Содержание
Как закрутить текст по спирали
Фотошоп для чайника 3
Для этого понадобится собственно спираль.
Спираль на любой вкус, с желаемым числом витков, туго закрученную архимедову или размашистую логарифмическую, нам нарисует он-лайн калькулятор. Например. umath.ru/calc/graph или любой другой с графопостроителем. Меняя формулу и параметры, получаем то, что хотим.
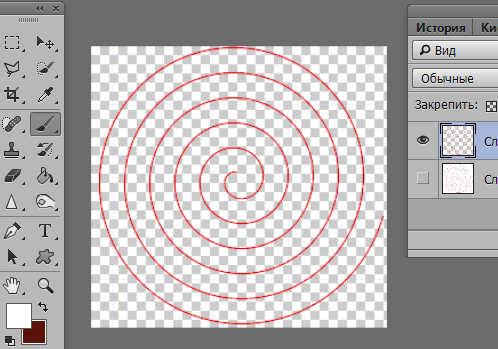
В фотошопе придется очистить рисунок от фона («Выделение» -> «цветовой диапазон» -> пипеткой выбираем красный цвет спирали. -> «Вырезать на новый слой»)
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, «резинка», штампик) и векторные, задающие пути, по которым можно запустить кисточку.
Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
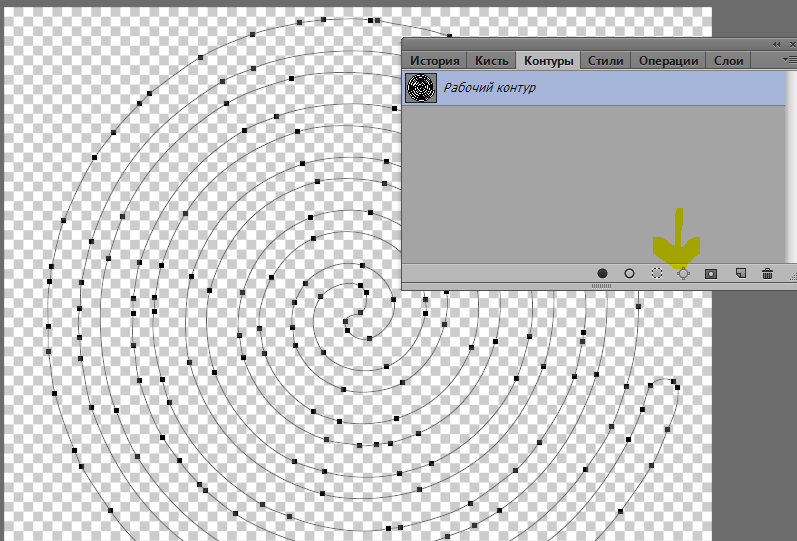
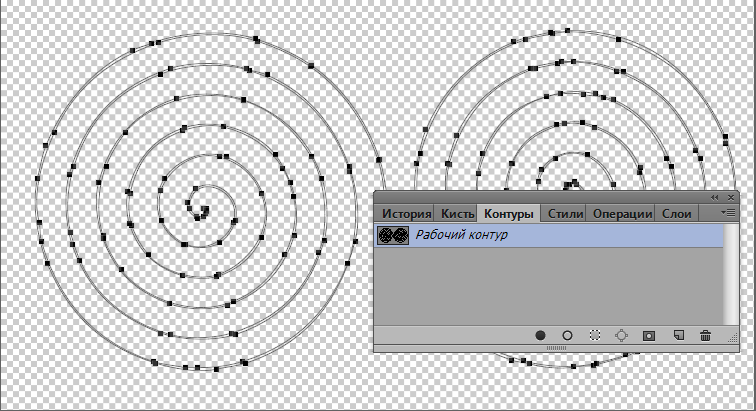
Открываем вкладку «Контуры» (все вкладки находятся в меню «Окна» ).
В нижней панели видим четыре кружочка — «заливка», «обводка», штрихпунктирный «сделать из контура выделение» и, рядом, «контур из выделения». Вот он-то нам и нужен:
(Пара спиралей из отраженного рисунка была склеена заранее)
«Путь» получился двойным: В фШ любой незамкнутый контур — двойной, даже отрезок, начерченный штатным пером.
