Содержание
Верстка сайта из PSD макета
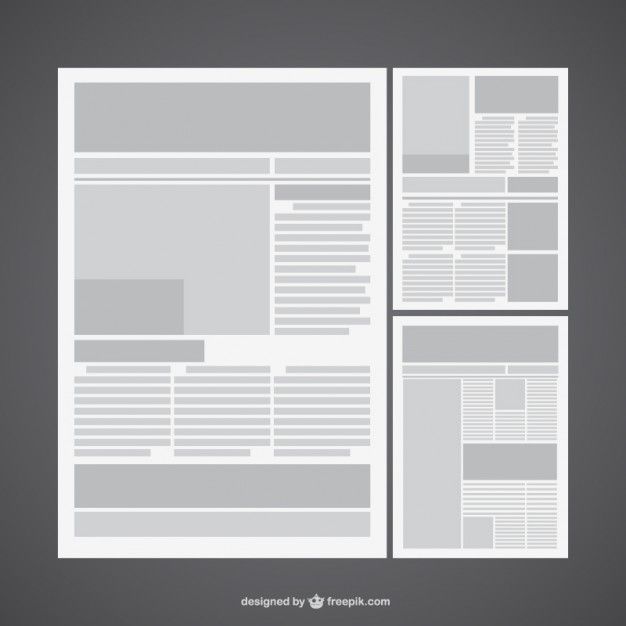
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index. html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2. 2. logo — картинка с текстом.
2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top. gif) repeat-x;
}
gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
html — Вёрстка сайта из psd шаблонов
Здравствуйте. Возник такой вопрос (по большей части проблема). Очень хочется научиться верстать сайты из psd шаблонов. С фш проблем нет, там воплощаю в жизнь макет сайта, шаблон. Но как его из psd сверстать сайт — нет опыта. Знание html и css есть. Дайте, пожалуйста, пару советов в этом деле.
Может, ресурс какой-нибудь для прочтения подкиньте.
Заранее спасибо.
- html
- css
Расскажу как я делаю. Так же дам совет — не делай много лишнего, только нужное и удобное. В популярных сайтах нет лишнего, поэтому они удобные.
А так:
- В фотошопе разбиваешь сайт по
частям, по которым легче всего
сколотить сайт. - Можно сохранять по отдельности каждый блок или элемент
сайта в
изображение, но рекомендуется все в
один и уже из файла с помощью css
вытаскивать нужные части. - После, с помощью CSS играешься с позиционированием блоков
и верстаешь
сайт через html.
1
Мой небольшой опыт.
Когда нарисовали сайт, вырезаете бэкграунды, кнопки и др. элементы сайта.
Если бэкграунд — паттерн, вырезайте квадрат размером 20х20, меньше не делайте.
Сохраняйте фалы для вэб.
Потом, когда все вырезано, начинаете писать html разметку не обращая внимания на css.
Соответственно вам надо уже знать, что и как будет у вас размечено.
Когда разметка есть начинате писать стили.
Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно.
После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Я тоже поделюсь своим небольшим опытом:
Планирование. Смотрите на psd и мысленно себе рисуете в голове как будут располагаться блоки, где будет картинка, а где можно шрифтом заменить, как лучше фон сделать т.д. Планировать можно (и нужно) и на бумаге. Там где сплошной цвет, можно залить цветом через CSS (и даже там где не сплошной можно). В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.
Раскройка. Берете ваш любимый режущий инструмент в фотошопе и аккуратно режете psd на те части, которые вы мысленно представляли себе при планировании. Сохранять можно в любые приемлемые форматы (главное, чтоб меньше весило при сохранении относительного качества).

Строите каркас из html. Здесь нужно вспомнить, что вы там напланировали и немного поправить верстку по ситуации.
А теперь самое главное. CSS. Здесь подходы могут быть разные, нужно выбрать оптимальный. Например, использовать ли reset.css и чем позиционировать: float-ом или position-ом. Или вообще таблицами где-то забацать. Главное правило: то, что можно сделать через CSS, делайте через CSS. Если возможностей CSS уже нехватает, оставляем это место для js.
