Содержание
Градиенты в веб-дизайне
В 2021 году в тренде остаются цветовые градиенты. С их помощью можно сконцентрировать внимание на самых важных зонах страницы и подвести посетителя к выполнению целевого действия. Например, вы можете поставить акцент на кнопке «заказать» или побудить клиента листать дальше, если разместить градиент по вертикали.
Еще одна причина популярности градиента – простота процесса дизайна, что тоже является минималистическим трендом графического дизайна. В этом материале мы расскажем о разновидностях градиентов, поговорим о причинах популярности, а также рассмотрим, как правильно внедрять градиенты в разные части веб-страницы.
Виды градиентов
Градиентом называют постепенный и ненавязчивый переход от одного оттенка к другому. Такой эффект можно использовать для подчеркивания важных элементов или для всего дизайна. Выделяют следующие типы градиентов:
Линейные: они начинаются с одной стороны, а заканчивается другой.
 Их используют для элементов прямоугольной формы.
Их используют для элементов прямоугольной формы.Радиальные: в этом случае цвет меняет интенсивность от центра к краям фигуры. Оптимально подходит для округлых форм.
Независимо от вида существуют определенные принципы использования:
Цветовой градиент должен быть двухтонным, реже трехтонным.
Графические элементы должны быть плоскими.
По желанию можно включить внутренние или внешние тени, чтобы придать объемности.
Получается, что можно сочетать оттенки разными способами. Выше упомянуты универсальные варианты. Чтобы выделиться на фоне конкурентов, можно использовать и новые идеи, например, использовать неравномерные смеси цветов. Градиентная сетка искажает поверхность и позволяет создать неравномерную форму.
Модные градиенты 2021
Модные градиенты в 2021 году часто используются с целью создания 3D эффекта. На самом деле это иллюзия, но правильная работа с фонами и тенями позволяет выделить объект на фоне плоскости. Особенно эффектно это смотрится в совокупности с анимацией. Этот прием позволяет создать запоминающийся образ и привлечь внимание к важным элементам страницы.
До 2017 года в тренде были градиенты с эффектом выцветания. Сейчас в моде плавные переходы от насыщенных до нежных тонов. Нередко используют неоновые оттенки и контрасты. В целом все зависит от рода деятельности компании и предоставляемых услуг. У посетителей не должен возникать диссонанс при сопоставлении дизайна и содержания страницы. Посмотрите, как реализован дизайн сайта мероприятия в шаблоне от Ucraft – он достаточно серьезный, но при этом градиент добавляет ему динамичности. Пользователь чувствует, что этот ивент уж точно не будет скучным.
Рекомендации по использованию градиентов
Чтобы использование градиентов принесло ожидаемые результаты, надо соблюдать ряд рекомендаций:
До того как применять градиент, будет хорошо проработать монохромный вариант логотипа или дизайна, и только потом применять эффект.
При использовании градиента учитывайте масштаб, иначе могут возникнуть проблемы с адаптивностью.
Градиенты лучше использовать для акцентирования внимания на ключевых моментах, показать их важность.
В одном логотипе не надо комбинировать разные градиенты, это касается и всех элементов страницы.
 Придерживайтесь одного стиля.
Придерживайтесь одного стиля.
Правила использования градиентов в разных частях сайта
В 2021 году градиенты можно включать на веб-страницы с помощью стилей CSS. Легкость их реализации делает градиенты востребованными в разных областях веб-дизайна – типографике, создании отдельных элементов сайта или его частей. Вот несколько примеров применения градиента на интернет-страницах.
Шапка и первый блок
Градиенты регулярно используются для того, чтобы выделить главный экран. Часто цветовой градиент играет роль фонового изображения. Этот эффект позволяет добиться выполнения целевого действия. Пользователь, сам того не замечая, переводит взгляд в сторону кнопки «купить».
Баннеры и слайдеры
Градиент поможет ненавязчиво притянуть взгляд клиентов к баннерам. Отличный пример – веб-сайт компании Apple.
Отличный пример – веб-сайт компании Apple.
