13 приемов и техник – DIY и мастер-классы
Мы собрали идеи и мастер-классы, которые помогут каждому написать идеальную картину для своего дома.
В вашем доме есть пустая стена, на которую нечего повесить? Алые подушки на диване смотрятся одиноко и требуют еще одного яркого акцента? Просто возьмите холст и нарисуйте подходящую картину!
Мы живем в эпоху победившего абстрактного искусства, когда о каждой второй галерейной работе хочется сказать, что ее может нарисовать даже ребенок. Так почему бы не отбросить страхи и не забыть на время о реалистическом искусстве, чтобы создать собственный маленький шедевр? Рисовать — это весело, к тому же абстрактную картину просто невозможно нарисовать плохо или неправильно! Вам понадобятся только холст, краски, смелость, несколько часов свободного времени и, возможно, приятная компания соавторов, чтобы создать неповторимое произведение искусства, идеально подходящее для вашего интерьера. Это куда интереснее, чем просто купить постер в IKEA! Если вы согласны с нами, предлагаем вам подборку лучших техник и мастер-классов для создания собственной картины.
Золото и бетон
Самый-самый любимый цвет всех, кто берется делать стильную картину своими руками — золотой. Нужно всего лишь добавить немного сусальной фольги или просто краски на любой, даже однотонный, фон. Хорошо и не слишком вызывающе золото смотрится с неравномерным серым бетонным цветом.
Фото: JenniferFlanniganart / etsy.com
Это интересно:
Декоративная голова оленя на стену: выбираем самую стильную
Звуковые волны
Горизонтальные неровные линии всегда напоминают какие-то графики или визуализацию звуковых волн, в общем, что-то важное, и поэтому смотреть на них интересно. Чтобы разбавить скучноватую монохромность изображения, можно, как автор этого мастер-класса, добавить немного (или много!) золота.
Геология
Замечали, как красивы бывают срезы камней? Это рисунок с историей, рассказ об изменениях климата, рельефа, животного мира. Вы можете создать свой прекрасный образец породы: просто возьмите вертикальный холст и наносите на него горизонтальные полосы разной ширины и разного цвета. Позовите детей рисовать вместе с вами — пусть они придумывают историю вымышленного мира, в котором мог появиться такой красивый срез.
Позовите детей рисовать вместе с вами — пусть они придумывают историю вымышленного мира, в котором мог появиться такой красивый срез.
Фото: BrennaGiessen / etsy.com
Горох
Горох — волшебный узор: его можно нарисовать на всем, и получится красиво. Не обязательно даже иметь под рукой кисточку — просто сделайте штамп из винной пробки или донышка стакана. Если взять краску погуще (как в этом случае), рисунок отпечатков будет напоминать узор кораллов!
Цветной горох
Если вам хочется чего-то посложнее, то сделайте принт с цветным орнаментом. В этом мастер-классе для того, чтобы горох был ровным, его вырезают специальным дыроколом, а потом наклеивают на холст.
Клякса
Один из способов создать абстрактный рисунок — максимально отстраниться от работы и позволить краске сделать все за вас. Например, налить большую кляксу а потом наклонять холст, чтобы краска живописно стекала по нему. Такую картину можно сделать вместе с ребенком, вам для этого даже не понадобится кисточка.
Фото: CelineZiangArt / etsy.com
Трафарет
Проверено: любые абстрактные пятна смотрятся круче, если их края очень ровные. Такой эффект контраста можно получить, если рисовать через трафарет, или предварительно зарезервировать часть холста с помощью малярной ленты, или нанести белые границы с помощью трафарета потом, как в этом мастер-классе.
Каракули
Делайте загогулины любого цвета на холсте любого цвета, вдохновляясь известными работами, или полагаясь только на собственное вдохновение — границ и законов тут нет, каракули-арт очень демократичное направлений! Можете, как блогер Мишель, создавать много слоев, добиваясь сложной фактуры, а можете рисовать чистым цветом по белому. Главное — расслабить руку и не забывать о том, что это баловство, и неудачный вариант всегда можно закрасить.
Образцы цвета
Картины с небрежными горизонтальными линиями выглядят так, словно это образец цветов со стола работника института Pantone или палитра модного визажиста. Секрет успеха здесь, как демонстрирует блогер Джулия, — оставить достаточно пустого пространства и наносить краску одним движением. Цвета могут быть любыми.
Секрет успеха здесь, как демонстрирует блогер Джулия, — оставить достаточно пустого пространства и наносить краску одним движением. Цвета могут быть любыми.
Омбре
Градиент, или омбре — очень простой и очень красивый эффект. Чтобы его повторить, не нужен даже мастер-класс. Две краски — основная и белая, кисть или валик, пять минут потраченного времени, и картина готова. Отличное решение, если в вашей светлой квартире доме есть яркий аксессуар, который требует поддержки цветом.
Авангард
Нет ничего проще, чем сделать принт в авангардном стиле. Рисуйте прямые линии с помощью скотча, как в этом мастер-классе, и используйте яркую краску прямо из банки. Единственный совет — не поленитесь заранее сделать несколько эскизов.
Штампы
Самые бюджетные картины не требуют даже покупки кистей: просто возьмите первый попавшийся под руку предмет и используйте его как штамп. Вы удивитесь, какую стильную вещь можно нарисовать с помощью обычного стакана!
Фото: bungalowm. com
com
Импрессионизм
И последняя на сегодня идея картины — импрессионистское полотно, написанное крупными мазками. Художница Ashley Sturgill показывает, как написать яркую картину с золотым акцентом.
Вдохновляйтесь и экспериментируйте, а мы будем помогать вам в этом!
Добавить в избранное27
- Теги
- постеры
- принты
- DIY
- своими руками
постеры, принты, DIY, своими руками
Картины своими руками: украшаем интерьер рукотворными шедеврами
Издавна люди украшаю свое жилище картинами. Их заказывают у художников, приобретают на выставках, в магазинах. А уж сделать своими руками, вообще не составляет труда, ведь идей так много. Немного вдохновения, терпения, материалов и ваш собственный шедевр, отражающий настроение, индивидуальность, готов.
Созданные своими руками картины сделают оригинальным любой интерьер
Содержание
- 1 Картины своими руками: рисуем красками
- 2 Абстрактные картины.
 Мастер-класс
Мастер-класс - 3 Рамка для картины
- 4 Модульные картины
- 5 Изображения для кухни
- 6 Картины из текстиля
- 7 Картина из ниток
- 8 Квиллинг. Мастер-класс
- 9 Картины с внутренней подсветкой
- 10 Картины из полудрагоценных камней
- 11 Черный цвет
- 12 Геометрические рисунки
- 13 Видео: три простых идеи декора пустых стен
- 14 Картины своими руками: фото-идеи
- 14.1 Смотрите также
Картины своими руками: рисуем красками
Классический способ создать картины для интерьера своими руками – это нарисовать их красками. Понадобится лишь лист бумаги, ваше воображение и краски. Новичку удобнее всего работать с гуашью, акварелью, оставив масляные и акриловые более опытным художникам.
Авторское полотно может быть совсем простым
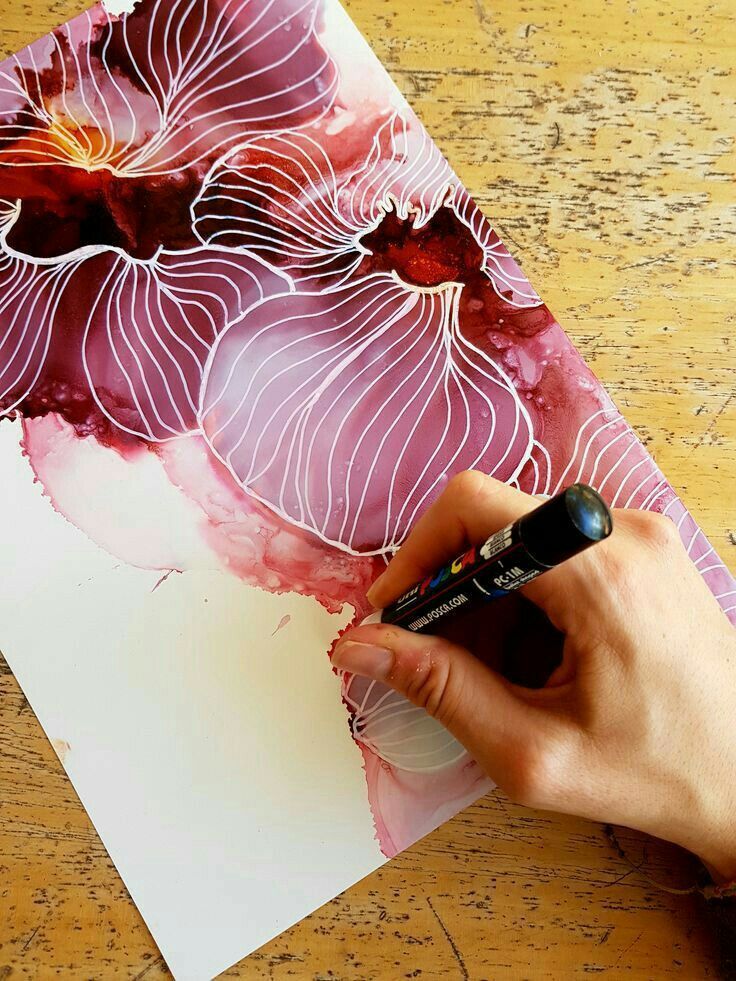
Возникает вопрос: как рисовать, если не умеешь? Ничего страшного, в настоящее время интернет переполнен мастер-классами для новичков, поэтапно расписывающих действия, шаги. Можно начать с рисования простых акварельных цветов.
Можно начать с рисования простых акварельных цветов.
Интересные рисунки можно создавать с помощью подручных средств, например, красок и куска гофрированного картона
Или плюшевой игрушки и муки
Также существуют готовые рисунки-схемы, которые нужно лишь раскрасить. Принцип аналогичен раскраске, где каждому номеру соответствует свой цвет.
Довольно просто нарисовать березовую рощу. Карандашом наносим контур стволов, оставляем их белыми, а закрашиваем только фон светло-голубым оттенком. На стволы, используя плотный кусок картона, добавляем рваные черные мазки. Ваши зимние березки готовы.
Смотрите такжеДетская кроватка своими руками: мастер-класс с чертежами и фото
Абстрактные картины. Мастер-класс
Абстрактное искусство – это не просто кляксы, беспорядочные мазки, оно отражает: внутренние чувства, духовную реальность, нефигуральное изображение предметов, явлений. Рассмотрим несколько примеров:
- Омбре – плавный переход между тонами одного или нескольких цветов.
 Проведите, с помощью кисти, на холсте линию яркого цвета, за ней линию этого же цвета, только более светлого по тону (добавьте немного белого) и так далее, постепенно увеличивая концентрацию белого цвета.
Проведите, с помощью кисти, на холсте линию яркого цвета, за ней линию этого же цвета, только более светлого по тону (добавьте немного белого) и так далее, постепенно увеличивая концентрацию белого цвета.Абстракция всегда в моде
- Трафарет. Кусочки малярной ленты наклеиваются на чистый холст, как трафарет, в разных направлениях, формах. Сверху раскрашиваются любыми цветами, а после высыхания отрывается лента.
Для создания такой картины нужны минимальные навыки в малярных работах
- Клякса. На холст наливается краска, далее с учетом наклона она растекается, образуя кляксу. Для получения подобного эффекта можно воспользоваться трубочкой, выдуваемый через нее воздух будет разгонять краску.
Картина-клякса на стене спальни
- Отпечатки рук. Выкрашенные ладони прикладываются к холсту, оставляя отпечаток. Запечатлейте таким образом вашу семью, либо этапы взросления ребенка.
Стильное цветное панно с контрастными отпечатками рук
- Геология.
 Разные по цвету и толщине полосы на вертикальном холсте, будто срез горного минерала, рассвет над рельефной местностью.
Разные по цвету и толщине полосы на вертикальном холсте, будто срез горного минерала, рассвет над рельефной местностью.Просто нарисуйте разноцветные полосы так, как подскажет ваша фантазия
Смотрите такжеКак сделать жалюзи из обоев своими руками
Рамка для картины
Для созданного вами изображения, понадобится рамка. Конечно, можно купить, либо заказать готовую, но интереснее сделать своими руками.
Интересная композиция на основе старой оконной рамы
Для рамок подходят разнообразные материалы:
- ткань;
- дерево;
- пластик;
- картон и другие.
В качестве декора рамки используйте любые подручные материалы, например: кофе, камни, ракушки, металлическую фурнитуру, веточки, пуговицы.
Процесс создания рамки из картона
Простая рамка из спилов дерева
С помощью декупажа, нанесите на деревянную раму витиеватые узоры, либо обмотайте каркас декоративным шнуром, наклейте кусочки разноцветных скорлупок.
Смотрите такжеСоздаем несложный и удивительный декор из дерева своими руками
Модульные картины
Довольно популярны стали модульные картины, где единая композиция, разделена на сегменты, расположенные приблизительно на расстоянии двух сантиметров друг от друга.
Модели различают по размеру, направлению, количеству частей. Композиция, состоящая из двух изображений, называется диптих, из трех – триптих и так далее.
Диптих удачно «замаскировал» телевизионную панель
Изображение выбирайте соответствующее направленности вашего интерьера. Оно может стать ярким дополнением к спокойной обстановке гостиной, выполненной в пастельных тонах, расслабляющим фоном с видом морского заката для спальни, сочным акцентом для кухни.
Можно взять готовое изображение, распечатать его на бумаге или ткани, а затем разрезать на фрагменты и закрепить на основе
Попробуйте самостоятельно сделать модульные картины. Подготовьте несколько деревянных каркасов или листов пенопласта. Для оформления подойдут: ткань, вязаное полотно, фотообои. Разрезаем их кусками, затем наклеиваем, либо натягиваем на каркас. Вуаля, ваш шедевр готов.
Для оформления подойдут: ткань, вязаное полотно, фотообои. Разрезаем их кусками, затем наклеиваем, либо натягиваем на каркас. Вуаля, ваш шедевр готов.
Смотрите такжеРакушки как элемент интерьера
Изображения для кухни
В приоритете использование ярких, сочных цветов, натуральных материалов. Правильно подобранные оттенки, пробуждают аппетит. Создать панно для кухни можно из следующих материалов:
- Пуговиц. Наклейте их как листочки к нарисованному дереву. Выкладывайте в форме якоря, для кухни в морском стиле, фруктов или затейливых узоров.
Красивая картина из пестрых пуговиц
- Круп, сухоцветов, специй. В ход пойдут звездочки бадьяна, макароны, палочки корицы, засушенные листья, кофе, лаванда.
- Столовых приборов. К примеру: выгнутые, формой цветков, вилки, ножи с декоративными рукоятками, связки ложек.
Для красивого обрамления композиции используйте багет для картин
- Распечатать натюрморт. Проще всего выбрать готовое, привлекательное фото, распечатать его и поместить под рамку.

