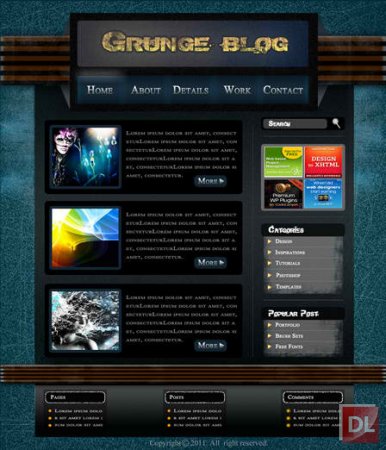
Хотите узнать как создать потрясающий шаблон блога в стиле гранж? Тогда этот урок специально для Вас.
Ресурсы:
Текстура
Grunge-Textures.rar [3,22 Mb] (cкачиваний: 0)Кисти
Websoulz-Grunge-brush-set.zip [376,57 Kb] (cкачиваний: 0)Теперь у нас есть все необходимое, давайте начнем.
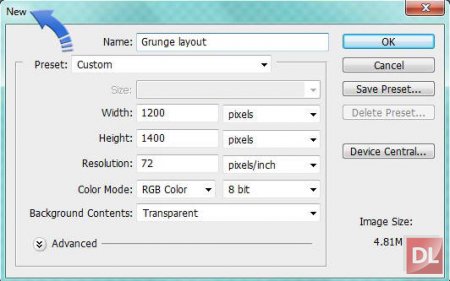
Шаг 1: Откроем Photoshop и создадим новый документ, для этого перейдем
Файл-> Создать (File-> New) размер 1200px на 1400px, назовем этот слой
"Grunge блог".
Шаг 2: Добавим нашу текстуру гранж (Вы можете скачать ее в разделе ресурсы). Просто скопируйте (Ctrl + C) и вставьте ее (Ctrl + V) в Ваш документ.
Шаг 3: Теперь мы будем создавать новый слой (Ctrl + Shift + N) для каждого шага. Итак создадим новый слой, и заполним его цветом
#08acd1 используя инструмент
Заливка (Paint Bucket Tool).
Затем уменьшим
Непрозрачность (Opacity) нашего голубого слоя на
50%.
Шаг 4: Пришло время использовать гранж кисти. Мы будем использовать их в случайном порядке по бокам цветом
#267895 и
#ABABAB.
Шаг 5: Теперь выберите инструмент
Прямоугольник (Rounded Rectangle Tool) и создайте маленький прямоугольник в верхней части документа. Зальем его цветом
#535353.
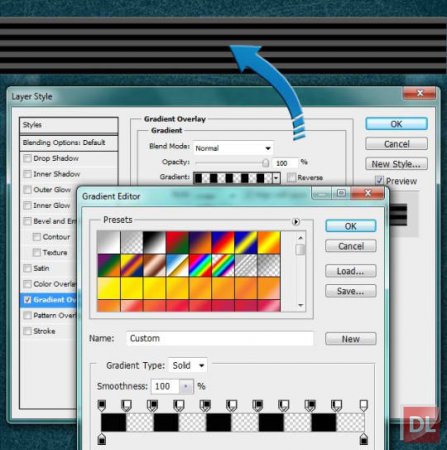
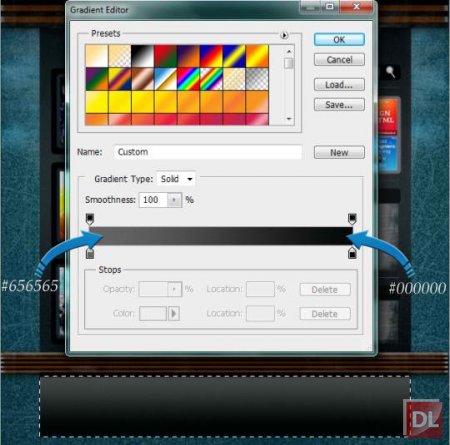
Шаг 6: Добавим
Стиль стоя ( Layer Style)
Наложение градиента (Gradient Overlay) к нашему прямоугольнику, для этого перейдем
Слой-> Стиль слоя-> Наложение градиента (Layer-> Layer Style-> Gradient Overlay). Создадим градиент с большим количеством цветов.
