Содержание
Создаем 3D текст в After Effects с Element 3D
Создаем 3D текст в After Effects с Element 3D
Фильтры
ГлавнаяУроки3D-графикаСоздаем 3D текст в After Effects с Element 3D
В этом уроке мы научимся создавать композицию с красивым 3D текстом. 3D текст мы будем создавать при помощи плагина Element.
Скачать доп. материалы
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}}
Удалить ответ
Добавить ответ
Автоматически завершить опрос
0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
{{counts[tp]}}
Сортировка:
По релевантности
По дате
По популярности
{{preview = 1}}
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание
2. Миниатюра
3. Тэги
4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}}
{{source.name}}
Тэги:
#{{tag.label}}
Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы
Тематика
Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
3D текст в Gimp. — Не простой инфобизнес
Пример рисования красивого 3D текста в редакторе Gimp.
3D текст в Gimp. Рисуем красивый 3D текст с отражением. Исходим из того, что Вы имеете первоначальные навыки работы с графическим редактором Gimp. Но даже без них вы легко справитесь с поставленной задачей.
Делаем надпись.
Выбираем инструмент Текст.
Выбираем шрифт. Подбираем величину текста.
Делаем копию слоя.
Выбираем текстовый слой. Щелкаем правой кнопкой мышки. Выбираем _Создать копию слоя.
Используем фильтр Размытие наездом камеры.
Выделяем один из слоев. Выбираем _ Фильтры _ Размытие _ Размытие наездом камеры.
Устанавливаем коэффициент размытия -0.1
Выделяем текст.
Делаем выделение по цвету. Выбираем инструмент Выделение по цвету и кликаем мышкой по белому цвету.
Инвертируем выделение.
Заливка текста градиентом.
Заливаем выделение градиентом. Выбираем нужный градиент. Режим _ нормальный. Форма _ радиальная. Расцветку градиента можно изменять меняя размер и положение прямой градиента. Перемещение точек на прямой также меняет цветовую окраску градиента.
После заливкой градиентом, открываем другой текстовый слой.
Снимаем выделение.
Заливает текст цветом.
Выбираем инструмент Текст _ выделяем текст _ подбираем цвет текста.
Создаем новый слой.
Эллиптическое выделение.
В новом слое делаем эллиптическое выделение. Обратите внимание, текст в слое, который мы окрашивали, должен быть выделен. Выбираем режим пересечения выделений. В итоге у нас должно получиться выделение части текста эллиптическим выделением.
Добавляем маску слоя.
Выделяем слой с эллиптическим выделением. Щелкаем на нем правой кнопкой мышки. Выбираем _ Добавить маску слоя. В появившейся таблице выбираем _ Выделение. Подтверждаем.
Делаем градиент маски с заливкой цветом.
Дальше будьте внимательны. В слое с эллиптическим выделением появился значок маски.
- Этот значок должен быть выделен.
- Выбираем инструмент градиент.
- Подбираем форму градиента.
- Указываем направление градиента.
После указания направления градиента, переходим к заливке.
- Выбираем слой текста (он должен быть выделен белой рамкой).
- Используем инструмент плоская заливка.
- Цветом переднего плана, заливать все выделенное.
- Должно получиться похожее, как на примере.
Для изменения формы и цвета заливки, можно вернуться к предыдущему действию, поиграть с градиентом.
Объединяем слои.
Следующим этапом будет объединение текстовых слоев. После объединения двух текстовых слоев, делаем копию полученного слоя.
Делаем отражение.
Далее выбираем нижний текстовый слой и делаем его отражение.
- Выбираем текстовый слой.
- Берем инструмент зеркало.
- Отражаем по вертикали.
- Мышкой указываем направление отражения.
Выравниваем текст.
Используем инструмент Перемещение.
- Выбираем нижний текстовый слой.
- Щелкаем правой кнопкой мышки на выбранном слое.
- В появившейся таблице выбираем Выделение.
Создаем отражение.
- Выделяем маску слоя.
- Инструмент Градиент.
