Содержание
Как создать статический футер с помощью HTML и CSS
9 февраля, 2021 12:02 пп
11 680 views
| Комментариев нет
Development | Amber
| Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все инструкции по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В последнем мануале этой серии по CSS мы поговорим о том, как создать статический футер и зафиксировать его (он будет оставаться в нижней части области просмотра, когда посетитель прокручивает страницу вниз).
Методы, которые использованы здесь, можно применить к любым другим проектам, разработанным на CSS и HTML.
Требования
Чтобы выполнить эти инструкции, вам следует подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
В качестве контента для футера мы используем несколько значков социальных сетей. Если вы тоже хотите использовать эти значки, загрузите их и сохраните в папке images как:
- twitter.jpeg
- github.jpeg
- email.jpeg
Примечание: Чтобы загрузить изображение, перейдите по нужной вам ссылке, нажмите Ctrl и кликните левой кнопкой (на Mac) или правой кнопкой мыши (в Windows) по изображению, выберите «Сохранить изображение как» и сохраните его в своей папке images. Сохраните изображения с указанными именами.
Сохраните изображения с указанными именами.
После этого вы можете приступать к работе.
Создание класса для оформления футера
Сначала мы определим класс footer, добавив следующий фрагмент кода в конец файла styles.css:
. . .
/* Footer */
.footer {
position:fixed;
bottom:0;
left:0;
width:100%;
height: 90px;
background-color: #D0DAEE;
}
Сохраните файл styles.css. Как всегда, новый раздел кода начинается с комментария (/* Footer */). Затем мы определяем класс footer и объявляем несколько правил стиля. Первое правило объявляет параметр position со значением fixed, что означает, что элемент не будет перемещаться из указанного вами расположения, когда пользователь будет прокручивать страницу вниз. Это расположение задается следующими двумя объявлениями: bottom:0 и left:0 – 0 пикселей слева и 0 пикселей снизу области просмотра браузера.
Откорректировав эти значения, вы можете изменить расположение элемента на странице. Однако помните: любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона класса footer.
Добавление футера на страницу
Чтобы добавить контент для футера, мы создадим новый контейнер <div> и присвоим ему только что созданный класс footer. Вернитесь в файл index.html и вставьте следующий фрагмент кода после последнего закрывающего тега </div>:
. . .
<!--Section 7: Footer-->
<div>
</div>
Сохраните файл index.html и загрузите его в браузере.
Если вы не знаете, как открыть оффлайн-файл, обратитесь к нашему руководству Основы работы с html-элементами (раздел Просмотр оффлайн HTML-файла в браузере).
На экране будет пустой контейнер для футера, который остается на месте при прокрутке страницы вверх и вниз.
Теперь можно добавить контент – сделаем это в следующем разделе руководства.
Добавление и оформление контента футера
Следующим шагом будет добавление и стилизация элементов меню в левой части футера. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на нашем сайте есть только одна страница, поэтому вы можете использовать условные ссылки. Если позже вы создадите новые страницы для вашего сайта, вы сможете добавить в футер новые пункты меню и прикрепить правильные ссылки.
Читайте также: Добавление страниц сайта и ссылка на них с помощью HTML
Вернитесь к styles.css и добавьте следующий фрагмент кода в конец файла:
. . .
.footer-text-left {
font-size:25px;
padding-left:40px;
float:left;
word-spacing:20px;
}
a.menu:hover {
background-color:yellow;
font-size:20px;
}
Давайте подробно рассмотрим каждый из созданных нами наборов правил:
- Первый набор определяет класс footer-text-left, который будет использоваться для стилизации текста меню.
 Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами). - Второй набор правил использует псевдокласс hover, чтобы сделать желтым цвет фона того текста, на который пользователь наводит курсор.
Теперь давайте пропишем в файле index.html пункты меню. Вставьте следующий выделенный фрагмент кода в контейнер footer, который вы создали ранее:
. . .
<div>
<p>
<a href="index.html">home</a>
<a href="https://css.sammy-codes.com/about.html">about</a>
<a href="https://css. sammy-codes.com/credits.html">credits</a>
sammy-codes.com/credits.html">credits</a>
</p>
</div>
Этот фрагмент кода добавляет два элемента меню (about и credits), связывает эти элементы и стилизует текст с помощью только что созданных классов footer-text-left и a.menu.
