Содержание
Создаем дизайн брошюры для печати используя Фотошоп
Шаг 1
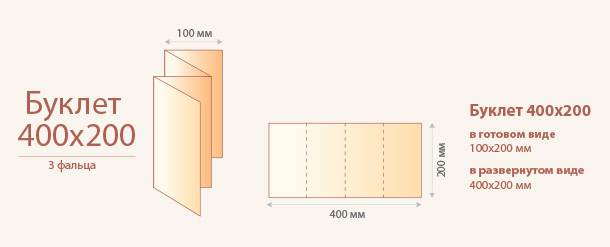
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
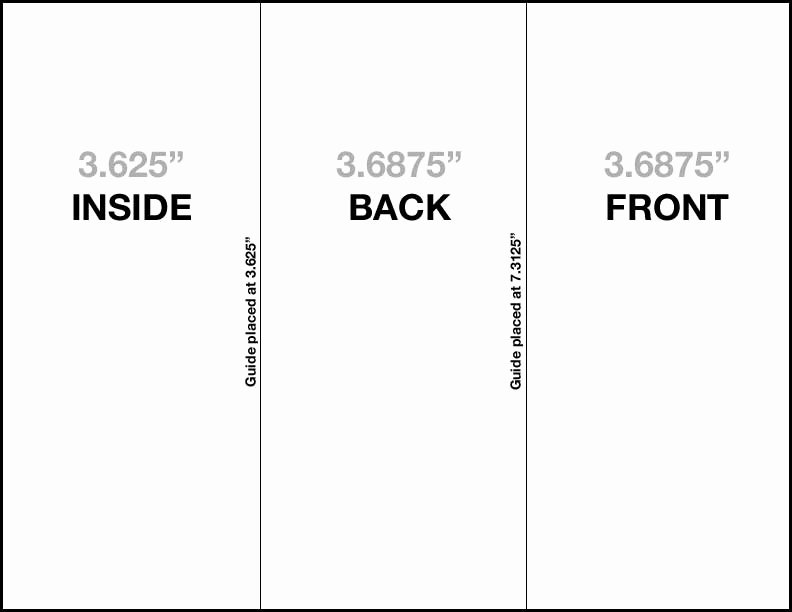
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
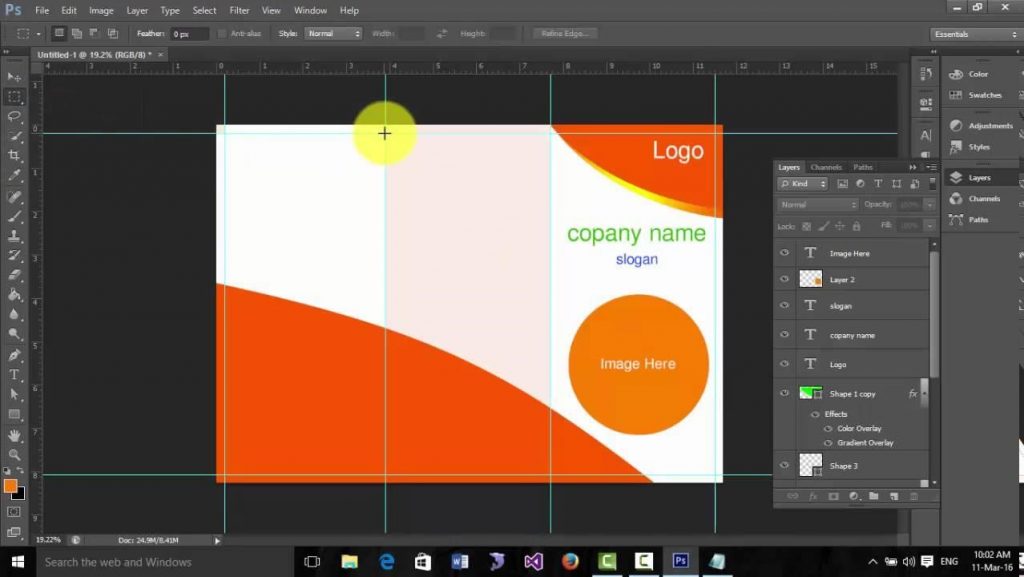
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
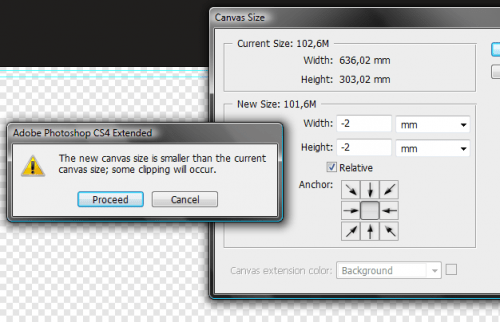
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
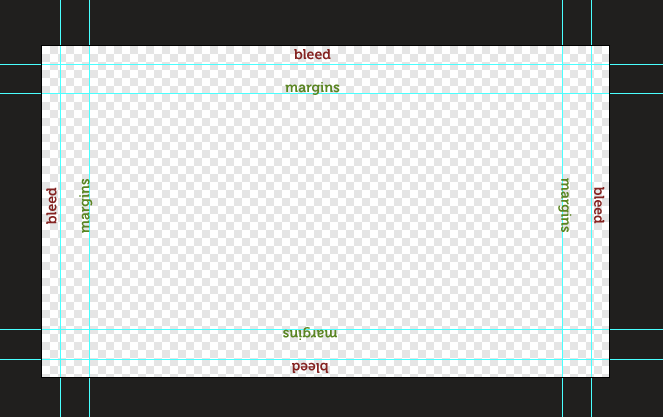
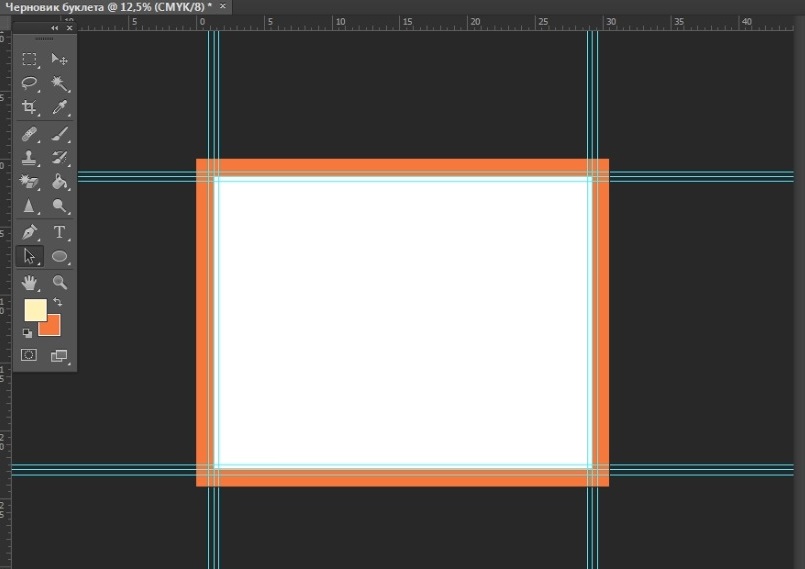
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
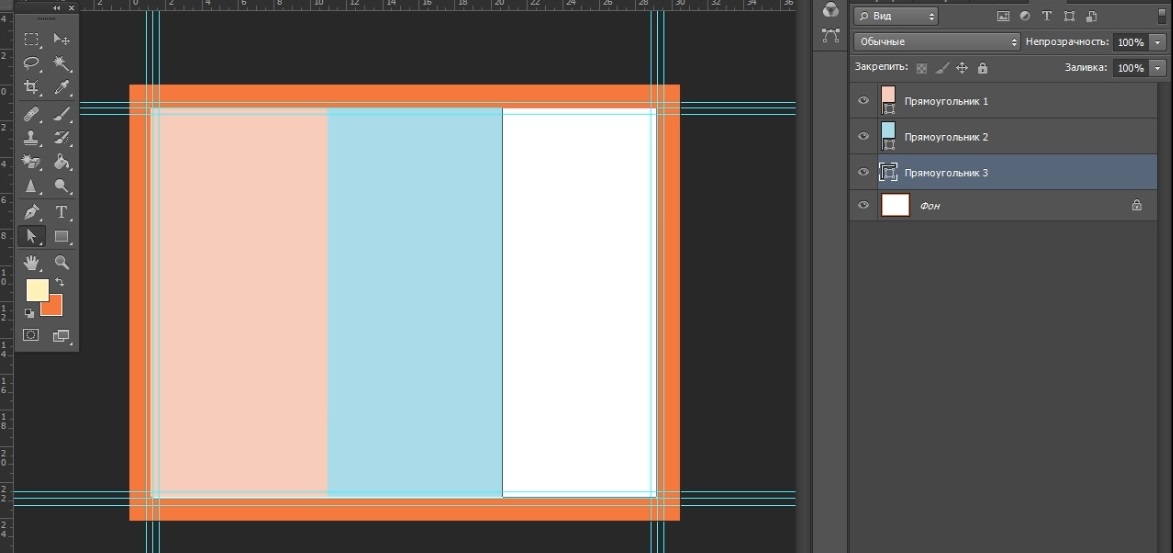
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides». .
.
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру. Завоем слой «Stripe Texture».
Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Финальный результат
Автор: Alvaro Guzman;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
Как сделать буклет в фотошопе?
В этой статье мы продемонстрируем, как сделать буклет в фотошопе. Методы, представленные здесь, могут быть применены для создания любого другого шаблона дизайна.
- Что мы будем создавать
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Шаг 28
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
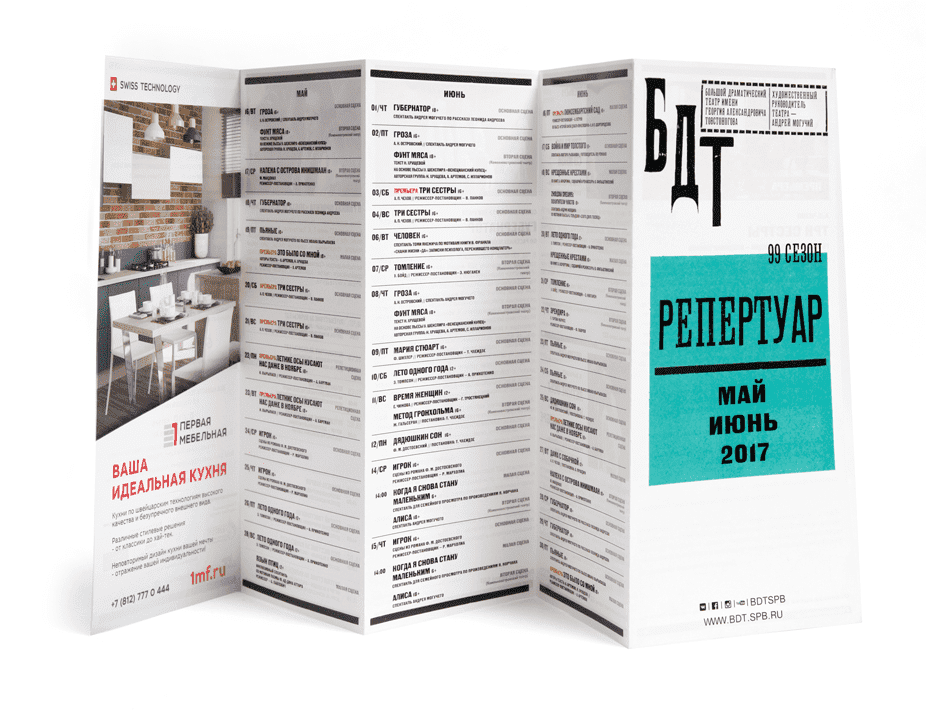
Шаблон дизайна флаера на тему путешествий, лицевая сторона:
Шаблон дизайна флаера на тему путешествий, оборотная сторона:
- Солнечный остров;
- Обезьяна;
- Кукла вайанг.
