Содержание
Оформляем изображения к статьям без дизайнера — Сервисы на vc.ru
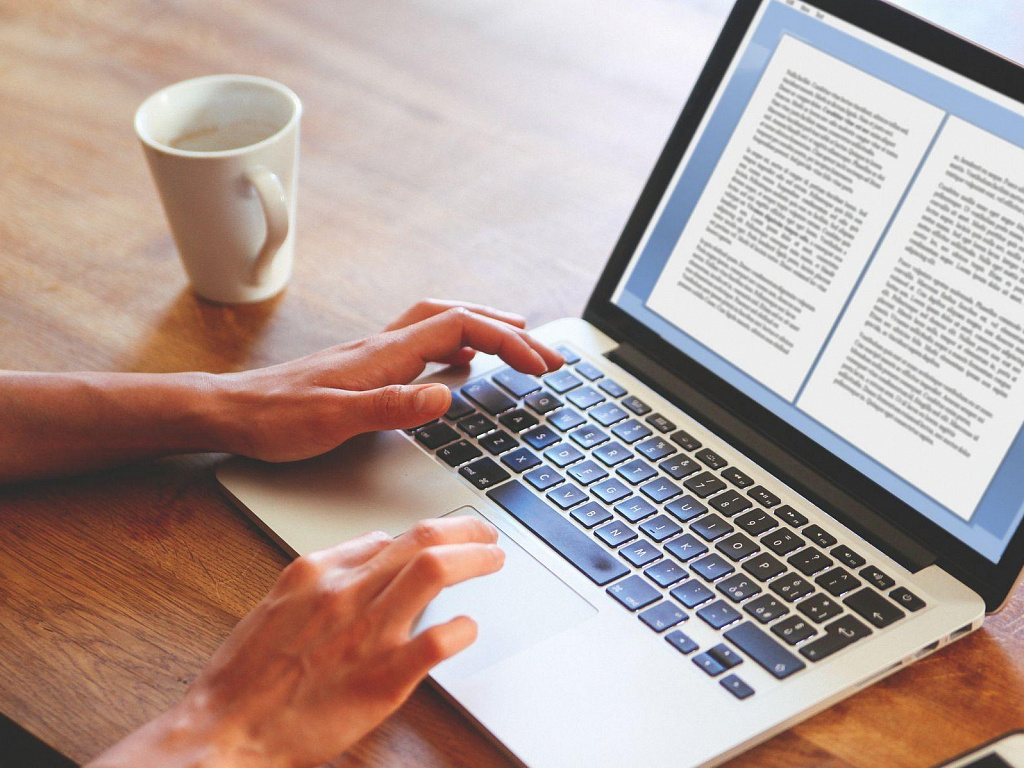
Информационные статьи часто требуют сопровождения иллюстрациями. Это помогает систематизировать информацию, полнее раскрыть ее, дополнить, объяснить читателю на наглядных примерах. Изображения должны не просто соответствовать тематике, но делать ее более понятной для пользователя. Однако создать качественное визуальное сопровождение, сбалансированное и в цветовой гамме, и в объектном наполнении для многих не связанных с графическим дизайном кажется проблематичным. В этой статье специалисты Webit расскажут как проиллюстрировать статью без практических навыков и Photoshop.
4829
просмотров
Варианты иллюстраций для статей
Дополнить текстовую статью копирайтеру или контент-менеджеру можно разными видами визуального контента. В их числе:
- инфографики;
- таблицы;
- схемы, диаграммы связей;
- изображения;
- коллажи и др.

Выбор каждого из видов зависит от типа статьи и ее содержимого. Если нужно показать взаимосвязь фактов, подытожить числа, проследить последовательность, лучше всего подходят инфографики, схемы, диаграммы связей.
В случаях, когда нужно показать, как выглядит та или иная наглядная схема, можно создать изображение. Заглавные изображения, которые служат только дополнением информации или фоном под заголовок, можно выбирать из стоковых бесплатных коллекций и редактировать на свое усмотрение.
Как создавать графику без дизайнера?
Проиллюстрировать свою статью и копирайтер, и контент-менеджер могут самостоятельно, воспользовавшись доступными программами и сервисами для визуального наполнения статей перед публикацией, не привлекая к работе дизайнера.
