Содержание
НОУ ИНТУИТ | Лекция | Слой-маска. Маскирование слоев
Цели занятия
- ввести понятие маски, маскирующего и маскируемого слоя;
- изложить общие принципы построения слоя-маски;
- научить учащихся маскированию изображений или анимации.
Содержание занятия
Слой-маска позволяет создать эффект отверстия, через которое «просвечивает» нижележащий слой (или слои). Это еще один тип специального слоя.
Если на рабочем поле ключевого кадра слоя-маски имеется какой-либо объект с заливкой, то он является «окном», сквозь которое становится видным содержимое расположенного ниже маскируемого слоя.
Применение «слоя-маски» без анимации не может быть сколько-нибудь целесообразно — вырезать часть изображения и показать только его можно более простыми средствами. Если анимировать изображение, созданное в слое-маске, и перемещать его по экрану, то сквозь возникшее перемещающееся «окно» будет видно содержимое лежащего ниже слоя. Этот прием можно использовать, например, для того, чтобы высветить «фонариком» часть изображения темной комнаты или ночного пейзажа. На маскируемом слое также может быть создана анимация любого типа.
Если анимировать изображение, созданное в слое-маске, и перемещать его по экрану, то сквозь возникшее перемещающееся «окно» будет видно содержимое лежащего ниже слоя. Этот прием можно использовать, например, для того, чтобы высветить «фонариком» часть изображения темной комнаты или ночного пейзажа. На маскируемом слое также может быть создана анимация любого типа.
Для того чтобы преобразовать обыкновенный слой в слой-маску нужно выделить его на временной шкале и выбрать команду «Маска» в контекстном меню (рис. 12.1). Слой-маска и маскируемый им слой при этом автоматически оказываются заблокированными. Блокировка обоих слоев является непременным условием возможности просмотра их работы прямо на рабочем поле (при нажатии клавиши Enter). Если надо отредактировать любой из этих слоев, то блокировку придется снять.
Создадим простую слой-маску — тот самый «фонарик в темноте».
- intuit.ru/2010/edi»>На первом нижнем слое у нас будет фон — импортированное растровое изображение леса.
- Зададим цвет фона темно-синим (пока непонятно зачем, ведь картинку растянем на весь стол).
- Создадим 60 промежуточных кадров (ключевые кадры не нужны, картинка-фон статична).
- Создадим новый слой и в ключевом кадре нарисуем закрашенный круг. Он и будет нашим «окном в лес», а вернее лучом света от фонарика.
- Зададим анимацию движения для этого круга.
- Щелкнем правой кнопкой мыши на названии слоя и в контекстном меню выберем «Маска».
- После просмотра анимации можно снять блокировку слоев, отредактировать движение и снова закрыть блокировку для корректного просмотра.
Если с помощью мыши перенести обычный слой непосредственно под слой-маску он станет маскируемым. Также легко сделать слой немаскируемым: для этого нужно перетащить мышкой маскируемый слой так, чтобы он оказался выше слоя-маски, или воспользоваться контекстным меню. Удалить слой-маску можно так же, как и обычный слой.
Рис.
12.1.
Создание слоя-маски
Маскируемый слой становится невидимым не в том смысле, что он отгорожен и закрыт другим слоем (слоем-маской, например), а в том смысле, что становится абсолютно прозрачным и потому невидимым.
Если в слое-маске имеется какой-либо объект, то любая его заливка является «окном непрозрачности», и сквозь это «окно» становится видным содержимое маскируемого слоя. При этом будет видно содержимое слоя, расположенного еще ниже и не связанного со слоем-маской! Это обстоятельство позволяет создавать очень эффектные анимации с участием слоев, расположенных под маскируемым слоем.
При этом будет видно содержимое слоя, расположенного еще ниже и не связанного со слоем-маской! Это обстоятельство позволяет создавать очень эффектные анимации с участием слоев, расположенных под маскируемым слоем.
Создадим эффект постепенного появления или исчезания изображения (такой переход можно применить для смены сцен в мультфильме). Для этого используем анимацию движения изображения, находящегося на слое-маске.
