы всегда будете в курсе самых интересных для вас статей на блоге.
Тогда вы всегда будете в курсе самых интересных для вас статей на блоге.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
Как обрезать изображения в форме круга с помощью Photoshop
Устали обрезать фотографии в виде прямоугольников и квадратов? Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Пошаговое руководство.
Автор сценария Стив Паттерсон.
При кадрировании изображения в Photoshop мы обычно думаем о прямоугольнике или квадрате. Это потому, что у Crop Tool в Photoshop нет других опций. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать изображения с помощью инструментов выделения. А чтобы обрезать изображение по кругу, нам нужен инструмент Elliptical Marquee Tool.
В этом уроке я покажу вам, как обрезать изображения в виде кругов и как сохранить круг с прозрачным фоном, чтобы вы могли поместить его в любой дизайн или загрузить в Интернет!
Вот как будет выглядеть изображение, обрезанное по кругу, когда мы закончим, с прозрачными углами, поэтому оно будет работать на любом фоне:
Окончательный результат.
Начнем!
Какая версия Photoshop мне нужна?
Я использовал Photoshop 2021, но подойдет любая последняя версия до 2023. Загрузите последнюю версию Photoshop здесь.
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Я буду использовать это изображение из Adobe Stock:
.
Исходное изображение. Фото предоставлено: Adobe Stock.
Связанный: Как загрузить ваши изображения в Photoshop
Шаг 2. Разблокируйте фоновый слой
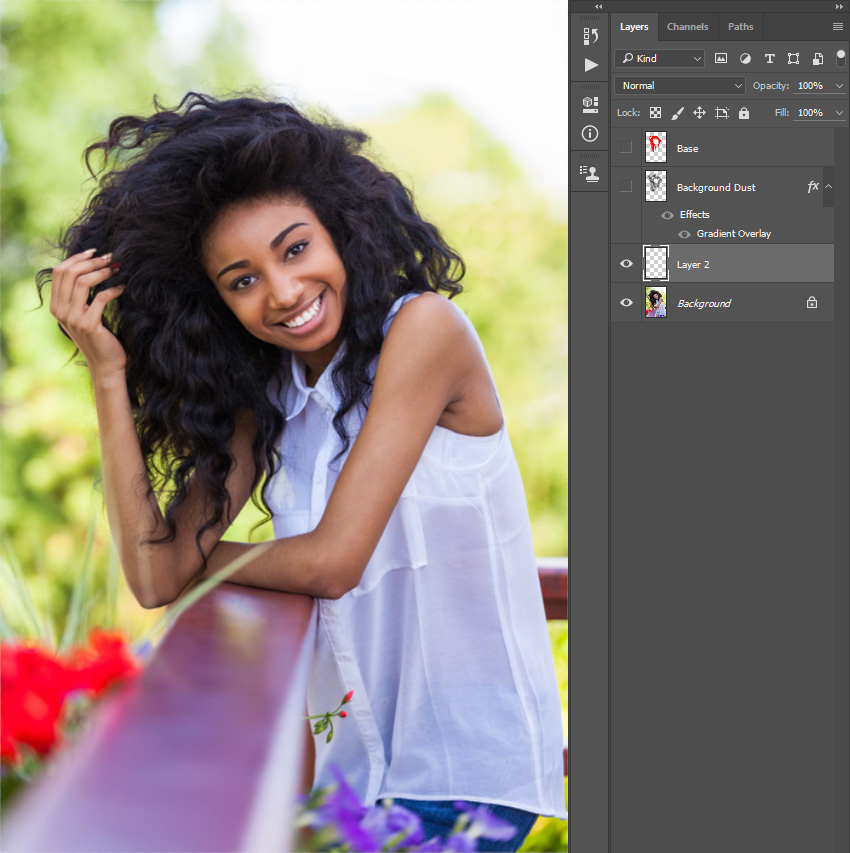
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Прежде чем обрезать изображение до круга, необходимо преобразовать фоновый слой в обычный слой. Это связано с тем, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность.
