Содержание
Непрозрачность слоев и режимы наложения в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Режим наложения определяет результат наложения пикселов слоя на нижележащие пикселы изображения. Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Режимы наложения позволяют создавать большое количество различных специальных эффектов.
Степень общей непрозрачности слоя определяет, насколько сильно он скрывает или отображает содержимое нижележащего слоя. Слой со степенью непрозрачности 1 % является практически прозрачным. Совершенно непрозрачный слой имеет степень непрозрачности 100 %.
Кроме степени общей непрозрачности, влияющей на все стили и режимы наложения слоя, существуют также настройки степени непрозрачности заливки. Непрозрачность заливки влияет только пикселы, фигуры или текст на слое, не влияя непрозрачность эффектов слоя, например теней.
Степень непрозрачности фонового слоя, а также закрепленных слоев постоянна и не может быть изменена. Чтобы преобразовывать фон в обычный слой, поддерживающий прозрачность, см. раздел Преобразование фона и слоев.
На панели «Слои» выберите один или несколько слоев или групп.
Измените значения для непрозрачности и заливки. (Если выбрана группа, можно изменить только непрозрачность.
 )
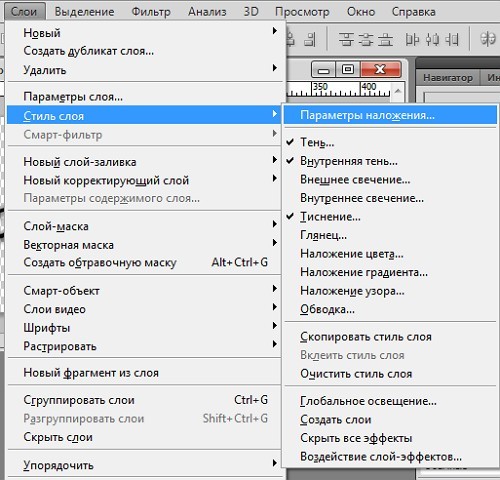
)Чтобы просмотреть все параметры наложения, выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
По умолчанию для групп слоев устанавливается режим наложения «Пропустить». Это означает, что группа слоев не обладает собственными настройками режима наложения. Выбор другого режима наложения группы слоев изменяет способ объединения компонентов изображения. Сначала производится объединение всех слоев группы. После этого объединенная группа рассматривается как единое изображение, которое накладывается на оставшуюся часть изображения в соответствии с текущим режимом. Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами.
Режим наложения «Очистка» для слоев отсутствует. Для изображений Lab не доступны режимы «Осветление основы», «Затемнение основы», «Затемнение», «Замена светлым», «Разница», «Исключение», «Вычитание» и «Разделение». Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
Для изображений HDR см. раздел Возможности, поддерживающие изображения HDR с цветопередачей 32 бита на канал.
Выберите слой или группу на панели «Слои».
Выберите режим наложения.
В раскрывающемся меню «Режим наложения» панели «Слои» выберите режим.
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем выберите режим в раскрывающемся меню «Режим».
Примечание.
Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
Описания и примеры для каждого режима см. в разделе Режимы наложения.
По умолчанию слои внутри обтравочной маски накладываются на нижележащие слои согласно настройкам режима наложения самого нижнего слоя группы. Однако можно настроить режим наложения нижнего слоя так, чтобы он применялся только к нему, и сохранить оригинальные режимы наложения обтравочных слоев. (См. раздел Отображение слоев с помощью обтравочных масок.)
(См. раздел Отображение слоев с помощью обтравочных масок.)
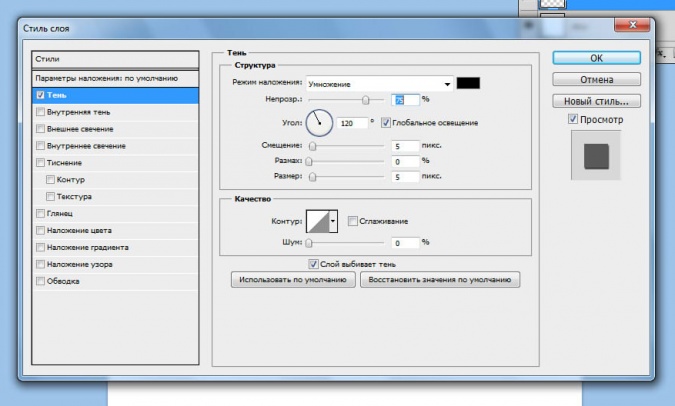
Режим наложения слоя также может применяться к эффектам слоя, осуществляющим преобразование непрозрачных пикселов (таким как «Внутреннее свечение» и «Наложение цвета»), и не затрагивать эффекты преобразования прозрачных пикселов (такие как «Внешнее свечение» и «Тень»).
Выделите преобразуемый слой.
Дважды щелкните миниатюру слоя и в меню панели «Слои» выберите пункт «Параметры наложения» или пункт меню «Слои» > «Стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
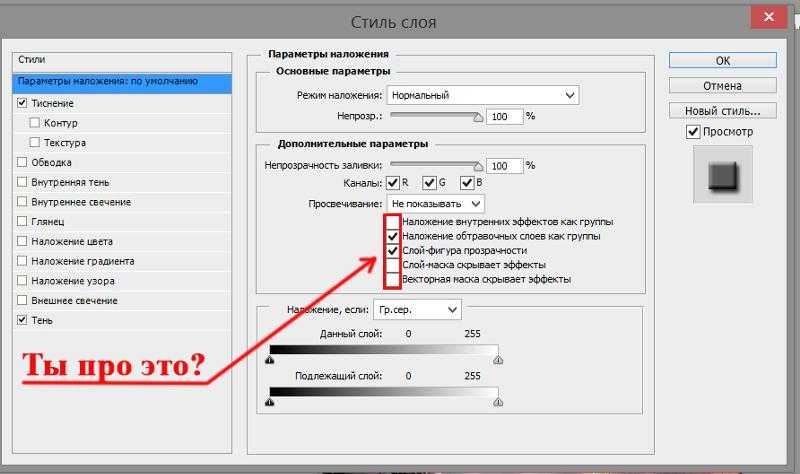
Укажите область действия следующих параметров наложения:
Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселей (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».

Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы.
Дополнительные параметры наложения
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Чтобы применить эффекты слоя только к областям, задаваемым слоем-маской, выберите параметр «Слой-маска скрывает эффекты».
Чтобы применить эффекты слоя только к областям, задаваемым векторной маской, выберите параметр «Векторная маска скрывает эффекты».
Нажмите кнопку «ОК».
При наложении слоев и групп эффекты наложения могут применяться выборочно только к заданным каналам. По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
По умолчанию режимы наложения применяются ко всем каналам. Например, при работе с изображением RGB можно исключить из наложения красный цветовой канал. В результате наложение повлияет только на зеленый и синий цветовые каналы.
Выполните одно из следующих действий.
Дважды щелкните миниатюру слоя.
В меню «Слой» выберите пункт «Стиль слоя» > «Параметры наложения».
Выберите пункт «Параметры наложения» в меню значка «Добавить стиль слоя» в нижней части панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Расширенные параметры наложения» диалогового окна «Стиль слоя» снимите флажки с каналов, которые необходимо исключить из процесса наложения.
Шкалы в диалоговом окне «Параметры наложения» предназначены для указания пикселов активного слоя и расположенных под ним видимых слоев, которые необходимо сохранить в конечном изображении. Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Например, можно исключить темные пикселы из активного слоя или активировать просвечивание светлых пикселов нижележащих слоев. Также можно задать диапазон частично накладываемых пикселов для обеспечения плавности перехода между накладываемыми и ненакладываемыми областями.
Дважды щелкните миниатюру слоя и выберите пункт «Слои» > «Стиль слоя» > «Параметры наложения» или в меню панели «Слои» выберите пункт «Добавить стиль слоя» > «Параметры наложения».
Чтобы просмотреть параметры наложения для текстового слоя, выберите меню «Слой» > «Стиль слоя» > «Параметры наложения» или пункт «Параметры наложения» в меню кнопки «Добавить стиль слоя» в нижней части панели «Слои».
В области «Дополнительные параметры» диалогового окна «Стиль слоя» выберите нужный параметр в раскрывающемся меню «Наложить, если».
Чтобы задать диапазон наложения для всех каналов, выберите параметр «Серый».
Чтобы задать параметры наложения для конкретного канала (например, красного, зеленого или синего цветового канала RGB-изображения), выберите соответствующий канал в списке.

Для настройки диапазона яркости накладываемых пикселов необходимо использовать ползунки «Данный слой» и «Подлежащий слой», в которых задаются значения от 0 (черный цвет) до 255 (белый цвет). Верхнее значение диапазона задается с помощью белого ползунка. Нижнее значение диапазона определяется с помощью черного ползунка.
