Содержание
ЗАКОНЫ КОМПОЗИЦИИ РАВНОВЕСИЕ. Основы композиции. Учебное пособие
ЗАКОНЫ КОМПОЗИЦИИ
РАВНОВЕСИЕ
Создавая произведение искусства, то есть гармонию, необходимо выполнить два ее непременных условия: первое – равновесие, второе – единство и соподчинение. Таковы основные законы композиции.
Остановимся на композиционном равновесии. Это такое состояние композиции, при котором все ее элементы сбалансированы между собой. Однако не стоит путать это понятие с простым равенством величин. Равновесие зависит от расположения основных масс композиции, от организации композиционного центра, от пластического и ритмического построения композиции, от ее пропорциональных членений, от цветовых, тональных и фактурных отношений отдельных частей между собой и целым и т. д. Таким образом, можно сделать вывод, что ни одно из средств и законов композиции в отдельности не создадут гармоничное произведение, так как все взаимозависимо или уравновешено. Если же в своих творческих поисках художник активнее начинает применять одно из средств для создания более выразительного художественного образа, то результатом такого подхода должна стать переоценка всего композиционного построения произведения. Может потребоваться изменение его пропорций, увеличение или, наоборот, уменьшение количества элементов композиции, пересмотр тональных и цветовых отношений и т. д.
Может потребоваться изменение его пропорций, увеличение или, наоборот, уменьшение количества элементов композиции, пересмотр тональных и цветовых отношений и т. д.
Рассматривая живописные работы художников, замечаешь, что они привлекают в первую очередь образным раскрытием темы, сюжетом, колористическим богатством решения произведения и другими качествами, и только потом мы обращаем внимание на то, что, несмотря, например, на активную динамику построения картины, она уравновешена, ничто не вырывается за ее раму. Так, в работе К. С. Петрова-Водкина «Купание красного коня » яркое цвет- ное пятно удерживается в картинной плоскости. Как художник добился такого равновесия? Какими средствами он достиг этого?
«Цельность и значительность художественного решения возникла вследствие прекрасно найденной гармонии движения и статики, плоскости и глубины, контраста горячих и холодных цветов. Действительно, если плоскость холста утверждается ровным и ярко насыщенным красным цветом коня, то глубину картины определяют не только направления линий волны и фигур заднего плана, но и контрастный к красному цвету зеленый цвет воды.
К. Петров-Водкин. Купание красного коня. 1912
Так же гармонично решено и движение. Конь движется вдоль холста справа налево, но, поскольку монументальный характер образа требовал определенной композиционной устойчивости, автор трактовал группу как своего рода скульптурный монумент. Останавливает движение коня вперед и откинувшаяся назад фигура мальчика, сидящего на лошади. В целом это решение группы создает большое равновесие всех элементов и частей картины. Утверждая плоскость холста и нарушая ее, вводя сильное движение и нейтрализуя его, до предела насыщая картину контрастным цветом, художник достигает необычайного напряжения формы и в то же время гармонии, большой эмоциональности при пластически строгой построенности» 1*.
Нам бывает порой сложно разобраться в замысле авторов тех или иных произведений. Может быть, во многих случаях в процессе работы художники добавляли отдельные цветовые пятна, увеличивали их размер, насыщали деталями, которые помогали завершить произведение, добиться его равновесия. Что касается программных произведений, то авторы в основном осуществляют свои композиционные поиски в эскизах и этюдах к картине, ведут работу над наиболее интересным пластическим решением, необходимым для создания задуманного образа. Пробуя различное построение элементов, множество раз проигрывая пластические связи, цветовое решение, они добиваются равновесия в картинной плоскости. Это может выразиться и в утемнении или высветлении тона, в уменьшении или увеличении насыщенности пятна цветом, в усложнении или, наоборот, упрощении силуэта пятна, в количественном изменении, в увеличении значимости композиционного центра, в большей активизации ритмического построения, введении «метра», в уменьшении пластического контраста и т. д.
Что касается программных произведений, то авторы в основном осуществляют свои композиционные поиски в эскизах и этюдах к картине, ведут работу над наиболее интересным пластическим решением, необходимым для создания задуманного образа. Пробуя различное построение элементов, множество раз проигрывая пластические связи, цветовое решение, они добиваются равновесия в картинной плоскости. Это может выразиться и в утемнении или высветлении тона, в уменьшении или увеличении насыщенности пятна цветом, в усложнении или, наоборот, упрощении силуэта пятна, в количественном изменении, в увеличении значимости композиционного центра, в большей активизации ритмического построения, введении «метра», в уменьшении пластического контраста и т. д.
1* Костин В. И. К. С. Петров-Водкин. М.; 1966. С. 49.
В. Валькот. Витраж в гостинице «Метрополь» в Москве. 1900-1902
Существуют законы композиции, средства, способствующие созданию гармоничных композиций, различные приемы, использование которых поможет в дальнейшем доработать произведения, упорядочить их структуру, понять значимость классического наследия. Но все это никогда не сможет заменить творческое «я».
Но все это никогда не сможет заменить творческое «я».
Творческая мысль, озарение, конечно, первичны. Затем появляется произведение, а уже потом – теоретическое обоснование, «школа». Таков многовековой процесс творческого познания – открытия. Если рассмотреть на исторической вертикали развитие того или иного вида искусства, можно обратить внимание, что за творческим взлетом очень часто следует период застоя или даже падения, в процессе которого активно ведется работа по осмыслению предшествующих достижений, создается теоретическая база, выявляются закономерности, которые подготовят следующий подъем.
Но вернемся к законам композиции. Равновесие по-разному проявляется в симметричных и асимметричных композициях. Симметрия сама по себе еще не является гарантией уравновешенности в композиции. Количественное несоответствие симметричного элемента и плоскости (или диспропорция частей и целого) становится зрительно неуравновешенным. Человек всегда тяготеет к равновесию форм, что создает более полный психологический комфорт, гармонию обитания в предметно-пространственной среде. Уравновесить симметричную композицию гораздо легче, чем асимметричную, и достигается это более простыми средствами, так как симметрия уже создает предпосылки для композиционного равновесия.
