Содержание
Какую ширину для презентации на Беханс лучше использовать и почему. | by Andrii Tonkonogov | Go Design
Image by Ales Nesetril
Спойлер для тех, кому лень читать — ширина должна быть 1920px. Ниже, мои соображения почему.
Сделав проект на беханс на Mac 21 в максимальные для презентации размере 1400 px я открыл ее MacBook Retina 15`и… картинка не вызвала у меня никаких эмоций. Размытые и нечеткие пиксели, заблюренные шрифты, все как полагается. Я начала искать выход из ситуации.
Самое легкое решение было на поверхности, зайти в Image Size и просто увеличить макет в 2 раза.
Вопрос с тем, что растянется все. что не смартобьект и не шрифт, больше чем на 100% я был готов решать ценой своего времени.
Когда макет был готов, Я разрезал его на 25 ровных кусков и выдав через Save For Web (PNG) загрузил в презентацию. Презентация выглядела круто, перфектпиксельно, но, грузилась очень долго, да и дергалась сильно при прокрутке, а комп местами начинал гудеть как при запуске ракеты.
Итог
Картинка крутая, но я бы ушел со страницы не докрутив ее до конца из-за повисания прокрутки в некоторых местах и ожидания.
Я ранее сжимал картинки этим софтом и поначалу думал что все будет круто, Панда сожмет работу на 70–80%, макеты станут грузиться быстро и плавно и все проблемы уйдут…
Панда не помогла. Сначала долго «вылавливал» артефакты, как следствие сжатия рисунка (сильно заблюреные тени, битые пиксели, изменения цвета бекграунда!(минимально, но на стыках частей было очень заметно) и другие мелочи). Потом, когда я все поправив загрузил презентацию, меня ожидало разочарование — ничего существенно не изменилось: макет долго грузится; проблема при прокрутке; гул турбин ноута.
Итог
Панду я решил не юзать, т.к. долго вылавливать косяки, да и результата ощутимого она не дала. А из-за большого размера изображения последствия ужима стали заметны невооруженным глазом.
Я решил почерпнуть опыта у других авторов и посмотреть в каком размере выкладывают они. Стандарт — ширина 1400, много делают 1920, а есть и такие которые выкладывают работы шириной более 4000 пикселей. Я подумал что математическое вычисление поможет мне понять что все же таки лучше.
Стандарт — ширина 1400, много делают 1920, а есть и такие которые выкладывают работы шириной более 4000 пикселей. Я подумал что математическое вычисление поможет мне понять что все же таки лучше.
Вводим понятие «Размер макета Беханс» что означает следующее: при разной ширине экрана монитора Беханс сужает или растягивает ваш макет. От 100% (1400) и ниже. Выделил красным.
На чем исследую?
Исследования я провожу на мониторе 15′ с разрешением 2880 px.
Что исследую?
Узнаю насколько по теоретической формуле растягивается мой макет при просмотре на ретине. Выделено красным в таблице
Теоретическая формула
(Размер макета на Бехансе*(разрешение экрана/ширину экрана))/ширину исходника) = % того на сколько растягивается изображение, за счет чего появляется размытость и нечеткость.
Константы
- Я беру за основу что ширина окна браузера 100% ширины экрана.
- Формула построена на том, что разрешение экрана я меняю через сеттингс (учитывая константу №1) Иду от стандартного 1440 вверх к 1680 и 1920 и также и в низ к 1280.

! Важная деталь к таблице…
Если я отойду от константы — браузера на 100% и на разрешении 1440 просто потяну экран браузера влево достигнув ширины 1280, то моя формула даст результаты — 132%(1400), 96%(1920),65%(2800)
Как читать таблицу (пример)
При ширине экрана 1440 px (на ретине) ширина отображаемого макета на Бехансе будет 1060 px и исходник шириной 1400 px будет растянут на 151%.
В дальнейшем при работе над кейсом беханса я буду работать над макетом шириной в 1920 px.
…и не буду использовать TinyPNG
т.к. на ширине 1920 и 2800 оно не повлияло на скорость загрузки ощутимо (для меня) и только наштамповало артефактов.
