Содержание
Кириллица в Google Fonts: геометрические гротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое геометрические гротески?
Шрифты, конструкция знаков которых эксплуатирует базовые геометрические формы — прямоугольник, треугольник и круг. Прежде всего это шрифты, разделяющие принципы немецких гротесков 1920–1930-х годов (Futura, Kabel) — для них характерна близкая к окружности форма О и производных знаков. Вторая группа — шрифты с упрощёнными, геометрически стилизованными формами, изначально имевшие отношение к промышленному производству (DIN, Bank Gothic, Eurostile), часть из них иногда выделяют в отдельную категорию под названием square sans.
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 |
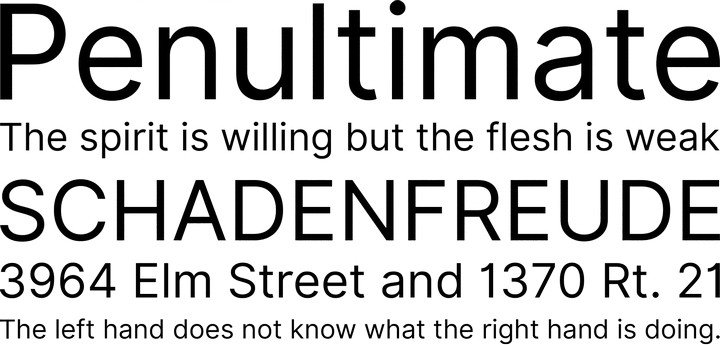
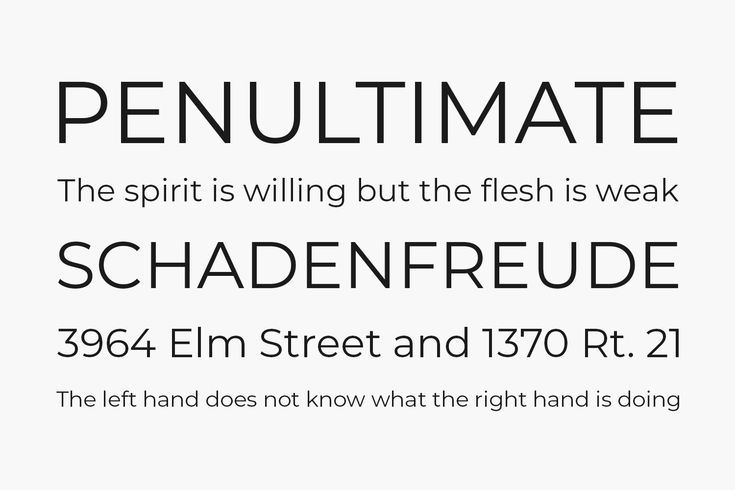
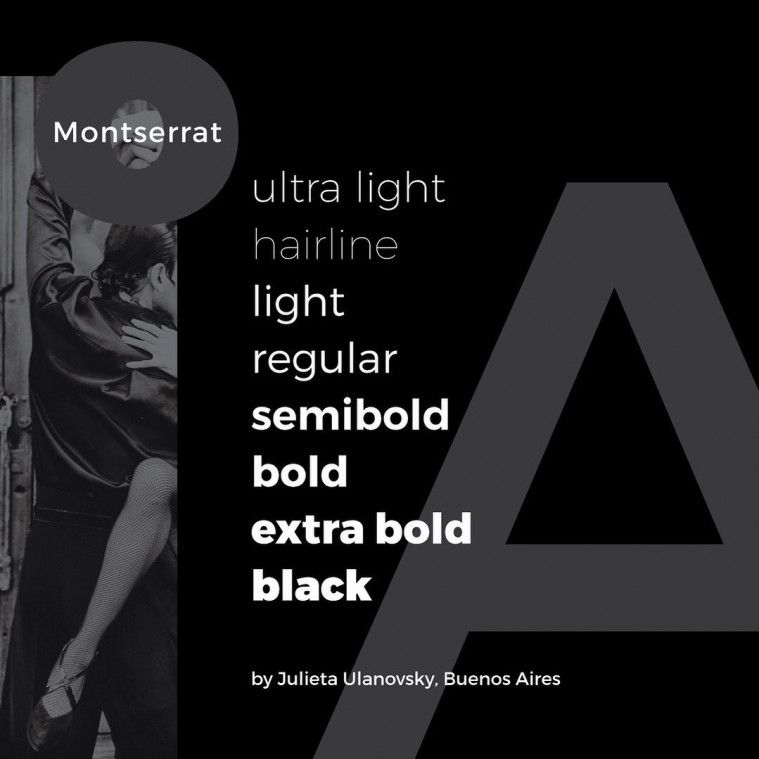
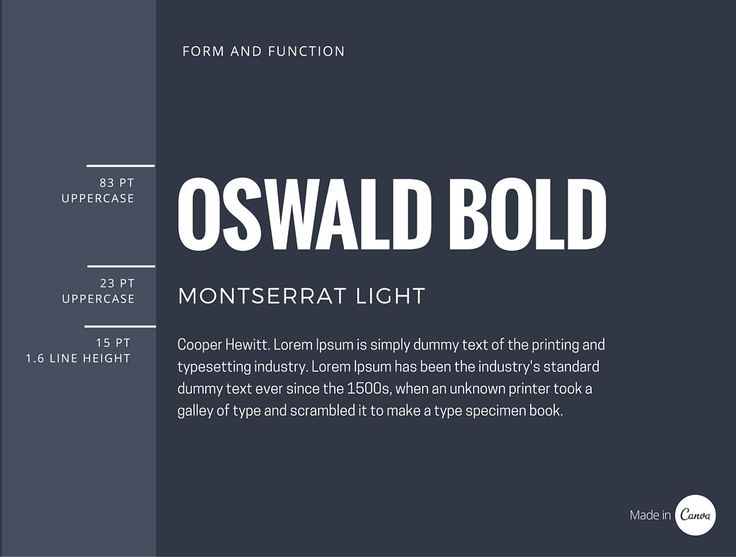
Джульета Улановски
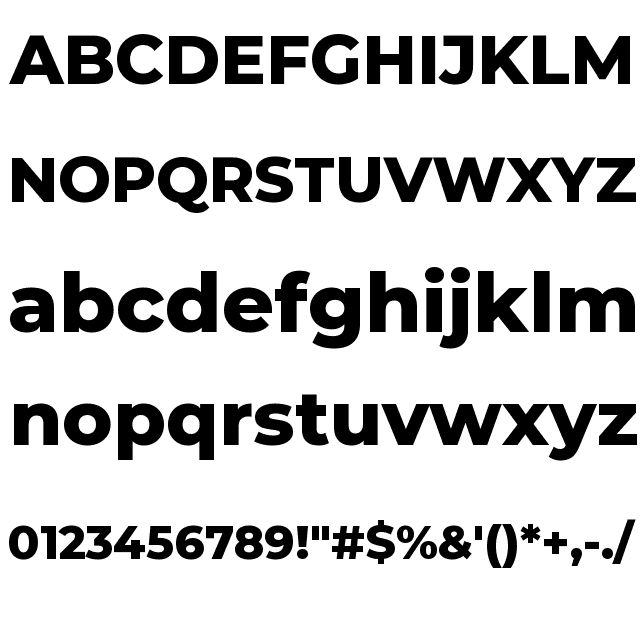
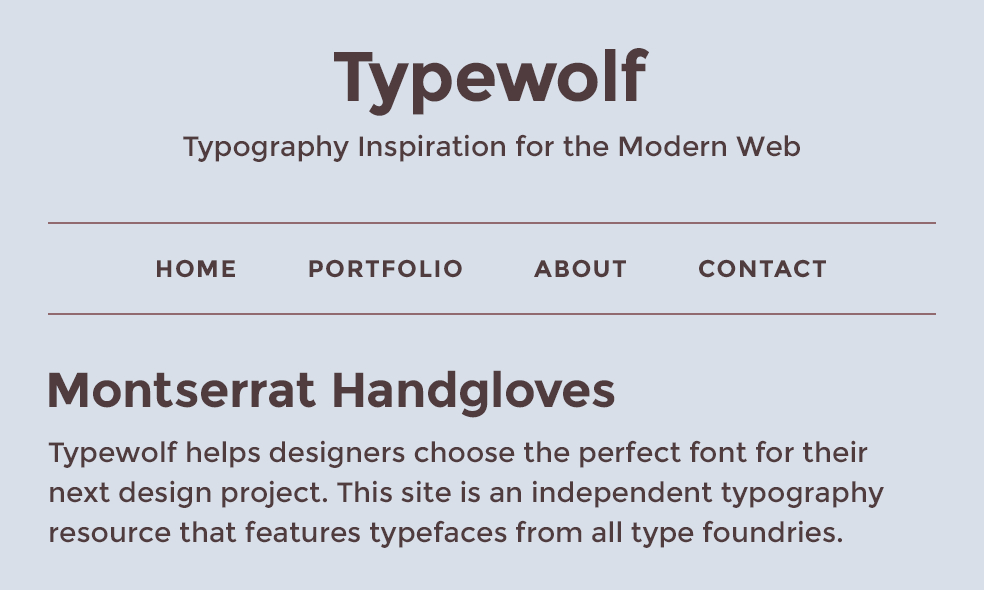
На создание шрифта автора вдохновили традиционные плакаты, вывески и знаки района Монсеррат в Буэнос-Айресе. У Montserrat относительно неформальный характер, открытые формы и просторные пропорции. В нормальном начертании шрифт достаточно светлый — штрихи лёгкие, а строчные знаки довольно крупные, поэтому внутри них много белого.
