Содержание
Оформление группы в ВК — примеры, правила, советы, полезные сервисы
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
А если нужно научиться настраивать и использовать чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте.
 То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей. - Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
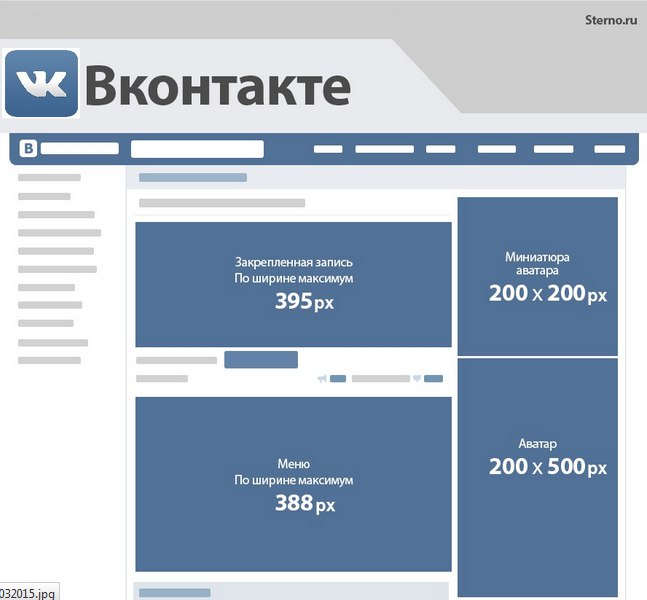
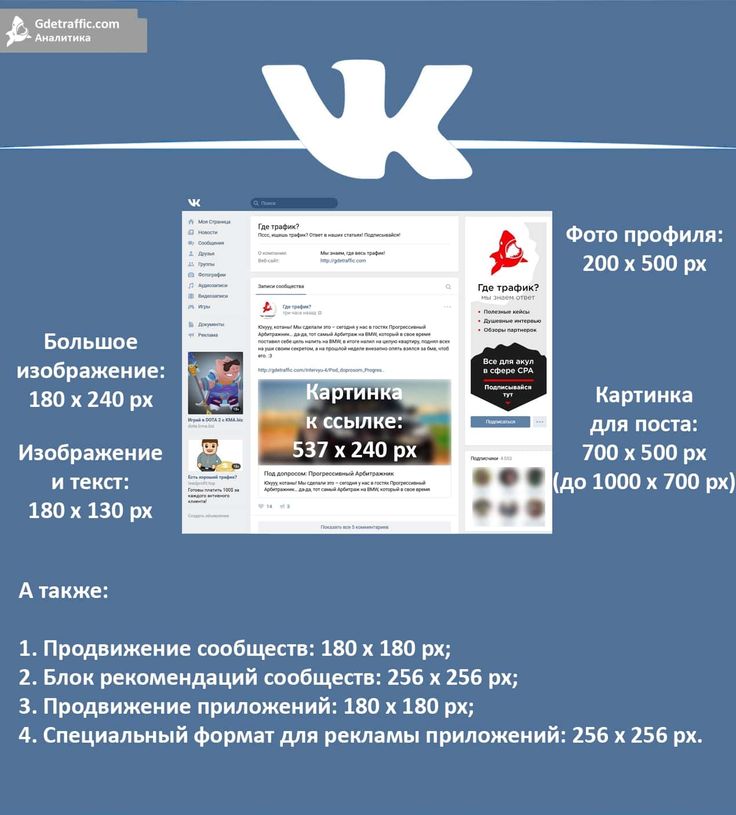
