Содержание
7 великолепных бесплатных шрифтов и примеры их использования
Эти элегантные и универсальные шрифты идеально подходят для любого дизайна, от веб-сайтов до печатных материалов, и все они абсолютно бесплатны как для личного, так и для коммерческого использования.
Чтобы упростить процесс выбора и сочетания шрифтов, я привел примеры их использования, а также несколько вариантов сочетания. Наслаждайтесь и не забудьте поделиться с автором в Twitter (@noemistauffer), вашими примерами их использования!
Gangster Grotesk
Созданный Adrien Midzic, Gangster Grotesk – современный гротескный шрифт с угловыми концевыми элементами, которые слегка загибаются внутрь. Из-за этих причудливых индивидуальных штрихов гарнитура придает заголовкам и постерам уникальный внешний вид. В тоже время, низкая контрастность и слегка сжатая ширина делают его хорошим выбором для основного текста и любых текстов небольшого размера.
Семья шрифта представлена тремя весами, от легкого до полужирного. Каждый из которых обладает стилистическими альтернативами. Gangster Grotesk предоставляется бесплатно при подписке на рассылку Fresh Fonts.
Каждый из которых обладает стилистическими альтернативами. Gangster Grotesk предоставляется бесплатно при подписке на рассылку Fresh Fonts.
Скачать Gangster Grotesk →
Предлагаемые пары шрифтов
Gangster Grotesk, используемый для заголовков прекрасно сочетается с FF Atma. А при небольших размерах текста, сочетание Gangster Grotesk с Le Murmure (см. ниже) обеспечивает правильный баланс выразительности и нейтральности.
Случаи использования
Gangster Grotesk выделяется в дизайнах с яркими цветами, например, на этом флаере, созданном токийской компанией Juri Okita для Pells Coffee.
Le Murmure
Следующий шрифт недавно получил награду Certificate of Typographic Excellence, вручаемую Type Directors Club. Он был создан французским дизайнерским агентством Murmure для обновления собственного фирменного стиля. Черпая вдохновение из журнальных шрифтов, Le Murmure представляет собой сжатый шрифт без засечек с интересным несоответствием между символами, что особенно выделяет его в надписях больших размеров. Его высота и необычность форм обеспечивают элегантность, выражая дух творчества и экспериментов. Le Murmure поставляется со множеством оригинальных альтернативных букв, и даже существует стилистический набор, который «рандомизирует» для вас все альтернативы (SS08).
Его высота и необычность форм обеспечивают элегантность, выражая дух творчества и экспериментов. Le Murmure поставляется со множеством оригинальных альтернативных букв, и даже существует стилистический набор, который «рандомизирует» для вас все альтернативы (SS08).
Скачать Le Murmure →
Предлагаемые пары шрифтов
Используемый для заголовков Le Murmure может хорошо сочетаться со шрифтами без засечек, например, Standard CT, или рублеными шрифтами, которые имеют более выраженные несоответствия, например Prophet от Dinamo.
Пример использования
Студия Untitled Duo из Марракеша выбрали Le Murmure для заголовков своего веб-сайта, а Classic Sans для навигации и основного текста.
Reforma
Reforma – это шрифт, разработанный PampaType специально для Национального университета Кордовы в Аргентине (учебного заведения с 400-летней историей). Гарнитура состоит из трех подсемейств: Reforma 1918 Serif – классический шрифт с засечками, Reforma 2018 Sans – современный рубленый шрифт, и Reforma 1969 – промежуточный гибрид, который сочетает в себе качества двух предыдущих шрифтов. Я считаю, что все три подсемейства хорошо подходят для основного текста, и каждое из них имеет три веса с соответствующим курсивом.
Я считаю, что все три подсемейства хорошо подходят для основного текста, и каждое из них имеет три веса с соответствующим курсивом.