- Пусть наш эффект будет длиться 3 секунды. По умолчанию скорость анимации 12 кадров секунду, значит, она должна продолжаться 36 кадров.
- На первый слой разместим первоначальную «сцену» (чтобы не тратить время на рисование, можно импортировать два растровых изображения). Продлим ее длительность на 36 кадров.
- На следующий слой поместим следующую «сцену» с той же длительностью (при эффекте полного перехода между изображениями не должно быть на втором слое «пустых», незакрашенных областей).

- Создадим новый слой.
- В первом кадре этого будущего слоя-маски на рабочем поле (например, слева от монтажного стола) нарисуем небольшой прямоугольник и сгруппируем его. Группировка необходима для того, чтобы затем применить к этому прямоугольнику технологию анимации движения.
- Оставаясь в этом слое, выделим последний 36-й кадр и нажмем клавишу F6. Теперь этот кадр стал ключевым кадром, содержащим копию сгруппированного прямоугольника.
- С помощью инструмента «Свободное преобразование» растянем нарисованный прямоугольник так, чтобы он закрывал весь монтажный стол.
- Создадим анимацию движения.
- Сделаем этот слой маской для второго слоя.
увеличить изображение
Рис.
12.2.
Эффект перехода между «сценами» анимации с помощью слоя-маски
Можно было обойтись и без группировки нарисованного прямоугольника, но тогда в панели свойств следовало бы выбрать анимацию формы (рис. 12.2). В данном случае это не имеет значения.
Если в слое-маске задать анимацию от объекта, закрывающего весь монтажный стол, к «точке» — минимальному объекту или к объекту, расположенному вне монтажного стола, переход пойдет «в обратную сторону» — от «сцены 2» к первой «сцене».
Как было сказано выше, можно использовать неподвижную маску в качестве «окошка», в котором идет анимация. В связи с этим фактом — еще одно полезное практическое применение масок. Очевидно, при выполнении заданий возникали случаи, когда при экранном просмотре готовой анимации все выглядит идеально. Но если увеличить размер окошка (или посмотреть анимацию в браузере), становятся видны «рабочие моменты» — вхождение в кадр, «невидимый» край и др. Чтобы не дать пользователю это увидеть, можно все слои анимации на последнем этапе маскировать прямоугольной неподвижной маской по размеру монтажного стола (рис. 12.3).