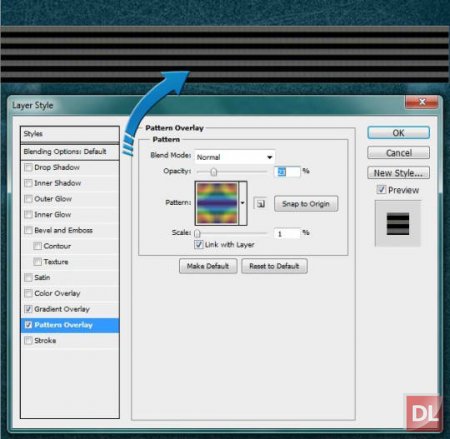
Затем добавим
Стиль стоя ( Layer Style)
Наложение узора (Pattern Overlay), для этого перейдем
Слой-> Стиль слоя-> Наложение узора (Layer-> Layer Style-> Pattern Overlay), установим
Масштаб (Scale)
1% и
Непрозрачность (Opacity)
23%.
Теперь давайте добавим
Стиль стоя ( Layer Style)
Глянец (Satin), для этого перейдем
Слой-> Стиль слоя-> Глянец (Layer-> Layer Style-> Satin). Изменим цвет на
#a14400,
Расстояние (Distance)
14% и
Размер (Size)
11%.
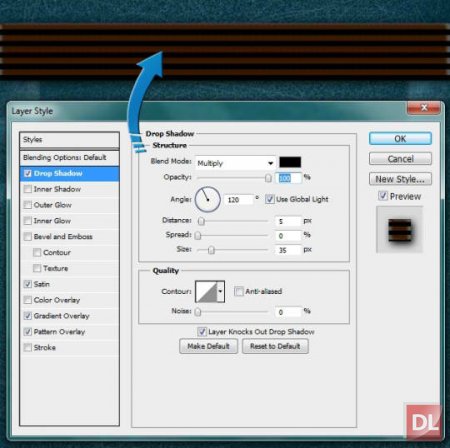
Не помешает немного тени. Для этого перейдем
Слой-> Стиль слоя-> Тень (Layer-> Layer Style-> Drop Shadow) цвет
#000000 и
Размер (Size)
35px.
Чтобы завершить наш прямоугольник, мы должны добавить немного эффекта гранж к нему, создадим новый слой
Слой-> Новый-> Слой ( Layer-> New-> Layer ) или с помощью комбинации клавиш (Ctrl + Shift + N) и используя гранж
Кисти (Brush) рисуем в случайном порядке на нашем прямоугольнике, цветом
#c9caca. Теперь выберите все слои, которые мы использовали для создания прямоугольника и объедините их в группу (для этого выделите слои удерживая клавишу Ctrl и нажмите комбинацию клавиш (Ctrl + G)). Назовем эту группу
"Главная".
Шаг 7: Затем просто щелкните правой кнопкой мыши на нашей группе
"Главная" и выберите пункт
Создать дубликат группы (Duplicate Group). Теперь выберите инструмент
Перемещение (Move) и перетащите прямоугольник копию, в нижнюю часть документа. После этого перейдем
Редактирование-> Трансформирование (Edit-> Transform) или Вы можете сделать то же самое, нажав (Ctrl + T), и уменьшим высоту второго прямоугольника.
Шаг 8: Давайте создадим наш заголовок. Для этого выберите инструмент
Прямоугольник (Rectangle Tool) и создайте маленький прямоугольник в верхней части. Затем залейте его цветом
#000000.
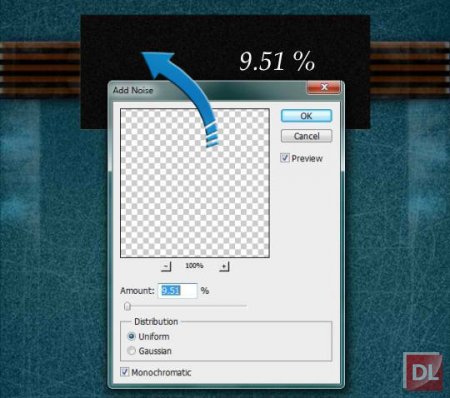
Шаг 9: Теперь мы добавим немного шума на наш прямоугольник, для этого перейдем
Фильтр-> Шум-> Добавить шум (Fliter-> Noise-> Add Noise). Изменим настройки как на картинке ниже.