- Форма заливки от черного к белому.
- Подбираем степень отражения.
Заливаем фоновый слой градиентом.
- Выбираем фоновый слой.

- Инструмент Градиент.
- Заливка от черного к серому.
Меняем настройку градиента.
- Выбираем форму заливки градиента Радиальная.
- Возможно воспользоваться инверсией градиента.
- Подбираем форму градиента.
Итоговый результат 3D текста с отражением в редакторе Gimp.
Результат может быть совершенно другим. Экспериментируйте с настройками.
25+ лучших 3D-эффектов для Photoshop (3D-текст, 3D-эффекты букв и стили шрифтов)
Когда дело доходит до создания обычного шрифта, трехмерная эстетика — проверенный и верный выбор. Это стиль, который мгновенно привлек внимание и привнес в стол много индивидуальности.
Если вы часто задаетесь вопросом, как сделать 3D-текст в Photoshop, мы рады представить вам одни из лучших 3D-эффектов для Photoshop, которые можно применить к вашему тексту всего за несколько простых кликов.
Читайте дальше, чтобы увидеть нашу подборку некоторых из самых уникальных и привлекательных текстовых 3D-эффектов для Photoshop, как из платных, так и из бесплатных источников.
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, пресетам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти Экшены Photoshop
Кисть для растушевки волн
Черно-белые действия PS
Разделители Щетки PS
Типографские стили
Винтаж и ретро
Страж PS Действие
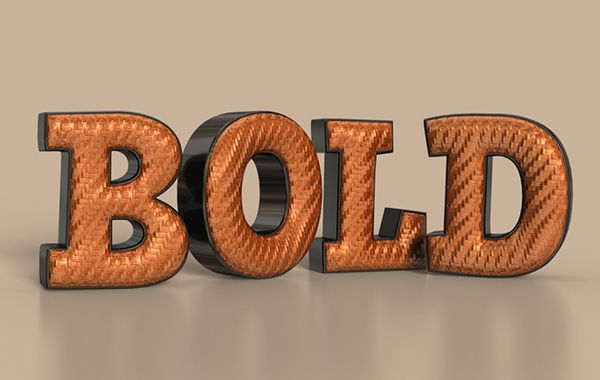
Создавайте реалистичный эффект 3D-текста в Photoshop за считанные секунды с помощью Built-Up, пакета, который предлагает эстетику, которая, как вы согласитесь, заманчива. Этот удивительный шаблон можно полностью настроить в соответствии с вашими потребностями.
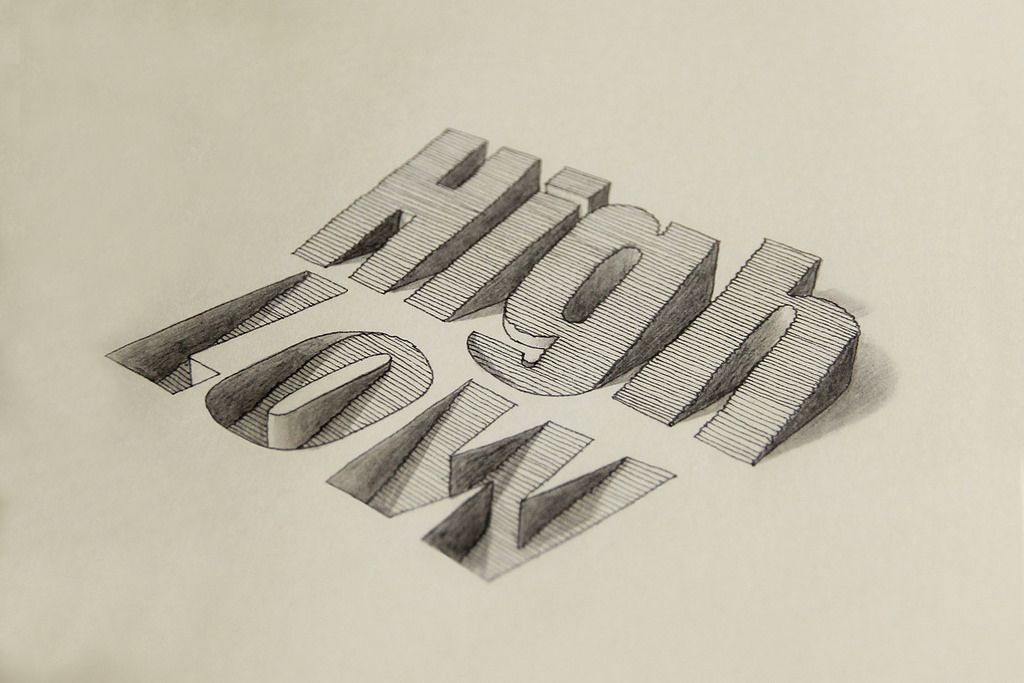
Далее у нас есть аккуратный и минималистичный вариант, который придает столу кинематографическую элегантность. Он предлагает великолепный эффект тени, который мгновенно бросается в глаза, и потрясающие функции, которые делают настройку очень легкой.