Но большинство программ, предлагаемых для установки на ПК, требуют определенной подготовки от пользователя, так как рассчитаны на дизайнеров, ретушеров, фотографов, иллюстраторов. Без соответствующих навыков создавать иллюстрации можно в более простых и интуитивно понятных онлайн-сервисах. На просторах Интернета их огромное количество. Работа во многих из них построена на принципе конструктора, позволяющего пользователю соединять готовые элементы в единый дизайн. Для знакомства с этим механизмом на практике, продемонстрируем процесс создания иллюстраций для статей в одном из подобных сервисов, графическом редакторе Canva.
На просторах Интернета их огромное количество. Работа во многих из них построена на принципе конструктора, позволяющего пользователю соединять готовые элементы в единый дизайн. Для знакомства с этим механизмом на практике, продемонстрируем процесс создания иллюстраций для статей в одном из подобных сервисов, графическом редакторе Canva.
Большинство данных редакторов – браузерные. Canva не исключение, потому для начала работы нужно авторизоваться при помощи аккаунтов в соцсетях или электронной почты. Это позволит воспользоваться всеми инструментами и коллекциями, а также сохранять прогресс и возвращаться к готовому дизайну через время.
Независимо от того, что именно Вам необходимо создать, будь то инфографика, изображение, диаграмма, общий алгоритм в редакторе такой:
- Выбрать заготовку для дизайна.
- Добавить изображение из коллекции или загрузить свое.
- Обработать изображение встроенными инструментами фоторедактора.

- Дополнить графическими элементами.
- Добавить текст при необходимости.
- Загрузить работу.
Если нужно временно отложить работу и вернуться позже, найти любые свои иллюстрации можно в разделе Ваши дизайны на главной странице сервиса. Кроме того, у сервиса есть приложение, которое синхронизирует Ваши работы под профилем, позволяя публиковать их в любое время с мобильного устройства.
Pдесь же в поисковой строке начните вписывать название нужной графики и кликните на подходящий вариант из выпадающего списка. Все предложенные варианты сразу адаптированы под стандартные размеры – обрезать изображение после создания не нужно.
Если Вам необходимо изображение с определенными пользовательскими размерами, Вы можете создать его, задав параметры высоты и ширины кнопкой Настраиваемые размеры.
Инфографика
Инфографика позволяет показать взаимосвязь фактов, выделить основные тезисы и создать определенный визуальный образ для усвоения и запоминания информации. При грамотном подходе к созданию, качественная инфографика будет продвигать Ваш ресурс. По статистике именно инфографикой люди чаще всего делятся на страницах соц.сетей, блогов и сайтов.
При грамотном подходе к созданию, качественная инфографика будет продвигать Ваш ресурс. По статистике именно инфографикой люди чаще всего делятся на страницах соц.сетей, блогов и сайтов.
Работа над инфографикой начинается с выбора шаблона в области просмотра слева. Выберите подходящий вариант по цветовой схеме или структуре, в зависимости от того, сколько данных нужно добавлять.
В выбранной заготовке легко заменить любой элемент, потому не расстраивайтесь, если сразу не нашлось подходящего варианта. Кроме того, все присутствующие объекты дизайна легко редактируются инструментами над панелью. Функционал изменения может отличаться в зависимости от объекта. Но есть и однотипные фичи, доступные любому компоненту, например, изменение расположения относительно других объектов, прозрачность, цвет фона.
В инфографику можно добавить элементы, перейдя на соответствующую вкладку. Но в данном случае мы поработаем над фоном. Изменив его на один из градиентных. В сервисе представлены довольно простые переходы цветов, создать их можно самому, но ограничение в 2 цвета не позволит воплотить сложные перепады оттенков.
Также мы изменим цвет элементов внутри дизайна, чтобы сочетание фона и кругов была более простой, привлекая внимание, но не отвлекая от текстового наполнения.
Текст шаблона можно заменить, кликнув левой кнопкой мышки. Выбор шрифтов и настроек открывается над рабочей областью. Перемещать и менять размеры элементов можно прямо на макете. Для более корректного размещения элементов относительно друг друга на дизайне при перемещении появляются пунктирные линии, которые позволяют ровно расположить компоненты.