…и буду резать макет на меньшее кол-во кусков
в процессе исследования пришел к выводу что меньшее кол-во кусков грузится также быстро, как и большее кол-во (для понимания в макете в 22000 px я отсекал каждые 1400 px высоты), но при меньшем количестве ты реже видишь загрузку очередного холста.
…и буду экспортировать в JPG
в процессе исследования в погоне за меньшим размером попробовал экспортировать не в PNG, а в JPEG (96–97% quality). Получил размер в 2 раза меньше, изменения между PNG и JPEG не заметил. Работал через Save for Web.
Буду рад комментариям, другим точкам зрения и ссылочкам на подобные исследования (сам я их не искал). Исcледования в Behance проводил на кейсе про Метро и кейсе про Экстремального Рыбака.
Как правильно оформлять кейсы на Behance
Любой уважающий себя дизайнер, имеющий портфолио на сайте Behance, наверное, хотя бы раз задумывался о том, как же красиво оформить свою работу, чтобы она зашла публике.
У вас было такое? А давайте мы с вами сейчас подумаем, как же можно подать свою работу, чтобы у зрителя глаза на лоб полезли от красоты ее оформления.
Обложка
Думаю, вы со мной согласитесь – обложка, возможно, играет самую главную роль в том, кликнет ли на кейс ваш потенциальный зритель. Давайте проведем небольшой анализ топовых работ, а затем сделаем выводы о том, как нужно правильно оформлять обложки для кейсов на Behance.
Давайте проведем небольшой анализ топовых работ, а затем сделаем выводы о том, как нужно правильно оформлять обложки для кейсов на Behance.
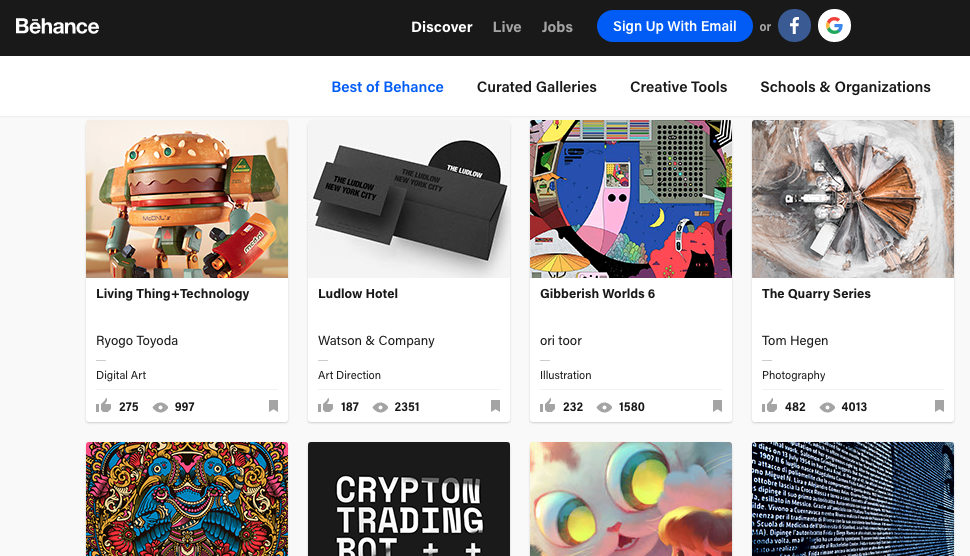
Открываем вкладку «Лучшие» в Behance. Что же мы видим?
Ага, значит, в топах одни рисунки. Дизайнеров здесь не очень ценят, что ли?
Давайте сфокусируемся на кейсах дизайнов упаковок, логотипов, всяческой продукции и, конечно же, визиток. Мы же тут все-таки дизайнеры, а не художники и скульпторы.