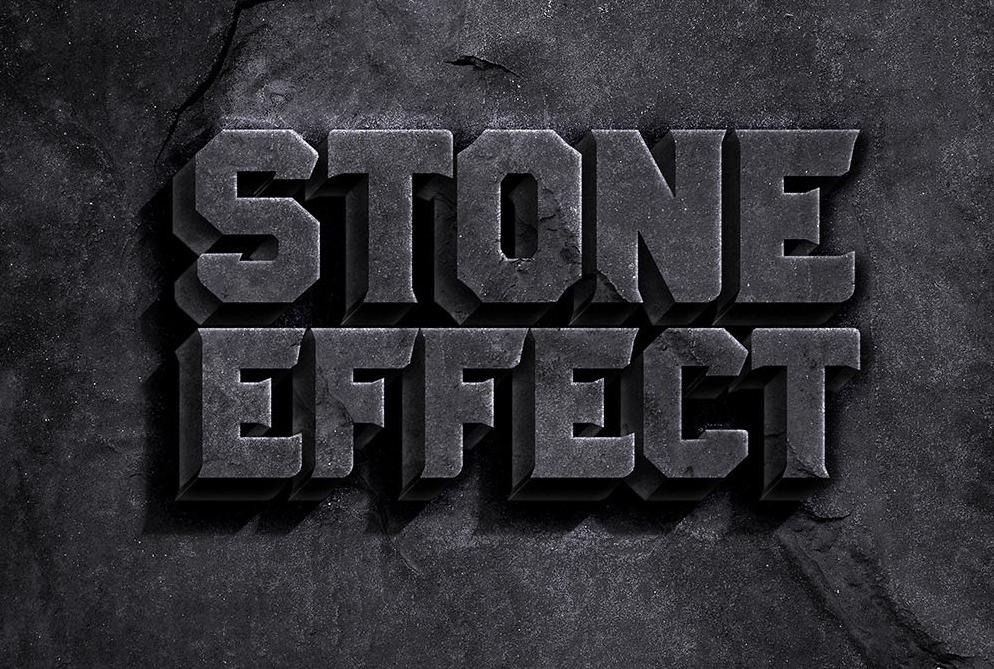
Хотите создать потрясающий 3D-шрифт в Photoshop? Попробуйте Limited, универсальный текстовый эффект, который справится практически с любой дизайнерской задачей. С этим экшеном Photoshop с 3D-эффектом в вашем наборе инструментов вам больше никогда не придется задаваться вопросом, как сделать 3D-текст в Photoshop.