Такие эффектные баннеры могут повысить конверсию в разы. Сдержанный, но в то же время достаточно выделяющийся дизайн позволяет лаконично дополнить уже имеющуюся страницу.
Детали
Применение градиентов широко распространено в элементах декора на веб-странице. Посмотрим, например, как этот прием реализовывает Яндекс.Музыка. Комфортное для глаза сочетание цветов «заставляет» пользователя сделать выбор. Такой эффект также можно применить на странице оформления подписок, когда предлагается несколько тарифных планов.
Динамические эффекты
Сочетание анимации и градиента позволяет задать сайту нужный ритм. Например, при наведении указателя мыши на круг будет предоставлена информация о сайте продукта. Такая страница способна выделиться на фоне конкурентов и запомниться посетителям. Необычный дизайн понравится гостям сайта, что заставит их провести больше времени на странице, а это играет не последнюю роль в поисковом продвижении.
Необычный дизайн понравится гостям сайта, что заставит их провести больше времени на странице, а это играет не последнюю роль в поисковом продвижении.
Типографика
В последнее время дизайнеры часто оформляют заголовки с помощью градиентов. Это позволяет поставить акцент на текстовый контент. Таким образом, намного проще управлять вниманием потенциального клиента и направлять его в нужном направлении. Всем известно, что пользователи не перечитывают весь текст, а лишь смотрят вскользь.
Кнопки
Градиент часто используют для оформления кнопок. Игра со светом и тенью позволяет выделить кнопку на фоне однотипного дизайна. Она должна привлечь внимание, чтобы пользователю хотелось на нее нажать. А далее дело за убедительным текстом. Кнопка, привлекающая внимание, серьезно влияет на повышение продаж. Конечно, одной кнопки недостаточно, но хороший дизайн в сочетании с убедительным текстом способны заставить сделать покупку. Сделайте кнопки заметными, например, при клике на цветную кнопку она может становиться однотонной, или наоборот.
Кнопка, привлекающая внимание, серьезно влияет на повышение продаж. Конечно, одной кнопки недостаточно, но хороший дизайн в сочетании с убедительным текстом способны заставить сделать покупку. Сделайте кнопки заметными, например, при клике на цветную кнопку она может становиться однотонной, или наоборот.
Использование градиентов привлекает внимание гостей, а значит есть вероятность повысить продажи. Чтобы все сработало, должным образом важно:
Учитывать источник света, если планируете переход от светлого к темному, или наоборот.
Не использовать противоречивые оттенки. Все должно гармонично сочетаться.
Не используйте больше 2-3 цветов, иначе градиент получится слишком грязным и вместо привлечения внимания будет раздражать, что вынудит посетителя покинуть сайт.

Почему стоит использовать градиенты в 2021 году
Последние несколько лет в тренде плоский дизайн и минимализм. Но это не значит, что вам надо создать очередной однотипный сайт и надеяться на продажи. Один из самых лучших способов привлечь внимание посетителя к странице или ее отдельным элементам – использование градиентов. Он дает полную свободу действий, можно обрабатывать изображения, выделить текст или кнопки. Предлагаем вашему вниманию 10 причин, почему стоит использовать градиенты.
1. Задать стиль страницы
Одна из задач веб-дизайнера – соблюдать требования компании-заказчика. Бывает, что заказчики застревают в 2000 и хотят добавить десяток пестрых оттенков. Другие не желают видеть ничего лишнего и требуют сделать сайт в «газетном» дизайне. Градиент – это уникальное решение при любых требованиях. Он позволит выполнить требования клиента, при этом сайт будет соответствовать трендовому сочетанию цветов в веб-дизайне.
Первый экран сайта во многом формирует общее впечатление о компании. Он может настраивать целевую аудиторию на общение или отпугнуть потенциальных клиентов. Использование такого эффекта позволяет включить в дизайн фирменные цвета и задать нужный тон.
2. Привлечение внимания к объектам на странице
Применение градиента при оформлении дает возможность подчеркнуть важность тех или иных элементов. На примере ниже отлично видно, как дизайнер использовал градиент для того, чтобы посетитель заметил статистические данные.