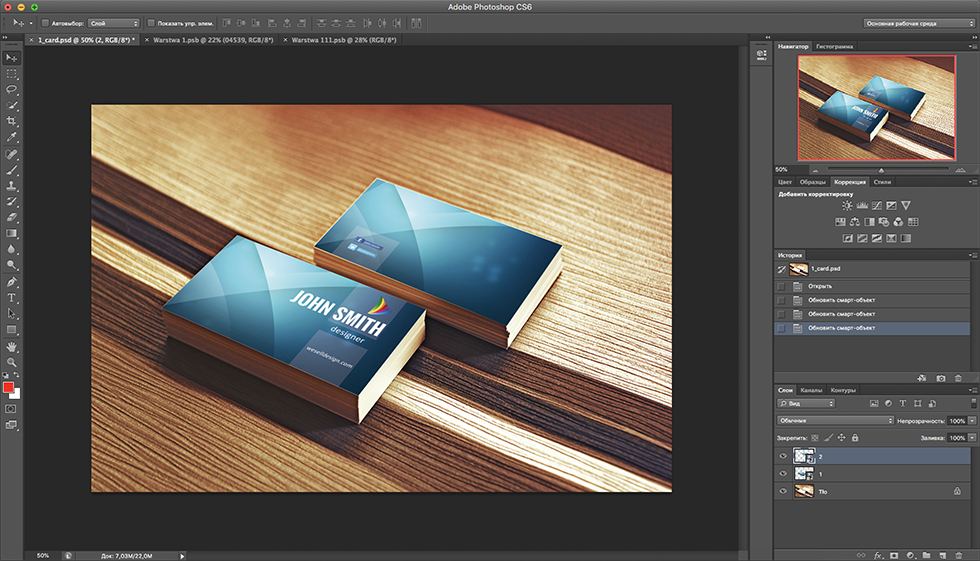
Перед тем, как сделать брошюру на компьютере, в Photoshop нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 2480 пикселей и высоту 600 пикселей, разрешение 300 пикселей на дюйм:
Перейдите в Файл> Поместить встроенные. Найдите и выберите изображение солнечного острова, а затем нажмите кнопку «Поместить», чтобы вставить его в качестве смарт-объекта. Настройте размер и положение изображения. Нажмите Enter, чтобы применить преобразование:
Повторите предыдущие действия, чтобы вставить изображение водных видов спорта, как смарт-объект. Поместите его поверх слоя солнечного острова:
Перед тем, как сделать брошюру в Фотошопе полностью, добавьте к слою водных видов спорта маску слоя. В маске слоя создайте черно-белый линейный градиент по диагонали:
В маске слоя создайте черно-белый линейный градиент по диагонали:
Нарисуйте с помощью инструмента «Прямоугольник» синюю (RGB: #0099c5) фигуру прямоугольника. Установите ее высоту около 860 пикселей:
Перейдите в Редактирование> Трансформирование, чтобы применить команду «Деформация». Перетащите маркеры деформации, чтобы изогнуть прямоугольник, как показано на рисунке ниже:
Как правильно сделать брошюру: добавьте стиль слоя «Наложение градиента». В диалоговом окне «Наложение градиента» установите:
- Режим наложения: «Перекрытие»;
- Цвета градиента: «От черного к белому»;
- Стиль: «Линейная»;
- Угол: 0.
Мы используем этот метод, чтобы изменить цвет текущей фигуры на другой, но эффект градиента проявлялся независимо от того, какой цвет будет выбран:
Нарисуйте еще один белый прямоугольник поверх синего. С помощью команды «Деформация» измените его форму, как показано на рисунке:
Добавьте для слоя текущей фигуры маску. С помощью инструмента «Градиент» создайте линейный градиент от белого к черному, протяните курсор по диагонали из левого нижнего угла в правый верхний угол белого прямоугольника. У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
С помощью инструмента «Эллипс» нарисуйте фигуру синего (#005c98) заполненного эллипса. С помощью команды «Свободное трансформирование» (Ctrl + T) измените размер и положение синего эллипса, как показано на рисунке ниже:
Продолжаем рассматривать процесс, как сделать брошюру. При выбранном синем эллипсе нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Нажмите Ctrl + V, чтобы вставить копию синего эллипса. Растяните копию, чтобы она стала немного больше исходной фигуры.