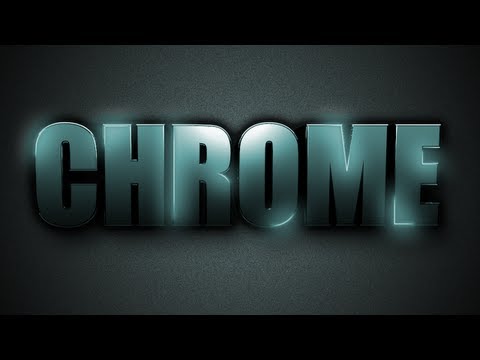
Здесь у нас есть захватывающий 3D-текстовый эффект в Photoshop, который с легкостью придает реалистичную ледяную замороженную эстетику. Это отличный выбор для любого зимнего тематического проекта, от рождественских распродаж до снежных вечеринок. Проверьте это быстро!
Если вы новичок и не знаете, как создать 3D-текст в Photoshop, программа Sparten поможет вам сэкономить массу времени и сил. Это поможет вам создать 3D-буквы в Photoshop за считанные секунды; мы искренне рекомендуем вам проверить это сегодня.
Этот трехмерный текстовый эффект Photoshop в сочетании с наложением градиентного фона придаст вашим надписям уникальную индивидуальность. Доступный в высоком разрешении, этот шаблон очень легко настроить в соответствии с вашими конкретными требованиями. 3D в Photoshop никогда не было проще!
Доступный в высоком разрешении, этот шаблон очень легко настроить в соответствии с вашими конкретными требованиями. 3D в Photoshop никогда не было проще!
Ищете лучшие 3D-эффекты Photoshop? Ознакомьтесь с этим невероятно уникальным и замечательным шаблоном, который поможет вам добиться реалистичного эффекта 3D-текста в Photoshop без каких-либо хлопот. Не стесняйтесь взять его на вооружение.
Хотите получить объемные буквы в Photoshop в сочетании с творческой эстетикой? Этот пакет 3D-мокапов поможет вам. Он предлагает 10 металлических и золотых текстовых эффектов, которые превратят ваши надписи в нечто действительно уникальное.
Пузырьковый, монохромный и надутый, наш следующий 3D-текстовый эффект в Photoshop придаст вашей работе вид человека Мишлен. Он поставляется с высоким разрешением 3000 × 2000 пикселей и предлагает реалистичное затенение и файл справки для вашего удобства.
Воспользуйтесь этим потрясающим дополнением и создайте реалистичный 3D-шрифт в Photoshop, который действительно выделится из ежедневного потока стилей шрифтов, которые мы видим в Интернете. Он предлагает множество возможностей для дизайна и выдает очень подробные и достойные похвалы результаты.
Он предлагает множество возможностей для дизайна и выдает очень подробные и достойные похвалы результаты.
Верните воспоминания о 80-х на экран с помощью ретро-текстовых 3D-эффектов «Назад в 80-е», набора, состоящего из 10 умопомрачительных эстетических эффектов, которые помогут вам придать художественный оттенок вашим произведениям искусства. Отличный набор 3D-эффектов Photoshop, которые вам обязательно стоит попробовать!
Шаблонное представление о том, что серебро не так ценно, как золото, устарело. Этот серебряный эффект одинаково ценен и помогает вам создавать красивые 3D-буквы в Photoshop для плакатов, заголовков, баннеров, логотипов и многого другого.
Полюбуйтесь этим великолепным текстовым 3D-эффектом, который можно применять в самых разных творческих приложениях. Он предлагает редактируемые слои, цветовое пространство RGB и поддержку смарт-объектов, что упрощает настройку.
Если вы любите все красочное, вам обязательно понравится текстовый эффект Double Light 3D для Photoshop. Он предлагает ряд красочных комбинаций теней, которыми вы можете воспользоваться и создать потрясающие плакаты, листовки и другие материалы для брендинга.
Он предлагает ряд красочных комбинаций теней, которыми вы можете воспользоваться и создать потрясающие плакаты, листовки и другие материалы для брендинга.
Придайте морскому стилю эффектный и четкий вид с помощью стеклянных 3D-текстовых эффектов в водной тематике, доступных в формате PSD с высоким разрешением. Фантастический выбор для проектов брендинга и фирменного стиля!
Хотите стильную и инновационную эстетику? Не ищите ничего, кроме текстового 3D-эффекта «Абстрактная текстура» для Photoshop, который поставляется в комплекте с функциями смарт-объектов и файлом инструкций, который поможет вам максимально эффективно использовать этот эффект.
Этот 3D-эффект для Photoshop представляет собой уникальный и интересный взгляд на эстетику стекла. Речь идет о голографических отражениях, блеске, глянцевом эффекте и сиянии. Это продукт, который многократно окупится.
Ищете красочную эстетику? Попробуйте уникальный и креативный текстовый эффект 3D Photoshop с объемными изогнутыми слоями, расположенными под каждой скульптурной буквой. Текстуры и тени созданы настолько искусно, что вам будет трудно отличить реальность от иллюзии.
Текстуры и тени созданы настолько искусно, что вам будет трудно отличить реальность от иллюзии.
Хотите 3D-шрифт для Photoshop, излучающий индивидуальность? Используйте текстовый эффект «Подсветка» — простой, но эффективный стиль, который управляет страницей и мгновенно привлекает внимание. Мы искренне рекомендуем этот прекрасный эффект!
Этот пакет предлагает вам эффект двойного 3D-текста, который можно полностью редактировать с помощью слоев смарт-объектов. Все, от фона до цвета, настраивается. Это отличный выбор, так что возьмите его прямо сейчас!
Вы можете преобразовать любой текст в 3D-стиль, используя этот пакет, содержащий десять эффектов и множество функций, которые действительно стоит увидеть, чтобы оценить по достоинству. Обязательная коллекция в наборе инструментов любого дизайнера!
Бесплатные текстовые 3D-эффекты для Photoshop
Хотите знать, как сделать 3D-текст в Photoshop, не потратив ни копейки? Ознакомьтесь с этими потрясающими бесплатными предложениями, которые помогут вам с легкостью освоить 3D-эстетику.
Здесь у нас есть впечатляющий эффект 3D-текста, который вам будет трудно не заметить. Он имеет отражения и тени, а также гладкую отделку, которая обязательно произведет впечатление. Это бесплатно и доступно для захвата!
Примените эти привлекательные и ретро-эффекты к своему тексту или логотипу и получите теплый и состаренный результат, который настолько же впечатляющий, насколько и эффективный. Пакет бесплатен как для личных, так и для коммерческих целей. Скачайте прямо сейчас!
Если вы хотите добавить в свою коллекцию несколько бесплатных 3D-эффектов Photoshop, рекомендуемый выше шаблон — хороший выбор. Этот 3D-текстовый эффект Photoshop — смелый и яркий вариант, который придаст вашим надписям привлекательный вид.
Этот бесплатный 3D-текстовый эффект для Photoshop выполнен в кинематографическом стиле и идеально подходит для названий фильмов. Этот невероятно замечательный 3D-эффект Photoshop поставляется в хорошо организованных PSD-файлах и может использоваться как в личных, так и в коммерческих проектах.
Если вы ищете розоватую девчачью эстетику для своего текста, вы не ошибетесь, выбрав Розовый, универсальный текстовый 3D-эффект, который можно использовать для широкого спектра профессиональных и творческих приложений.
Вот и все — лучшие текстовые 3D-эффекты для Photoshop прямо сейчас. Выберите любой из этих великолепных вариантов и воплотите 3D-стиль в очаровательном стиле.
Как создать 3D-текст в Vectary
Дизайн 3D-типографики в мгновение ока
Дайте жизнь буквам! Создайте красивый 3D-шрифт для вашего искусства, игры, бренда, логотипа или плаката. Что бы вам ни понадобилось, с VECTARY вы легко воплотите это в жизнь.
Используйте надстройку для 3D-текста и выберите из списка более 1200 встроенных шрифтов Google или загрузите свой собственный в формате .otf . Настройте их с помощью инструментов 3D-моделирования и настраиваемых материалов из библиотеки.
Как создать 3D-текст
- Откройте 3D-редактор Vectary.

- Наведите указатель мыши на значок коробки в заголовке и выберите « 3D-текст ».
- Отредактируйте 3D-шрифт на панели свойств справа.