Я отобрал самые привлекательные кейсы, которые увидел во вкладке лучших работ. Итак…
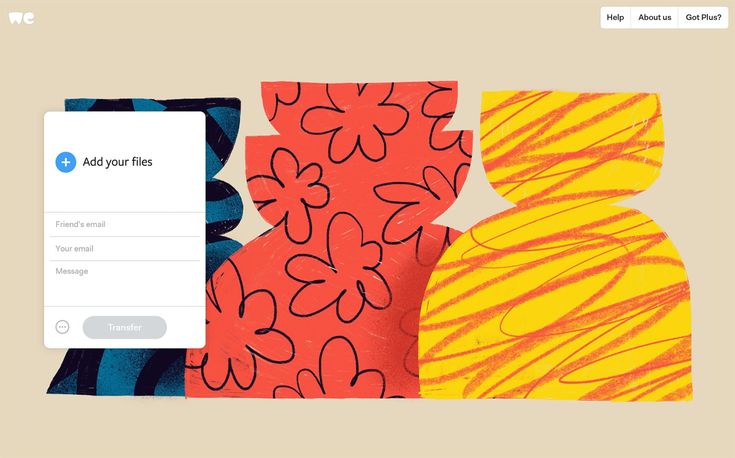
Кейс с дизайном упаковки шоколада. Помимо яркой и очень красивой упаковки самого шоколада, мы можем наблюдать лаконичную и строгую презентацию самого проекта. Согласитесь, ведь это банальные три шоколадки, лежащие на белой плоскости, но насколько же красиво и лаконично это выглядит. Хочется открыть и просмотреть весь кейс! Возьмем столь действенный прием себе на заметку.
Еще один кейс с дизайном упаковок, и я просто не смог пройти мимо – эти сочетания цветов, минимализм в дизайне, ах… Визуально привлекательные цвета обложки тоже учтем.
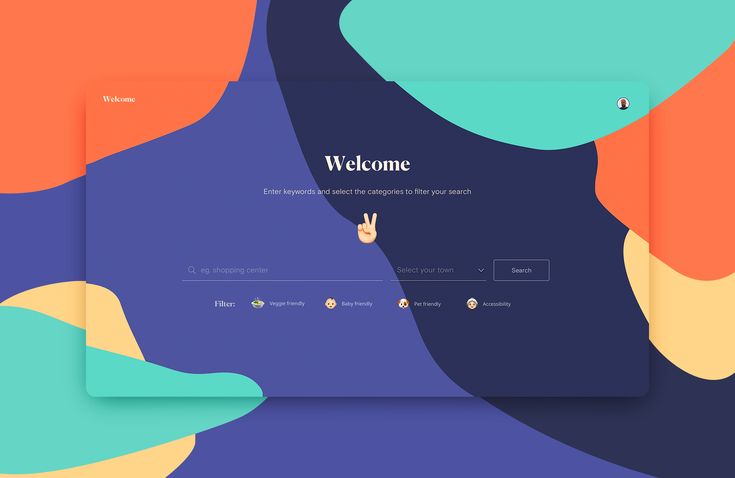
Здесь я окончательно растаял. До чего же сильно выбивается данный кейс из всей массы работ одной лишь яркостью обложки. Вы замечаете сначала то, что обложка яркая, а уже затем разглядываете ее и понимаете, что кейс-то на самом деле крайне интересный. Яркие цвета… Это тоже запишем.
Минималистичный дизайн визитки. Да, здесь ничего выдающегося нет, однако презентация работы буквально кричит тебе о том, что на нее просто необходимо кликнуть и насладиться следующими слайдами, которые будут столь же гармонично выглядеть за счет подбора цветов. Запишем про цвета, но учтем при этом однотонность самого проекта – она выбивает проект из общей массы, ведь здесь не просто один цвет, он еще и очень красивый…
Последняя работа для нашего с вами анализа. Думал, добавлять ее или нет, однако поймал себя на мысли, что при третьем просмотре топа мне опять бросается в глаза данный кейс. И все по-прежнему – интересные цвета, минимализм, но… Неужели меня серьезно привлекло такое количество деталей? Хорошо, это тоже запишем, но на всякий случай.
Теперь давайте создадим с вами формулу идеальной обложки кейса для Behance, исходя из направления самой работы.
- Если вы разработали лаконичный и строгий дизайн упаковки/визитки (без ярких цветов и столь же ярких иллюстраций, серьезный и пафосный), то вы можете сделать обложку с мокапом на монохромном фоне. Здесь очень важна композиция и расположение элементов.
- Если вы разработали минималистичный, но яркий дизайн упаковки/визитки, то вы можете расположить на обложке не так много элементов, но при этом либо сделать белый фон, либо выбрать какой-нибудь яркий или пастельный цвет. Главное тут – сочетание и гармония элементов.