Уравновесить симметричную композицию гораздо легче, чем асимметричную, и достигается это более простыми средствами, так как симметрия уже создает предпосылки для композиционного равновесия.
А. Головин. Занавес к спектаклю «Маскарад». 1917
Правильно найденная симметричная композиция воспринимается легко, как бы сразу, независимо от сложности ее построения. Асимметричная же порой требует более длительного осмысления и раскрывается постепенно. Однако утверждение, что симметричная композиция более выразительна, неправомерно. История искусств подтверждает, что асимметрично построенные по законам гармонии композиции ничем не уступают, с точки зрения художественной ценности, симметричным.
Выбор построения или структуры произведения зависит от художественного видения автора, от его желания найти более выразительную композицию для создания конкретного художественного образа.
Наиболее часто применяемыми видами симметрии являются зеркальная с вертикальной или горизонтальной осью, центричная, угловая. Активно используется симметрия в архитектуре, декоративно-прикладном искусстве, реже – в станковой живописи, графике, скульптуре. Этот прием особенно хорош для утверждающих тем, поскольку позволяет без внутренних колебаний предельно сосредоточить внимание зрителя на изображаемом. Поэтому симметрия весьма активно применялась в культовой живописи. Если внимательно рассмотреть композицию иконостаса православного храма, то мы увидим ее вертикальное осевое построение. Живописному построению вторят архитектурные детали, которые, как на стержень, насажены на ось. Однако при внимательном рассмотрении можно заметить и обязательные отклонения от симметрии (или в завитке волос, или в глубине трактовки рельефа стены), что придает определенную живописность этому приему, создает «ложную» симметрию.
Активно используется симметрия в архитектуре, декоративно-прикладном искусстве, реже – в станковой живописи, графике, скульптуре. Этот прием особенно хорош для утверждающих тем, поскольку позволяет без внутренних колебаний предельно сосредоточить внимание зрителя на изображаемом. Поэтому симметрия весьма активно применялась в культовой живописи. Если внимательно рассмотреть композицию иконостаса православного храма, то мы увидим ее вертикальное осевое построение. Живописному построению вторят архитектурные детали, которые, как на стержень, насажены на ось. Однако при внимательном рассмотрении можно заметить и обязательные отклонения от симметрии (или в завитке волос, или в глубине трактовки рельефа стены), что придает определенную живописность этому приему, создает «ложную» симметрию.
Мы уже упомянули о центричной симметрии, активно привлекающей внимание к центру, а также об угловой. В отличие от центричной в ней создается движение. Движение к центру – центростремительное, движение от центра – центробежное. Такой композиционный прием широко применялся и сейчас применяется в декоративно-прикладном искусстве: при росписи керамических блюд, платков, в решении плафонов, плоскости пола в интерьере и т. д.
Такой композиционный прием широко применялся и сейчас применяется в декоративно-прикладном искусстве: при росписи керамических блюд, платков, в решении плафонов, плоскости пола в интерьере и т. д.
Ж. Мансар. План собора Дома Инвалидов в Париже. 1676
Симметрия применяется не только в плоскостных композициях, но также в объемных и объемно-пространственных. Хотя надо отметить, что в начале XX века, века скоростей, неудовлетворенности, алогичности и т. п., симметрия несколько отошла на второй план и отдала пальму первенства асимметричной композиции. Использование асимметрии позволяет более активно относиться к плоскости, на которой необходимо расположить группу или группы элементов – в зависимости от задач, стоящих перед автором. В этих случаях значительно сложнее уравновесить композицию, но для этого существуют такие изобразительные средства, как цвет и его насыщенность, форма и ее конфигурация, ориентация на плоскости, фактура, а также средства гармонизации: ритм, пропорции, контраст, нюанс и масштаб.
Первый разговор о гармонии в композиции, о ее основном и непременном условии – равновесии – привел нас к логическому выводу о том, что все взаимозависимо: и количество элементов, и их конфигурация, и их соотношение с композиционной плоскостью и между собой, и их цветовое, тоновое и фактурное решение, и т. д. Поэтому, добиваясь выполнения одного закона гармонии, необходимо выполнить условия второго закона – единства и соподчинения. И наоборот: создавая единство, цельность произведения, вы тем самым решаете задачу его равновесия. Только выполнив два этих условия, вы можете сказать, что создали гармоничную композицию.
Но не забывайте о средствах гармонизации, которые помогут вам в выполнении этих условий. Это пропорции и масштаб, контраст, нюанс и тождество, ритм. Разговор о них пойдет ниже.
Л. Лисицкий. Обложка журнала «Вещь». 1922
Для развития чувства равновесия на плоскости, для наиболее полного освоения симметричного построения композиции попробуйте выполнить ряд упражнений. Эффективнее всего в данном случае работать в технике аппликации.
Эффективнее всего в данном случае работать в технике аппликации.
Упражнение 1
Возьмите лист бумаги, лучше цветной, и положите на него один элемент любой формы, но при этом гармонически сочетающийся по цвету с плоскостью. Попробуйте найти для этого элемента такое место, которое, по вашему мнению, было бы уравновешено на плоскости. Если элемент представляет собой собранную, замкнутую форму, то есть не имеет острых углов, приближается к форме круга, то проверить правильность своего решения легко. Пересечение диагоналей, чуть выше и влево – вот его место. Если же элемент агрессивный по форме, имеет четко выраженную направленность в одну сторону то его необходимо сдвигать в обратном направлении, тем самым освобождая большее пространство на плоскости перед выступающей, пластически развивающейся частью элемента.