Скачать Reforma →
Предлагаемые пары шрифтов
Этот шрифт позволяет создавать интересные сочетания из его различных стилей. Наиболее очевидным было бы использовать Reforma Sans для выделения и соединить его с Reforma Serif, используемый для основного текста. Тем не менее, я бы посоветовал вам сделать что-то более оригинальное и попробовать шрифт с засечками для заголовка.
Пример использования
Графический дизайнер Étienne Pouvreau выбрал Reforma для создания ежегодных программ двух семейных центров Caf во французском департаменте Луар и Шер. Буклеты содержат Reforma 1918 (с засечками) для заголовков курсивом и Reforma 2018 (без засечек) для подзаголовков, и основного текста.
Space Grotesk
Авторство этого универсального геометрического шрифта без засечек принадлежит Florian Karsten. Созданный на основе Space Mono – моноширинного шрифта, разработанного Colophon Foundry для Google Fonts в 2016 году, Space Grotesk сохранил обаятельное очарование своего предшественника и его особенный ретро стиль. Space Grotesk, доступен в пяти весах, и хорошо подходит для широкого спектра применений, от основного текста до жирных заголовков. Кроме того, он поставляется с пятью наборами альтернативных букв. Третий набор (SS03) удаляет связи между диагональными штрихами прописных букв A, M, N, V, W и строчных букв v, w, y – что может быть особенно эффективно для создания выразительных заголовков.
Созданный на основе Space Mono – моноширинного шрифта, разработанного Colophon Foundry для Google Fonts в 2016 году, Space Grotesk сохранил обаятельное очарование своего предшественника и его особенный ретро стиль. Space Grotesk, доступен в пяти весах, и хорошо подходит для широкого спектра применений, от основного текста до жирных заголовков. Кроме того, он поставляется с пятью наборами альтернативных букв. Третий набор (SS03) удаляет связи между диагональными штрихами прописных букв A, M, N, V, W и строчных букв v, w, y – что может быть особенно эффективно для создания выразительных заголовков.
Скачать Space Grotesk →
Предлагаемые пары шрифтов
Как можно догадаться, Space Grotesk хорошо сочетается со Space Mono – бесплатным шрифтом от Colophon Foundry. В качестве альтернативы, если вы хотите соединить его со шрифтом с засечками, я бы порекомендовал шрифт с заостренными засечками и острыми деталями, например, Fortescue или Wremena, который также можно использовать бесплатно (см. ниже).
ниже).
Пример использования
Little & Big – студия веб-дизайна и разработки, расположенная в Сиднее, Австралия, выбрала Space Grotesk в качестве основного шрифта для своего веб-сайта. Они решили соединить его с Verona Serial, придав сайту профессиональный, но в то же время игривый вид.
Syne
Syne – это семейство шрифтов, разработанное Bonjour Monde для визуальной идентичности Synesthésie – арт-центра, расположенного недалеко от Парижа. Он состоит из пяти различных стилей, усиливающих понятие структурной дифференциации в этом семействе шрифтов. Syne Extra – широкий, тяжеловесный шрифт, предназначенный для использования в больших размерах. Syne Regular – геометрический рубленый шрифт с короткими верхними и нижними выносными элементами, дополненный более жирным шрифтом, курсивом в рукописном стиле и моноширинным шрифтом с искаженным видом.
Теперь, недавно обновленный Syne, поставляется с большим количеством альтернативных символов, набором новых акцентов и вариативной версией шрифта.
Скачать Syne →
Предлагаемые пары шрифтов
Особенность этого шрифта заключается в том, что вы можете экспериментировать с его различными стилями и создавать из них свежие и нетипичные пары. Например, Syne Extra прекрасно подходит для названий и заголовков и хорошо сочетается с Syne Regular, используемый для основного текста.
Пример использования
Недавно компания WeTransfer использовала Syne для презентации своего отчёта Ideas Report 2018, широко используя пять шрифтов семейства на веб-сайте отчета и в PDF-документе.
