Содержание
Как сделать логотип для группы в ВКонтакте: пошаговая инструкция
Natalia Shpitula
Обновлено
Loading…
Содержание:
1.Зачем создавать логотип?
2.Какие лого нужны для ВК групп?
3.Какую иконку выбрать для логотипа?
4.Как выбрать шрифт?
5.Как выбрать цвет?
6.Как загрузить логотип в группу?
7.Как создать логотип?
Ежемесячная аудитория ВКонтакте 97 миллионов пользователей, это пятая по популярности соцсеть в мире. ВК – лидер по охвату мобильной аудитории. Ежемесячный охват составляет 77%, ежедневный – 55%. Аргументы вполне весомые, чтоб принять решение об использовании этого инструмента для продвижения своего бренда.
Зачем создавать логотип?
Логотип является инструментом для идентификации бренда. Это позволяет аудитории узнавать вашу компанию и отождествлять продукцию или услуги с ней. Без логотипа видимость бренда в сети близка к нулю. Лого поможет выгодно выделить вас на фоне других бизнес-страниц, а также даст возможность связать контент с брендом.
Это позволяет аудитории узнавать вашу компанию и отождествлять продукцию или услуги с ней. Без логотипа видимость бренда в сети близка к нулю. Лого поможет выгодно выделить вас на фоне других бизнес-страниц, а также даст возможность связать контент с брендом.
Какие лого нужны для ВК групп?
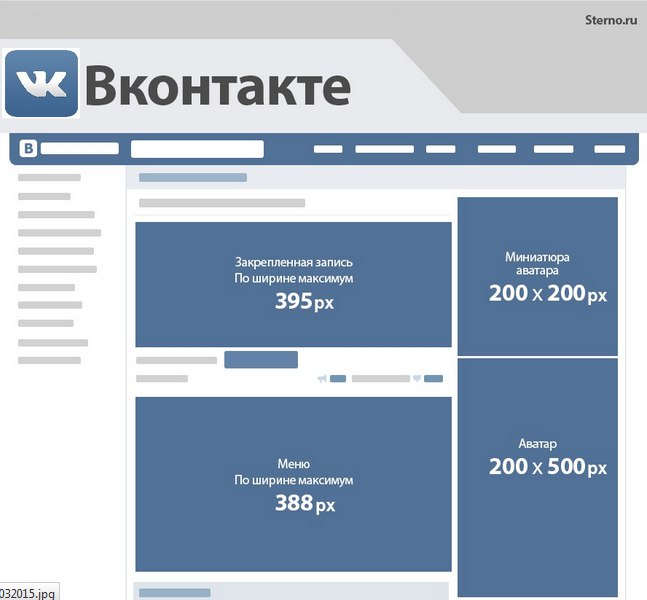
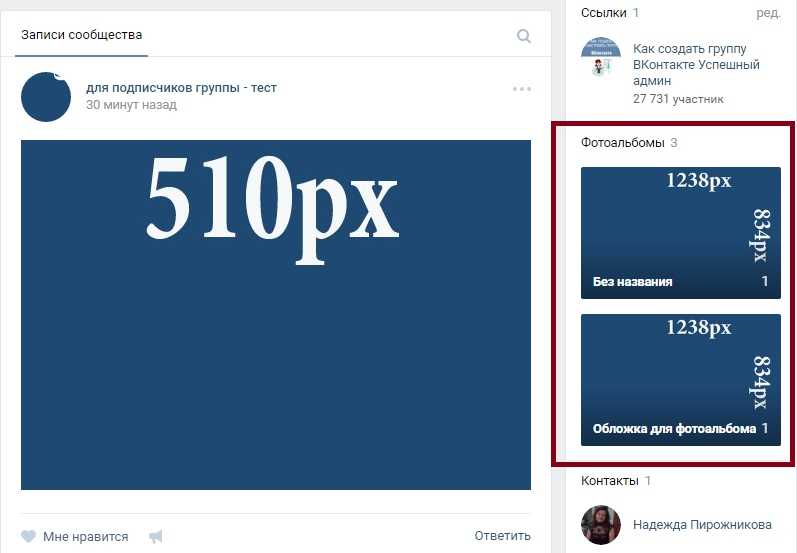
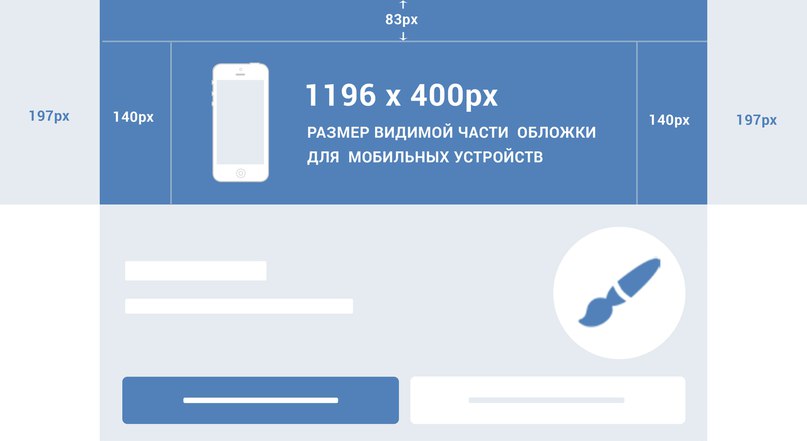
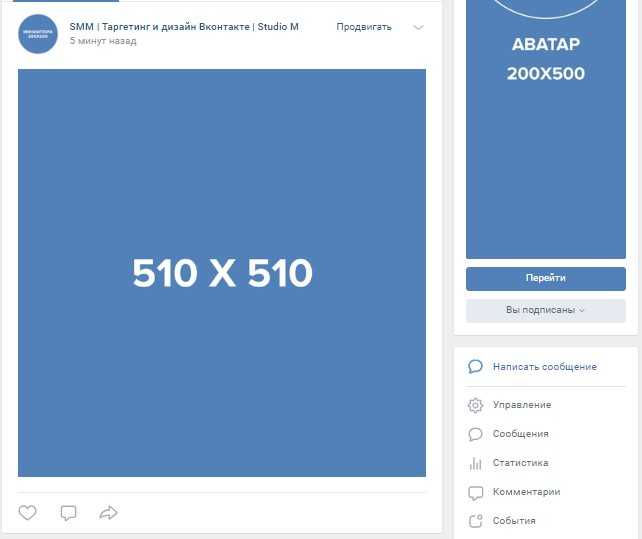
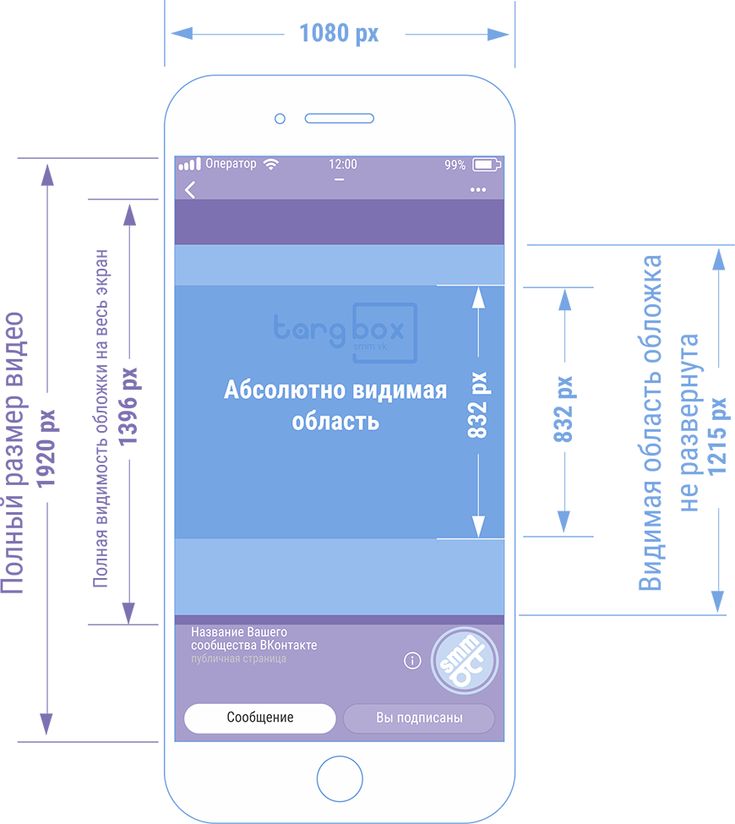
Первый важный аспект оформления VK-группы — это создание обложки. Именно она будет создавать первое впечатление, предоставлять информацию и ценности компании. Как обложку вы можете использовать логотип или слоган, но лучше комбинировать их. Размер обложки составляет 1590х400 пикселей.