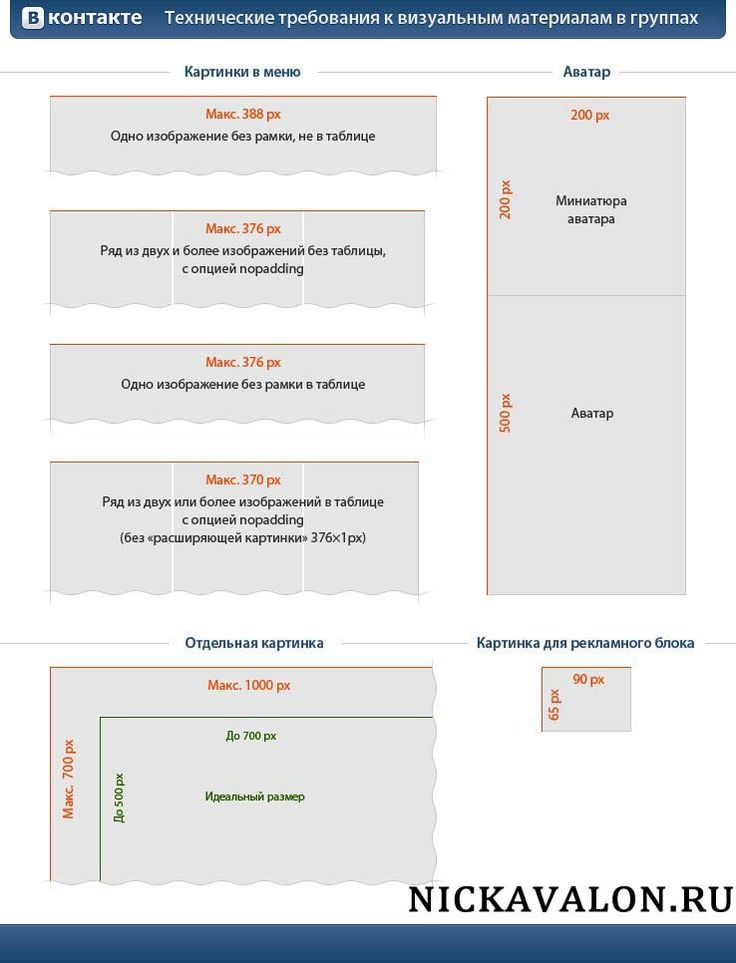
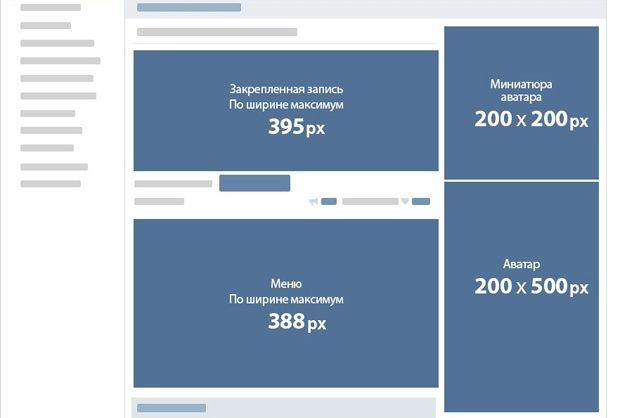
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
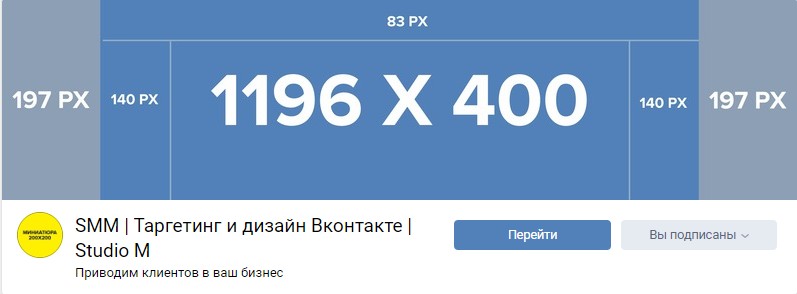
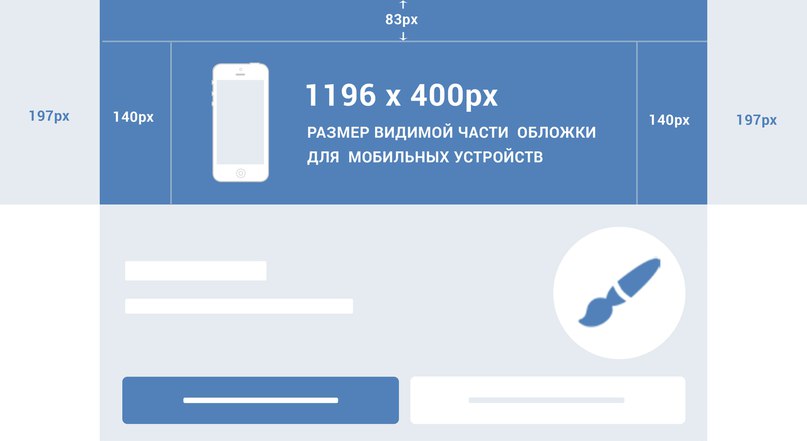
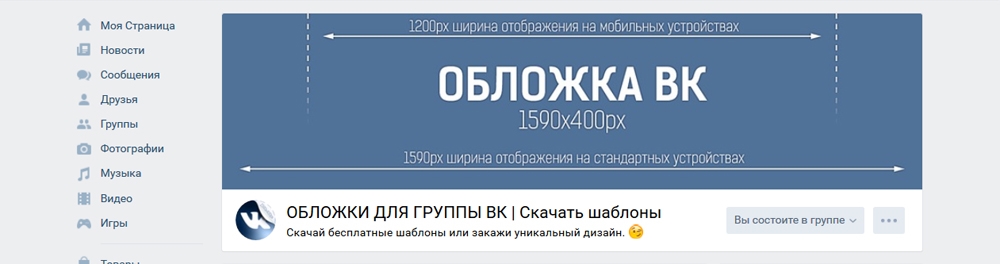
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Они считываются и с десктопа, и с экрана смартфона
Что еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).

- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пример баннера с фотографией хедлайнера — интернет-маркетолога Дмитрия Румянцева, одного из ведущих экспертов по ВКАнонс события в группе онлайн-кинотеатра выглядит очень уместно
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Шаблон оформления обложки с динамическими курсами валют отлично подойдет для оформления в ВК группы бухгалтерской компании или интернет-обменника
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
Так выглядит шаблон при загрузке живой обложки
В живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности.
 Логично, если в шапке размещено УТП
Логично, если в шапке размещено УТП - Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Так выглядит форма подписки на рассылку агентства «Сделаем», если кликнуть по кнопке действия в его сообществе в ВКДля группы дизайна интерьеров вариант «Задать вопрос», наверное, самый рабочий
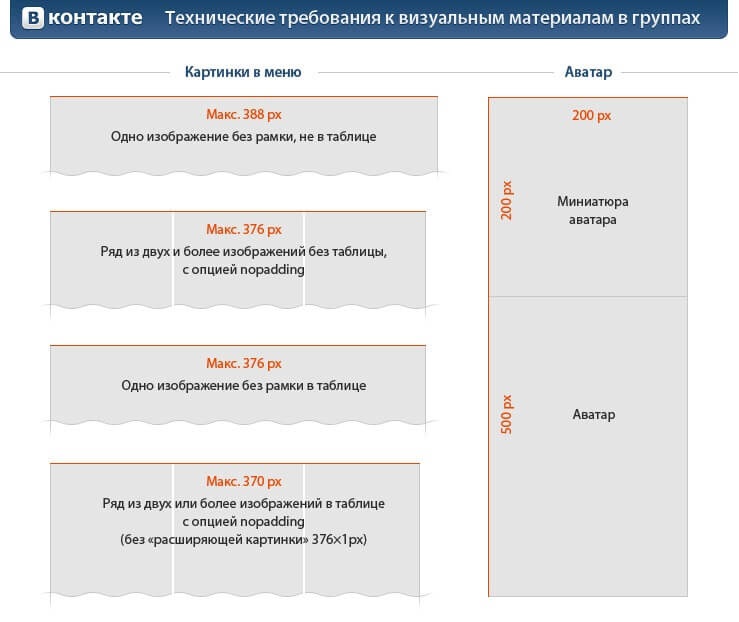
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Пример оформления группы во ВКонтакте: креативно, ничего не скажешь! Да там и название не подкачало
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
Фото создателя группы — неплохой вариант для роста его (создателя) узнаваемости
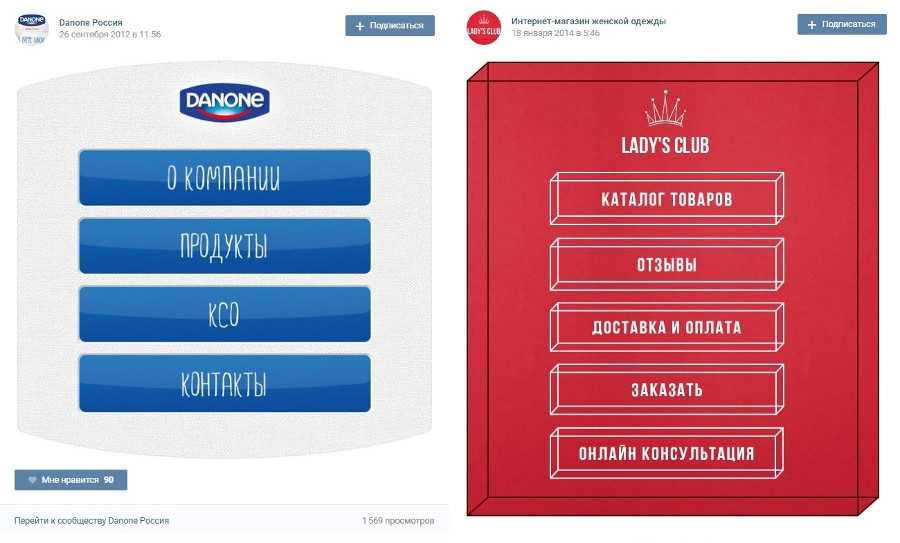
Меню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
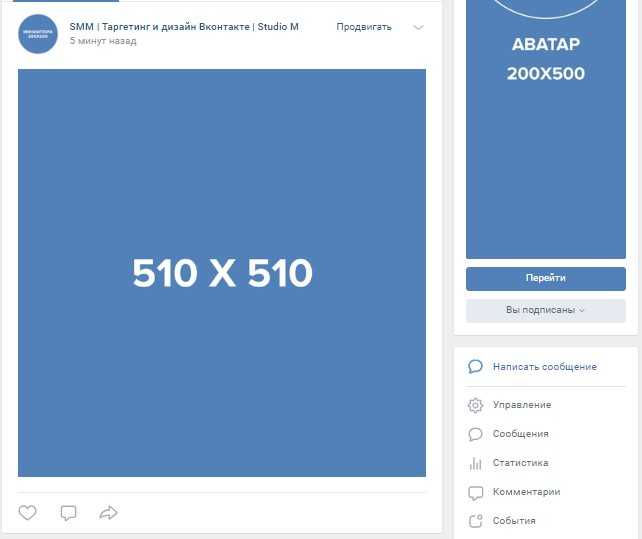
