
Из этого урока дизайна вы узнаете, как создать стильную визитную карточку с помощью простых инструментов Фотошоп.
Навыки для "прокачки":
- создание векторных форм
- создание матового объема градиентами
- работа с выделениями разных форм
- режимы наложения слоев
- стили слоя
Для того, чтобы сделать визитную карточку, создайте документ размером.
87мм х 49мм (1028 x 579 пикселей). Это размер визитки стандарта Евро. Наш стандарт: 90мм х 40мм.
В файле создайте Прямоугольник со скругленными углами (Rounded Rectangle Tool). Установите для него параметры:


Залейте его светлым цветом (двойной клик на иконке слоя). Для создания объемного эффекта используйте стиль слоя (Layer Style) Наложение градиента (Gradient Overlay). Дважды кликните на названии слоя и установите параметры:

Снова нарисуйте небольшой Прямоугольник и Трансформируйте его (Ctrl+T), а далее, удерживая Ctrl+Shift потяните один угол вправо.

Создайте еще один прямоугольник, как в примере ниже. Слейте серые слои (выделите слои, удерживая Shift. Далее, нажмите на них правой кнопкой и выберете Слить слоя (Merge Layers).

Нарисуйте небольшие Прямоугольные формы и Трансформируйте их, как у нас:

Загрузите выделения в форме этих форм (Ctrl + клик на иконки их слоев).
Перейдите к малиновому слою и нажмите Del. Также переместите в палитре слоев белые формы.

Перейдите к стилям слоя и используйте Наложение Градиента (Gradient overlay) - 2 малиновых оттенков от светлого к темному.

Вставьте фото фейерверка или звездного неба.

Выберете режим Наложения (Blend mode) Экран (Screen) для этого слоя.

Загрузите выделение малиновой формы, перейдите в меню Выделение> Инвертировать (Select> Inverse).
Вернитесь в слой фейерверка и удалите лишние области.
Добавьте Маску слоя (Layer mask) и залейте ее черно-белым градиентом с параметром Отразить (Reverse).
Непрозрачность (Opacity) 75%.

Создайте новый Прямоугольник. Установите Заливку (Fill) на 0%.
Примените следующие Стиля слоя (Layer Style).



Добавьте текст, примените Наложение градиента (Gradient Overlay) и Падающие тени (Drop shadows) к нему.





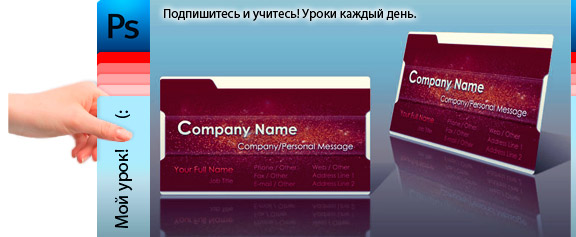
И вот результат нашего урока дизайна!