С помощью команды «Вычесть переднюю фигуру» создайте фигуру, которая будет состоять из исходного эллипса без копии. В результате должна получиться «изогнутая фигура»:
При выбранных слоях фигур перейдите к параметрам контура и нажмите кнопку «Объединить компоненты фигуры». Теперь эта «изогнутая фигура» должна быть сведена в отдельный слой:
Продублируйте слой изогнутой фигуры, переверните ее по вертикали с помощью команды Редактирование> Трансформирование контура> Отразить по вертикали. Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Добавьте к слою копии «изогнутой фигуры» маску слоя, используйте линейный градиент, чтобы скрыть ее половину:
Чтобы сделать брошюру в Фотошопе, повторите шаги 13 — 14, чтобы получить еще один слой «изогнутой фигуры» внизу холста. С помощью команды «Свободная трансформация» измените его размер:
Выберите все слои, кроме слоев фона, водных видов спорта и солнечного острова. Нажмите Ctrl + G, чтобы сгруппировать выбранные слои. Дважды кликните по вновь созданной группе слоев, чтобы переименовать ее в “blue shape”:
Поверх группы “blue shape” нарисуйте бледно-коричневый (#efe0c9) прямоугольник:
С помощью меню Редактирование> Трансформация контура> Деформация снова изогните верхнюю сторону прямоугольника. Смотрите изображение ниже. Нажмите Enter, чтобы применить команду «Деформация»:
Как правильно сделать брошюру: добавьте еще один темно-коричневый (#b19e90) прямоугольник на высоте приблизительно 425 пикселей. Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Добавьте белый прямоугольник в левой стороне холста. Теперь с помощью команды «Деформация» изогните верхнюю и правую сторону этого прямоугольника:
При выбранном слое белого прямоугольника измените его режим смешивания на «Мягкий свет». Нажмите Alt + Ctrl + G, чтобы применить обтравочную маску:
Нарисуйте черный прямоугольник в верхнем правом углу холста, установите для него ширину 952 пикселя и высоту 460 пикселей:
С помощью инструмента «Угол» перетащите левую нижнюю точку черного прямоугольника, чтобы скруглить острый угол. С помощью инструмента «Выделение узла» перетащите эту точку вправо вверх:
Чтобы сделать брошюру своими руками, измените режим смешивания черного прямоугольника на «Мягкий свет». Это сделает его наполовину прозрачным:
Добавьте новый слой. Активируйте инструмент «Кисть» и выберите мягкую круглую кисть. Задайте для нее размер 1300 пикселей, Цвет кисти — белый, непрозрачность — 30%. Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Выберите пять слоев, которые только что создали, а затем сгруппируйте их. Переименуйте группу в “front shape”. Не забудьте сохранить документ (Файл> Сохранить):
Нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение до 150 пикселей на дюйм:
Нарисуйте черный прямоугольник размером 300 на 100 пикселей. Продублируйте его, перетащив с помощью инструмента «Выделение контура», при этом удерживая нажатой клавишу Alt:
Перед тем, как сделать брошюру в Фотошопе, поверните и переместите один из черных прямоугольников так, чтобы получилась перевернутая буква «L»:
Чтобы идеально выровнять черные прямоугольники, выберите их с помощью инструмента «Выделение контура», а затем в панели параметров в верхней части окна выберите «Правые края»:
Нарисуйте узкий горизонтальный прямоугольник. Выберите для него опцию «Вычесть переднюю фигуру», в результате чего у вас получится горизонтальный разрез:
Кликните мышью за пределами холста или нажмите пробел, чтобы отменить выбор всех фигур прямоугольника. Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>»:
Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>»:
Выберите на панели параметров в верхней части окна параметр «Объединить компоненты фигуры». Это позволит объединить все три прямоугольника, чтобы правильно сделать брошюру:
Перейдите в Редактирование> Определить произвольную фигуру, назовите ее “metro arrow”, а затем нажмите кнопку ОК:
Теперь вернемся к окну первого документа с изображениями солнечного острова и водных видов спорта. С помощью инструмента «Эллипс» нарисуйте темно-коричневый (#b5a294) круг. С помощью инструмента «Горизонтальный текст» создайте синий (#018dc0) текст заголовка и два условных абзаца.
Photoshop может упростить этот шаг, предоставив замещающий текст, который доступен в меню Текст> Вставить lorem ipsum. Чтобы данный пункт меню стал доступен, нужно создать текстовое поле абзаца:
Активируйте инструмент «Пользовательская фигура», установите цвет — белый. Выберите и нарисуйте фигуру “metro arrow” внутри темно-коричневого круга:
Выберите последние четыре созданных слоя, объедините их в группу с именем “left text”:
Перед тем, как сделать брошюру самому, добавьте в правой части документа текст, который представляет собой коричневый текст заголовка и четыре пункта маркированного списка. Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Активируйте инструмент «Кисть». В панели параметров установите для кисти непрозрачность — 50% и цвет — темно-коричневый. Нажмите на кнопку параметров кисти (шестеренка в верхнем правом углу), выберите пункт «Загрузить кисти». Найдите и загрузите нужную кисть.
В диалоговом окне загрузки кисти нажмите кнопку «Добавить». Таким образом мы добавим новую кисть:
Добавьте новый слой с именем “flower”. Выберите кисть в форме цветка и один раз кликните по холсту, чтобы нарисовать цветок:
Уменьшите размер цветка с помощью команды «Свободная трансформация». Но сначала конвертируйте его в смарт-объект:
Продолжим рассмотрение методики, как самостоятельно сделать брошюру. С помощью инструмента «Текст» добавьте подпись “Flower Garden” ниже фигуры цветка:
С помощью инструмента «Кисть» добавьте другие иконки пляжа. Конвертируйте их в смарт-объекты, сделайте их меньше и добавьте подписи:
Выберите иконки пляжа с подписями и сгруппируйте их. Переименуйте группу в ‘features’:
Переименуйте группу в ‘features’:
Выберите инструмент «Произвольная фигура». В списке параметров «Фигура» выберите категорию «Web». В появившемся диалоговом окне нажмите кнопку «Добавить»:
Повторите шаг 45, чтобы загрузить другую категорию пользовательских фигур – «Объекты»:
Введите текст-заполнитель с номером телефона, адресом электронной почты и сайтом туристического агентства. Добавьте иконки телефона, сайта и электронной почты с помощью инструмента «Пользовательская фигура»:
Добавьте текст-заполнитель для названия туристического агентства:
Перед тем, как из документа сделать брошюру, выберите инструмент «Произвольная фигура», загрузите еще одну категорию пользовательских фигур – «Символы»:
Выберите и нарисуйте фигуру самолета. Установите цвет — белый, а затем поместите ее справа от названия туристического агентства:
Чтобы сделать фигуру самолета более интересной, используйте стиль слоя «Тень». Задайте для параметров «Тени» значения, приведенные на рисунке ниже:
Сгруппируйте слои названия и самолета, чтобы сохранить структуру:
До этого момента у нас еще не было заголовка самого флаера. Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы текст заголовка выглядел круче, используйте стиль слоя «Тень». Настройки параметров для этого стиля слоя приведены на рисунке ниже:
Нажмите кнопку «OK», чтобы применить стиль слоя «Тень». Если вы все сделали правильно, текст заголовка должен быть обрамлен красивой сплошной тенью:
С помощью инструмента «Эллипс» нарисуйте красный (#ed1c24) круг. После этого введите текст «START FROM $375 / person” в четырех отдельных слоях, по мере необходимости настройте размеры шрифтов:
Перед тем, как сделать брошюру в Фотошопе, нужно вернуться к слою красного круга и настроить внешний вид круга, чтобы он выглядел, как 3D кнопка. Начните с добавления стиля слоя «Внутренняя тень». Я задал для параметров стиля следующие значения:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 28%;
- Смещение: 33 пикселя.