- Если вы разработали логотип, то вы можете либо представить красивую и яркую композицию на белом фоне, либо пойти по пути меньшего сопротивления и просто насыпать ваших лого на яркий фон (если ваш кейс заключается в представлении большого количества логотипов).
- Если вы разработали оформление для соцсети или макет сайта, то вы можете заключить основные элементы (к примеру, аватарку или главную страницу) в красивую и цветастую композицию.
 В этом случае гармония элементов максимально важна!
В этом случае гармония элементов максимально важна!
Так, с обложкой вроде закончили. Зритель уже открыл наш кейс. Теперь важно не наломать дров и подарить ему визуальное наслаждение, от которого его курсор сам потянется к кнопке лайка. Давайте разбираться, как этого достичь.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Наполнение кейса
Думаю, вы и так понимаете, что дизайн кейса надо делать в гармонии с обложкой. Чтобы она не выбивалась из общей композиции вашего кейса. Для этого требуется соблюдать цветовую схему, примерную суть расположения элементов и шрифты. Но что насчет самого наполнения? Что же еще добавить в кейс? Давайте вспомним отобранные кейсы и посмотрим их содержание. Для начала возьмем кейс дизайна упаковки шоколада.
В нем очень много слайдов, поэтому я постараюсь вкратце описать содержание данного кейса (посмотреть его вы можете тут).
Сначала идет перечень лиц, участвовавших в процессе появления этого чуда на свет, а также история самой компании. Далее коллаж из паттернов, множество вариантов упаковки, а затем… История создания логотипа в виде огромного коллажа! На слайде рассказывается о том, как из одного логотипа и пары паттернов выжали огроменный кейс. Это действительно интересно читать!
Далее коллаж из паттернов, множество вариантов упаковки, а затем… История создания логотипа в виде огромного коллажа! На слайде рассказывается о том, как из одного логотипа и пары паттернов выжали огроменный кейс. Это действительно интересно читать!
Давайте составим примерный список вариантов наполнения слайдов, а вы почерпнете все возможное отсюда и гармонично замиксуете в своем кейсе. Договорились?
- Вариации дизайна, к примеру, если вы сделали много вариантов логотипа или упаковки. Покажите их, а затем расскажите, что именно выбрал ваш клиент.
- История создания работы – как пришла идея, промежуточные варианты и все в этом духе.
- История компании вашего клиента: на производстве чего она базируется, в каком году основана и прочее.
- Можете прикрепить слайд с техзаданием вашего клиента, чтобы и другие могли оценить, как хорошо вы с ним справились.
- Цветовая палитра вашей работы (желательно вместе с HEX-кодами).

- Ресурсы, потраченные на работу, тоже можно прикрепить отдельным слайдом.
- Живые примеры вашей работы: например, дизайн упаковок на готовом продукте, логотип, сделанный вами на вывеске. Вдохновение можете черпать у студии Лебедева.
- Различные уместные GIF и видео. К примеру, в одном из своих кейсов я разместил короткий видеоролик с процессом создания проекта. Вы же можете поместить в кейс все, что считаете нужным и что связано с вашим проектом.
- Сводка о шрифтах, использованных в работе.
Финальные штрихи: название и теги
Ого, мы уже на финишной прямой! Все почти готово, остались лишь последние штрихи – название вашего кейса и теги. Давайте в последний раз обратимся к нашим отобранным из топа работам.
Название
Раз уж мы начали с дизайна упаковок и айдентики бренда, то давайте на них и смотреть. Зачастую дизайнеры просто пишут название компании, изредка добавляя что-то вроде «visual identity» или «branding». Решайте сами, название особой роли тут не играет (только не переборщите).
Решайте сами, название особой роли тут не играет (только не переборщите).
Теги
Здесь все просто – вы можете вручную ввести 10 категорий, однако вам никто не запрещает позаимствовать теги у чужих работ.
Вот мы и разработали формулу хорошего кейса на Behance.
Желаю вашим работам чаще взлетать и попадать в курируемые галереи. Спасибо за внимание!
Как стать популярным на Behance: идеи и советы от нашей кураторской группы | от Behance | Блог Behance
Ищете другие публикации Behance о творчестве? Мы переместили наш блог на behance.net/blog .