У Montserrat относительно неформальный характер, открытые формы и просторные пропорции. В нормальном начертании шрифт достаточно светлый — штрихи лёгкие, а строчные знаки довольно крупные, поэтому внутри них много белого.
Практика В шрифте мало кернинга и оптических компенсаций, кривые не вылизаны до полной стерильности — видимо, это помогает Montserrat сохранить свой уличный характер. Есть один комплект пропорциональных цифр, несколько дробей с полными наборами числителей и знаменателей, базовый набор пунктуации и минимум знаков валют.
Начертания 9 насыщенностей от Thin до Black с курсивами:
Курсив, за исключением буквы а, повторяет характер прямого начертания — всё сказанное применимо и к нему.
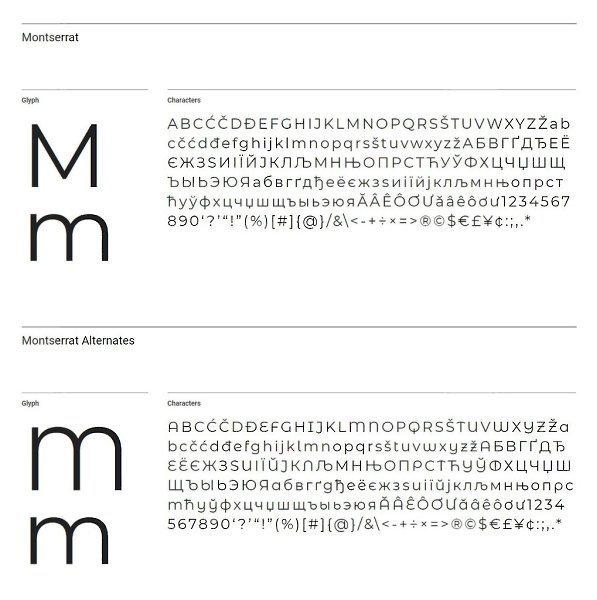
У шрифта есть два дополнительных подсемейства, расширяющие возможности его использования: Alternates с винтажными акцидентными формами и Subrayada, состоящее из прописных c интегрированным подчёркиванием — последнее только в насыщенностях Regular и Bold.
Кириллица У Montserrat кириллица приемлемого уровня — сбалансированная и с естественными конструкциями, в том числе в декоративном семействе Alternates, где много болгарских форм.
Не всегда оптимальна модуляция толщин штрихов — например, у Лл чрезмерно тяжёлое окончание ноги. Хвост б — слишком лёгкий и ломаный в курсиве. Более тонкие, чем в остальных знаках, вертикали м и я (диагонали в них тоже требуют внимания). Судя по всему, шрифт не был скорректирован после интерполяции.
В нескольких начертаниях толстые диагонали Ии создают впечатление обратного контраста.
Наш совет
Характер шрифта подразумевает работу в заголовках и акциденции — в целом кириллица Montserrat для этого подходит.
К оглавлению
Филип Хуберт, Себастьян Фишер
Шрифт сделан для проекта Chrome Cube Lab — шоукейса веб-технологий, разработанного в Google. Акцидентное начертание Rubik Mono One впервые появилось в оформлении выставки Beyond Rubik’s Cube.
Акцидентное начертание Rubik Mono One впервые появилось в оформлении выставки Beyond Rubik’s Cube.
Практика Гротеск с простыми формами, отсылающими к закруглённым граням кубика Рубика — это видно и в форме окончаний f, t, и в скруглении окончаний штрихов. Овалы — наоборот, приквадрачены, сильнее всего это проявляется в прописных знаках. Вопросы вызывает мятый овал а — он сильно выбивается из геометрического характера шрифта.
Начертания В шрифте 5 насыщенностей с наклонными начертаниями. Дополнительный акцидентный шрифт называется Rubik Mono One, в нём каждая буква вписана в квадрат, что часто вредит форме: монструозная У, сжатая Ф, много системных проблем — например, округлые знаки не компенсированы по высоте, поэтому выглядят слишком низкими.
В «Рубике» один набор пропорциональных цифр, комплекты верхних и нижних индексов, числителей, знаменателей, есть много готовых дробей, распространённые знаки валют.
Кириллица Приемлемого качества. Формы в целом соответствуют тому, что ожидается от DIN-подобных гротесков.
В диагоналях Кк — обратный контраст. Неидеален кернинг: видны дыры в парах АЧ, ТА.
Контрформу Чч попытались зарифмовать с округлённым квадратом — это не пошло на пользу соединению арки с вертикальным штрихом, которое слишком отличается в строчном и прописном знаке.
У м темнят диагонали, некомпенсированный овал ю делает знак слишком широким.
С набором насыщенности неуклюжий вид приобретает б; также в жирных начертаниях широкая ы, узкая ш, зажато внутреннее пространство в (средний штрих неожиданно оказывается самым толстым), у я левая сторона заметно легче правой.
Зз — темнит сопряжение овалов, знак слегка клонится влево.
Набор на украинском в самых насыщенных начертаниях требует осторожности — акцентам может стать тесно.
Наш совет
Rubik Mono One может пригодиться для акциденции, а основному шрифту стоит предпочесть любую качественную версию DIN, в которой формы знаков не подражают граням кубика Рубика.
К оглавлению
Оуэн Эрл
Jost (Йост) — оммаж немецким гротескам 1920-х: основным источником вдохновения прямо указана Футура. Автор планировал сделать функциональный и современный шрифт, но с присущим Футуре подходом к форме.
Практика Очень длинные выносные элементы, выраженная разноширинность, характерная для геометрических шрифтов Модерна, конструкции знаков повторяют Футуру, за исключением а — в стандартном наборе она двухчастная, а одночастная доступна как альтернатива. Длинным выносным элементам соответствует просторный набор и общая светлота шрифта.
Есть табличные и пропорциональные цифры, комплекты верхних и нижних индексов, есть много готовых дробей, минимум знаков валют. Языковое покрытие кириллицы — минимальное: помимо русского, есть несколько знаков из македонского алфавита, но набирать на украинском и белорусском не получится.
Языковое покрытие кириллицы — минимальное: помимо русского, есть несколько знаков из македонского алфавита, но набирать на украинском и белорусском не получится.
Начертания 9 насыщенностей с наклонными начертаниями, плюс вариативный шрифт.