Смотрите такжеДизайн спальни своими руками – возможно ли?
Картины из текстиля
Любая хозяйка, без затруднений, выполнит картины для интерьера своими руками при помощи текстиля. Сформировать аппликацию из ткани не сложно, а навыком вышивки владеют многие. Не обязательно сразу хвататься за сложную вышивку, начинайте с простого.
Оригинальное декорирование стены спальни текстильной картиной
Попробуйте сделать композицию из шерсти, для этого существуют уже готовые наборы. К липкой фетровой поверхности, поочередно выкладываются кусочки шерсти разных цветов. Готовое полотно помещают под стекло.
Из шерсти можно создавать настоящие шедевры
Яркие аппликации для детской, в форме зверюшек, птиц сделайте из фетра. Этот материал прост в использовании: готовые трафареты из бумаги, прикрепляем к фетру и вырезаем заготовки. Крепим их на основание клеем или пришиваем нитками.
Смотрите такжеКак использовать мешковину в интерьере
Картина из ниток
Переплетение цветных нитей, создает градиент и объемность. Для работы понадобятся: мелкие гвоздики, молоток, фанера, нитки.
Для работы понадобятся: мелкие гвоздики, молоток, фанера, нитки.
Фанеры или доску необходимо отшлифовать
Гвозди забивают так, чтобы шляпки выступали над поверхностью и располагались на одном уровне
На фанере нужно нарисовать контур будущего изображения, по периметру набиваются гвоздики. Между ними протягиваются нити, которые выглядят как легкая паутинка.
Нитки натягивают между гвоздиками, образовывая оригинальный орнамент
Нитками можно прошить участки ткани, формируя узор. Ими можно «раскрасить» картинку как фломастерами, наклеивая поверх контуров.
Можно экспериментировать с узорами в форме различных геометрических фигур
Вариантов здесь масса, можно создавать простые композиции
Или сделать целый мир из ниток и гвоздей
Смотрите такжеКак оформить дверной проем без двери?
Квиллинг. Мастер-класс
Причудливые по форме узоры, резные листья и цветы – это квиллинг. Работа в этой технике увлекательна, но требует усидчивости.
Все материалы для квиллинга можно приобрести в магазине для рукоделия
Потребуются:
- тонкие полоски бумаги;
- инструменты для работы с бумагой: иглы, ножницы, палочки;
клей; - холст.
Рисунок для картины можно распечатать на принтере
Полоски бумаги сворачиваются разнообразными фигурами: завитки, спиральки и приклеиваются к основе, составляя композицию.
Любая композиция в технике квиллинга состоит из отдельных фигурок
Пример создания бабочки в технике бумагокручения
Подобная картина подойдет для украшения детской комнаты
Картина авторской работы украсит любую комнату в вашем доме
Смотрите такжеКак своими руками украсить обычную стеклянную банку
Картины с внутренней подсветкой
Мерцающие в ночи огоньки создают атмосферу таинственности. Их создают при помощи светодиодных лент и интерьерных светильников, прикрепленных к раме. Добавить подсветку просто. Закрепите светодиоды по периметру полотна, по одной из граней, либо по контуру изображения. Помимо декоративной функции, подсветка помогает выделить картину на общем фоне, представить ее в более выгодном свете.
Помимо декоративной функции, подсветка помогает выделить картину на общем фоне, представить ее в более выгодном свете.
Простая идея – наклеить на стекло любимые фотографии, вставить в рамку и подсветить периметр светодиодной лентой
Конструкции с зеркалами, закрепленными под наклоном, с led-подсветкой, имитируют эффект бесконечности и футуристичности, как бездонный колодец. А россыпь лампочек на полотне, будто ночное звездное небо.
Смотрите такжеКак украсить комнату своими руками из подручных средств
Картины из полудрагоценных камней
Камень – природный материал, часто используемый в творчестве. Цветная каменная крошка добавит рельефности картине. Декорирование при помощи янтаря, наполнит изображение теплом и мягким свечением, уютностью. Полудрагоценные камни будут завораживающе переливаться на солнце, добавляя интерьеру роскошь и шик.
Сначала на холсте выполняется картина масляными красками, а затем каждый камушек пришивается вручную
Смотрите такжеКак украсить стену в комнате своими руками: лучшие идеи декора
Черный цвет
Кажется, что черно-белые фотографии, монохромные абстракции, декоративная графика передают мрачное настроение. Однако, это не так. В интерьере они могут стать беспроигрышным решением, заполнив собой пустоту стерильно-белых стен или разбавив пестрые узоры, своей строгостью. Черный цвет универсален, роскошен в любых проявлениях.
Однако, это не так. В интерьере они могут стать беспроигрышным решением, заполнив собой пустоту стерильно-белых стен или разбавив пестрые узоры, своей строгостью. Черный цвет универсален, роскошен в любых проявлениях.
Фотографии можно установить на деревянные полочки
Смотрите такжеСтолешница из плитки. Особенности и виды плитки. Как сделать своими руками.
Геометрические рисунки
Стильные узоры притягивают взгляд, преображают скучные однотонные стены, разбавляют скандинавский или минималистичный стиль. Геометрические принты незаменимы в китче и поп-арте.
Подходящий вариант для гостиной в стиле минимализма
Вновь все зависит от вашей фантазии. Посредством линейки (малярной ленты) ровно очерчиваем горизонтальные/вертикальные полосы, пересечения, геометрические фигуры, далее раскрашиваем. Светлые, спокойные узоры хороши для оформления ванной, либо спальни, а кричащие, яркие для декора прихожей.
Не бойтесь притворять свои задумки в жизнь.
Черпайте идеи, фантазируйте, собирайте материалы для творчества. Придайте своему дому неповторимый стиль, вложите душу при помощи творений, сделанных собственноручно.
Видео: три простых идеи декора пустых стен
Картины своими руками: фото-идеи
Как рисовать руки — Пошаговое руководство — Artlex
Да, вы правильно прочитали.
Руки.
Первый кошмар всех художников.
В какой-то момент нашего творческого пути мы все боялись рисовать руки, мы все пытались рисовать их и ошибались, и в итоге мы все сдались и избегали их как можно дольше.
Нет? только я?
Ну, были ли у вас сложные отношения с руками или нет, как художники мы все были в той отправной точке, когда мы не знаем, куда идти и что делать, и поэтому я здесь. Сегодня я собираюсь провести вас через процесс обучения рисованию рук.
И если вы новичок и рисование рук кажется невыполнимой задачей, продолжайте читать, и в конце этой статьи вы не будете чувствовать себя таким потерянным!
Что вы узнаете из этого руководства
- Пропорции и строение руки
- Как работают пальцы?
- Как нарисовать руку с разных ракурсов.