Градиент отлично выделяется на фоне обычных цветных элементов. Потенциальные клиенты против своей воли обращают внимание на эти данные. Более того, использование светлых или темных оттенков придают кнопкам объем и делают их заметными на фоне общего потока информации.
3.
 Повышение конверсии
Повышение конверсии
Если верить данным исследования, которые проводил Якоб Нильсен, то посетители веб-страницы просматривают ее по диагонали. Получается, что применение градиента позволяет направить взгляд потенциального клиента в нужное направление, то есть к кнопке «заказать».
В качестве отправной точки используют светлые тона, для конечной темные. Задавать направление можно по вертикали или горизонтали. Экспериментируйте, чтобы увидеть на что способны градиенты.
4. Улучшение картинок
Нередко требуется, чтобы изображение на сайте не выделялось, а полностью соответствовало цветовой гамме сайта. Обработка фото с помощью градиента позволит сделать его более интересным. Нередко этот эффект применяется, чтобы сохранить стиль компании.
Цветные эффекты способны добавить насыщенности дизайну и глубины фотографиям. Важно учесть качество изображения. Низкое разрешение точно не впечатлит посетителей. И этого не исправит даже использование градиента.
Важно учесть качество изображения. Низкое разрешение точно не впечатлит посетителей. И этого не исправит даже использование градиента.
5. Расширение цветовой палитры
Градиенты часто находят применение при реализации новых решений. Сочетание отдельных цветов позволяет получить новые оттенки, которые точно привлекут внимание посетителей своей необычностью.
Такое сочетание добавит свежести. Новый эффект перехода выразит эмоции и добавит объема, при этом не выходя за рамки трендов на минимализм и плоскость. Дизайнеры используют разные вариации – мягкие тона или насыщенные оттенки, в зависимости от рода предлагаемых услуг. Важно задать правильное настроение странице, чтобы у клиентов сложилось нужное впечатление.
6. Выделение надписей на фоне градиентного перехода
В качестве фона часто используются изображения. Но не всегда есть возможность подобрать правильный цвет шрифта, чтобы выделить оффер. С этой целью также используют градиент, достаточно правильно подобрать яркость и контраст.
Но не всегда есть возможность подобрать правильный цвет шрифта, чтобы выделить оффер. С этой целью также используют градиент, достаточно правильно подобрать яркость и контраст.
7. Элементы, которые не забудут
Градиенты используют для кнопок не только с целью привлечения внимание, но и для запоминания месторасположения. Например, достаточно выделить один из тарифов, чтобы после прокрутки посетитель вернулся к ключевому действию.
Управляя вниманием посетителя, вы увеличите конверсию. Выделяйте наиболее выгодный вам тариф в формате «Хит продаж» или «Стандарт».
8. Иллюзия глубины и реалистичности
Правильная игра с цветными переходами, игра с тенью и светом позволяет достичь эффекта объемности. Это как будто оживит фотографию. Даже качественное изображение не способно полностью воссоздать картину, а вот игра с тенями поможет добавить объема и переместить пользователя в центр событий. Чем дольше потенциальный клиент будет рассматривать вашу страницу, тем выше шансы, что он выполнит целевое действие. Кроме того, это «понравится» и поисковым системам.
Это как будто оживит фотографию. Даже качественное изображение не способно полностью воссоздать картину, а вот игра с тенями поможет добавить объема и переместить пользователя в центр событий. Чем дольше потенциальный клиент будет рассматривать вашу страницу, тем выше шансы, что он выполнит целевое действие. Кроме того, это «понравится» и поисковым системам.
Задайте атмосферу
Правильно задизайненные переходы способны создать определенное настроение. Именно с помощью цвета вы можете добиться нужного эффекта.