Чтобы не дать пользователю это увидеть, можно все слои анимации на последнем этапе маскировать прямоугольной неподвижной маской по размеру монтажного стола (рис. 12.3).
увеличить изображение
Рис.
12.3.
Маскирование всех слоев
Примерные вопросы для контроля
- Что такое слой-маска? Как и для чего он создается?
- Как преобразовать обычный слой в маскируемый и обратно?
- В каких слоях могут создаваться маски?
что это такое и как пользоваться
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Подборка лучших видео уроков по фотошоп:
Видео
Портрет в стиле Dream art в Фотошоп
Видео
Как вырезать волосы в Photoshop
Видео
Как правильно вырезать фон или объект в photoshop
Видео
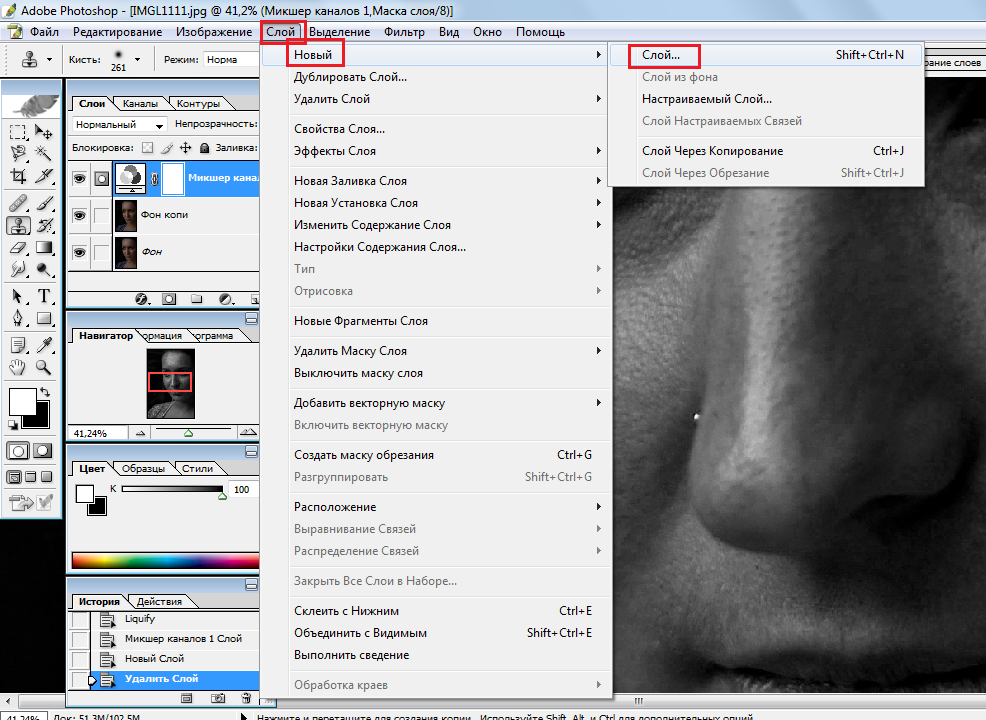
Как добавить маску к слою?
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои — Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) — белая маска и Hide All (Скрыть все) — черная маска. Какую маску выбрать — решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
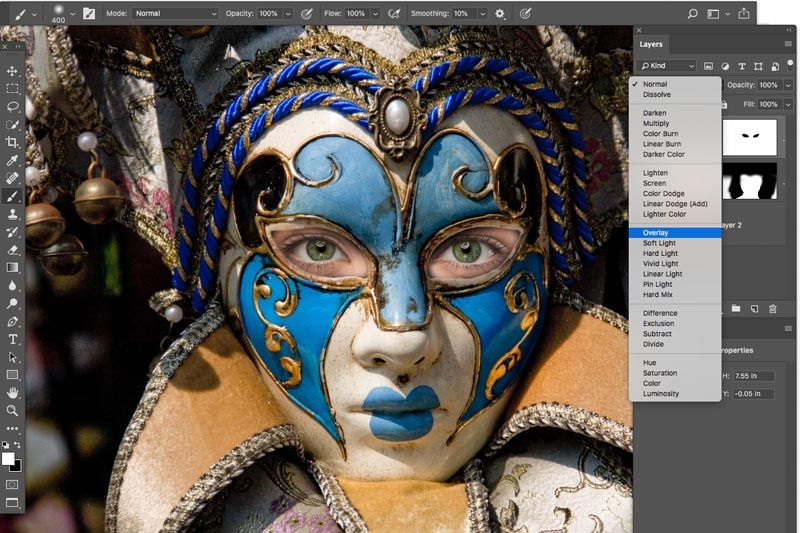
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Как сделать тень от объекта в Photoshop
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
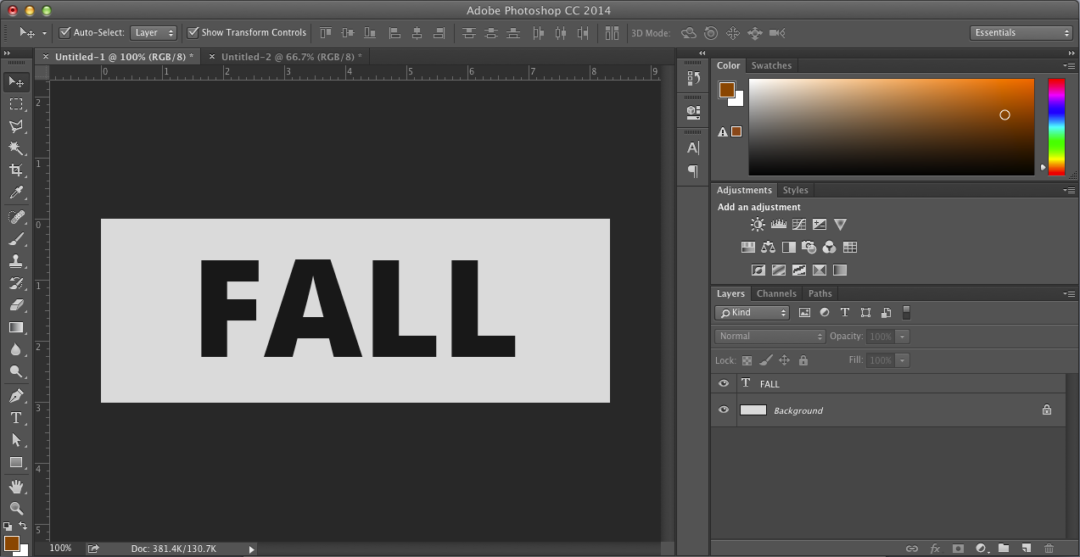
Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
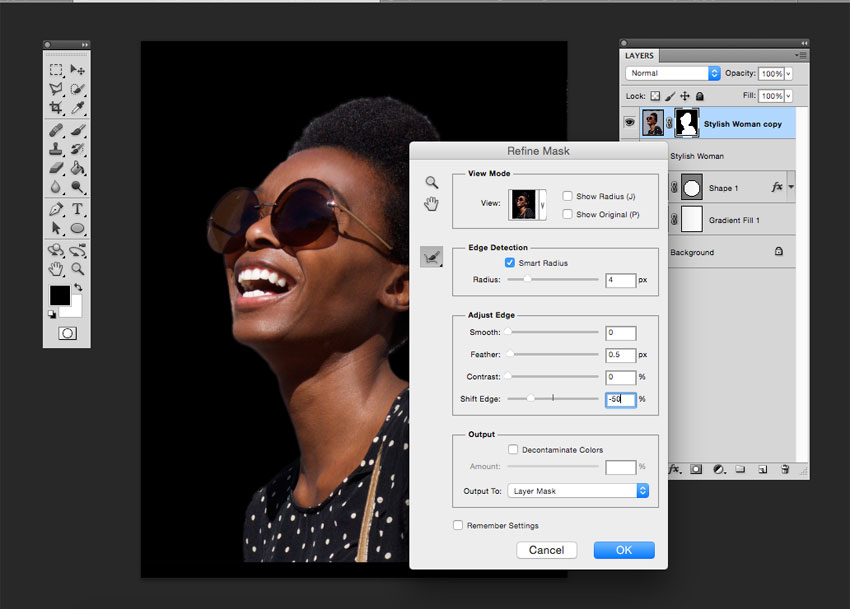
Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.

- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Создание красивой надписи в Photoshop
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Маска слоя Photoshop — javatpoint
следующий → Маска слоя — одна из самых полезных функций Photoshop. Он предоставляет возможность скрывать и показывать части слоев, выполняя неразрушающее редактирование. Неразрушающее редактирование означает, что мы можем редактировать изображение, не затрагивая исходное содержимое. Это помогает дизайнерам стать более творческими и эффективными. Слой-маска похожа на прозрачную крышку над изображением. Когда мы применяем маску слоя к слою, она закрывает содержимое исходного слоя. Если мы применим какой-либо фильтр к маске слоя, это не повлияет на содержимое слоя, но изменит внешний вид изображения. Это как дополнительный прозрачный слой поверх слоя. Маска