- Как нарисовать и затенить руку с нуля.
Материалы, необходимые для этого урока
- Лист бумаги
- Графитный карандаш градации HB
- Карандаш графитный градации 4В
- Ластик
- Инструмент для смешивания
- Линейка
Видеоруководство
Все шаги в этом руководстве
См. ниже все шаги, предлагаемые в этом руководстве, на одном большом изображении:
Раздел 1: Пропорции и строение руки
В этих шагах мы будем использовать лист бумаги (рекомендуемая бумага Fabriano), мягкий графитный карандаш от градации HB до 2B и ластик.
1. Пропорции
Каждая рука уникальна. Однако все они идут более или менее в одинаковых пропорциях. Длина от кончика пальца до середины сустава должна быть примерно равна длине ладони.
Длина от кончика пальца до середины сустава должна быть примерно равна длине ладони.
2. Что насчет пальцев?
Что-то, что немного сложно для начинающих, это правильное положение пальцев, и чтобы определить это, нам не обязательно просматривать изображения анатомии. достаточно найти среднюю точку основания руки и провести 5 линий, которые будут представлять наши пальцы.
Кроме того, основные формы рук имеют небольшой треугольник сверху, чтобы помочь нам понять разницу в высоте между нашими пальцами.
Не будем забывать, что руки не полностью прямоугольные, поэтому важно придать им форму в соответствии с типом руки, которую мы хотим нарисовать. Розовые линии — это области прямоугольника, которые я вырежу для этого.
3. Большой палец
Для большого пальца мы возьмем нашу структуру и добавим маленький треугольник сбоку. От границы этого треугольника мы собираемся провести наклонную линию, чтобы обозначить большой палец.
4.
 Ладонь
Ладонь
Для ладони мы собирались взять наши структурные линии и превратить их в фигуры, из которых мы можем построить органическую форму. Опять же, взгляните на тип руки, которую вы хотите нарисовать. Это пухлый? Это худощавое? Структура работает в любом случае, однако она будет выглядеть по-разному для разных типов рук.
Если вы не уверены, вы всегда можете потренироваться собственноручно.
Как рисовать пальцы
1. Создание пальцев
Очень полезно, если не жизненно важно, определить положение костяшек перед добавлением каких-либо фигур, особенно если у вас нет опыта рисования рук, чтобы сделать это легко, достаточно нарисовать три изогнутые линии, как показано на рисунке. и укажите положение суставов пальцев на пересечениях. Как только вы это сделаете, используйте цилиндрические формы, чтобы сформировать каждую фалангу основных форм пальцев.
2. Большой палец – Часть 2
Чтобы превратить большой палец в органическую форму руки, необходимо наблюдение, обратите внимание, как складки кожи вокруг большого пальца и линии ладони отличаются? Многие ошибались, путая складки кожи большого пальца с линиями ладони.
Но помните, линии на ладонях постоянны, а складки большого пальца меняются при движении.
3. Пальцы – Часть 3
Причина, по которой я не включил органическую форму пальцев в часть 1, заключалась в том, что я мог написать целую статью о строении и движении пальцев, но давайте пока просто проверим основы .
Пальцы состоят из фаланг и суставов. Между каждой фалангой есть маленький сустав и большой между фалангами и пястными костями.
При переходе от основных форм к органическим формам. Важно помнить, что пальцы мясистые внутри.
Поскольку костяшки пальцев находятся на тыльной стороне нашей руки, эту часть при рисовании мы можем изобразить небольшими выпуклостями, и это даст представление о пальце лучше, чем о форме колбасы.
4. Пальцы. Часть 4
Да, еще о пальцах. Но эти ребята особенные, что я могу сделать? Давайте проверим, как ведут себя пальцы, если смотреть спереди и сзади.
Костяшки — самая толстая часть нашего пальца, поэтому при рисовании рук, особенно костлявых, костяшки обязательно будут выделяться.
5. Пальцы – Заключительная часть
Я знаю! Но это необходимо, так что просто потерпите еще немного.
В расслабленном состоянии пальцы имеют тенденцию сгибаться внутрь, однако, поскольку пальцы являются одной из тех частей нашего тела, которые мы используем чаще всего, мы все наверняка пытались увидеть, насколько далеко они могут быть вытянуты назад и насколько сильно вы можете это сделать. чтобы сжать их вместе.
Разделения наших пальцев также двигаются, когда наши пальцы неподвижны, линии остаются горизонтальными, но когда мы двигаем пальцами, мы можем видеть, как они меняют свой угол.
Обязательно помните об этом при рисовании рук. Обычная ошибка новичка — неправильно разместить эти линии.
10. Применение структуры — часть 1
Давайте возьмем случайную руку и разобьем ее на основные формы, чтобы посмотреть, как она будет работать.
Например, для этой позы и угла ладонь может быть представлена, как показано, для этого блока, который также поможет нам найти пальцы.
11. Применение структуры – часть 2
Теперь, помимо нашей базовой формы ладони, построить пальцы будет намного проще!
12. Применение структуры – часть 3
Теперь добавим большой палец.
Фигура двигается так же, как и большой палец. Попробуйте имитировать движение и почувствовать своими руками движение большого пальца.
Как рисовать руки под разными углами
1. Перспектива
При рисовании руки под разными углами мы должны помнить о перспективе. Использование нашей базовой формы коробки в качестве ориентира поможет нам преодолеть самую сложную часть перспективы, поскольку прямоугольник в перспективе намного проще, чем целая рука.
Когда у вас есть прямоугольник, вы можете начать строить структуру вокруг него.
2. Расположите пальцы
Как и раньше, протягивание линий от середины основания ладони поможет нам найти фаланги и сохранить пропорции руки.
3.
 Большой палец
Большой палец
Начните с рисования треугольника, затем нарисуйте фигуру под ним. Поместите фаланги большого пальца, и все готово!
4. Нарисуйте руку
Нарисуйте формы пальцев, а затем нарисуйте руку. Звучит легко, верно? Ну, это на самом деле! Но вам понадобится нечто большее.
Чтобы иметь возможность идентифицировать очертания плоти и мышц для каждой позы и ракурса, необходимо тщательно изучить руки.
Это руководство просто поможет вам лучше понять, что за кулисами.
5. Тренируйтесь!
Я не буду тебе врать, ты за час не научишься рисовать руки. Может быть, даже не через день или неделю. Вам нужно будет немного потренироваться.
Но следуйте этому небольшому совету и, глядя на ссылки, определите сначала структуру прямоугольника ладони и первую фалангу, которую вы видите.
Попробуйте построить свою руку вокруг этих двух структурных точек, и я вас уверяю, вы точно научитесь рисовать руки в любой позе, под любым углом и в любой форме!
Как нарисовать и затенить руку с нуля
А теперь нарисуйте со мной свою первую руку. Я проведу вас через каждый шаг от построения до затенения.
Я проведу вас через каждый шаг от построения до затенения.
Для этих шагов вам понадобятся графитные карандаши, ластик и линейка.
Шаг 1: Нарисуйте прямоугольник
Да, как бы просто это ни звучало, этот прямоугольник будет размером с вашу ладонь, так что нарисуйте его настолько большим, насколько вы хотите.
Шаг 2: Разделите прямоугольник пополам.
Измерьте ровно половину прямоугольника и проведите мягкую линию, разрезающую прямоугольник пополам.
Шаг 3: Нарисуйте форму структуры ладони
Если вы не знаете, как это сделать, прочтите раздел статьи о структуре. Но сделать его более динамичным, обрезав часть прямоугольника рядом с мизинцем, еще меньшие части возле большого пальца и добавив небольшой треугольник сверху, будет достаточно.
Шаг 4. Добавьте форму структуры большого пальца
Просто добавьте маленький треугольник. Сделайте его настолько широким, насколько вы хотите, чтобы ваш большой палец был вытянут.
Шаг 5: Установите основу для пальцев
Найдите среднюю точку ладони и проведите изогнутую линию сверху, будьте осторожны, чтобы не выйти за прямоугольник.
Шаг 6. Найдите костяшки и установите структуру большого пальца
Разделив секции пальцев на равные части, мягко подайте сигнал костяшкам пальцев и нарисуйте линии для большого пальца в том положении, в котором вы хотите его видеть.
Шаг 7: Постройте пальцы
Так как мы делаем это медленно, мы собираемся построить палец по частям, как я показал вам в части пальцев этой статьи, помните, цилиндрической формы.
Шаг 8. Добавьте костяшки пальцев
Мягко обозначьте костяшки пальцев как ромбовидные формы, сделав верхние костяшки меньше нижних.
Шаг 3: Создайте плоть вокруг.
Сотрите свои ориентиры и начните строить плоть вокруг. Мягкими и изогнутыми формами нарисуйте контур руки, принимая во внимание суставы и кожные складки.
Шаг 4: Гвозди
Теперь добавьте гвозди. Подойдут две изогнутые вертикальные линии и одна изогнутая горизонтальная линия.
Шаг 5: Кожа Накла.
Теперь нам просто нужно добавить детали кожи для суставов и пястных костей, просто намекая на их положение, чтобы мы могли затемнить и смешать их позже.
Шаг 6: Затените руку
Нанесите мягкие штрихи вокруг пальцев, создав иллюзию объема, и мягко затените также под суставами пальцев, для нижних суставов затените их, следуя форме, которую мы намекнули ранее. Смешайте свои следы и сотрите излишки графита.
Последний шаг: Углубление теней и добавление деталей
Теперь мы собираемся принять во внимание, откуда исходит свет, и заштриховать те части, на которые сильно отбрасываются тени. Мы не собираемся использовать наш инструмент смешивания, а просто обводим мягкими круговыми движениями, это создаст иллюзию текстуры нашей кожи и придаст более реалистичный вид.
И все! Я надеюсь, что вы узнали больше о руках, я надеюсь, что вы тоже практикуетесь, и спасибо вам за чтение этой статьи и за то, что рисовали руку вместе со мной!
Простое руководство из 5 шагов [видео и изображения]
14 января
- Как рисовать
- Учебник
Знаете ли вы, что у нас 27 костей в каждой руке и 34 мышцы должны работать вместе, чтобы двигать пальцами?
Руки, как и остальные части тела, имеют сложную структуру. Они не только опираются на сложную систему костей и мышц, но и бывают разных размеров и могут сильно различаться у разных людей.
Вот почему рисовать руки может быть настоящим испытанием.
В наших предыдущих уроках мы показали вам, как рисовать лицо и как рисовать человека. В этом мы научим вас рисовать руки за пять шагов . Даже если вы абсолютный новичок, вы все равно сможете следовать за ним.
Выберите свой любимый инструмент для цифрового рисования или набор для рисования по вашему выбору, и начнем!
Посмотрите видео художника BIOWARS о том, как рисовать руки
Художник BioWars Гонсало Лопес создал это простое видеоруководство, которое поможет вам освоить основы рисования рук:
youtube.com/embed/TpB99n-e7Os?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>
В видео Гонсало начинает с простых форм, определяя запястье, ладонь, а затем остальную часть руки, добавляя части одну за другой, пока они не объединятся и не начнут напоминать руку.
Теперь мы собираемся разбить видео на несколько этапов и поделиться ими ниже, чтобы вы могли изучить их в своем собственном темпе.
Раскройте бушующую внутри битву. Читайте комикс Biowars бесплатно!
Инструменты для рисования рук
Инструменты, которые вы можете использовать для рисования рук, включают:
- Карандаш H: Твердый грифель, который оставляет легкий след на бумаге, что делает его идеальным для рисования — вы можете легко стирать ошибки, а также улучшать линии после создания базового наброска льва.
- Карандаш HB: Грифель средней твердости идеально подходит для добавления деталей и мягких теней.