К праздникам можно добавить на сайт соответственные элементы. Дизайнер должен разбираться не только в трендах, но и в психологии, чтобы понимать, чем руководствуются посетители сайта при целевом действии. В идеале обратиться к маркетологу, которые проанализирует вашу целевую аудиторию. Затем стоит нанять дизайнера, который на основании этих данных создаст нужный дизайн. Также понадобиться помощь копирайтера, так как текст играет не менее важную роль, чем дизайн, правильно подобранные слова подтолкнут посетителя на действие. Если вы пока не готовы с головой окунуться в серьезную работу с сайтом, вы всегда можете попробовать создать свой вариант на основе шаблонов сайтов Ucraft.
Также понадобиться помощь копирайтера, так как текст играет не менее важную роль, чем дизайн, правильно подобранные слова подтолкнут посетителя на действие. Если вы пока не готовы с головой окунуться в серьезную работу с сайтом, вы всегда можете попробовать создать свой вариант на основе шаблонов сайтов Ucraft.
Градиенты в веб-дизайне снова на пике популярности. Главное, соблюдать все рекомендации и не переусердствовать с цветовой гаммой. Важно использовать не более 2-3 оттенков. И не надо применять градиент сразу на всех элементах, поскольку вы рассеете внимание покупателя. Выделяйте только ключевую информацию или наложите их на изображения, чтобы надписи казались более заметными на их фоне.
Подойдите к вопросу с умом. Потенциальные покупатели мыслят стереотипно. А значит сайт строительной компании в розовых тонах вряд ли вызовет доверие, как и сайт школы в коричневых тонах будет смотреться неоднозначно. Изучайте свою целевую аудиторию, поймите, что интересно вашим потенциальным клиентам, а затем беритесь за создание дизайна страницы.
Изучайте свою целевую аудиторию, поймите, что интересно вашим потенциальным клиентам, а затем беритесь за создание дизайна страницы.
Градиенты открывают массу возможностей. Они просты в создании, к тому же есть масса сервисов для создания плавного перехода между двумя-тремя цветами. Комбинируйте разные элементы, привлекайте внимание и экспериментируйте. Хороших продаж!
Модные градиенты в веб-дизайне
Мы собираемся проанализировать текущие тенденции диджитал-дизайна. В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Ознакомьтесь с полным перечнем результатов опроса в нашей книге прямо СЕЙЧАС. Современный ландшафт для цифровых мыслителей.
Градиенты уже были когда-то в моде. Сейчас они опять вернулись в веб-дизайн, где их используют в фонах и изображениях. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в своих кампаниях и на микросайтах как характерный элемент бренда. Здесь вы можете ознакомиться с небольшим уроком о том, как создавать градиенты в Photoshop.
Здесь вы можете ознакомиться с небольшим уроком о том, как создавать градиенты в Photoshop.
Spotify micro site 2015, двухтоновое изображение с градиентными картами.
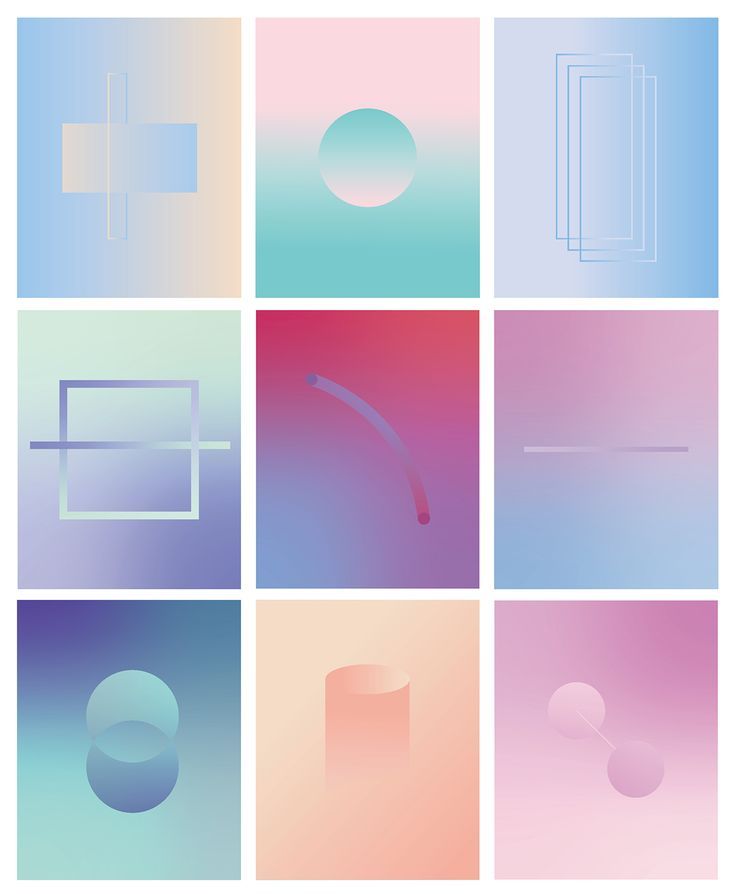
В этом году мы видели различные разноцветные градиенты с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения. В настоящее время градиенты используются в различных ситуациях, но наиболее характерной особенностью с точки зрения тенденций является распространение их использования на вторичные элементы композиции, такие как наведение, заголовки, трехмерные элементы, иконки и многое другое.