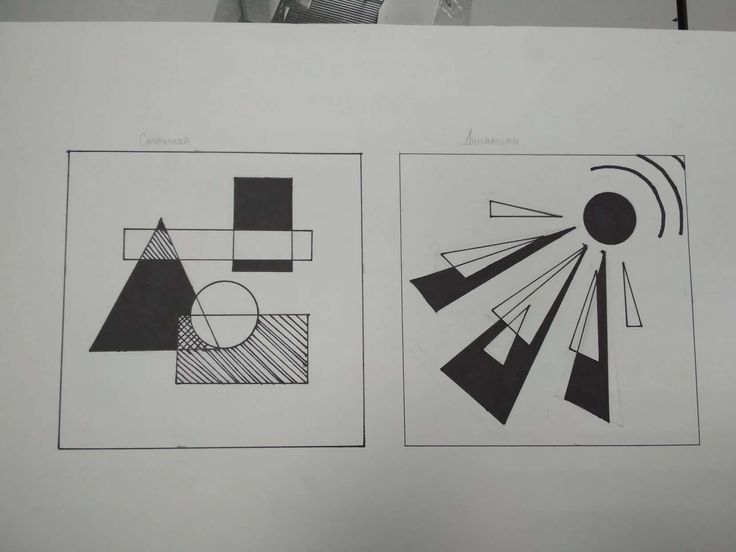
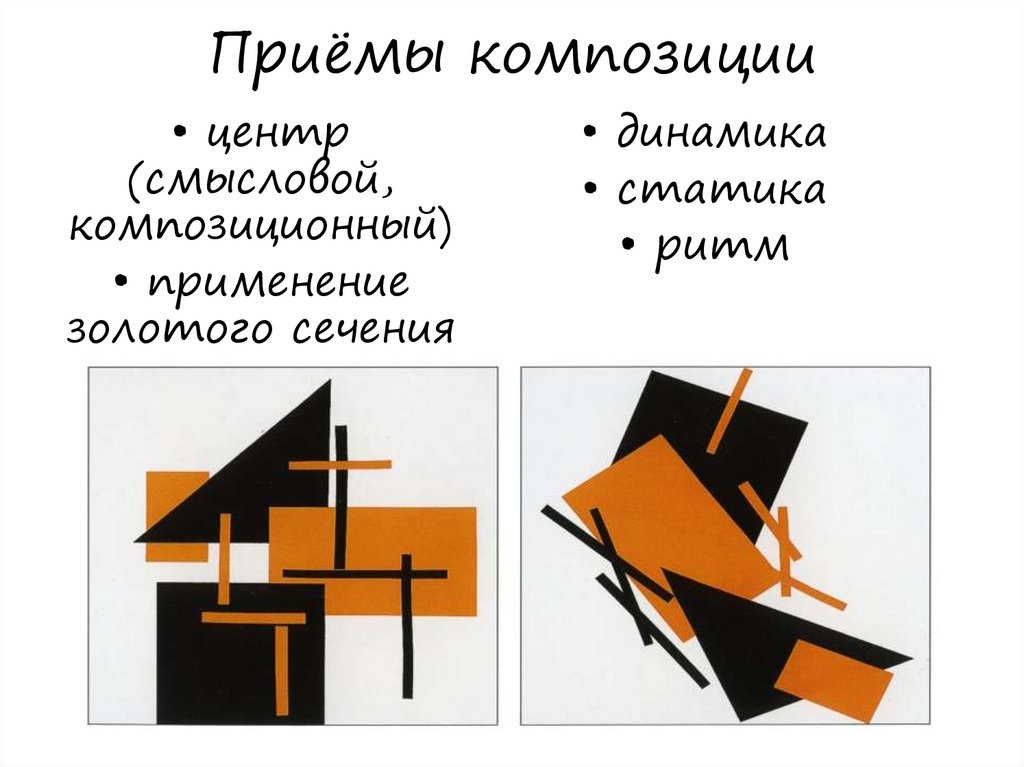
1. Симметричная композиция
2. Асимметричная композиция
3. Асимметричная композиция
Для приобретения навыков работы на плоскости необходимо обязательно проделать все эти манипуляции с элементом «закрытым по форме» и с элементом агрессивным или «открытым», причем в различных вариациях.
Упражнение 2
Найдя уравновешенное состояние, разверните элемент вокруг оси на 90 градусов и снова ищите равновесие, сдвигая элемент. И так несколько раз. Обратите внимание на закономерность и взаимосвязь поворота и сдвига. Это наблюдение поможет вам принять правильное решение. Помните, что готовых рецептов не существует. Главное, чтобы это упражнение заставило вас логически размышлять и помогло развить чувство равновесия на плоскости.
Упражнение 3
В первых двух заданиях мы брали один элемент, оговорив только, что цветосочетание должно быть гармоничным, но каким именно, не сказали. Наверное, положив в первый раз элемент на плоскость, вы могли почувствовать, что он мал или, наоборот, велик. Вы изменили размер и начали работать. Если же вы не обратили внимания на этот факт вначале, то присмотритесь повнимательней сейчас. Проанализируйте такое явление, как изменение цвета плоскости (а не ее размера). Сделайте это несколько раз. Обратите внимание на то, что почти каждый раз вам хочется изменить размер элемента. Это говорит о том, что количественное соотношение площади элемента и плоскости всегда должно определяться в индивидуальном порядке, а также о том, что есть цвета «тяжелые» и «легкие». Закон равновесия говорит не только о месторасположении элемента, но и о количественном и качественном соотношении его с плоскостью.
Это говорит о том, что количественное соотношение площади элемента и плоскости всегда должно определяться в индивидуальном порядке, а также о том, что есть цвета «тяжелые» и «легкие». Закон равновесия говорит не только о месторасположении элемента, но и о количественном и качественном соотношении его с плоскостью.