Добавьте стиль слоя «Внутреннее свечение» со следующими параметрами:
- Режим наложения: «Нормальный»;
- Непрозрачность: 9%;
- Цвет: Черный;
- Размер: 65 пикселей.

Добавьте стиль слоя «Глянец» со следующими параметрами:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 19%;
- Угол: 19 градусов.
Чтобы сделать брошюру в Фотошопе, не забудьте установить смещение около 23 пикселей и размер около 46 пикселей. Измените «Тип контура» на «Кольцо»:
Добавьте стиль слоя «Наложение градиента». Измените режим наложения на «Перекрытие», установите цвета градиента от черного до белого, стиль – «Линейная», угол — 122 градусов:
Добавьте стиль слоя «Тень». Уменьшите непрозрачность тени до 37%, установите смещение — 6 пикселей и размер — 10 пикселей:
Нам потребуется тот же «эффект красной кнопки» для оборотной стороны флаера, поэтому сохранив его в качестве стиля, мы позже сэкономим время. Все, что вам нужно сделать, это открыть палитру стилей.
Нажмите кнопку «Создать новый стиль», задайте для стиля понятное название, например «красная объемная кнопка» и установите флажок для опции «Включает эффекты слоя»:
Активируйте инструмент «Горизонтальный текст». Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Выделите текст с помощью инструмента «Текст». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
При выбранном текстовом слое нажмите Ctrl + T, чтобы вызвать команду «Свободная трансформация». Измените размер окружности, а затем поверните фигуру, пока текст не выровняется по центру. Не забудьте нажать Enter, чтобы применить трансформацию:
Снова нажмите на слой фигуры красного круга, чтобы выбрать ее. Повторите процесс, описанный в шаге 63, но на этот раз добавьте текст внизу круга. После того, как вы введете номер телефона, не нажимайте кнопку подтверждения ввода:
Перед тем, как из документа сделать брошюру, нам нужно изменить направление номера телефона. Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Настройте положение номера телефона. Вызовите команду «Свободная трансформация», измените размер и поверните номер телефона. Нажмите Ctrl + Enter, чтобы применить изменения:
Прежде чем перейти к следующему шагу, нужно скрыть фигуру на переднем плане и папку группы синей фигуры:
Вернитесь к слою фигуры красного круга. Установите две направляющие на уровне правого и левого краев фигуры, а затем нарисуйте с помощью инструмента «Произвольная фигура» фигуру стрелки. Задайте для нее бледно-коричневый цвет (#b4a193):
Чтобы правильно сделать брошюру, активируйте инструмент «Выделение узла». Нажав и удерживая левую клавишу мыши, обведите левую часть стрелки, чтобы выделить две ее крайние точки. Затем перетащите их до левой направляющей:
Вызовите команду «Свободная трансформация», а затем поверните стрелку, чтобы она указывала вверх. Не нажимайте Enter!:
Не нажимайте Enter!:
Переключитесь из режима свободной деформации. Выберите «Деформация»: «Дуга», а затем перетащите точку деформации влево. Фигура стрелки изменит свою форму, как показано на рисунке ниже. Нажмите Enter, чтобы применить трансформацию:
Если стрелка слишком велика или слишком сильно выгнута, настройте ее форму с помощью команды «Свободная трансформация»:
Измените режим смешивания слоя стрелки на «Умножение». Это позволит сделать ее полупрозрачной перед тем, как сделать брошюру своими руками:
Продублируйте слой стрелки, нажав Ctrl + J. Перетащите вторую стрелку на правую сторону от красного круга:
Снова вызовите команду «Свободная трансформация», поверните стрелку по направлению вниз. Нажмите Enter, чтобы применить преобразование:
Снова сделайте видимыми фигуру на переднем плане и папку группы синей фигуры. Мы закончили с лицевой стороной флаера. Теперь заняться дизайном его оборотной стороны:
Создайте новый документ 2480 пикселей в ширину и 3242 пикселя в высоту. Установите разрешение 300 точек на дюйм:
Установите разрешение 300 точек на дюйм:
Нарисуйте фигуру прямоугольника с высотой холста, но в половину его ширины. Установите для прямоугольника светло-коричневый (#f0ebdc) цвет:
Чтобы сделать брошюру самому, перейдите в Редактирование> Трансформирование> Деформация. С маркеров рычагов деформации изогните правую сторону прямоугольника, чтобы она выглядела, как развевающийся флаг. Нажмите Enter, чтобы применить деформацию:
При том же выбранном слое фигуры нарисуйте еще один прямоугольник в середине холста:
Нажмите на горизонтальный прямоугольник с помощью инструмента «Выделение контура». В панели параметров измените «Операцию с контуром» на «Исключить перекрывающиеся фигуры». Этот параметр «удаляет» все пересекающиеся области фигур прямоугольников:
Перейдите в Редактирование> Трансформирование> Деформация. Выберите в панели параметров тип деформации – «Флагом». Мы можем изменить изгиб контуров, перемещая точки деформации вверх или вниз:
Перед тем, как из документа сделать брошюру, активируйте инструмент «Волшебная палочка», установите в панели параметров флажки для опций «Смежные пиксели» и «Образец со всех слоев». Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Перейдите в Выделение> Модификация> Расширить. Установите для расширения значение 10 пикселей, а затем нажмите кнопку «ОК». Это позволит расширить область выделения на 10 пикселей:
Добавьте новый слой под фигурой прямоугольника, залейте его серым цветом (#f0ebdc). Нажмите Ctrl + D, чтобы снять выделение:
Повторите шаг 86 и шаг 87, чтобы создать два новых слоя. Сейчас все белое пространство должно быть заполнено серым цветом:
С помощью Файл> Поместить вставьте изображение куклы вайанг. Измените его размер и положение, чтобы оно заполнило нижнюю правую область серого цвета:
Перетащите слой куклы вайанг поверх правого нижнего слоя серого цвета. Нажмите Alt + Ctrl + G, чтобы создать обтравочную маску слоя и правильно сделать брошюру:
Повторите процесс, описанный в шагах 89 и 90, чтобы вставить изображение обезьяны:
Повторите те же шаги, чтобы вставить изображение храма:
Вернитесь к слою фигуры прямоугольника. Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Нажмите «OK», чтобы применить наложение градиента. В результате для прямоугольника будет задан красивый коричневый градиент:
Активируйте инструмент «Горизонтальный текст» и введите текст с описанием различных достопримечательностей или маршрутов. Начните с заголовка абзаца, текст которого должен иметь темно-коричневый (#605146) цвет:
Перед тем, как самостоятельно сделать брошюру, слева от картинки храма добавьте четыре замещающих абзаца. Используйте для них меньший размер шрифта:
Помните фигуру стрелки, которую мы создали раньше? Добавьте эту фигуру, используя инструмент «Произвольная фигура». На этот раз установите для фигуры синий цвет (#26afd8):
Добавьте еще три стрелки (того же размера и цвета, что и первая). Для этого, удерживая нажатой клавишу Alt, перетащите первую стрелку с помощью инструмента «Выделение узла». Повторяйте это действие, пока не получите четыре стрелки:
Выберите текст заголовка, тексты абзацев и фигуры стрелок. Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Нажмите Ctrl + J, чтобы продублировать группу. Используйте инструмент «Перемещение», чтобы перетащить ее на правую сторону от изображения обезьяны. Отредактируйте текст заголовка:
Перед тем, как сделать брошюру, повторите предыдущий шаг и перетащите группу в левую сторону от изображения куклы вайанг. Не забудьте изменить заголовок:
С помощью инструмента «Эллипс» нарисуйте фигуру красного круга поверх групп слоев:
Откройте палитру «Стили», выберите стиль «красная объемная кнопка», чтобы применить стиль, который мы создали ранее:
Добавьте еще одну фигуру круга. Но на этот раз установите цвет заливки — нет, обводка — темно-коричневый (#bcab9e) цвет, ширину штриха — 1 pt:
С помощью инструмента «Горизонтальный текст» добавьте надпись “DAY” “01” на двух отдельных слоях. С помощью команды «Свободная трансформация» задайте наклон текста:
Выберите круг и текстовые слои, а затем сгруппируйте их в одну папку:
Чтобы правильно сделать брошюру, скопируйте папку группы дважды. Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Немного подправив макет, можно создать флаер на другую тему. На рисунке ниже показано, как я создал флаер ресторана:
Скачать PSD
Вадим Дворниковавтор-переводчик статьи «Create Your Own Travel Brochure Using Only Photoshop»
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Макет
страниц — Как отформатировать буклет в Photoshop
спросил
Изменено
8 лет, 6 месяцев назад
Просмотрено
50 тысяч раз
Мне нужно создать буклет формата A5 (путем складывания листов формата A4), и единственный инструмент, который у меня есть на данный момент, это Photoshop, так как у меня нет InDesign на машине, над которой я сейчас работаю.
Как лучше всего оформить буклет в Photoshop?
Спасибо
- Adobe-Photoshop
- макет страницы
- книга
4
Для Photoshop, A4 или A5 в альбомном формате, минимум 300 dpi/ppi (поскольку вы печатаете):
В разделе Настройки > Направляющие, сетки и фрагменты сделайте линии сетки через каждые 50 ПРОЦЕНТОВ. обычно с подразделениями через каждые 1 единицу.
Теперь, когда вы перейдете View > Show > Grid , вы получите четкое подразделение вашей страницы. Если вам нужно, чтобы это было в 3 раза, просто покажите, что ваши линии должны располагаться каждые 33,33%.
После этого просто размещайте вещи там, где вы хотите, имея в виду, что сетка в центре — это то место, где будет ваша складка.
Как уже говорили другие, ужасная ситуация, чтобы сделать это в Photoshop.
Возможное решение:
- Используйте направляющие для настройки разворота и макета страницы A4, полей и т.
 д.
д. - Создайте папки для каждого разворота, чтобы все было организовано.
- Настройте папку шаблонов с текстовыми полями и масками изображений для повторного использования.
- Используйте композиции слоев, чтобы «отмечать» каждый разворот после того, как вы закончите его раскладывать.