Кириллица Откровенно не удалась. Пропорции, конструкции, исполнение — всё не дотягивает до приемлемого уровня.
Широкие Ии с очень толстой диагональю — использована отражённая по горизонтали латинская N. Валится вправо У, у строчной у — слишком толстая восходящая диагональ, соединение штрихов расположено выше нужного. Высокая талия строчной к была бы уместна в латинском знаке с верхним выносным элементом — в кириллице она кажется неуместной. Слишком лёгкий изломанный хвост б. Слишком коротки оба выносных элемента ф.
Неудачно соединение полуовалов в Зз — она получилась похожей на тройку. Очень широкая ж с перекочевавшей из к высокой талией. Треугольная д неуместна в качестве основной конструкции — слишком широкая, с обратным контрастом в диагоналях. В паре жд очевидна проблема с межбуквенным расстоянием. Лл слишком широкая со строго вертикальной ногой и резким механическим завершением штриха.
Очень широкая ж с перекочевавшей из к высокой талией. Треугольная д неуместна в качестве основной конструкции — слишком широкая, с обратным контрастом в диагоналях. В паре жд очевидна проблема с межбуквенным расстоянием. Лл слишком широкая со строго вертикальной ногой и резким механическим завершением штриха.
Ещё проблемы с межбуквенным расстоянием — после мягкого знака образовалась дыра. Широкие Юю с некомпенсированной шириной овала.
Механическое горизонтальное втыкание арки в правый штрих в Чч — его стоило бы сделать под углом.
Наш совет
Jost — заурядная вариация на тему Футуры с некачественной кириллицей, нет никаких причин использовать этот шрифт.
К оглавлению
Дэниел Джонсон
Геометрический гротеск с простыми конструкциями знаков, которые используются при обучении письму в младшей школе — для этого шрифт и задуман.
Графика и пропорции прописных очень отличаются от строчных — они более узкие и выглядят взятыми из другого шрифта.
Практика При всей геометричности овалы сжаты по горизонтали, и строчные знаки в целом стоят довольно плотно. Прописные, однако, довольно высокие и диктуют просторный интерлиньяж.
В шрифте единственное прямое начертание. Широкий знаковый состав в латинице, кириллице и греческом письме, достаточно много знаков валют, один комплект пропорциональных цифр с математическими символами и минимумом дробей.
Кириллица В кириллице используются лаконичные конструкции, по характеру она соответствует латинице. Однако не обошлось без локальных странностей и неточностей.
Дд и Лл — излишне размашистый левый штрих. Ж — некомпенсированная чрезмерная ширина. Вместо строчной т — почему-то греческая тау.
Неидеален кернинг: дыра в паре АЧ. Сплющенное по вертикали бреве в Й. Странная приквадраченная форма внутрибуквенного пространства Ч.
Сплющенное по вертикали бреве в Й. Странная приквадраченная форма внутрибуквенного пространства Ч.
Короткий и сильно задранный хвост б.
Наш совет
Кириллица невысокого качества и со странностями — такому шрифту несложно найти замену.
К оглавлению
Дэниел Джонсон
Шрифт с приквадраченными формами в духе Eurostile и закруглёнными окончаниями штрихов. Автор вдохновлялся формами письменности кая-ли, откуда перенёс характерные графические ходы.
Практика Невысокое качество рисунка. Отсутствуют оптические компенсации — горизонтальные и вертикальные штрихи одной толщины, из-за этого возникает ощущение лёгкого обратного контраста. Одинакова толщина штрихов и у строчных с прописными — поэтому прописные выглядят легче. В обоих кассах совпадают и межбуквенные расстояния: таким образом, набор прописными выглядит более плотным. Гуляет положение знаков по вертикали относительно линии шрифта.
Один набор пропорциональных цифр, базовые дроби, достаточно знаков валют и математических символов. В знаковом составе латиница, кириллица, греческий и кая-ли.
Начертания 5 прямых начертаний — от Light до Bold, плюс вариативный шрифт.
Кириллица Ещё более удручающего качества — и в конструкциях знаков и в техническом исполнении.
Одна из главных странностей — разные пропорции и рисунок знаков, которые совпадают в кириллице и латинице:
При разборе кириллических знаков по отдельности спотыкаться приходится практически о каждый.
Выделяются группы проблем: ломаные контуры — Сс, Зз, е раскрывают рот; грубый загиб окончаний а, е.
Неудачные конструкции: ф — чебурашка с кривыми ушами, старомодная к с раскидистыми ветками.
Прочие проблемы рисунка: У падает вправо, Ф — очень узкая, Пп, Дд, Цц, Ии и другие — часть углов забыли скруглить. Залипают стыки арок и вертикалей а, р, других знаков.
Залипают стыки арок и вертикалей а, р, других знаков.
Наш совет
Jura — шрифт с латиницей невысокого качества и кириллицей, использовать которую можно только в радикальном дизайне: такая плохая, что уже хорошо.
К оглавлению
Йонас Хекшер
Открытый гротеск, все знаки основаны на о — то есть прямоугольнике со скруглёнными углами.
Практика Открытость, простота, крупные строчные, много внутрибуквенного белого за счёт приквадраченности — всё это обеспечивает хорошую читабельность. В шрифте нет кернинга — но благодаря приквадраченности большинства знаков эта особенность отходит на второй план.
Есть вопросы к исполнению шрифта: О смотрится более узкой и лёгкой, чем Н, у неё слишком тонкие вертикали, а из-за недостаточной компенсации по высоте она выглядит слишком низкой — в результате во всём шрифте возникает дисбаланс прямых и округлых знаков. Строчные и прописные тоже отличаются по характеру и контрасту.
Строчные и прописные тоже отличаются по характеру и контрасту.
В шрифте есть наборы обычных и старостильных цифр — табличные и пропорциональные, нижние и верхние индексы, много готовых дробей, математические символы. Знаковый состав: расширенная латиница (для неё есть капитель), кириллица, греческое письмо.
Начертания Всего два — Regular и Bold.
Кириллица Дизайн строчных и прописных не всегда последователен: разные конструкции K и к — и обе выиграли бы от использования латинской формы. Прописная И — широкая, лёгкая и более контрастная, чем строчная. Задранный и очень контрастный хвост в б.
Жж и Юю слишком широкие — их не скомпенсировали, собрав из Кк и Оо.
Опять заметны разный характер, пропорции, масса у строчных и прописных Жж, Чч, Зз.
Слишком округлая, совсем не геометричная левая нога в Лл — да и в целом буква узковата.
Наш совет
Play — простой шрифт с ясной идеей, но небезупречным исполнением. Проблемы в кириллице типичны, но делают её малопригодной для применения.
К оглавлению
Мэтт Макинерни, Пабло Импаллари, Родриго Фуэнзалида
Акцидентный геометрический гротеск, полузакрытый, с характерными изогнутыми окончаниями штрихов (a, u). Заявлено, что на дизайн оказали влияние неогротески — при этом в Raleway настоящий курсив, что характерно, скорее, для гуманистических шрифтов.
Практика Более традиционные геометрические конструкции спрятаны в альтернативах — с ними шрифт сразу становится строже и жёстче.
В курсиве местами заметен механический характер наклона: недокомпенсированы толщины, несколько изломаны контуры округлых знаков. По качеству кривых курсив проигрывает прямому начертанию — но и оно небезупречно.
В базовой паре НО (от которой зависят параметры всех прямых и округлых знаков) О выглядит более лёгкой и низкой — ей явно пригодилась бы более сильная оптическая компенсация. Ситуация со строчными несколько лучше, при этом они темнее прописных — толщины штрихов практически одинаковы, хотя внутреннее белое значительно отличается.