- Карандаш A 4B: Карандаши 4B мягкие и темные, поэтому мы рекомендуем их для растушевки и создания темно-серых и почти черных оттенков.
- Ластик-смеситель: Ластик-смеситель прост в обращении, поэтому вы можете изменять его форму и размер в зависимости от того, что вы хотите стереть.
- Бумага для набросков с легкой текстурой: Мягкая поверхность этой бумаги идеальна, потому что ваш карандаш может легко скользить по ней. Кроме того, впоследствии легче стереть ненужные строки.
Помните — это всего лишь рекомендации. Не стесняйтесь придерживаться карандашей, которыми вам нравится рисовать!
Подпишитесь на нас в Instagram, чтобы получать больше советов по рисованию и последние обновления Biowars!
Как нарисовать руки за 5 шагов
Шаг №1: Нарисуйте ладонь открытой руки
Рекомендуемый инструмент: Карандаш H
Чтобы начать рисовать руку, вам нужно сначала разложить ее на несколько форм.
Первая основная фигура, которую вы собираетесь нарисовать, — это ладонь раскрытой руки, обращенная вверх.
Начните с рисования простой формы нижней части ладони. Это область, где большой палец образует впадину с указательным пальцем. Он будет напоминать наклонный пятиугольник, как на изображении ниже.
Очертания раскрытой ладони напоминают наклонный пятиугольник.
Далее проведите поперечную линию , чтобы отметить место, где заканчиваются пястные кости и начинаются проксимальные фаланги. Первая область находится там, где находятся так называемые «горы Меркурия, Солнца, Сатурна и Юпитера» , а вторая относится к области «горы первичного и вторичного Марса и равнина Марса».
Добавление поперечной линии помогает создать более реалистичную форму ладони.
Затем определите Тенар , или то, что люди любят называть «Горой Венеры», , проведя слегка наклонную вертикальную линию по середине вашего пятиугольника. Это будет выглядеть так:
Это будет выглядеть так:
Горизонтальная поперечная линия и тенар помогают определить раскрытую ладонь.
На этом вы закончили рисовать открытую ладонь.
Научись рисовать остальную часть своего персонажа!
Шаг 2: Нарисуйте большой палец
Рекомендуемый инструмент: Карандаш H
Что касается формы пальцев, мы будем делать их такими же простыми, как ладонь. Помните, вы все еще учитесь, так что не волнуйтесь, если ваш рисунок поначалу не выглядит реалистичным!
Наши пальцы состоят из трех костей, за исключением большого пальца, у которого их всего две!
Первый палец, который мы покажем вам, как рисовать, — это большой палец.
Гонсало начинает с того, что рисует часть большого пальца между пястно-фаланговыми и межфаланговыми суставами. Пусть вас не пугают эти громкие слова. Первое относится к суставу, соединяющему большой палец с ладонью, а второе — к суставу, где сгибается большой палец.
Вот как Гонсало нарисовал суставы и соединил пространство между ними:
Начните рисовать большой палец, определив область между двумя суставными складками. .
Теперь давайте нарисуем остальную часть большого пальца.
Верхняя часть большого пальца очень похожа на нижнюю, за исключением того, что она тоньше. Это та часть, где находятся ноготь и кончик пальца.
При соединении чехла межфалангового сустава с кончиком пальца большой палец выглядит так:
Основная форма большого пальца требует изображения двух трапециевидных секций, приклеенных друг к другу.
И все! Как видите, рисунок довольно геометрический, и это совершенно нормально, потому что на этом этапе мы изучаем основы рисования рук.
Заинтересованы в дизайне персонажей? Посмотрите 7 лучших программ для создания персонажей!
Шаг №3: Нарисуйте остальные пальцы
Рекомендуемый инструмент: Карандаш H
Теперь, когда у вас есть большой палец, давайте добавим оставшиеся четыре пальца.
Как рекомендует Гонсало, постарайтесь сделать формы максимально простыми . Если вы посмотрите на скриншот из видео или просмотрите туториал, то заметите, что он также не удосужился улучшить форму каждого пальца.
Сейчас важно найти место для каждого из четырех пальцев и соединить их с ладонью.
Сначала нарисуйте простую форму указательного пальца, например:
При рисовании пальцев сначала создайте контур пальца, прежде чем добавлять детали.
После того, как вы нарисуете контур пальца, проиллюстрируйте две суставные складки, чтобы отметить место, где находятся промежуточная и дистальная фаланги, вот так:
Добавьте две суставные складки, чтобы завершить рисунок указательного пальца.
Теперь вы можете применить ту же технику к другим пальцам.
Сначала нарисуйте контуры пальцев, затем отметьте места, где находятся суставные складки.
Обратите внимание на длину каждого пальца, так как средний палец обычно самый длинный. Указательный палец обычно немного короче среднего, а безымянный в большинстве случаев короче указательного. Конечно, это не всегда так, но именно так их иллюстрирует Гонсало. Наконец, мизинец самый короткий.
Указательный палец обычно немного короче среднего, а безымянный в большинстве случаев короче указательного. Конечно, это не всегда так, но именно так их иллюстрирует Гонсало. Наконец, мизинец самый короткий.
Конечный результат Гонсало выглядит так:
Нарисуйте простые формы пальцев, чтобы завершить рисунок руки.
Когда вы научитесь рисовать основную форму руки с раскрытой ладонью вверх, рисовать руку в других позах станет легче.
Вы можете сначала потренироваться рисовать руку ладонью вниз .
Хотите проиллюстрировать обложку комикса? Следуйте этому руководству!
В этом случае нарисовать ладонь даже проще, чем в первом примере.
Нет ни поперечной линии, ни Тенара. Вместо этого открытая ладонь немного напоминает большую трапецию.
Открытая ладонь, обращенная вниз, выглядит как большая трапеция.
После того, как вы нарисовали ладонь, вы можете начать добавлять пальцы. Сначала нарисуйте большой палец и добавьте фаланги и суставные складки одну за другой, как вы делали раньше.
Так как ладонь повернута вниз, вам необходимо отметить на ней три складки, вот так:
Большой палец должен иметь три суставные складки, когда ладонь повернута вниз.
После того, как вы нарисовали большой палец, добавьте остальные пальцы так же, как и раньше — сначала нарисуйте контуры пальцев, а затем отметьте места, где встречаются промежуточные и дистальные фаланги . Вот как должен выглядеть конечный результат:
Рисование рук в различных позах — отличная практика для освоения искусства рисования рук.
Шаг № 4: Практикуйте различные позы рук
Рекомендуемый инструмент: Карандаш H
Когда вы доведете до совершенства рисунок простой формы руки, вы можете начать иллюстрировать другие позы рук.
Например, вы можете просто согнуть нарисованные ранее пальцы, чтобы проиллюстрировать кулак!
Чтобы нарисовать руку, сжатую в кулак, сначала начните с проксимальной фаланги большого пальца и соедините ее с Тенаром и Гипотенарским возвышением, то есть «холмом Венеры» и «холмом Луны», как показывает Гонсало. :
:
Большой палец и ладонь являются основой для рисования кулака.
Так как все пальцы согнуты в кулак, вам просто нужно нарисовать промежуточная фаланга для иллюстрации, например:
Когда пальцы согнуты в кулак, видна только их промежуточная фаланга.
Чтобы завершить рисунок кулака, продолжайте добавлять одну промежуточную фалангу рядом с другой.
Чтобы сделать рисунок более реалистичным, вы можете нарисовать ногти полукруглой формы . Вы также можете добавить лунулу на каждый ноготь — это беловатая часть ногтя в форме полумесяца.
Рисовать кулак станет проще, если вы научитесь рисовать основные формы рук.
Шаг № 5: Добавьте детали
Рекомендуемые инструменты: Карандаши HB и 4B
Когда вы довольны тем, как выглядят основные формы рук, вы можете добавить некоторые привлекательные детали к вашим иллюстрациям .
Вы можете комбинировать карандаши HB и 4B, чтобы заштриховать свой эскиз, или, как художник BIOWARS, использовать разные цвета, чтобы оживить ваш эскиз:
Завершив базовую форму руки, вы можете добавить детали и раскрасить их.
В зависимости от того, какого персонажа вы хотите создать, вы можете поиграть с цветами или даже украсить руки драгоценными камнями.
Наш художник раскрасил каждую часть своей руки по-разному, просто чтобы показать вам, что вы не должны ограничивать свое творчество!
Поэкспериментируйте с деталями, пока не получите именно тот вид, который вы рисовали для своих персонажей.
Хотите создать комикс? Следуйте этому руководству!
Закончил учиться рисовать руки? Попробуйте следующее!
После того, как вы научитесь рисовать руки, не хотели бы вы продолжать развивать свои творческие способности и совершенствовать свои художественные навыки?
У нас есть множество готовых руководств по рисованию, включая руководства по:
- Как рисовать глаза
- Как нарисовать рот
- Как нарисовать нос
- Как нарисовать руку скелета
- Как рисовать углы головы
И многое другое!
Подпишитесь на наш канал YouTube, чтобы увидеть больше уроков по рисованию!
Основные выводы о том, как рисовать руки
Хотя поначалу научиться рисовать руки может показаться сложным или совершенно невозможным, мы надеемся, что наше пошаговое руководство помогло вам понять, что рисовать руки не так уж и сложно!
Сначала вы можете придерживаться простых форм ладони и пальцев, пока не доведете их до совершенства.

 Мастер-класс
Мастер-класс Проведите, с помощью кисти, на холсте линию яркого цвета, за ней линию этого же цвета, только более светлого по тону (добавьте немного белого) и так далее, постепенно увеличивая концентрацию белого цвета.
Проведите, с помощью кисти, на холсте линию яркого цвета, за ней линию этого же цвета, только более светлого по тону (добавьте немного белого) и так далее, постепенно увеличивая концентрацию белого цвета. Разные по цвету и толщине полосы на вертикальном холсте, будто срез горного минерала, рассвет над рельефной местностью.
Разные по цвету и толщине полосы на вертикальном холсте, будто срез горного минерала, рассвет над рельефной местностью.
 Черпайте идеи, фантазируйте, собирайте материалы для творчества. Придайте своему дому неповторимый стиль, вложите душу при помощи творений, сделанных собственноручно.
Черпайте идеи, фантазируйте, собирайте материалы для творчества. Придайте своему дому неповторимый стиль, вложите душу при помощи творений, сделанных собственноручно.

 Например, можно нажатием пары кнопок сделать зацикленное live photo или забавное анимированное сердечко для интерактивной валентинки.
Например, можно нажатием пары кнопок сделать зацикленное live photo или забавное анимированное сердечко для интерактивной валентинки. Но тут дело в том, что когда исходник не сжатый, то делать двойную работу нет смысла. Поэтому, свою аудиторию этот инструмент имеет. Особенно поклонникам нравится интегрированная опция загрузки ролика из Интернета (с Ютуб, и других платформ): достаточно вставить ссылку и выставить настройки преобразования, остальное инструмент делает сам.
Но тут дело в том, что когда исходник не сжатый, то делать двойную работу нет смысла. Поэтому, свою аудиторию этот инструмент имеет. Особенно поклонникам нравится интегрированная опция загрузки ролика из Интернета (с Ютуб, и других платформ): достаточно вставить ссылку и выставить настройки преобразования, остальное инструмент делает сам. Лимит снимается при оформлении платной подписки – от 9 евро за месяц. Поэтому, если надо сделать анимацией длинный или короткий, но не сжатый по весу видеоролик, причем еще и без потери качества, то придется раскошеливаться на платный аккаунт. А вот на то, чтобы преобразовать PNG в GIF, скорее всего хватит бесплатного аккаунта. Инструмент представлен на русском и английском и открывается в мобильных браузерах.
Лимит снимается при оформлении платной подписки – от 9 евро за месяц. Поэтому, если надо сделать анимацией длинный или короткий, но не сжатый по весу видеоролик, причем еще и без потери качества, то придется раскошеливаться на платный аккаунт. А вот на то, чтобы преобразовать PNG в GIF, скорее всего хватит бесплатного аккаунта. Инструмент представлен на русском и английском и открывается в мобильных браузерах.
 Все перечисленное бесплатно с ограничениями на размер и количество файлов, для снятия ограничений придется оплатить подписку – от 5,5 € за месяц.
Все перечисленное бесплатно с ограничениями на размер и количество файлов, для снятия ограничений придется оплатить подписку – от 5,5 € за месяц. В случае использования софта от Movavi вы можете выполнить запись скринкаста, одновременно снимая лицо на веб-камеру (если нужно), и сразу же сохранить записанное в виде гифки. При использовании другого скринрекордера можно получившийся при съемки видеоролик конвертировать в анимацию, например, в Movavi Конвертере Видео.
В случае использования софта от Movavi вы можете выполнить запись скринкаста, одновременно снимая лицо на веб-камеру (если нужно), и сразу же сохранить записанное в виде гифки. При использовании другого скринрекордера можно получившийся при съемки видеоролик конвертировать в анимацию, например, в Movavi Конвертере Видео.


 Анимированные изображения позволяют разнообразить и оживить текстовое наполнение. Еще одним преимуществом является простота их создания. Сделать это можно самостоятельно, воспользовавшись одним из доступных способов. Просто подготовьте подходящий источник — серию изображений или видео.
Анимированные изображения позволяют разнообразить и оживить текстовое наполнение. Еще одним преимуществом является простота их создания. Сделать это можно самостоятельно, воспользовавшись одним из доступных способов. Просто подготовьте подходящий источник — серию изображений или видео.




 Чтобы открыть все доступные функции, щелкните нужный инструмент. Затем используйте переводчик или примените все, чтобы понять принцип работы. После этого трудностей возникнуть не должно.
Чтобы открыть все доступные функции, щелкните нужный инструмент. Затем используйте переводчик или примените все, чтобы понять принцип работы. После этого трудностей возникнуть не должно.