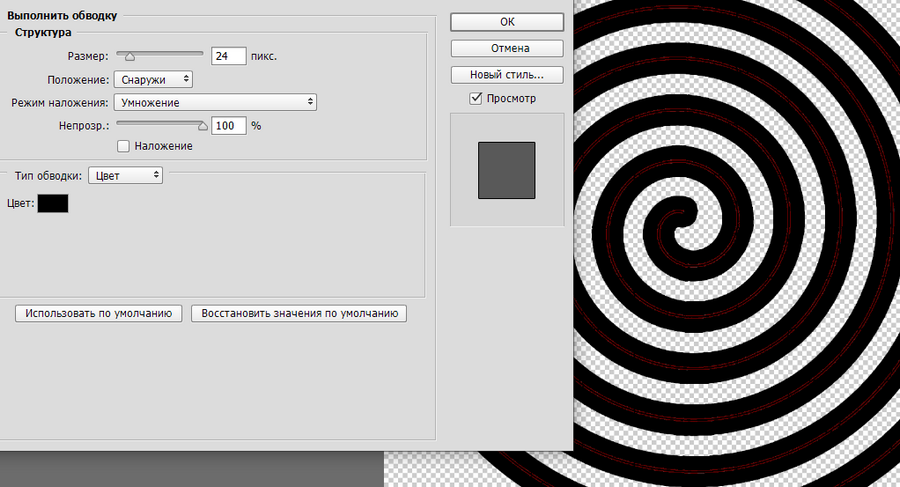
Мы можем построить замкнутую траекторию — спираль с двумя рукавами, если применим к первоначальной кривой функцию «Обводка»
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)
и проведем аналогичную процедуру преобразования выделенной области в контур:
Результат работы инструмента «штамп» (с заданными интервалами), запущенного по спиральному пути
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов — текстовый
— Поместите курсор инструмента «Текст» непосредственно на контур. (Курсор при этом чуть изменится — на нем появится волнистая линия)
(Курсор при этом чуть изменится — на нем появится волнистая линия)
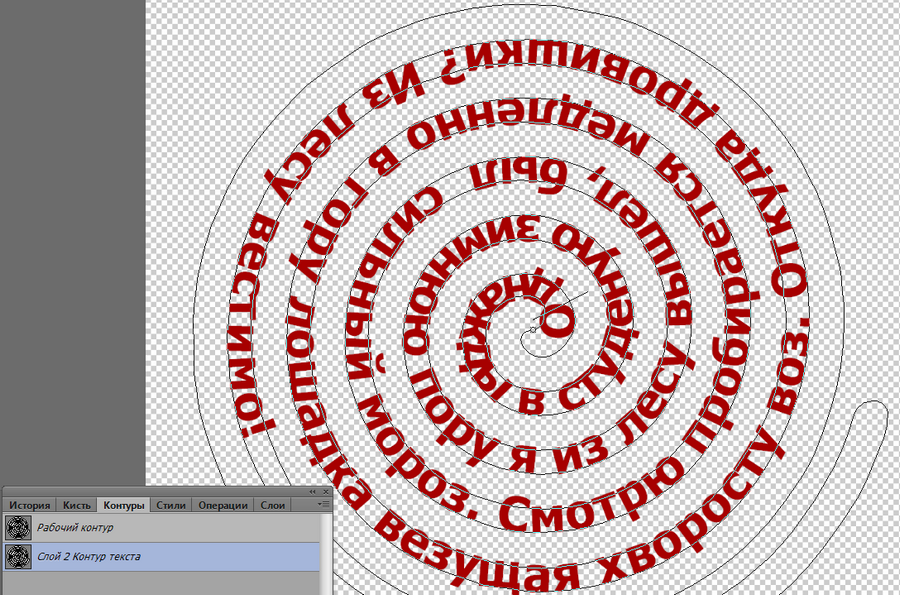
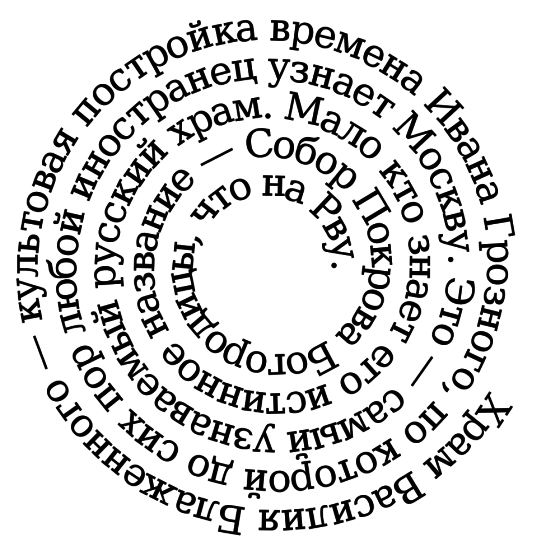
Дальше как обычно, набираем текст (или копируем из буфера).
Спиральный текст ведет себя совершенно обычным образом — на нем можно выделять нужные участки, меняя цвет или размер шрифта.