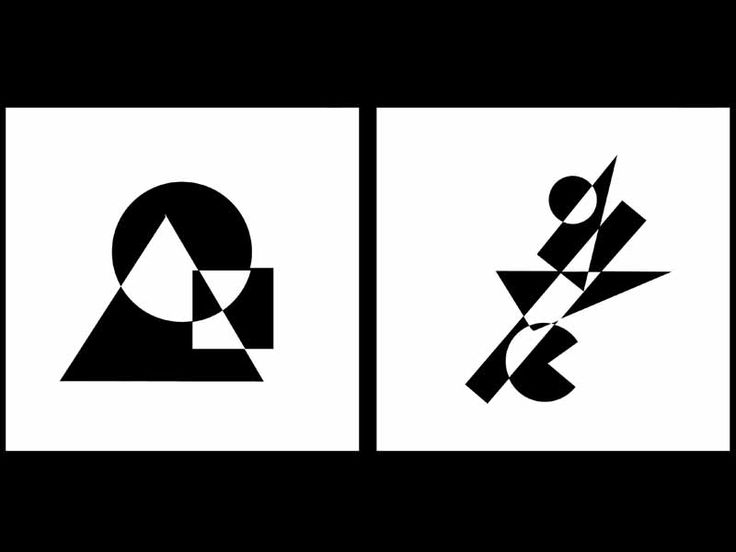
Симметричная композиция
Упражнение 4
Попробуем усложнить задачу. Для этого существующий элемент, который ранее был уравновешен, разрежем на несколько частей. В результате он распадется на некое количество элементов. Попробуйте теперь уравновесить их. Вы непременно придете к выводу, что по количественному соотношению их не хватает. Из этого следует еще один вывод: площадь пятна «одинокого» элемента может быть меньше площади нескольких элементов – при условии, что цвет и фактура плоскости и элемента (элементов) остаются неизменными и выполняется условие равновесия. К тому же, чем меньше расстояние между элементами, тем меньше они могут быть по площади. «Вес» фигуры зрительно возрастает при ее активном одиночестве на фоне. Все эти упражнения, особенно упражнение 4, можно выполнять и на компьютере. Проработав одну позицию, сохраните ее. Затем, выполнив следующую позицию, используйте предыдущее решение и наложите одно на другое. Путем сравнения выводится результат.
«Вес» фигуры зрительно возрастает при ее активном одиночестве на фоне. Все эти упражнения, особенно упражнение 4, можно выполнять и на компьютере. Проработав одну позицию, сохраните ее. Затем, выполнив следующую позицию, используйте предыдущее решение и наложите одно на другое. Путем сравнения выводится результат.
Упражнение 5
Попробуйте организовать плоскость, используя симметрию: с вертикальной осью, угловую, центричную. Отметьте для себя, что создать равновесие, применив симметрию, несложно. Труднее создать композицию, оригинальную по своим пластическим задачам, интересную по восприятию.
Перейдем к упражнениям, которые помогут освоить принципы равновесия асимметричной композиции.
Упражнение 6
Создайте ярко выраженную неуравновешенную композицию, состоящую из любого количества элементов, определенного колористического строя. Проанализируйте ее. Вы увидите, что она не уравновешена не только в количественном соотношении, но и в оптическом. Введите цветовое пятно или измените качество плоскости, тем самым добиваясь равновесия.
Упражнение 7
Вновь создайте неуравновешенную композицию и проанализируйте ее. Уравновесьте введением сложного по конфигурации элемента. Это может быть буква, какой-либо знак и т. п. Двигаясь от обратного, вы тем самым еще глубже исследуете причину неуравновешенности, а затем, устраняя ее, еще раз проанализируете свои действия, которые помогут организовать плоскость.
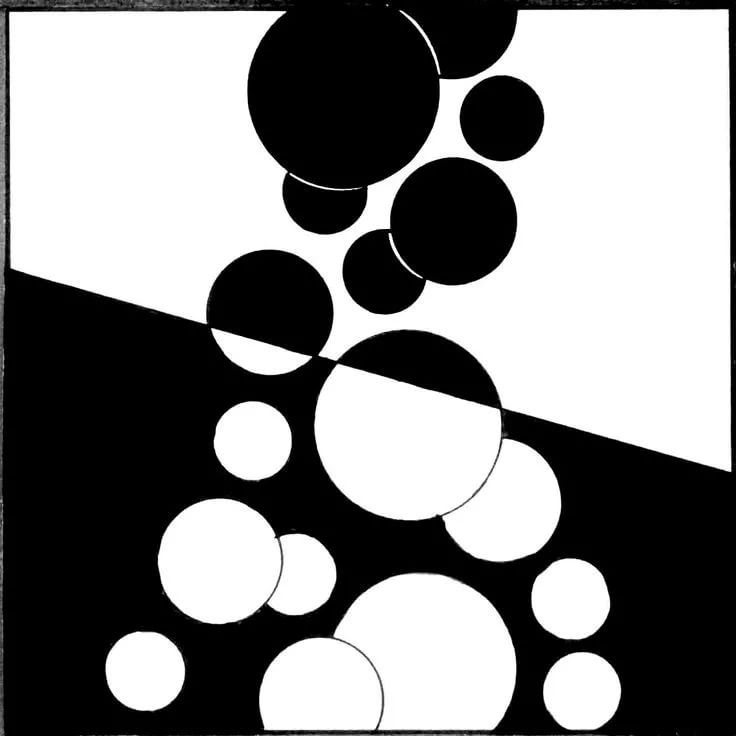
Симметричная композиция
В результате выполнения этих упражнений должны появиться элементарные навыки работы с плоскостью. Вы должны также обратить внимание на то, что в двух последних упражнениях с введением сложных по форме элементов или активного цветового пятна в композиции появились акценты, правильнее сказать, доминанты. При их помощи был организован композиционный центр.