Сохраните оба файла и перезагрузите веб-страницу в браузере. В левой части закрепленного футера появится три пункта меню: home, about и credits. При наведении на них фон будет менять свой цвет на желтый.
Добавление значков социальных сетей
Давайте добавим в наш футер значки социальных сетей, которые можно использовать для ссылки на свои учетные записи. Если вы хотите использовать значки для других соцсетей, вы можете найти их бесплатные логотипы в Интернете и загрузить их в папку images, а затем добавить на свою страницу. Откройте styles.css и вставьте следующие три набора правил в конец файла:
. . .
.footer-content-right {
padding-right:40px;
margin-top:20px;
float:right;
}
. icon-style {
icon-style {
height:40px;
margin-left:20px;
margin-top:5px;
}
.icon-style:hover {
background-color:yellow;
padding:5px;
}
Остановимся на этих правилах подробнее:
- Первый набор правил определяет класс footer-content-right и присваивает определенные значения его внутренним полям, внешним отступам и выравниванию (padding, margin и float соответственно). Этот набор правил нужен для стилизации элемента <div>, который будет содержать значки социальных сетей.
- Второй набор создает класс icon-style, который задает высоту и внешние поля для значков социальных сетей, учитывая их размер и расположение.
- Третий набор правил использует псевдокласс hover, что изменит цвет фона значка на желтый при наведении курсора.
Сохраните файл styles.css. Теперь давайте добавим значки в футер. Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
...
<div>
<a href="https://www.8host.com/blog/"><img src="images/github.jpeg" alt="Github icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/twitter.jpeg" alt="Twitter icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/email.jpeg" alt="Emailicon"></a>
</div>
Примечание: Не забудьте заменить нашу ссылку в коде ссылками на свои соцсети. При необходимости откорректируйте пути к файлам.
Этот фрагмент кода создает контейнер <div>, которому присваивается класс footer-content-right. Внутри этого контейнера div находятся три значка социальных сетей, вставленные с помощью HTML-тега <img>; с помощью тега HTML <a> каждое изображение поддерживает ссылку на соответствующую соцсеть.
Также мы добавили атрибут alt – это альтернативный текст, описывающий каждый значок. При создании веб-сайтов альтернативный текст следует добавлять ко всем изображениям, чтобы обеспечить доступность сайта для людей, использующих скринридеры. Чтобы узнать больше об использовании альтернативного текста с HTML, читайте мануал Добавление изображения на веб-страницу с помощью HTML.
Сохраните файл index.html и перезагрузите его в браузере. Теперь на вашей странице должен быть зафиксированный футер, содержащий в правой части ссылки на ваши социальные сети. Ссылки должны менять цвет фона при наведении на них курсора.
Заключение
Мы добавили статический футер, который всегда отображается в нижней части области просмотра, когда посетитель прокручивает страницу вниз. Вы можете продолжить изучение возможностей CSS, изменив значения в созданных нами классах или добавив в файл index.html новый контент.
Поздравляем, работа над тестовым сайтом завершена! Теперь вы знаете, как стилизовать HTML-элементы с помощью определения классов и псевдоклассов CSS. Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
CSS можно изучать бесконечно, но описанные в этой серии методы обеспечат вам прочную основу для развития ваших навыков работы с CSS и подготовят вас к изучению других инструментов (таких как JavaScript) и фреймворков (как, к примеру, Tailwind). Также у вас теперь есть все файлы и папки, необходимые для развертывания готового веб-сайта в облаке.
Для практики попробуйте изменить что-нибудь на веб-сайте, который у вас получился. Вот пара идей, которые могут вас заинтересовать:
- Персонализируйте текстовый и графический контент на вашем сайте. Если вам нужно освежить в памяти, как работать с изображениями, читайте туториалы Добавление изображения на веб-страницу с помощью HTML или Стилизация изображений CSS.
- Создайте новые веб-страницы и ссылки. Сделать это вам поможет наше руководство Добавление страниц сайта с помощью HTML
- Добавьте фавикон с помощью этого мануала.

