Содержание
Яркостные маски – Маски в Adobe Photoshop
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
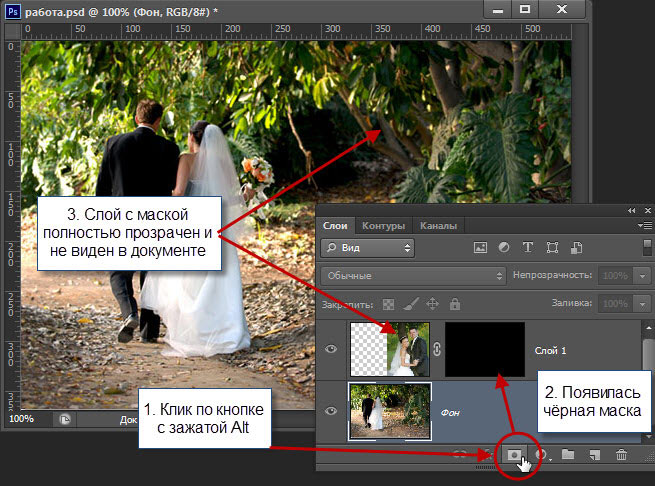
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
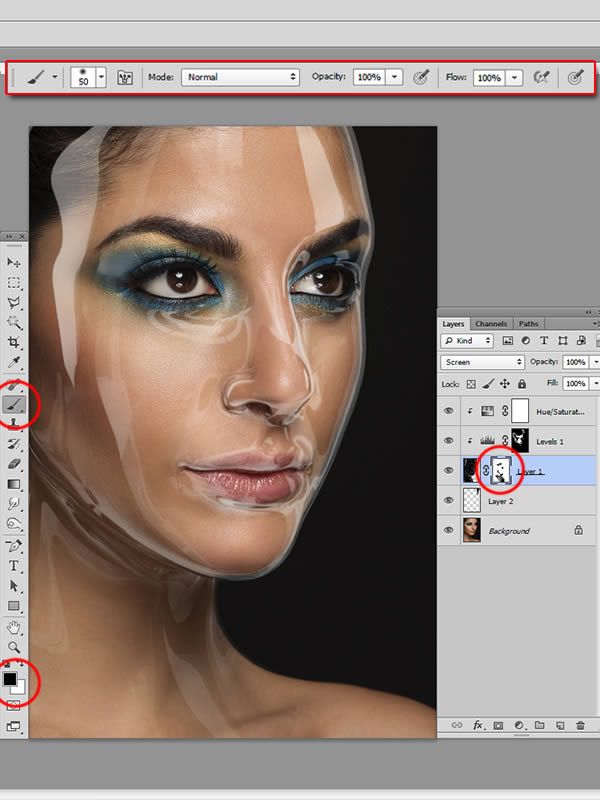
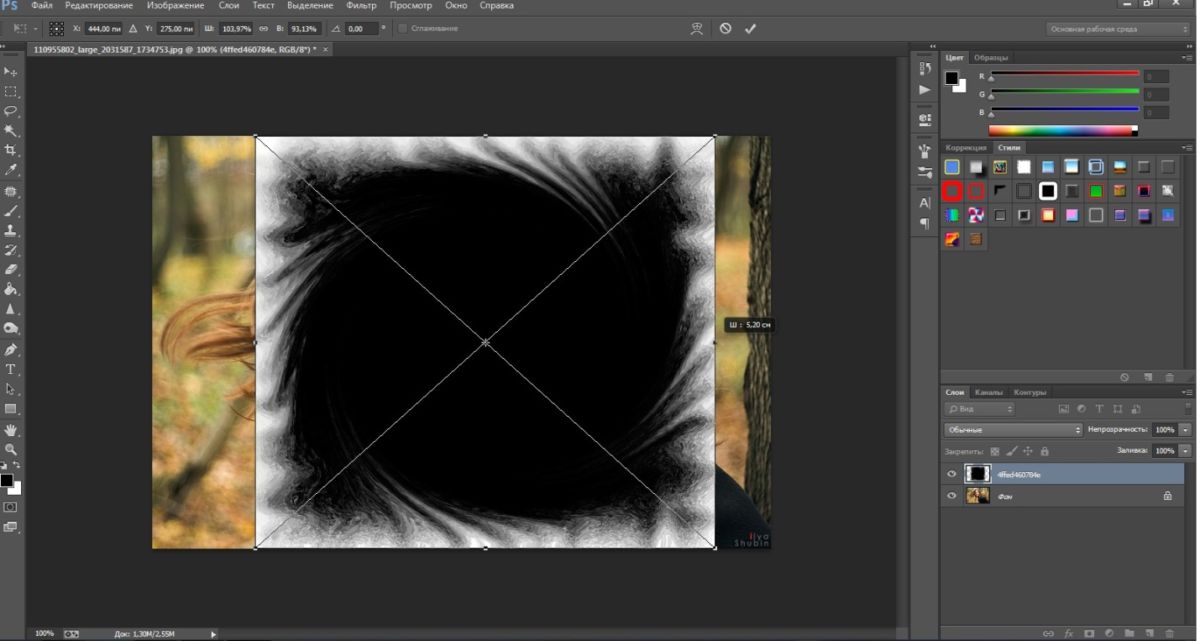
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
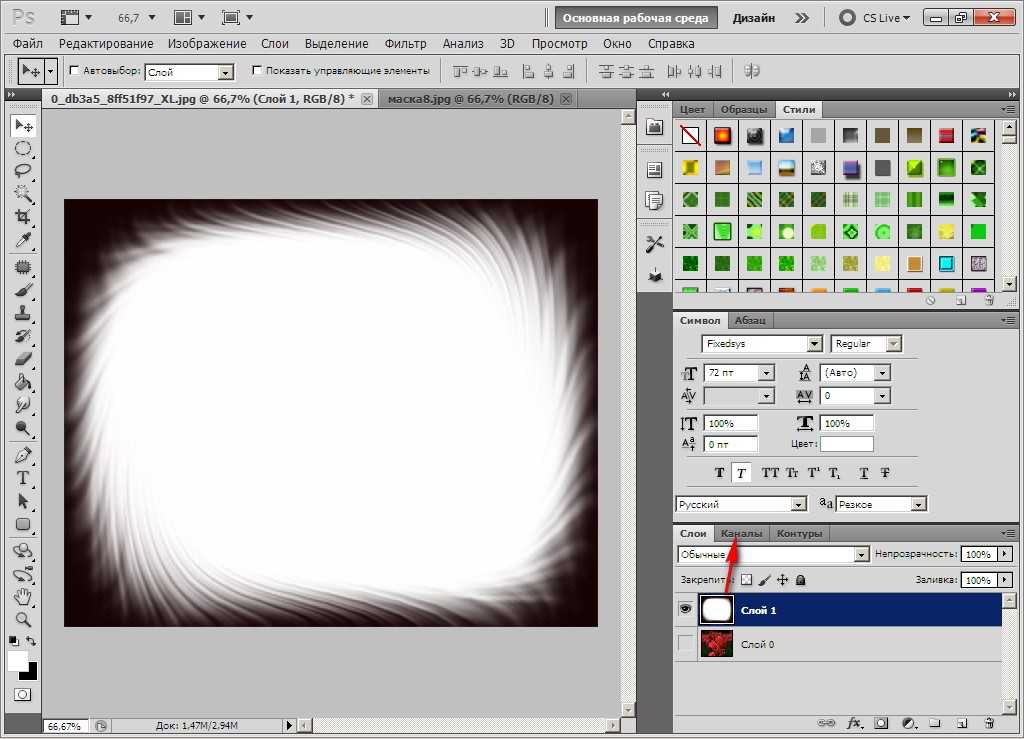
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
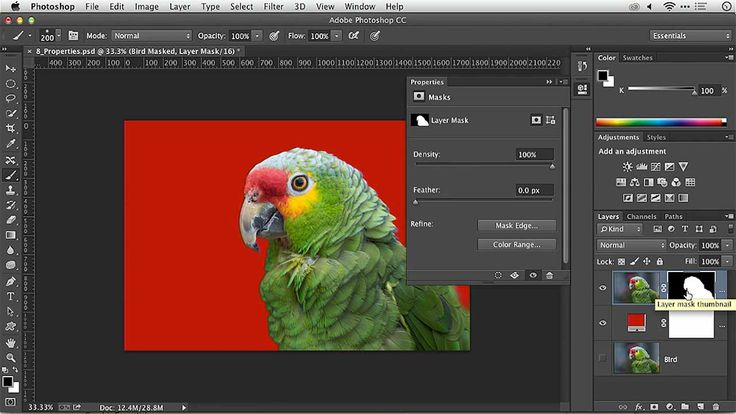
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
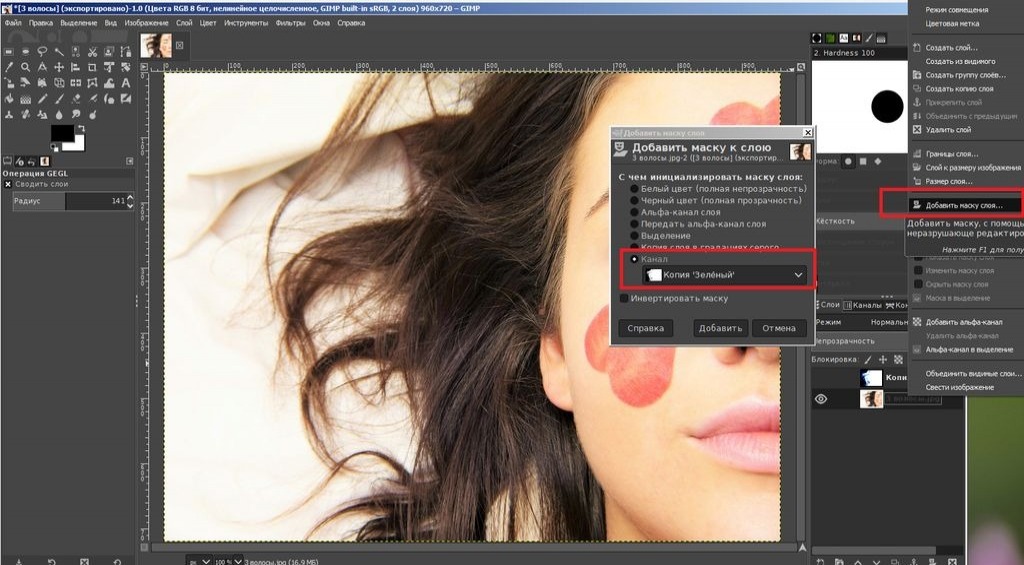
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
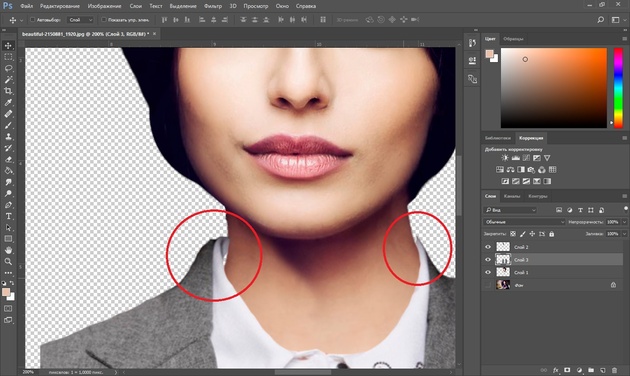
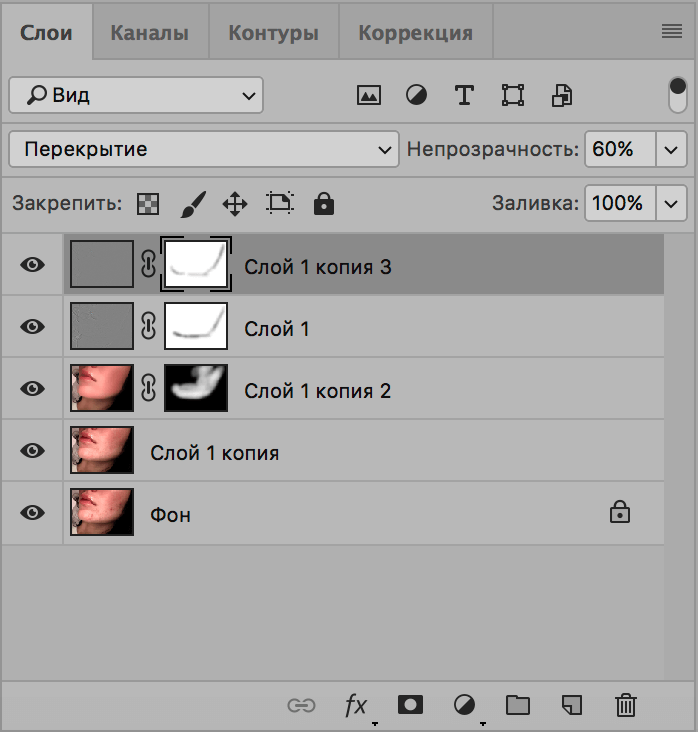
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.![]()
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
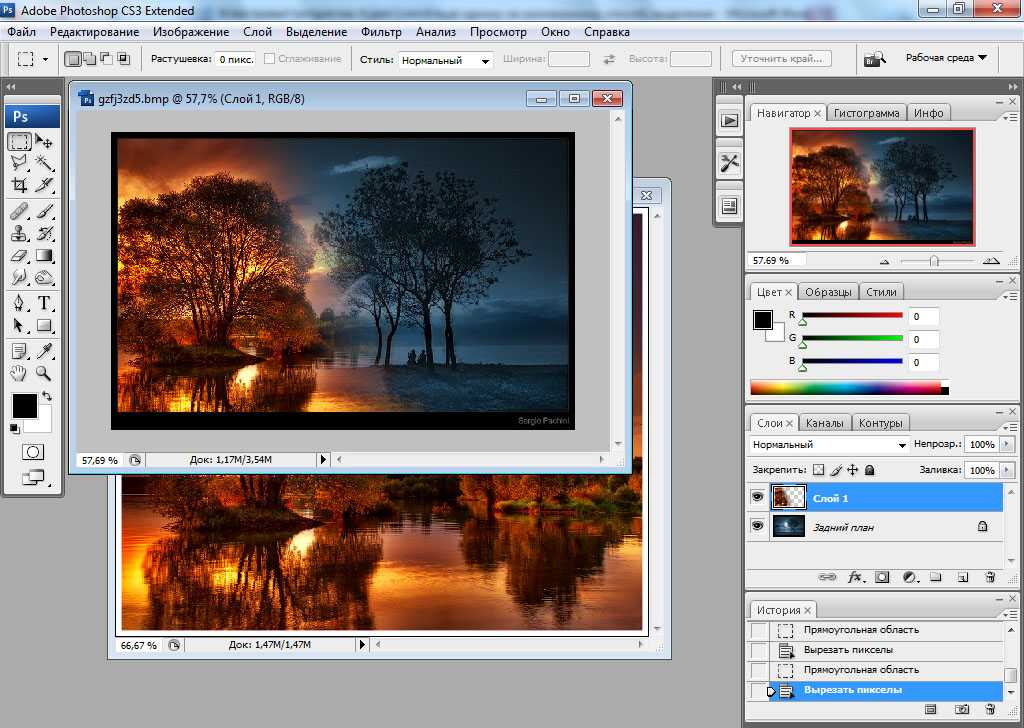
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev. livejournal.com
livejournal.com
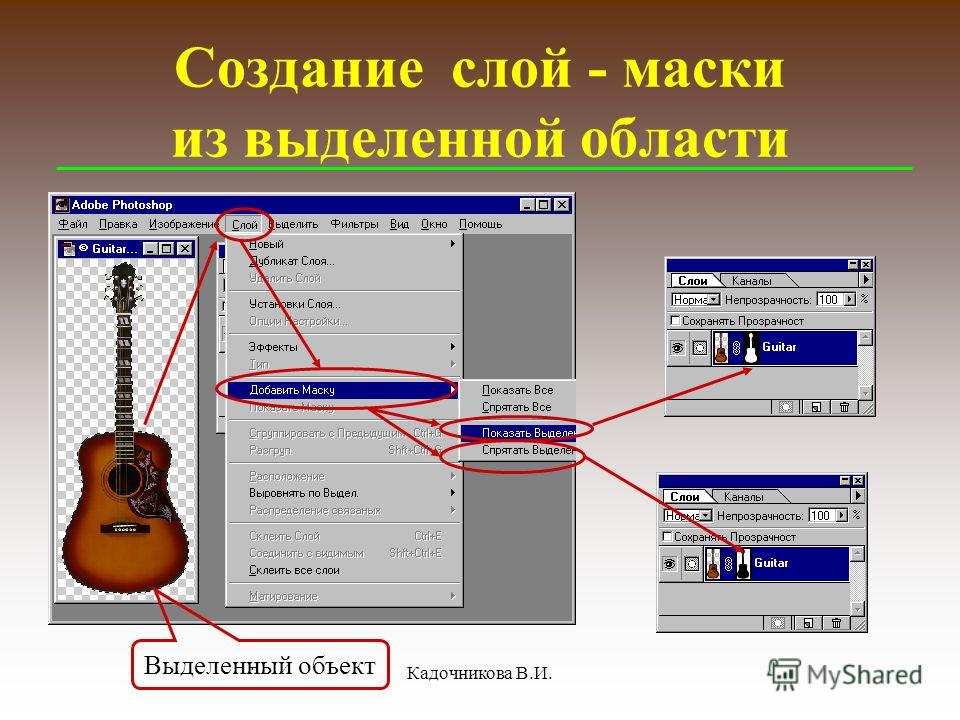