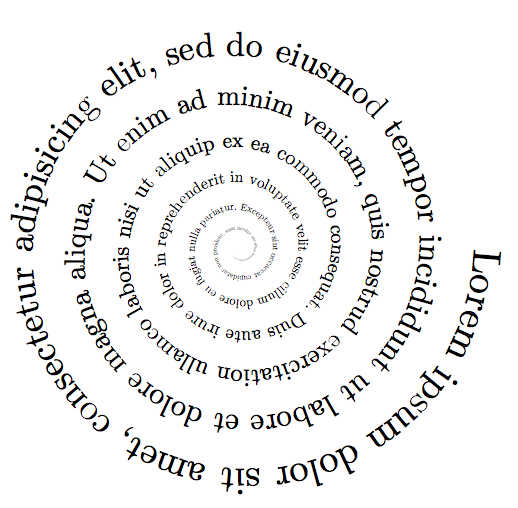
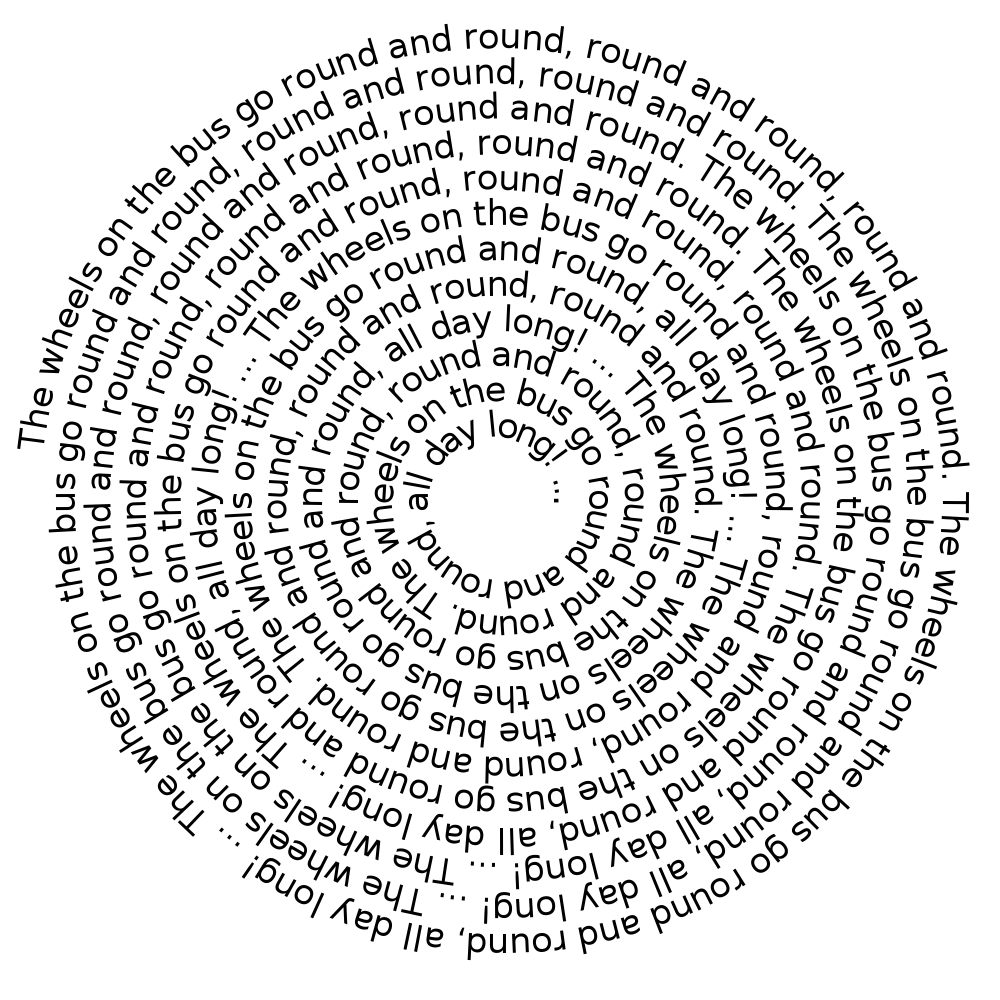
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях —
(Интересно, можно ли запатентовать «способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе» =)
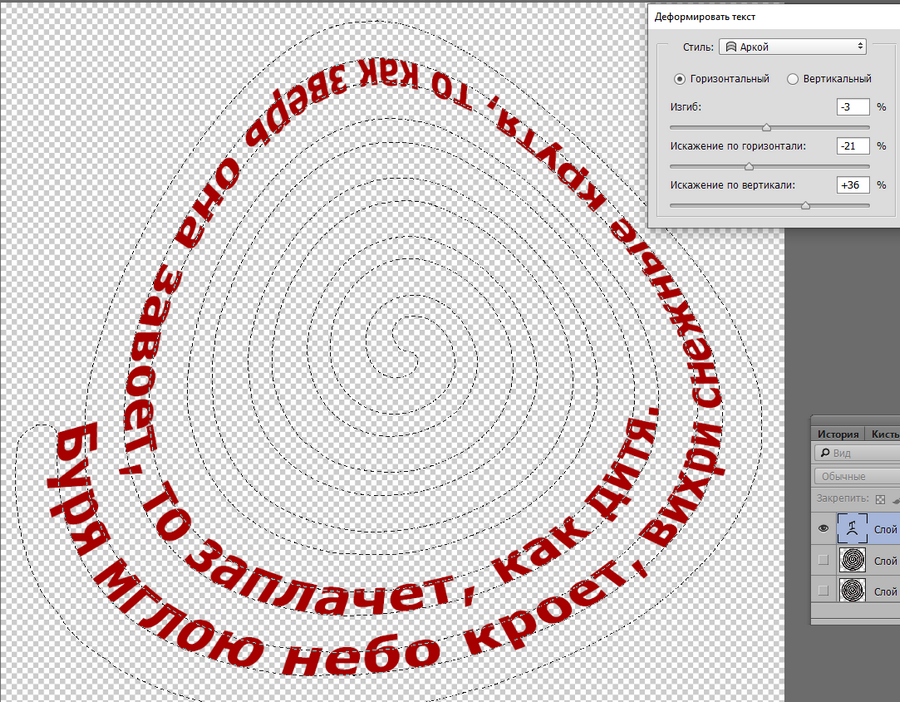
У «Текста» есть опция деформаций. При этом причудливо деформируются и векторные пути —
подкручивая движки, получаем то яйцеобразную, то каплевидную форму
Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка «Стили» там же, где и «Контуры») :
— даже предустановленный набор дает массу возможностей.