Шаг 10: Активируем инструмент
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте маленький прямоугольник, зальем его цветом
#3776e5.
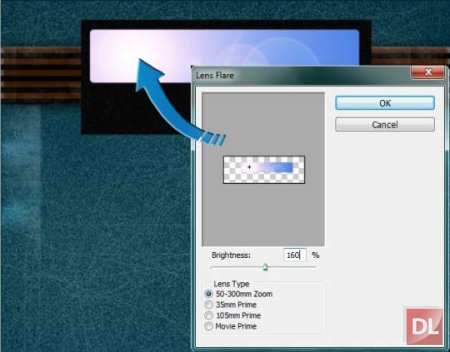
Далее мы должны добавить блики на левой стороне нашего прямоугольника. Просто перейдем
Фильтр-> Рендеринг-> Блик (Filter-> Render-> Lens Flare). Изменим настройки как на картинке ниже.
Уменьшим
Непрозрачность (Opacity) слоя до
20%.
Шаг 11: Нарисуем логотип, для этого выберите инструмент
Горизонтальный текст (Text Tool) и добавьте Ваш текст. Вы можете назвать блог, так как Вам нравится. Автор назвал его
"Гранж блог".
Шаг 12: Активируем инструмент
Прямоугольник (Rectangle Tool) и создадим еще один прямоугольник под нашим логотипом, зальем его цветом
#172b39. Затем мы добавим
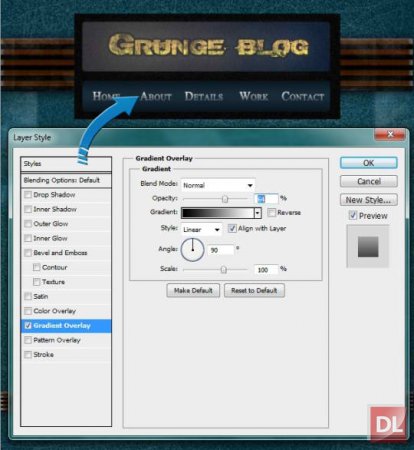
Стиль стоя ( Layer Style)
Наложение градиента (Gradient Overlay) к нашему прямоугольнику для этого перейдем
Слой-> Стиль слоя-> Наложение градиента (Layer-> Layer Style-> Gradient Overlay).
Шаг 13: Пришло время добавить кнопки, для этого выберем инструмент
Горизонтальный текст (Text Tool) и добавим меню, цвет
#FFFFFF.
Добавим
Стиль стоя ( Layer Style)
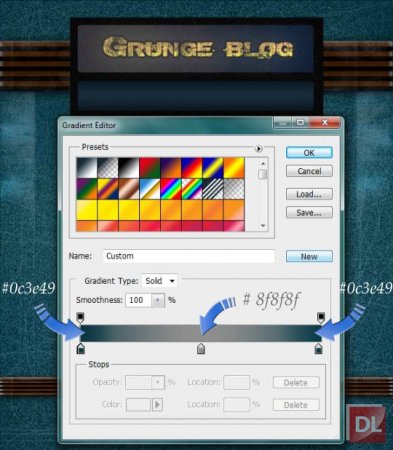
Наложение градиента (Gradient Overlay) к нашему тексту. Итак, перейдем
Слой-> Стиль слоя-> Наложение градиента (Layer-> Layer Style-> Gradient Overlay). И добавим градиент.