Создание обтравочной маски в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь уроком Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом учебном пособии по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также классную типографику . Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок настолько прост, насколько это возможно , так что думаю вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (фотомакеты и типографика), этот урок будет разделен на две части. А теперь давайте оторвемся.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите ваше слово (слова). Я выбрал «HELLO», чтобы все было просто, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для наложения поверх фотографий в сообщениях и т. д.!
Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите ваше слово (слова). Я выбрал «HELLO», чтобы все было просто, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для наложения поверх фотографий в сообщениях и т. д.!
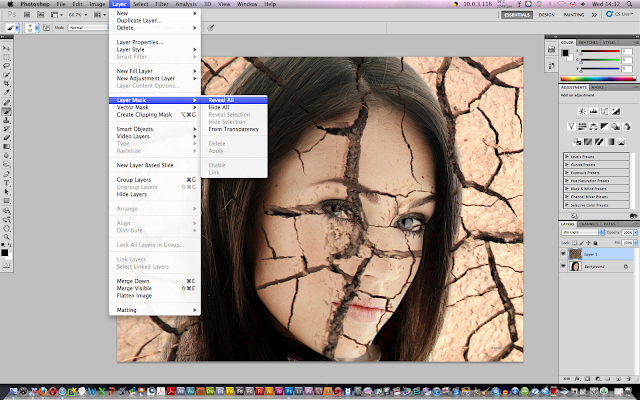