Вариант попроще:
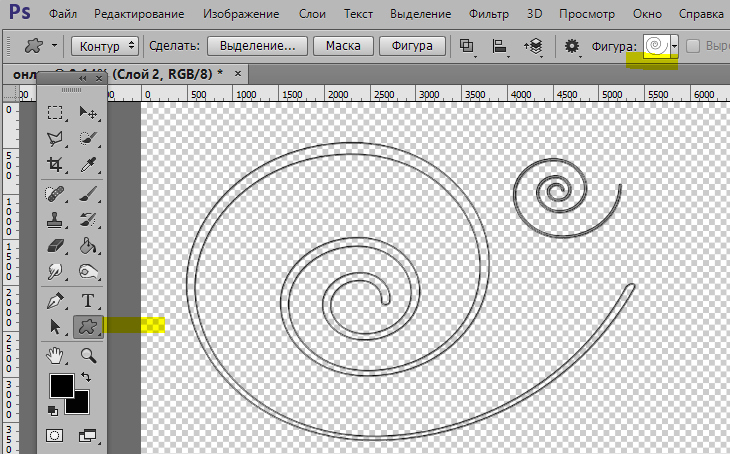
В наборе «Фигур» фотошопа имеется маленькая спираль,
которую, разумеется, можно иcпользовать как путь для «Текста» вышеописанным образом.
В честь пятницы — котиковый вихрь, полученный несколько иным способом:
Продолжим в следующем выпуске, оставайтесь с нами! 🙂
А так же приходите на рисовальный МАРАФОН+ — еще не поздно подключиться!
Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
Как закрутить текст по спирали — Натали
Оригинал записи Как закрутить по спирали взят у fotovivo
Для этого понадобится собственно спираль.
Спираль на любой вкус, с желаемым числом витков, туго закрученную архимедову или размашистую логарифмическую, нам нарисует он-лайн калькулятор. Например. umath.ru/calc/graph или любой другой с графопостроителем. Меняя формулу и параметры, получаем то, что хотим.
В фотошопе придется очистить рисунок от фона («Выделение» -> «цветовой диапазон» -> пипеткой выбираем красный цвет спирали. -> «Вырезать на новый слой»)
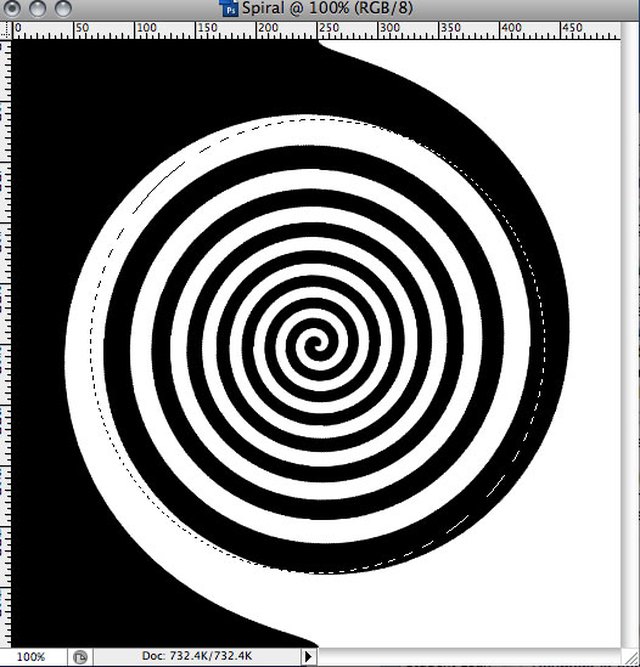
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, «резинка», штампик) и векторные, задающие пути, по которым можно запустить кисточку.
Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
Открываем вкладку «Контуры» (все вкладки находятся в меню «Окна» ).
В нижней панели видим четыре кружочка — «заливка», «обводка», штрихпунктирный «сделать из контура выделение» и, рядом, «контур из выделения». Вот он-то нам и нужен:
(Пара спиралей из отраженного рисунка была склеена заранее)
«Путь» получился двойным: В фШ любой незамкнутый контур — двойной, даже отрезок, начерченный штатным пером.