ОРГАНИЗАЦИЯ КОМПОЗИЦИИ
ОРГАНИЗАЦИЯ КОМПОЗИЦИИ
Я. ЧерниховКомпозиция (от лат. compositio – составление, связывание) – построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция – важнейший, организующий
ЧерниховКомпозиция (от лат. compositio – составление, связывание) – построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция – важнейший, организующий
СРЕДСТВА ГАРМОНИЗАЦИИ КОМПОЗИЦИИ
СРЕДСТВА ГАРМОНИЗАЦИИ КОМПОЗИЦИИ
Ритм – одно из средств, наиболее часто употребляемых для создания гармоничной композиции. Это средство отражает связь человеческой природы и деятельности, в том числе и творческой, с
Композиции рельефов
Композиции рельефов
Рассмотрите тарелку с рельефной резьбой (фото 60). Осиновая заготовка, в диаметре 36 см, выполнена на токарном станке. Образ ромашки, с повторяющимися элементами, напоминает солнце, с надеждой, что в финале изделие будет вызывать добрые и теплые чувства.
7 Анализ композиции
7
Анализ композиции
Общее понятие композицииДетали изображенного мира и их словесные обозначения в литературном произведении располагаются определенным образом, с особым художественным смыслом. Такое расположение и составляет третью структурную сторону
Такое расположение и составляет третью структурную сторону
ГЛАВА 2 ВОСПРИЯТИЕ ИЗОБРАЖЕНИЯ И ЗАКОНЫ КОМПОЗИЦИИ
ГЛАВА 2
ВОСПРИЯТИЕ ИЗОБРАЖЕНИЯ И ЗАКОНЫ КОМПОЗИЦИИ
Долгое время законы композиции считались чем-то абстрактным, выведенным из жизни, часто надуманным. Споры о том, надо ли соблюдать законы композиции при фотосъемке или можно обойтись и без них, продолжаются до сих пор.
ЗАКОНЫ КОМПОЗИЦИИ В ФОТОГРАФИИ МЕЛКИЙ ПЛАН, СРЕДНИЙ ПЛАН, КРУПНЫЙ ПЛАН (ФРАГМЕНТ)
ЗАКОНЫ КОМПОЗИЦИИ В ФОТОГРАФИИ
МЕЛКИЙ ПЛАН, СРЕДНИЙ ПЛАН, КРУПНЫЙ ПЛАН (ФРАГМЕНТ)
Эти понятия являются базовыми в фотографической композиции. Если брать изображение человека или какого-либо объекта, то на мелком плане они будут изображены полностью на фоне какого-либо
ЛИНИИ В КОМПОЗИЦИИ
ЛИНИИ В КОМПОЗИЦИИ
О линиях еще древнекитайские мудрецы говорили как о «линиях силы», которые образуют абрис контуров предметов, пейзажей, фигуры человека, являются основными в композиции. Разглядывая объект издали, зритель улавливает его «линии силы», а разглядывая
Разглядывая объект издали, зритель улавливает его «линии силы», а разглядывая
30. Вступление как элемент композиции
30. Вступление как элемент композиции
Успех выступления во многом зависит от того, как оно начато, насколько оратору удалось заинтересовать аудиторию. Неудачное начало может свести интерес публики к нулю, рассеять их внимание. Учеными установлено, что лучше всего
О композиции. Равновесие. — fontanka167 — LiveJournal
Не претендуя на истину в последней инстанции, и на особую научность или «учёность», публикую здесь этот свой текст. Предложенный материал основан большей частью на прочитанной в свое время книге Шорохова «Основы композиции». Думаю, что при желании, информации по данной теме можно найти в сети немало. Я же постараюсь излагать все более-менее просто, без излишних научных терминов и подробностей.
Композиция как термин .
Что обозначает само слово: «композиция»? В переводе на русский язык — это: сочинение, составление, расположение.
Композиция в изобразительном искусстве.
В процессе обучения рисованию, композиция — как предмет изучения — очень важна . Иногда говорят, что нельзя «научить композиции». Это спорный вопрос и верно только отчасти. Существуют определенные «правила» и закономерности построения изображения на плоскости. Хотя (надо признать это), довольно часто они нарушаются художниками, и именно для достижения своих вполне определенных целей. Тем не менее, вот такое формальное «построение», продуманный подход к своей работе, определенные знания терминов и понятий, всё-таки, помогают в работе над композицией.
Другое дело, что одних только этих знаний не достаточно. Для того, чтобы создать картину, придумать интересную композицию, надо еще уметь думать и чувствовать. Ведь важно не только «как», но и «что» (о чём). Каждая композиция (картина) должна о чём –то говорить (рассказывать), нести какой-то эмоциональный заряд, выражать какую-то (пусть самую простую) мысль, не зависимо от жанра картины (станковой композиции), будь это – натюрморт, пейзаж, портрет или жанровая (сюжетная)композиция.
Когда-то мне встречалось такое мнение, что художник в своем развитии проходит некоторые стадии. Мне показалось это довольно верным. Это выглядит примерно так, когда его композиция:
1).простая и «плохая»,
2).сложная и плохая,
3).сложная и хорошая,
4).простая и хорошая.
Таким образом, мы видим, что в своем развитии, в процеесе своего творчества (или учебы, если иметь в виду ученика) художник (ученик) проходит путь от простого и «плохого» — к простому и хорошему через сложное. Вот так замысловато я выражусь. Надеюсь, что это более – менее понятно. Если есть вопросы, их можно задать в комментариях к посту.
Понятия и термины, применяемые в композиции. Их много. И все они всегда присутствуют неразрывно в каждой композиции. Но, рассказывать обо всем одновременно все равно не получится, поэтому начнем с самого простого и очевидного. Предварительно договоримся о том, что все эти вещи довольно субъективны, и зависят от восприятия и уровня подготовки отдельных людей. Но, тем не менее, все они объективно существуют и с этим надо просто согласиться.
Но, тем не менее, все они объективно существуют и с этим надо просто согласиться.
Равновесие в листе.
Пожалуй, что это самое простое и понятное, но, тем не менее, это понятие нельзя обойти стороной. Объяснение будем проводить на примерных заданиях.