слоя полезна при объединении нескольких изображений в одно или удалении объекта с изображения. Использование маски слоя выглядит не очень простым, но им легко пользоваться, как черно-белым фильтром. В этом разделе мы обсудим, как использовать маски слоя, как они работают и когда нам нужно их применять. Прежде чем разбираться в масках слоев, убедитесь, что у вас есть базовые знания о слоях в Photoshop. Обсудим тип масок: Типы масокМы можем создать следующие два типа масок в Photoshop: Маски слоя: Эти маски зависят от разрешения, что означает, что их можно редактировать с помощью инструментов рисования или выделения. Векторные маски: Эти маски не зависят от разрешения, что означает, что их можно создавать с помощью инструмента «Перо» или «Форма». Все эти маски обеспечивают неразрушающее редактирование, что означает, что мы можем редактировать маску без потери исходных данных пикселей изображения. Маски слоя отображаются на слое с дополнительной миниатюрой рядом с миниатюрой слоя. Для масок слоя миниатюра отображается как канал в оттенках серого на слое. Для векторных масок миниатюра отображается как путь к содержимому слоя. Если вы хотите добавить маску слоя поверх фонового слоя, преобразуйте фоновый слой в обычный слой, перейдя в слой -> Новый-> Слой из меню фона . Мы можем отредактировать маску слоя, чтобы добавить или удалить объект с изображения. Это похоже на изображение в оттенках серого; скрытая область окрашена в черный цвет, а видимая область окрашена в белый цвет. Давайте разберемся, как добавить маску слоя: Как добавить маски слоя Сначала откройте изображение с помощью клавиш Ctrl + O и убедитесь, что инструмент выделения не активирован. Теперь выполните следующие шаги, чтобы добавить маску слоя: Шаг 1: выберите слой или группу слоев Теперь выберите слой, поверх которого вы хотите применить маску слоя. Если вы хотите применить к фоновому слою, разблокируйте его двойным щелчком по слою. Шаг 2: Нажмите кнопку «Маска слоя» Кнопка «Маска слоя» доступна в нижней части панели «Слои». Нажмите на нее, чтобы применить маску слоя. Мы также можем сделать то же самое, перейдя в меню Layers-> Layer Masks -> Reveal All . Шаг 3: Проверка Если маска слоя успешно применена к слою, миниатюра маски слоя будет видна