Каждый день Behance принимает более миллиона уникальных посетителей, которые хотят вдохновиться и поделиться своей работой с творческим сообществом. Наша страница Discover и функции поиска призваны помочь нашим участникам находить инновационные и нестандартные творческие работы.
На Behance представлено более 100 кураторских галерей, от Best Of Behance (лучшие проекты из всех отраслей) до популярных творческих областей, таких как фотография, графический дизайн и 3D-искусство. В этих широких категориях вы можете фильтровать по специализированным областям, от ретуши и пейзажной фотографии до типографики, дизайна упаковки, дизайна логотипа и многого другого.
В этих широких категориях вы можете фильтровать по специализированным областям, от ретуши и пейзажной фотографии до типографики, дизайна упаковки, дизайна логотипа и многого другого.
У нас также есть галереи, посвященные инструментам для творчества, поэтому вы можете найти работы, сделанные с помощью определенных программ, таких как Photoshop, Illustrator и Lightroom. Каждый проект, представленный в этих Кураторских галереях, отобран нашей командой кураторов.
Просмотрите галерею Lightroom
Один из самых частых вопросов, которые мы получаем от сообщества Behance, касается того, как представить их работы. Поэтому мы собрали идеи и советы от нашей кураторской команды, чтобы помочь вам создавать отточенные проекты и повысить шансы быть представленными.
Вот что нужно помнить при создании следующего проекта Behance.
1. Поделитесь своими лучшими работами. Наши кураторы ищут новаторские, полированные, продуманные и хорошо продуманные работы. Помимо качества и оригинальности работы, они также учитывают презентацию, контекст и популярность, которую она получает в сообществе.
Помимо качества и оригинальности работы, они также учитывают презентацию, контекст и популярность, которую она получает в сообществе.
2. Публикация полных проектов. Из-за огромного количества проектов, загружаемых на Behance каждый день, наши кураторы просматривают проекты только один раз — при их первой публикации. Многие люди предпочитают публиковать частично завершенные проекты, а потом доделывать их. Но поскольку наши кураторы не могут просматривать проект каждый раз, когда он редактируется, мы предлагаем публиковать проекты только тогда, когда они завершены и готовы к рассмотрению в Кураторских галереях.
Если вы хотите поделиться своим процессом и получить отзывы от сообщества, вы можете использовать функцию Work in Progress в приложении Behance.
3. Продолжительность проекта. Мы рекомендуем включать в проект от 5 до 15 изображений. Эти изображения должны показать широту и детали вашей работы. Если ваш проект представляет собой единое целое (например, фреска), включите в него изображения крупным планом и закулисные процессы. Имейте в виду, что наши кураторы не видят проекты с менее чем 3-мя изображениями.
Имейте в виду, что наши кураторы не видят проекты с менее чем 3-мя изображениями.
Хотя включение описания в ваш проект не обязательно, наличие одного или двух коротких абзацев, объясняющих объем работы, клиента (если это работа по заказу), ваш процесс и вдохновение могут помочь добавить контекст к общему проекту. .
Цилиндры от Rutger Paulusse
4. Включите высококачественные изображения. Люди приходят на Behance за вдохновением, поэтому наличие высококачественных изображений с высоким разрешением в ваших проектах выгодно. Что касается размера, мы рекомендуем для изображений ширину 1400 пикселей, и помните о водяных знаках — они не должны отвлекать от работы.
5. Выберите правильное изображение обложки. Изображение на обложке — это лицо вашего проекта. Это первое, что люди видят, когда сталкиваются с вашей работой, поэтому она должна быть привлекательной и побуждать людей перейти к полному проекту.
При выборе обложки выберите изображение, которое подчеркивает внешний вид проекта, а также рассмотрите возможность включения в проект полноразмерной версии вашей обложки. У вас есть много возможностей объяснить свой проект словами внутри проекта, поэтому нет необходимости добавлять текст к обложке.
У вас есть много возможностей объяснить свой проект словами внутри проекта, поэтому нет необходимости добавлять текст к обложке.
Рус Хасанов on Behance
6. Выберите нужную категорию. Выберите область творчества, которая лучше всего представляет вашу роль, а не работу в целом. Если ваш проект представляет собой короткометражный фильм, и ваша роль заключалась в звуковом дизайне, убедитесь, что вы выбрали звуковой дизайн, а не только фильм в целом. Это возможность подчеркнуть ваш конкретный вклад.