Чтобы задать диапазон частично накладываемых точек, перетащите половину треугольника ползунка, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Два значения, появившиеся над разделенным надвое ползунком, отображают диапазон частичного наложения.
При задании диапазонов необходимо следовать приведенным далее рекомендациям.
Для задания диапазона накладываемых пикселов активного слоя, появляющихся в результирующем изображении, используются ползунки «Данный слой». Например, если белый ползунок указывает на значение 235, происходит исключение из результирующего изображения пикселов со значением яркости выше 235.
Для задания диапазона накладываемых пикселов подлежащего слоя, появляющихся в результирующем изображении, используются ползунки «Подлежащий слой».
 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
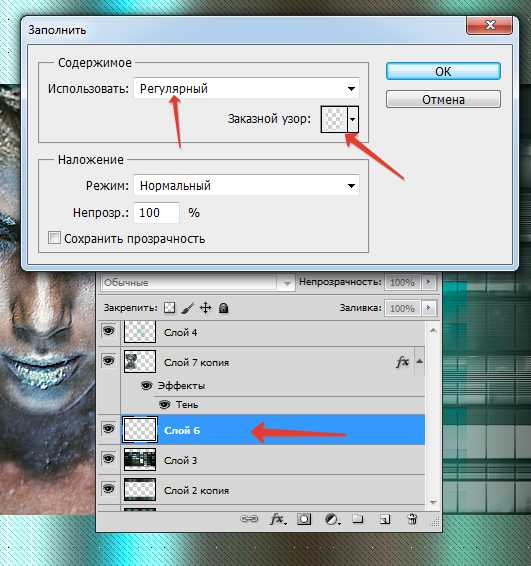
Некоторые фильтры (например, «Эффекты освещения») не могут применяться к слоям, не содержащим пикселов. Данная проблема решается путем предварительного заполнения слоя ранее заданным нейтральным цветом, которое производится с помощью команды «Выполнить заливку нейтральным цветом (относительно режима)» диалогового окна «Новый слой». Этот невидимый нейтральный цвет назначается в соответствии с выбранным для слоя режимом наложения. Заливка нейтральным цветом отражается на других слоях только при задании дополнительных эффектов. Команда «Выполнить заливку нейтральным цветом» не поддерживается слоями, использующими режимы наложения «Нормальный», «Растворение», «Жесткое смешение», «Цветовой тон», «Насыщенность», «Цветность» и «Свечение».
Справки по другим продуктам
- Просвечивание для отображения содержимого других слоев
- Добавление эффектов освещения
Вход в учетную запись
Войти
Управление учетной записью
Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились. И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
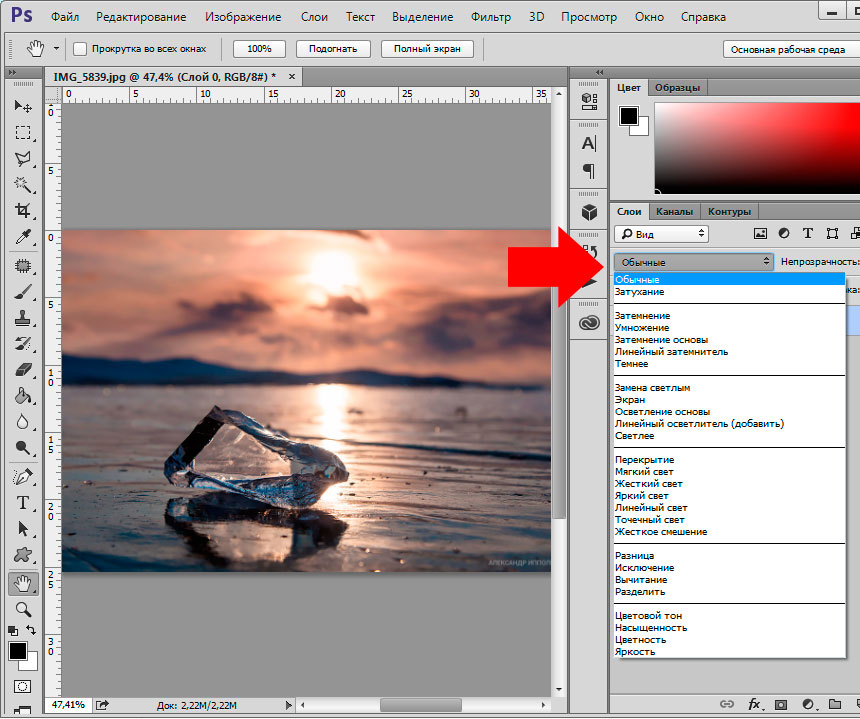
Режимы наложения в Фотошоп: несколько основных режимов для начала
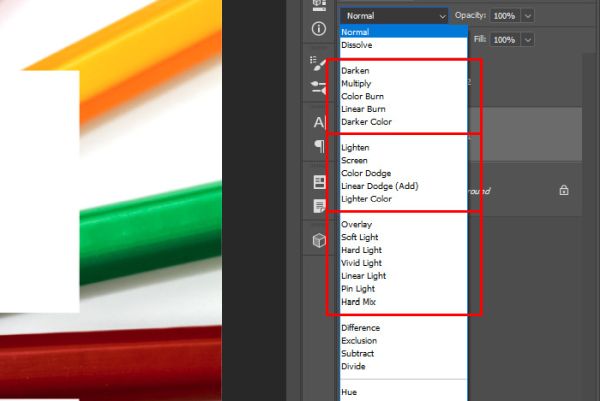
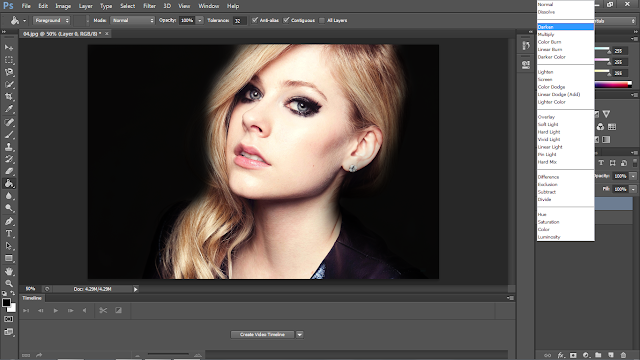
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
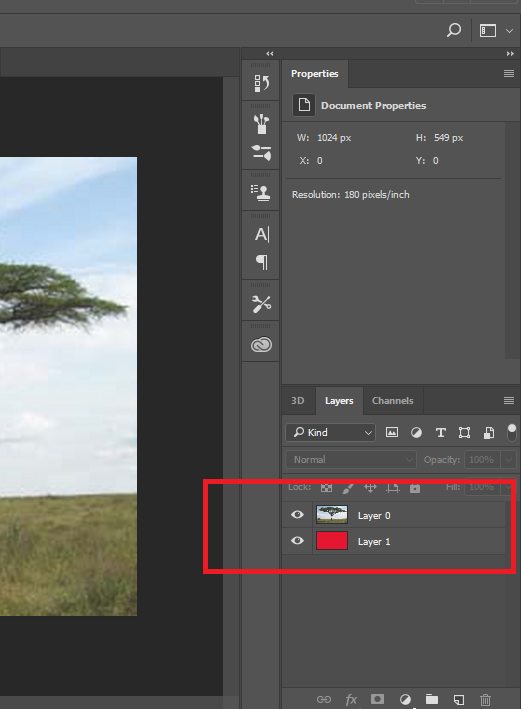
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
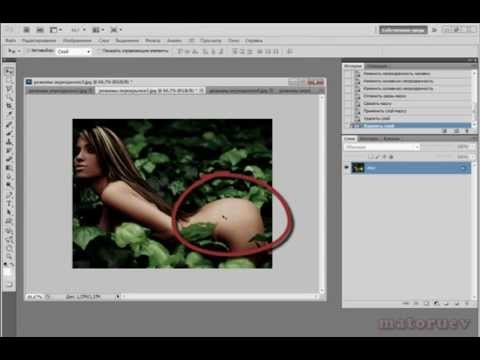
Примеры использование режимов наложения в Photoshop
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как смешивать слои в Photoshop: объяснение режимов смешивания
Большинство фотографов знают, что слои — одна из самых известных и даже печально известных функций Photoshop. Слои составляют основу неразрушающего редактирования в Photoshop, и почти все рабочие процессы Photoshop включают несколько слоев. В результате важно понимать, как эти слои могут смешиваться друг с другом с помощью режимов наложения Photoshop.
Слои составляют основу неразрушающего редактирования в Photoshop, и почти все рабочие процессы Photoshop включают несколько слоев. В результате важно понимать, как эти слои могут смешиваться друг с другом с помощью режимов наложения Photoshop.
Эта статья даст вам общее представление о смешивании и познакомит вас с наиболее полезными режимами смешивания. Если вы новичок в Photoshop, пожалуйста, прочтите мою статью «Руководство для начинающих по Adobe Photoshop», прежде чем приступить к этой статье.