Чтобы преобразовать фоновый слой в обычный слой, просто щелкните его значок замка . Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. :
Щелчок по значку замка.
Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг:
Фоновый слой теперь является обычным слоем.
Шаг 3: выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрыт за инструментом Rectangular Marquee Tool. Таким образом, вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Прямоугольная область», а затем выбрать инструмент «Овальная область» в меню:
Выбор инструмента Elliptical Marquee.
Шаг 4. Нарисуйте круговой контур выделения
Нажмите на свое изображение и начните рисовать эллиптический контур выделения. Чтобы превратить контур выделения в идеальный круг, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Не беспокойтесь о точном расположении круга на изображении. Мы переместим его на место на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, а затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, а затем , а затем клавишу Shift, иначе контур выделения вернется в эллиптическую форму произвольной формы:
Нажмите и удерживайте клавишу Shift и растяните круговой контур выделения.
Шаг 5. Переместите контур выделения
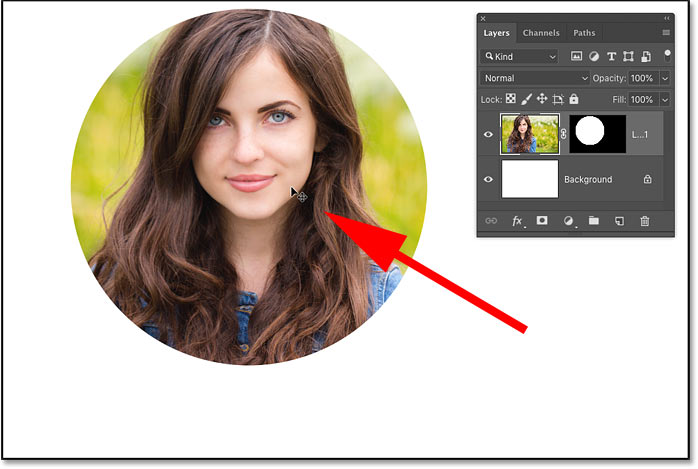
Чтобы изменить положение контура выделения вокруг объекта, щелкните внутри контура и перетащите его на место. Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Это область, которую я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Обратите внимание, что на снимке экрана ниже пурпурная линия, идущая сверху вниз через изображение, является всего лишь одной из быстрых направляющих Photoshop, говорящих мне, что контур выделения теперь вертикально центрирован в документе. Быстрые направляющие исчезают, когда вы отпускаете кнопку мыши:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
Единственная проблема в том, что мы выбрали область внутри круга, тогда как на самом деле нам нужно выделить все за пределами круга, так как это область, которую мы хотим обрезать.
Чтобы исправить это, инвертируйте выделение, перейдя в меню Select в строке меню и выбрав Inverse :
.
Переходим к Выделению > Инверсия.
Шаг 7: Удалите изображение за пределами круга
Затем с инвертированным выделением удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Удаленная область заменяется цифрой 9.0075 шаблон шахматной доски , как Photoshop представляет прозрачность.
Если удаленная область становится белой, а не прозрачной, или Photoshop открывает диалоговое окно «Заливка», это, скорее всего, связано с тем, что вы забыли разблокировать фоновый слой еще на шаге 1:
Нажмите Backspace (Win)/Delete (Mac), чтобы удалить изображение по кругу.
Нам больше не нужен наш контур выделения, поэтому удалите его, перейдя в меню Select и выбрав Отменить выбор :
Собираюсь выбрать > Отменить выбор.
Шаг 8. Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и обрезать прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Идем в Изображение > Обрезать.
Затем в диалоговом окне Trim выберите Transparent Pixels вверху и убедитесь, что Top , Bottom , Left и Right все выбраны внизу:
Параметры обрезки.