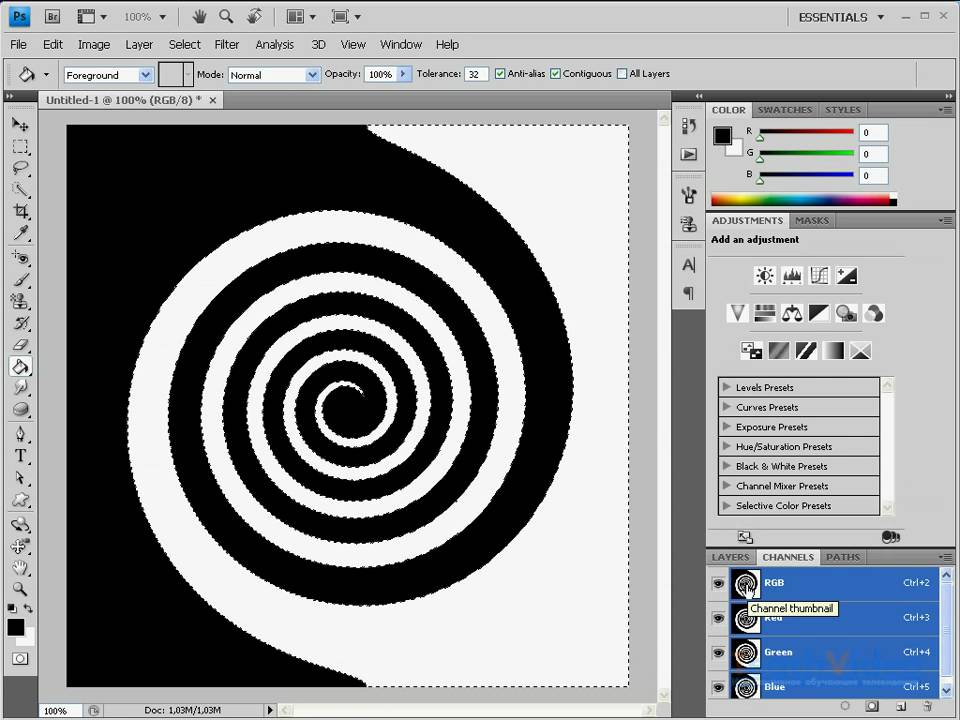
Мы можем построить замкнутую траекторию — спираль с двумя рукавами, если применим к первоначальной кривой функцию «Обводка»
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)
и проведем аналогичную процедуру преобразования выделенной области в контур:
Результат работы инструмента «штамп» (с заданными интервалами), запущенного по спиральному пути
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов — текстовый
— Поместите курсор инструмента «Текст» непосредственно на контур. (Курсор при этом чуть изменится — на нем появится волнистая линия)
Дальше как обычно, набираем текст (или копируем из буфера).
Спиральный текст ведет себя совершенно обычным образом — на нем можно выделять нужные участки, меняя цвет или размер шрифта.
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях —
(Интересно, можно ли запатентовать «способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе» =)
У «Текста» есть опция деформаций. При этом причудливо деформируются и векторные пути —
При этом причудливо деформируются и векторные пути —
подкручивая движки, получаем то яйцеобразную, то каплевидную форму
Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка «Стили» там же, где и «Контуры») :
— даже предустановленный набор дает массу возможностей.
Вариант попроще:
В наборе «Фигур» фотошопа имеется маленькая спираль,
которую, разумеется, можно иcпользовать как путь для «Текста» вышеописанным образом.
В честь пятницы — котиковый вихрь, полученный несколько иным способом:
Продолжим в следующем выпуске, оставайтесь с нами! 🙂
А так же приходите на рисовальный МАРАФОН+ — еще не поздно подключиться!
Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
спиральный текстовый фотошоп|TikTok Search
TikTok
Загрузить
ciciphotoshop
ciciphotoshop
Когда вы научитесь делать спиральный текстовый плакат, это заставит ваших друзей сиять . #photomagic #photoshop #foryou #amazing
491 лайков, видео TikTok от ciciphotoshop (@ciciphotoshop): «Когда вы научитесь делать спиральный текстовый постер, это заставит ваших друзей сиять. #photomagic #фотошоп #для вас #потрясающе». оригинальный звук — ciciphotoshop.
8148 просмотров|
оригинальный звук — ciciphotoshop
recustomz
Roy Elliott
Spiral Text in Illustrator #recustomz #illustratortips #illustratortricks #photoshoptipsandtricks #fyp #learnontiktok #adobephotoshop #digitalart #photoshopediting #советы и хитрости #learnphotoshop #photoshoptips #photoshoput #howto #graphicdesign # графика
267 лайков, видео TikTok от Роя Эллиотта (@recustomz): «Спиральный текст в Illustrator #recustomz #illustratortips #illustratortricks #photoshop советы и рекомендации #fyp #learnontiktok #adobephotoshop # digitalart #photoshopediting #советы и хитрости #learnphotoshop #photoshoptips #photoshoptut #howto #графическийдизайн #графика». оригинальный звук — Рой Эллиот.
оригинальный звук — Рой Эллиот.
3145 просмотров|
оригинальный звук — Рой Эллиот
bettythomas442
Betty Thomas442
Когда вы научитесь делать спиральный текстовый постер, это заставит ваших друзей сиять.