7. Добавьте соответствующие метаданные. Метки помогут найти вашу работу. Ваши ключевые слова должны включать творческую категорию, жанр, технику, тему, концепцию и другие важные элементы вашего проекта. Думайте о качестве, а не о количестве; лучше иметь меньше релевантных и целевых ключевых слов, чем длинный список несвязанных.
Включите инструмент, который вы использовали для создания проекта, чтобы получить возможность быть представленным в галереях Creative Tool, и обязательно укажите все кредиты или добавьте соавторов к проекту, если они также находятся на Behance. Мы не представляем магазины, издателей или агентства, если художник не включен в качестве соавтора.
Мы не представляем магазины, издателей или агентства, если художник не включен в качестве соавтора.
RUBYLICIOUS от Биргит Шлоссер
8. Взаимодействуйте с сообществом. Цените, подписывайтесь и оставляйте комментарии, чтобы привлечь других креативщиков. Подписка на Behance означает, что вы получите больше органических просмотров и поможете своей работе стать более заметной.
У всех участников Behance есть шанс попасть в наши избранные галереи! Начните загружать свой проект на Behance сегодня или загляните в наши галереи за вдохновением.
Портфолио графического дизайнера на Behance — как его создать?
Behance — популярный сайт, который позволяет графическим дизайнерам монетизировать свой талант. В эпоху высокой конкуренции успех определяется не только высоким качеством предоставляемых услуг, но и правильной подачей работ: фото, видео, графика и т. д. Именно поэтому стоит позаботиться о своем имидже на этой платформе с самого начала. начало, чтобы упростить привлечение клиентов или работодателей к вашим проектам. Как создать портфолио на Behance, которое привлечет внимание?
начало, чтобы упростить привлечение клиентов или работодателей к вашим проектам. Как создать портфолио на Behance, которое привлечет внимание?
Портфолио на Behance — содержание:
- Витрина Behance — как это работает?
- Портфолио на Behance — графические требования
- Создание предварительного просмотра проекта
- Портфолио графического дизайнера на Behance — основные рекомендации
Витрина Behance — как это работает?
Компания Behance, основанная в 2006 году, входит в группу компаний Adobe. Это позволяет вам продемонстрировать свои работы по графическому дизайну в виде проектов , который может принимать форму графики, фотографий или видео.
Присутствие на Behance теперь является стандартом в мире творческих профессионалов и часто становится источником работы для них , тем более что там есть раздел «Вакансии», который можно использовать для поиска работы.
Потенциальные клиенты или те, кто ищет вдохновения, могут начать просмотр интересных проектов с главной страницы. Особенно бросается в глаза раздел «Лучшее на Behance» , в котором собраны самые просматриваемые изображения с наибольшим количеством лайков.
Чтобы просмотреть работы из определенной категории, выберите тип графики, а затем выберите один из дополнительных фильтров, таких как дизайн персонажей, эскизы, комиксы, футболки или дизайн упаковки. Возможен еще более детальный выбор путем выбора программы, в которой создавался проект.
После нажатия на выбранную работу вы попадаете на страницу с ее подробностями, описанием, тегами и можете перейти к другим проектам автора.
Портфолио на Behance — графические требования
Хорошо продуманное и безупречное портфолио — ключ к успеху на Behance. Работы, которые вы туда загружаете, должны быть высокого качества и соответствовать размерам, установленным сайтом. Даже, казалось бы, незначительная разница в 1 пиксель между элементом проекта и загруженным на сервер может вызвать так называемый «неправильный размер».
Даже, казалось бы, незначительная разница в 1 пиксель между элементом проекта и загруженным на сервер может вызвать так называемый «неправильный размер».
Раньше для загрузки профессионального графического дизайна требовалось использовать учетную запись Pro. На данный момент все возможности сервиса доступны бесплатно , а более продвинутые возможности перенесены в новое приложение — Adobe Portfolio.
Текущие требования Behance:
- ТИПЫ ФАЙЛОВ: JPEG (рекомендуется), GIF (для содержимого проекта, но не для обложек), PNG.