VG5000
Названный в честь компьютера, созданного Phillips в 1984 году, этот шрифт игриво сочетает пиксельные и изогнутые штрихи, стирая грани между старыми и новыми цифровыми фигурами. Он также содержит множество ранних эмодзи и пиктограмм из оригинального набора VG 5000, что позволяет создавать весьма неожиданные комбинации. Кроме того, шрифт содержит современные гендерно-инклюзивные символы для французского языка, заменяя местоимения «il» и «elle» («он» и «она») на нейтральное «iel», и предоставляя альтернативу гендерным словам, комбинируя их мужские и женские версии.
Скачать VG5000 →
Предлагаемые пары шрифтов
Из-за его пиксельных деталей я бы предложил соединить VG5000 с моноширинным шрифтом, например, League Mono. В качестве альтернативы, вы можете объединить его с версией Input без засечек или с засечками, или с непропорциональным шрифтом, например, ETC Trispace, который также бесплатный.
Пример использования
Французская дизайн-студия Brand Brothers использовала VG5000 для создания визуальной идентичности Les Halles de la Cartoucherie – нового проекта, посвященного культурной, художественной и гастрономической сферам жизни в Тулузе. В сочетании с нестандартным логотипом на основе сетки, который представляет структуру проекта, VG5000 использовался на печатных материалах, на веб-сайте, и даже на стенах организации (используя пиксельные стрелки VG5000, в качестве указателей).
Wremena
Wremena – это шрифт с засечками, разработанный Романом Горницким и выпущенный Typefaces of The Temporary State. В основу его дизайна лег бесплатный шрифт Vremena того же дизайнера, но с более выраженными треугольными засечками и более острыми углами, которые становятся еще заметнее при увеличении веса. Wremena доступен в трех стилях (Light, Regular и Bold) без курсива, но с поддержкой латиницы и кириллицы. В силу своего сходства с Times New Roman, Wremena можно использовать как бесплатную, более современную альтернативу неизменно популярному шрифту.
В основу его дизайна лег бесплатный шрифт Vremena того же дизайнера, но с более выраженными треугольными засечками и более острыми углами, которые становятся еще заметнее при увеличении веса. Wremena доступен в трех стилях (Light, Regular и Bold) без курсива, но с поддержкой латиницы и кириллицы. В силу своего сходства с Times New Roman, Wremena можно использовать как бесплатную, более современную альтернативу неизменно популярному шрифту.
Скачать Wremena →
Предлагаемые пары шрифтов
Чтобы найти пары для определенного шрифта, просмотрите библиотеку шрифтов, созданных тем же дизайнером, так как зачастую они хорошо сочетаются друг с другом. В нашем случае Роман Горницкий разработал два шрифта без засечек, которые отлично подходят для Wremena: Nowie Vremena, с характерной строчной буквой «g», и Steinbeck – живой шрифт с преднамеренными диспропорциями.
Пример использования
Еврейский музей и Центр толерантности и Readymag объединились, чтобы воплотить в жизнь живописный интерактивный веб-проект «Русский сплин», в котором рассказывается, как русский пейзажист Исаак Левитан повлиял на кинематограф 20-го века. Дизайнер Pavel Kedich решил использовать для сайта проекта Steinbeck (используется в больших размерах) и Wremena (используется для подписей). Оба шрифта поддерживают русский и английский языки.
Дизайнер Pavel Kedich решил использовать для сайта проекта Steinbeck (используется в больших размерах) и Wremena (используется для подписей). Оба шрифта поддерживают русский и английский языки.
Вот и все!
Вы найдете больше примеров использования этих бесплатных шрифтов на сайтах Typewolf и Fonts in Use. И если вы хотите открыть для себя новые высококачественные бесплатные шрифты, обязательно подпишитесь на рассылку автора – Fresh Fonts.
Перевод статьи Noemi Stauffer
9 лучших шрифтов за эту неделю
Аудио перевод статьи
·
В этой подборке хотим познакомить вас с интересными и акцентными шрифтами (но парочку удобочитаемых все-таки добавили).