Шаг 14: Мы будем отделять каждую кнопку, создав небольшую линию с использованием инструмента
Линия (Line Tool) между нашими кнопками. Так что выберите инструмент
Линия (Line Tool) и создайте небольшую
1px линию, цвет
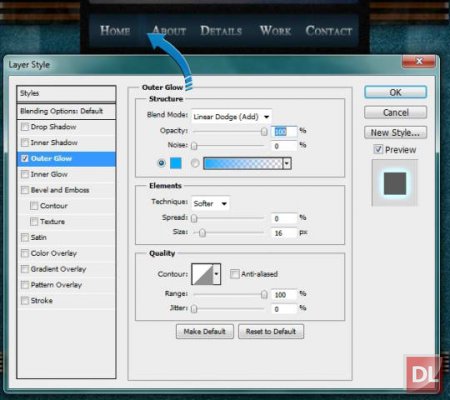
#141414. После этого добавим
Стиль стоя ( Layer Style)
Внешнее свечение (Outer Glow) к нашей линии, перейдем
Слой-> Стиль слоя-> Внешнее свечение (Layer-> Layer Style-> Outer Glow). И убедитесь, что цвет внешнего свечения
#00aeff.
Шаг 15: Теперь просто дублируйте слой линий щелкнув правой кнопкой мыши на слое и выберите пункт
Создать дубликат слоя (Duplicate Layer) или нажав комбинацию клавиш (Ctrl + J).
Шаг 16: Еще раз выберите
Прямоугольник (Rectangle Tool) и создайте большой прямоугольник в середине. Залейте его цветом
#1d1d1e, затем уменьшите
Непрозрачность (Opacity) слоя на
85%.
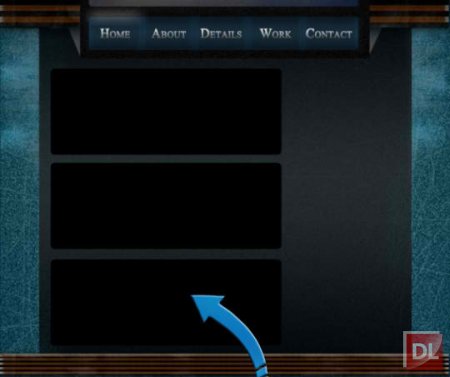
Шаг 17: Теперь с помощью инструмента
Прямоугольник со скругленными углами (Rounded Rectangle Tool) создадим 3 маленьких прямоугольника для наших сообщений и зальем его цветом
#000000.
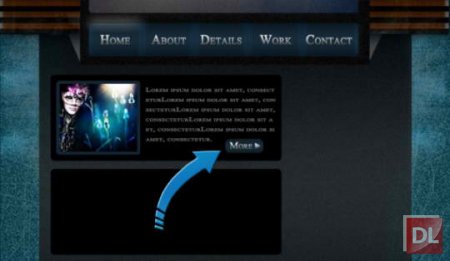
Шаг 18: Давайте добавим текст с помощью инструмента
Горизонтальный текст (Text Tool), затем создадим небольшое окно с помощью
Прямоугольника (Rectangle Tool) и зальем его цветом
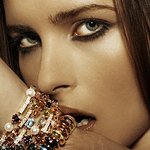
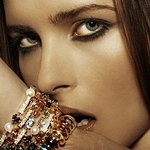
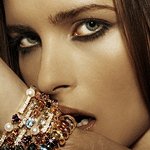
#132633. Затем поместим изображение в центр.
Активируем инструмент
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создадим маленький прямоугольник, это будет кнопка. Залейте его цветом
#142733, затем создайте небольшоую стрелку, с помощью инструмента
Перо (Pen Tool) и добавьте текст с помощью инструмента
Горизонтальный текст (Text Tool) цветом
#c3c3c3.
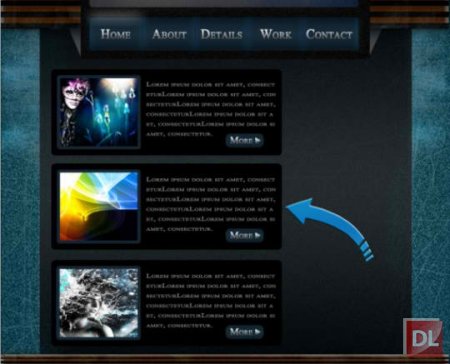
Шаг 19: Просто повторите тот же процесс, чтобы создать три новости.