Далее по желанию можно добавить интерактивности через js и сделать то, что не вышло через CSS. Ну и не забывайте постоянно тестировать страницу в различных браузерах.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
бесплатных дизайнерских шаблонов PSD | FreeImages
Связанные изображения из iStock
| Сохранить сейчас
пользовательский интерфейс
набор
Комплект пользовательского интерфейса Google Material Design
бизнес логотип psd
шаблон логотипа компании
логотип
Шаблоны дизайна логотипа PSD, пакет 3
элементы пользовательского интерфейса
веб-элементы
наборы пользовательского интерфейса
Набор для дизайна пользовательского интерфейса Light Music (PSD)
шаблон логотипа компании
логотипы
psd логотип
Шаблоны дизайна логотипа PSD, пакет 4
темный пользовательский интерфейс
веб-комплект музыкального проигрывателя
музыкальная ручка psd
Комплект пользовательского интерфейса музыкального проигрывателя PSD, дизайн пользовательского интерфейса темной темы
наборы пользовательского интерфейса
шаблоны
темы
Hexa Website Template — Бесплатные шаблоны веб-дизайна в формате PSD — Представлено Ephlux
шаблоны
темы
искусства
Фокусное резюме Тема PSD
технологии
шаблоны
темы
Целевая страница приложения
визитная карточка
макет
бизнес
Мокап визитной карточки с тиснением #2
кнопка
плоский дизайн
шаблон входа
Дизайн всплывающего окна входа
шаблоны администратора
панель приборов
плоский дизайн
Приборная панель в стиле Metro
лента
премия
фейсбук
Современная обложка Facebook
мультфильм
текстовый эффект
мультфильм
Попкорн Текстовый эффект
классная доска
текстовый эффект
образование
Текстовые эффекты для классной доски
кнопка
флажок
темный
Прозрачный стеклянный интерфейс: бесплатный PSD для дизайна пользовательского интерфейса
искусства
дизайн
шаблоны
Адаптивный шаблон Creative Time
брошюра psd
брошюра шаблон psd
брошюра
Шаблон брошюры PSD 2
сеть
пользовательский интерфейс
пользовательский интерфейс
Bussolini.
 com Retina UI Kit • Скачать бесплатно
com Retina UI Kit • Скачать бесплатно
3д
логотип
макет
Мокап 3D-логотипа на стене #2
300 точек на дюйм
cmyk
печать готова
Дизайн шаблона визитной карточки
искусства
дизайн
формы
Флексиконы
хром
металл
текстовый эффект
Chrome Reflection Text Styles Vol.
 2
2
шаблоны
темы
искусства
Каппе PSD Тема
шаблоны
темы
искусства
Золотая тема PSD
сеть
блог
приложение
Рождественские подарки
лента
пользовательский интерфейс
ленты
Вертикальные ленты
музыка
фильм
наборы пользовательского интерфейса
Комплект пользовательского интерфейса Funky Tunes
администратор
шаблон
шаблоны
PrasstiEnom: Панель администратора PSD
икона
дизайн пользовательского интерфейса
комплект пользовательского интерфейса
5-часовые оттенки
панель приборов
плоский дизайн
пользовательский интерфейс
Дашборад PSD Freebie
кнопка
комплект пользовательского интерфейса
чистый
Свернуть комплект пользовательского интерфейса
шаблон печати флаера
флаер psd
флаер psd шаблон
Флаер PSD Шаблон 2
комплект пользовательского интерфейса
пользовательский интерфейс
плоский дизайн
Комплект плоского пользовательского интерфейса
падать
плоский дизайн
меню
Шаблон меню
силуэты толпы
набор силуэтов толпы
psd силуэты
Набор силуэтов толпы
сеть
белый
ползунок
Современный веб-слайдер
театральный фон
развлечение
темный фон сцены
Фон для сценического освещения с точечными световыми эффектами (PSD)
нижний колонтитул psd
psd шаблон нижнего колонтитула
шаблон нижнего колонтитула
Стильный футер Бесплатно PSD шаблон
икона
блокнот
блокнот
Многослойный блокнот на спирали
пользовательский интерфейс
свет
полоса загрузки
Элементы пользовательского интерфейса Hanna — панель загрузки
музыкальный проигрыватель
пользовательский интерфейс
плоский
Мини-музыкальный плеер
иконки
нинтендо
супер нинтендо
Иконки Нинтендо
сеть
пользовательский интерфейс
машина
Тесла?Модель S? Концепция промо-сайта (PSD Freebie)
гранж
текстовый эффект
искусства
Эффект гранжевого скоса текста
элементы пользовательского интерфейса
веб-элементы
наборы пользовательского интерфейса
Интерфейс загрузки файла PSD (стиль Metro)
кнопка
форма
флажок
Элегантный дизайн формы входа
дизайн пользовательского интерфейса
наборы пользовательского интерфейса
объекты
Загрузить PSD
макет приложения
приложение psd
витрина приложений
Витрина приложения PSD Мокапы
переключать
наборы пользовательского интерфейса
искусства
Кнопки-переключатели
синий
3д
пользовательский интерфейс
Кислородный логотип
комплект пользовательского интерфейса
приложение
пользовательский интерфейс
Комплект пользовательского интерфейса для веб-сайтов и приложений
игрок
серый
темный
Бумбокс
кнопка
модальное поле
дизайн пользовательского интерфейса
Загрузка файла
гранж
индикатор
виджет
Виджет загрузки файлов
сеть
тема
страница
Freebie — Modus,Шаблон PSD для портфолио
psd ленты
лента
набор лент
Набор из 3 бесплатных лент PSD
сложенная карта psd
карта psd
psd карта
Бесплатная PSD карта Графика
3д
аватар
пары
Макет iPhone 5s и 5c
цветок
дерево
дизайн
Красные цветы: Бесплатный PSD и векторный пакет HQ
красочный
одна страница
шаблон
Одностраничный шаблон [бесплатно]
Ищете фотографии дизайна?