Предлагаем поэкспериментировать с заголовками и добавить своим проектам такую ощутимую изюминку, ведь мимо некоторых из этих шрифтов просто нельзя пройти мимо.
Больше классных проектов в uprock.design
Автор:
TypeTogether
Время чтения –
В 2014 году дизайнеры студии TypeTogether разработали новый книжный шрифт для обновления приложения Google Play Books. Требовался шрифт в визуально узнаваемом стиле, который бы обеспечил отличное качество чтения на любых экранах и устройствах, которые используют различные технологии визуализации. А сегодня и вы можете использовать этот шрифт для больших массивов текста, бесплатно для личного и коммерческого использования.
Автор:
Denis Masharov
Время чтения –
Универсальный шрифт. Отличается высотой формы букв, контрастом штрихов, четкими клиновидными засечками и окончаниями. Шрифт создан для максимально возможной удобочитаемости, которой не помешают ни плохое качество печати ни экраны с низким разрешением. Бесплатный шрифт, подходит для использования в любых проектах.
Автор:
Fontworks Inc.
Время чтения –
За основу при создании этого шрифта был взят старый готический растровой шрифт 16×16. DotGothic16 невероятно точно воссоздает ощущение пиксельных шрифтов из старых видеоигр, мобильных телефонов и компьютерных экранов. Ввиду растущей популярности пиксельной графики этот шрифт стал довольно известен, кроме того он привлекает своей высокой читабельностью. Открытая лицензия позволяет использовать его в личных и коммерческих целях. Пришло время ностальгии!
Автор:
Mohamed Gaber
Время чтения –
Современное семейство арабских шрифтов, разработанное Мохаммедом Габером. Арабский язык начался с концепции изящного арабского шрифта, вдохновленного красотой Насха и нарисованного как будто кистью вместо традиционной бамбуковой ручки. 4 варианта начертания: у bold широкие контуры, для акцентного выделения небольших текстов, а regular имеет тонкие детали для удобного чтения большого объема с экранов дисплея. Шрифт бесплатный.
Автор:
FontCreator 9.0
Время чтения –
На этот нонконформистский гротеск автора вдохновило творчество Габриэля Гарсиа Маркеса, признанного колумбийского писателя направления «магический реализм». Его создатель, Shalom Guevara, считает: «истории Мира Габо являются частью некоего круга, который повторяется в разное время в разных культурах, совпадает и сосуществует, создавая великую эмпатию». Открытая лицензия позволяет использовать данный шрифт в личных и коммерческих целях.
Автор:
Marath Salychow
Время чтения –
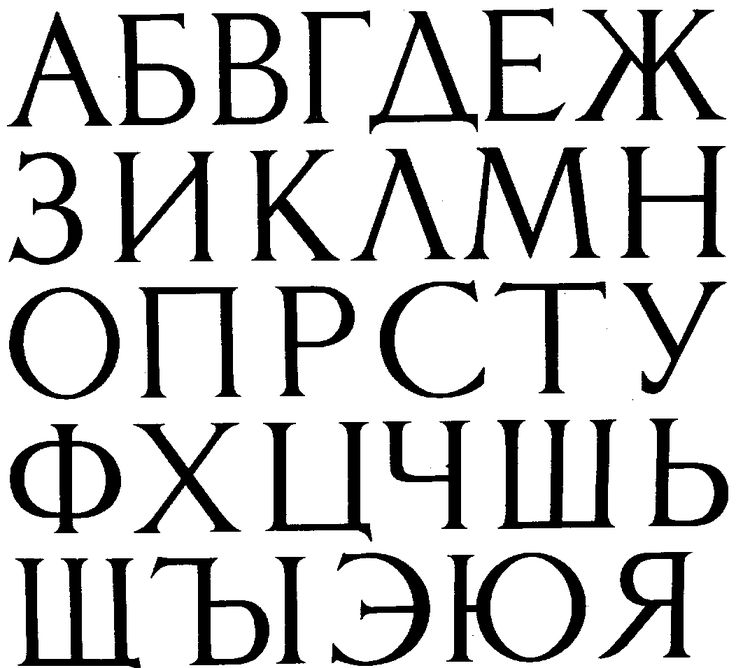
Декоративный текстовый шрифт разработан кандидатом технических наук М.З. Салиховым и представляет собой своеобразную среднюю версию между «Baskervilles» и «Didot». Он назван в честь героя Белой Армии, генерала пехоты Лавра Георгиевича Корнилова – тоже довольно спорного человека, по мнению современников. Распространяется по открытой лицензии для личных и коммерческих работ.