Каждая новая модель iPhone X
представляет собой парадигму трендов. На своих лендингах, в рекламе и во многих элементах рекламных кампаний градиенты различных тонов используются над заголовками, текстами или даже в изотипе. Тем не менее, на заднем плане и особенно на заставке главного экрана iPhone X градиенты НЕ однообразны как традиционные линейные или радиальные градиенты, а многоцветны с нерегулярным смешиванием.
Многоцветные градиенты на главном экране, iPhone X
Градиенты в 3D? Цвет вершин и стиль цветовой карты
Кажется очевидным говорить о градиентах в 3D, поскольку освещение сцены создает градацию света на поверхности объекта. Но что присуще этой тенденции, так это именно использование градиентов в качестве текстуры объекта, иногда имитирующей методы цвета вершин и градиента цветовой карты. Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
3D Gradient Mapping
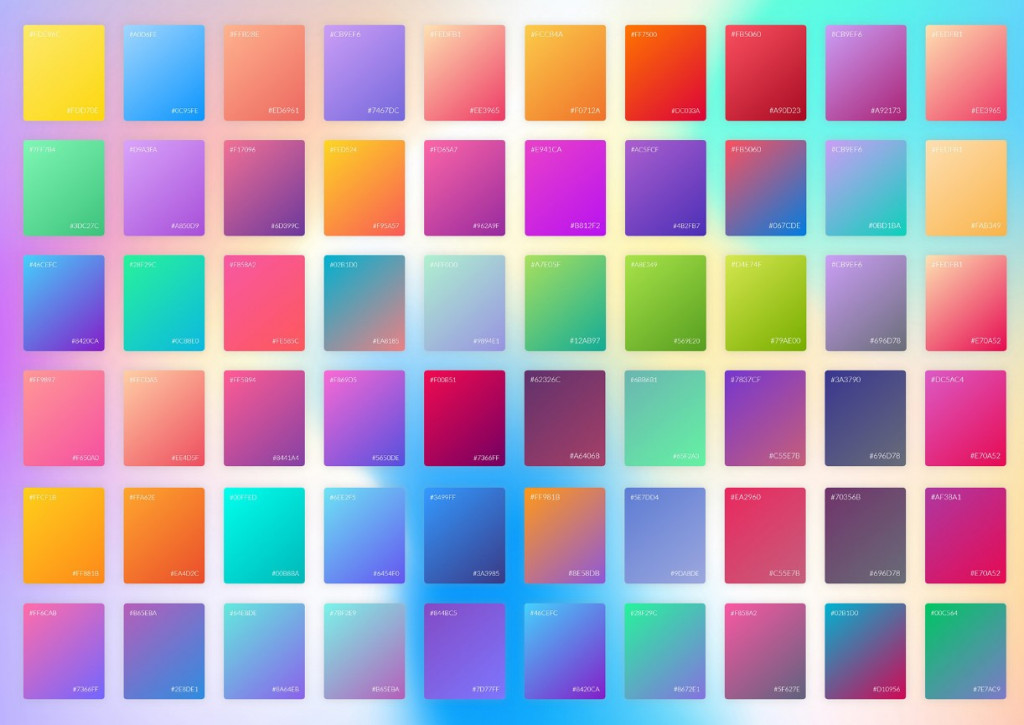
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность и цветовые точки. Что сейчас модно, как мы видели в случае с iPhoneX, так это использование неоднородных смесей, в которых применяются градиентные сетки или другие методы. С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Существует множество типов градиентов, таких как монотонные, двухтонные, многоцветные, градиентные скаты и т.д., как это показано на следующем рисунке.
С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Существует множество типов градиентов, таких как монотонные, двухтонные, многоцветные, градиентные скаты и т.д., как это показано на следующем рисунке.
Полезные инструменты для CSS градиентов
Для воссоздания этих эффектов в CSS доступно множество инструментов, которые позволяют создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Khroma
Webgradients
Color Space
Cool Hue
Easing Gradients
UI Gradients
Скачайте исходный файл с градиентами!
Начните работать с градиентами, скачайте исходный файл бесплатно в векторном формате .ai или pdf, чтобы самостоятельно поэкспериментировать с градиентами.
Скачать тут!
Коллекция градиентов от Awwwards
Как всегда, мы создали подборку сайтов дня и номинантов, в которой вы можете увидеть все эти эффекты в использовании. Мы надеемся, что вы найдете вдохновение в коллекциях Awwwards или в нашей книге СЕЙЧАС. Современный пейзаж для цифровых мыслителей, в котором обсуждаются основные тенденции года в веб-дизайне.
Мы надеемся, что вы найдете вдохновение в коллекциях Awwwards или в нашей книге СЕЙЧАС. Современный пейзаж для цифровых мыслителей, в котором обсуждаются основные тенденции года в веб-дизайне.
Просмотрите тысячи изображений градиентов для вдохновения в дизайне
Спектральные исследования
🧞Зерна
линия горизонта
Сгенерированные градиенты
Мини-экспериментальные иконки v1
Логотип Weaviate 3D
ТЕХНИКОЛОР // G&D08
Чувство счастья — абстрактное произведение искусства
Исследование дизайна логотипа для финтех-стартапа (ПРОДАНО)
✨ Воскресное исследование
Анимация логотипа попутного ветра
Панель управления приложением «Умный дом»
Голографическая иконка
Иллюстрированный набор значков безопасности
Neoplex — Logo Exploration 2 ( для продажи )
Бесплатные зернистые градиенты
Зал ожидания — цифровая иллюстрация
Палитра цветов
Панель инструментов платежного приложения
Футуристические логотипы #14 — Renault
Домашняя страница • Программное обеспечение комиссионных.
 веб-сайт
веб-сайтПризрак № 03 | Дизайн логотипа
Док Блэкъярд 09
Зарегистрируйтесь, чтобы продолжить
или войдите в систему
Загрузка еще…
7 способов использования градиентных цветов в ваших творческих проектах
Домашняя страница / Дизайн / Gradient Trend: 7 способов использования градиентных цветов в ваших творческих проектах
Дизайн
Хотите добавить мечтательный штрих к вашему следующему дизайну? Вот как интегрировать тенденцию градиента в ваши творческие проекты.
Автор: Келси Риммер
Опубликовано 23 февраля 2022 г.
Градиенты сейчас на пике популярности в графическом дизайне. Первоначально ставший популярным в 90-х и вплоть до конца 2000-х благодаря цифровому буму, скромный градиент официально снова в моде и используется повсюду, от дизайна презентаций до брендинга и постов в социальных сетях, что приводит к крутой, творческой эстетике.
«Градиенты прошли долгий путь в техническом исполнении того, что возможно», — говорит Шон Фихан, дизайнер Envato UX. «Это привело к захватывающим исследованиям и разработкам с нерегулярными и многоцветными смесями среди творческого сообщества».
Простой и эффективный способ добавить цвет и текстуру к простым рисункам. Градиенты универсальны, поскольку они визуально приятны.
Что такое градиенты?