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, выбрав «Слой» >> «Создать» >> «Слой» (в верхнем меню) ИЛИ щелкнув предмет, похожий на лист бумаги рядом с корзиной в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете рисовать все, что хотите, на этом новом слое. Я решил нарисовать несколько красочных каракулей с помощью инструмента «Кисть».
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как у меня). Затем перейдите в «Слой» >> «Создать обтравочную маску». Ярлык состоит в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
Вместо создания нового слоя в шаг второй , вы можете перетащить фотографию или другое изображение поверх текста (просто убедитесь, что оно находится поверх текста на панели слоев). В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
В этом уроке вы узнаете, как сделать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать это руководство для создания круглых изображений, сеток с большим количеством изображений и т. д.
Шаг первый: Используйте инструмент прямоугольника (на панели инструментов слева), чтобы создать квадрат. Неважно, какого он цвета.
Неважно, какого он цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем сможете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова нажать «Дублировать слой» и перетащить эти две новые копии вниз, чтобы теперь у вас было четыре квадрата одинаковой пропорции и одинакового выравнивания.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится ВЫШЕ на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над верхним левым квадратом на панели слоев И оно находится поверх этого квадрата в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (то есть фотографию, которую хотите обрезать) при создании обтравочной маски. Ярлык, как упоминалось выше, заключается в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску. Затем изображение нужно обрезать, чтобы оно приняло размеры квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока он не окажется в нужном вам положении.