Небольшие (на несколько пунктов) несовпадения в метриках, толщинах и симметрии штрихов явно возникли при интерполяции
Интерполяция — нахождение третьего значения между двумя известными. Например, у нас есть нарисованные начертания Regular и Bold, значит, мы можем сделать любую насыщенность в промежутке между ними, вычислив промежуточное значение. Если Regular мы примем за 0, а Bold за 1, то Medium будет соответствовать, например, ½ — эта цифра называется фактором интерполяции для создания промежуточных насыщенностей и не были скорректированы вручную.
Самое лёгкое начертание, Thin, также выглядит полученным автоматически, экстраполяцией
Экстраполяция — нахождение третьего значения вне промежутка между двумя известными. Например, у нас есть нарисованные начертания Regular и Bold, а мы хотим получить Thin — результат можно вычислить, но он будет менее предсказуемым и правильным, чем при интерполяции — его тоже не стали корректировать. На это указывает распределение толщин — характерно темнят места соединения арок и вертикалей (n, u и др.), а в ряде знаков (особенно с диагоналями) возникает обратный контраст.
Например, у нас есть нарисованные начертания Regular и Bold, а мы хотим получить Thin — результат можно вычислить, но он будет менее предсказуемым и правильным, чем при интерполяции — его тоже не стали корректировать. На это указывает распределение толщин — характерно темнят места соединения арок и вертикалей (n, u и др.), а в ряде знаков (особенно с диагоналями) возникает обратный контраст.
По умолчанию в Raleway используются старостильные цифры — есть также стандартные пропорциональные, наборы нижних и верхних индексов, числителей и знаменателей, готовые дроби, математические символы, знаки валют. Широкий знаковый состав в латинице и кириллице, у последней есть болгарский, сербский, башкирский и чувашский варианты.
Начертания 9 насыщенностей в прямых и курсивных начертаниях — от Thin до Black:
Шрифт доступен в вариативном формате с осью насыщенности.
Отдельно можно скачать лёгкое декоративное начертание Raleway Dots — только латиница.
Кириллица С точки зрения конструкций выглядит довольно естественно, в ней нет явных провалов, стилистически она соответствует латинице. Однако проблемы с толщинами, недостатком компенсаций и другими последствиями автоматической генерации начертаний присутствуют и здесь.
Диагонали Кк формируют обратный контраст — восходящий штрих толще нисходящего, та же проблема в А и У. Явно коротки выходящие за овал вертикальные сегменты в Ф.
Слишком лёгкий, резко выпрямленный хвост б. Короткое ломаное окончание штриха У рифмуется с латинской строчной y, но не кириллической у — они в Raleway по какой-то причине не совпадают (обе — слишком лёгкие).
В прописных У, помимо обратного контраста, очень разный характер окончания нижнего штриха — он различается в прямом и курсивном начертании, а также в крайних насыщенностях.
Строчная ф не слишком уверена в выбранной конструкции — в ней есть намёк на чебурашку.
Узкая З, лёгкая А с обратным контрастом в диагоналях. Слишком размашистое и лёгкое окончание левого штриха Л — в Д его форма тоже неоптимальна.
Курсивной ш не хватает хвостика внизу справа, такого как в и или а. Очень лёгкая кратка над й. Кудрявый хвост в курсивной б — принципиально отличается от конструкции в прямых начертаниях.
Типичные для набора на украинском проблемы с диакритикой в насыщенных начертаниях.
Наш совет
Raleway в целом производит неплохое впечатление, в том числе в кириллице. Общую картину портит невысокое качество исполнения и невнимательность к деталям. Шрифт стоит использовать осторожно, а начертания Thin — вообще избегать.
советы и хитрости — Stripo.
 email
email
Одна из самых серьезных проблем при создании электронных писем — правильно выбрать шрифт. Вес, высота, ширина, цвет, форма, интервал… Все ли здесь имеет значение? Да, важно все, но самое главное — выбрать читабельный шрифт.
В этой статье мы расскажем, как выбрать лучший профессиональный шрифт для рассылки.
Создавайте элегантные письма с помощью Stripo в кратчайшие сроки, используя наши готовые шаблоны
Ознакомиться
Шрифты HTML-писем: основные правила, которые нужно соблюдать
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не используйте более двух шрифтов
Если вы используете слишком много шрифтов, ваше письмо будет выглядеть как минимум перенасыщенным, а в худшем — довольно раздражающим. Для одного письма достаточно одного или двух шрифтов. В идеале вообще используется всего один шрифт, но разных размеров: больший — для заголовков, а меньший — для остального контента.
2.
 Избегайте применения более двух стилей шрифта
Избегайте применения более двух стилей шрифта
Не смешивайте в письмах обычные, жирные и курсивные стили шрифтов. Если вы используете более двух, рассылка будет выглядеть неаккуратно. Как правило, достаточно одного стиля. Если же вы хотите что-то выделить, можно применить жирный шрифт.
При этом никогда не подчеркивайте текст и не используйте курсив — это противоречит правилам доступности писем.
3. Уделите особое внимание читабельности выбранного шрифта
Основной параметр шрифта вашего контента — читабельность. Это понятие означает возможность отличить одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому проверьте, все ли символы четкие, хорошо заметные и различимые.
Какой шрифт самый читаемый? В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых:
И еще о разборчивости. .. Существуют два основных типа шрифтов: с засечками и без. Давайте посмотрим, какой из них лучше использовать для email-рассылок.
.. Существуют два основных типа шрифтов: с засечками и без. Давайте посмотрим, какой из них лучше использовать для email-рассылок.
Какой шрифт выбрать: с засечками или без?
Да, эти типы (гарнитуры) тоже влияют на разборчивость шрифтов электронных писем. В чем заключается разница между ними?
Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты такого типа — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла ряд источников, которые утверждают, что шрифты с засечками лучше подходят для рассылок, но я с этим категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы проще читать с экрана.
Веб-безопасные шрифты
Итак, вот хит-парад 10 веб-безопасных шрифтов, которые можно использовать со 100% гарантией корректного отображения в пользовательских входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и в Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Один из самых популярных шрифтов без засечек. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «The Times» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Основная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, меньшие просветы и интервалы. Используется как дефолтный экранный шрифт для версий Windows 95, 2000 и XP.
7. Georgia
Высокий нижний регистр, штрихи толще среднего, цифры хорошо сочетаются с текстом благодаря одинаковым размерам.
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, хотя точки в нижнем регистре закругленные. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются самыми удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт. Например, для соблюдения стиля бренда. Или если нужно создать праздничное письмо для соответствующего случая.
Например, для соблюдения стиля бренда. Или если нужно создать праздничное письмо для соответствующего случая.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать их в рассылках.
Используйте кастомные шрифты в рассылках — соблюдайте стиль бренда
Присоединяйтесь к Stripo
Но при этом мы настоятельно рекомендуем предварительно тестировать их отображение в различных комбинациях почтовиков, девайсов и ОС. Это можно сделать при помощи нашего встроенного инструмента тестирования.
Важно отметить:
Если почтовый клиент не поддерживает какой-либо шрифт, то последний не будет отображаться неправильно — он просто будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного;
-
Gmail применяет Arial;
-
Microsoft Outlook самых доисторических версий часто использует Calibri;
-
Outlook 2007/2010/2013 использует Times New Roman как запасной.

Размер шрифта
Не существует такого понятия, как лучший размер шрифта. Дело в том, что разные шрифты часто имеют разную высоту символов. В результате один и тот же размер, к примеру 16 пикселей, выглядит очень неодинаково в зависимости от выбранного семейства шрифтов.
Я создала в редакторе Stripo специальный шаблон, который позволяет сравнить разные шрифты одних и тех же размеров. Вот результаты:
Выберите любой из них на ваш вкус и используете во всех электронных email-кампаниях, чтобы ваши письма всегда были разборчивыми и соответствовали стилю бренда.
Мы советуем сразу выбирать шрифты и их размеры, как только вы начинаете работу с новым шаблоном — настройки будут применены сразу ко всему письму. Это существенно сэкономит время, так как вы избавитесь от необходимости настраивать шрифт для каждой части письма.