 Он подходит для пользователей, которые хотят создать GIF без водяных знаков. Не нужно иметь навыки фотошопа. Просто выполните следующие действия:
Он подходит для пользователей, которые хотят создать GIF без водяных знаков. Не нужно иметь навыки фотошопа. Просто выполните следующие действия: Например, начальный размер фрагмента 3s может превышать 10 МБ. Итак, уменьшите цветовой диапазон или разрешение.
Например, начальный размер фрагмента 3s может превышать 10 МБ. Итак, уменьшите цветовой диапазон или разрешение. В остальном они имеют схожие свойства.
В остальном они имеют схожие свойства.

 Пользователи данного портала – любые посетители, заинтересованные в изучении социальных и экономических статистических данных 18-ти Арабских государств.
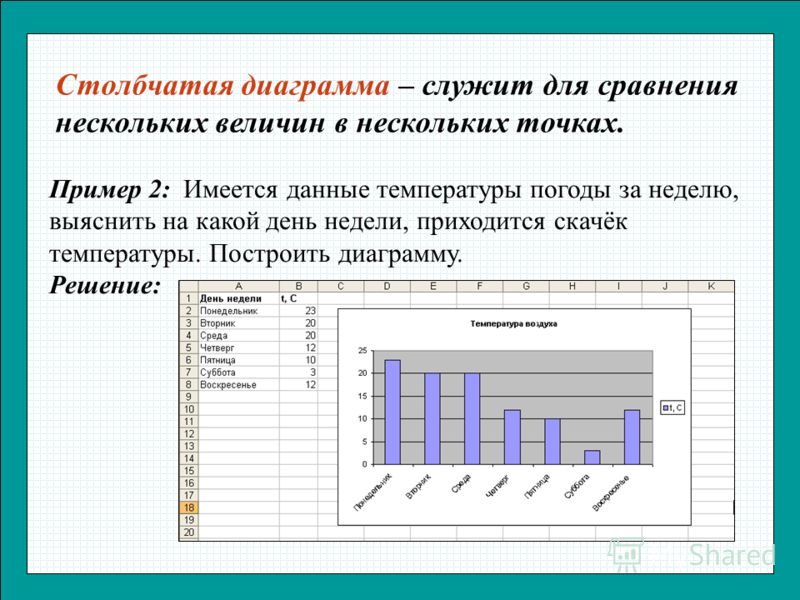
Пользователи данного портала – любые посетители, заинтересованные в изучении социальных и экономических статистических данных 18-ти Арабских государств. Такие диаграммы значительно упрощают сравнение сопоставимых данных одной категории в рамках ограниченного периода времени. Пример — изменение численности населения страны за конкретный период или на нашем скриншоте – динамика изменения структуры ВВП стран Юго-Западной Азии за последние 18 лет.
Такие диаграммы значительно упрощают сравнение сопоставимых данных одной категории в рамках ограниченного периода времени. Пример — изменение численности населения страны за конкретный период или на нашем скриншоте – динамика изменения структуры ВВП стран Юго-Западной Азии за последние 18 лет. В ЭСКЗА ООН еще никогда не было настолько удобного и интуитивно-понятного инструмента для распространения данных.
В ЭСКЗА ООН еще никогда не было настолько удобного и интуитивно-понятного инструмента для распространения данных. 6. Лепестковая Диаграмма
6. Лепестковая Диаграмма 5. Лепестковая или Радиальная Диаграмма
5. Лепестковая или Радиальная Диаграмма Красная линия соответствует усреднённым значениям, темно-синяя – текущему состоянию в госпитале, пунктир – ситуации в предыдущем квартале.
Красная линия соответствует усреднённым значениям, темно-синяя – текущему состоянию в госпитале, пунктир – ситуации в предыдущем квартале. Красные окружности – это усредненные значения, а синие показывают состояние в текущем госпитале.
Красные окружности – это усредненные значения, а синие показывают состояние в текущем госпитале. Форма представляет оценку плотности вероятности переменной: чем больше точек данных в определенном диапазоне, тем больше скрипка для этого диапазона. Несмотря на то, что график кажется необычным, он часто бывает достаточно полезен, особенно, когда нам важно показать форму распределения.
Форма представляет оценку плотности вероятности переменной: чем больше точек данных в определенном диапазоне, тем больше скрипка для этого диапазона. Несмотря на то, что график кажется необычным, он часто бывает достаточно полезен, особенно, когда нам важно показать форму распределения.
 Никакого спама, только польза.
Никакого спама, только польза.
 Ознакомьтесь с круговой диаграммой в Power View.
Ознакомьтесь с круговой диаграммой в Power View. В графиках, линих и гограммах на оси X отображается одно поле, а на оси Y — другое, что делает отображение связи между двумя значениями для всех элементов диаграммы.
В графиках, линих и гограммах на оси X отображается одно поле, а на оси Y — другое, что делает отображение связи между двумя значениями для всех элементов диаграммы.

 Множители иногда называются решетами.
Множители иногда называются решетами.
 До недавнего времени карты были статичными и напечатанными, что ограничивало возможности их использования в бизнесе. С развитием технологий контент на картах и сами карты стали цифровыми, интерактивными и более привлекательными, поскольку они включены в анализ данных и отчетность. Наблюдение за данными о местоположении, нанесенными на карту и включенными в визуализацию, улучшило понимание большей аудитории и предложило ценный новый контекст. Существует несколько лучших в своем классе интерактивных карт, но эти десять примечательных примеров охватывают разные темы, охватывают весь земной шар и демонстрируют возможности данных о местоположении в сочетании с бизнес-аналитикой.
До недавнего времени карты были статичными и напечатанными, что ограничивало возможности их использования в бизнесе. С развитием технологий контент на картах и сами карты стали цифровыми, интерактивными и более привлекательными, поскольку они включены в анализ данных и отчетность. Наблюдение за данными о местоположении, нанесенными на карту и включенными в визуализацию, улучшило понимание большей аудитории и предложило ценный новый контекст. Существует несколько лучших в своем классе интерактивных карт, но эти десять примечательных примеров охватывают разные темы, охватывают весь земной шар и демонстрируют возможности данных о местоположении в сочетании с бизнес-аналитикой. Джастин создал поквартальные оценки населения Манхэттена, которые отразились в отображении на карте почасовых изменений в течение недели. Полосы, похожие на небоскребы, показывают население определенного квартала, а темно-красные цвета указывают на более плотное население в Мидтауне, Финансовом районе и других районах.
Джастин создал поквартальные оценки населения Манхэттена, которые отразились в отображении на карте почасовых изменений в течение недели. Полосы, похожие на небоскребы, показывают население определенного квартала, а темно-красные цвета указывают на более плотное население в Мидтауне, Финансовом районе и других районах. На этой интерактивной красочной карте подробно показано, откуда поступает электричество в США и сколько энергии вырабатывается. Каждый круг представляет собой отдельный источник питания, который имеет цветовую кодировку по типу, а ключ источника указывает на общую мощность по стране. Размер круга также указывает на выходную мощность, генерируемую источником.
На этой интерактивной красочной карте подробно показано, откуда поступает электричество в США и сколько энергии вырабатывается. Каждый круг представляет собой отдельный источник питания, который имеет цветовую кодировку по типу, а ключ источника указывает на общую мощность по стране. Размер круга также указывает на выходную мощность, генерируемую источником. Сравнение этой информации по оси XY и визуализации в другом формате, таком как тепловые карты, становится популярным. Эта визуализация представляет собой смесь команд и игроков на чемпионате мира по футболу 2018 года в сочетании с рейтингами игроков из FIFA 18. Если вы любите футбол, это полезный способ увидеть, как игроки на каждой позиции соотносятся со своими соперниками. Когда необходимо сделать большие объемы сложных статистических данных понятными, тепловые карты могут быть эффективными, и вы часто будете видеть их использование в спортивной аналитике.
Сравнение этой информации по оси XY и визуализации в другом формате, таком как тепловые карты, становится популярным. Эта визуализация представляет собой смесь команд и игроков на чемпионате мира по футболу 2018 года в сочетании с рейтингами игроков из FIFA 18. Если вы любите футбол, это полезный способ увидеть, как игроки на каждой позиции соотносятся со своими соперниками. Когда необходимо сделать большие объемы сложных статистических данных понятными, тепловые карты могут быть эффективными, и вы часто будете видеть их использование в спортивной аналитике.
 Это было создано из двух изображений, сделанных в 2007 и 2008 годах: одно из северного полушария с Канарских островов, а другое из южного полушария с Чили. Во время записи в поле зрения попали несколько планет, в том числе Юпитер, отмеченный на карте ярко-синей точкой.
Это было создано из двух изображений, сделанных в 2007 и 2008 годах: одно из северного полушария с Канарских островов, а другое из южного полушария с Чили. Во время записи в поле зрения попали несколько планет, в том числе Юпитер, отмеченный на карте ярко-синей точкой. На информационной панели используется базовая карта с настраиваемой маркировкой и согласованием цветов между картой и данными, что помогает оживить визуализацию.
На информационной панели используется базовая карта с настраиваемой маркировкой и согласованием цветов между картой и данными, что помогает оживить визуализацию. , Глейхер М.: Инспектор последовательностей: использование обзора для масштабируемой визуализации выравнивания генома. IEEE транс. Вис. вычисл. График
, Глейхер М.: Инспектор последовательностей: использование обзора для масштабируемой визуализации выравнивания генома. IEEE транс. Вис. вычисл. График , Ван Пэрис Т., Сайс И., Галаган Дж., Ван де Пир И.: GenomeView: браузер генома нового поколения. Нуклеиновые Кислоты Res. 40, 2 (январь
, Ван Пэрис Т., Сайс И., Галаган Дж., Ван де Пир И.: GenomeView: браузер генома нового поколения. Нуклеиновые Кислоты Res. 40, 2 (январь , Бланшетт М., Кудремору П., Вальдиспюль Дж.: Большая система баз данных с малой задержкой и браузер для хранения, запросов и визуализации трехмерных геномных данных. Нуклеиновые Кислоты Res. 43, 16 (сентябрь
, Бланшетт М., Кудремору П., Вальдиспюль Дж.: Большая система баз данных с малой задержкой и браузер для хранения, запросов и визуализации трехмерных геномных данных. Нуклеиновые Кислоты Res. 43, 16 (сентябрь , Гао Дж., Догрусоз У., Гросс Б.Е., Шумер С.О., Аксой Б.А., Якобсен А., Бирн С.Дж., Хойер М.Л., Ларссон Э., Антипин Ю., Рева Б., Гольдберг А.П., Сандер С., Шульц N: Портал геномики рака cbio: открытая платформа для изучения многомерных данных геномики рака. Рак Дисков. 2, 5 (май
, Гао Дж., Догрусоз У., Гросс Б.Е., Шумер С.О., Аксой Б.А., Якобсен А., Бирн С.Дж., Хойер М.Л., Ларссон Э., Антипин Ю., Рева Б., Гольдберг А.П., Сандер С., Шульц N: Портал геномики рака cbio: открытая платформа для изучения многомерных данных геномики рака. Рак Дисков. 2, 5 (май [Бесплатная статья PMC] [PubMed] [Google Scholar]
[Бесплатная статья PMC] [PubMed] [Google Scholar] Биоинформатика
Биоинформатика Биоинформатика
Биоинформатика проц. Натл. акад. науч. США
проц. Натл. акад. науч. США [PubMed] [Google Scholar]
[PubMed] [Google Scholar] Геномика BMC
Геномика BMC А., Дженетти К.А., Криер Д.Б., ЛаМей Р.К., Леви Х.Л., Макгуайр А.Л., Парад Р.Б., Парк П.Дж., Перейра С. , Rehm HL, Schwartz TS, Waisbren SE, Yu TW, команда проекта BabySeq, Green RC, Beggs AH: Проект BabySeq: внедрение геномного секвенирования у новорожденных. БМС Педиатр. 18, 1 (июль
А., Дженетти К.А., Криер Д.Б., ЛаМей Р.К., Леви Х.Л., Макгуайр А.Л., Парад Р.Б., Парк П.Дж., Перейра С. , Rehm HL, Schwartz TS, Waisbren SE, Yu TW, команда проекта BabySeq, Green RC, Beggs AH: Проект BabySeq: внедрение геномного секвенирования у новорожденных. БМС Педиатр. 18, 1 (июль Биоинформатика
Биоинформатика [Бесплатная статья PMC] [PubMed] [Google Scholar]
[Бесплатная статья PMC] [PubMed] [Google Scholar] , Риддл Н.К., Эрнст Дж., Сабо П.Дж., Ларшан Э., Горчаков А.А., Гу Т., Линдер-Бассо Д., Плачетка А., Шановер Г., Толсторуков М.Ю. , Luquette LJ, Xi R, Jung YL, Park RW, Bishop EP, Canfield TK, Sandstrom R, Thurman RE, Macalpine DM, Stamatoyannopoulos JA, Kellis M, Elgin SCR, Kuroda MI, Pirrotta V, Karpen GH, Park PJ: Комплексный анализ ландшафта хроматина у drosophila melanogaster. Природа
, Риддл Н.К., Эрнст Дж., Сабо П.Дж., Ларшан Э., Горчаков А.А., Гу Т., Линдер-Бассо Д., Плачетка А., Шановер Г., Толсторуков М.Ю. , Luquette LJ, Xi R, Jung YL, Park RW, Bishop EP, Canfield TK, Sandstrom R, Thurman RE, Macalpine DM, Stamatoyannopoulos JA, Kellis M, Elgin SCR, Kuroda MI, Pirrotta V, Karpen GH, Park PJ: Комплексный анализ ландшафта хроматина у drosophila melanogaster. Природа ), 1639–1645. [Бесплатная статья PMC] [PubMed] [Google Scholar]
), 1639–1645. [Бесплатная статья PMC] [PubMed] [Google Scholar] [Бесплатная статья PMC] [PubMed] [Google Scholar]
[Бесплатная статья PMC] [PubMed] [Google Scholar] Нац. Структура Мол. Биол
Нац. Структура Мол. Биол [PubMed] [Google Scholar]
[PubMed] [Google Scholar] Нац. Методы
Нац. Методы [PubMed] [Google Scholar]
[PubMed] [Google Scholar] Рак информ. 18 (март
Рак информ. 18 (март js предоставляет облачную систему визуализации данных Hi-C. Сотовая система
js предоставляет облачную систему визуализации данных Hi-C. Сотовая система ). Морган Кауфманн, Сан-Франциско, январь.
). Морган Кауфманн, Сан-Франциско, январь. [PubMed] [Google Scholar]
[PubMed] [Google Scholar] Биоинформатика
Биоинформатика Биоинформатика
Биоинформатика

