Из этого урока Вы узнаете, как используя несколько стилей слоя, градиент, и простые фильтры, можно создать эффект глянцевого полированного камня.
Ресурсы:Черная текстура
Black_Texture.rar [457,01 Kb] (cкачиваний: 2)Градиенты
gradient_shapes_for_gimp_and_p_by_ilnanny.zip [643,8 Kb] (cкачиваний: 2)Шаг 1. Создадим новый документ (Ctrl + N) 1600 x 1200 пикселей. Установите основной цвет
#4b4133 и фоновый цвет
#190500, выберите Градиент (Gradient Tool), Радиальный (Radial), затем нажмите и перетащите от центра документа к одному из углов.
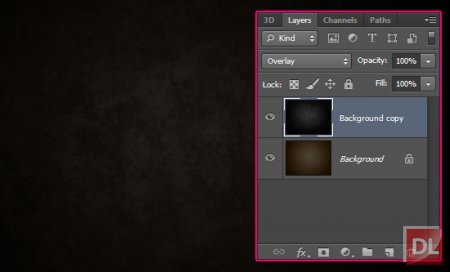
Откройте черную текстуру в фотошоп, и поместите ее в Ваш документ используя инструмент
Перемещение (Move), затем измените
Режим смешивания (Blend Mode) ее слоя на Перекрытие (Overlay).
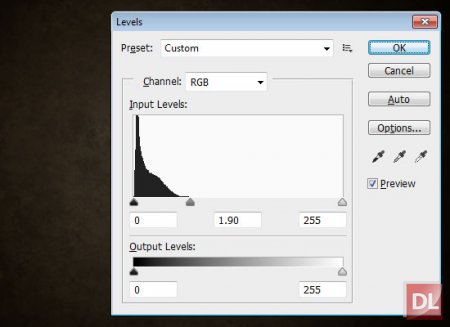
Перейдем к
Изображение-> Коррекция-> Уровни (Image-> Adjustments-> Levels) и изменим значение гаммы до 1,90.
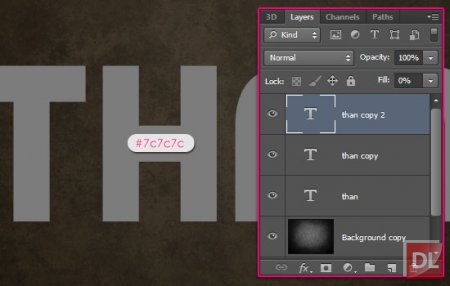
Напишем текст цветом
#7c7c7c. Шрифт используется
Piximisa, и размер 300пт. Если у Вас более одной строки текста, поместите каждую строку в отдельный слой.
Дублируйте каждый текстовый слой (Ctrl + J) два раза, так чтобы у Вас было две копии, кроме оригинального слоя. Затем измените значение
Заливка (Fill) третьего экземпляра текстового слоя до 0% (верхний слой).