- РАЗМЕРЫ: максимальная ширина 1400px. Меньшие изображения будут отображаться в исходном размере с добавлением рамки шириной 100 пикселей.
- ЦВЕТНОЙ ПРОФИЛЬ: RGB. Вся графика с профилем CMYK преобразуется в RGB. РАЗМЕР: 1 Мб или меньше.
Создание предварительного просмотра проекта
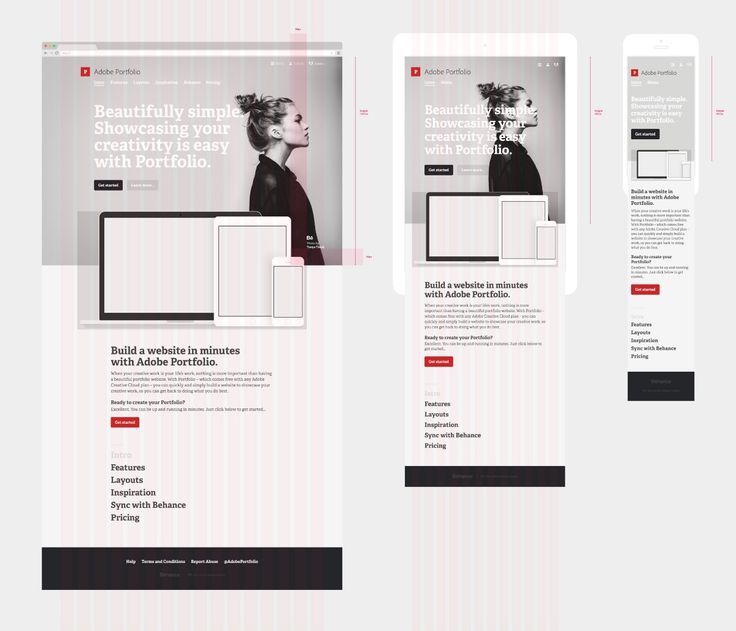
Создание презентации на Behance требует надлежащего планирования. При создании предварительного просмотра графики необходимо выбрать ее ключевые особенности, представляющие интерес для потенциальных клиентов. Варианты выбора включают рекламные материалы, гифки, анимацию и видео.
При создании предварительного просмотра графики необходимо выбрать ее ключевые особенности, представляющие интерес для потенциальных клиентов. Варианты выбора включают рекламные материалы, гифки, анимацию и видео.
Настройка вспомогательных линий, которые позволяют видеть конец фона и начало графики, является чрезвычайно практичной опцией, предоставляемой платформой . В результате получается эстетически приятный дизайн, который можно увеличить. Если вы используете учетную запись Pro, вы сможете загрузить дизайн с опцией масштабирования по умолчанию.
Для продвижения дизайна внизу можно добавить кнопки социальных сетей, таких как Facebook.
Портфолио графического дизайнера на Behance — основные рекомендации
Behance — это графическая социальная сеть, поэтому важно продвигать собственные проекты, а также проявлять активность. Чем больше вносит вклад автор, тем большее признание он или она получает.
Помните, что помимо готовых проектов, сайт позволяет добавлять так называемые незавершенные проекты, т. е. проекты, которые пользователи могут комментировать и таким образом влиять на их создание. Использование данной опции позволяет вызвать интерес у сообщества и построить личный бренд графического дизайнера .
е. проекты, которые пользователи могут комментировать и таким образом влиять на их создание. Использование данной опции позволяет вызвать интерес у сообщества и построить личный бренд графического дизайнера .
Еще одним преимуществом является возможность ссылки на другие сайты, представляющие такие проекты, такие как Webdesign Served или Branding Served.
На презентацию автора на Behance влияют несколько элементов:
- название и описание — это элементы, которые информируют пользователей о теме проекта и, следовательно, о навыках автора. Среди пользователей есть художники, ищущие вдохновения, клиенты и работодатели.
- показывающий процесс создания — для пользователей может быть интересно представление этапов создания проекта. Поэтому сделать это можно несколькими способами, в том числе и с помощью скриншотов.
- предоставление контактной информации – клиенты и работодатели, заинтересованные в данном проекте, ищут контактную информацию.



 В этом случае гармония элементов максимально важна!
В этом случае гармония элементов максимально важна!