Содержание
что нужно знать — Маркетинг на vc.ru
2301
просмотров
Мы всё чаще встречаем 3D-графику среди трендов UI-дизайна. А значит, всё больше дизайнеров используют ее в своих работах. Их можно понять: часто разработка сайта с 3D-элементами стоит не на порядок дороже обычных шаблонных сайтов, а эффект гораздо круче.
Разбираемся с Head of Digital Максом Зайцевым, что такое 3D, как работать с этой технологией в вебе и почему даже маленький интерактив способен оживить ваш проект и выделить его среди тысяч одинаковых решений.
Начнем с теории
3D-модель — это объемное изображение объекта в цифровом пространстве. Любая 3D-модель состоит из полигонов — плоских многоугольников. Чаще всего это четырехугольники.
Полигоны формируют полигональную сетку, а она определяет форму объекта. Ее еще называют топологией — то, как именно полигоны формируют 3D-объект.
Если топология правильная, объект будет смотреться реалистично при анимации. Простой пример: мы хотим согнуть модель человека в локте или колене. Если топология сделана неправильно, сгиб будет выглядеть неестественно.
Простой пример: мы хотим согнуть модель человека в локте или колене. Если топология сделана неправильно, сгиб будет выглядеть неестественно.
Что еще: текстуры, освещение
Чтобы 3D-модель стала реалистичной, нужны текстуры и освещение.
Текстура — это изображение, которое накладывают на поверхность объекта, чтобы придать ему цвет, окраску или видимость рельефа. Для корректного отображения текстуры на объекте нужна развертка — перенос объекта на плоскость.
Для шейдеров развертка не нужна. Да, еще одно сложное слово. Шейдеры отвечают за физические свойства объекта — шероховатость, прозрачность, блики. Например, чтобы сделать стол деревянным, нужна текстура, а чтобы показать его шероховатость, неровности — шейдер.
Текстуры отвечают за материал. А шейдеры — за физические свойства. Здесь это неровности и шероховатости предмета.
Освещение — один из факторов, почему 3D-объект выглядит реалистичным. Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Это был совсем краткий экскурс в мир 3D, более подробно расскажем в следующем материале. А пока переходим к использованию.
Как использовать 3D в веб-дизайне
3D используют в веб- и мобильных интерфейсах, играх, видеороликах, анимациях, иллюстрациях. В отличие от плоского двухмерного дизайна 3D-модели объемные и интересные. Пользователю хочется взаимодействовать с ними: изучать, приближать, вращать на 360°. Например, как тут.
В 3D можно показать то, чего еще не существует. Без этой технологии не обходится ни один застройщик. Она создает спрос на объект еще до его реализации и демонстрирует пространство, внешний вид здания, его территорию (например, так). Иногда дизайнеры создают в 3D интерактивные интерьеры — настолько крутые, что в них можно открыть каждую дверь и даже каждый ящичек.
3D помогает визуализировать и то, чего увидеть просто нельзя: например, как объект устроен внутри. Никто не будет разбирать корабль, чтобы показать, как работает двигатель. Или например, чтобы показать работу смазочных материалов внутри двигателя. 3D отлично с этим справится.
А вот варианты реализации на примере наших кейсов.
Интерактивные игры. Эту мы сделали для автосервиса РОЛЬФ. Вы — мастер сервиса, клиенты дают задания: заменить масло, лампочки, перекрасить кузов. Чем быстрее справитесь с работой и меньше повредите машину, тем больше баллов заработаете.
Интерактивные карты. Для саита промышленно-продовольственного кластера «Максимиха» мы создали такую карту. Если кликать на помещения, можно рассмотреть их в деталях и узнать подробности о каждом.