 0
0 Бернард Шоу. Мелодрама с элементами комедии
Бернард Шоу. Мелодрама с элементами комедии
 Поставил более ста спектаклей в российских и зарубежных театрах. Спектакли Дамира Салимзянова неоднократно получали награды престижных театральных фестивалей, в том числе номинировались на Национальную театральную премию «Золотая маска». Дамира Салимзянова по праву считают одним из самых успешных российских режиссеров, работающих для широкой публики: в нише развлекательного театра Салимзянов находит место и для авторского высказывания, и для хорошего вкуса, и даже для интеллектуального парадокса.
Поставил более ста спектаклей в российских и зарубежных театрах. Спектакли Дамира Салимзянова неоднократно получали награды престижных театральных фестивалей, в том числе номинировались на Национальную театральную премию «Золотая маска». Дамира Салимзянова по праву считают одним из самых успешных российских режиссеров, работающих для широкой публики: в нише развлекательного театра Салимзянов находит место и для авторского высказывания, и для хорошего вкуса, и даже для интеллектуального парадокса.



 Когда вы работаете над личным брендом, все, что вы делаете, влияет на него и вовлекает его.
Когда вы работаете над личным брендом, все, что вы делаете, влияет на него и вовлекает его.



 com, «тенденцией предполагать, что другие похожи на вас самих».
com, «тенденцией предполагать, что другие похожи на вас самих».
 Учитывая это, работа над своим личным брендом может быть очень полезной для создания репутации, которая может помочь вам в любом поиске работы или в вашем бизнесе.
Учитывая это, работа над своим личным брендом может быть очень полезной для создания репутации, которая может помочь вам в любом поиске работы или в вашем бизнесе.
 Когда кто-то хвастается, он слишком много говорит о своей ценности людям, которые могут быть важны или неуместны, с намерением чувствовать себя выше и увереннее среди всех.
Когда кто-то хвастается, он слишком много говорит о своей ценности людям, которые могут быть важны или неуместны, с намерением чувствовать себя выше и увереннее среди всех. Когда вы знаете, в чем ваша ценность, вы обретаете уверенность в том, что сможете продвигать себя в положительном ключе.
Когда вы знаете, в чем ваша ценность, вы обретаете уверенность в том, что сможете продвигать себя в положительном ключе.



 Они, наоборот, не впечатлены, думая, что вы хвастаетесь. Коротких слов достаточно, чтобы продвигать себя и быть эффективным. Убедитесь, что вы прямо и кратко рассказываете о том, что вы делаете и сделали в рамках своих достижений, и таким образом вы сможете продвигать себя в нескольких словах.
Они, наоборот, не впечатлены, думая, что вы хвастаетесь. Коротких слов достаточно, чтобы продвигать себя и быть эффективным. Убедитесь, что вы прямо и кратко рассказываете о том, что вы делаете и сделали в рамках своих достижений, и таким образом вы сможете продвигать себя в нескольких словах. Если встреча невозможна, убедитесь, что вы отправили по электронной почте подробную информацию о своих достижениях. Вам нужно будет показать более широкое влияние ваших действий на успех фирмы, не преувеличивая и будучи точным, сбалансированным и информативным.
Если встреча невозможна, убедитесь, что вы отправили по электронной почте подробную информацию о своих достижениях. Вам нужно будет показать более широкое влияние ваших действий на успех фирмы, не преувеличивая и будучи точным, сбалансированным и информативным. Вас не узнают сразу, и вы не сможете получить удовлетворение в тот момент, когда чего-то добьетесь. Вам потребуется много достижений и много времени, чтобы получить признание и продвижение.
Вас не узнают сразу, и вы не сможете получить удовлетворение в тот момент, когда чего-то добьетесь. Вам потребуется много достижений и много времени, чтобы получить признание и продвижение.


 Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24.
Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24. Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.
Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.

 Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
 То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика.
То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика. pngmart.com/
pngmart.com/
 Пытаемся
Пытаемся Где качать изображения, иконки и мемы
Где качать изображения, иконки и мемы Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
 Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24.
Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24. Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.
Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.

 Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
 То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика.
То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика. pngmart.com/
pngmart.com/
 Пытаемся
Пытаемся 659Bilder
659Bilder ..
.. Mehrzweckvorlage für präsentationsfolie, листовки, проспекты, bericht. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы
Mehrzweckvorlage für präsentationsfolie, листовки, проспекты, bericht. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы вектор-инфографикен. verwendung in präsentation, flyer und faltblatt, unternehmensbericht, marketing, werbung, geschäftsbericht, баннер. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы
вектор-инфографикен. verwendung in präsentation, flyer und faltblatt, unternehmensbericht, marketing, werbung, geschäftsbericht, баннер. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы Download Dokument…
Download Dokument… ..
.. Бизнес-семинар
Бизнес-семинар ..
.. ..
.. фирменный стиль бизнес-концепт. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы
фирменный стиль бизнес-концепт. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы
 вектор-инфографикен. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы
вектор-инфографикен. — слайды презентаций — стоковые графики, -клипарты, -мультфильмы и -символы

 Infografik-Elemente auf Folien
Infografik-Elemente auf Folien ..
..








 Это скрывает.
Это скрывает.


 com?
com?
 ,
,


 .. Что это значит?
.. Что это значит?