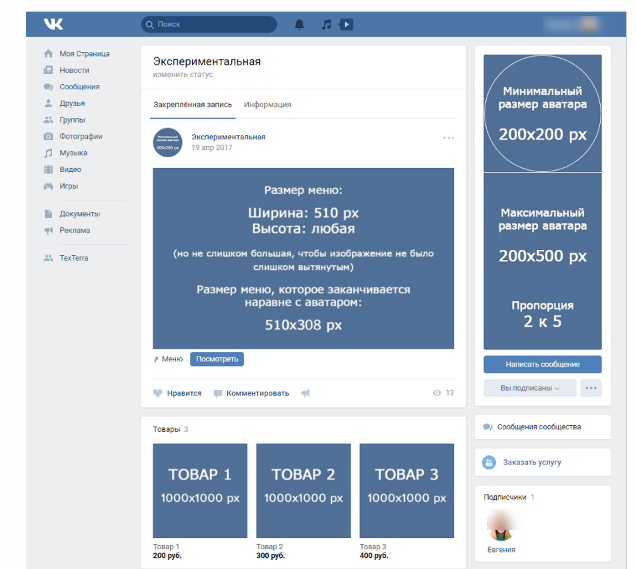
Следующим шагом будет загрузка аватара, максимальный размер которого 200х500 пикселей. Мы не советуем использовать абстрактное изображение. Лого сработает эффективнее и нужная целевая аудитория будет проводить ассоциацию с компанией и ее услугами.
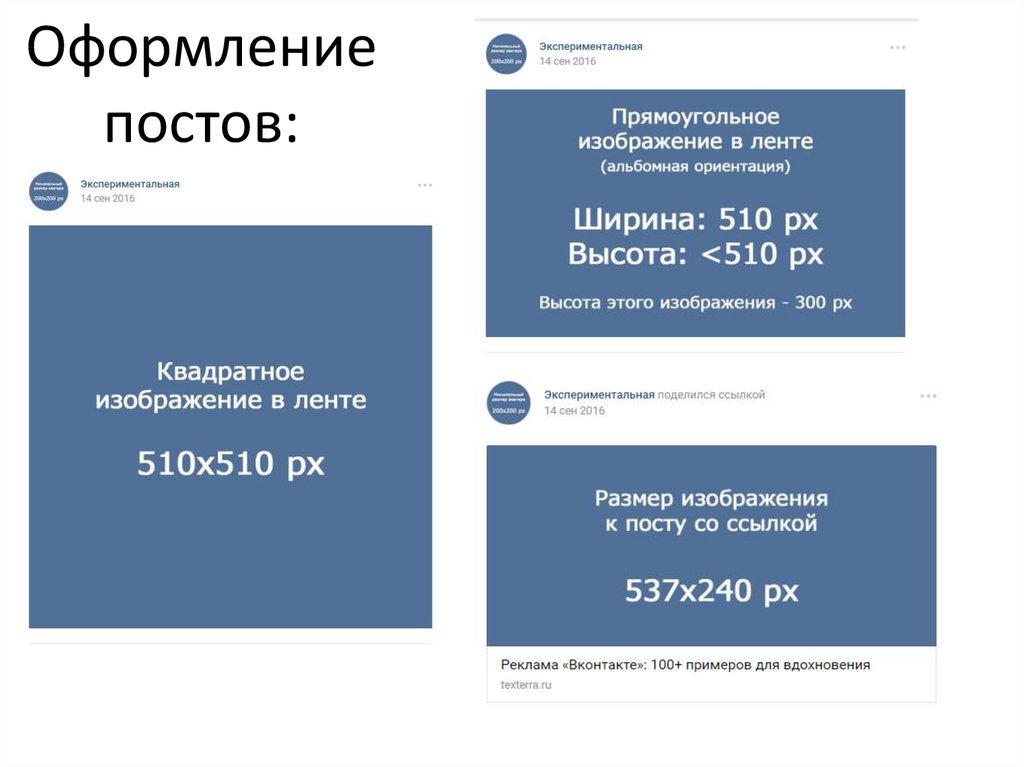
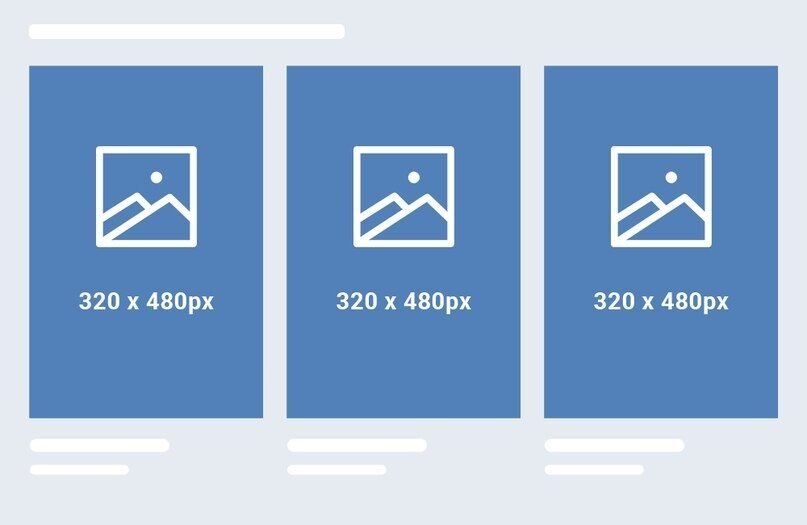
Размеры изображений в ваших записях должны быть не меньше 537х240 пикселей.