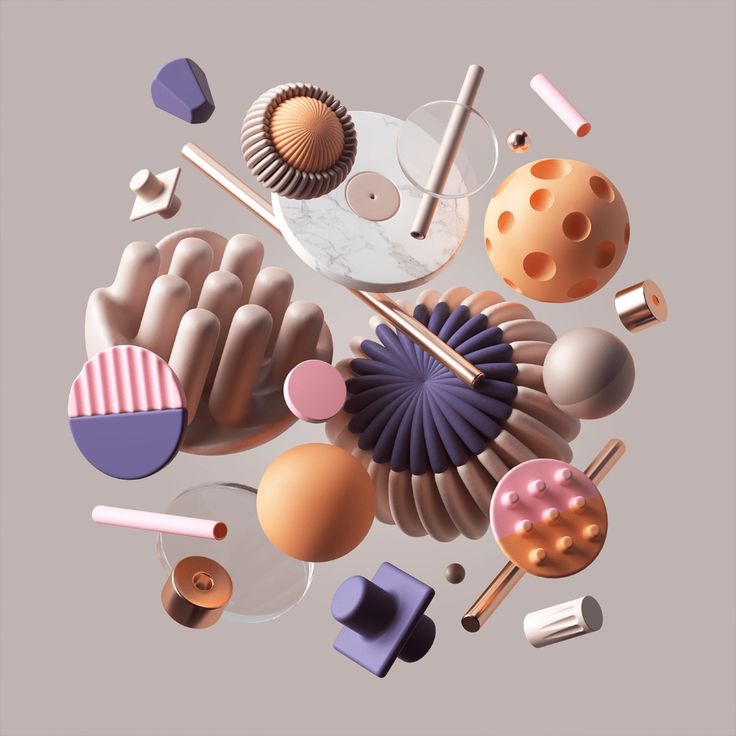
3D-дизайн. Мы доказали, что даже сайт зернового холдинга может быть интерактивным и интересным. Карусель из 3D-объектов и интерактивная модель планеты с географией бизнеса — такой дизайн мы сделали для “Деметра Холдинг».
Кажется, что дизайн россииского саита Actimel — тоже в 3D. Но перед нами секвенция: покадрово разложенная анимация, где каждый кадр — это отдельная картинка. Секвенция — тоже классный вариант для дизайна сайта.
3D уже давно необязательно использовать только застройщикам. Все эти примеры показывают, что интерактивная составляющая подойдет для любой сферы, и выделит ваш продукт или услугу среди миллионов других одинаковых решений.
Где еще можно применить: webAR
Как использовать 3D в дополненной реальности (или AR) и какие там ограничения, мы уже рассказали тут. А сегодня покажем классные примеры webAR:
Victoria: День мертвых. В честь праздника бренд пива Victoria заколлабился с художником Грувом Джонсом. Результат — атмосферные 3D-работы художника в AR, которые пользователи могли увидеть, наведя камеру смартфона на этикетку бутылки.
AR-примерка с Samsung. Бренд дал пользователям возможность «примерить» виртуальную технику прямо в интерьере. Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Хеллоуин от Amazon. Amazon придумала креативную кампанию, чтобы развлечь клиентов в пандемию. Покупатель получал заказ в коробке с силуэтом тыквы, который можно было разрисовать на свое усмотрение. После того, как пользователь сканировал QR-код, нарисованная тыква оживала.
Какие есть ограничения
При создании 3D-модели важно помнить об оптимизации. Чем меньше и «легче» 3D-визуализация, тем лучше она будет воспроизводиться. Рассмотрим, какие есть ограничения.
Количество полигонов. Оно может быть разным, но здесь работает принцип «чем меньше, тем лучше». Очень важен баланс. Баланс между внешним видом модели и оптимизацией — это когда модель все еще выглядит круто, но при этом еще не тормозит.
Текстуры. Здесь та же история. Нужно соблюдать баланс между качеством текстуры и тем, сколько она «весит». Текстура должна быть качественной и при этом не «тяжелой», чтобы нормально загружаться.
Освещение. Если вращать объект вокруг источника света, его освещение и тени будут меняться. Но если объектов много — например, как в игре для РОЛЬФ, — процесс будет тормозить. Поэтому освещение в таких сценах обычно «запекают»: делают статичным.
«Железо». Представьте, что вы сделали «тяжелую» игру с 3D-элементами. Если пользователь установит игру на компьютер, она обратится к видеокарте через «мостик» — драйвер. Драйвер передаст информацию на видеокарту, «железо» задействуется на полную, и игра будет «летать».
Но в браузере эта игра будет зависать: там такого «мостика» нет. Один и тот же 3D-объект или сцена могут быстро загружаться на компьютере, но тормозить в браузере. Поэтому 3D-объекты важно оптимизировать и по возможности делать «легче».
Вывод
3D в веб-дизайне — не такое уж дорогое и энергозатратное удовольствие. Оно может обойтись не космически дороже обычных блочных сайтов, за которые заказчики отдают сотни тысяч. Но у 3D есть огромный плюс: объемная графика и интерактив привлекут внимание пользователя, он запомнит вас и расскажет другим.
К чему это мы: не бойтесь креативить и разбавлять сайт 3D-элементами. Интерактиву найдется место даже в больших серьезных проектах — они от этого только выиграют. И пока другие выбирают скучные шаблонные решения, вы уже знаете, что поможет “оживить” ваш проект 😉
Если вам было полезно и интересно, то приглашаем присоединиться к нашему телеграм-каналу: https://t.me/digitallabchannel.
Пишем о мире digital: новости, российские и зарубежные кейсы, экспертные материалы. Без рекламы, спама и непроверенной информации.
3D-модели — Envato Elements
3D-модели — Envato Elements
Сортировать по популярностипо новизне
Сделка с Очками
От PixelSquid360
Добавить в коллекцию
моторизованный трехколесный цикл
От PixelSquid360
Добавить в коллекцию
Мультфильм грузовик
От PixelSquid360
Добавить в коллекцию
Мороженое Конус
От PixelSquid360
Добавить в коллекцию
Энергоэффективная лампочка
От PixelSquid360
Добавить в коллекцию
Желтый футбольный шлем
От PixelSquid360
Добавить в коллекцию
Медная настольная лампа
От PixelSquid360
Добавить в коллекцию
Птичье гнездо
От PixelSquid360
Добавить в коллекцию
Тандем Велосипед
От PixelSquid360
Добавить в коллекцию
Лыжные очки
От PixelSquid360
Добавить в коллекцию
Ретро-телефон
От PixelSquid360
Добавить в коллекцию
Солнечная панель
От PixelSquid360
Добавить в коллекцию
Спорт Триатлон велосипед
От PixelSquid360
Добавить в коллекцию
Ячейка животных
От PixelSquid360
Добавить в коллекцию
Немецкое пасхальное яйцо
От PixelSquid360
Добавить в коллекцию
Стрельба из лука
От PixelSquid360
Добавить в коллекцию
Игрушка НЛО
От PixelSquid360
Добавить в коллекцию
Бриллиант круглой огранки
От PixelSquid360
Добавить в коллекцию
Штак автомобильных шин
От PixelSquid360
Добавить в коллекцию
Краска может и кисть Грязные
От PixelSquid360
Добавить в коллекцию
Пластиковая бутылка воды
От PixelSquid360
Добавить в коллекцию
Компас
От PixelSquid360
Добавить в коллекцию
Общий ретро автомобиль
От PixelSquid360
Добавить в коллекцию
Резиновый череп
От PixelSquid360
Добавить в коллекцию
Шоколадный кролик
От PixelSquid360
Добавить в коллекцию
Настольный набор
От PixelSquid360
Добавить в коллекцию
Мультфильм Велосипед
От PixelSquid360
Добавить в коллекцию
Мультфильм резиновая усталость экскаватор
От PixelSquid360
Добавить в коллекцию
Клоун
От PixelSquid360
Добавить в коллекцию
Краска ролик с краской
От PixelSquid360
Добавить в коллекцию
Игрушечные трицератопы
От PixelSquid360
Добавить в коллекцию
Измерение лент в комплекте
От PixelSquid360
Добавить в коллекцию
Пинт Стекло
От PixelSquid360
Добавить в коллекцию
Алмазное кольцо
От PixelSquid360
Добавить в коллекцию
Коляска (мальчик)
От PixelSquid360
Добавить в коллекцию
Очки
От PixelSquid360
Добавить в коллекцию
Тюльпаны
От PixelSquid360
Добавить в коллекцию
Мультфильм Винтаж автомобилей
От PixelSquid360
Добавить в коллекцию
250 мл Стакан
От PixelSquid360
Добавить в коллекцию
Шлем Пит
От PixelSquid360
Добавить в коллекцию
Сочные
От PixelSquid360
Добавить в коллекцию
Кузнечик
От PixelSquid360
Добавить в коллекцию
Бутылка молока
От PixelSquid360
Добавить в коллекцию
Сердце человека
От PixelSquid360
Добавить в коллекцию
Письменный стол
От PixelSquid360
Добавить в коллекцию
Миниатюрная опасность
От PixelSquid360
Добавить в коллекцию
Чайник из меди
От PixelSquid360
Добавить в коллекцию
Винтаж Велосипед
От PixelSquid360
Добавить в коллекцию
Элементы и принципы дизайна
Презентация компонентов художественного произведения (предмет/форма/содержание/контекст)
| Элементы трехмерного произведения | |
| Космос | Непрерывная область или пространство, окружающее или окруженное массой (отверстия и полости) |
| Форма/масса | Замкнутый объем или трехмерное тело материи, составляющее площадь объекта |
| Строка | Линия — это путь точки или соединение между двумя точками. Линии могут быть сделаны сами по себе, или они могут быть созданы там, где встречаются две формы. Существует также «подразумеваемая линия», когда линия на самом деле не существует, но кажется, что она присутствует. Линии могут быть сделаны сами по себе, или они могут быть созданы там, где встречаются две формы. Существует также «подразумеваемая линия», когда линия на самом деле не существует, но кажется, что она присутствует. |
| Самолет | Плоская поверхность |
| Текстура | Текстура — это воспринимаемый внешний вид, ощущение или качество поверхности. Текстура может быть фактической (тактильной) или подразумеваемой. |
| Цвет | Восприятие человеком различных длин волн видимого света; Составные части включают оттенок (название цвета; пример: синий), насыщенность (чистота или интенсивность цвета), значение (относительная светлота или темнота цвета). |
| Свет / Значение | Относительная освещенность или темнота области. Свет и объем помогают создать ощущение пространства и глубины вокруг объекта. |
| Принципы трехмерной работы | |
| Баланс | Баланс – уравнивание визуального веса элементов. Существует три типа баланса: симметричный (одна половина отражает другую), асимметричный (разнородные элементы уравновешивают друг друга) и радиальный (элементы рассредоточены по кругу от центральной точки) Существует три типа баланса: симметричный (одна половина отражает другую), асимметричный (разнородные элементы уравновешивают друг друга) и радиальный (элементы рассредоточены по кругу от центральной точки) |
| Повторение/ритм | Повторение — это повторяющийся визуальный элемент (линия, форма, узор, текстура, движение), а ритм — это его плавность и регулярность. И повторение, и ритм часто встречаются в паттернах. |
| Фокус / Акцент | Фокус или акцент — это объект или элемент, который первым привлекает наше внимание. Контраст в элементах — один из самых распространенных способов создать фокус. |
| Единство/Гармония | Единство или гармония — это визуально приятный эффект объединения сходных, связанных элементов для создания ощущения единства, цельности или порядка в произведении искусства. |
| Масштаб/пропорция | Масштаб — это общий размер чего-либо. Пропорция — это относительный размер объектов в произведении. Например, карикатура преувеличивает пропорции одной или нескольких черт лица, а инсталляции в садах скульптур часто имеют очень крупный масштаб. Пропорция — это относительный размер объектов в произведении. Например, карикатура преувеличивает пропорции одной или нескольких черт лица, а инсталляции в садах скульптур часто имеют очень крупный масштаб. |
| Контраст/Разнообразие | Контраст — это относительная разница между двумя или более элементами. Разнообразие — это относительное разнообразие и изменение в произведении. |
| Движение/Иерархия | Движение — это зрительный путь, которым следует наш глаз. Иерархия — это манипулирование элементами для создания движения в произведении. |
Ссылка на онлайн-презентацию.
| Линия | Линия — это путь точки или соединение между двумя точками. Линии могут быть сделаны сами по себе, или они могут быть созданы там, где встречаются две формы. Существует также «подразумеваемая линия», когда линия на самом деле не существует, но кажется, что она присутствует. То, как мы относимся к своим линиям, определяет особое/доминирующее настроение или эмоцию. То, как мы относимся к своим линиям, определяет особое/доминирующее настроение или эмоцию. |
| Форма/пространство | Форма — это воспринимаемая область (вспомните силуэт). Формы могут быть созданы линиями или изменениями цвета или значения, которые определяют края. Сама форма — это позитивное пространство, а пространство вокруг формы — это негативное пространство. |
| Значение/Тон | Значение или тон — это относительная яркость или темнота области. |
| Текстура | Текстура — это воспринимаемый внешний вид, ощущение или качество поверхности. Текстура может быть фактической или подразумеваемой. |
| Цвет | Восприятие человеком различных длин волн видимого света; Составные части включают оттенок (название цвета; пример: синий), насыщенность (чистота или интенсивность цвета), значение (относительная светлота или темнота цвета). [ПРИМЕЧАНИЕ: мы не будем использовать цвет в начальном рисунке.] [ПРИМЕЧАНИЕ: мы не будем использовать цвет в начальном рисунке.] |
| Баланс | Баланс – уравнивание визуального веса элементов. Существует три типа баланса: симметричный (одна половина отражает другую), асимметричный (разнородные элементы уравновешивают друг друга) и радиальный (элементы разбросаны от центральной точки). Симметричный = разделение композиции на две равные половины с кажущимися одинаковыми элементами на каждой стороне. Асимметричный = баланс, основанный на визуальном ощущении равновесия, которое можно скорее почувствовать, чем измерить. Не существует конкретных правил для асимметричного баланса, кроме правила разнообразия кредит изображения |
| Повторение/ритм | Повторение — это повторяющийся визуальный элемент (линия, форма, узор, текстура, движение), а ритм — это его плавность и регулярность. Подкатегорией повторения является паттерн.
|
| Фокус / Акцент | Фокус или акцент — это объект или элемент, который первым привлекает наше внимание.
|
| Единство/Гармония | Единство или гармония — это визуально приятный эффект объединения похожих, родственных элементов. |
| Масштаб/пропорция | Масштаб — это общий размер чего-либо. Пропорция — это относительный размер объектов в произведении. Например, карикатура преувеличивает пропорции одной или нескольких черт лица. [коллаж Насика Пальюги] Кредит |
| Контраст | Контрастность — это относительная разница между элементами. Яркое против Темного. Heavy vs Light, Rough vs Soft и т. д. Чем больше разница между светлыми и темными областями, тем больше внимания привлекает эта область. |
| Движение/Иерархия | Движение — это зрительный путь, которым следует наш глаз. Иерархия — это манипулирование элементами для создания движения в произведении. |
- Глубина – перекрывающиеся формы предполагают глубину; изменения масштаба могут указывать на глубину; иллюзионистская перспектива может указывать на глубину, атмосферная перспектива (см.
 изображения здесь) может указывать на глубину
изображения здесь) может указывать на глубинуракурс также показывает глубину
Кредит
Элементы и принципы 4D-искусства и дизайна, Эллен Мюллер (Oxford University Press, 2016).
Поиск:
Эта работа находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Элементы и принципы 4D-искусства и дизайна
Некоторые социальные практики
Работает на WordPress
дизайнов, тем, шаблонов и графических элементов 3D Elements, загружаемых на Dribbble
Просмотр интерфейсов WGM
Интерфейсы WGM
Посмотреть Smartsheet — вспомогательная иллюстрация
Smartsheet — вспомогательная иллюстрация
Просмотр 3D-элементов пользовательского интерфейса
Элементы пользовательского интерфейса 3D
Просмотр элементов пользовательского интерфейса 3d UI
Элементы пользовательского интерфейса 3D
Просмотр 3D-элементов пользовательского интерфейса
Элементы пользовательского интерфейса 3D
Просмотр пользовательских элементов DFINITY
Пользовательские элементы DFINITY
Посмотреть набор 3D-персонажей и элементов
Набор 3D-персонажей и элементов
Посмотреть элементы пользовательского интерфейса приложения Messenger 3d
Элементы пользовательского интерфейса приложения Messenger 3d
Отражение в стекле CGI от Milkinside
Отражение в стекле CGI от Milkinside
Посмотреть 3D-иконографию для умного рынка
3D-иконка для умного рынка
Посмотреть пакет 3D-персонажей и элементы
Набор 3D-персонажей и элементы
Просмотр 3D-элементов
3D-элементы
Посмотреть Бум!
Посмотреть Speednet — Главная ⚡️
Speednet — Домашний ⚡️
Просмотр иллюстраций стрелы + пользовательский интерфейс = 🚗
Иллюстрации стрелы + UI = 🚗
Посмотреть заставки🍹
Набор красочных абстрактных элементовБрызги🍹
Набор красочных абстрактных элементовПросмотр 🔱 3D-элементов Fiverr Stage 🔮
🔱 3D-элементы Fiverr Stage 🔮
Посмотреть 3D-конструктор Изометрика 🚀
Изометрика 3D конструктор 🚀
View CRYPTO — Веб-дизайн с 3D для Crypto
CRYPTO — веб-дизайн с 3D для Crypto
Посмотреть Aspect.



 изображения здесь) может указывать на глубину
изображения здесь) может указывать на глубину