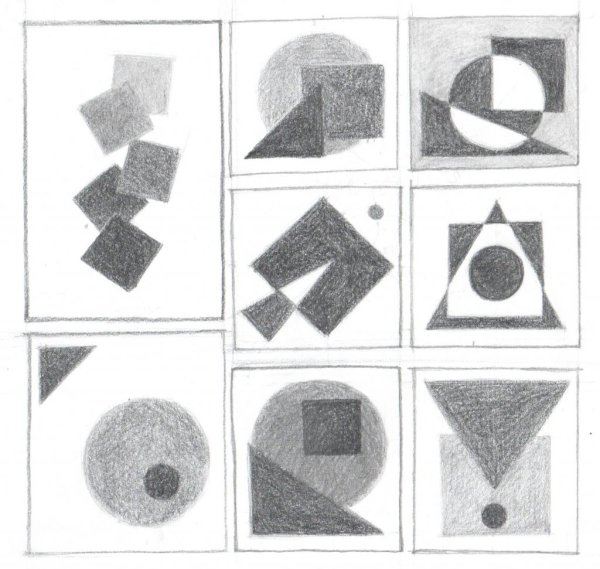
Возьмем чистый, белый лист бумаги. И лист серой и черной, либо каких-то других цветов. Можно даже взять, например, газету. Вырежем несколько разных фигурок. Например, три: большую (светлую, отличную от белой), среднюю – серую, и темную – самую маленькую.
Здесь можно добавить еще такой момент, что светлые предметы зрительно кажутся «легче», чем темные. Т.е. небольшое темное пятно может уравновешиваться более крупным, но более светлым. Это тоже важно иметь в виду. Далее будем располагать их в листе, двигая их, относительно друг друга. Добиваясь ощущения того, что эти предметы являются «группой», существуют как одно «целое».
Задание можно выполнять просто как аппликацию, либо рисовать ее в фотошопе или даже в кореле (либо другом графическом редакторе). Каждая фигурка должна быть на своем слое, тогда их можно будет свободно перемещать.
Каждая фигурка должна быть на своем слое, тогда их можно будет свободно перемещать.
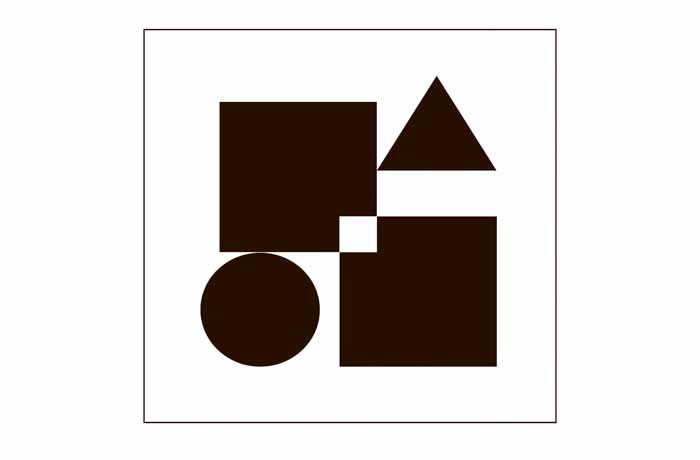
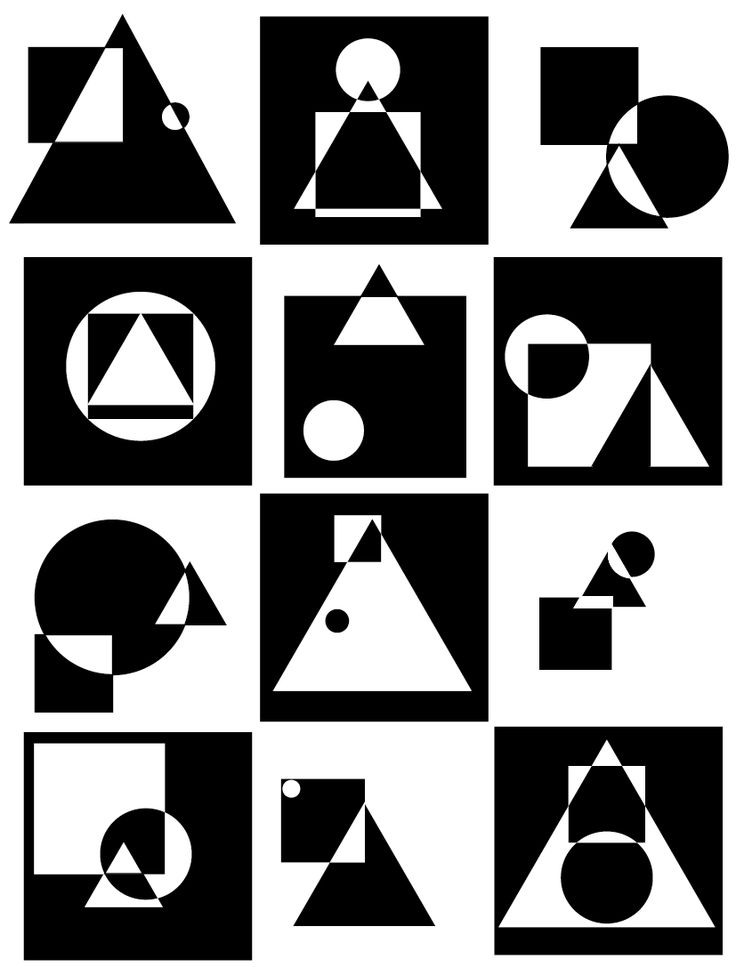
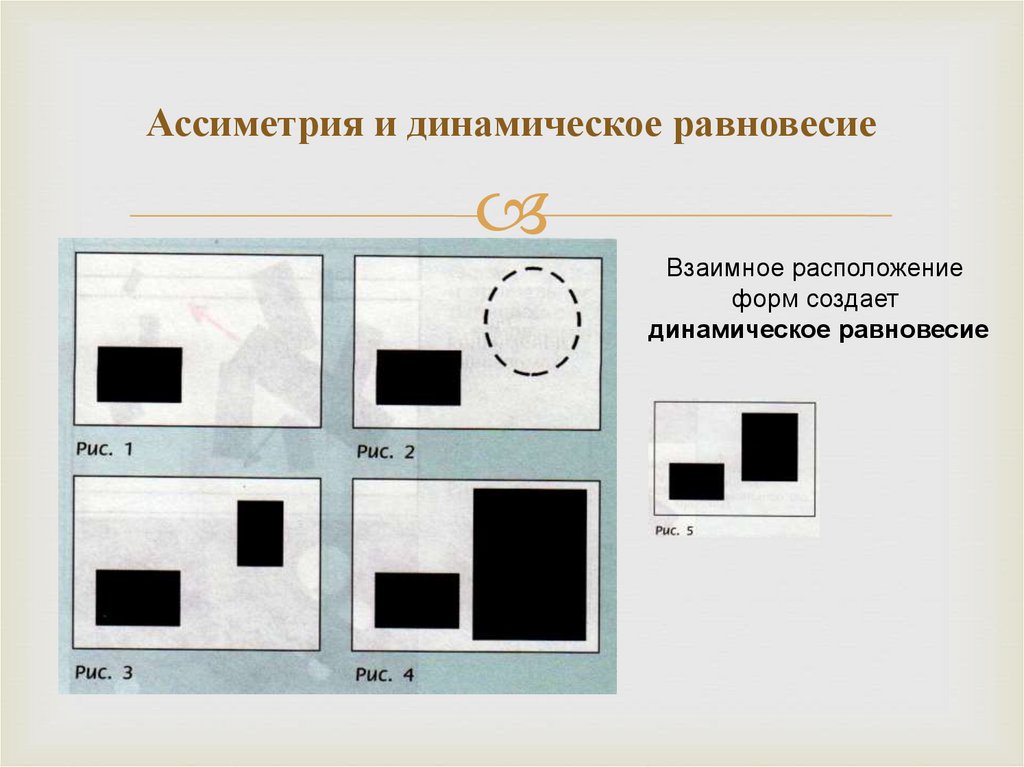
Итак. Рис.1.
Вот две фигурки на рис.1. Мы видим, что они сгруппированы в левой части листа. При этом, создается ощущение, что левая часть перевешивает, становится более «тяжелой», тк правая не оправданно пустая. А белое пустое пространство справа кажется легким, по сравнению с левой частью, заполненной изображением.
Рис.2
Передвинем фигурки и добавим еще одну. Вот так, например.
Но и теперь, пустого пространства справа и снизу остается чуть больше, чем слева и сверху. И равновесие все еще не достигнуто.
Рис.3
Но вот же! Вот этот вариант, кажется хорош! Все равномерно распределено. Ничего не перевешивает. Но что-то как будто не так. Что же? Да просто, теперь все эти предметы существуют как- бы отдельно. Каждый сам по себе. Между ними слишком большие расстояния и они отрываются друг от друга. Нет «цельности». Запомним этот термин. Цельность (или целостность). Это важный элемент композиции! Нет цельности — и все разваливается на куски. Так часто говорят, когда обсуждают композицию.