Автор:
Adrien Midzic
Время чтения –
Lack – это обновленный шрифт VTFLack, создатель – Adrien Midzic. Универсальное, простое начертание гарнитуры позволяет его использовать как для работы с текстами любого размера, так и в качестве дисплейного шрифта (открытая лицензия).
Автор:
Sergiy Tkachenko
Время чтения –
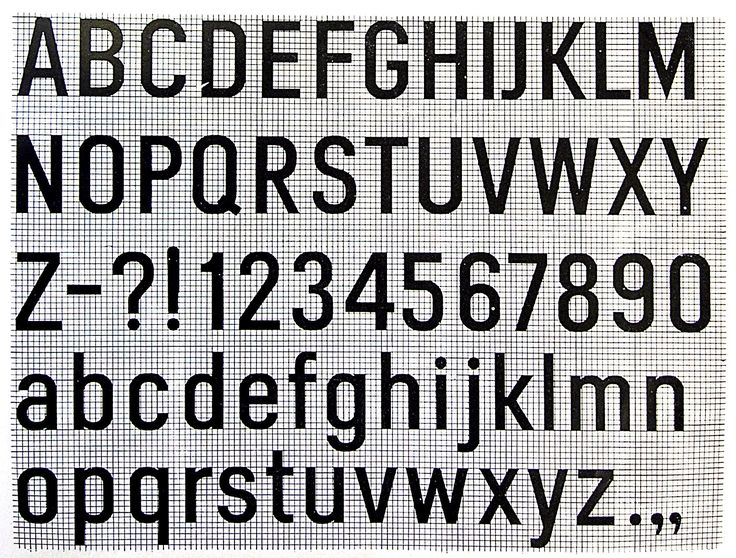
Бесплатный трафаретный шрифт без заглавных букв. Трафаретные гарнитуры многие люди воспринимают на подсознательном уровне как важный элемент обиходной знаковой среды. Здесь стоит вспомнить простые вывески и указатели, а также трафаретные номера на них. Попробуйте использовать этот шрифт для акцентов в своей работе, а потом обязательно покажите нам.
Автор:
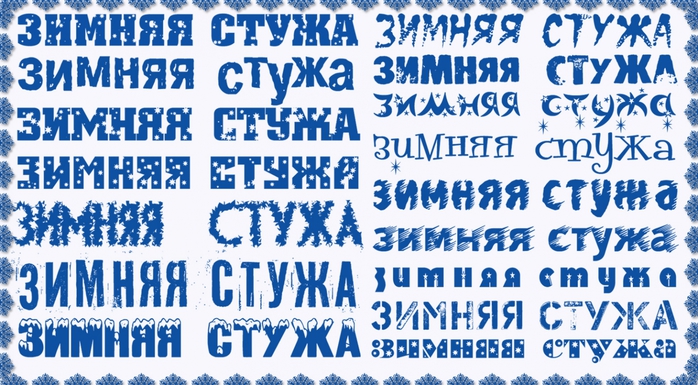
Alex Shimanov
Время чтения –
Автор шрифта, Александр Шиманов, назвал его нижегородским, потому что таким его почувствовал. Вдохновение автор черпал из древнерусской вязи, а в своем бесплатном проекте попытался ее осовременить. По итогу получились изящные и красивые символы, которые отлично подойдут для акциденции.