Рекомендации по созданию инфографики
Есть несколько правил по созданию информативной иллюстрации, которая будет нести максимальную пользу читателю. Это не универсальный рецепт, но вы можете использовать эти советы, чтобы сделать работу лучше:
- информация должна быть взята из надежных источников – только достоверные данные можно представлять в форме инфографики;
- данные можно подавать последовательно, как вытекающие один из другого факты, или параллельно, указывая на их взаимозаменяемость;
- информацию нужно разбить на блоки, выделив в каждом из них основные тезисы – их и указывают, как части инфографики, детальнее раскрывая в статье;
- инфографика призвана упрощать подачу информации через визуальный образ – каждый блок должен ассоциироваться с отдельным изображением или графикой;
- не стоит делать инфографику слишком переполненной фактами и сложными взаимосвязями, в этом случае лучше может сработать схема.

Проследите, как много движений глаз требуется, чтобы перейти от одного тезиса инфографики к другому. Чем больше их нужно, тем медленнее и сложнее будет восприниматься информация.
Схемы и диаграммы
При помощи схем удобно отображать последовательные процессы, давать короткие определения терминам и выделять ключевые моменты статьи. Диаграммы же будут полезны для наглядного отображения численных данных. Среди прочих в сервисе можно создать дерево принятия решений, наглядный SWOT – анализ, диаграмму Венна – форматов действительно много.
Выберите подходящий формат диаграммы в области просмотра слева от макета, кликнув на вкладку Шаблоны. Для быстрого отбора можно вписать нужный запрос в поисковую строку области просмотра.
Что касается элементов вроде собственных диаграмм и графиков с собственными значениями. Построить их в редакторе возможно.
Вы можете не вводить данные для них, если они уже хранятся у вас в форме таблиц. Сервис предлагает автоматическое извлечение данных из ваших документов. На их основе можно построить графики, круговые диаграммы, гистограммы, перечень которых расположен на вкладке Элементы.
Сервис предлагает автоматическое извлечение данных из ваших документов. На их основе можно построить графики, круговые диаграммы, гистограммы, перечень которых расположен на вкладке Элементы.
К сожалению, основной упор в редакторе сделан на визуальную привлекательность элемента, а не на информативность, потому сервис не позволит построить, например, сложные waterfall диаграммы.
Для добавления схемы проще изменить готовые шаблоны, а не создавать фигуры отдельно. Но, если решите создавать схему с нуля, то все та же вкладка Элементы предоставит Вам нужные компоненты. Кстати, в сервисе реализованы всем знакомые сочетания клавиш. вроде Ctrl+V и Ctrl+V, они помогут быстро создать элементы с настроенными пользователем параметрами.
Добавьте поле для набора текста через соответствующую вкладку слева. Выберите шрифт, который легко читается и не отвлекает от восприятия информации, сложные каллиграфические шрифты в этом случае не подойдут. Настройка параметра прозрачности позволит Вам вписать текст в элемент.
Тематические изображения
Подготовить иллюстрацию к статье можно в несколько кликов. Задайте параметры размеров на главной странице и откройте рабочее окно. Если Вам нужно простая картинка без графических элементов и надписей, смело идите в раздел Фото. В поисковой строке введите запрос для отбора фотографий, а затем кликните на понравившийся вариант. Он появится на макете. Можно загрузить и свое изображение через соответствующую панель.
Настройки изображения открываются после клика по нему. Здесь можно выбрать фильтр, настроить яркость, контраст, передачу цвета. Если хотите использовать изображение, как фон для оглавления статьи, можно размыть его в настройках или настроить прозрачность на верхней панели.
Если нужен более сложный шаблон с графикой, текстом и прочими дополнительными элементами, для экономии времени на создание стоит выбрать наиболее подходящий среди предложенных по размеру макетов.
Коллажи
Коллажи можно использовать, чтобы сравнить несколько изображений, необходимых в статье или разнообразить дизайн. Для этого перейдите в раздел Элементы и выберите один из макетов коллажей в группе Сетки.
Для этого перейдите в раздел Элементы и выберите один из макетов коллажей в группе Сетки.
После добавления их на макет можно подставлять фото. Для кадрирования дважды кликните на изображение и выберите область, которая должна отобразиться в ячейке коллажа. Кроме того, можно расширить и изменить цвет интервалов.
Советы по оформлению
Вне зависимости от типа работы, загрузить ее можно кнопкой в правом верхнем углу. Сохраняйте изображения в высоком качестве – выберите формат PNG при загрузке. Старайтесь оформлять изображения для одной статьи в одном стиле – используйте подобные настройки и цвета, которые смотрелись бы вместе органично.