Содержание
Что такое режимы наложения?
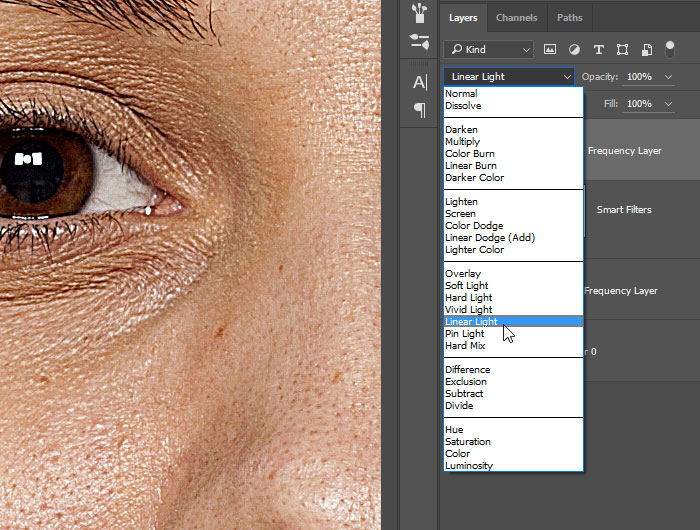
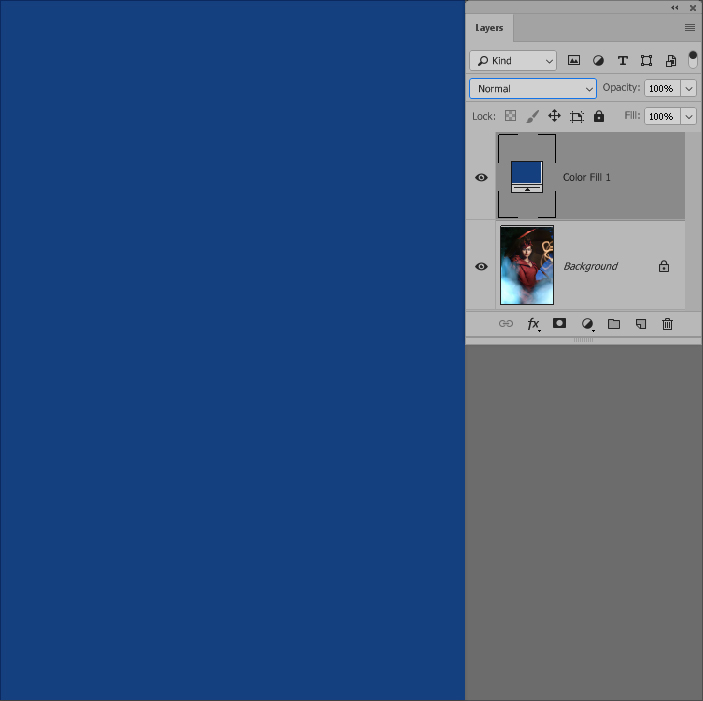
В Photoshop режимы наложения — это параметры, которые можно найти на вкладке «Слои». Они определяют, как данный слой смешивается со слоями под ним. Взгляните на картинку ниже:
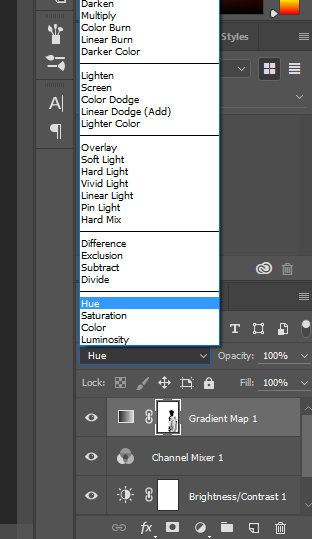
Категоризированный список из 27 режимов наложения в Photoshop
Как вы можете видеть на снимке экрана выше, в Photoshop всего 27 режимов наложения в 6 группах. Название групп уже дает вам представление о том, чем они занимаются. Хотя всего их 27, большинству из нас в большинстве сценариев пригодятся лишь некоторые из них. Есть несколько режимов наложения, которые я не использовал и не видел, чтобы кто-то их использовал, и в этой статье рассматривается только дюжина или около того режимов наложения, которые я считаю наиболее полезными.
Есть несколько режимов наложения, которые я не использовал и не видел, чтобы кто-то их использовал, и в этой статье рассматривается только дюжина или около того режимов наложения, которые я считаю наиболее полезными.
Непрозрачность и заливка
Прежде чем мы углубимся в режимы наложения, вы должны понять два других инструмента на той же панели «Слои» в Photoshop: непрозрачность и заливка. Взгляните на изображение ниже:
Иллюстрация, показывающая разницу между разным процентом непрозрачности
У меня есть три копии одного и того же изображения, расположенные одна над другой. Непрозрачность любого слоя можно изменить с помощью раскрывающегося меню непрозрачности (отмечено красным на картинке выше).
Разница между тремя копиями очевидна. Тот, что в центре, на 100% непрозрачен — другими словами, блокирует все слои ниже. Изображение слева непрозрачно на 50%, то есть полупрозрачно. Он показывает, как выбранный слой, так и тот, что ниже, перекрываются. Сравните то, что слева, с тем, что справа. Непрозрачный слой 20% показывает 80% фона и 20% выбранного слоя.
Непрозрачный слой 20% показывает 80% фона и 20% выбранного слоя.
Применение непрозрачности
Непрозрачность очень часто используется в фотографии для уменьшения эффекта определенного слоя. Демонстрация выше объяснила, как непрозрачность работает в теории. Теперь позвольте мне показать вам, как это можно использовать на практике. Взгляните на изображение ниже:
Простой корректирующий слой кривых, добавленный к изображению
Как видите, я применил простой корректирующий слой кривых для повышения контраста. Но вы заметите, что эффект выглядит преувеличенным. Иногда трудно выполнить точную настройку с помощью самого инструмента настройки. В таких условиях на помощь приходит ползунок непрозрачности. Все, что мне нужно сделать, чтобы уменьшить силу этой корректировки, это уменьшить непрозрачность слоя с кривыми. На изображении ниже показан результат, где я уменьшил непрозрачность слоя с кривыми до 42%:
NIKON D750, фокусное расстояние 500 мм, ISO 1600, выдержка: 1/2000, диафрагма: f/5,6 другой вариант раскрывающегося списка, ниже непрозрачности). Я много раз видел, что и непрозрачность, и заливка дают одинаковые результаты. Если и непрозрачность, и заливка делают одно и то же, в чем смысл двух вариантов? Это был вопрос, который на некоторое время поставил меня в тупик. Я понял разницу только после того, как познакомился со «специальными режимами наложения» в Photoshop.
Я много раз видел, что и непрозрачность, и заливка дают одинаковые результаты. Если и непрозрачность, и заливка делают одно и то же, в чем смысл двух вариантов? Это был вопрос, который на некоторое время поставил меня в тупик. Я понял разницу только после того, как познакомился со «специальными режимами наложения» в Photoshop.
Специальные режимы наложения Photoshop
Ранее в этой статье мы видели, что Photoshop имеет 27 режимов наложения. Из них Photoshop имеет 8 специальных режимов наложения: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Это единственные восемь режимов, в которых непрозрачность и заливка работают по-разному. В остальном они оба дают одинаковые результаты.