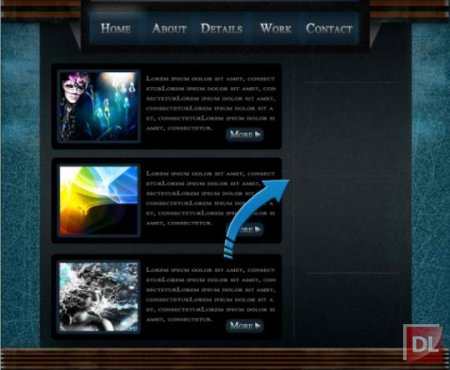
Шаг 20: Теперь выберите
Линия (Line Tool)
1 пиксель и цвет
#7f8080. Создадим три небольшие горизонтальные линии.
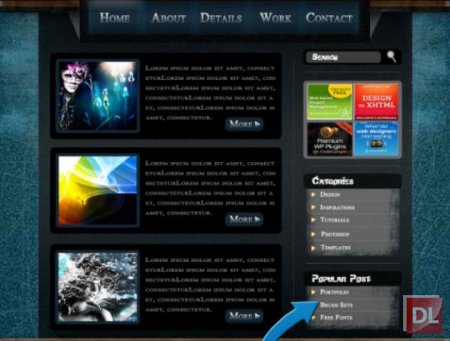
Шаг 21: Давайте создадим окно поиска. Для этого активируйте инструмент
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создайте прямоугольник. Залейте его цветом
#000000. Дальше создайте еще один прямоугольник и залейте его цветом
#3e3d3d. После этого поместите его на левую сторону. Затем поместите значок поиска с правой стороны нашего основного прямоугольника. Добавим текст с помощью инструмента
Горизонтальный текст (Text Tool) и напишем слово
"Поиск", и теперь наше окно поиска готово.
Шаг 22: Снова выберем
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и создадим маленький прямоугольник. Зальем его цветом
#555657. Это будет наше рекламное пространство. Разместитм объявления в нем.
Шаг 23: Теперь мы создадим раздел категорий. Выберите
Прямоугольник (Rectangle Tool) и создайте прямоугольник. Затем залейте его цветом
#616364. После этого создайте маленький прямоугольник в верхней части и залейте его цветом
#0e1112. Выберите гранж
Кисть (Brush) цветом
#000000, используйте кисть на краях Вашего прямоугольника, чтобы придать ему рваный вид. Создадим маленький треугольник так же, как мы делали выше и наполним его цветом
#ffdc89. Добавим текст для заголовка и вариантов меню с использованием инструмента
Горизонтальный текст (Text Tool) цветом
#FFFFFF.
Шаг 24: Теперь повторим тот же процесс и создадим еще один раздел для популярных постов.
Шаг 25: Перейдем к нашему подвалу. Для этого активируем
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и выделите небольшой участок. Затем перейдем
Слой-> Стиль слоя-> Наложение градиента (Layer-> Layer Style-> Gradient Overlay), и добавим градиент к выделенной области.
Шаг 26: Снова создайте маленький прямоугольник инструментом
Прямоугольник со скругленными углами (Rounded Rectangle Tool) и заполните его цветом
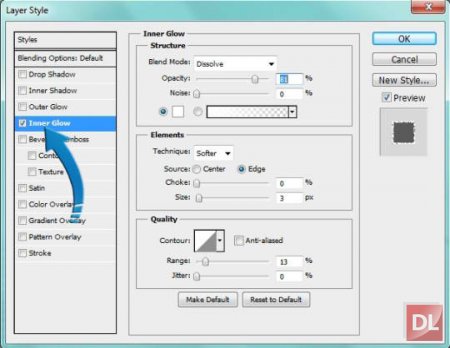
#000000. Затем мы добавим внутреннее свечение, для этого перейдем
Слой-> Стиль слоя-> Внешнее свечение (Layer-> Layer Style-> Inner Glow), цвет
#FFFFFF и
Режим смешивания (Blend Mode)
Растворение (Dissolve).
Добавим текст с помощью интрумента
Горизонтальный текст (Text Tool) цветом
#FFFFFF. Затем создайте несколько точек с помощью
Кисти (Brush) цветом
#d88504.
Шаг 27: Теперь повторим тот же процесс, чтобы создать больше разделов.
Шаг 28: Наконец, мы добавим наши авторские права в нижней, для этого активируем
Горизонтальный текст (Text Tool) цвет
#848483.
Наш дизайн блога в стиле гранж готов! Всего Вам доброго и творческих успехов.