Нажмите «ОК», чтобы закрыть диалоговое окно «Обрезка», и Photoshop мгновенно обрежет окружающие прозрачные области, оставив наше изображение обрезанным в виде круга.
Поскольку углы прозрачны, любой фон, на который мы поместим изображение, будет виден через углы, в то время как изображение в круге останется видимым:
Теперь изображение обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность. Формат JPEG — нет, но PNG — да. И PNG широко поддерживается в веб-браузерах, что делает его отличным выбором.
Чтобы сохранить изображение как файл PNG, перейдите в меню Файл и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В самых последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или в виде облачного документа. Выберите Сохранить на свой компьютер :
Выбор опции «Сохранить на вашем компьютере».
Затем в диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл, выберите, где вы хотите его сохранить, а затем нажмите Сохранить :
Сохранение обрезанного изображения в виде файла PNG.
Наконец, в параметрах формата PNG выберите Наименьший размер файла , а затем нажмите OK, чтобы сохранить изображение:
Сохранение файла PNG с наименьшим размером.
И вот оно! Перейдите к любому другому уроку из этой серии «Обрезка изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как обрезать по кругу в Photoshop (быстро и просто!)
Подпишитесь на YouTube:
В сегодняшнем уроке вы узнаете , как обрезать по кругу в Photoshop с помощью инструмента «Рамка».
Обрезка ваших фотографий в круг поможет вам создать более качественные фотографии профиля в социальных сетях или изображения веб-сайта.
Самостоятельная обрезка гарантирует, что ваши фотографии всегда будут выглядеть так, как вы задумали.
Содержание
- Обрезать по кругу в Photoshop с помощью инструмента «Рамка»
- Как обрезать по кругу в Photoshop
- Сохранение изображения
Обрезать по кругу в Photoshop с помощью инструмента «Рамка»
К сожалению, Инструмент Crop не позволяет обрезать изображения по кругу. Однако вы можете использовать другие доступные инструменты для достижения того же результата.
На панели инструментов вы найдете инструмент Frame , вы можете включить его, нажав клавишу K на клавиатуре.
Инструмент Frame позволяет легко маскировать изображения. Он может превращать фигуры или текст в фреймы, которые можно использовать в качестве заполнителей и заполнять изображения, автоматически масштабируя их по размеру.
На панели параметров вы увидите два доступных варианта кадрирования: прямоугольный и эллиптический каркас .
Выберите эллиптическую рамку и перейдите к своему изображению.
Нажмите и перетащите , чтобы развернуть рамку.
Первоначально он выглядит как квадратная/прямоугольная рамка, потому что его стороны соответствуют ширине эллиптической рамки.
Когда вы щелкните и перетащите , удерживайте Shift , чтобы свести обрезку к идеальному квадрату.
Вы увидите индикаторы Ширина и Высота , которые должны показывать одинаковые значения пикселей.
Вы можете удерживать клавишу пробела во время создания рамки, чтобы изменить ее положение вокруг изображения.
Когда вы довольны рамкой фотографии, отпустите вашу мышь, чтобы показать эллиптическую рамку.
Это как обрезать по кругу в фотошопе .