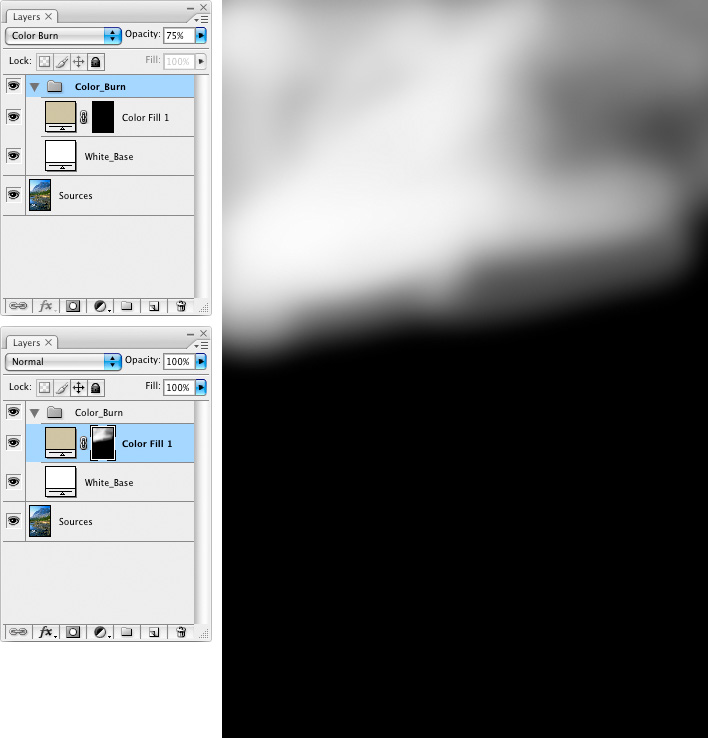
Позвольте мне объяснить вышесказанное на примере, чтобы вы могли наглядно понять разницу между ними. Взгляните на исходное изображение ниже:
NIKON D7000 @ 16 мм, ISO 100, 1/1000, f/8.0
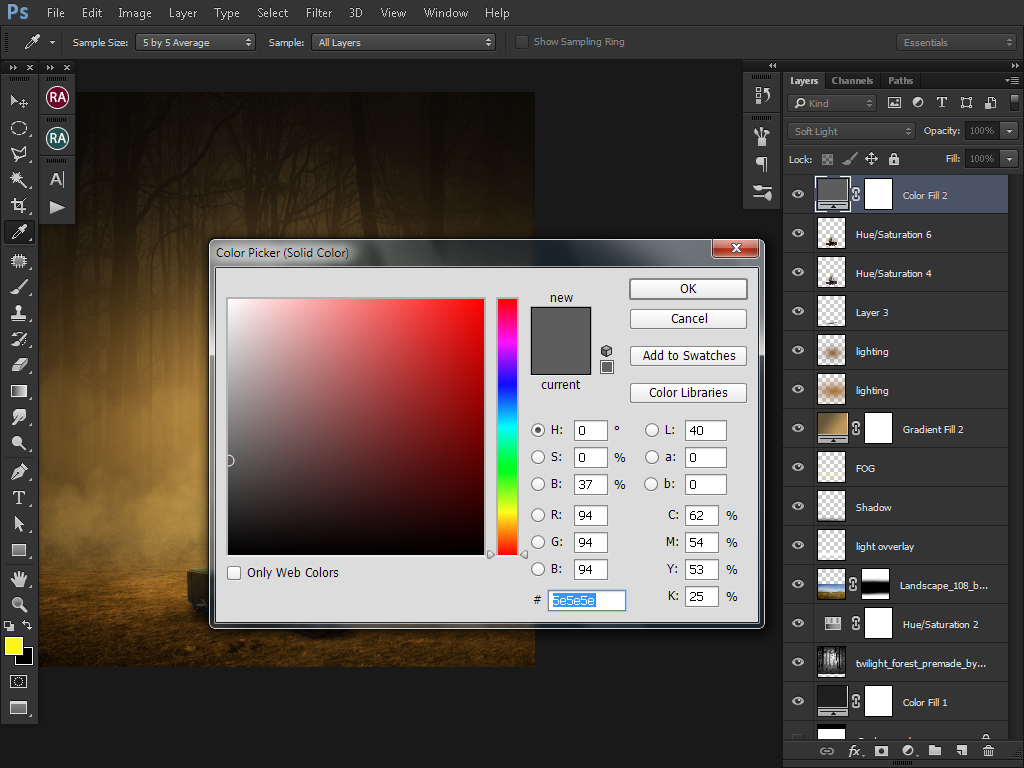
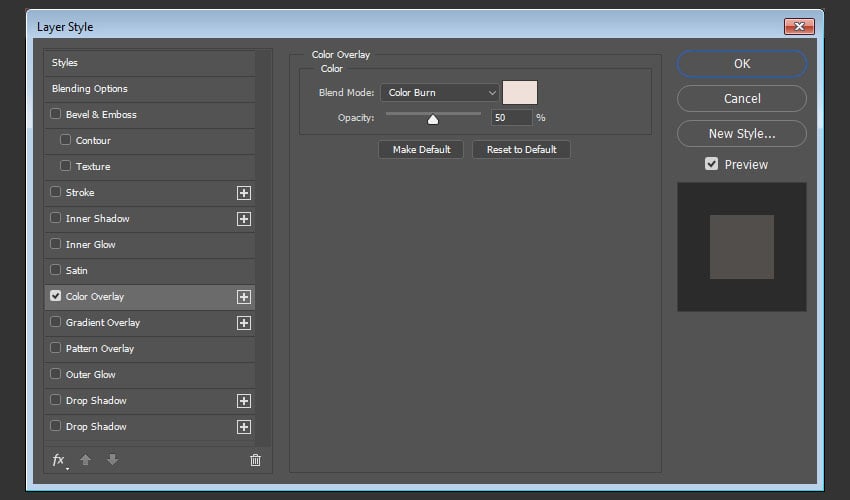
Допустим, я хочу добавить оранжевый оттенок к горам и траве. Для этого я могу добавить слой поверх изображения, полностью окрашенный в оранжевый цвет (точнее, 255, 163, 63). Затем я могу выбрать Color Burn в качестве режима наложения. Получившееся изображение показано ниже:
Для этого я могу добавить слой поверх изображения, полностью окрашенный в оранжевый цвет (точнее, 255, 163, 63). Затем я могу выбрать Color Burn в качестве режима наложения. Получившееся изображение показано ниже:
Добавление корректирующего слоя сплошного цвета поверх исходного при 100% непрозрачности
Выглядит ужасно, не правда ли? Чтобы контролировать это, позвольте мне уменьшить непрозрачность до 25%, как показано ниже:
Корректирующий слой сплошного цвета с непрозрачностью 25%.
Изображение определенно выглядит лучше, но оно имеет больше эффекта сепии, чем теплый тон, который мне нужен. Для изображения ниже я уменьшил Заливку до 25% вместо Непрозрачности:
То же изображение с Заливкой 25%
Изображение выше выглядит намного более естественным. Разница между непрозрачностью и заливкой становится совершенно очевидной; два режима проецируют свет совершенно по-разному.
В частности, уменьшение непрозрачности просто снижает прозрачность слоя по всему изображению. Заливка, с другой стороны, по-разному влияет на разные части изображения. Если быть точным, все зависит от «эффекта» выбранного вами режима наложения — например, тот факт, что Color Burn затемняет изображение в тенях сильнее, чем в светлых областях. Когда вы уменьшаете Заполнение, это сначала уменьшает эффект там, где он уже был самым слабым, при этом требуется больше времени, чтобы уменьшить эффект там, где он был самым сильным. Вот почему приведенное выше изображение с заполнением 25% имеет более темные и теплые тени, чем изображение с непрозрачностью 25%. Другими словами, Color Burn оказывает большее влияние на тени, поэтому теплый вид теней сохраняется дольше при уменьшении Fill.
Заливка, с другой стороны, по-разному влияет на разные части изображения. Если быть точным, все зависит от «эффекта» выбранного вами режима наложения — например, тот факт, что Color Burn затемняет изображение в тенях сильнее, чем в светлых областях. Когда вы уменьшаете Заполнение, это сначала уменьшает эффект там, где он уже был самым слабым, при этом требуется больше времени, чтобы уменьшить эффект там, где он был самым сильным. Вот почему приведенное выше изображение с заполнением 25% имеет более темные и теплые тени, чем изображение с непрозрачностью 25%. Другими словами, Color Burn оказывает большее влияние на тени, поэтому теплый вид теней сохраняется дольше при уменьшении Fill.
Понимание режимов наложения Photoshop
Несмотря на то, что Photoshop предлагает 27 режимов наложения, большинство из нас не будет использовать их все. На самом деле, есть несколько режимов наложения, которые, интересно, кто-нибудь вообще будет использовать. Позвольте мне познакомить вас с наиболее полезными из них.![]() Я начну с самого простого, а затем перейду к более сложным.
Я начну с самого простого, а затем перейду к более сложным.
1. Нормальный
По очевидным причинам, Нормальный является режимом наложения по умолчанию. Photoshop просто вставляет выбранный слой поверх нижележащих слоев, а указанная непрозрачность и/или заливка определяют, насколько он прозрачен.
NIKON D750 @ 500 мм, ISO 100, 1/4000, f/16.0 Слой настройки кривых с режимом наложения по умолчанию «Нормальный»
На снимке экрана выше показан простой слой настройки кривых для повышения контрастности изображения. В дополнение к контрасту вы также можете заметить, что цвет стал перенасыщенным, а оттенок стал более красным. Такого рода сдвиги относительно распространены при настройке кривых, но они не всегда то, что вам нужно.
2. Luminosity
Режим наложения Luminosity является решением вышеупомянутой проблемы. Это нижний режим наложения в раскрывающемся меню и член группы свойств. Таким образом, он изменяет только выбранное свойство яркости, оставляя другие свойства нетронутыми. Другими словами, он только осветляет или затемняет пиксели и не меняет их насыщенность или оттенок.
Другими словами, он только осветляет или затемняет пиксели и не меняет их насыщенность или оттенок.
Взгляните на рисунок ниже, где я использовал ту же настройку кривых, но установил для слоя кривых режим наложения яркости:
Яркость изменяет только яркость пикселей
На приведенном выше изображении контрастность добавлена, но насыщенность остается неизменной.