Знаете ли вы, что в Stripo можно устанавливать разные размеры шрифтов для мобильных и десктопных устройств? Например, вы используете 14 пикселей для десктопной версии и 16 пикселей, если письмо открывается на смартфоне.
Настройка размера шрифта для десктопных устройств
-
войдите во вкладку «Оформление»;
-
перейдите в раздел «Общие настройки»;
-
выберите нужный шрифт в выпадающем меню. Кастомные шрифты, которые вы ранее добавили в свой профиль Stripo, тоже отобразятся в этом списке;
-
установите межстрочный интервал;
Попробовать Stripo
Настройка размера шрифта для мобильных
-
зайдите во вкладку «Оформление»;
-
перейдите в раздел «Адаптивность»;
-
установите размеры шрифта для хедеров и футеров, областей контента, пунктов меню и кнопок.
Поработайте над отображением ваших писем на мобильных, и они будут легко читаемыми на любом устройстве
Присоединиться к Stripo
Межстрочный интервал
Межстрочный интервал — это расстояние между строками по вертикали. Он измеряется в процентах от размера шрифта.
Он измеряется в процентах от размера шрифта.
Вы можете установить желаемый интервал для своих писем в тех же вкладках и разделах, в которых только что настроили размер шрифта.
Некоторые источники утверждают, что лучший межстрочный интервал — 150%.
Но если учесть рекомендации по доступности писем, то оптимальный интервал варьируется от 150% до 200%.
(текст письма с одиночным интервалом)
(текст письма с интервалом 1,6)
Ссылки
Не стоит использовать другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Избегайте слов «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
(Источник: письмо от Epilepsy Foundation)
Можно также подчеркнуть ссылки, если вы посчитаете это нужным или если такие ссылки соответствуют дизайну вашего письма.
Хотя из соображений доступности писем мы очень не советуем подчеркивать ссылки — это дезориентирует людей с дислексией.
Кнопки
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой. Но если ссылка нужна, чтобы попробовать ваш продукт, то лучше использовать кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Мы советуем положиться на цветовую психологию и постараться не разрушить концепцию дизайна слишком «кричащей» цветопередачей.
То же относится и к шрифтам для кнопок: четких правил не существует. Просто убедитесь, что тексты кнопок достаточно разборчивы.
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выползать за ее края.
Вот тот случай, когда кнопка смотрится отлично:
(Источник: email-шаблон Stripo)
Важно отметить:
При помощи Stripo в кнопки можно даже добавлять пробелы, чтобы между текстом и границами кнопки оставалось свободное пространство. Это делает их более читабельными.
Это делает их более читабельными.
Как это сделать? Поработайте над параметрами внутренних отступов во вкладке «Кнопка».
Вы также можете отдельно настроить размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
зайти во вкладку «Оформление»;
-
перейти в раздел «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах. Оптимальный размер — 16px или крупнее;
-
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на смартфонах. У полноразмерных кнопок больше шансов быть замеченными.
Делайте кнопки CTA заметными и интерактивными на любом устройстве
Присоединиться к Stripo
Текст поверх баннера
Это возможность использовать необычные и декоративные шрифты, которые вы не можете использовать как основной шрифт для текста. А поскольку текст поверх баннера является частью изображения, то он не утратит своей декоративности ни в одном почтовом клиенте. То есть здесь можно делать что угодно.
А поскольку текст поверх баннера является частью изображения, то он не утратит своей декоративности ни в одном почтовом клиенте. То есть здесь можно делать что угодно.
Обратите внимание, что при этом лучше выбирать разборчивый шрифт и не писать слишком много текста на баннере. Будьте лаконичны.
Впрочем, выбор зависит прежде всего от ваших идей и от стиля дизайна.
Использование декоративных шрифтов для баннера в Stripo
- после загрузки и редактирования изображения баннера кликните значок «Текст» над шаблоном, чтобы перейти к работе с текстом кнопки;
Присоединиться к Stripo
Цвет шрифта
Здесь достаточно соблюдать всего два правила:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Хотите использовать более трех цветов? Забудьте и думать об этой идее — она сделает текст нечитаемым.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
Пример удачного сочетания цветов в письме.
(Источник: письмо от Victoria’s Secret)
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета, как делают многие в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Обычно дизайнеры используют для контента черный или темно-серый цвета, потому что их удобнее читать. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать.
HTML-теги для форматирования текста
Те email-маркетологи, которые предпочитают конструкторы шаблонов, могут форматировать текст прямо в этом инструменте.
Тем, кто любит кодировать письма с нуля, могут понадобиться следующие теги.
- для использования жирного шрифта:
<strong> text here </strong> or <b> text here </b>- для создания маркированного списка:
<ul>
<li> point 1 </li>
<li> point 2 </li>
<li> point 3 </li>
</ul>- для использования курсива:
<i> text here </i> or <em> text here <em>- для добавления мелкого текста тем же шрифтом, который вы используете:
<small> text here </small>- чтобы выделить текст желтой (по умолчанию) заливкой:
<mark> text here </mark>- а это — чтобы отметить абзац:
<p> text here </p>Написание текста справа налево
Более 550 миллионов человек говорят на языках, в которых используется написание справа налево. Скрипт RTL (Right to Left) — это нечто больше, чем просто обратный порядок слов.
Скрипт RTL (Right to Left) — это нечто больше, чем просто обратный порядок слов.
Например, здесь не нужно оборачивать числа, иностранные слова и т.д. Все знаки препинания, которые вы обычно ставите в конце строки, фактически начинают ее. Мы не будем вдаваться в подробности: вы можете ознакомиться со всеми рекомендациями по режиму RTL в нашем блоге, статья «Как с помощью Stripo писать текст письма справа налево».
В ней мы также рассказываем, как активировать опцию RTL в Stripo, чтобы вы могли использовать в рассылках RTL-скрипты без навыков программирования.
Создавайте письма в формате RTL максимально быстро
Присоединиться к Stripo
Требования к доступности
Если вкратце, то мы должны учитывать эти рекомендации по ряду причин:
-
чтобы люди с цветовой слепотой могли читать наши рассылки;
-
чтобы люди с нарушениями зрения могли слушать письма при помощи программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления еды, могли попросить Siri «прочитать» входящие сообщения и таким образом прослушать наши письма;
-
чтобы позволить читать наши рассылки дислексикам — многие люди, страдающие дислексией, не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.

Итак, вот основные рекомендации по созданию доступных текстов писем:
-
Учитывайте цветовые контрасты.
-
Выравнивайте тексты по левому краю, чтобы облегчить восприятие текста дислексиками — избегайте выравнивания по центру.
-
Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
-
Придерживайтесь размера шрифта 14 пикселей или больше.
-
Не подчеркивайте тексты.
-
Избегайте курсива. Если вам нужно выделить какую-либо часть текста, используйте только жирный шрифт!
-
Не используйте сплошной капс!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности.
Какой шрифт лучше использовать для рассылок?
Не существует такого понятия, как лучший шрифт для Gmail, Outlook или любого другого почтового клиента. На самом деле все зависит от языка, на котором мы говорим. То есть можно сказать, что в разных странах предпочтения варьируются по причине языковых особенностей.
По результатам многочисленных экспериментов, проведенных маркетинговой командой eSputnik, лучшие шрифты для писем в русскоязычных странах — Arial и Tahoma. Arial — идеальный выбор для тех, кто проводит email-кампании на русском языке. Tahoma отлично смотрится как в массивных, богатых контентом письмах, так и в коротких сообщениях.
Helvetica — самый популярный шрифт в англоязычных странах. На втором месте Arial.
Чтобы выбрать наиболее разборчивый шрифт с учетом особенностей вашего алфавита, можно протестировать все веб-безопасные шрифты, как это сделали мы. Вы можете попросить друзей и коллег помочь вам с тестированием.
Я сделала в редакторе Stripo шаблон с одинаковым текстом и размером (18px), но разными шрифтами.