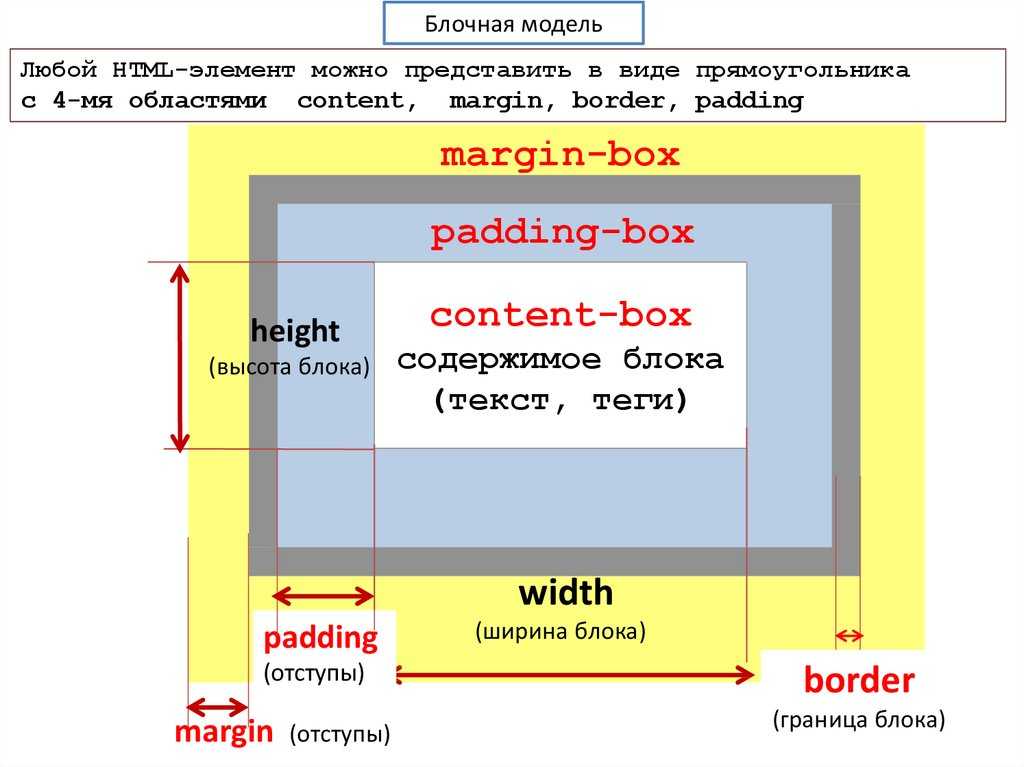
- Изучите блоковую модель CSS и научитесь работать с ее компонентами по статьям Блоковая модель CSS: настройка контента, внутренних полей, рамок и внешних отступов HTML-элементов и Создание плиточного макета с помощью CSS.
- Измените порядок разделов вашего тестового веб-сайта, отредактируйте классы для оформления этих разделов.
- Измените фоновое изображение <body>.
- Измените цвет фона, используемый в различных элементах <div>, поработайте над цветовой палитрой сайта.
Tags: CSS, CSS-practice, HTML
— HTML | MDN
HTML-элемент <footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
| Категории контента | Основной поток, явный контент. |
|---|---|
| Допустимое содержимое | Контент основного потока, кроме <footer> и <header>. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который разрешает Контент основного потока в качестве содержимого. Обратите внимание, что элемент <footer> не должен быть потомком элемента <address>, <header> или другого элемента <footer>. |
| Допустимые ARIA-роли | group (en-US), presentation (en-US) |
| DOM-интерфейс | HTMLElement |
К этому элементу применимы только глобальные атрибуты.
- Заключите информацию об авторе в элемент
<address>, который может быть добавлен в элемент<footer>. - Элемент
<footer>не относится к секционному контенту, а значит не создаёт новый раздел в структуре HTML-документа.
<footer> Какая-то информация об авторском праве или может информация об авторе статьи? </footer>
У программа чтения с экрана VoiceOver есть проблема, при которой она не читает элемент <footer> (не добавляет роль-ориентир элемента <footer> в список ориентиров). Чтобы решить эту проблему добавьте role="contentinfo" в элемент <footer>.
- WebKit Bugzilla: 146930 — AX: Нативные элементы HTML (header, footer, main, aside, nav) должны работать также, как ориентиры ARIA, но иногда они этого не делают
| Specification |
|---|
| HTML Standard # the-footer-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<header>,<section>,<address>; - Разделы и структура документа HTML5.

- ARIA: роль contentinfo (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Тег нижнего колонтитула HTML
❮ Назад
Полный справочник HTML
Далее ❯
Пример
Нижний колонтитул в документе:
Автор: Hege Refsnes
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
<нижний колонтитул> 9Тег 0023 определяет нижний колонтитул документа или раздела.
Элемент

 Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).