- Добавьте в сцену источники света, измените окружение, материалы или добавьте больше объектов из библиотеки.
- Отрегулируйте вид, повернув сцену, или используйте гизмо, чтобы повернуть сам текст.
- Загрузите сцену 3D-типографики с мгновенной визуализацией в формате PNG. Просто нажмите на значок «Загрузить изображение» в нижней части сцены.
- Поделитесь своим дизайном или пригласите членов команды оставить отзыв в виде 3D-комментария.
Совет. Измените текст в любой момент творческого процесса. Когда вы конвертируете его в геометрию на панели свойств, текст нельзя переписать. Однако вы можете редактировать каждую из букв отдельно в режиме «Редактировать». Преобразуйте его в геометрию, щелкнув правой кнопкой мыши > «Преобразовать в геометрию» (сочетание клавиш E). Войдите в режим редактирования, дважды щелкнув или щелкнув правой кнопкой мыши по каждой выбранной букве > «Редактировать геометрию»
Совет 2. Нужен собственный шрифт? Импортируйте свой текст в виде файла SVG и легко преобразуйте его в 3D. Подробнее>
Нужен собственный шрифт? Импортируйте свой текст в виде файла SVG и легко преобразуйте его в 3D. Подробнее>
Посмотреть эту публикацию в Instagram
Пост, опубликованный VECTARY (@vectary3d)
Покажите свой 3D-текст на своем веб-сайте и в дополненной реальности
Разместите свой 3D-текст на веб-сайте так же просто, как вставка видео с YouTube. Пусть ваши посетители тоже увидят это в дополненной реальности! Подробнее >
Пример. Откройте этот веб-сайт на iPhone с Safari или Android с Chrome и коснитесь значка AR в средстве трехмерного просмотра ниже:
Выбирайте из сотен 3D-шрифтов
VECTARY — это первый онлайн-инструмент для 3D-графики, в котором реализовано более 1200 семейств шрифтов из библиотеки Google Fonts. Выберите 3D-шрифт, который лучше всего подходит для вашего дизайна, и мгновенно превратите его в 3D с помощью инструмента 3D-текст. Персонализируйте и редактируйте 3D-буквы несколькими щелчками мыши.
Персонализируйте и редактируйте 3D-буквы несколькими щелчками мыши.
Посмотреть эту публикацию в Instagram
Пост, опубликованный VECTARY (@vectary3d)
Донесите свое сообщение с помощью креативного 3D-шрифта
Написать хороший текст — это только полдела. Используйте типографику, чтобы улучшить и дополнить свой копирайтинг, чтобы он привел к большему количеству конверсий. Играйте с цветами, размером, стилем или размещением, чтобы сделать ваш 3D-текст простым для понимания и вызывать нужные эмоции.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная VECTARY (@vectary3d)
Совместная работа над проектом 3D-текста с коллегами и клиентами
Объедините умы! Поделитесь своим дизайном с товарищами по команде, чтобы больше из вас могли работать над ним: некоторые могут настраивать шрифт, а другие могут оставлять отзывы с 3D-комментариями. Бесплатный редактор 3D-текста Vectary поддерживает творческую командную работу!
Бесплатный редактор 3D-текста Vectary поддерживает творческую командную работу!
Совместная работа над общим проектом в VECTARY
Создавайте невероятные рендеры 3D-типографики онлайн
VECTARY предлагает мощный инструмент рендеринга в реальном времени, который позволяет вам создавать 3D-типографику с нуля во впечатляющий 3D-графический дизайн, даже если вы не профессиональный графический дизайнер.
Посмотреть эту публикацию в Instagram
Пост, опубликованный VECTARY (@vectary3d)
Завершите свой 3D-дизайн в программном обеспечении, которое вы предпочитаете
Экспортируйте дизайн 3D-типографии в виде файла PNG и продолжайте работать над ним с помощью любых инструментов. Используйте Canva, Illustrator и Photoshop для обработки изображений и шаблонов дизайна.