168 лайков, видео TikTok от Бетти Томас442 (@bettythomas442): «Когда вы научитесь делать спиральный текстовый постер, ваши друзья будут сиять. оригинальный звук — Betty Thomas442.
1635 просмотров|
оригинальный звук — Betty Thomas442
reklamajansi.com.tr
Reklam Ajansı/Creative Agency
В сегодняшнем уроке вы узнаете, как создать эффект текстовой спиральной анимации в Adobe After Effects менее чем за 1 минуту. # aftereffects # photoshop
Видео TikTok от Reklam Ajansı/Creative Agency (@reklamajansi. com.tr): «В сегодняшнем уроке вы узнаете, как создать эффект анимации текстовой спирали в Adobe After Effects менее чем за 1 минуту. # послеэффекты #фотошоп». оригинальный дизайн — Reklam Ajansı/Creative Agency.
com.tr): «В сегодняшнем уроке вы узнаете, как создать эффект анимации текстовой спирали в Adobe After Effects менее чем за 1 минуту. # послеэффекты #фотошоп». оригинальный дизайн — Reklam Ajansı/Creative Agency.
614 просмотров|
orijinal ses — Reklam Ajansı/Creative Agency
humayehmed
humayehmed
Spiral Font steps 💙 Sualların olarsa, yaza bilərsən )
#humayehmed #graphicdesign #spiralfont #photoshop #adobe #kesfet #qrafikdizayner #dizaynöyren
28 лайков, видео TikTok от humayehmed (@humayehmed): «Шаги спирального шрифта 💙 Sualların olarsa, yaza bilərsən ) #humay ehmed #graphicdesign #spiralfont #photoshop #adobe #kesfet #qrafikdizayner #dizaynöyren». Оригинальное название — ꧁Music Life꧂.
1228 просмотров|
оригинальные наборы — ꧁Music Life꧂
prolearnbyha
ProLearn
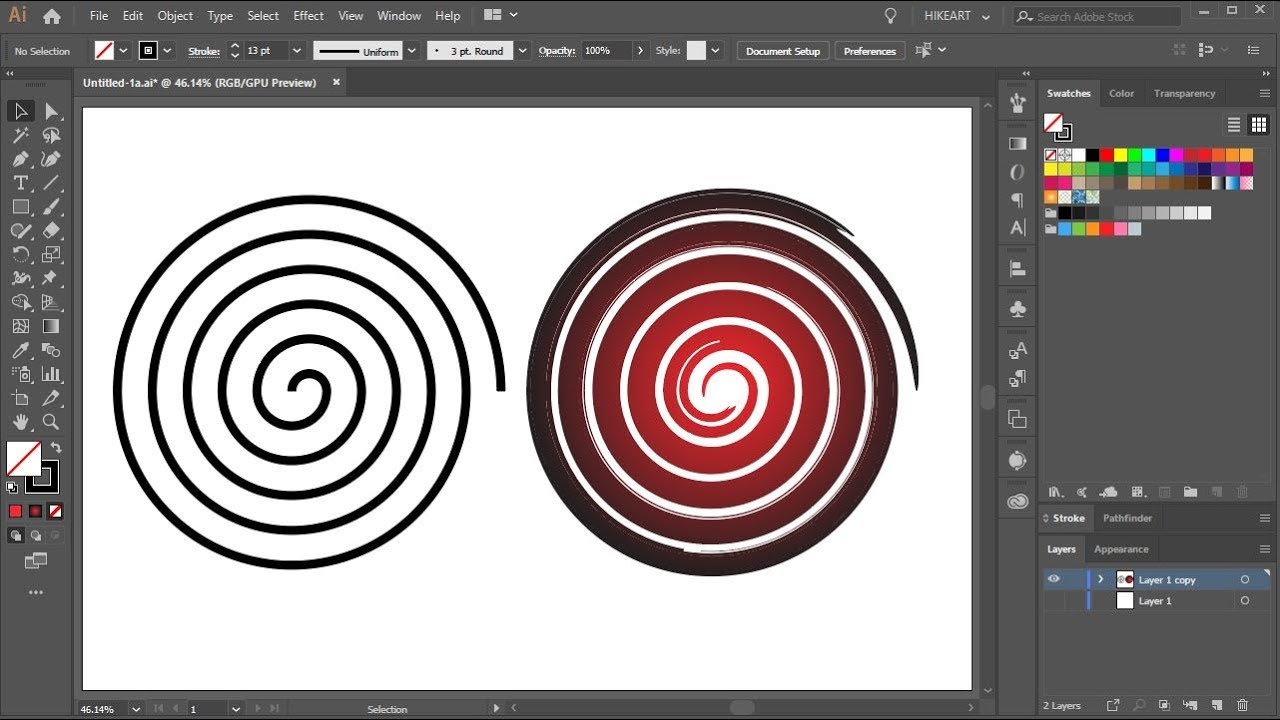
Spiral Line Art | Adobe Illustrator.
.
.
Простой учебник | Только для образовательных целей.
.
.