Иногда такое использование яркости может привести к недостаточной насыщенности изображения, поскольку наши глаза привыкли видеть небольшое повышение насыщенности при повышении контрастности. Чем сильнее контраст вы применяете, тем более он может казаться недонасыщенным.
3. Насыщенность
Еще один полезный режим наложения из категории «Свойства» — насыщенность. Этот режим наложения полезен для тех, кто хочет контролировать насыщенность помимо обычного использования ползунка насыщенности Photoshop. Ползунок насыщенности Photoshop не всегда идеален, поскольку он применяет одинаковую степень насыщенности ко всему изображению, иногда перенасыщая области, которые уже были цветными. Хотя одним из возможных решений этой проблемы является ползунок «Вибрация», который в первую очередь работает с менее насыщенными пикселями, режим наложения «Насыщенность» — еще один удобный вариант.
Хотя одним из возможных решений этой проблемы является ползунок «Вибрация», который в первую очередь работает с менее насыщенными пикселями, режим наложения «Насыщенность» — еще один удобный вариант.
Вот как это выглядит на практике на том же снимке, что и раньше:
Режим наложения «Насыщенность»
Различия могут показаться незначительными, но обратите внимание на края и углы изображения. Они значительно увеличили насыщенность по сравнению с оригиналом (и нет смещения оттенка в сторону красного, как это было в режиме наложения «Нормальный»).
На скриншоте выше вы можете видеть, что я изменил форму моей кривой (отмечена красным), чтобы «осветлить» темные области. Я взял слово осветлить в кавычки, потому что при выбранном режиме наложения «Насыщенность» реальная яркость пикселей не изменится. Изменится только их насыщенность — и в данном случае она несколько повысит насыщенность теней, оставив светлые тона нетронутыми. Вот почему более темные углы изображения приобрели насыщенность, а остальные нет.
Так же, как Luminosity применил кривую только к яркости пикселей, режим наложения Saturation влияет только на насыщенность. Это не добавит контраста и не изменит цвет. В этом сила этих «собственных» режимов наложения.
4. Оттенок
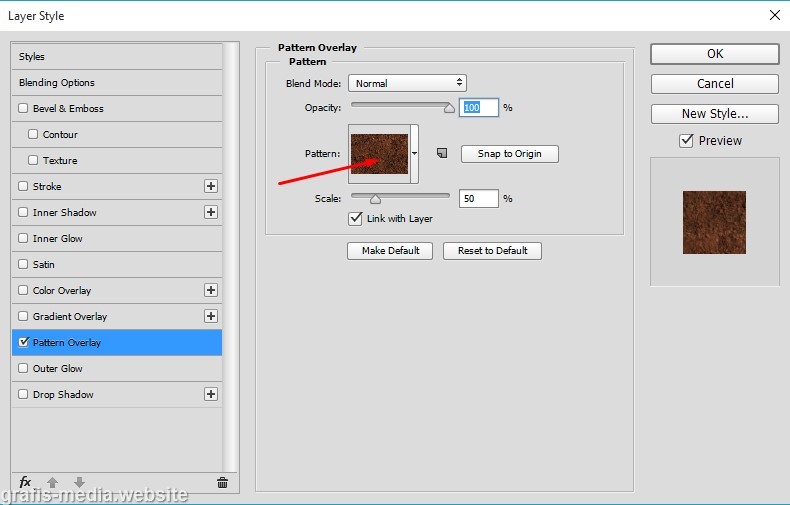
Оттенок также является режимом наложения свойств и изменяет базовый оттенок слоя. Взгляните на картинку ниже:
Золотой час окрасил некоторые зеленые оттенки деревьев. Допустим, я хочу, чтобы деревья были более зелеными, чем оранжевыми. Режим наложения Hue становится полезным в таких сценариях.
Режим наложения «Оттенок» изменяет базовый оттенок примененных пикселей.
На приведенном выше рисунке я добавил сплошной слой желто-зеленого цвета поверх исходного изображения и установил для него режим наложения «Оттенок». Чтобы воздействовать только на деревья, я замаскировал все остальное, используя маску слоя. Вы можете видеть, что оранжевые и красные цвета на деревьях были заменены оттенками зеленого.
Режим наложения Hue находит применение, когда необходимо изменить цвета. Вы можете пойти дальше, если хотите, например, как в примере ниже, где я сделал деревья еще более зелеными, нарисовав зеленый оттенок на моем верхнем слое:
Вы можете пойти дальше, если хотите, например, как в примере ниже, где я сделал деревья еще более зелеными, нарисовав зеленый оттенок на моем верхнем слое:
Режим Hue Blend используется с насыщенным зеленым цветом на деревьях.
Лично я не предпочитаю использовать Hue для своих собственных фотографий (по крайней мере, чтобы не делать такие драматичные правки), поскольку это поднимает вопрос этики. Но это мой личный выбор, и важно знать, что он делает, если вам нужно выполнить сложную цветокоррекцию.
5. Умножение
До сих пор в этой статье были рассмотрены некоторые из более простых режимов наложения. Теперь позвольте мне рассказать вам о более сложных.
Multiply относится к затемняющей группе. Взгляните на изображение ниже:
Градиентный слой поверх сплошного синего слоя, обычный режим наложения, 100% непрозрачность и заливка
То, что вы видите выше, — это просто верхний слой, градиент от белого к черному. что я сделал. Учитывая, что режим наложения установлен на «Нормальный», а непрозрачность и заливка — 100%, невозможно увидеть сплошной синий слой под ним.
Но посмотрите, что произойдет, если я изменю режим наложения верхнего слоя на Умножение (отмечено красным):
Слой градиента настроен на «умножение», со сплошным синим слоем ниже
. Вы можете видеть, что градиент теперь применяется к нижележащему сплошному синему слою.
Позвольте мне объяснить, как это работает. Что бы ни значила для вас фотография — искусство, наука, даже фотоаппарат — для Photoshop цифровые изображения — не более чем математика. В выбранном верхнем слое самый яркий пиксель в градиенте (чисто белый) может быть представлен как число «1», а самый темный пиксель (чисто черный) — как 0. Когда мы умножаем любое число на 1, ответом является число сам. Когда мы умножаем любое число на 0, ответ равен 0. В результате наш градиент сплошной синий в самом левом углу (поскольку это «синий × 1 = синий»). Справа — сплошной черный (поскольку «синий × 0 = 0»).
Итак, вы видите, почему режим наложения «Умножение» называется «Умножение»!
5.1. Создание виньетки с помощью умножения
Теперь, когда вы знаете, как работает умножение, давайте воспользуемся им для создания виньетки.
Слой заливки градиентом поверх исходного изображения
Я создал слой заливки радиальным градиентом поверх изображения, к которому хочу добавить виньетку. Вы можете сделать то же самое, используя пункт меню «Слои»> «Новый слой-заливка»> «Градиент». Выбрав градиент от белого к черному из предустановок, я выбрал радиальный стиль в качестве стиля и 258% в качестве масштаба. Как только я изменю режим наложения на Умножение, я получу нижележащий слой с виньеткой, как показано ниже:0003 Эффект виньетки, созданный с режимом наложения «Умножение»
При необходимости вы можете изменить величину виньетки, дважды щелкнув значок слева от градиентного слоя и изменив масштаб. Если вы хотите оставить объект вне виньетки, вы всегда можете замаскировать область объекта, создав маску слоя и нарисовав ее черной кистью.
Подводя итог, можно сказать, что режим наложения «Умножение» маскирует 100 % белого, показывает 100 % черного и затемняет все промежуточное с различной интенсивностью, соответствующей их яркости.
6. Затемнение цвета
Затемнение цвета — еще один режим наложения, который находит широкое применение. Этот режим наложения принадлежит группе затемнения. Как следует из названия, Color Burn добавляет цвет и затемняет изображение. Он отличается от умножения тем, что белые области изображения остаются белыми, а не окрашиваются в цвет другого слоя. Например, вот как выглядит похожий градиент с помощью Color Burn:
Color Burn делает светлые области изображения ярче, чем Multiply
Color Burn — один из восьми специальных режимов наложения. Итак, как упоминалось ранее в этой статье, непрозрачность и заливка дадут разные результаты. Непрозрачность просто понизит или повысит силу выбранного слоя. С другой стороны, «Заливка» по-разному влияет на разные части изображения, сильнее сохраняя эффекты затемнения и смещения цвета в теневых областях.
6.1. Работа с Color Burn
Несмотря на то, что Color Burn похож на Multiply, в реальных приложениях он дает потрясающие результаты. Взгляните на картинку ниже.
Взгляните на картинку ниже.
NIKON D750 @ 500mm, ISO 100, 1/4000, f/16.0
Взгляните на скриншот ниже, чтобы увидеть результат, когда я продублировал слой (Control/Command + J) и изменил режим наложения на затемнение цвета.
Color Burn добавляет цвет, затемняет средние тона, сохраняя крайние белые и черные тона.