По итогу получились изящные и красивые символы, которые отлично подойдут для акциденции.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Просмотр шрифтов по классификации или тегу
Тег без засечек+низкий-x-высота+тяжелый вес не существует. Просмотрите все наши теги ниже или используйте окно поиска, чтобы найти похожие теги.
Списки шрифтов
| Списки лучших
| Классификация
90 014 Ар-нуво | |
Шрифт кистьюПодкласс
| ДингбатПодкласс
| ДисплейПодкласс
| ЭкзотикаПодкласс
|
Ручной рисунок900 02 Подкласс
| ИсторическийПодкласс
| Sans SerifПодкласс
9004 1 | ШрифтПодкласс
|
SerifПодкласс
| S lab SerifПодкласс
| ТрафаретПодкласс
| РазноеПодкласс
|
Рекомендуется для
| Форма глифа
| Глиф
| Ширина
|
Период
| Стиль
| Клеммы
| Жанр
9001 4 Научная фантастика |
Инструмент Created With
| Глиф.
| Чувство
|
Как выбрать шрифт для веб-доступности
Для ясности; использование доступных шрифтов не является обязательным. Если вы используете недоступный шрифт на своем веб-сайте, вы рискуете подать в суд. Использование доступных шрифтов, соответствующих Руководству по обеспечению доступности веб-контента (WCAG), необходимо для соблюдения основных законов о доступности веб-сайтов в США.
Что такое специальные шрифты
Не все шрифты были разработаны с учетом доступности в Интернете. Размер, цвет и контрастность — три ключевых фактора, определяющих доступность шрифта.
Чтобы соответствовать принципам инклюзивного дизайна, важно выбрать простой, простой и понятный шрифт. Один из самых простых способов сузить выбор — узнать, каких функций следует избегать в шрифте. Недоступные шрифты, как правило, обладают одной или несколькими из следующих характеристик:
Недоступные шрифты, как правило, обладают одной или несколькими из следующих характеристик:
- Затрудняют чтение содержимого
- Затруднить различение форм разных букв и символов
- Замедлить считыватель
- Затруднить отделение одной буквы от другой из-за перекрывающихся символов или букв
- Являются декоративными или содержат ненужные украшения
- Специальные шрифты для отображения, такие как рукописный, пользовательский или курсивный
Почему шрифты важны для обеспечения доступности в Интернете
Большая часть информации в Интернете — и ценность, которую предлагает ваш бизнес, — передается с помощью текста. Поскольку более 32 миллионов американцев страдают от потери зрения, вы рискуете поставить под угрозу свою репутацию и коммерческий успех, игнорируя потребности веб-сайтов этой группы. В эту цифру входят американцы, у которых проблемы со зрением даже при ношении корректирующих линз или контактных линз. И это число будет продолжать расти по мере того, как американское население становится старше и испытывает больше проблем со зрением, связанных с возрастом и болезнями.
Не только люди с нарушениями зрения с трудом читают определенные шрифты. Люди с трудностями в обучении, такими как дислексия, также могут быть чувствительны к определенным шрифтам. Ваш выбор типа шрифта также может сильно повлиять на их читабельность. Стоит отметить, что дислексией страдает до 20% населения США.
Обеспечив доступ к шрифтам вашего веб-сайта, вы сможете лучше охватить эту значительную часть населения и защитить репутацию своего бренда как организации, серьезно относящейся к инклюзивности.
Кроме того, что использование доступных шрифтов на вашем веб-сайте является правильным решением, это единственный способ избежать нарушения стандартов доступности, установленных законодательством США. Использование недоступного шрифта может привести к серьезным юридическим и финансовым санкциям, таким как штрафы, судебные иски и другие меры принудительного характера.
Проверьте доступность вашей страницы
Проверьте доступность вашей страницы с помощью нашей бесплатной программы проверки доступности веб-сайта:
Проверьте доступность моего сайта
Для какого типа контента следует использовать доступные шрифты?
При выборе доступного шрифта помните, что доступность и цифровая интеграция не начинаются и не заканчиваются на ваших веб-страницах. Рассмотрите все способы, которыми вы используете письменные коммуникации для связи со своей целевой аудиторией, такие как электронные письма, целевые страницы, PDF-файлы, видео и изображения.
Рассмотрите все способы, которыми вы используете письменные коммуникации для связи со своей целевой аудиторией, такие как электронные письма, целевые страницы, PDF-файлы, видео и изображения.
Все эти форматы контента должны быть написаны с использованием одного и того же шрифта. Если это невозможно, следует использовать как можно меньше типов шрифтов.
Рекомендуется указать выбор доступного шрифта в руководстве по бренду и убедиться, что все заинтересованные лица веб-сайта осведомлены о различных уровнях веб-доступности различных шрифтов.
Лучшие шрифты для веб-доступности
Чтобы добиться веб-доступности и свести к минимуму путаницу для посетителей вашего веб-сайта, вы должны использовать на своем веб-сайте как можно меньше шрифтов. Но это правило не помогает выбрать лучший шрифт для веб-доступности. Не всегда очевидно, какие шрифты доступны. Ни в Разделе 508 Закона о реабилитации, ни в Законе об американцах-инвалидах (ADA) не указаны требования к выбору доступного шрифта веб-сайта.
К счастью, стандарты специальных возможностей, такие как WCAG, помогают пролить свет на то, какие шрифты обеспечивают наиболее инклюзивное взаимодействие с веб-сайтом для всех пользователей.
Наиболее доступные шрифты
Хорошей новостью является то, что вам не нужно вкладывать средства в специализированный пользовательский шрифт, чтобы сделать контент вашего веб-сайта доступным. Многие стандартные и широко доступные шрифты имеют высокие оценки доступности в Интернете. Наиболее доступными шрифтами являются Tahoma, Calibri, Helvetica, Arial, Verdana и Times New Roman . 9Шрифты с засечками 0005
, включая Arvo, Museo Slab и Rockwell , также считаются доступными. Эти типы шрифтов в основном используются в заголовках, а не в основном тексте.
Возможно, вы слышали, что шрифты без засечек более доступны для чтения с экрана. Однако, поскольку исследование не дает окончательного ответа на вопрос о том, какие шрифты лучше читаются: с засечками или без засечек, решение остается за вами. Для достижения наилучших результатов рекомендуется выбирать распространенные шрифты или семейства шрифтов с яркими и уникальными символами.
Для достижения наилучших результатов рекомендуется выбирать распространенные шрифты или семейства шрифтов с яркими и уникальными символами.
Шрифты, которых следует избегать
Вам следует выбирать более распространенные шрифты, а не менее популярные, чтобы увеличить вероятность того, что устройство посетителя вашего веб-сайта сможет правильно отобразить его.
Избегайте шрифтов с «формами букв самозванца», которые очень похожи на другие формы букв в рамках их визуального стиля, такие как заглавная Is, цифра 1 и строчная Ls.
Какой размер шрифта лучше всего подходит для веб-доступности
Даже если вы выбрали инклюзивный шрифт, текст вашего веб-сайта может быть недоступен. Некоторым посетителям вашего сайта для оптимального чтения потребуется больший или меньший размер шрифта. Использование шрифта неправильного размера также может привести к тому, что ваш контент не будет соответствовать стандартам веб-доступности.
Избегайте этого:
- Предоставьте посетителям вашего веб-сайта возможность увеличивать или уменьшать размер текста без увеличения всего остального на странице.

- Обеспечение правильного размера текста позволяет вашему контенту правильно отображаться на всех устройствах, включая мобильные устройства, планшеты и программы для чтения с экрана.