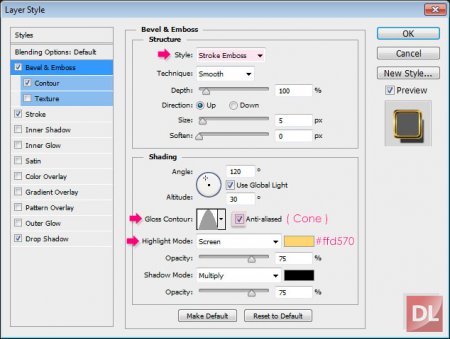
Шаг 2. Дважды щелкните на оригинальный текстовый слой, чтобы применить следующие
Стили слоя (Layer Style):
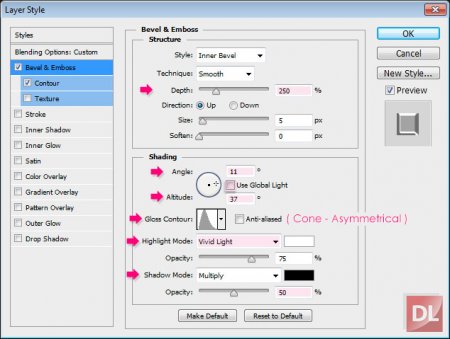
Тиснение (Bevel and Emboss):
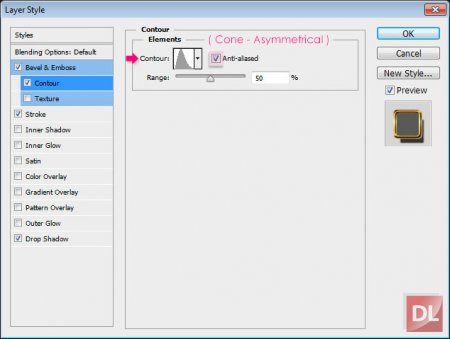
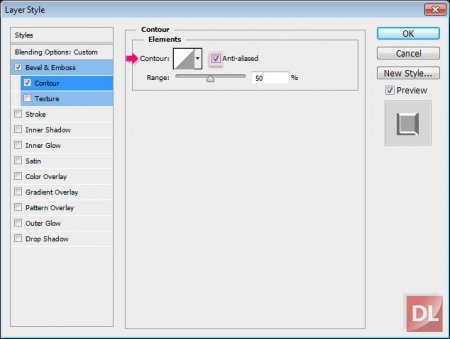
Контур (Contour):
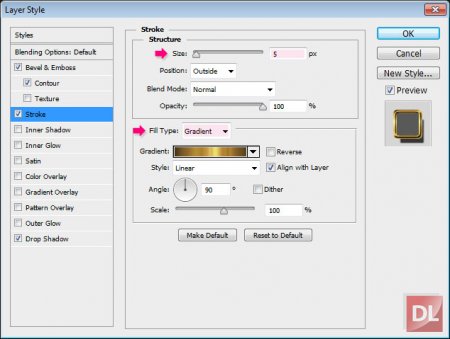
Обводка (Stroke):
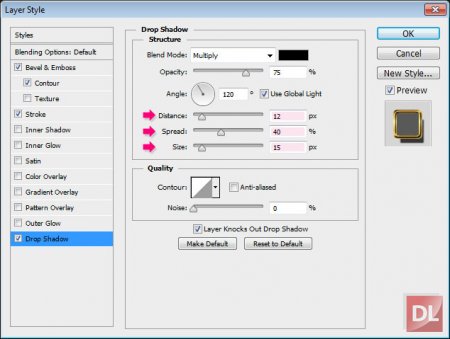
Тень (Drop Shadow):
Это позволит создать блестящую обводку для текста. Самое замечательное заключается в том, что это легкий вариант для создания простой обводки без необходимости создания путей.
Шаг 3. Дважды щелкните первую копию текстового слоя, чтобы применить следующие
Стили слоя (Layer Style):
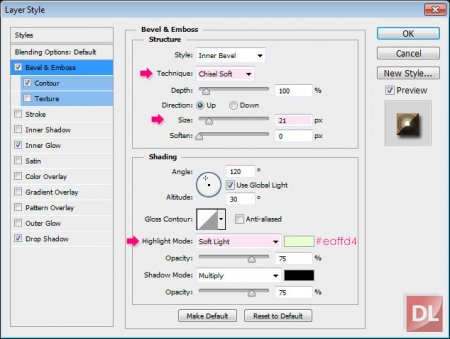
Тиснение (Bevel and Emboss):
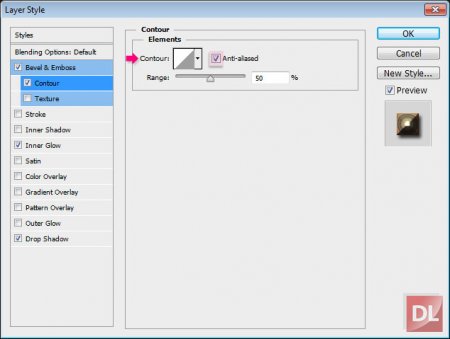
Контур (Contour):
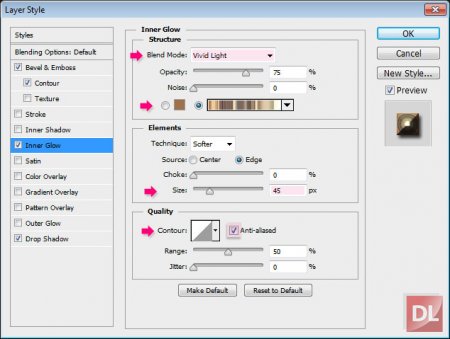
Внешнее свечение (Inner Glow):
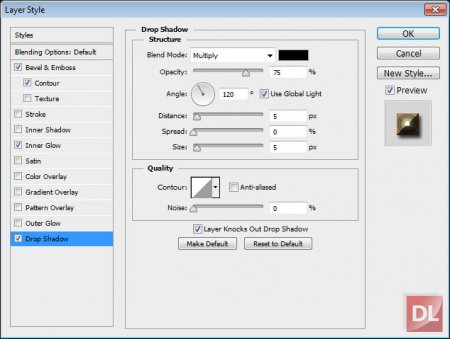
Тень (Drop Shadow):
Это позволит добавить основные текстуры для текста без использования каких-либо фильтров, простой трюк свечение использованием градиента. Вы можете попробовать применить другие градиенты, чтобы посмотреть, как они выглядят, если Вам этот не очень нравится.