В этом случае это слишком интенсивно, но позвольте мне показать вам еще один пример, где Color Burn отлично работает. Посмотрите на картинку ниже:
Допустим, я хочу затемнить изображение и добавить небу оттенок насыщенного синего цвета. Это простой двухэтапный процесс с режимом наложения «Затемнение цвета», как показано ниже:
Режим смешивания «Затемнение цвета»
Я добавил слой сплошного цвета (с насыщенным оттенком синего) поверх изображения и выбрал режим смешивания «Затемнение цвета». Чтобы контролировать его силу, я уменьшил Заливку до 12%. В большинстве случаев управление Заливкой дает лучшие результаты, чем изменение непрозрачности, при условии, что выбранный режим наложения является одним из специальных режимов наложения.
Как упоминалось ранее в статье, затемнение цвета добавляет цвет. Очевидно, что этот режим наложения имеет тенденцию к перенасыщению. Следует следить за тем, чтобы не было перенасыщения.
7. Экран
Если вы разобрались с приведенными выше режимами наложения затемнения, вам не потребуется много времени, чтобы разобраться с режимами наложения осветления. Они просто являются полными противоположностями. Экран противоположен Умножению. Режим наложения экрана работает так же, как умножение. Единственная разница в том, что он меняет местами 0 и 1 в математике Photoshop. Он считает чистый черный за 1, а чистый белый за 0,9.0003
7.1. Использование режима наложения экрана для повышения яркости
Режим наложения экрана становится простым решением для повышения яркости изображений одним щелчком мыши. Взгляните на изображение ниже, которое, как мне кажется, слишком темное:
NIKON D750 @ 20 мм, ISO 100, 1/250, f/5,6
Вы можете использовать режим наложения «Экран», чтобы очень легко сделать это изображение ярче. Просто сделайте копию изображения в качестве нового слоя, используя Control/Command + J, и измените режим наложения на Экран. Результат показан ниже, и вы можете уменьшить непрозрачность или заливку, чтобы сделать эффект менее выраженным, если хотите:
Просто сделайте копию изображения в качестве нового слоя, используя Control/Command + J, и измените режим наложения на Экран. Результат показан ниже, и вы можете уменьшить непрозрачность или заливку, чтобы сделать эффект менее выраженным, если хотите:
Вы можете осветлить изображения одним щелчком мыши, используя режим наложения «Экран».
Этот режим наложения оказывает сильное влияние на блики и может сделать их переэкспонированными, поэтому я замаскировал эффект от облаков в верхней части изображения. Вы можете увидеть мою маску, выделенную зеленым цветом.
Кроме того, одна из лучших особенностей режима наложения «Экран» заключается в том, что он не сильно влияет на самые темные тени, а это означает, что это хороший способ повысить яркость фотографии без потери контраста. Возможно, вы привыкли осветлять фотографию с помощью фильтра Camera Raw или слоя регулировки яркости, но я рекомендую вам вместо этого попробовать режим наложения экрана в какой-то момент (в сочетании с маской слоя, чтобы избежать высвечивания бликов).
8. Color Dodge
Как следует из названия, Color Dodge насыщает цвет, а также делает изображение ярче. Это просто противоположность Color Burn. Вы можете использовать его в сочетании с низкой заливкой, чтобы осветлить и насытить только светлые области изображения. Тем не менее, с помощью Color Dodge очень легко затушить блики, поэтому лично я использую его не так уж часто.
9. Linear Dodge
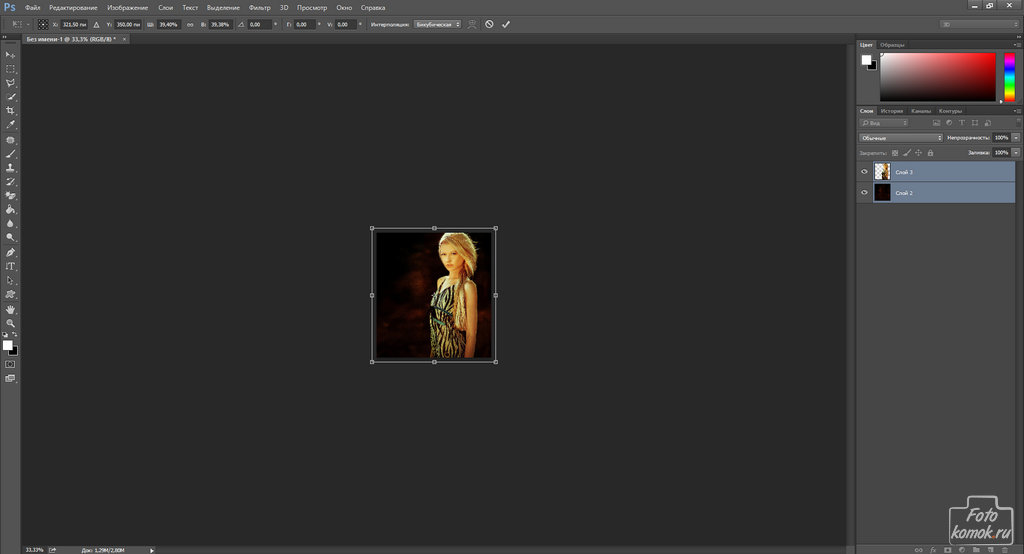
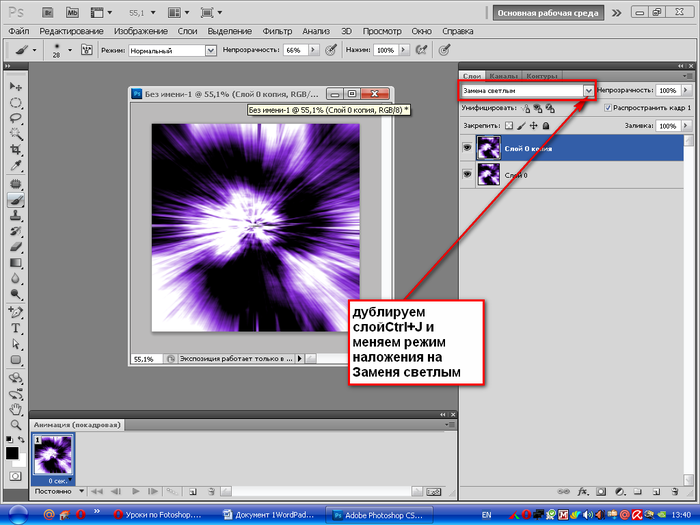
Linear Dodge суммирует значения двух слоев, что означает, что он очень быстро даст вам гораздо более яркие изображения. Это еще более сильный осветляющий эффект, чем Color Dodge. Но он по-прежнему используется в фотографии; позвольте мне показать вам, как использовать Linear Dodge для создания эффекта Ортона.
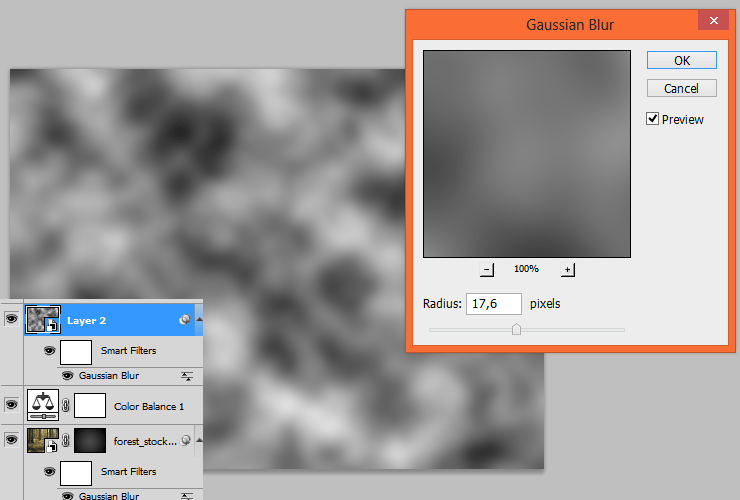
Canon EOS 7D Mark II @ 500 мм, ISO 800, 1/1600, f/4,0
С Linear Dodge создание эффекта Ортона — это простой процесс. Во-первых, продублируйте слой с помощью Control/Command+J. Во-вторых, преобразуйте новый верхний слой в смарт-объект. Затем выберите его и создайте фильтр размытия по Гауссу (Фильтр > Размытие > Размытие по Гауссу). В этом случае я использовал радиус 109 пикселей, но если вы считаете, что размытие или яркость слишком сильные, вы всегда можете дважды щелкнуть по слову «Размытие по Гауссу» под слоем, чтобы вернуться и уменьшить его. (Это возможно, только если слой является смарт-объектом.)
В этом случае я использовал радиус 109 пикселей, но если вы считаете, что размытие или яркость слишком сильные, вы всегда можете дважды щелкнуть по слову «Размытие по Гауссу» под слоем, чтобы вернуться и уменьшить его. (Это возможно, только если слой является смарт-объектом.)