Не используйте слишком контрастные, яркие цвета, которые доставляют дискомфорт при просмотре. Создавая инфографику или схему, следите, чтобы текст был достаточного размера и удобно читался. Шрифт в рамках одного дизайна также должен быть одним, разные шрифты будут отвлекать от усвоения информации.
Так как работы создаются самостоятельно, на них можно указывать адрес сайта, на котором они размещаются, логотипы или миниатюры, чтобы предотвратить возможное копирование ваших дизайнов.
Если не увлекаться, то создание любой графики в подобных инструментах занимает менее 10 минут. При отсутствии навыков в дизайне, экономии времени и средств простые графические редакторы помогут Вам проиллюстрировать тематическую статью или публикацию в соц.сети. Важно лишь желание, а средства осуществления всегда найдутся!
Иллюстрации для статей и постов — правила подбора картинок и фотографий
Все статьи
Разработка
Дизайн
Аналитика
Маркетинг
Бизнес
Автоматизация
29 марта 2018
10 мин.
14266
Алексей Семёнов
редактор
Изображения обогащают текст, подтверждают сказанное и помогают быстрее и лучше понять материал. Делимся советами, как привлечь внимание читателя, грамотно расставить акценты и выделить главное.
Делимся советами, как привлечь внимание читателя, грамотно расставить акценты и выделить главное.
Сочетание «картинка + текст» выигрывает даже у видео, поскольку позволяет практически мгновенно составить представление о содержании. Изображения решают самые разные задачи:
Привлекают внимание и вызывают отклик — картинки в соцсетях используют для эмоционального вовлечения.
Улучшают подачу материала — это задача иллюстраций в материале. Они должны усилить, подтвердить или заменить текст там, где это необходимо.
Сообщают характер и тему — это работа заглавной картинки.
Чтобы картинка не мешала, а, наоборот, помогала лучше воспринимать информацию на странице, она должна быть качественной. Объясняем, что это значит.
Требования к изображениям
Высокое разрешение при оптимальном размере
Некоторые CMS автоматически оптимизируют изображения — уменьшают их разрешение и вес, чтобы страница сайта прогружалась быстро. Однако далеко не все, поэтому лучше оптимизируйте изображения вручную с помощью специальных сервисов.
Однако далеко не все, поэтому лучше оптимизируйте изображения вручную с помощью специальных сервисов.
Для полноэкранной картинки минимальный размер составляет 1600 пикселей по широкой стороне, оптимально подходит формат FullHD (1920×1080). Изменить размер изображения можно в графических редакторах.
Чтобы изображение меньше весило, перед размещением на сайт обработайте его в одном из онлайн-сервисов:
Compressor.io — работает с JPEG, PNG, GIF, SVG.
Optimizilla — оптимизирует GIF, JPG, и PNG.
TinyPNG — поддерживает JPG и PNG.
Web Resizer — позволяет менять размер и немного редактировать изображения.
Image Optimizer — можно выбрать качество и размеры.
Compressjpeg.com — сжимает PDF, JPG и PNG.
Все эти действия положительно скажутся на скорости загрузки страницы.
Эстетичность
Помимо технической стороны, важна эстетическая. Изображения должны быть четкими, резкими, а также отвечать следующим требованиям:
Иметь правильную экспозицию. Снимок не должен быть слишком темным или пересвеченным.
Снимок не должен быть слишком темным или пересвеченным.
Передавать объем и перспективу. Избегайте перспективных искажений и плоских фотографий. Последние часто получаются при вспышке «в лоб».
Иметь естественные цвета. Перенасыщенные по цвету фотографии смотрятся плохо.
Быть «чистой». Избегайте цифрового шума, зернистости, пикселизации, засветов.
Эти правила касаются документальных и художественных фотографий. В ряде случаев, частью правил можно пренебречь. Например, в репортажной фотографии, когда нет иного выбора.
Пример качественной фотографии. Источник
Легальность
На сайте стоит размещать только те картинки, к которым не может быть предъявлено претензий о нарушении авторского права. Картинки, загруженные из Google, «Яндекс» и различных сайтов не являются таковыми. Чтобы не нарушать закон:
Используйте собственные изображения.
Приобретайте изображение непосредственно у автора.
Загружайте с фотостоков.
Загружайте и используйте изображения по лицензии Creative Commons.
У каждого изображения из поиска есть автор.
Уместность и контекст
Рассмотрим, какие изображения не подходят.
