Содержание
Обучение Figma с нуля, гид по Figma для начинающих веб-дизайнеров: пошаговая инструкция
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
Создание аккаунта Figma занимает несколько минут
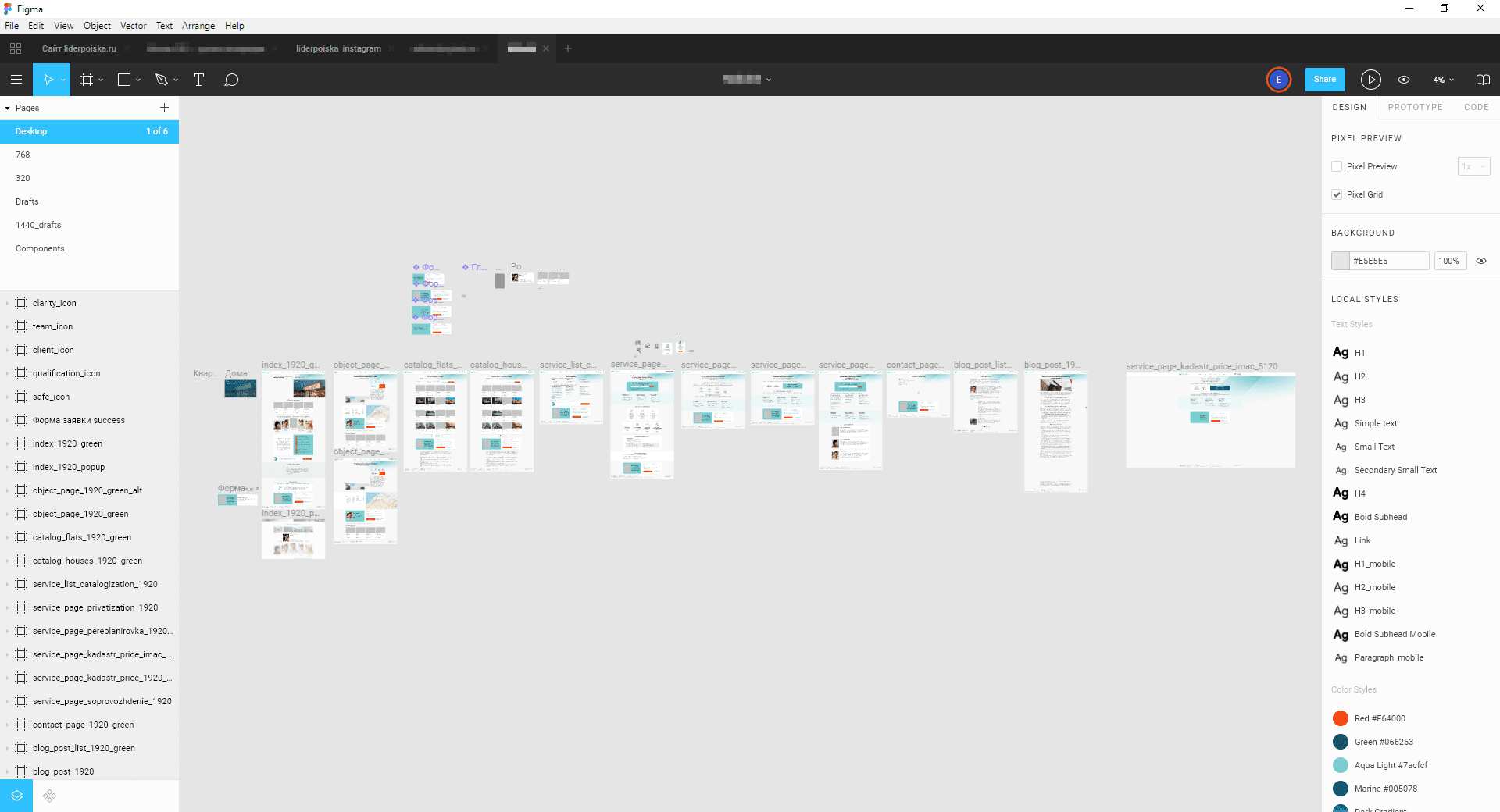
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
Шаблоны для любых целей
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
Шаблон для UX-исследования: бери и пользуйся
Работа с новым файлом
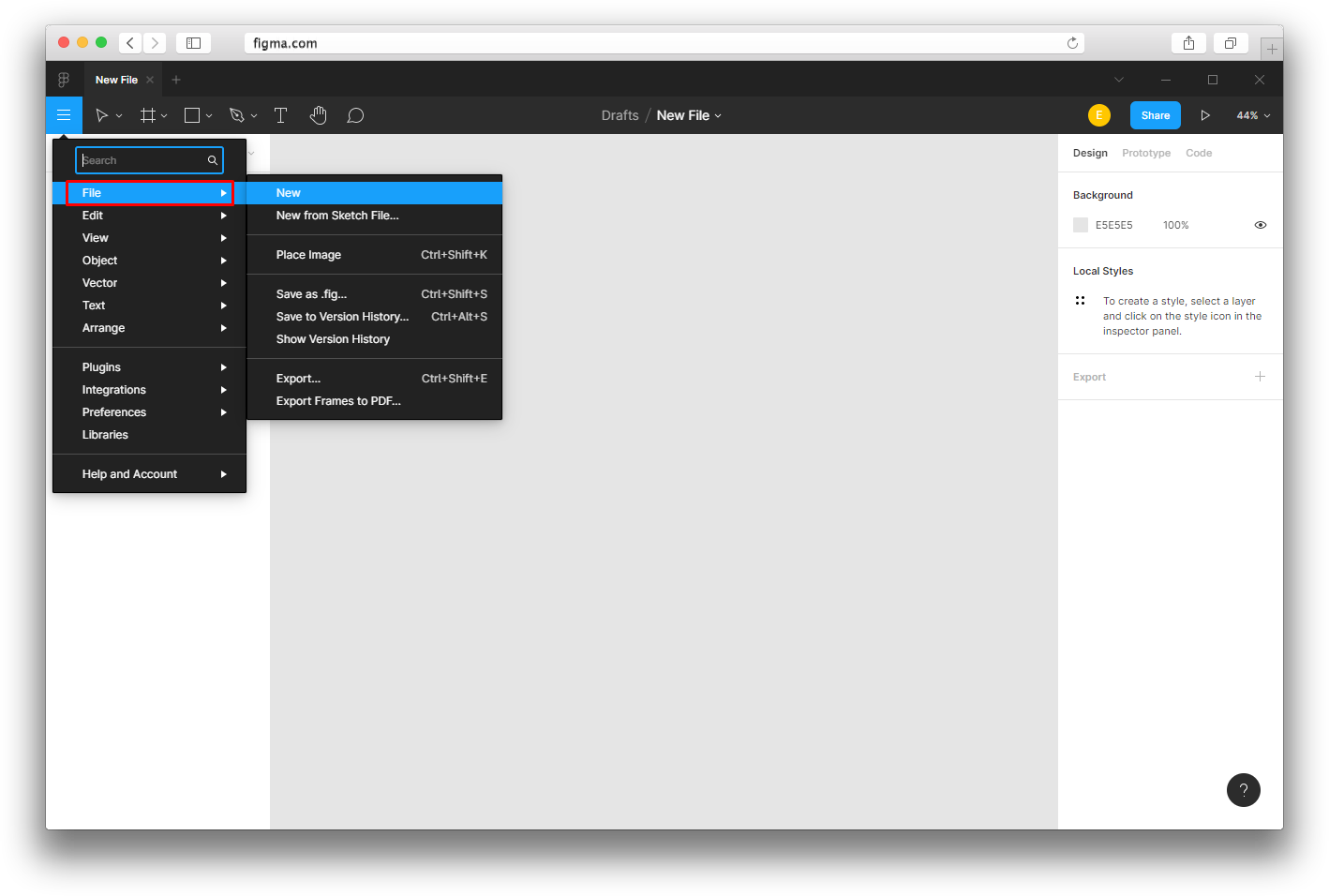
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
Как создавать новые файлы в Figma
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
Как настраивать новые фреймы
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
Фреймы можно комбинировать на одном холсте
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
Панель управления Figma
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Как создавать фигуры
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
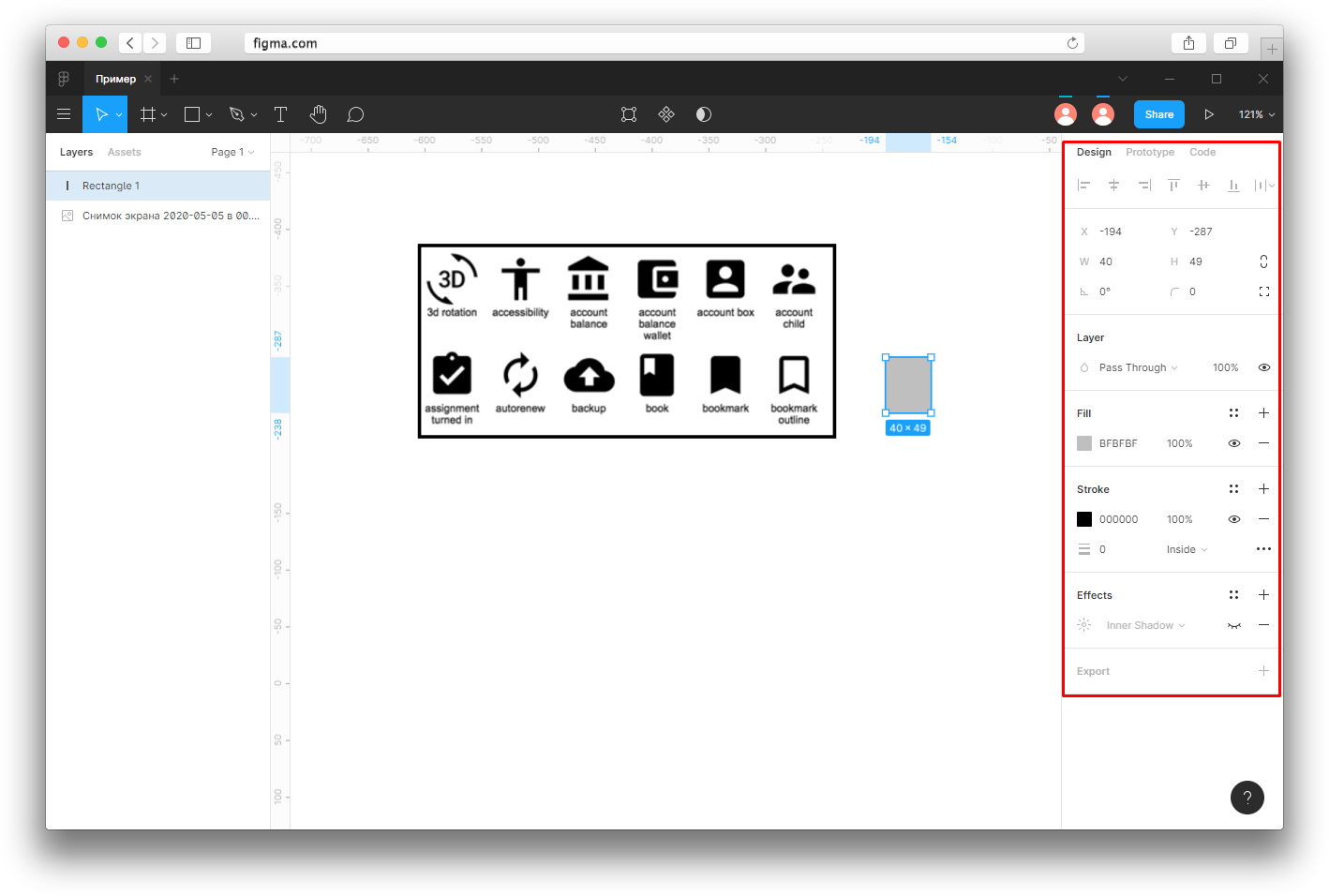
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
Работа с изображениями
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.

Настраивайте контрастность, температуру цвета, тени и другие параметры картинки
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
Типографика в Figma
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
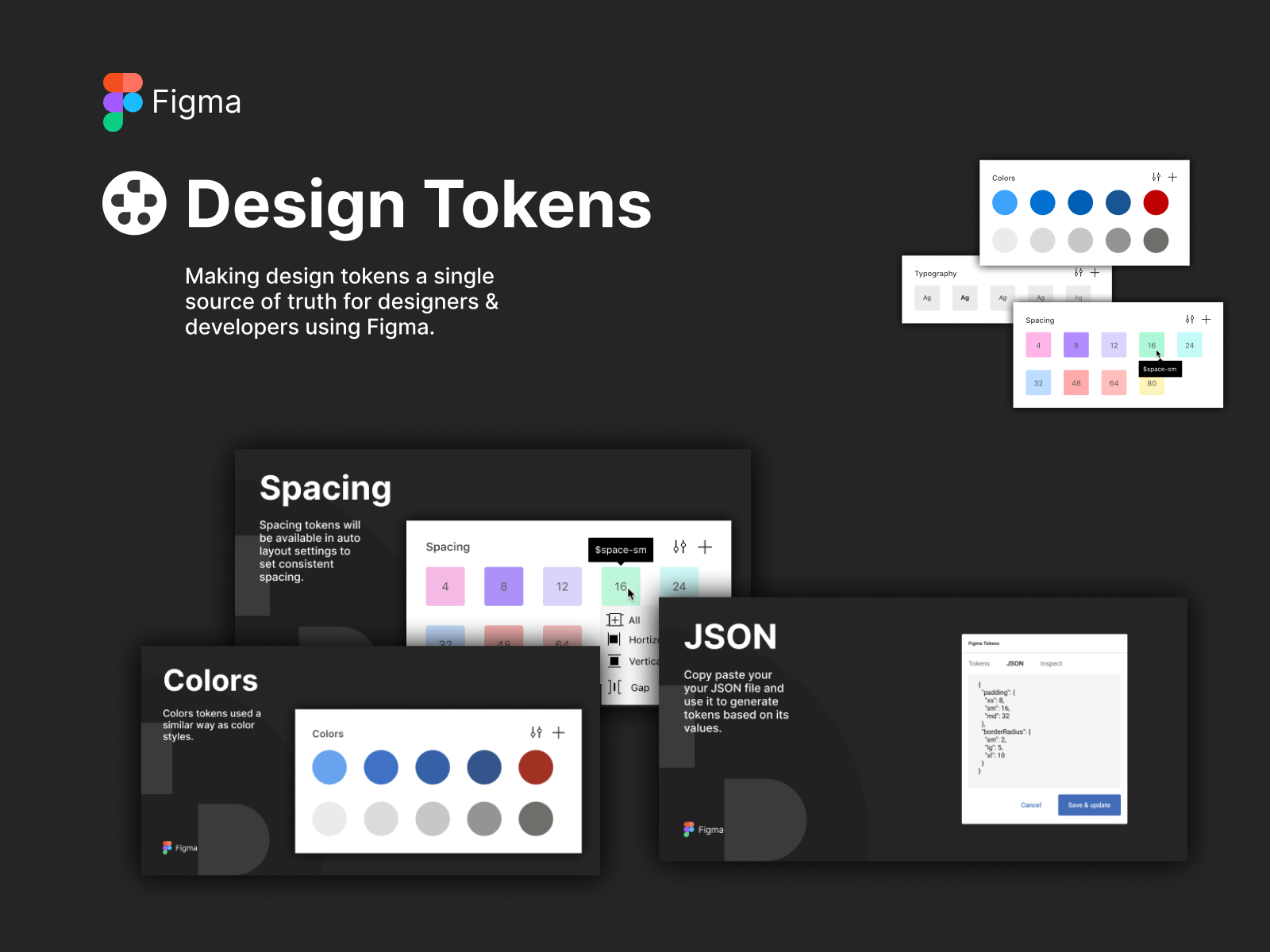
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Как настроить стиль цвета
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».

По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
Figma позволяет создавать свой собственный стиль текста
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
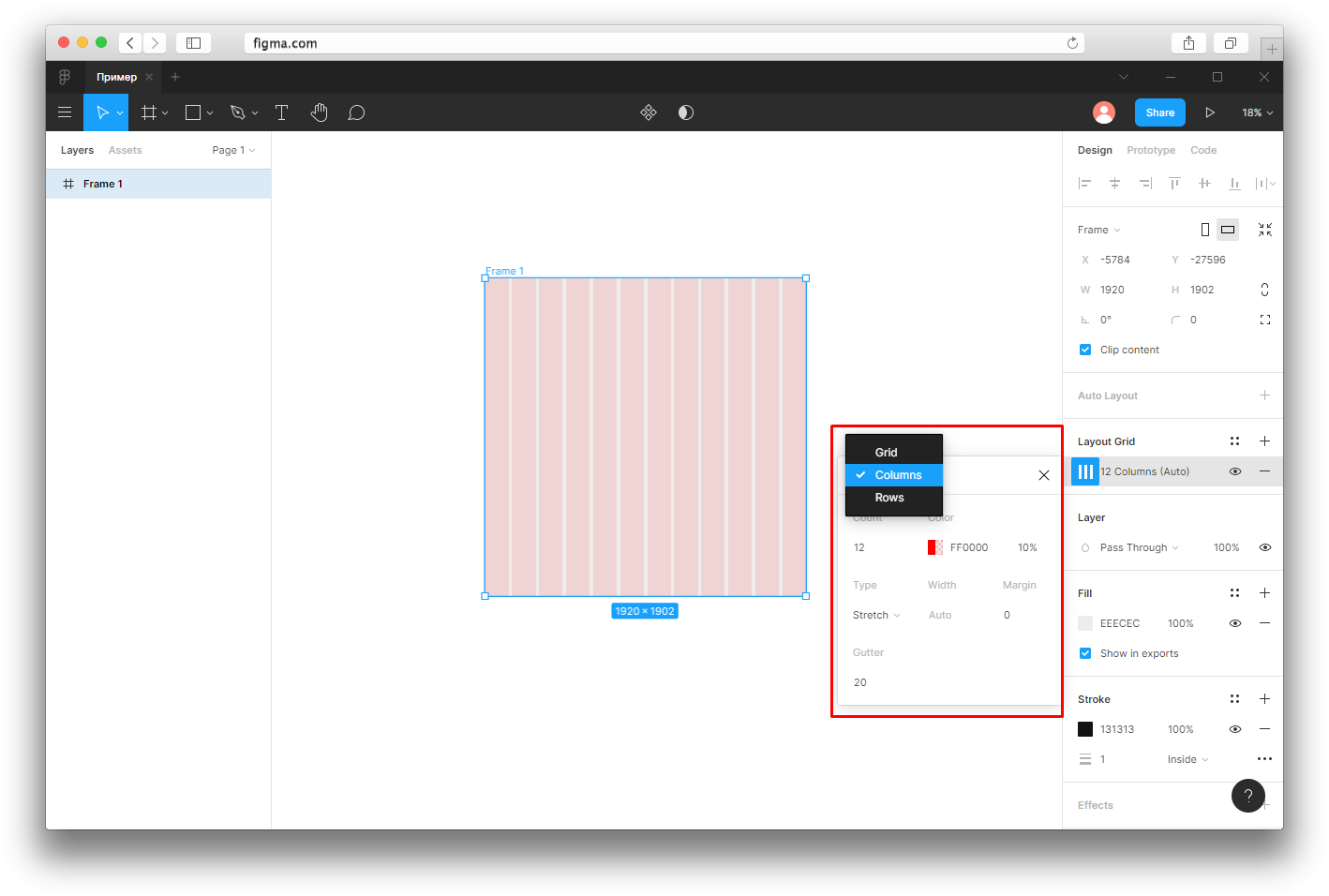
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Как создать собственную сетку в Figma
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Как создавать компоненты
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
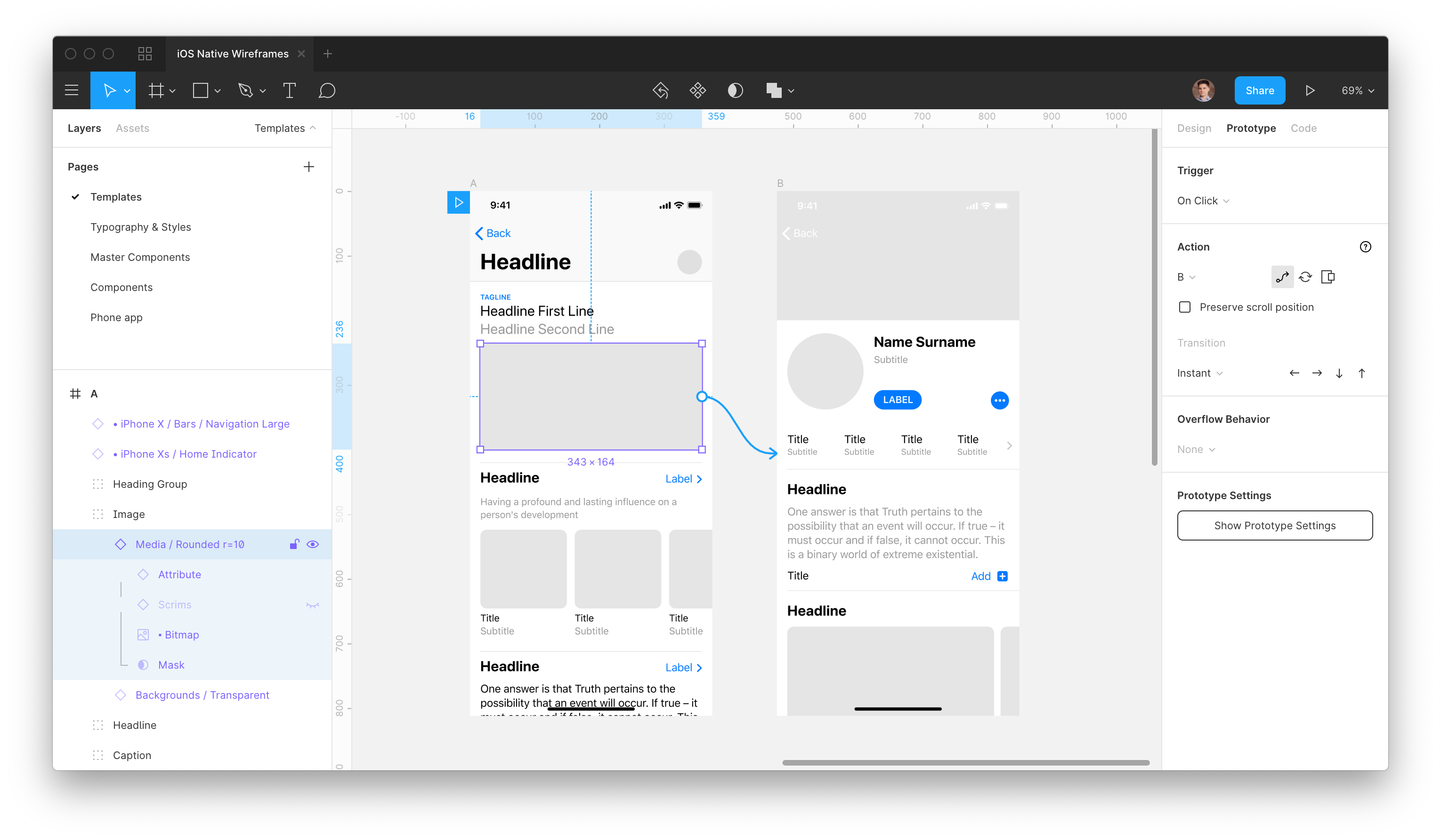
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
Выбор устройства и модели для создания прототипа
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
Нужно щелкнуть, чтобы оценить дизайн в деле.
Например, можно посмотреть прототип на iPhone 11 Pro Max Gold
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».
Создавайте команду в пару кликов
- Пригласить участников, для этого достаточно разослать письма на e-mail.
Приглашайте участников
- Выбрать тарифный план.
Даже в бесплатной версии много полезных функций
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Как оставлять комментарии к проектам
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
бесплатный учебник и видеоуроки на русском — Оди. О дизайне
10 Апр 2019
23692
0
Текстовый учебник и видеокурс по Figma. На русском, бесплатно.
Руководство по Figma
Саша Окунев, автор проекта /designer, выпустил свою первую книгу — иллюстрированный учебник по работе в самом прогрессивном инструменте интерактивного дизайна.
Он начинает с самых основ и последовательно объясняет как пользоваться всеми возможностями и рисовать иконки, иллюстрации и интерфейсы.
Саша до Figma долго использовал Sketch и проводит сравнение реализации символов и компонентов, стилей и ограничителей.
В книге 23 темы, среди которых: обзор интерфейса, шейпы, перо и векторные сети, градиенты всех типов с примерами, кадрирование и цветокоррекция, булевы группы, адаптивность, общие стили, компоненты, оверрайды и много чего ещё.
Скачать актуальную версию (PDF, на момент публикации — 69 Мб, 256 страниц)
Видеокурс по Figma
Ребята из телеграм-канала «Наука дизайна» записали бесплатный видеокурс из 15 уроков, в котором дают понятный обзор инструмента. В дополнение к книге Саши Окунева в курсе разбирают ещё работу с прототипами, слайсами и экспортирование проекта.
В дополнение к книге Саши Окунева в курсе разбирают ещё работу с прототипами, слайсами и экспортирование проекта.
Плейлист на YouTube (примерно 2,5 часа).
Уроки по отдельности:
Обзор интерфейса
Манипуляция объектами
Фреймы и слайсы
Векторные объекты
Подробный курс по Figma» src=»https://www.youtube.com/embed/g-yjoopiPh5?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Кривые и перо
Слои и маски
Текст
Цвет
Подробный курс по Figma» src=»https://www.youtube.com/embed/N1iB31nrKs0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Сетки и направляющие
Стили
Ограничители
Компоненты
Подробный курс по Figma» src=»https://www.youtube.com/embed/tyGeyNXrHBI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Выравнивание и умное распределение
Прототипирование
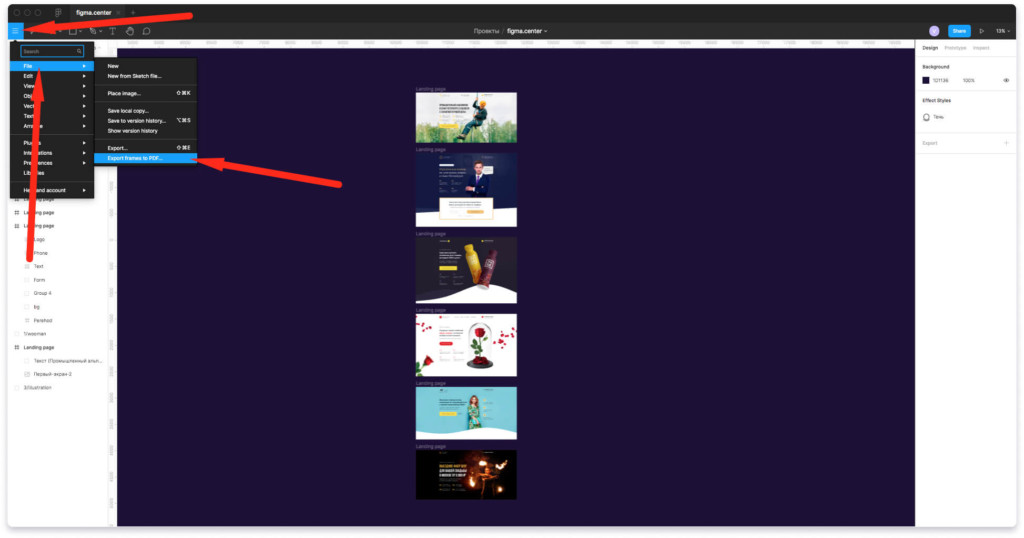
Интеграция и экспорт
youtube.com/embed/ZOQbAUtFDGI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Основы дизайна | Figma
Основы дизайна | Figma Цены
ВойтиНачало работы
Начать работу
Начать работу
Библиотека ресурсов
Основы дизайна
Начало работы в дизайне
Хотите начать работу в дизайне, но не не знаете с чего начать?
Узнать больше
Дизайн-мышление и этика
Может ли дизайн быть неэтичным? Существует ли клятва Гиппократа для дизайна? Давайте углубимся в этические последствия и обязанности, которые должны знать дизайнеры.
Подробнее
Доступность и инклюзивность
Узнайте, что значит проектировать с учетом доступности и инклюзивности.
Узнать больше
Исследования в области дизайна
Узнайте о различных типах исследований, используемых в дизайне, и о том, как их проводить.
Узнать больше
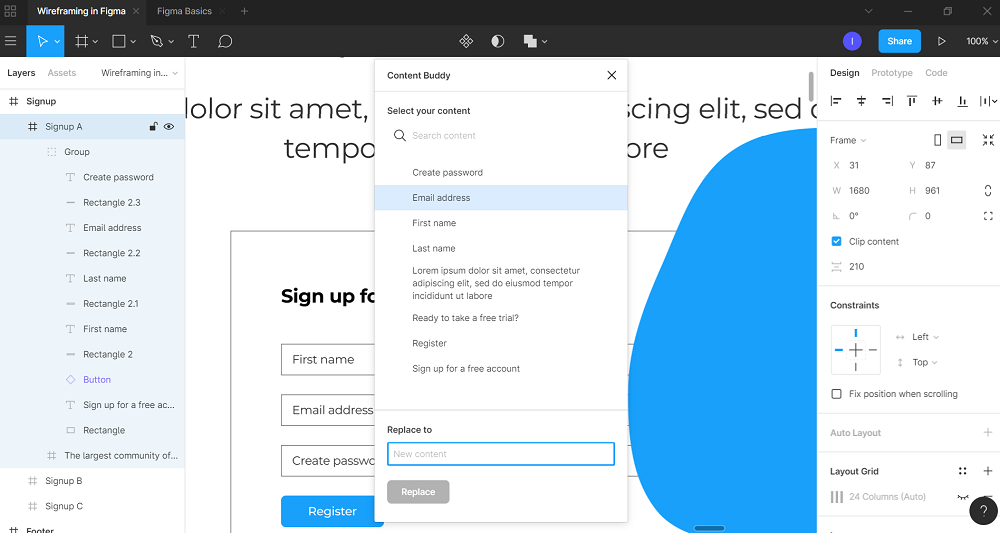
Исследование и дизайн контента
Контент может помочь сформировать ваш дизайн и вдохнуть в него жизнь. Изучите основы дизайна контента и для него.
Узнать больше
Рассказывание историй
UX-дизайн похож на хорошую книгу, он отправляет пользователя в путешествие и имеет начало, середину и конец.
Узнать больше
Уменьшить сложность дизайна
Попрактиковаться, поставив перед собой задачу упростить пример экрана входа в систему для ваших проектов.
Узнать больше
Создайте раскадровку
Попрактикуйтесь в разработке пользовательской раскадровки
Узнайте больше
Использование существующей системы
Изучите основы работы с компонентами и библиотеками с помощью этой системы проектирования.
Подробнее
Создание резюме или резюме
При составлении резюме вы будете применять на практике все принципы, изученные в этом курсе.
Подробнее
Что такое дизайн продукта?
Узнайте, как дизайнеры продуктов помогают определить, какие цели важны как с точки зрения пользователя, так и с точки зрения бизнеса
Подробнее
Шаблоны
Каркасный наборДоска настроенияiOS 16 UI KitНабор значков UniconКонцептуальная карта
Узнайте больше о том, как команды проектируют в Figma сегодня
900 10 Узнать больше
Продолжить чтение
Дизайн пользовательского интерфейса
Изучите все тонкости процесса проектирования пользовательского интерфейса.
Подробнее
Прототипирование
Воплотите идеи в жизнь. Тестируйте концепции заранее и чаще, используя наши ресурсы для прототипирования.
Подробнее
Диаграммы
Используйте диаграммы для визуального упрощения сложных пользовательских потоков, процессов, систем и многого другого.
Узнать больше
- YouTube
Варианты использования
- Дизайн пользовательского интерфейса
- Вайрфрейминг
- Диаграммы
- Мозговой штурм
- Гибкие рабочие процессы
- Стратегическое планирование
- Шаблоны
- Удаленное проектирование
- Агентства
- Figma для образования
9 0121 UX-дизайн
Обзор
- Особенности дизайна
- Особенности прототипирования
- Особенности систем проектирования
- Процесс проектирования
- FigJam
- Цены
- Предприятие
- Организация
- Professional
- Клиенты
- Безопасность
- Интеграция
- Контакты
9 0121 Функции совместной работы
Ресурсы
- Блог
- Передовой опыт
- Поддержка
- Разработчики
- Библиотека ресурсов
- Загрузки
- Что нового
- Карьера
- Наша история
- Партнеры
- Конфиденциальность
- Заявление о современном рабстве
- Статус
901 21 Выпуск
Сравнить
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design в Windows
- Miro
Английский
Начало работы в дизайне | Figma
Если вы когда-либо хотели сделать карьеру в области дизайна, узнать все тонкости процесса проектирования или просто хотите улучшить свои отношения с дизайнерами в своей жизни, вы попали в нужное место .
Независимо от того, почему вы хотите узнать о дизайне, здесь, в Figma, мы хотим сделать это как можно проще для вас, поэтому мы создали эту программу «Изучение дизайна». Это существует не только для того, чтобы помочь вам научиться использовать созданные нами инструменты, но и для изучения основ дизайна и концепций, лежащих в основе крупнейших цифровых продуктов, существующих сегодня.
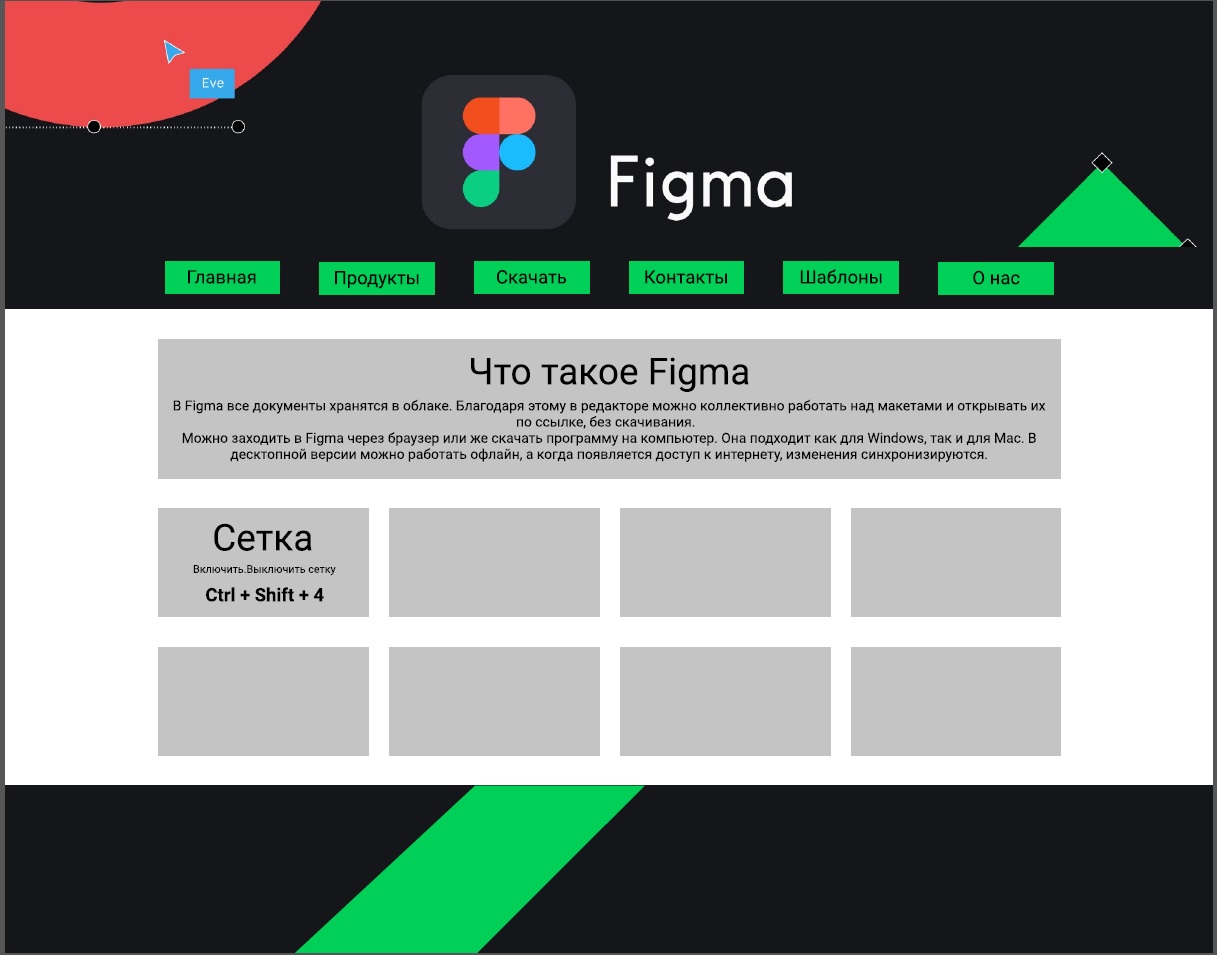
Вы можете использовать дизайн, чтобы объяснить, рассказать историю, спланировать, решить проблему или сделать что-то красивым. Все эти цели вы можете достичь с помощью проектирования. Часто люди думают, что дизайн — это то, как вещи выглядят. Это всего лишь один элемент дизайна, но в этом разделе мы перейдем к тому, что такое дизайн. А пока давайте рассмотрим некоторые из этих визуальных аспектов проектирования.
Визуальный дизайн, такой как рекламный щит, экран приложения, реклама в Facebook или значок, представляет собой композицию основных форм, чтобы сделать что-то большее. Линии, прямоугольники, круги и треугольники составляют большую часть дизайна. Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ.
Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ.
Вот экран из приложения Apple Music :
Это набор фигур, изображений и текста, организованных в композицию. Создавшие его дизайнеры расположили эти предметы с учетом нескольких целей. Всегда есть бизнес-цели продукта, такие как «заставить клиентов добавлять больше музыки в свои плейлисты». Дизайнеры также сосредотачиваются на таких целях, как удобочитаемость (насколько легко большинству людей читать информацию на экране) и удобство использования (насколько легко большинству людей выполнять намеченные действия, например открывать новые альбомы). . В остальных уроках этого курса мы рассмотрим гораздо больше целей.
Ниже приведен файл экрана Apple Music сверху с коллекцией его объектов и каркасом. Открыв действие, перетащите элементы интерфейса поверх фигур во фрейме вправо.
Начните работу с файлом дизайна
Получите копию этого макета музыки Apple, включая каркас и объекты дизайна.
Получить этот шаблон
К этому моменту, надеюсь, вы лучше понимаете, как приложения для телефонов могут быть созданы с помощью основных строительных блоков линий, прямоугольников, кругов и треугольников. Посмотрите на свои любимые приложения на телефоне и подумайте, из каких частей они состоят.
То же самое верно для Интернета или даже рекламных щитов, журналов, книг. Они в основном состоят из этих основных форм, расположенных вместе для достижения целей и визуально приятного вида.
По мере обучения дизайну вы научитесь располагать различные объекты в макетах и интерфейсах для достижения своих целей, а также поймете, почему и как достичь целей вашей компании или клиента.
Дизайн важен. Компании, которым удается разрушить вековые отрасли, предлагают лучший опыт, часто решая те же проблемы. Простой пример: Uber и Lyft против такси. Обе эти службы предоставляют приложение для заказа поездки в определенное место на карте, в то время как такси необходимо помечать или вызывать через диспетчерскую службу.
По мере того, как физический мир становится цифровым с бешеной скоростью, а смартфоны отдают технологии в руки миллиардов людей, компаниям необходимо внедрять инновации, и теперь они конкурируют за качество обслуживания клиентов. Роль дизайна перешла от приятного к обязательному и к отличительному признаку. В результате у дизайнеров больше влияния, но дизайнеров недостаточно, чтобы удовлетворить спрос.
Это особенно верно в отношении дизайна продуктов в компаниях, производящих цифровые продукты. За последние несколько лет компании расширили свои проектные организации, потому что понимают, что взаимодействие с пользователем становится ключевым отличием. В результате во многих компаниях произошло изменение соотношения дизайнеров и инженеров, вот лишь несколько примеров:
Соотношение дизайнеров и инженеров резко возросло за последние пять лет.
Этот курс представляет собой введение в цифровой дизайн, как в концепции, так и на практике. Мы считаем, что каждый может научиться дизайну, и доступ к дизайнерскому образованию должен быть бесплатным и легкодоступным. Чем больше людей смогут проектировать и создавать вещи, которые они себе представляют, тем лучше будет мир.
Чем больше людей смогут проектировать и создавать вещи, которые они себе представляют, тем лучше будет мир.
Существует множество препятствий для того, чтобы стать дизайнером: от стоимости — покупка программного обеспечения для дизайна и компьютеров, достаточно мощных для их запуска, может быть дорогим — до знаний, поскольку цифровой дизайн — это новая область, и многие университеты еще не предлагают специальные классы и курсы по разработке цифровых продуктов.
Поэтому мы создаем бесплатный курс и сообщество для изучения основ дизайна, чтобы подготовить вас к началу карьеры в цифровом дизайне или росту в ней.
Этот курс посвящен цифровому дизайну: созданию приложений, веб-сайтов и цифровых изображений — мы уделим особое внимание первым двум. Это означает, что мы не фокусируемся на печатном или промышленном дизайне. Тем не менее, одни и те же основы — концепции и технические навыки — которые вы научитесь применять ко многим формам дизайна. Надежная сеточная система, созданная, например, для Интернета, может быть легко преобразована в полиграфический дизайн и наоборот. Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.
Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.
В этом курсе вы пройдете все этапы проектирования и создания цифрового продукта. От определения аудитории для вашего продукта, проведения исследований, учета этики и доступности до разработки значков, систем сетки, цветовых палитр, композиций и многого другого. Есть уроки, чтобы узнать об основных концепциях, и упражнения по дизайну, которые помогут вам отработать полученные навыки.
Этот курс предназначен для самостоятельного изучения; однако мы рекомендуем вам не пытаться уложиться в один уик-энд. Вы можете рассматривать упражнения по дизайну как вехи. Дайте себе достаточно времени, чтобы понять каждую концепцию.
У вас уже есть все, что вам нужно! Если вы читаете это, значит, у вас есть современный веб-браузер и подключение к Интернету. Некоторые видео могут использовать значительный объем данных, примерный размер видеофайла будет включен в описание каждого видео.
Чтобы выполнять упражнения по проектированию и проектировать в Figma, вам также потребуется доступ к ноутбуку или настольному компьютеру. Figma работает на Chrome OS, Linux, macOS и Windows; установка не требуется.
- Уроки. Каждый из них основан на основных концепциях дизайна. Они разделены на дизайн пользовательского интерфейса, прототипирование, дизайн-системы, вайрфрейминг и прототипирование. Вы также можете узнать больше о полном мозговом штурме для проектирования, просмотрев концепции мозгового штурма и построения диаграмм.
- Сообщество Figma. Это глобальное сообщество дизайнеров и клиентов Figma — еще один ресурс для вас.
Вот и все. У нас в Figma есть пять ключевых принципов: создавайте сообщество, бегайте вместе с ним, любите свое дело, развивайтесь по ходу дела и играйте! Мой личный фаворит — Play! Это основа философии Figma, и мы считаем, что она имеет основополагающее значение для самого дизайна.