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
Так выглядит виджет меню в группе SMMplanner
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
Вот как видит меню человек, зашедший в сообщество ВКА так выглядит само меню, сделанное с помощью вики-разметки
Если вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
Некоторые сообщества и вовсе предпочитают обходиться без меню — но, как правило, некоммерческие
Картинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Пример, когда оформленное сообщество в ВК стало интернет-магазином со 1 114 товарами в галерее
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
Иногда это может выглядеть очень просто — видимо, здесь главным было представить разнообразие, без детального описания каждого товара
Закрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Здесь все важное для продвижения собрано в одном очень коротком посте-закрепе с фотографией специалиста
Закрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
ИКЕА предупреждает покупателей о мошенничестве
Логично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
Пример оформления группы ВК — закреп-приглашение к участию в лотерее
А еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Например, вот так
Возможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
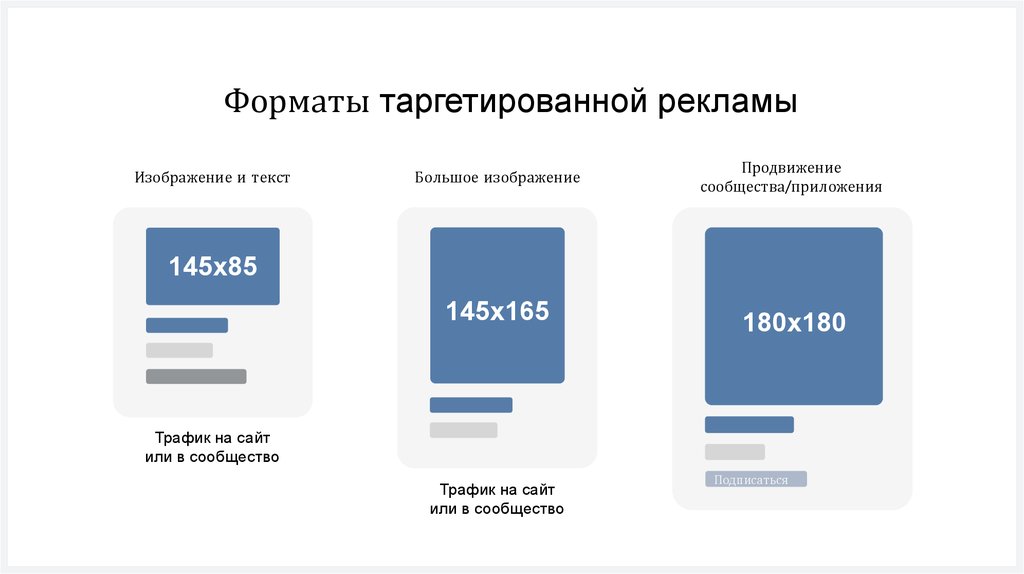
Читайте также: «Требования к изображениям для таргета ВК: оформление, допустимые форматы и размеры».