 1907)
1907)
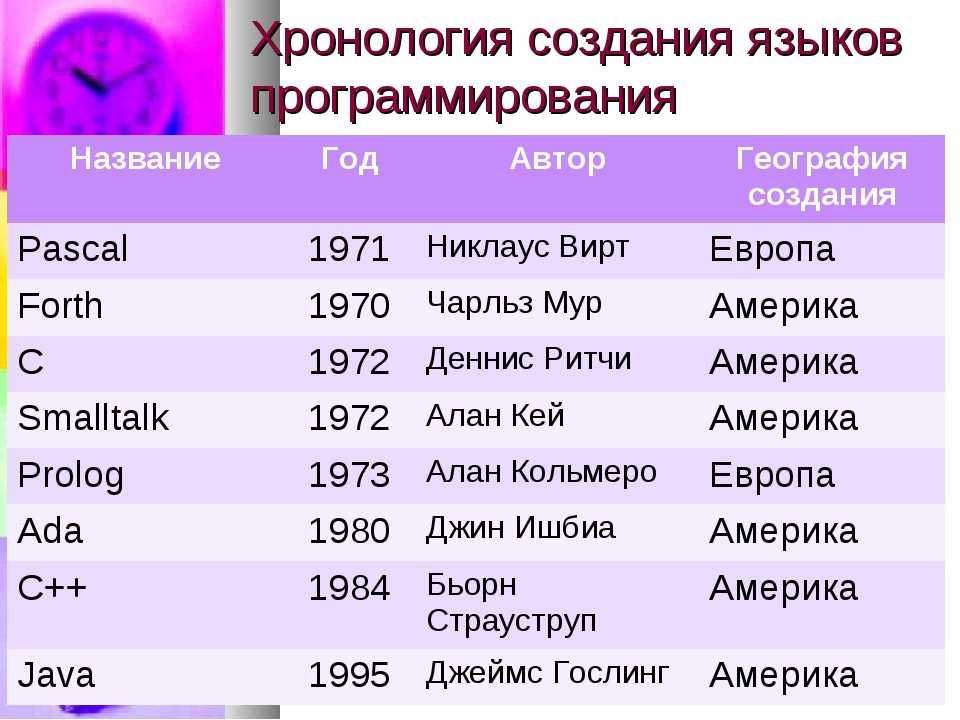
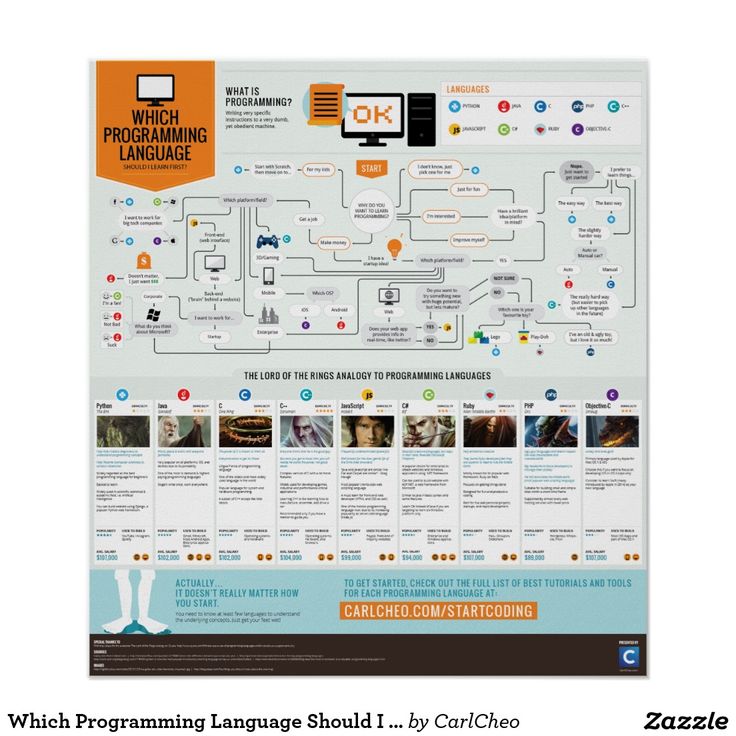
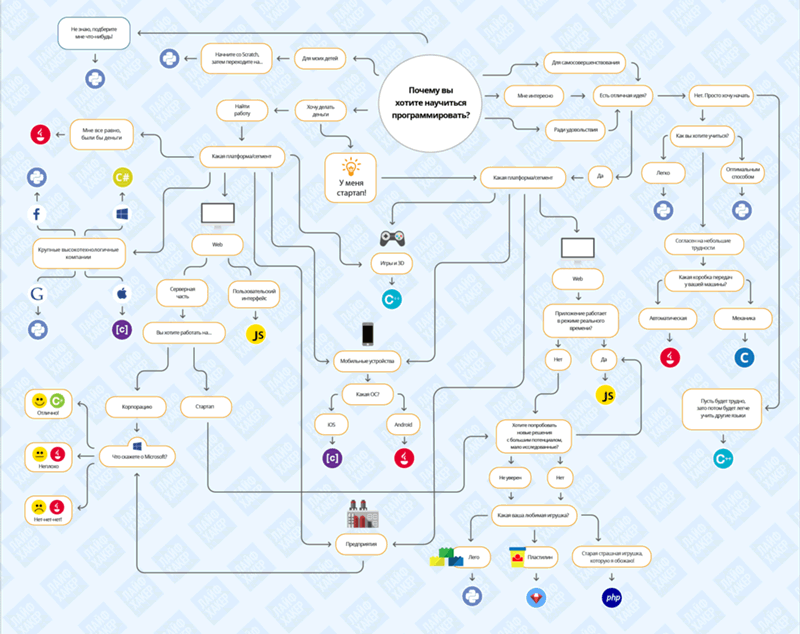
 Когда человек хочет построить дом, он первым делом не бежит на рынок за инструментами. Начинает с планирования проекта: описывает детали будущего дома и прикидывает, сколько это стоит. Без проекта сложно представить, какие инструменты, спецтехника и материалы понадобятся для строительства. Такой же подход полезно применять всем, кто хочет построить карьеру в ИТ: не зацикливаться на том, какой язык программирования учить, а попробовать разобраться, в какой сфере вы хотите работать.
Когда человек хочет построить дом, он первым делом не бежит на рынок за инструментами. Начинает с планирования проекта: описывает детали будущего дома и прикидывает, сколько это стоит. Без проекта сложно представить, какие инструменты, спецтехника и материалы понадобятся для строительства. Такой же подход полезно применять всем, кто хочет построить карьеру в ИТ: не зацикливаться на том, какой язык программирования учить, а попробовать разобраться, в какой сфере вы хотите работать.  Это направление для всех, кто любит создавать осязаемые вещи.
Это направление для всех, кто любит создавать осязаемые вещи.  Программисты работают над архитектурой, механикой, алгоритмами искусственного интеллекта, анимациями, пользовательским интерфейсом, серверной частью и многими другими процессами.
Программисты работают над архитектурой, механикой, алгоритмами искусственного интеллекта, анимациями, пользовательским интерфейсом, серверной частью и многими другими процессами.  NET. Кроме того, нужно понимать устройство операционных систем и владеть инструментами сборки, отладки, развертывания и тестирования приложений.
NET. Кроме того, нужно понимать устройство операционных систем и владеть инструментами сборки, отладки, развертывания и тестирования приложений. js, для Python — Django, для Java — Spring, а для Go — фреймворк Buffalo.
js, для Python — Django, для Java — Spring, а для Go — фреймворк Buffalo.  Flutter-специалисты практически не нужны.
Flutter-специалисты практически не нужны.  Попросите, чтобы он по описанию подсказал, какой из вариантов вам больше подходит.
Попросите, чтобы он по описанию подсказал, какой из вариантов вам больше подходит.


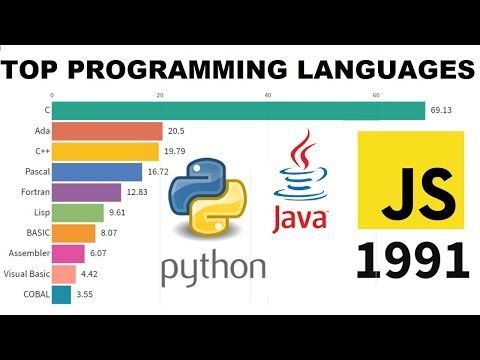
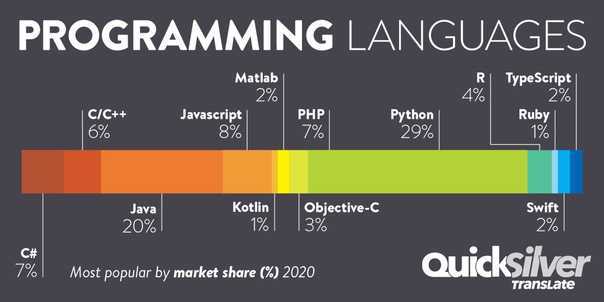
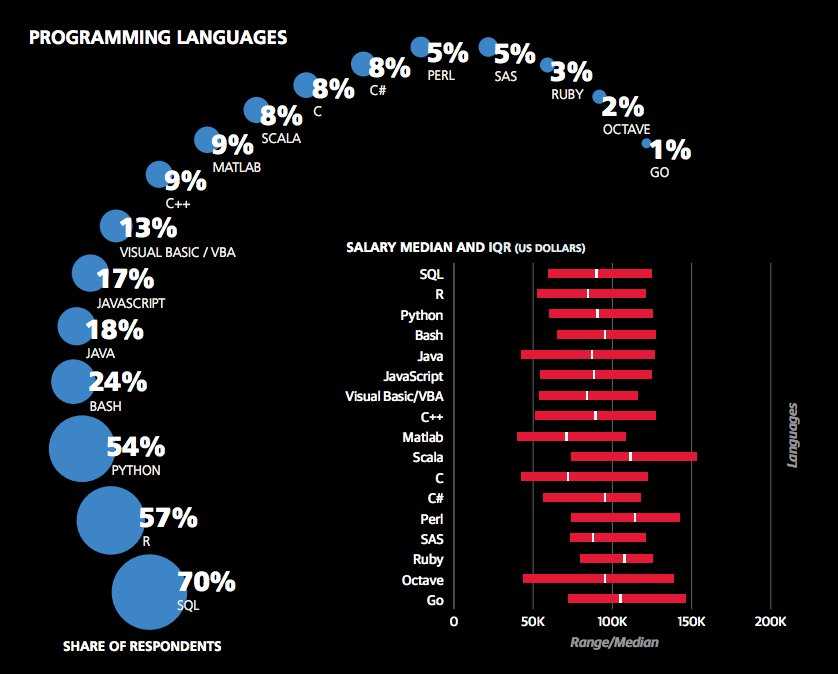
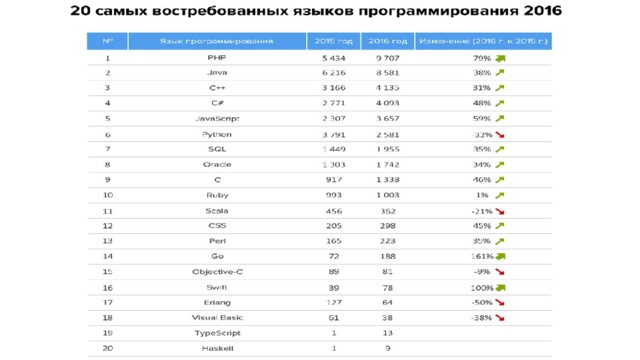
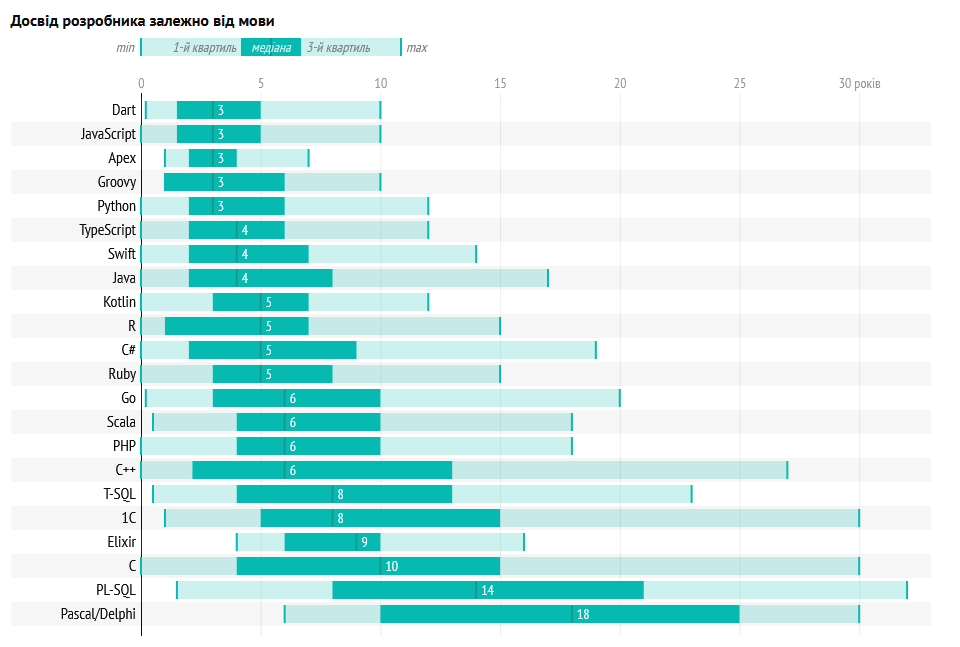
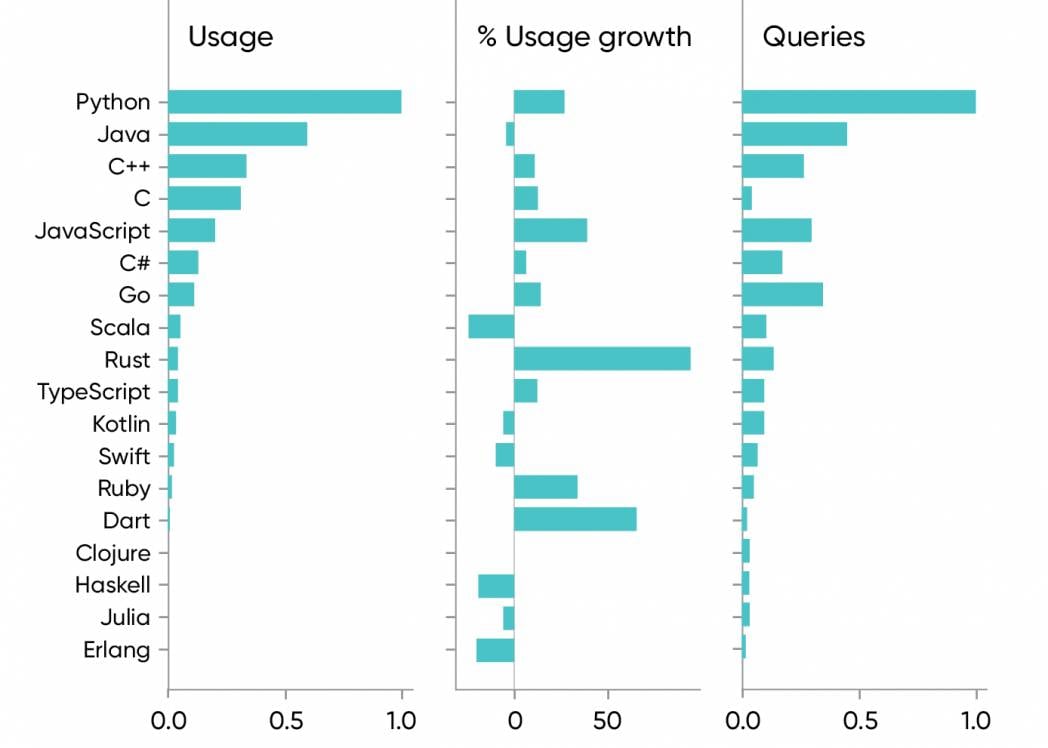
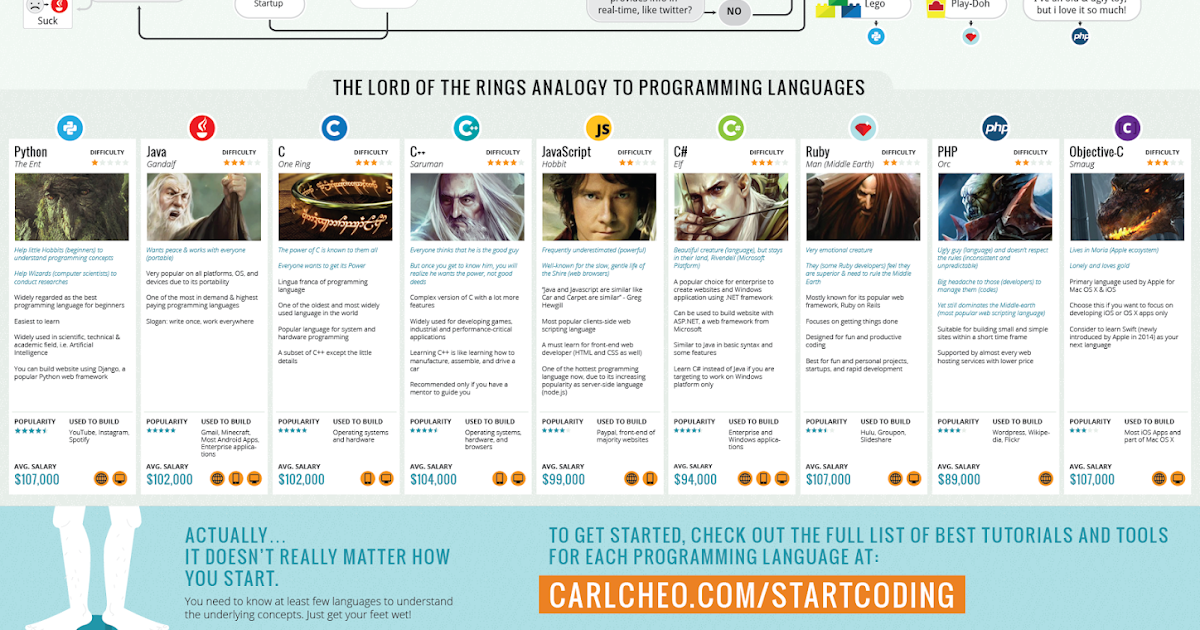
 Ниже — краткая характеристика и комментарии блогера по языкам.
Ниже — краткая характеристика и комментарии блогера по языкам.  Однако у Rust непростой синтаксис, поэтому новички не могут с л егкостью им пользоваться.
Однако у Rust непростой синтаксис, поэтому новички не могут с л егкостью им пользоваться. 
 Если можно — разработчики используются более современные языки.
Если можно — разработчики используются более современные языки.  Его заменил Swift.
Его заменил Swift.