- Назовите слои в соответствии с разбросом (например, 2-3, 4-5)
- Экспорт со сценарием > композиции слоев в файлы
Плохая ситуация.
Сколько страниц? Я бы разместил его в разворотах для одного читателя, а остальное пусть ваш бедный печатник догадается.
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как создать трехмерную иконку книги в Photoshop
Предварительный просмотр
Шаг 1. Настройка холста Photoshop
Откройте новый файл, выбрав «Файл» > «Создать» (Ctrl/Cmd + N). Мы будем использовать размер холста 300x300px.
Шаг 2. Нарисуйте обложку книги
Инструментом «Перо» (P) нарисуйте фигуру над фоновым слоем.
Обратите внимание, что левые углы изогнуты внутрь. Дважды щелкните слой с обложкой книги, чтобы открыть окно «Стиль слоя». Придайте фигуре градиент от красного (#c44d3c) до розового (#dc5542) Наложение градиента.
Шаг 3. Нарисуйте переплет книги
Над обложкой создайте фигуру, изображающую корешок/переплет книги. Дважды щелкните слой, чтобы получить доступ к окну Layer Style, и примените к слою синий (#323656) Color Overlay.
Шаг 4. Нарисуйте верхний край книги
Создайте фигуры зеленого цвета, показанные ниже.
Примените к фигурам Color Overlay и Drop Shadow.
Наложение цвета
Цвет наложения цвета — бледно-розовый (#fc9271).
Тень
Цвет тени — белый (#ffffff).
Шаг 5: Нарисуйте боковые края книги
Создайте боковые края книги. Задайте боковым краям темно-розовый цвет (#9b4737) в стиле слоя Color Overlay.
Шаг 6. Нарисуйте изогнутую верхнюю кромку у переплета
Нарисуйте фигуру, показанную зеленым цветом ниже.
Мы добавим этой фигуре Color Overlay и Drop Shadow.
Наложение цвета
Цвет наложения цвета — синий (#868ec5).
Тень
Цвет тени — белый (#ffffff).
Поместите все фигуры в группу слоев.
Шаг 7: Нарисуйте внутреннюю часть книги
Создайте новую фигуру (показана зеленым цветом) над фоновым слоем с помощью инструмента «Перо» (P). Это будет внутренняя сторона задней обложки книги.
Придайте внутренней стороне задней обложки темно-розовый цвет (#d74f34) Color Overlay. Точно так же с помощью Pen Tool нарисуйте форму переплета. Добавьте темно-синий (#323657) Color Overlay.
Точно так же с помощью Pen Tool нарисуйте форму переплета. Добавьте темно-синий (#323657) Color Overlay.
Шаг 8: Создание страниц книги
Нарисуйте фигуру, изображающую лицевую часть страниц книги. Примените к этой фигуре серый (#e0dfdf) Color Overlay и черный (#000000) стиль слоя Drop Shadow. Нарисуйте форму верхней части книжных страниц и примените к ней белый (#ffffff) Color Overlay.
Нарисуйте вертикальные линии в передней части страниц книги, чтобы дать определение страниц книги. После этого уменьшите непрозрачность слоя до 18%. Точно так же создайте боковые черные линии для верхней части книги и уменьшите непрозрачность их слоя до 8%.
Создайте маленькую детализированную фигуру, где встречаются верхняя и боковые части страниц книги (показаны зеленым цветом). Примените к этой фигуре белый (#ffffff) стиль слоя Color Overlay.
Шаг 9. Нарисуйте внутреннюю тень обложки книги
Теперь нам нужно создать слабую тень, которую обложка книги отбрасывает на страницы.
Нарисуйте черную фигуру, похожую на фигуру, показанную ниже, с помощью Pen Tool (P). Установите непрозрачность слоя примерно на 5%. Тень практически не видна, потому что между страницами и обложкой очень мало места.
Шаг 10: Затенение и детализация обложки
Создайте новый слой (Shift + Ctrl/Cmd + N) поверх обложки книги. Используйте инструмент Polygonal Lasso Tool (L), чтобы выделить переднюю обложку. Переключитесь на инструмент Градиент (G) и установите его таким образом, чтобы он был Радиальный градиент и использовал градиент от белого к прозрачному цвету.
Нарисуйте градиент по диагонали (из правого верхнего угла в левый нижний). Переключите режим наложения слоя на «Перекрытие» и уменьшите непрозрачность до 70%. Нарисуйте очень тонкую белую линию на правом краю обложки книги.
Установите режим наложения линейного слоя на «Перекрытие» и уменьшите непрозрачность до 50%. Снова используйте инструмент Polygonal Lasso Tool, чтобы нарисовать два выделения на боковом крае обложки книги. Сделайте это, завершив одно из выделений, а затем нажав Shift, чтобы создать другое выделение.
Сделайте это, завершив одно из выделений, а затем нажав Shift, чтобы создать другое выделение.
Используйте Gradient Tool (G) с линейным градиентом от белого до прозрачного и рисуйте его сверху вниз. Затем просто переключите режим наложения слоя на Overlay и уменьшите непрозрачность до 15%. Продублируйте слой выше (Ctrl/Cmd + J) и установите непрозрачность дублированного слоя на 15%.
Создайте тонкую черную линию на верхнем крае передней обложки. Используйте Color Overlay, чтобы установить коричневатый цвет (#be715a). Стыки передней верхней части и правого края обложки книги (показаны зеленым цветом) не освещены должным образом, и мы должны что-то с этим сделать.
На новом слое нарисуйте белую линию там, где встречаются верхний край и левый край. Установите режим наложения слоя с белой линией на Overlay и непрозрачность на 70%. Снова используйте инструмент Polygonal Lasso Tool, чтобы сделать прямоугольные выделения на верхних краях обложки книги.