Какую иконку выбрать для логотипа?
Иконка привлекает внимание к лого, делает его более гармоничным и ярким. Также она играет важную роль в формировании посыла бренда.
Релевантность
Можно использовать иконку, которая свяжет лого и сферу деятельности компании. Для ветклиники подойдет иконка с животными, эмблему авиакомпании дополнят элементы самолета: двигатель, хвост, кабина пилота или машина в целом. Неплохо работают околонишевые изображения — крылья, потоки воздуха, птицы. Если сфера деятельности не подразумевает конкретной привязки, можете использовать абстрактные элементы.
Простота
Избегайте слишком сложных иконок. Предпочтительнее простые, отрисованные в пару тройку штрихов. Так можно избежать перегрузки логотипа элементами.
Функциональность
При масштабировании для печати на продукции, средствах внешней рекламы, иконка может терять качество. Чтоб этого избежать, не стоит использовать иконки с множеством элементов и наложением большого количества линий.
Чтоб этого избежать, не стоит использовать иконки с множеством элементов и наложением большого количества линий.
Как выбрать шрифт?
Верно подобранный шрифт подчеркнет сильные стороны лого, неподходящий шрифт может нарушить целостность эмблемы. При выборе шрифта стоит обратить внимание на два основных момента:
Читабельность
Шрифт нужно подбирать так чтобы текст читался легко и не смазывался даже с большого расстояния, если мы говорим о печати лого для внешней рекламы — на вывесках, билбордах и т.д. Ресайзинг должен проходить для шрифта безболезненно и не ухудшать читабельность лого в целом.
Гармоничность
Важно, чтоб шрифт гармонировал с другими элементами логотипа в частности с иконкой. Иконка, отрисованная тонкими линиями, будет смотреться гармонично с тонкими шрифтами. Схожая ситуация и со стилем иконки. Для небрежно отрисованных, нечетких иконок подбирайте шрифт в схожем стиле.
Как выбрать цвет?
Выбор цвета очень важен. Цвета имеют разные ассоциации и значения. Они вызывают эмоциональную привязку у клиентов. Поэтому цвета нужно подбирать под свой бизнес так, чтоб создать необходимый ассоциативный ряд.
Они вызывают эмоциональную привязку у клиентов. Поэтому цвета нужно подбирать под свой бизнес так, чтоб создать необходимый ассоциативный ряд.
При выборе цвета для лого вы можете отталкиваться от следующих рекомендаций:
- Нет четкой связи между сферой бизнеса и цветом, главное — это гармоничность вашей идеи и тех цветов, которые вы выбираете.
- Цвета можно комбинировать. К примеру, такие бренды как eBay, Google, NBC, Instagram используют большое количество цветов. Но с этим нужно быть аккуратнее. Этот подход уместен для таких элементов как радуга, бабочка и т.д. Избежать наляпистости легче всего, если разрабатывать чисто текстовый лого.
- Стоит помнить о разном трактовании цветов в разных культурах. На западе белый — символ чистоты и мира, однако в Китае — цвет смерти и скорби. Если вы планируете работать на разных рынках позаботьтесь о том, чтоб ваша цветовая палитра была правильно воспринята.
Как загрузить логотип в группу?
Заливка логотипа в группу в качестве аватара не займет у вас много времени.
Для заливки кликните на “Загрузить фото”.
В появившемся окне нажмите “Выбрать файл” и загрузите ваш логотип.
Выберите область вашего логотипа, которая будет показываться и нажмите “Сохранить и продолжить”.
Теперь выберите область для миниатюры вашего логотипа и нажмите “Сохранить”.
Вуаля, ваша аватарка-логотип готова.
Как создать логотип, быстро и легко?
Самый простой, быстрый, не требующий профессиональных навыков, способ создать свой уникальный логотип — это онлайн сервис, например Logaster.
Все, что вам нужно — это ввести название компании и нажать кнопку “Создать логотип”.
Оригинальный лого для ВК – с Логастер это быстро и просто!
С Логастер профессиональная разработка логотипов для ВКонтакте или других соцсетей теперь доступна каждому!
Сервис предложит множество вариантов логотипов. Вы сможете самостоятельно менять цветовую гамму, расположение элементов, текста и иконки.
Еще одно преимущество — вы сразу сможете скачать нужный формат и размер логотипа, после чего всего в пару кликов добавить его в свою группу ВКонтакте.
VK by design / Хабр
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:
Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:
Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:
Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.
А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:
Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:
И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.
В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.
Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.![]()
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали.