
Создайте прекрасный металлизированный логотип простыми средствами Фотошопа. Для будущих дизайнеров - это отличная практика, а для будущих клиентов: новый образ.
Время: 30 минут
Навыки для "прокачки":
- работа со свойствами слоя
- работа с заливками и градиентами
В этом уроке вы узнаете, как создать логотип в Photoshop. Используя простые методы, такие, как стили слоя, мы можем улучшить логотип. Давайте попробуем.
Создайте новый документ. Прежде чем приступить к работе, перетащите горизонтальные и вертикальные направляющие по центру документа.
Установите цвет переднего плана на # d5d4d5 и цвет фона # 888888. Выберите инструмент Градиент (Gradient), и проведите градиент сверху вниз.

Выберите инструмент Эллипс (Ellipse tool) и, удерживая Shift и Alt в центре документа, нарисуйте круг. Цвет не имеет значения, так как мы собираемся изменить его с помощью стилей слоя.
Дублируйте слой и скройте слой копию. Выберите первый слой круга, откройте панель стилей слоя. Примените стиль слоя Внешнее свечение (Outer Glow).



Выберите, дубликат слоя с кругом, включите видимость и также примените следующие стили слоя.





Ваше изображение должно выглядеть примерно так.

Создайте новый слой, назовите его "Границы", выберете инструмент Овальная область (Elliptical Marquee Tool) и, опять же, в центре документа нарисуйте круг немного больше, чем тот, что мы делали раньше.

Затем выберете Subtract from Selection= Вычитание из выделенной области, и начните перетаскивание выделения, мышью в центр документа. Перед тем как отпустить мышку, нажмите Alt и Shift клавиши, чтобы продолжать тянуть, пока результат не будет выглядеть так, как показано на картинке ниже.

Возьмите инструмент Заливка (Paint Bucket) и закрасьте выделенную область, любым цветом.

Теперь примените следующие стили слоя к слою "Границы".




Теперь давайте добавим немного текста. Активируйте инструмент Текст (Text tool) и выберите шрифт Times New Roman размером около 70 пикс. Введите текст в верхней части нашего документа.

Затем добавим стили слоя.





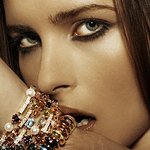
Наше окончательное изображение должно выглядеть так. Конечно, вы можете добавить больше элементов и деталей, чтобы сделать его более реалистичным. Вы также можете играть со значениями стиля слоя для достижения лучших результатов. Используйте свой творческий потенциал.

А вот так будет выглядеть, если вы добавите какие либо элементы. Мне очень нравятся уроки Web дизайна, потому что применяя сою фантазию, можно создать свои собственные логотипы, макеты для сайтов и многое другое.

Творческих вам успехов, друзья!