На новом слое с помощью инструмента «Градиент» придайте области под выделением линейный градиент от белого до прозрачного. Завершите верхний блик, установив режим наложения на «Перекрытие» и уменьшив непрозрачность до 27%.
Завершите верхний блик, установив режим наложения на «Перекрытие» и уменьшив непрозрачность до 27%.
Шаг 11. Выделение и детализация переплета книги
Теперь перейдем к выделению и детализации переплета.
Инструментом «Прямоугольное лассо» (L) сделайте выделение, ориентированное вдоль верхней части переплета книги. На новом слое с помощью инструмента «Градиент» (G) создайте линейный градиент от белого к прозрачному, начиная сверху. Установите режим наложения слоя на Overlay и уменьшите непрозрачность до 40%.
Теперь создайте белую фигуру на новом слое. Установите режим наложения слоя на Overlay и уменьшите непрозрачность до 20%. Теперь проведите очень тонкую черную линию толщиной 1 пиксель там, где встречаются переплет и передняя обложка.
Продублируйте черную линию 5 раз. Инструментом «Перемещение» (V) расположите дубликаты линий по ширине папки. Объедините все слои с черными линиями в один слой (Ctrl/Cmd + E).
Уменьшите непрозрачность объединенного слоя примерно до 20%. На слой с вертикальными линиями добавьте маску слоя, щелкнув значок 9.0171 Добавьте значок маски слоя в нижней части панели слоев. На маске используйте линейный градиент от черного к белому справа налево.
На слой с вертикальными линиями добавьте маску слоя, щелкнув значок 9.0171 Добавьте значок маски слоя в нижней части панели слоев. На маске используйте линейный градиент от черного к белому справа налево.
Это сделает линии более тонкими с правой стороны, усиливая трехмерный вид, которого мы пытаемся достичь.
Шаг 12: Создание обложки книги
Обложка — это наиболее отличительная черта книги. Я выбрал тему йоги для этой книги, но, пожалуйста, не стесняйтесь использовать другую тему.
Чтобы нарисовать фигуру, похожую на цветок, сначала установите цвет переднего плана на белый. Затем активируйте инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню «Форма» найдите пользовательскую фигуру с именем 9.0171 Цветок 6 .
Нарисуйте его на холсте на новом слое. Чтобы вымыть центр фигуры, просто используйте инструмент Elliptical Marquee Tool (M), чтобы создать круг в середине, затем перейдите в Edit > Clear. Примените к белому цветку стиль слоя Gradient Overlay (от #f9cabd до #ffffff) и стиль слоя Stroke (#000000).
Инструментом «Горизонтальный текст» (T) напечатайте «Секреты йоги» под цветком. Примените к нему тот же стиль слоя, что и к цветку. Сделайте это, сначала скопировав стиль слоя с цветка, щелкнув правой кнопкой мыши по его слою и выбрав 9.0171 Копировать стиль слоя .
Затем вставьте стиль слоя в текстовый слой «Секреты йоги», щелкнув его правой кнопкой мыши и выбрав Вставить стиль слоя . Выберите слой с цветком и текстовый слой «Секреты йоги», а затем перейдите в Edit > Transform > Skew. Перетащите верхний левый и нижний правый элементы управления преобразованием, чтобы объекты соответствовали углу и перспективе передней обложки.
Теперь выберите инструмент Move Tool (V), чтобы переместить обложку в центр передней обложки. Если вам нужны дополнительные детали, вы можете добавить что-то вроде штрих-кода в правом нижнем углу передней обложки, используя те же методы, что и выше.
Шаг 13: Световые эффекты для передней обложки
Переключитесь на инструмент Кисть (B).
Выберите мягкую кисть диаметром около 100 пикселей. Установите цвет переднего плана на белый. На новом слое примените обводку в центре книги.
Инструментом Elliptical Marquee Tool (M) создайте широкий эллипс в нижней части обводки белой краской. Затем перейдите в «Правка» > «Очистить» (Удалить), чтобы удалить область, выделенную эллиптической рамкой. Затем просто переключите режим наложения слоя на Overlay, чтобы завершить эффект.
Используйте одну и ту же технику (на разных слоях) для создания большего количества световых эффектов.
Шаг 14. Создайте выделение в углу передней обложки
Создайте тонкие белые линии с помощью инструмента «Перо» (P), расположенного в правом верхнем углу обложки книги. Создайте маску слоя, нажав кнопку Добавить маску слоя в нижней части панели слоев.
На маске слоя с помощью инструмента «Градиент» создайте диагональный линейный градиент от белого к черному, чтобы белые линии постепенно исчезали по мере удаления от краев книги. Установите непрозрачность слоя на 40%, чтобы завершить эффект выделения.
Установите непрозрачность слоя на 40%, чтобы завершить эффект выделения.
Шаг 15. Добавление тени к книге
Это наш последний шаг.
Создайте новый слой прямо над фоновым слоем. Инструментом «Многоугольное лассо» (L) нарисуйте форму тени от книги. Переключитесь на инструмент Gradient Tool (G) и создайте линейный градиент от черного к прозрачному на новом слое.
Установите непрозрачность слоя примерно на 25%. Снова используйте инструмент Polygonal Lasso Tool, чтобы создать выделение, как показано ниже. На холсте щелкните правой кнопкой мыши внутри выделения и выберите Layer via Cut из появившегося меню, чтобы перенести выделенные части тени на новый слой.
Уменьшите непрозрачность нового слоя примерно до 10%.
Краткое содержание урока
В этом уроке мы создали трехмерную иконку книги с помощью Photoshop. Для создания книги мы использовали различные инструменты, такие как Polygonal Lasso Tool, Pen Tool, Gradient Tool и маски слоя.


 д.
д.