Запомним этот термин. Цельность (или целостность). Это важный элемент композиции! Нет цельности — и все разваливается на куски. Так часто говорят, когда обсуждают композицию.
Рис.4
Двигаем фигурки дальше. А как вам такой вариант? Есть в нем нечто неприятное, правда? Какая-то «непонятность», если можно так выразиться. Круг касается прямоугольника. Он к нему как-бы «прилип». Его положение неопределенно. Это плохое расположение фигур. Касание. Лучше, когда фигуры либо чуть-чуть перекрывают друг друга, либо между ними есть небольшое расстояние.
Рис.5
Ну вот, хотя бы так. Между фигурами нет больших разрывов, мы видим, что они соствляют группу, и края листа тоже не перевешивают. Вот такой простой пример. Задание: на равновесие композиции в листе. Здесь же мы еще упоминали термин «цельность». Это важно запомнить тоже.
Задание полезно выполнить, не смотря на то, что оно кажется довольно легким. Эта тренировка не помешает, а только укрепит в вас уверенность, что все не так уж сложно. Бывает, что довольно мучительное чувство неуверенности возникает при поиске равновесия 🙂 А ведь как часто нам нужно «вписать» какие-то фигуры в определенный, заданный формат, который нельзя изменить. Не всегда бывает возможность подправить его (обрезать или подклеить лист) под свое изображение.
Бывает, что довольно мучительное чувство неуверенности возникает при поиске равновесия 🙂 А ведь как часто нам нужно «вписать» какие-то фигуры в определенный, заданный формат, который нельзя изменить. Не всегда бывает возможность подправить его (обрезать или подклеить лист) под свое изображение.
Поэтому, всегда, когда вы начинаете свой рисунок, вы должны начинать с того, что нужно определить размеры изображения (фигуры или группы фигур) и его место в листе (формате). С тем, чтобы изображение не было слишком мелким, либо слишком крупным для вашего формата. Не забывая, конечно, же о равновесии и цельности (целостности), если фигур несколько.
Всем удачи!
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично.
 Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности.
 Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: преобладание, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии.
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время.
