
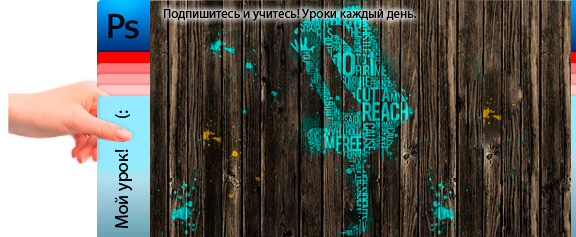
Лето - самое время для ярких красок и игривого настроения. Готовьте баллончики с краской - идем разукрашивать город! Для эстетов мы приготовили урок по граффити, в котором нет необходимости портить чье-то имущество ;)
Навыки для "прокачки":
- создание текстового силуэта в Иллюстраторе
- расширенные возможности кистей и ластиков
1. Используем текстуру для фона
Начнем с того, без чего не обходятся почти никакие дизайн уроки – без фона. Возьмем фон с текстурой дерева. Отличный образец можно скачать
здесь. На нем полно трещин и неровностей, что сделает наш конечный результат только более реалистичным и интересным.
2. Силуэт в векторе
Чтобы найти подходящее изображение, просто вбейте в поиск “силуэты в векторе” – благо выбрать есть из чего. Силуэт, используемый в этом уроке, можно взять
тут .
Далее откроем наше изображение в Adobe Illustrator и выберем опцию Fit to screen = Подогнать под размер окна. Теперь мы заполним силуэт текстом.

3. Выкладываем текст
Помещаем текст на силуэт, располагаем его в различных направлениях, меняем размер шрифта и т.д. Старайтесь не особо выходить за границы силуэта.
Чтобы заполнить пустые области, можете использовать Rectangle tool = Инструмент прямоугольник. В дальнейшем это поможет сохранить границу силуэта после того как мы уберем черный вектор.


4. Копируем все в Фотошоп
В иллюстраторе выберете только силуэт в векторе, скопируйте его и вставьте в Фотошопе. Вставляйте как Smart object = Смарт объект, если в вашей версии Фотошопа имеется такая функция. Назовем этот слой “Силуэт”.
Возвращаемся в иллюстратор, выделяем все, кроме (!!!) силуэта в векторе и переносим в Фотошоп. Опять же по возможности вставляем, как смарт объект. Слой назовем “Текст”.


5. Применяем маску слоя
Выравниваем слои (опция Align layers). Используем стрелочки “вверх – вниз” на клавиатуре, чтобы слои сошлись как можно точнее.
Зажимаем клавишу ctrl, кликаем на наш слой “силуэт”, выделяем слой “текст” и затем жмем кнопочку “Add layer mask – Добавить маску слоя” внизу панели слоев.

6. Добавим брызги и пятна
Создаем новый слой и называем его, к примеру, “пятна”. Выбираем такой же цвет, какой применен к тексту (в моем случае это белый - #FFFFFF), используем кисть из клякс или подтеков краски (можно скачать в открытом доступе) и применяем штрихи по краям силуэта.

7. Объединим силуэт и пятна
Выделяем слой “Пятна”, зажимаем Ctrl и кликаем на слой “силуэт”, чтобы выделить границы силуэта. В верхнем меню идем в Select > Expand = Выделение > Расширить, значение выставляем 1 px. Далее идем в Select > Inverse = Выделение > Инвертировать. Убедитесь, что выделение активно и нажмите на Add Layer Mask = Добавить маску слоя (кнопка в нижней части панели слоев).

8. Последние штрихи
Спрячьте или вовсе удалите слой “силуэт”. Дублируйте фоновый слой (самый первый) и переместите копию поверх всех слоев. Теперь выберите Background Eraser Tool = Фоновый ластик и увеличьте размер кисточки. В настройках кисточки фонового ластика убедитесь, что значение Limits = Ограничения выбрано Discontinuous = Все пиксели, а Tolerance = Допуск стоит на 100%.

Найдите самый светлый участок на текстуре фона, кликните на него. Вот и все о дизайне столь необычного и сложного на первый взгляд рисунка.

Экспериментируйте с различными силуэтами и цветами, быть может, вы добьетесь еще более зрелищного результата.