И вот результаты — просто сравните шрифты и выберите тот, который максимально соответствует вашим потребностям:
В завершение
Учитывая все вышеизложенное, мы можем сказать вот что: не существует профессиональных шрифтов, которые были бы читабельными и привлекательными на всех типах устройств. Всегда приходится выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
И еще раз. Помимо правильного выбора шрифта, ни в коем случае нельзя забывать о вышеизложенных требованиях доступности.
Stripo предлагает множество веб-безопасных и декоративных шрифтов. Вы также можете загрузить собственные
Начать работу
Montserrat Font Скачать бесплатно
Montserrat Font — это шрифт без засечек, который считается еще одним привлекательным и полезным семейством шрифтов без засечек. Он был разработан известным графическим дизайнером Джульетой Улановски, известной своими работами в области графического дизайна. Гарнитура состоит из двух сестринских семейств, в том числе Subryada и Alternates. Каждое семейство содержит множество специальных символов.
Он был разработан известным графическим дизайнером Джульетой Улановски, известной своими работами в области графического дизайна. Гарнитура состоит из двух сестринских семейств, в том числе Subryada и Alternates. Каждое семейство содержит множество специальных символов.
В 2017 году семейство Monserrat было дополнено некоторыми дополнительными функциями и символами, что сделало его идеальным семейством шрифтов. Он был переработан Жаком Ле Байи, дизайнером шрифтов. Вы также можете использовать генератор шрифтов Montserrat для различных целей. Например, если вы не хотите загружать шрифт, вы все равно можете создавать различные логотипы и дизайны шрифтов, используя эту комбинацию шрифтов с Proxima Nova Font бесплатно с помощью этого замечательного инструмента.
Кроме того, инструмент также помогает сделать шрифт совместимым с любым браузером. Он также содержит несколько лучших альтернатив, которые можно использовать вместо Монсеррат. Эти шрифты включают шрифты Proxima Nova и Armitage. Это идеальное семейство шрифтов — идеальный выбор для использования на разных платформах и для разных целей.
Это идеальное семейство шрифтов — идеальный выбор для использования на разных платформах и для разных целей.
Причина использования шрифта Montserrat
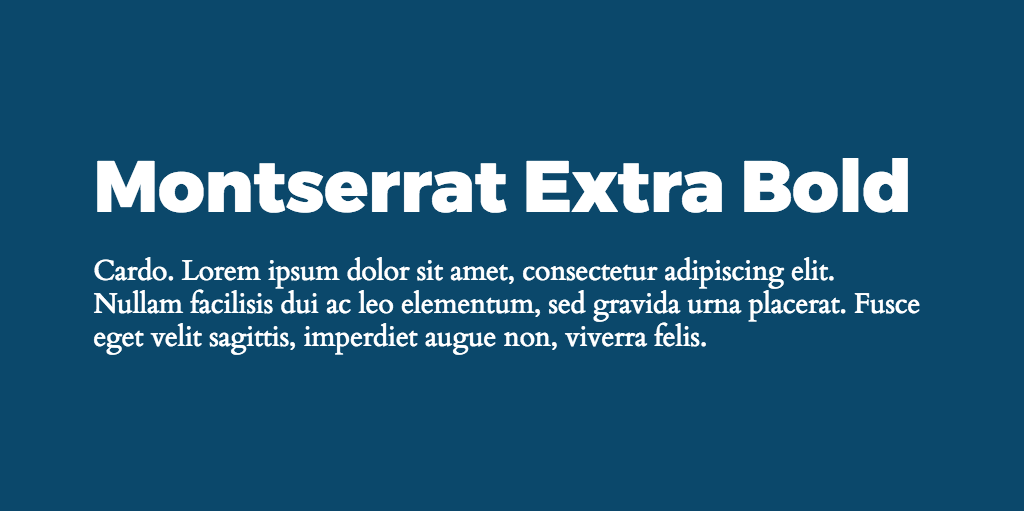
Это универсальный шрифт, который можно применять в самых разных областях и по разным причинам. Он имеет 9 весов и 18 стилей, а также множество альтернатив. Несколько букв, которые делают этот шрифт уникальным, — это Q; в частности, у него есть очаровательная история, а у J есть потрясающая перекладина в самой высокой точке буквы. Несколько заметных мест, где этот шрифт был специально выделен, включают:
1- Бренды
Он широко используется в различных брендах национального и международного уровня. В 2019 году независимое глобальное агентство Dragon Rouge использовало этот шрифт и сделало его заметным. В 2020 году мебельный бренд Materieunite выделил этот шрифт в своем бренде вместе с другими шрифтами.
В 2020 году этот шрифт был представлен в президентской кампании Янга, привлек к себе все внимание и стал одним из любимых шрифтов. Наряду с Monserrat был также отмечен Avenir Next. Журнал New Beginnings ранее также использовал этот шрифт. В Журнале публикуются рассказы, упомянутые учениками Кирона.
Наряду с Monserrat был также отмечен Avenir Next. Журнал New Beginnings ранее также использовал этот шрифт. В Журнале публикуются рассказы, упомянутые учениками Кирона.
2- Entertainment
В 2019 году Международный кинофестиваль Horsetooth использовал этот шрифт в своих плакатах и дизайне. Позже его продолжали использовать на разных каналах, в телешоу, фильмах, сериалах Logo и т. Д .; вы также можете так или иначе использовать этот шрифт на развлекательной платформе.
3- Others
Он использовался на сайте социальной сети Plored, где посетители могут загружать свои наряды и аксессуары для продажи. Шрифт оставался одним из основных шрифтов этого сайта. Консультационная компания по высшему образованию WikoWi также добавила этот шрифт в свой логотип.
В 2016 году журнал Donna Moderna использовал этот шрифт, когда рассказывал о смертельном землетрясении 2016 года в Италии. В 2014 году шрифт был применен к плакатам.
Однако вы можете использовать шрифт Mionseratt во многих местах, включая проекты, веб-сайты, логотипы, плакаты, баннеры, рекламу, продукты и везде, где только возможно. Это делает дизайн привлекательным и позволяет читателю понять контекст.
Это делает дизайн привлекательным и позволяет читателю понять контекст.