Когда дело доходит до размера шрифта, существует четыре различных единицы измерения:
- Ems (em). Определяет размер шрифта относительно размера родительского элемента на HTML-странице.
- Rems (корень ems). Относительно размера шрифта корневого элемента в HTML.
- пикселей (пкс). Не измеряется относительно базового элемента. Они являются абсолютной единицей измерения.
- баллов (пт). Еще одна абсолютная единица измерения.
Рекомендуется определять размеры шрифта в относительных единицах, таких как проценты, бэр или эм, а не в абсолютных единицах измерения, таких как пиксели или точки. В некоторых браузерах невозможно увеличить текст, заданный в пикселях, отдельно от остальной части веб-страницы. С другой стороны, использование относительного шрифта позволяет соответствующим образом изменять размер текста на разных устройствах и платформах.
Но когда дело доходит до размера, законы о доступности, такие как ADA, и стандарты, такие как WCAG, не определяют официальный минимальный размер шрифта для веб-текста. Это не означает, что доступен любой размер шрифта — если текст слишком большой или маленький, его может быть слишком сложно читать. Таким образом, лучше всего позволить посетителям вашего сайта самостоятельно выбирать оптимальный размер шрифта с помощью увеличения. Стандарты соответствия
WCAG предусматривают следующее требование к увеличению масштаба для доступности текста: «За исключением подписей и изображений текста, размер текста можно изменять до 200 процентов без вспомогательных технологий без потери содержимого или функциональности».
Цвет шрифта и цветовой контраст для веб-доступности
Цвет. Когда дело доходит до дизайна веб-сайта, цвет часто используется для придания смысла. Такой выбор дизайна может сделать ваш контент недоступным.
Чтобы всем было проще правильно видеть и воспринимать ваш контент, WCAG рекомендует не использовать цвет шрифта в качестве единственного визуального средства передачи информации./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg) Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Это включает в себя использование цветовых различий, чтобы вызвать реакцию пользователя или интерпретировать визуальный элемент на вашей веб-странице, например, цветные, но не подчеркнутые гиперссылки в предложении или элементы в списке, где некоторые из них представлены цветным текстом, чтобы показать разницу.
Если вам необходимо использовать цвет шрифта для передачи информации, не забудьте включить альтернативные визуальные индикаторы, чтобы помочь людям с плохим цветовосприятием правильно интерпретировать ее. Это может включать в себя такие действия, как подчеркивание, выделение жирным шрифтом, курсивом или использование других различимых подсказок, которые не требуют полного цветового зрения, чтобы сделать его визуально отличным от окружающего текста.
Контрастность . Полезно отметить, что законы и рекомендации о доступности прямо не запрещают использование каких-либо конкретных цветов или цветовых комбинаций для веб-текста. Вместо этого цветовой контраст является мерой, используемой для измерения соответствия доступности.
Цветовой контраст относится к цветовому контрасту между текстом и фоном, на котором он отображается. Использование достаточного цветового контраста для вашего текста позволяет всем — и особенно людям с плохим зрением — четко видеть ваш веб-текст. Слишком много (или слишком мало) контраста может вызвать проблемы. Подумайте о попытке прочитать цветной текст с низкой контрастностью, например, серый текст на белом фоне, в солнечный день на улице.
Черный текст на белом фоне используется по умолчанию для веб-контента, но многие веб-сайты отклоняются от этого по причинам, связанным с брендом и стилистикой, и не все эти комбинации будут доступны. К счастью, в рекомендациях WCAG четко указаны уровни контрастности, необходимые для того, чтобы текст считался доступным:
- Заголовки : Коэффициент контрастности для крупномасштабного текста должен быть минимум 3:1.
- Основной текст : Для текста, кроме заголовков, следует поддерживать коэффициент контрастности не менее 4,5:1.


 Olinear
Olinear