Ярлык, как упоминалось выше, заключается в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску. Затем изображение нужно обрезать, чтобы оно приняло размеры квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока он не окажется в нужном вам положении.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет. Я часто создаю макеты, подобные этому, а затем сохраняю их в качестве шаблонов на своем компьютере, чтобы я мог повторно использовать их для будущих сообщений в блоге. Вы можете увидеть пример записи в блоге, которую я недавно сделал, где я использовал обтравочную маску, чтобы легко создать 20 макетов фотографий.
Имеет смысл? Я очень на это надеюсь! Дайте мне знать, если у вас есть какие-либо вопросы ниже. 🙂 Если вы в конечном итоге сделаете что-то с помощью этого урока, я бы с удовольствием на это посмотрел! И если вы нашли это полезным, я был бы рад, если бы вы прикрепили его. 🙂
🙂
п.с. Как создать заголовок блога, написанный от руки (сканер не нужен!)
Обтравочные маски в Photoshop — Основы Photoshop
Автор: Стив Паттерсон.
В этом уроке я покажу вам, как использовать обтравочные маски в Photoshop, чтобы показать и скрыть различные части слоя и подогнать изображения по фигурам! Мы изучим основы создания обтравочной маски и более подробно рассмотрим лежащую в их основе идею, так что к концу этого урока вы будете иметь четкое представление о том, как работают обтравочные маски.
Я использую Photoshop CC, но обтравочные маски работают одинаково во всех последних версиях. Вы можете получить последнюю версию Photoshop здесь.
Что такое обтравочные маски?
Обтравочные маски в Photoshop — это мощный способ управления видимостью слоя. В этом смысле обтравочные маски похожи на маски слоя. Но хотя конечный результат может выглядеть одинаково, обтравочные маски и маски слоя сильно различаются. Слой-маска использует черный и белый цвета для отображения и скрытия различных частей слоя. Но 9Обтравочная маска 0091 использует содержимое и прозрачность одного слоя для управления видимостью другого.
Но 9Обтравочная маска 0091 использует содержимое и прозрачность одного слоя для управления видимостью другого.
Для создания обтравочной маски нам понадобятся два слоя. Слой внизу управляет видимостью слоя над ним. Другими словами, нижний слой — это маска , а слой над ним — это слой, который обрезает по маске.
Если нижний слой содержит фактическое содержимое (пиксели, формы или тип), содержимое слоя над ним будет видимым. Но если какая-то часть нижнего слоя равна прозрачный , то та же область на слое над ней будет скрыта. Это может показаться более запутанным, чем то, как работает маска слоя, но обтравочные маски так же просты в использовании. Давайте сами создадим обтравочную маску, чтобы лучше понять, как они работают.
Как работает обтравочная маска
Чтобы действительно понять обтравочные маски, нам сначала нужно понять разницу между содержимым и прозрачностью на слое. Чтобы следовать вместе со мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая тоже по-своему пытается понять, о чем эта вырезка (фото из Adobe Stock):
Чтобы следовать вместе со мной, вы можете открыть любое изображение. Я воспользуюсь этой фотографией моей маленькой подруги, которая тоже по-своему пытается понять, о чем эта вырезка (фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
A
Маска Слой и A Обрезанный слой
Если мы посмотрим на панель «Слои», мы увидим фотографию на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам нужно два слоя для создания обтравочной маски, один будет служить маской, а другой будет обрезан к маске, поэтому давайте добавим второй слой. Мы добавим новый слой под изображением. Сначала разблокируйте фоновый слой. В Photoshop CC щелкните значок значок замка , чтобы разблокировать его. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой:
Разблокировка фонового слоя.
Это разблокирует фоновый слой и переименует его в «Слой 0»:
Разблокировка фонового слоя позволяет нам добавить новый слой под ним.
Затем, чтобы добавить новый слой под изображением, нажмите и удерживайте Ctrl (Win)/ Command (Mac) клавишу на клавиатуре и щелкните значок Добавить новый слой :
Добавление нового слоя под изображением.
Под фотографией появляется новый слой с именем «Слой 1», и теперь у нас есть два слоя в документе. Мы превратим нижний слой в маску, а изображение над ним будет обрезано по маске:
Добавлен второй слой, необходимый для обтравочной маски.
Общие сведения об обтравочных масках: содержимое и прозрачность
На время скройте исходное изображение, щелкнув значок видимости верхнего слоя :
Щелкните значок видимости, чтобы скрыть фотографию.
При выключенном верхнем слое мы видим только что добавленный слой. По умолчанию новые слои в Photoshop пусты, то есть в них вообще нет содержимого. Слой без содержимого прозрачен и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
По умолчанию новые слои в Photoshop пусты, то есть в них вообще нет содержимого. Слой без содержимого прозрачен и мы видим сквозь него. Когда под прозрачным слоем нет других слоев, Photoshop отображает прозрачность в виде шахматной доски, как мы видим здесь:
Шахматная структура означает, что нижний слой прозрачен.
Включите верхний слой, снова щелкнув значок его видимости:
Щелчок по тому же значку видимости.