Стоковые клише. Картинки и ассоциации с первых страниц стоков и поисковых систем настолько затасканы, что использовать их не стоит. Они совершенно не вызывают отклика.
Однообразные, шаблонные картинки не произведут впечатления. Они есть у большинства.
Дословные иллюстрации. Не стоит иллюстрировать ровно то, что написано в заголовке. Картинка должна дополнять текст, а не изображать.
Изображения, которые конфликтуют с темой или не связаны с ней. Абстрактные, оторванные от текста картинки никак не помогут в восприятии информации.
Изображение на картинке не связано с темой.
Тусклые и серые фотографии, изображения плохого качества. Во-первых, они не привлекают внимания, во-вторых, создают плохое впечатление, в-третьих, способны испортить даже хороший материал.
Во-первых, они не привлекают внимания, во-вторых, создают плохое впечатление, в-третьих, способны испортить даже хороший материал.
Изображения неизвестных людей. Любые фотографии стоит подписывать, тем более если этих людей мало кто знает. Если речь идет о главной картинке в статье, имя героя стоит указать в заголовке.
Отличительные черты хорошего изображения:
Затрагивает дополнительный ряд ассоциаций — вызывает эмоции, наводит на мысли.
Яркое и привлекает внимание — стимулирует пользователя ознакомиться с материалом.
Оно создано специально для материала — вы что-то сфотографировали, отсканировали, нарисовали.
Дает дополнительную информацию — упрощает и ускоряет восприятие информации.
Если вы что-то объясняете, используйте собственные фотографии. Источник
Какие форматы изображений использовать
Фотографии. Собственные, авторские, бесплатные и стоковые. Если вы рассказываете о каком-то событии, нужны фотографии с места событий. Их можно сделать самим, купить у фотографа или найти на стоках с пометкой Editorial.
Их можно сделать самим, купить у фотографа или найти на стоках с пометкой Editorial.
Фотография с места событий дает материалу дополнительный вес. Источник
Иллюстрации: мемы, комиксы, рисунки. Формат отлично подходит и часто используется для соцсетей. Но также может быть использован в статьях. Один из видов иллюстраций — коллаж, когда исходную картинку дополняют рисунками и подписями.
Каждая статья в блоге снабжается собственной иллюстрацией. Источник
Инфографика, диаграммы, графики, схемы, карты, чертежи. Сложную или объемную информацию проще представить графически и схематически. Любые цифры, сравнения и статистику легко понять в виде картинки.
Схема наглядно объясняет устройство поезда на солнечных батареях. Источник
Скриншоты. Незаменимы при описании сервисов, сайтов, функционала программ. Позволяют показать то, что сложно и бесполезно описывать словами.
Скриншот, иллюстрирующий функционал программы.
Гифки. Иногда, чтобы показать что-то, лучше использовать анимацию. Гифка может совмещаться со скриншотом, комиксом или рисунком. В соцсетях можно использовать «движущиеся фотографии» — синемаграфику, особенно эффектно выглядят пейзажи.
Гифка может совмещаться со скриншотом, комиксом или рисунком. В соцсетях можно использовать «движущиеся фотографии» — синемаграфику, особенно эффектно выглядят пейзажи.
Гифка, которая демонстрирует интерфейс amoCRM.
Где взять изображения
Если нет возможности создать изображение, найдите его в интернете. Если соблюсти ряд условий или воспользоваться открытыми источниками, претензий со стороны закона не будет.
Источники можно разделить на 4 категории:
Платные стоки. Здесь все просто — вы покупаете файлы, доступные в базе готовых изображений. Ресурсы обычно имеют коммерческую направленность, здесь удобно искать фотографии еды, предметов, людей. Единственное — не стоит брать результаты с первых страниц — они используются чаще.
Бесплатные фотостоки. Позволяют скачивать фотографии и готовые иллюстрации. Сложно найти фотографии коммерческой направленности, зато можно подыскать интересные и необычные картинки, которые привлекут внимание к материалу.
Общедоступные изображения. Изображения можно свободно использовать через 70 лет после смерти автора. Поэтому обратите внимание на живопись, архивные фотографии и т.д.
Поиск по картинкам с лицензией Creative Commons. Лицензии разрешают бесплатное использование изображений, но с определенными ограничениями, например, с указанием авторства и в некоммерческих целях. Следует учесть, что даже косвенное получение дохода считается коммерческим использованием. Ознакомьтесь с ограничениями и возможностями типа лицензии той картинки, которую собираетесь использовать.
Сервисы с фотографиями и иллюстрациями
Программы для создания скриншотов, диаграмм и инфографики
Имейте в виду: с картинками можно переборщить. Если использовать чересчур много изображений, текст может потеряться. В итоге пользователь не станет читать материал — просто пролистает и закроет его.
Найдите золотую середину — грамотно структурируйте статью. Чередование текста и картинок позволит грамотно управлять вниманием читателя. Иллюстрации помогут выделить важное или вызвать нужные эмоции.
Чередование текста и картинок позволит грамотно управлять вниманием читателя. Иллюстрации помогут выделить важное или вызвать нужные эмоции.
Читайте по теме
#Дизайн
#Графический дизайн
#Дизайн-поддержка
вернуться к списку статей
Оцените статью
Подпишитесь на нашу рассылку
Мы отправляем полезные материалы, которые помогут вам в работе
Другие статьи
20 августа 2020
30 мин.
661919
Как создавать и использовать лендинги: разбор с примерами
22 октября 2021
Создаем в Uplab экоофис. Часть 2: как организовать вывоз мусора
vc. ru
ru
11 мая 2018
10 минут
60254
Как создать красивый интерактивный отчет
Услуги
Сайты и сервисы
Создаем удобные и эффективные сайты, которые нравятся пользователям и хорошо продвигаются в поисковых системах.
Дизайн
Сервисный дизайн на основе аналитики, метрик и пользовательского опыта — продуктовый подход для создания привлекательных и эффективных решений.
Аналитика
Изучаем бизнес клиента и его конкурентов, подбираем инструменты и способы продвижения.
SEO-продвижение
Увеличиваем органический трафик на сайте и снижаем затраты на привлечение клиентов.
750+ Статья Картинки | Скачать бесплатные картинки на Unsplash
750+ Статья Картинки | Скачать Free Images на Unsplash
- ФотоФотографии 432
- Стопка фотографийКоллекции 5к
- Группа людейПользователи 66
человек
компьютер
сайт
бизнес
технология
электронная
офисная
письменная
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
UNSPLASH+
разблокировать
Transportationoutdoorscar Изображения и картинки
Ник Моррисон
Writerworkdesk
––––––– –– – – –– ––– –– –––– – –.
delhiindiadrink
Патрик Томассо
Книжные изображения и фотографииТекстура фоныHq фоновые изображения
Маркус Винклер
Hd серый фоткиФон клавиатурыОборудование
Christin Hume
9 0010 businessЖенщины изображения и картинкиФон для сайта
Unsplash logo
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировать
Люди tech
charlesdeluvio
газетакоронавирусврачи
Matthew Guay
финансыбухгалтербухгалтерия
Михал Парзуховски
gdańskpolskaHd обои для ноутбука
Картик Шридасям
TechnologyCovid вакцина
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировка
thailandtabletext
Каталог мыслей
пишублогCoffee images
CardMapr. nl
nl
nederlanddam Squareamsterdam
Thom Milkovic
Ferry Plaza фермерский рынокФотографии пишущей машинкиСан-Франциско
лиларцы
изучение языкашкольная комнатамолодой студент
Freestocks
Hd белые обои журнал Польша
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировать
Glenn Carstens-Peters
officeprofessionalwork
transportoutdoorscar images & images
delhiindiadrink
бизнесЖенщины изображения и картинкиФон сайта
рабочее пространствоHd обои для рабочего столаtech
финансыбухгалтербухгалтерский учет
технологииcovid вакцина
недерланддам площадьамстердам
язык обученияшкольная комнатамолодой студент
Hd белые обоижурналпольша
офиспрофессиональныйработа
9 0010 –––– –––– –––– – –––– – –––– – – – –– –––– – – –– ––– –– –––– – –.