Шаг 4. Дважды щелкните на вторую копию текстового слоя, чтобы применить следующие
Стили слоя (Layer Style):
Тиснение (Bevel and Emboss):
Контур (Contour):
Это позволит добавить глянцевый эффект для текста.
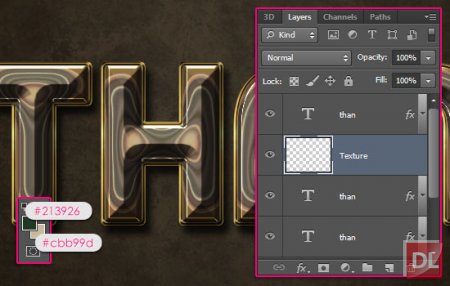
Создайте новый слой (Ctrl + Shift + N) под вторую копию текстового слоя и назовите его
"Текстура". Затем установите цвет переднего плана на
#213926 и цвет фона
#cbb99d.
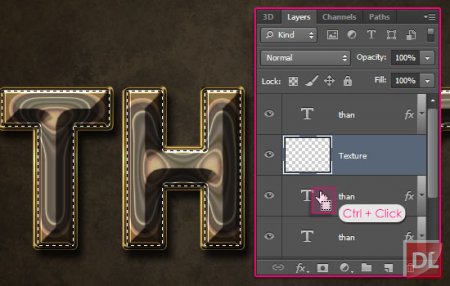
Ctrl + клик по текстовому слою (значок), чтобы создать выделение.
Перейдем к
Фильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds), затем перейдите к Выделение-> Отменить выделение (Select-> Deselect) (или нажмите сочетание клавиш Ctrl + D), чтобы избавиться от выделения.
Перейдем
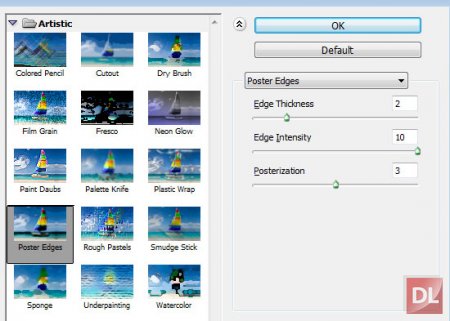
Фильтр-> (Галерея фильтров)-> Имитация-> Очерченные края (Filter-> (Filter Gallery)-> Artistic-> Poster Edges), и изменим значения, как показано ниже:
Далее перейдем к
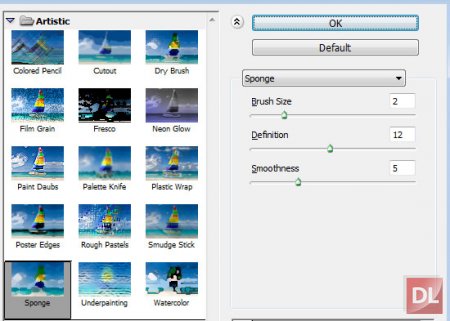
Фильтр-> (Галерея фильтров)-> Имитация-> Губка (Filter-> (Filter Gallery)-> Artistic-> Sponge), и изменим значения, как показано ниже:
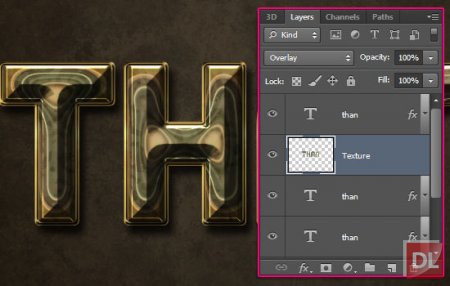
Измените
Режим наложения (Blend Mode) слоя
"Текстура" слоя на Перекрытие (Overlay). Это позволит добавить тонкую текстуру и приятный цвет текста.