Верхний слой содержит фактическое содержимое . В данном случае это контент на основе пикселей, потому что мы смотрим на цифровую фотографию, но в Photoshop контент также может быть векторной фигурой или даже текстом. Действительно, все, что не является прозрачным, считается контентом:
Верхний слой содержит реальное содержимое.
Как создать обтравочную маску в Photoshop
Обтравочные маски используют содержимое и прозрачность нижнего слоя для управления видимостью верхнего слоя. Давайте создадим обтравочную маску, используя наши два слоя, и посмотрим, что получится.
Шаг 1: выберите слой, который будет обрезан
При создании обтравочной маски нам сначала нужно выбрать слой, который будет обрезан по слою под ним. В этом случае верхний слой («Слой 0») будет обрезан по нижнему слою («Слой 1»), поэтому убедитесь, что выбран верхний слой:
Выбор верхнего слоя.
Шаг 2. Выберите «Создать обтравочную маску»
Чтобы создать обтравочную маску, перейдите в меню Layer в строке меню и выберите Create Clipping Mask :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Вот и все! С созданной маской слоя панель «Слои» теперь показывает верхний слой («Слой 0») с отступом вправо, с маленькой стрелкой, указывающей вниз на «Слой 1» под ним. Вот как Photoshop сообщает нам, что верхний слой теперь обрезан до нижнего слоя:
Панель «Слои», показывающая верхний слой, обрезанный по нижнему слою.
Но проблема в том, что все, чего мы до сих пор достигли, создав обтравочную маску, это то, что мы скрыли изображение из поля зрения, и это потому, что наш слой маски («Слой 1») не содержит содержимого. Он полностью прозрачен. С помощью обтравочной маски любые области верхнего слоя, находящиеся непосредственно над прозрачными областями нижнего слоя, скрываются. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
Он полностью прозрачен. С помощью обтравочной маски любые области верхнего слоя, находящиеся непосредственно над прозрачными областями нижнего слоя, скрываются. Поскольку нижний слой не содержит ничего, кроме прозрачности, никакая часть изображения над ним не видна:
Если на слое маски нет содержимого, изображение на обрезанном слое скрыто.
Как снять обтравочную маску
Это было не очень интересно, поэтому снимите обтравочную маску, перейдя в меню Layer и выбрав Release Clipping Mask :
.
Переход к Слою > Освободить обтравочную маску.
На панели «Слои» верхний слой больше не имеет отступа вправо, что означает, что он больше не обрезается по слою ниже:
Маска слоя снята.
И в документе мы снова видим наше изображение:
После снятия обтравочной маски изображение возвращается.
Добавление содержимого к обтравочной маске
Давайте добавим содержимое на нижний слой. Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелкните значок видимости верхнего слоя , чтобы скрыть изображение, чтобы мы могли видеть, что мы делаем:
Щелчок по значку видимости верхнего слоя.
Затем щелкните нижний слой, чтобы сделать его активным:
Выбор нижнего слоя.
Чтобы добавить содержимое, мы нарисуем простую фигуру. Выберите инструмент Elliptical Marquee Tool на панели инструментов, щелкнув правой кнопкой мыши (Win) / и удерживая нажатой клавишу Control (Mac) на инструменте Rectangular Marquee Tool и выбрав инструмент Elliptical Marquee Tool во всплывающем меню:
Выбор инструмента Elliptical Marquee.
Нажмите и перетащите эллиптический контур выделения в центре документа:
Рисование выделения с помощью инструмента Elliptical Marquee Tool.
Перейдите в меню Edit в строке меню и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Contents значение black , а затем нажмите OK:
Диалоговое окно «Заливка».
Photoshop заполняет выделение черным цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню Select и выберите Deselect :
.
Собираюсь выбрать > Отменить выбор.