Информация о шрифте
| Название | Шрифт Montserrat |
| Дизайнер | Джульетта Улановски |
| Стиль | Без засечек |
| Формат файла | Opentype и Truetype |
| Лицензия | Бесплатно только для личного использования |
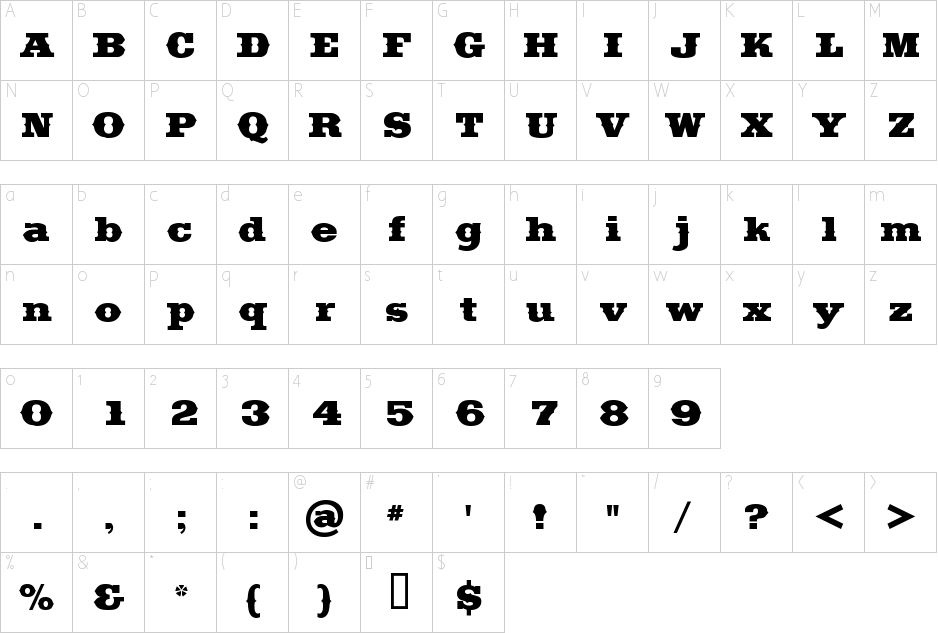
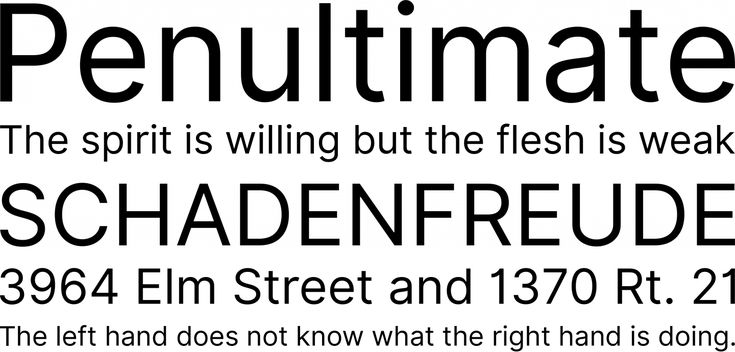
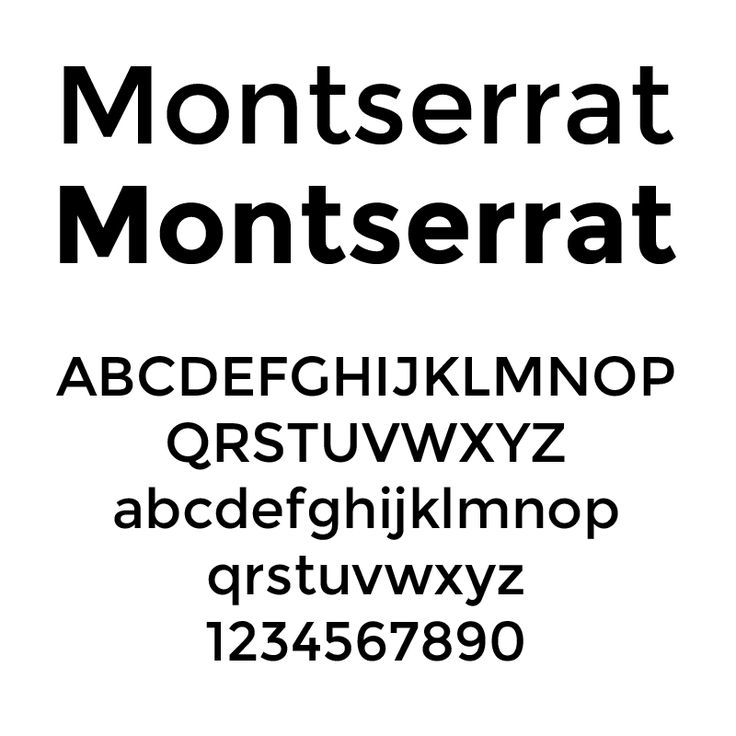
Montserrat Font View
Montserrat Font View
Семейство шрифтов Montserrat (всего 36 гарнитур)
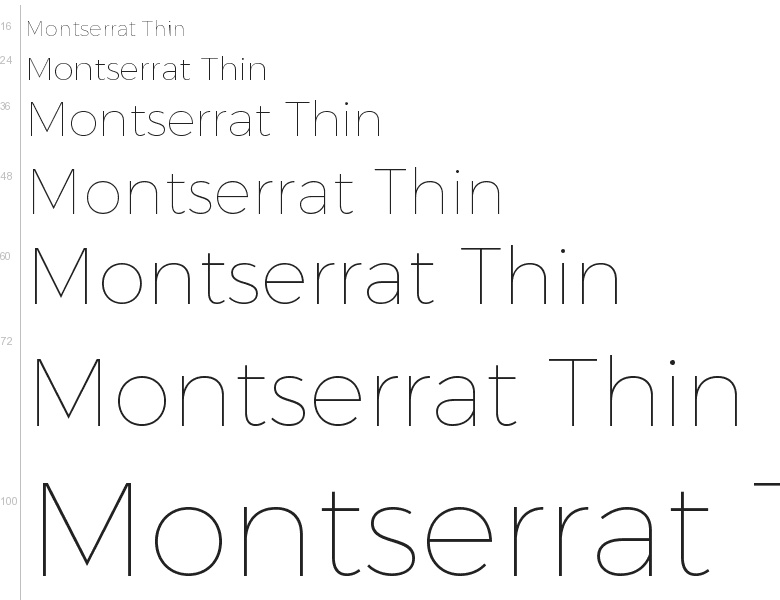
- Montserrat Thin
- Montserrat Thin Italic
- Монтсеррат Сверхлегкий
- Montserrat ExtraLight Italic
- Монтсеррат Лайт
- Монтсеррат светлый курсив
- Монтсеррат Регулярный
- Монтсеррат Курсив
- Монтсеррат Средний
- Монтсеррат Средний курсив
- Монтсеррат полужирный
- Монтсеррат Полужирный курсив
- Монтсеррат Жирный
- Монтсеррат полужирный курсив
- Монтсеррат ExtraBold
- Montserrat ExtraBold Курсив
- Монтсеррат Черный
- Монтсеррат Черный курсив
- Montserrat Alternates Thin
- Montserrat Alternates Thin Italic
- Монтсеррат Альтернативы ExtraLight
- Montserrat Alternates ExtraLight Italic
- Монтсеррат Alternates Light
- Montserrat Alternates Light Italic
- Монтсеррат Альтернативы Стандартные
- Монтсеррат Альтернативный курсив
- Montserrat Alternates Medium
- Montserrat Alternates Medium Italic
- Монтсеррат Альтернативы Полужирный
- Монтсеррат чередуется полужирным курсивом
- Монтсеррат чередуется жирным шрифтом
- Монтсеррат чередуется полужирным курсивом
- Монтсеррат Альтернативы ExtraBold
- Montserrat Alternates ExtraBold Italic
- Монтсеррат Альтернативы Черный
- Montserrat Alternates Черный курсив
Альтернативы купели Монтсеррат
- Proxima Nova
- Лато
- Нунито Санс
- Рейвэй
- Core Sans
- Кисть Cera
- Милан
- Гиббс
Информация о лицензии
Шрифт был разработан в соответствии с лицензией с открытым исходным кодом, поэтому вы не ограничены в покупке лицензии. С вашей учетной записью Adobe вы можете бесплатно получить полный доступ к ее персонажам и функциям. Сделайте свои коммерческие, цифровые, полиграфические и личные проекты привлекательными с помощью этого шрифта бесплатно.
С вашей учетной записью Adobe вы можете бесплатно получить полный доступ к ее персонажам и функциям. Сделайте свои коммерческие, цифровые, полиграфические и личные проекты привлекательными с помощью этого шрифта бесплатно.
Montserrat Шрифт Скачать Бесплатно
Шрифт бесплатный и доступен каждому для использования в нескольких доменах. Вы можете загрузить шрифт в свою систему, а затем бесплатно использовать его в своих проектах. Шрифт будет загружен в вашу систему в кратчайшие сроки по указанной ниже ссылке.
Загрузить сейчас
Montserrat Font History
Дизайнер Monserrat Джульета Улановски основала дизайн-студию в конце 1990-х вместе с другим дизайнером. Она много лет работала и жила в Монсеррате и разработала этот шрифт, вдохновившись старыми плакатами и рисунками, которые сделали ее дизайн шрифтом, отражающим классицизм. Ей нравились олдскульные рисунки, благодаря которым она разработала этот шрифт.
Монсеррат — красивый город, в котором есть красивые огни, цвета, посвящения и работа. Идея этого шрифтового проекта заключалась в том, чтобы освободить все, что есть в Монсеррате. Шрифт состоит из красивых и привлекательных начертаний, включая Bold, Italic, Regular, Medium, Bold Italic, Medium Italic и т. д. Он имеет набор красивых символов, которые идеально подходят для использования в проектах.