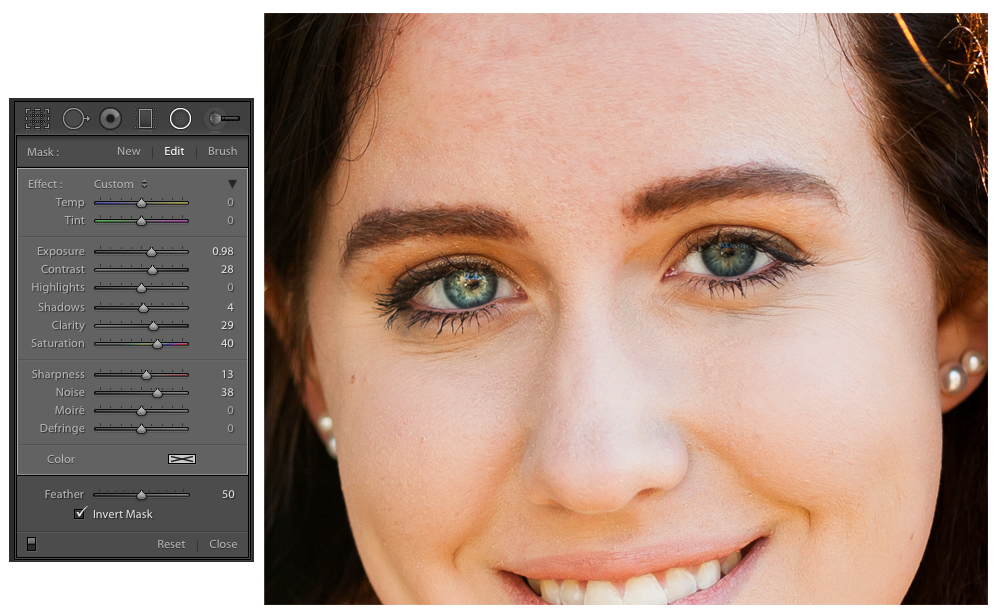
Совет профессионала : Если вы перейдете на панель Layers , вы увидите, как слой был автоматически преобразован в смарт-объект . Когда вы дважды щелкаете на миниатюре смарт-объекта, открывается новая вкладка документа, где вы можете редактировать исходную фотографию. В видеоруководстве вы можете увидеть некоторые настройки, которые вы можете применить к смарт-объекту.
Когда вы дважды щелкаете на миниатюре смарт-объекта, открывается новая вкладка документа, где вы можете редактировать исходную фотографию. В видеоруководстве вы можете увидеть некоторые настройки, которые вы можете применить к смарт-объекту.
Если вы хотите узнать больше о том, как это работает, обязательно ознакомьтесь со статьей об инструменте «Рамка» в Adobe helpx.
Как обрезать по кругу в Photoshop
Если вы перейдете к рабочему документу, изображение на самом деле еще не обрезано, а только обрамлено.
Обрезка означает, что вы должны избавиться от остальной части изображения и оставить только те его части, которые находятся в эллиптической рамке.
Чтобы обрезать круг, выделите эллиптическую рамку, удерживая Ctrl (Windows) или Command (MacOS) при щелчке по миниатюре инструмента Frame на панели «Слои».
Выберите инструмент Crop для Photoshop, чтобы немедленно обрезать изображение до выбранного.![]() Дважды нажмите клавишу Enter (Windows) или Return (MacOS) , чтобы подтвердить изменение.
Дважды нажмите клавишу Enter (Windows) или Return (MacOS) , чтобы подтвердить изменение.
Нажмите Ctrl 0 (Windows) или Command 0 (MacOS) , чтобы подогнать изображение под размер экрана.
Если вы внимательно присмотритесь, то увидите, что область за пределами эллиптической рамки представляет собой шахматную доску, которая указывает на прозрачность .
На панели Layers обратите внимание на белый контур вокруг миниатюры слоя. Белый контур обозначает Смарт-объект в настоящее время активен.
Если выбрать инструмент Переместить , можно щелкнуть и перетащить в любое место на изображении, чтобы изменить его положение в кадре.
Сохранение изображения
Чтобы сохранить это изображение с круговой обрезкой, необходимо сохранить его в формате, обеспечивающем прозрачность.
Кроме того, помните, что изображения всегда квадратные, и нам нужно создать иллюзию круглой обрезки с прозрачностью.

 Но хотелось бы как-то убрать часть незадействованного фона. Для этого мы можем воспользоваться инструментом «Рамка» и обрезать ненужное.
Но хотелось бы как-то убрать часть незадействованного фона. Для этого мы можем воспользоваться инструментом «Рамка» и обрезать ненужное. Это нам понадобится на следующем шаге.
Это нам понадобится на следующем шаге.