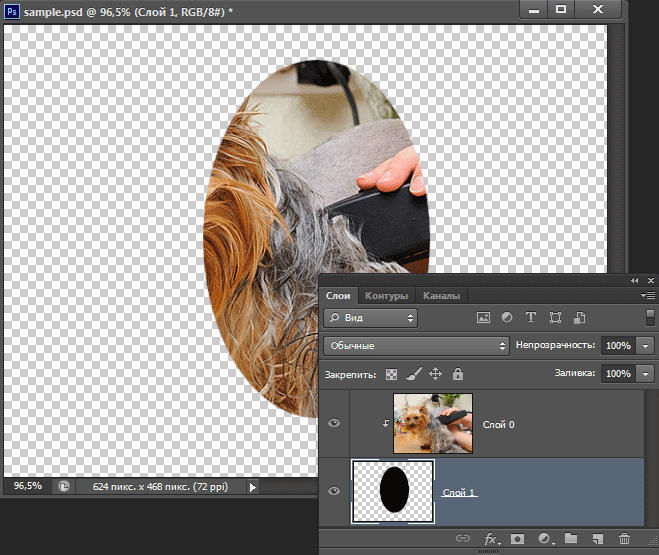
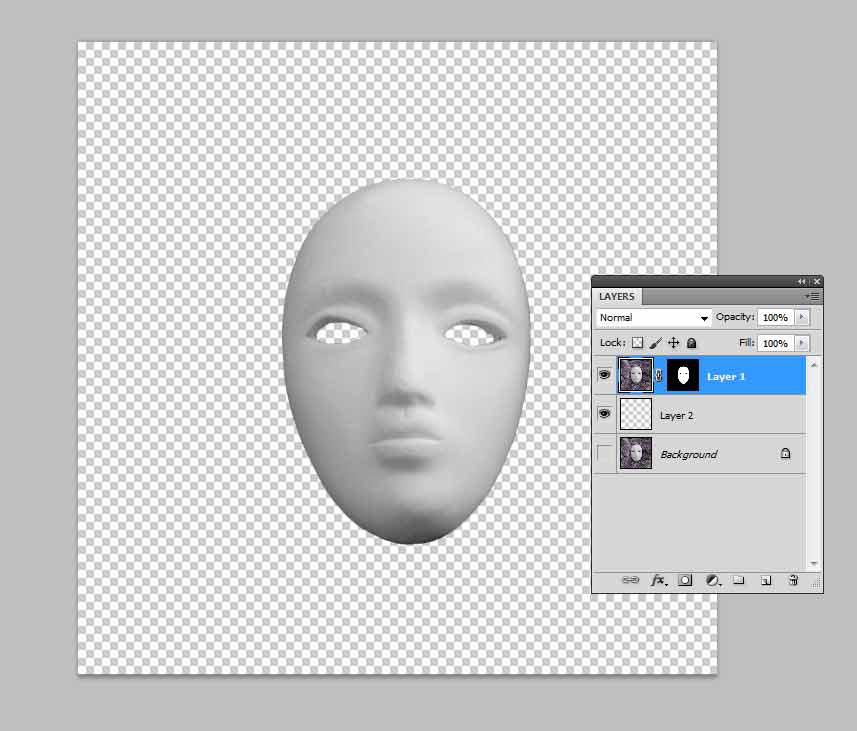
И теперь вместо полностью прозрачного слоя у нас есть область с каким-то содержимым в центре. Обратите внимание, однако, что область вокруг содержимого остается прозрачной:
Нижний слой теперь содержит и содержимое, и прозрачность.
Вернувшись на панель «Слои», миниатюра предварительного просмотра для нижнего слоя теперь показывает черную фигуру. Здесь важно отметить, что если вы сравните миниатюры предварительного просмотра для обоих слоев, вы увидите, что часть изображения на верхнем слое находится прямо над содержимым (формой) на нижнем слое. И часть фото находится над прозрачными областями нижнего слоя:
Миниатюра предварительного просмотра, показывающая содержимое и прозрачность нижнего слоя.
Создание другой обтравочной маски
Теперь, когда мы добавили содержимое в нижний слой, давайте создадим еще одну обтравочную маску. Опять же, сначала нам нужно выбрать слой, который будет обрезан до слоя ниже, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:
Опять же, сначала нам нужно выбрать слой, который будет обрезан до слоя ниже, поэтому щелкните верхний слой, чтобы выбрать его. Затем щелкните значок видимости верхнего слоя , чтобы сделать изображение на слое видимым:
Выбор и включение слоя, который будет обрезан.
Вернитесь в меню Layer и еще раз выберите Create Clipping Mask :
Снова перейдите в «Слой» > «Создать обтравочную маску».
На панели «Слои» мы видим, что верхний слой обрезан до слоя под ним, как мы видели в прошлый раз:
Панель «Слои» снова показывает обтравочную маску.
Но в документе мы теперь видим совсем другой результат. На этот раз часть фотографии, которая находится непосредственно над фигурой на слое под ней, остается видимой! Единственные части фотографии, которые скрыты, — это области, окружающие фигуру, поскольку эти области все еще находятся над прозрачностью:
Содержимое нижнего слоя сохраняет часть верхнего слоя видимой.
Перемещение содержимого внутри обтравочной маски
Конечно, результат мог бы выглядеть лучше, если бы наш объект находился в центре фигуры. С обтравочными масками легко перемещать и перемещать содержимое внутри них. Просто выберите Move Tool на панели инструментов:
Выбор инструмента перемещения.
Затем нажмите на фотографию и перетащите ее в нужное место. Когда вы перемещаете изображение, остается видимой только область, которая перемещается по фигуре на слое под ней. И это основы того, как работают обтравочные маски:
Обтравочная маска после центрирования фотографии внутри фигуры.
