
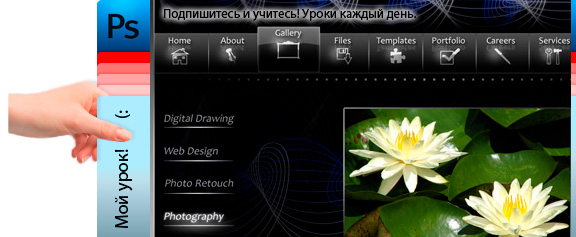
Красивый сайт можно создать, используя контраст черного и белого. Если вы осваиваете веб дизайн, то в этом уроке получите новые навыки, полезные в этой деятельности!
Навыки для "прокачки":
- создание векторных форм в Фотошоп (кнопки и иконки)
- настройка кисти
- работа со стилями слоев, свечение
- создание векторных рисунков в Illustrator
- импортирование вектора в Фотошоп и работа с ним
• Создайте новый документ 1280 * 1024 пикселей, разрешение 72 пикселей.
• Создайте Прямоугольную форму, используя инструмент Прямоугольник с круглыми краями (Rounded Rectangle Tool).


• Примените Стили слоя (Layer Style) для фигуры:



• Создайте черную форму в верхней части страницы с помощью Rectangle Tool (2).

• Добавьте градиент/штриховку (Gradient) к этой форме.

• Создайте второй черный прямоугольник (дублируя слой) и Трансформируйте (Transform) его (3).

• Создайте новую прямоугольную Форму Rectangle Tool. Это будет кнопка (4).


• Примените следующие настройки к этой Форме:



• Нажмите Ctrl + клик на иконке слоя Формы, чтобы загрузить выделение.
• Заполните выделение белым цветом в новом слое. Непрозрачность (Opacity) 20-30%.
• Создайте овальное выделение с помощью Эллептического выделения (Elliptical Marquee) и удалите нижнюю часть белого прямоугольника. Наша кнопка готова!

• Теперь вы можете разместить текст на свое усмотрение, а также расставить кнопки меню.
• Установим Стили слоя (Layer style) для текста меню:

• Дублируем текст. Идем в меню Редактирование Трансформация Отразить по вертикали (Edit > Transform > Flip Vertical).

• Идем в Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) (1,5)
• При помощи инструмента Произвольная фигура (Custom Shape Tool) создаем иконку белого цвета. Непрозрачность (Opacity) 90%.
• Дублируем слой и переносим вниз. Устанавливаем Непрозрачность (Opacity) 50%.
• Создаем овальное выделение (Elliptical Marquee) над слоем с первой фигурой и помещаем его в нижнюю часть иконки.
• Берем мягкую круглую Кисть. Непрозрачность (Opacity) 50% и ставим белый блик.

• Между иконками проводим Линию (Line tool) шириной в 2 пикселя и применяем для нее Градиент (Gradient).

• Создайте и другие линии на вашем сайте.

• Сделайте линию, используя Перо (Pen Tool). Чтобы сделать ее пунктирной, измените параметры Кисти:


• Далее, кликните на Линии правой кнопкой и выберете пункт Обводка контура> Имитировать нажатие (Stroke Path> Simulate Pressure), выберете Кисть (Brush).

• Чтобы создать эффект свечения текста, дублируйте слой, переместитесь в меню Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur).

• Примените Режим смешивания (Blend mode) Экран (Screen) для этого слоя.
Ценность этого урока веб дизайна в том, что мы не призываем использовать клипарт. В этих шагах мы расскажем, как самостоятельно создать неоновую спираль в Illustrator.

• Создайте новый документ в Illustrator.
• Нарисуйте следующие строки (синие и белые), используя инструмент Перо (Pen Tool) и изменяя позиции точек через Инструмент преобразования Точек (Convert Point Tool).

• Выберете инструмент Переход (Blend Tool).

• Проведите им от верхней точки синей до верхней точки белой линии.

• Установите параметры наложения (Blending options), дважды щелкнув на Blend Tool или перейдя в меню Объект > Переход > Настройки Перехода (Object> Blend> Blend Options).

• Копируйте то, что получилось (Ctrl+C) и вставьте в Фотошоп (Ctrl+V).
• Для того, чтобы смягчить края, добавьте этому слою Маску и залейте ее черно/белым Градиентом с параметром Отраженный (Reflected Gradient).

• Уменьшите Непрозрачность (Opacity) слоя и примените Gaussian Blur.

Вот и все! Наш урок веб дизайна окончен!