Идея этого шрифтового проекта заключалась в том, чтобы освободить все, что есть в Монсеррате. Шрифт состоит из красивых и привлекательных начертаний, включая Bold, Italic, Regular, Medium, Bold Italic, Medium Italic и т. д. Он имеет набор красивых символов, которые идеально подходят для использования в проектах.
История шрифта Montserrat
Помимо всех вышеперечисленных функций, он доступен для всех, поскольку поставляется под лицензией с открытым исходным кодом. Следовательно, это идеальный шрифт, который можно применять везде по-разному, не задумываясь. Этот проект шрифта Monserrat наблюдает дизайнер шрифтов из Аргентины Джульета Улановски.
Наиболее часто задаваемые вопросы!
Почему шрифт Montserrat хороший?
Есть много причин, по которым этот шрифт идеально подходит для вашей работы. Его простые геометрические буквы делают ваш дизайн привлекательным и имеют большую высоту по оси X. Он дает вам атмосферу доверия и лучше всего работает с максимальным количеством шрифтов. Monserrat — один из рекомендуемых шрифтов без засечек.
Monserrat — один из рекомендуемых шрифтов без засечек.
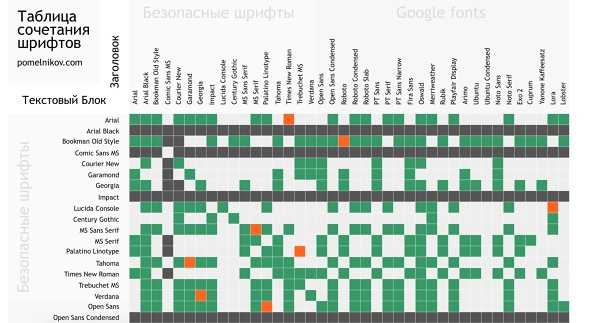
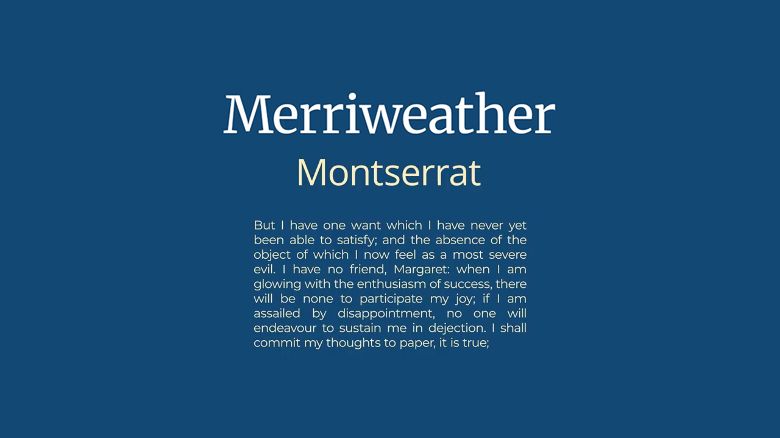
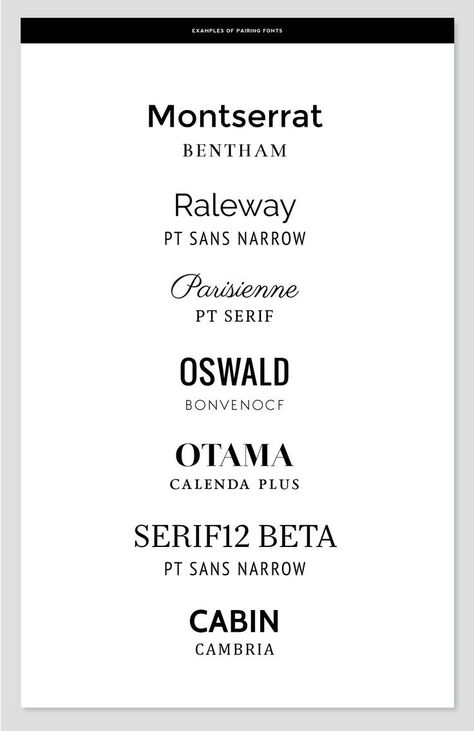
Какой шрифт хорошо сочетается с Монсеррат?
Вы найдете длинный список шрифтов, которые лучше всего сочетаются с этим шрифтом, включая Lato, Sans Pro, Gill Sans и многие другие.
Является ли шрифт Montserrat бесплатным для коммерческого использования?
Шрифт свободен от каких-либо проблем с лицензией, даже для коммерческой работы. Вы можете использовать этот шрифт везде, где хотите, бесплатно. Он был разработан под лицензией с открытым исходным кодом.
Является ли Montserrat стандартным шрифтом?
Это веб-безопасный шрифт, который можно применять к проектам любого типа и уровня. Его безопасно использовать на всех онлайн-платформах бесплатно.
Как получить шрифт Montserrat в Adobe?
Если у вас есть учетная запись Adobe, то вы можете легко использовать шрифт через нее, потому что она не обязана использоваться после лицензии.
Кто разработал купель Монсеррат?
Джульетта Улановски разработала этот шрифт, после чего Жак Ле Байи переработал шрифт в 2017 году.
Что такое генератор шрифтов Monserrat?
Это онлайн-инструмент, используемый для бесплатного создания логотипов и постеров со шрифтами без загрузки шрифта.
Монтсеррат | Шрифты Adobe
Шаблоны
Популярные шаблоны Adobe Express, использующие Монтсеррат
Сведения об открытом исходном коде
Монтсеррат доступен по лицензии с открытым исходным кодом. Вы можете использовать его со своей учетной записью Adobe Fonts так же, как и любой другой шрифт в библиотеке Adobe Fonts. Информацию о других видах использования Montserrat см. в информации об авторских правах и лицензиях для Montserrat Thin, Montserrat Thin Italic, Montserrat ExtraLight, Montserrat ExtraLight Italic, Montserrat Light, Montserrat Light Italic, Montserrat Regular, Montserrat Italic, Montserrat Medium, Montserrat Medium Italic, Montserrat SemiBold , Montserrat SemiBold Italic, Montserrat Bold, Montserrat Bold Italic, Montserrat ExtraBold, Montserrat ExtraBold Italic, Montserrat Black, Montserrat Black Italic, Montserrat Alternates Thin, Montserrat Alternates Thin Italic, Montserrat Alternates ExtraLight, Montserrat Alternates ExtraLight Italic, Montserrat Alternates Light, Montserrat Alternates Светлый курсив, Montserrat Alternates Regular, Montserrat Alternates Italic, Montserrat Alternates Medium Italic, Montserrat Alternates Medium Italic, Montserrat Alternates SemiBold, Montserrat Alternates SemiBold Italic, Montserrat Alternates Bold, Montserrat Alternates Bold Italic, Montserrat Alternates ExtraBold, Montserrat rat Alternates ExtraBold Italic, Montserrat Alternates Black и Montserrat Alternates Black Italic.
Подробности
Как использовать
Вы можете столкнуться с небольшими изменениями в названии этого шрифта в зависимости от того, где вы его используете. Вот что нужно искать.
Рабочий стол
В меню шрифтов приложения этот шрифт будет отображаться:
{{familyCtrl.selectedVariation.preferred_family_name}} {{familyCtrl.selectedVariation.preferred_subfamily_name}}
Интернет
Чтобы использовать этот шрифт на своем веб-сайте, используйте следующий CSS:
семейство шрифтов: {{familyCtrl.selectedVariation.family.css_font_stack.replace('"', '').replace('",', ', ')}};
стиль шрифта: курсив нормальный;
вес шрифта: {{familyCtrl.selectedVariation.font.web.weight}}; Поддержка глифов и стилистические фильтры
Шрифты в библиотеке Adobe Fonts поддерживают множество различных языков, функции OpenType и типографские стили.