рядом с миниатюрой слоя. Как использовать маску слояДавайте разберемся, как выполнить неразрушающее редактирование с помощью маски слоя. Слой-маска обеспечивает гибкое управление прозрачностью изображения. Как мы видим на изображении выше, миниатюра маски слоя белая, что означает, что ничего не изменилось, и каждый пиксель изображения виден. Маска слоя — это не что иное, как тип слоя, который существует в параллельном пространстве слоя. Чтобы выполнить редактирование изображения, примените маску слоя и выберите ее, щелкнув миниатюру маски слоя. Теперь то, что мы редактируем, будет выполняться по маске слоя, а не по изображению. Например, мы выбрали инструмент «Волшебная палочка», чтобы удалить фон изображения. Инструмент «Волшебная палочка» волшебным образом выделяет все похожие пиксели. Чтобы выбрать инструмент «Волшебная палочка», нажмите клавишу w . Теперь выберите фон изображения, удерживая клавишу Shift и перетаскивая его по холсту изображения. Нажмите клавишу Delete, чтобы удалить выбранную область изображения. Рассмотрим изображение ниже: Из изображения выше мы удалили фон изображения. На миниатюре маски слоя мы видим, что удаленные пиксели черные, значит, они скрыты, а видимая часть изображения белая. Таким образом, мы можем выполнить неразрушающее редактирование с помощью маски слоя. Точно так же мы можем применить маску слоя к каждому слою и группе слоев. Мы можем редактировать фотографии, не затрагивая их. Мы можем объединить несколько фотографий с помощью маски слоя, что является одной из самых сложных задач для графических дизайнеров. Здесь мы обсудили, что такое маски слоя и как их использовать. Маска слоя похожа на дополнительный слой поверх слоя, существующего в параллельном пространстве. Они похожи на изображение в оттенках серого, в котором черный цвет скрывает часть изображения, а белые цвета делают содержимое изображения видимым. Следующая темаСмарт-объект в Photoshop ← предыдущая |
Acorn: Маски слоя
Маски слоя
Маски слоя позволяют отображать или скрывать определенные части слоя без фактического изменения самого слоя. Это может быть чрезвычайно полезно при работе со слоями без постоянной модификации.
Это может быть чрезвычайно полезно при работе со слоями без постоянной модификации.