Учебники по текстовым эффектам #ProLearn #ProLearnbyha #Adobelllustrator #IllustratorTutorial #Illustrator #placelogo #графическийдизайн #фотошоп #дизайн #арт #текст #логотип #графическийдизайнер #графика #текстовые эффекты #adobe 900 04 #adobephotoshop #branding #designer #digitalart #photoshop #artwork #creative #artist #logodesigner #marketing #photography #drawing #logodesign #designinspiration #brand #viraltiktok
Видео TikTok от ProLearn (@prolearnbyha): «Спиральные линии | Adobe Illustrator… Easily Tutorial | Только для образовательных целей. .. Текстовый эффект Учебники #ProLearn #ProLearnbyha #Adobelllustrator #IllustratorTutorial #Illustrator #placelogo #graphicdesign #photoshop #design #art #text #logo #graphicdesigner #graphic #texteffects #adobe #adobephotoshop #branding #designer #digitalart #photoshop #artwork #creative #artist # логодизайнер #маркетинг #фотография #рисунок #логодизайн #дизайнвдохновение #бренд #viraltiktok». Успокойтесь — Rerewrpd.
.. Текстовый эффект Учебники #ProLearn #ProLearnbyha #Adobelllustrator #IllustratorTutorial #Illustrator #placelogo #graphicdesign #photoshop #design #art #text #logo #graphicdesigner #graphic #texteffects #adobe #adobephotoshop #branding #designer #digitalart #photoshop #artwork #creative #artist # логодизайнер #маркетинг #фотография #рисунок #логодизайн #дизайнвдохновение #бренд #viraltiktok». Успокойтесь — Rerewrpd.
566 просмотров|
Успокойтесь — Rerewrpd
designbymarc1o
DesignsByMarc1o
#photoshop #photoshoptiktok #photoshoptips 900 04 #graphicdesign #graphicdesigner #tutorial #template #graphicdesignideas #howtoeditphotos
59 лайков, видео TikTok от DesignsByMarc1o (@designsbymarc1o): «#photoshop #photoshoptiktok #photoshoptips #graphicdesign #graphicdesigner #tutorial #template #graphicdesignideas #howtoeditphotos». Spiral Effect Photoshop Интеллектуальное, крутое, модное джазовое пианино уже давно(978517) — Музыка одного происхождения.
Spiral Effect Photoshop Интеллектуальное, крутое, модное джазовое пианино уже давно(978517) — Музыка одного происхождения.
691 просмотр|
Интеллектуальное, крутое, модное джазовое пианино уже давно(978517) — Музыка единого происхождения 09 Эффект > исказить и преобразовать > transform👌
Следите за советами! 🤌
#спираль #спиральтекст #эффект #искажение #Illustrator #DesignTools #adobe #adobeillustrator #art #typography #graphicdesign #logo #logodesign #logodesigner #graphicdesigntutorial #tutorial # Tipsandtricks
562 лайков, видео TikTok от Tianf (@tianfadilah34): «Спиральный текст Bikin, дизайн плаката bisa buat, baju, nasi bungkus, dlll🤏 Эффект > искажение и преобразование > преобразование👌 Следите за советами и советами! 🤌 # спираль #spiraltext #эффект #искажение #Illustrator #DesignTools #adobe #adobeillustrator #art #typography #graphicdesign #logo #logodesign#logodesigner #graphicdesigntutorial #tutorial #tipsandtricks». Бикин спиральный текст Заткнись, мои мамы звонят — (Ускорение) — Отель Гадкий.
Бикин спиральный текст Заткнись, мои мамы звонят — (Ускорение) — Отель Гадкий.
7910 просмотров|
Заткнись, мои мамы звонят — (Ускорение) — Уродливый отель
mibedesign
mibedesign
Вот как создать текстовую спираль в #adobeillustrator для психоделического эффекта! #adobe #illustrator #graphicdesign #illustratortutorial
795 лайков, видео TikTok от mibedesign (@mibedesign): «Вот как создать текстовую спираль в #adobeillustrator для психоделика эффект! #adobe #illustrator #графическийдизайн #иллюстраторучебник». Текст Спираль в | Adobe иллюстратор | 1. Создайте круг | …Спираль текста
Adobe Illustrator Lalalatte — Два хвостика цундере.
15 тыс. просмотров|
Lalalatte — Tsundere Twintails
skillademia
Skillademia
Spiral Text Effect — Short Illustrator Tutorial #HowTo #howtotiktok #tu учебник #illustratortutorial #illustrator #adobeillustrator #edutok #learnontiktok #fyp #foryou #foryoupage
44 лайка, видео TikTok от Skillademia (@skillademia): «Спиральный текстовый эффект — короткое руководство по Illustrator #HowTo #howtotiktok #tu учебник #illustratortutorial #illustrator #adobeillustrator # edutok #learnontiktok #fyp #foryou #foryoupage». Спиральный текстовый эффект TQG — KAROL G & Shakira.
Спиральный текстовый эффект TQG — KAROL G & Shakira.