Когда использовать обтравочную маску
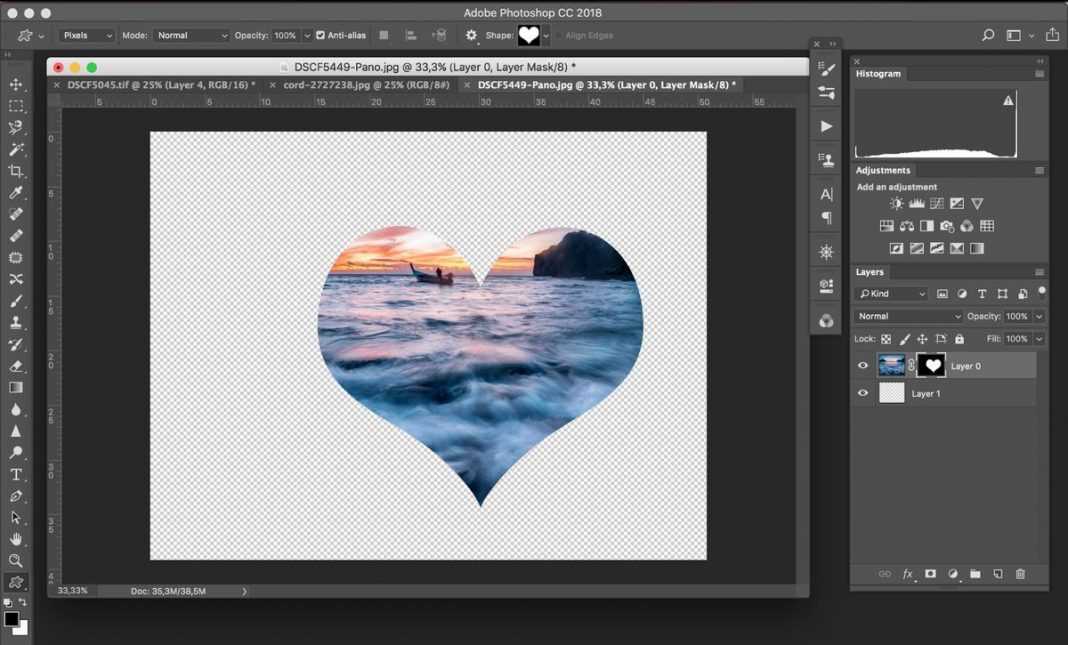
В то время как маски слоя лучше всего подходят для смешивания слоев с плавными переходами, обтравочные маски в Photoshop идеально подходят, когда ваше изображение должно соответствовать четко определенной форме. Форма может быть той, которую вы нарисовали с помощью инструмента выделения, как мы видели. Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как можно использовать обтравочную маску для помещения фотографии в рамку.
Но обтравочную маску также можно использовать для заполнения векторной фигуры изображением или для размещения изображения внутри текста. В качестве еще одного примера того, что мы можем сделать с обтравочными масками, давайте быстро рассмотрим, как можно использовать обтравочную маску для помещения фотографии в рамку.
Помещение фотографии в рамку с обтравочными масками
Здесь у меня есть документ, содержащий два изображения, каждое на отдельном слое. Фотография на нижнем слое содержит кадр:
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
И если я включу верхний слой, щелкнув значок его видимости:
Включение верхнего слоя.
Видим фото, которое хочу поместить в рамку:
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Я на время скрою верхний слой, еще раз щелкнув значок его видимости, а затем щелкну фоновый слой, чтобы выбрать его:
Скрытие верхнего слоя и выбор нижнего слоя.
Рисование или выбор формы
Я упоминал, что обтравочные маски лучше всего работают, когда ваше изображение должно соответствовать форме. В данном случае форма — это область внутри кадра. Поскольку область заполнена сплошным черным цветом, я выделю ее с помощью инструмента Photoshop Magic Wand Tool:
Выбор инструмента «Волшебная палочка» на панели инструментов.
Я щелкну Инструментом «Волшебная палочка» внутри рамки, и теперь область выделена:
Выбор области, которая будет использоваться для обтравочной маски.
Затем я скопирую выделенную область на новый слой, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy :
Переход к Слою > Создать > Слой через копирование.
Photoshop копирует мой выбор на новый слой между фоновым слоем и фотографией, которую я буду помещать в рамку. Теперь у меня есть форма, необходимая для создания обтравочной маски:
.
Область внутри рамки отображается на отдельном слое.
Более быстрый способ создания обтравочной маски
Чтобы создать обтравочную маску, я выберу верхний слой и снова включу слой, щелкнув значок его видимости:
Выбор и включение верхнего слоя.
Мы видели, что можем создать обтравочную маску, выбрав «Создать обтравочную маску» в меню «Слой». Но более быстрый способ — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы наводите курсор мыши между двумя слоями. Ваш курсор изменится на значок обтравочной маски :
Появится значок обтравочной маски.
Нажмите на разделительную линию между двумя слоями, чтобы создать обтравочную маску:
Теперь изображение обрезается до «Слоя 1» под ним.
После создания обтравочной маски фотография теперь отображается только внутри рамки, поскольку это единственная часть изображения, расположенная над фактическим содержимым на слое под ней. Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
Остальная часть фотографии скрыта, потому что она находится над прозрачностью:
.
Фотография теперь обрезается внутри рамки благодаря обтравочной маске.
Изменение размера содержимого в обтравочной маске
Наконец, мы увидели, что можем перемещать содержимое внутри обтравочной маски с помощью инструмента «Перемещение». Но мы также можем изменить размер содержимого в обтравочной маске так же легко, используя команду Free Transform в Photoshop. На данный момент моя фотография слишком велика для рамки, поэтому я изменю ее размер, поднявшись до Меню Edit и выбор Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле «Свободное преобразование» и обрабатывает изображение, включая область за пределами кадра, которая в настоящее время скрыта обтравочной маской:
Маркеры Free Transform появляются вокруг всего изображения, включая скрытые области.
Чтобы изменить его размер, я нажимаю и удерживаю клавишу Shift , нажимаю на угловые ручки и перетаскиваю их внутрь.