Затем установите режим наложения верхнего размытого слоя на Linear Dodge. Linear Dodge также является специальным режимом наложения. Используйте заливку, если требуется уменьшить величину и проекцию. Результат показан ниже:
Эффект свечения Ортона с использованием Linear Dodge
10. Наложение
Это один из наиболее часто используемых режимов наложения, и на то есть веские причины. Наложение делает светлые ярче и затемняет темные, сохраняя средний серый как серый. Звучит знакомо? Как называется осветление светлых участков и затемнение теней? Контраст! Очевидно, что Overlay принадлежит к группе контрастов.
Добавить контраст с помощью Overlay довольно просто. Вам просто нужно продублировать слой и изменить режим наложения на Overlay. Как всегда, вы можете использовать ползунок «Непрозрачность/Заливка», чтобы уменьшить интенсивность. Поскольку «Перекрытие» не является специальным режимом наложения, и «Непрозрачность», и «Заливка» работают одинаково.
Как всегда, вы можете использовать ползунок «Непрозрачность/Заливка», чтобы уменьшить интенсивность. Поскольку «Перекрытие» не является специальным режимом наложения, и «Непрозрачность», и «Заливка» работают одинаково.
Применен режим наложения Overlay до и после. Это было темное изображение, поэтому оно в основном затемнило тени, но обратите внимание, что области снега остаются очень яркими на изображении «после»
11. Мягкий свет
Этот режим наложения работает очень похоже на Overlay, но с меньшей интенсивностью. Вы можете назвать это «тонким наложением».
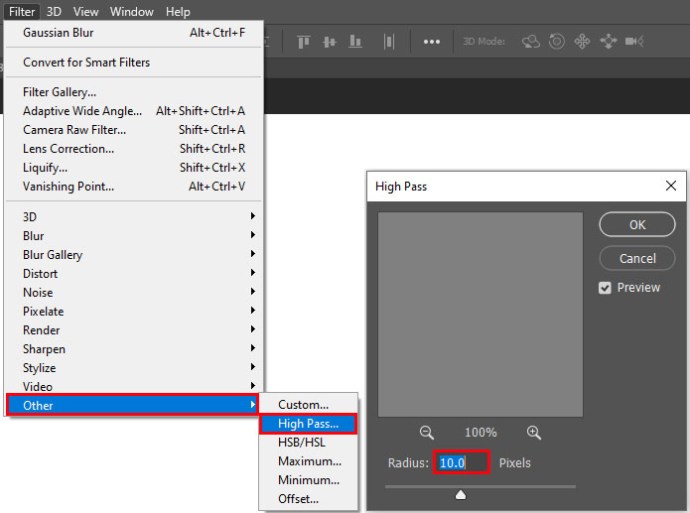
Поскольку мы знаем, как работает наложение, позвольте мне объяснить одно из различных применений мягкого света: повышение резкости изображения.
Чтобы повысить резкость изображения с помощью функции «Мягкий свет», создайте копию слоя и выберите новый верхний слой. Превратите его в смарт-объект. Выберите «Фильтр» > «Другое» > «Высокие частоты». Фильтр высоких частот применяет контраст только к краям изображения. Попробуйте потянуть ползунок вправо. Вы можете видеть, что края становятся более выраженными. Перетащите его слишком сильно, алгоритм также начнет повышать резкость шума. Как правило, значение от 5 до 8 на ползунке работает лучше всего.
Попробуйте потянуть ползунок вправо. Вы можете видеть, что края становятся более выраженными. Перетащите его слишком сильно, алгоритм также начнет повышать резкость шума. Как правило, значение от 5 до 8 на ползунке работает лучше всего.
Теперь нажмите ОК и измените режим наложения на Мягкий свет. Вы можете видеть, что результат стал более четким, без увеличения резкости шума изображения.
12. Жесткий свет
В режиме наложения «Жесткий свет» все цвета RGB преобразуются в ближайший к ним базовый цвет. Взгляните на иллюстрацию ниже, чтобы понять.
Жесткий свет преобразует все цвета в ближайший к ним базовый цвет, что может быть полезно для выделения в Photoshop
Может возникнуть вопрос, где использовать этот режим. По понятным причинам мы, фотографы, не используем его напрямую. Но у этого режима наложения есть свои косвенные применения, такие как выделение. Например, у вас есть изображение с градиентом, которое сложно выделить с помощью быстрого выбора или волшебной палочки. В этом случае вы можете сделать копию слоя, преобразовать его в Hard Light и сделать легкое выделение на слое Hard Light. Затем вы можете сохранить выделение как канал или маску слоя, удалить слой Hard Light и применить выделение обратно к исходному изображению.
В этом случае вы можете сделать копию слоя, преобразовать его в Hard Light и сделать легкое выделение на слое Hard Light. Затем вы можете сохранить выделение как канал или маску слоя, удалить слой Hard Light и применить выделение обратно к исходному изображению.
Заключение
Я надеюсь, что эта статья дала вам некоторое представление о том, как режимы наложения в Photoshop работают с фотографией. Хотя я не рассмотрел их все, двенадцать, которые я подробно описал выше, — это те, которые я использую чаще всего в повседневной фотографии. Конечно, применение различных режимов наложения безгранично. Как только вы поймете, как они работают, появится множество способов их использования, будь то фотография, графический дизайн или любой другой проект, над которым вы работаете.
Примеры, которые я использовал в этой статье, в первую очередь предназначены для облегчения понимания, но вы можете пойти гораздо дальше. Например, вы можете попробовать применить разные режимы наложения к корректирующим слоям, а не к копиям исходного слоя. Я обычно использую режим наложения «Перекрытие» на корректирующем слое насыщенности в качестве последнего шага в моем процессе редактирования. Это добавляет к общему контрасту фотографии так, как мне нравится. Так что вперед, экспериментируйте с ними!
Я обычно использую режим наложения «Перекрытие» на корректирующем слое насыщенности в качестве последнего шага в моем процессе редактирования. Это добавляет к общему контрасту фотографии так, как мне нравится. Так что вперед, экспериментируйте с ними!
Если у вас есть какие-либо вопросы или вы хотите добавить что-то, чего, по вашему мнению, не хватает в этой статье, напишите это в разделе комментариев, чтобы наши читатели могли извлечь из этого пользу. У каждого есть свои любимые способы использования этих режимов наложения, и мы хотели бы услышать, какие из них вы используете и рекомендуете больше всего.
5 лучших режимов наложения Photoshop, которые вам нужно знать
Чувствуете себя ошеломленными 27 режимами наложения слоев Photoshop? Вам действительно нужно знать только 5! Изучите основные режимы наложения Photoshop — «Умножение», «Экран», «Наложение», «Цвет» и «Яркость» — и как их использовать для быстрого улучшения ваших изображений!
Автор сценария Стив Паттерсон.![]()
Когда дело доходит до изучения Photoshop, хотите верьте, хотите нет, но есть всего несколько вещей, которые вам абсолютно необходимо знать. Конечно, Photoshop — это огромная программа с множеством замечательных функций. Но нужно ли вам знать все о Photoshop, чтобы выполнять большинство повседневных задач по редактированию изображений?
Простой ответ – нет. Обладая небольшими знаниями и несколькими базовыми навыками Photoshop, вы обычно можете выполнить большую часть того, что вам нужно сделать. Что это за базовые навыки? Если вы знаете, как обрезать изображения, как делать выделение, как работать со слоями и как использовать маски слоев, вы можете многого добиться. И если вы знаете, как использовать режимов наложения для смешивания слоев вместе, вы можете сделать целых намного больше!
Пять режимов наложения, которые мы будем изучать
В этом уроке мы сосредоточимся на пяти наиболее важных режимах наложения Photoshop: Умножение , Экран , Наложение , Цвет и Яркость . Несмотря на то, что Photoshop включает в себя 22 других режима наложения, вы будете использовать эти пять режимов наложения чаще всего. Режим наложения «Умножение» затемняет изображения, режим наложения «Экран» делает их светлее, а режим наложения «Наложение» увеличивает контрастность. Режим наложения Color смешивает только цвет слоя, а Luminosity смешивает только яркость! Как мы узнаем, режимы наложения Photoshop сгруппированы в зависимости от того, что они делают (осветление, затемнение, увеличение контраста и т. д.), и эти пять являются звездами своих групп.
Несмотря на то, что Photoshop включает в себя 22 других режима наложения, вы будете использовать эти пять режимов наложения чаще всего. Режим наложения «Умножение» затемняет изображения, режим наложения «Экран» делает их светлее, а режим наложения «Наложение» увеличивает контрастность. Режим наложения Color смешивает только цвет слоя, а Luminosity смешивает только яркость! Как мы узнаем, режимы наложения Photoshop сгруппированы в зависимости от того, что они делают (осветление, затемнение, увеличение контраста и т. д.), и эти пять являются звездами своих групп.