Перейти к фото
Подробнее
Связанные изображения из iStock
| Сохранить
162878 Графические шаблоны, совместимые с Adobe Photoshop
Уточнить по
Очистить
Категории
Шаблоны для печати
67,918
Продукт 900s0006 42,309
Websites
21,967
UX and UI Kits
28,261
Infographics
1,797
Logos
17,050
Scene Generators
9,105
Color Space
RGB
84,050
CMYK
69 851
Ориентация
Альбомная
58 937
Портретная
65 010
Квадрат
17,866
Applications Supported
Adobe Photoshop
162,878
Adobe Illustrator
68,444
Adobe InDesign
8,135
Adobe XD
13,176
Figma
10,220
Sketch
10,071
Свойства
Вектор
80 018
Слоистый
156 109
Уточнить по
Очистить
Categories
Print Templates
67,918
Product Mockups
42,309
Websites
21,967
UX and UI Kits
28,261
Infographics
1,797
Logos
17,050
Scene Generators
9 105
Цветовое пространство
RGB
84 050
CMYK
69 851
0005
Landscape
58,937
Portrait
65,010
Square
17,866
Applications Supported
Adobe Photoshop
162,878
Adobe Illustrator
68,444
Adobe InDesign
8,135
Adobe XD
13 176
Figma
10 220
Эскиз
10 071
Свойства
Вектор
80,018
Layered
156,109
Trending:
- easter mockup
heart
Popular:
- business card
- brochure
- logo
- flyer
- logo mockup
Sort by PopularNew
Флаер с инди-концертами Under The Sea
Автор: ashenterprise
Добавить в коллекцию
Скачать
Приглашение на свадьбу в стиле ар-деко
By graphicook
Add to collection
Download
Club Flyer
By styleWish
Add to collection
Download
Retro Winter Music Flyer Set
By dannyaldana
Add to collection
Загрузить
Брошюра – Резюме втрое0005
от CraftworkDesign
Add to Collection
Скачать
MacBook ноутбук дисплей.
 Добавить в коллекцию
Добавить в коллекциюСкачать
Мокап водной рамы
By Kahuna_Design
Добавить в коллекцию
Скачать
Шаблон флаеров рок-музыки
от LOU606
Add To Collection
Скачать
Awesome Web UI Kit
от WordPress-Studio
Add в коллекцию
92999669
Add Collection
. nimart1
Добавить в коллекцию
Скачать
A Letter Logo
Автор: 3ab2ou
Добавить в коллекцию
Скачать
Основы брендинга Mockup Vol.
 4
4от Genetic96
Add to Collection
Скачать
Летний фестиваль Флаер
By Guuver
Add to Collection
. в коллекцию
Скачать
Кодра — Одностраничный PSD Шаблон
Автор PremiumLayers
Добавить в коллекцию
Download
Fitness Flyer
By graphix_shiv
Add to collection
Download
Business Conference Flyer
By punkl
Add to collection
Download
Summer Flyer
By DusskDesign
Добавить в коллекцию
Скачать
Шаблон визитной карточки
By websroad
Добавить в коллекцию
Download
Holochrome Text Effects
By Sko4
Add to collection
Download
Candle & Box Mock-up
By yogurt86
Add to collection
Download
Hosting PSD Шаблон
By BooStock
Добавить в коллекцию
Скачать
RentAll — Аренда недвижимости PSD Шаблон
By DigitalHeaps
Add to collection
Download
NewYear Party Banner Pack Template
By ambergraphics
Add to collection
Download
Vintage A4 & US Letter Menu
By PeakStar
Add to collection
Скачать
Продвижение Instagram Stories — 335 PSD0006 Плакат третьего смысла.

Добавить в коллекцию
Скачать
Мокапы визитных карточек V3
Автор: artimasa_studio
Добавить в коллекцию
Скачать
Подписк. Pro Kit
By QalebStudio
Добавить в коллекцию
Скачать
Мокапы упаковки 47
By Wutip
Добавить в коллекцию
Download
Art Deco Wedding Invitation Suite
By vynetta
Add to collection
Download
Automotive Parts & Services Flyer
By aarleykaiven
Add to collection
Download
Travel Флаер
Автор: designsoul14
Добавить в коллекцию
Загрузить
Свернуть брошюру Макет Пейзаж Din A4 A5 A6
от Visconbiz
Add to Collection
Скачать
Фестиваль кантри -музыки
от muhamadiqbalhidayat
add to collection
Doplate
yogaaaaaa -wellness
92.


 gif) repeat-x;
}
gif) repeat-x;
} д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>
д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>
 Добавить в коллекцию
Добавить в коллекцию 4
4