WriterWorkdesk
Book images & photosТекстура фоныHq background images
Hd серый фоткиФон клавиатурыоборудование
Люди изображения и картинкифинансы и экономикасмотрит
газетакоронавирусврачи
gdańskpolskaHd обои для ноутбука
таиландстолтекст
письмоблогкофе изображения
Ferry plaza фермерский рынокпишущая машинка картинкисан francisco
Похожие коллекции
статья
174 фото · Куратор Ambre LE LABOUSSE
Фото статьи
314 фото · Куратор Дженн Граннеман
Обложки статей
232 фото · Куратор Данна Боуман 0011
thailandtabletext
nederlanddam Squareamsterdam
грузовые перевозки по всему миру бизнесроуд
писательский стол
Hd серые картинкиФон клавиатурыоборудование
рабочее пространствоHd обои для компьютераtech
gdańskpolskaHd обои для ноутбука
письмоблогКофе картинки
Ferry plaza farming marketПечатная машинка фотоСан-Франциско
9001 0 officeprofessionalwork
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
delhiindiadrink
бизнесЖенщины изображения и картинкиФон сайта
газетакоронавирусврачи
technologycovid вакцина
Похожие коллекции
статья
174 фото · Куратор Ambre LE LABOUSSE
Фото статьи
314 фото · Куратор Дженн Граннеман
90 010
Обложки статей
232 фотографии · Куратор Данна Боуман
обучение languageschool roomyoung student
Hd white wallpapersmagazinepoland
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Логотип Unsplash
Сделайте что-нибудь потрясающее
30 000+ Статьи Картинки | Скачать бесплатные картинки на Unsplash
30 000+ статей картинки | Скачать Free Images на Unsplash
- ФотоФотографии 432
- Стопка фотографийКоллекции 666
- Группа людейПользователи 27
человек
компьютер
электронный 9001 1
технология
экран
чтение
веб-сайт
логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировать
fashionhairshopping mall
delhiindiastill life photography
–––– –––– –––– –––– – –––– –– – –– –––– – – – – ––– –– –––– – –.
Мэтью Гуай
финансыбухгалтербухгалтерия
Патрик Томассо
Книга изображения и фотографииТекстура фоныHq фоновые изображения
freestocks
Hd белые обоижурналКофе изображения
90 026 Markus Winkler
Hd серые обоикомпьютерная техникааппаратное обеспечение
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировка
Adultconcentrationreading
Михал Паржуховский
pomorski epolskaHd обои для ноутбука
Ali Shah Lakhani
gtower hotelkuala lumpurmalaysia
Bram Naus
Hd обои для компьютерабизнесрабочее пространство
Томас Лефевр
officetechonline
Corinne Kutz
Фон веб-сайтаручная работа
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировать
фотографияодин человектолько одна женщина
Маркус Винклер
Hd серые обоиоружиемы aponry
Karthik Sridasyam
статьятехнологииcovid вакцина
charlesdeluvio
газетаcanadacovid
Али Shah Lakhani
Бумажные фоныновости
Markus Winkler
Фоны для клавиатурыкомпьютерная клавиатураэлектроника
Логотип Unsplash
Unsplash+
В сотрудничестве с Getty Images
Unsplash+
Разблокировать
довольные эмоцииMexico images & imagesdesk
Маркус Винклер
Hd синий обоиобъектувеличительное
модаволосыторговый центр
финансыбухгалтербухгалтерия
Hd белый обоижурналКофе картинки
взрослыйконцентрациячтение
gtower hotelkuala lumpurmalaysia
officetechonline
фотографияодин человекодна женщина только
статьятехнологиивакцина против коронавируса
фоны клавиатурыкомпьютерная клавиатураэлектроника
синие обои Hdобъектувеличительное
–––– –––– –––– –––– – –––– –– – –– – ––– – – –– ––– –– –––– – –.
delhiindiaНатюрморт фотография
Книжные изображения и фотографииТекстура фоныHq фоновые изображения
Hd серые обоикомпьютерное оборудованиежелезо
pomorskiepolskaHd обои для ноутбука
Обои для рабочего стола Hd 0173 Статьи
693 фото · Куратор Eve P
статьи
207 фото · Куратор Nev March
Статьи
255 фото · Куратор Серена Эш
довольные эмоцииМексика картинки и изображениястол
модаприческаторговый центр
Hd белые обоижурналКофе картинки
ПоморскипольскаHd обои для ноутбука
officetechonline
фотографияодин человекодна женщина только
газетаканадаcovid
9 0010 фоны клавиатурыкомпьютерная клавиатураэлектроника
delhiindiaнатюрморт фотография
Hd серые обоикомпьютерное оборудованиеаппаратное обеспечение
gtower hotelкуала-лумпурмалайзия
Hd серые обоиоружиеоружие
Paper backgroundsnews
Hd blue wallpapersobjectmagnifying
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– – – –––– – –.