Градиентные цвета обеспечивают плавный постепенный переход от одного цвета к другому. Смешивая два или более похожих или контрастирующих цвета, градиенты часто имеют мягкие тона и зернистые, экспериментальные текстуры, чтобы создать эфирный вид и ощущение.
Где используются градиенты?
Одним из преимуществ градиентов является их универсальность. Их можно использовать в самых разных проектах, от креатива в социальных сетях до веб-дизайна. Пастельные градиенты сейчас особенно популярны, но независимо от того, смелые они или тонкие, яркие или приглушенные, используемые в качестве модного акцента или атмосферного фона, любой вид градиента отлично подходит для создания уникального и современного эффекта.
Включая все, от градиентного фона, текстур и графики до градиентных шаблонов для социальных сетей и веб-дизайна, вот 7 способов использования градиентов в ваших творческих проектах.
Под влиянием популярной тенденции Y2K градиенты идеально подходят для создания мечтательной эстетики в социальных сетях. Они креативны, визуально приятны и отлично подходят для привлечения внимания вашей аудитории. Ознакомьтесь с этими модными градиентными шаблонами для социальных сетей, чтобы заполнить свою ленту.
Градиенты, используемые в качестве фона или акцента, придают современный, художественный вид любому веб-сайту или дизайну страницы. Вот некоторые из лучших шаблонов градиентного веб-дизайна, которые идеально подходят для всего, от модных брендов до малого бизнеса.
Вот некоторые из лучших шаблонов градиентного веб-дизайна, которые идеально подходят для всего, от модных брендов до малого бизнеса.
3. Брендинг
Будь ваш бренд ярким и пастельным или землистым и приглушенным, градиенты сразу же добавят креативности вашему брендингу (вероятно, поэтому градиентный логотип так популярен в Instagram). От логотипов до визитных карточек — ознакомьтесь с этими лучшими шаблонами градиентного брендинга.
4. Видео
Независимо от того, работаете ли вы над промо-видео, музыкальным клипом или даже художественным художественным фильмом, градиенты добавят завораживающий элемент в любой видеопроект. Предлагая все, от модных историй Instagram до захватывающих жидких фонов и плавной анимации, вот некоторые из самых крутых шаблонов видео с градиентом, которые можно попробовать.
5. Фоны
Градиенты создают мягкий, бархатистый эффект, который идеально подходит для фона любого творческого проекта. Если вы хотите добавить нотку волшебства в свое портфолио, украсить свой веб-сайт или создать привлекательную основу для вашего графического дизайна или иллюстраций, вот некоторые из самых красивых градиентных фонов, которые вы можете попробовать.
Если вы хотите добавить нотку волшебства в свое портфолио, украсить свой веб-сайт или создать привлекательную основу для вашего графического дизайна или иллюстраций, вот некоторые из самых красивых градиентных фонов, которые вы можете попробовать.
6. Текстуры
Шелковистые и гладкие, шероховатые и зернистые или жидкие и металлические, градиенты могут быть разных текстур. Они идеально подходят для добавления ощущения глубины и визуальной динамики в любой дизайн. Вот некоторые из наиболее удачных градиентных текстур на Envato Elements.
7. Презентации
Хотите сделать свою следующую презентацию более визуально привлекательной? Градиенты идеально подходят для добавления эффектного креативного элемента в ваши презентации. Независимо от того, используете ли вы градиенты в качестве фона, акцента или фокуса, вот несколько лучших шаблонов презентации градиента.
Вот и все, 7 отличных способов интегрировать тренд градиента в ваши творческие проекты! Чтобы узнать о других творческих тенденциях, загляните в наш блог о тенденциях пастельных цветов, наших тенденциях цвета на 2022 год или наших тенденциях графического дизайна на 2022 год! И вы можете найти 42 модных градиентных ресурса для загрузки на Envato Tuts+.

 Их используют для элементов прямоугольной формы.
Их используют для элементов прямоугольной формы. Придерживайтесь одного стиля.
Придерживайтесь одного стиля.
 веб-сайт
веб-сайт