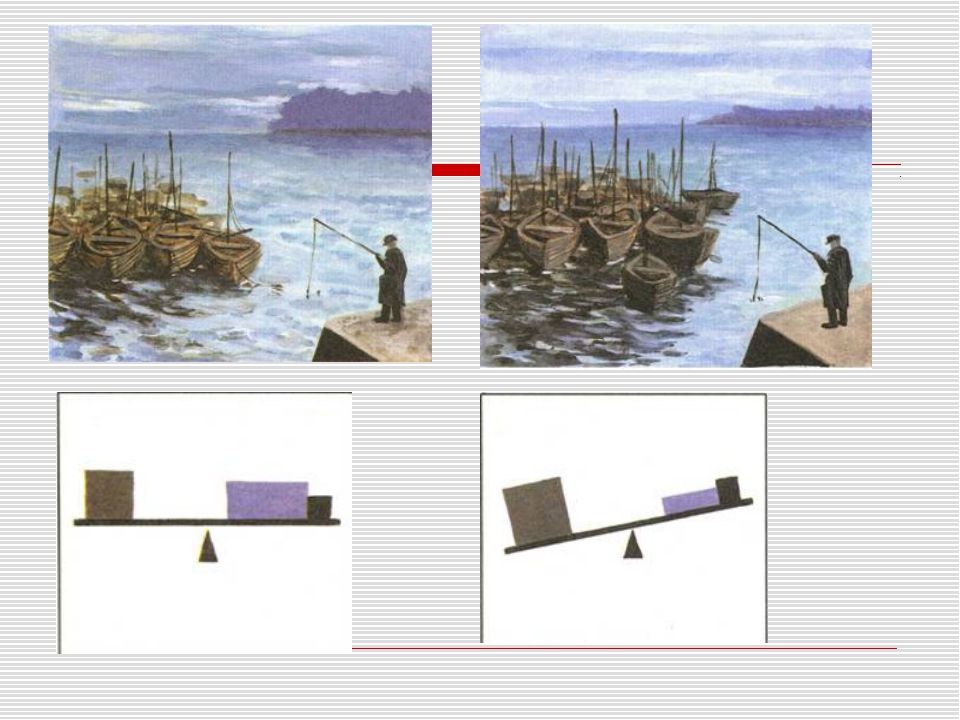
 Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.

Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление .
 Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.
Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.
Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам проектирования, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)
Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)
Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)
Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
 Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Скриншот Hirondelle USA. (Просмотреть увеличенную версию)
Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)
На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)
С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)
Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
Баланс в композиции: как сбалансировать дизайн? | Эрик Мессаки | Outcrowd
Пользователей инстинктивно раздражает несбалансированный дизайн. Как создать привлекательный баланс?
Иллюстрация: Outcrowd
Баланс – один из важнейших элементов композиции.
Равновесие – это противостояние стихий, создающее равновесие и гармонию. Состояние равновесия интуитивно комфортно для зрителя.
Человеческое тело симметрично по вертикали, и наше зрительное восприятие соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.
Иллюстрация: Outcrowd
В контексте дизайна баланс основан на визуальном весе элементов.
 Визуальный вес — это объем внимания, которое зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.
Визуальный вес — это объем внимания, которое зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается как визуально пропорциональное расположение его элементов.Как сделать ваш сайт сбалансированным?
1. Симметричный (статический) баланс
Наиболее распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, выглядит организованно и гармонично. Симметричный баланс создается равномерным размещением элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, на самом деле являются зеркальными отражениями друг друга. Некоторые считают симметричный баланс скучным и предсказуемым, но он выдержал испытание временем и остается одним из лучших способов создать на странице ощущение комфорта и надежности.
Иллюстрация: Outcrowd
2.
 Асимметричный (динамический) баланс
Асимметричный (динамический) баланс Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, не оставляющего работы для ума. При отсутствии равновесия наш взгляд рефлекторно начинает искать противовес, и это отличный повод обратить внимание на ту часть страницы, которая могла остаться незамеченной. Здесь нужно сделать акцент — и внимание схватится за него, как за спасательный круг.
Лендинг — Азиатская кухня
Часто таким «противовесом» является кнопка и/или заголовок.
Важная информация (или призыв к действию) должна использоваться в качестве «противовеса».
Чем резче асимметрия, тем больше зритель стремится выяснить ее причину (рассмотреть противовесы). Люди инстинктивно изучают такой образ более внимательно, чем обычно. Однако здесь нужно чувство меры — слишком эксцентричная композиция не всегда хорошо воспринимается.
3. Радиальные балансиры
Иллюстрация: Outcrowd
Тип баланса, при котором визуальные элементы исходят из общей центральной точки.
 Радиальный баланс не так часто используется в дизайне. Его преимущество в том, что внимание легко находит и удерживает точку фокусировки — точно в центре. Обычно это самая примечательная часть композиции.
Радиальный баланс не так часто используется в дизайне. Его преимущество в том, что внимание легко находит и удерживает точку фокусировки — точно в центре. Обычно это самая примечательная часть композиции.4. Мозаика баланса
Это уравновешенный хаос, как на картинах Джексона Поллока. В такой композиции нет выдающихся фокусов, и все элементы одинаково ответственны. Отсутствие иерархии, на первый взгляд, образует визуальный шум, но все элементы совпадают и образуют единое целое.
Иллюстрация: Outcrowd
Секреты зрительного равновесия
Говоря о балансе сил в композиции, часто проводят сравнения с силами физического мира: гравитацией, рычагами, весами и точками опоры. Наш мозг и глаза воспринимают равновесие в форме, очень похожей на законы механики. Нам легко представить картину как плоскую поверхность, уравновешенную в какой-то точке, как весы с чашами. Если мы добавим элемент на один край изображения, он потеряет баланс, и мы почувствуем необходимость это исправить.
 Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.
Неважно, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти зрительный «центр масс» изображения, его центр тяжести.К сожалению, не существует точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Тем не менее, есть полезные наблюдения, которые могут помочь:
- Размер
Крупные объекты всегда тяжелее.
- Форма
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
- Цвет
Теплые цвета тяжелее холодных.
- Оттенок
Темные объекты весят больше, чем светлые.
- Текстура
Объекты с текстурой кажутся более тяжелыми.
- 3D
Объекты с текстурой кажутся более тяжелыми.
- Расположение
Чем дальше объект от центра, тем больше его визуальный вес.


 Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
 Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.