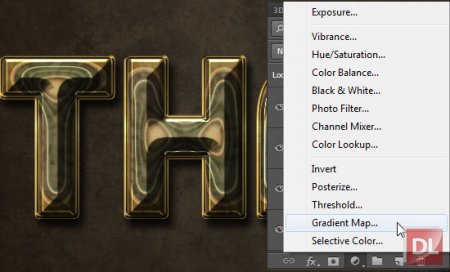
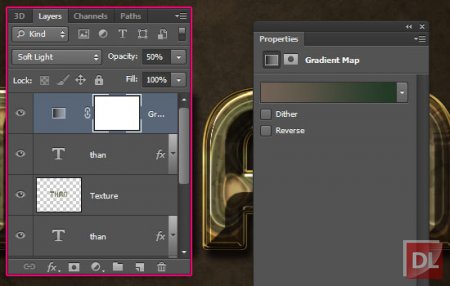
Шаг 6. Нажмите на иконку
Создать новый корректирующий слой или слой - заливку (Create new fill or adjustment layer) в нижней части палитры слоев и выберите
Карта градиента (Gradient Map).
Убедитесь в том, что корректирующий слой находится поверх всех слоев, измените
Режим наложения (Blend Mode) на
Мягкий свет (Soft Light) и
Непрозрачность (Opacity) до 50%.
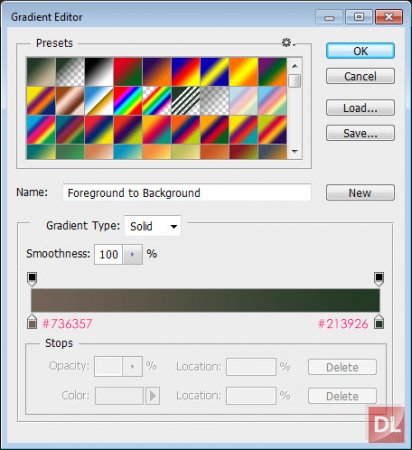
Создайте
Градиент (Gradient), используя цвета
#736357 слева, и
#213926 справа.
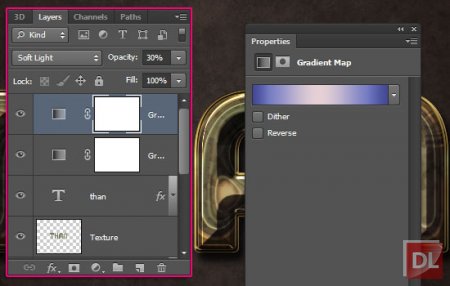
Добавим еще один корректирующий слой Карта градиента (Gradient Map) поверх всех слоев, измените
Режим смешивания (Blend Mode) на
Мягкий свет (Soft Light) и
Непрозрачность (Opacity) до 30%. Градиент, используемый называется "Childhood_CC" и находится в "BoahmedAllinone.grd" Вы можете скачать его в разделе ресурсы, к данному уроку.
Корректирующий слой добавит хороший колорит конечному результату. Надеюсь, Вам понравился урок, и он оказался полезным.