Создание маски слоя Выберите слой, который вы хотите добавить в маску слоя. В нижней части списка слоев нажмите на шестеренку и выберите «Добавить маску слоя». Вы также можете щелкнуть слой, удерживая клавишу Control, чтобы вызвать контекстное меню холста, или выбрать Layer ▸ Add Layer Mask . Маска отображается справа на слое, как вы можете видеть выделенным на изображении справа. |
Работа со слоями-масками
В слоях-масках черный цвет, нарисованный или нарисованный на маске, скрывает пиксели в связанном слое, тем самым открывая нижний слой в этих областях. В этом примере слой с птицей имеет маску слоя, а лев находится на слое ниже. Выбрав кисть и черный цвет, можно удалить фон птицы, рисуя на маске слоя.
В этом примере слой с птицей имеет маску слоя, а лев находится на слое ниже. Выбрав кисть и черный цвет, можно удалить фон птицы, рисуя на маске слоя.
Белый делает противоположность черному в масках слоя. Все, что нарисовано или окрашено в белый цвет на маске слоя, сохранит эту область связанного слоя. Если вы чувствуете, что слишком сильно обнажили нижний слой, вы можете исправить это, изменив цвет пера или кисти на белый и рисуя на маске слоя, пока не достигнете желаемого эффекта. Поэкспериментируйте с непрозрачностью и стилем пера или кисти, чтобы добиться максимальной плавности между слоями.
Рисование на маске слоя разными оттенками серого изменяет непрозрачность. Светлый оттенок серого обнажит меньшую часть нижнего слоя, чем темный оттенок серого. Если вы рисуете на маске, используя цвет, Acorn преобразует цвет в оттенок серого между черным и белым.
Выделения — отличный инструмент для использования в масках слоев. Используйте инструмент «Волшебная палочка», чтобы выбрать нужную область, затем нажмите клавишу «Удалить» и снимите выделение. Это будет иметь тот же эффект, что и чистка черным цветом.
Это будет иметь тот же эффект, что и чистка черным цветом.
Чтобы отредактировать и увидеть свою работу непосредственно над маской слоя, нажмите на миниатюру маски слоя. Опционально нажмите на миниатюру еще раз, чтобы вернуться к просмотру полного слоя.
Важный совет : убедитесь, что маска слоя выбрана, если вы хотите работать с ней. Нажмите на маску в разделе слоев палитры, и внизу маски появится черная полоса, как показано на выделенной маске слоя в верхней части страницы. Если вы хотите работать с изображением, а не с маской, нажмите на изображение, чтобы выбрать его, и черная линия переместится от маски к выбранному изображению.
Перемещение, отключение, выбор, фиксация и удаление масок слоя
Чтобы переместить слой на холсте без перемещения маски слоя, щелкните значок «+», расположенный между слоем и маской слоя в список слоев. Повторный щелчок в этом месте приведет к тому, что «+» появится снова и позволит маске слоя перемещаться вместе со своим слоем на холсте.
Чтобы переместить маску слоя, щелкните маску слоя и перетащите ее на другую маску слоя. Удерживая нажатой клавишу Shift, переместите маску слоя на слой, у которого еще нет маски слоя. Удерживайте нажатой клавишу выбора, чтобы сделать копию маски слоя, или перетащите маску слоя на значок «+», чтобы скопировать ее. Чтобы вызвать пункт меню, щелкните маску слоя, чтобы выбрать ее, затем, удерживая нажатыми клавиши Shift и Option, перейдите к пункту 9.0108 Слой ▸ Извлечь маску слоя.
Отключение маски слоя позволяет вам увидеть, как все выглядит в вашем проекте без маски слоя. Удерживая нажатой клавишу Shift, щелкните маску слоя, чтобы включить/отключить ее. Вы также можете отключить маску слоя, щелкнув правой кнопкой мыши слой, чтобы открыть контекстное меню, и выбрав «Отключить маску слоя». Маска слоя станет темно-серой, показывая, что она отключена. Маску слоя можно снова включить, выбрав «Включить маску слоя» в контекстном меню. Вы также можете выполнять эти функции через Слой ▸ Отключить маску слоя/Включить маску слоя пунктов меню.