Если вы новичок в режимах наложения, вам следует продолжить чтение, чтобы узнать больше о том, что такое режимы наложения, где их найти и как они организованы. Если вы предпочитаете перейти к определенному режиму наложения, чтобы узнать, как он работает, воспользуйтесь приведенными ниже ссылками.
- Умножение — затемнение изображения
- Экран — осветляет изображение
- Наложение — повышает контрастность
- Color — смешивает только цвет
- Luminosity — смешивает только яркость
Что такое режимы наложения Photoshop?
Режимы наложения в Photoshop предлагают разные способы смешивания слоя или взаимодействия со слоями под ним. Без режимов наложения единственным способом смешивания слоев является снижение непрозрачности слоя, что не дает очень интересных результатов. Режимы наложения открывают мир творческих возможностей, и они чрезвычайно полезны, когда дело доходит до редактирования, ретуши и восстановления фотографий. Они просты в использовании и экономят нам кучу времени!
Без режимов наложения единственным способом смешивания слоев является снижение непрозрачности слоя, что не дает очень интересных результатов. Режимы наложения открывают мир творческих возможностей, и они чрезвычайно полезны, когда дело доходит до редактирования, ретуши и восстановления фотографий. Они просты в использовании и экономят нам кучу времени!
В Photoshop CC доступно 27 режимов наложения, но вам не нужно знать все 27, чтобы начать использовать режимы наложения в повседневной работе. И давайте смотреть правде в глаза, таких названий, как «Растворение», «Осветление цвета», «Линейный затемнитель», «Разница» и «Исключение» достаточно, чтобы заставить любого почесать в затылке, задаваясь вопросом, что, черт возьми, делают эти вещи.0003
Но вот в чем секрет. Для большинства повседневных работ по редактированию изображений вам нужно знать только пять режимов наложения. Не 27, а всего 5! Кто они такие? Умножение , Экран , Наложение , Цвет и Яркость . Узнайте, как и когда использовать эти пять режимов наложения, и жизнь с Photoshop станет намного проще!
Узнайте, как и когда использовать эти пять режимов наложения, и жизнь с Photoshop станет намного проще!
Где находятся режимы наложения Photoshop?
Прежде чем мы рассмотрим каждый из этих пяти режимов наложения более подробно, давайте узнаем, где найти режимы наложения в Photoshop. Поскольку режимы наложения используются со слоями, вы можете подумать, что они перечислены в меню «Слой» в строке меню. Хорошая догадка, но нет. И на самом деле это было бы плохо, так как вам приходилось бы перетаскивать мышь вверх к строке меню каждый раз, когда вы хотите изменить режим наложения. В Adobe поняли, что мы все слишком ленивы для этого, поэтому упростили нам задачу. Все режимы наложения Photoshop можно выбрать из Режим наложения в верхнем левом углу панели «Слои». По умолчанию выбран режим наложения «Нормальный».
Почему параметр «Режим наложения» неактивен?
Но обратите внимание, что параметр «Режим наложения» неактивен. Это потому, что на данный момент мой документ содержит только один фоновый слой. Photoshop не позволяет нам использовать режимы наложения с фоновым слоем, поэтому параметр «Режим наложения» в настоящее время недоступен:
Photoshop не позволяет нам использовать режимы наложения с фоновым слоем, поэтому параметр «Режим наложения» в настоящее время недоступен:
Параметр «Режим наложения» на панели «Слои» в настоящее время недоступен.
Чтобы исправить это, я сделаю копию фонового слоя, перетащив его вниз на значок «Новый слой» в нижней части панели «Слои»:
Создание копии фонового слоя.
И теперь, когда у нас есть второй слой над фоновым слоем, параметр «Режим наложения» больше не отображается серым цветом:
Теперь доступен режим наложения.
Как организованы режимы наложения Photoshop
Щелкните параметр «Режим наложения» на панели «Слои», чтобы просмотреть список всех режимов наложения, которые мы можем выбрать. Если вы новичок в режимах наложения, может показаться, что в организации списка нет смысла и смысла. Но если вы присмотритесь, то увидите, что режимы наложения на самом деле разделены на группы.
Первые два режима наложения вверху, Normal и Dissolve, составляют первую группу. Под ними Darken, Multiply, Color Burn, Linear Burn и Darker Color составляют вторую группу и так далее. Всего есть шесть групп, и если вы думаете, что режимы наложения в каждой группе должны иметь что-то общее, вы будете правы!
Под ними Darken, Multiply, Color Burn, Linear Burn и Darker Color составляют вторую группу и так далее. Всего есть шесть групп, и если вы думаете, что режимы наложения в каждой группе должны иметь что-то общее, вы будете правы!
Ну, вы были бы в основном правы. Режимы наложения в первой группе, Normal и Dissolve, не имеют ничего общего друг с другом. На самом деле, хотя режим наложения «Нормальный» является режимом наложения по умолчанию в Photoshop, вы можете прожить всю свою жизнь, ни разу не используя «Растворение», поскольку его применение очень ограничено. Так что думайте о первой группе как о группе «Ничего общего друг с другом». Однако остальные режимы наложения сгруппированы вместе, потому что у них определенно есть что-то общее. Вот разбивка по различным группам:
Диаграмма, показывающая различные группы режимов наложения.
Режимы наложения Darken
Как мы видим, режимы наложения Darken, Multiply, Color Burn, Linear Burn и Darker Color составляют группу Darken . Почему? Потому что каждый из них делает изображение темнее. Обратите внимание, что режим наложения Multiply включен в группу Darken. Если вы помните, Multiply — это один из пяти режимов наложения Photoshop, который вам нужно знать, и мы рассмотрим его более подробно через мгновение.
Почему? Потому что каждый из них делает изображение темнее. Обратите внимание, что режим наложения Multiply включен в группу Darken. Если вы помните, Multiply — это один из пяти режимов наложения Photoshop, который вам нужно знать, и мы рассмотрим его более подробно через мгновение.
Режимы наложения Lighten
Затем режимы наложения Lighten, Screen, Color Dodge, Linear Dodge (Add) и Lighter Color составляют группу Lighten . Каждый из этих режимов наложения осветляет изображение. Обратите внимание, что режим наложения Screen включен в группу Lighten, еще один из пяти режимов наложения Photoshop, который вам нужно знать, и о котором мы узнаем больше.
Режимы наложения контрастности
Ниже расположены режимы Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light и Hard Mix.0211 Контрастная группа . Каждый из этих режимов наложения затемняет 90 205, а 90 206 осветляет изображение, что увеличивает контрастность. Режим наложения Overlay , еще один, который вам нужно знать, и который мы рассмотрим, является главной звездой группы Contrast.
Режим наложения Overlay , еще один, который вам нужно знать, и который мы рассмотрим, является главной звездой группы Contrast.
Сравнительные режимы наложения
Далее идет группа, которую мы не будем рассматривать в этом уроке, группа Comparative , состоящая из режимов наложения Difference, Exclusion, Subtract и Divide. Эти режимы наложения сравнивают пиксели между слоями, и ни один из них не используется очень часто, особенно в повседневных задачах. Тем не менее, они могут привести к некоторым довольно интересным эффектам, как вы можете видеть в нашем популярном руководстве Flip, Mirror and Rotate Image — Designs and Patterns.
Композитные режимы наложения
И последнее, но не менее важное: у нас есть группа Composite , также известная как группа HSL . HSL означает «Оттенок, Насыщенность и Яркость», которые являются названиями трех из четырех режимов наложения, включенных в эту группу, наряду с цветовым режимом. Все режимы наложения в этой группе имеют какое-то отношение к смешиванию цвета или яркости (яркости) слоя. А на самом деле Color и Luminosity — это два режима наложения, которые вам нужно знать из этой последней группы.
Все режимы наложения в этой группе имеют какое-то отношение к смешиванию цвета или яркости (яркости) слоя. А на самом деле Color и Luminosity — это два режима наложения, которые вам нужно знать из этой последней группы.
Как использовать режимы наложения Photoshop
До сих пор мы видели, что хотя количество режимов наложения в Photoshop может показаться огромным, их можно легко разделить на группы. Есть группа, которая затемняет изображение, другая осветляет изображение, одна увеличивает контрастность, третья сравнивает пиксели между слоями и третья смешивает только цвет или яркость слоя. И мы видели, что, за исключением сравнительной группы, каждая группа имеет только один или два режима наложения, которые нам действительно нужно знать.
Давайте начнем изучать, как использовать пять основных режимов наложения Photoshop с первого в списке, Multiply . Он находится в группе Darken, поэтому мы сразу знаем, что он как-то связан с затемнением изображения.



 Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.
Накладываемые пикселы объединяются с точками активного слоя, а ненакладываемые пикселы просвечивают сквозь вышележащие области активного слоя. Например, если черный ползунок указывает на значение 19, пикселы со значением яркости менее 19 исключаются из процесса наложения и просвечивают сквозь активный слой в результирующем изображении.