 Большинство из них длится менее пяти минут, и все они — не более 13 минут.
Большинство из них длится менее пяти минут, и все они — не более 13 минут.
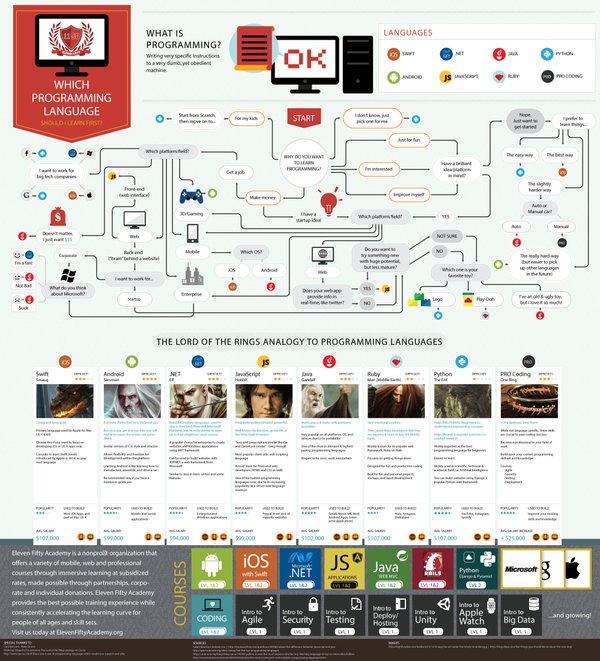
 Спустя три десятилетия в Apple решили, что пришло время для чего-то нового. В 2014 году Apple запустила собственный язык программирования Swift.
Спустя три десятилетия в Apple решили, что пришло время для чего-то нового. В 2014 году Apple запустила собственный язык программирования Swift.
 Надеемся, что это руководство поможет вам лучше понять, какой из них вам следует выбрать.
Надеемся, что это руководство поможет вам лучше понять, какой из них вам следует выбрать.






 Языки программирования используются в компьютерном программировании для реализации логических потоков и алгоритмов.
Языки программирования используются в компьютерном программировании для реализации логических потоков и алгоритмов.
 Машинный код может быть непосредственно выполнен компьютером.
Машинный код может быть непосредственно выполнен компьютером.
 Например, логическое программирование отлично подходит для решения сложных задач, но его трудно читать и понимать. С другой стороны, объектно-ориентированные языки программирования намного легче читать и писать, но они могут быть не такими мощными, когда дело доходит до решения сложных задач.
Например, логическое программирование отлично подходит для решения сложных задач, но его трудно читать и понимать. С другой стороны, объектно-ориентированные языки программирования намного легче читать и писать, но они могут быть не такими мощными, когда дело доходит до решения сложных задач. Объекты — это автономные единицы, у которых есть данные и поведение.
Объекты — это автономные единицы, у которых есть данные и поведение. Процедуры — это автономные единицы кода, выполняющие определенную задачу.
Процедуры — это автономные единицы кода, выполняющие определенную задачу. Программирование настолько распространено сейчас, что вы можете использовать свои навыки программирования в веб-разработке, машинном обучении, разработке игр, автоматизации и даже искусстве.
Программирование настолько распространено сейчас, что вы можете использовать свои навыки программирования в веб-разработке, машинном обучении, разработке игр, автоматизации и даже искусстве.

 Чтобы выбрать правильный язык для ваших нужд, вы должны подумать, для чего вы хотите использовать язык.
Чтобы выбрать правильный язык для ваших нужд, вы должны подумать, для чего вы хотите использовать язык. В 2022 году мы считаем разумным выбрать первый язык, который вы сможете использовать в браузере, и наши рекомендации основаны на этой философии.
В 2022 году мы считаем разумным выбрать первый язык, который вы сможете использовать в браузере, и наши рекомендации основаны на этой философии.
 PyScript пытается это изменить, но пока, если вы хотите создать внешнее веб-приложение или веб-сайт, вам, возможно, придется придерживаться JavaScript.
PyScript пытается это изменить, но пока, если вы хотите создать внешнее веб-приложение или веб-сайт, вам, возможно, придется придерживаться JavaScript.



 Если вы ищете быстрый и мощный универсальный язык, выбирайте Go. Выучить его может быть немного сложнее, чем некоторые другие языки, но в конце концов оно того стоит.
Если вы ищете быстрый и мощный универсальный язык, выбирайте Go. Выучить его может быть немного сложнее, чем некоторые другие языки, но в конце концов оно того стоит.

 PHP, Java и C# — отличные языки, которые могут многое предложить. Однако, если вы хотите получить максимальную отдачу от затраченных средств, изучение Python даст вам возможность решать самые разные задачи и проекты.
PHP, Java и C# — отличные языки, которые могут многое предложить. Однако, если вы хотите получить максимальную отдачу от затраченных средств, изучение Python даст вам возможность решать самые разные задачи и проекты.
 Поиск лучшего ресурса для вас будет зависеть от вашего предпочтительного стиля обучения. Кто-то лучше учится с видео, кто-то с текстом. В то же время другим нравится начинать с практического проекта, а другим нравится начинать с теории. Если эти варианты не для вас, freeCodeCamp составил список других бесплатных курсов JavaScript для начинающих и проектов, которые могут оказаться более привлекательными.
Поиск лучшего ресурса для вас будет зависеть от вашего предпочтительного стиля обучения. Кто-то лучше учится с видео, кто-то с текстом. В то же время другим нравится начинать с практического проекта, а другим нравится начинать с теории. Если эти варианты не для вас, freeCodeCamp составил список других бесплатных курсов JavaScript для начинающих и проектов, которые могут оказаться более привлекательными. Вы также можете ознакомиться с нашими статьями о PHP и статьями о Python.
Вы также можете ознакомиться с нашими статьями о PHP и статьями о Python.

 13
13
 Дождь по всему периметру бассейна.
Дождь по всему периметру бассейна.


 Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.

 Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.

 Для сайтов с активным общением пользователей — может больше подойти NodeJS. В принципе есть еще Ruby. Для специализированных проектов с ударом на производительность — Golang. Для параллельных вычислений Erlang (правда специ будут стоить ОЧЕНЬ дорого). Так же еще часто используется Java/C#. Большие проекты чаще всего объединяют в себе несколько языков, используя их сильные стороны в конкретных модулях.
Для сайтов с активным общением пользователей — может больше подойти NodeJS. В принципе есть еще Ruby. Для специализированных проектов с ударом на производительность — Golang. Для параллельных вычислений Erlang (правда специ будут стоить ОЧЕНЬ дорого). Так же еще часто используется Java/C#. Большие проекты чаще всего объединяют в себе несколько языков, используя их сильные стороны в конкретных модулях.
 Выбирайте специалиста.
Выбирайте специалиста. Если ответил на ваш вопрос пометьте как ответ))
Если ответил на ваш вопрос пометьте как ответ)) Программистов качественных довольно много.
Программистов качественных довольно много. 
 Хотя существует множество различных языков программирования, наиболее распространенными в веб-разработке являются JavaScript, HTML, CSS, PHP и т. д. По данным Statista, популярность JavaScript среди разработчиков во всем мире составляет почти 65%. Вот 10 лучших языков программирования для создания вашего первого веб-сайта.
Хотя существует множество различных языков программирования, наиболее распространенными в веб-разработке являются JavaScript, HTML, CSS, PHP и т. д. По данным Statista, популярность JavaScript среди разработчиков во всем мире составляет почти 65%. Вот 10 лучших языков программирования для создания вашего первого веб-сайта.
 Это позволяет запускать Java-программы в любой системе, поддерживающей Java, без необходимости перекомпиляции. Язык используется для создания приложений для Android, веб-приложений, настольных и научных приложений.
Это позволяет запускать Java-программы в любой системе, поддерживающей Java, без необходимости перекомпиляции. Язык используется для создания приложений для Android, веб-приложений, настольных и научных приложений. С помощью Ruby профессионалы могут легко автоматизировать программы и предложить сверхгибкость для написания скриптов в хакерском программировании. Кроме того, язык обеспечивает эффективность при написании функциональных кодов и цепочек команд.
С помощью Ruby профессионалы могут легко автоматизировать программы и предложить сверхгибкость для написания скриптов в хакерском программировании. Кроме того, язык обеспечивает эффективность при написании функциональных кодов и цепочек команд.
 Analytics Insight и команда не несут ответственности за взгляды на инвестиции, представленные в статье.
Analytics Insight и команда не несут ответственности за взгляды на инвестиции, представленные в статье.