777 просмотров|
TQG — KAROL G & Shakira
Как сделать текстовый эффект спирали за 4 простых шага
Сегодня мы покажем вам, как сделать дизайн с текстовым эффектом Spiral за 4 простых шага. Мы будем использовать Adobe Illustrator Cs6, но вы можете использовать любую версию, более позднюю, чем Cs4. Вы также можете использовать Photoshop для достижения того же эффекта, но мы расскажем об этом в следующем посте. Чтобы нанять нас, чтобы сделать дизайн для вас всего за 5 $, просто посетите нашу страницу контактов.
Спиральный текстовый эффект
Шаг 1: Настройте текст
Когда у вас открыт Adobe Illustrator, выберите «Файл» > «Создать» и задайте нужные параметры страницы. Мы будем работать с разрешением 1000 x 1000 пикселей.
Перейдите к инструменту «Текст» и щелкните один раз по монтажной области, чтобы ввести слова. В качестве текста я буду использовать Justcreative и Designs. Чтобы установить шрифт, щелкните правой кнопкой мыши текст и выберите шрифт. Мы будем использовать Gotham Black, но вы можете использовать кого угодно.
Чтобы установить шрифт, щелкните правой кнопкой мыши текст и выберите шрифт. Мы будем использовать Gotham Black, но вы можете использовать кого угодно.
Мы создадим белый текст с черным контуром, но вы можете выбрать любой стиль, который вам нравится. Спецификации шрифта, которые я использовал, равны 9.0003 Gotham Black, 74 очка и 3 очка черный контур .
Шаг 2: Дублирование текста
При выбранном инструменте выделения и нажатых клавишах Shift и Alt щелкните и перетащите текст вниз. Это дублирует текст.
В качестве альтернативы, вы также можете, выделив текст, нажать Ctrl+C, чтобы скопировать , затем Ctrl+F , чтобы вставить его поверх. Удерживая Shift так, чтобы он шел по прямой, можно перетащить копию к нижней части доски.
Таким образом, ваш экран будет выглядеть как на картинке ниже.
Шаг 2: Дублируем текст
Нам нужно добавить текст по бокам. Выберите один из текстов, затем скопируйте и вставьте его, нажав Ctrl + C и Ctrl + V . Отредактируйте третий Justcreative (ваш текст) и измените текст на Designs (ваш второй текст).
Выберите один из текстов, затем скопируйте и вставьте его, нажав Ctrl + C и Ctrl + V . Отредактируйте третий Justcreative (ваш текст) и измените текст на Designs (ваш второй текст).
Поверните его и расположите слева и справа так, чтобы он образовывал форму квадрата или прямоугольника. После этого выделите все, нажав Ctrl+A , затем сгруппируйте все, нажав Ctrl+G . Теперь ваш экран выглядит так, как показано на изображении ниже.
Шаг 2b: Поверните текст
Шаг 3: Добавьте эффект спирали
Не забудьте сгруппировать объекты. Выбрав группу, перейдите в «Эффект»> «Искажение и преобразование» и выберите «Преобразование». Это меню всплывает.
Добавить эффект спирали
Для масштаба выберите 90% по вертикали и горизонтали . Это означает, что для каждого экземпляра преобразования иллюстратор будет уменьшать изображение на 9. 0%. Вы можете включить предварительный просмотр, чтобы увидеть образец.
0%. Вы можете включить предварительный просмотр, чтобы увидеть образец.
Для перемещения мы оставим значение по умолчанию 0, потому что мы не хотим, чтобы дизайн перемещался за пределы области.
Перейдите к копиям и установите 15 копий. Это говорит Adobe Illustrator выполнить эффект преобразования 15 раз. Теперь последний шаг — добавление ощущения спирали.
Перейдите к углу и установите его на 3 градуса в зависимости от того, насколько вы хотите, чтобы спираль изгибалась. Более высокие значения будут означать большее количество спиралей.
Добавить эффект спирали
Вот несколько примеров дизайнов футболок, на которых был применен этот дизайн.
Шаг 4: удаление контуров
Чтобы увеличить интервал, дважды щелкните одно из слов, чтобы попасть в группу, и переместите его по своему усмотрению. Мы переместили верхний Justkreativek вверх, а нижний вниз, чтобы получить 2 пробела вдоль
. На последнем этапе нам нужно удалить контур так, чтобы черная линия была пробелом между буквами, чтобы строка стала пустым пространством. и вы можете распечатать его как одноцветное задание.
и вы можете распечатать его как одноцветное задание.
Перейдите к Edit>Edit Colors> Invert Colors. Цвета перевернуты. Перейдите в Object>Rast erize, затем image trace и разверните. Щелкните любую белую область на графике с помощью инструмента прямого выбора, Выберите> Тот же цвет заливки , затем нажмите Удалить.
Окончательный рисунок будет выглядеть как на изображении ниже и будет одноцветным. Вы можете установить его на любой цвет, который вы хотите.
Шаг 4: удаление контуров
Если вы спешите и вам просто нужен классный бесплатный текстовый шаблон для дизайна, ознакомьтесь с нашей следующей статьей о том, как легко создать трехмерный многослойный текст с помощью Adobe Illustrator.
Как сделать текстовый эффект спирали за 4 простых шага
- Шаг 1: Настройте текст
- Шаг 2: дублирование текста
- Шаг 3.