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет приветствия с предложением подписаться на рассылкуА вот как использует виджет приветствия ИКЕА
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
Оформляется виджет через специальное приложение
Виджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Разместить виджет сбора отзывов можно прямо в менюВот что увидит пользователь, кликнув по кнопочке
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Пример оформления группы в ВК с размещением видео в правом меню
Статьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Центральное размещение статей привлечет внимание и даст больше переходов
Ссылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Ссылок может быть много — но отображаются без дополнительных кликов по блоку только 5 первых, учтите это при оформлении сообщества в ВК
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Нередко карты размещают в описании группы
Как сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Так готовится к новому году группа интернет-магазина
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Вот так — не нужно. Ни прочитать, ни разобрать, ни понять невозможно; тексты замыленные, картинки сливаются
Пишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Так выглядят товары, когда все карточки оформлены в едином стиле
Еще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Все хорошо работающее — просто
Дизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
«Холст» – удобный сервис-редактор изображений, бесплатный и доступный в РФ аналог Canva, как по функционалу, так и по простоте использования. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек, Историй. Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст» и научитесь самостоятельно и быстро создавать визуал для оформления аккаунта.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года
Как сделать меню во ВКонтакте и обложки для страницы?
Первое, что нужно сделать, это зайти в пункт управления на странице ВКонтакте и на разделе с основной информацией выбрать «пункт управления обложкой». Теперь мы можем загрузить обложку, предварительно создав ее в дизайнерской программе, например, в Canvа.
Теперь мы можем загрузить обложку, предварительно создав ее в дизайнерской программе, например, в Canvа.
Размер, который вам необходим — 1590х400 пикселей.
Если вы не умеете работать в профессиональных дизайнерских программах — в этом нет ничего страшного, потому что в Canvа вы можете выбрать уже готовые шаблоны дизайна и изменить его под ваше усмотрение. Обязательно учитывайте тот факт, что ВКонтакте обрезает вашу обложку по бокам, поэтому рекомендуем оставлять немного свободного пространства справа и слева. Данный размер обложки хорошо просматривается как с компьютера, так и с телефона. Но для того, чтобы ваша страница выглядела более привлекательной для потенциального клиента, ВКонтакте предусмотрел возможность добавления живой обложки — видео до 30 секунд. Живую обложку удобнее загружать с телефона, заранее создав или смонтировав ее в видео-редакторе. Нужно нажать на шестеренку в правом верхнем углу и в пункте управления загрузить готовое видео. После того как видео загрузилось, не забываем нажать на кнопочку «готово», чтобы сохранить новую информацию. Обновляем страницу и вот, наша живая обложка готова!
Обновляем страницу и вот, наша живая обложка готова!
!ВКонтакте обрезает не только обложку, выложенную с компьютера, но и живую обложку, которую видят люди, просматривая вашу страницу с телефона. Поэтому обязательно учитывайте этот факт при создании видео и фото-обложек.
Теперь разберем как создавать пункт «меню». Вы заходите на вашу страницу ВКонтакте с помощью компьютера, в разделе меню нажимаете на кнопочку «настроить». Далее кликаете на «создать новую ссылку».
Здесь работает тот же самый принцип, что и с созданием основной обложки ВКонтакте.
Размер картинки пункта меню — 376х256 пикселей.
Создав дизайн заданного размера в программе, вы выбираете нужную картинку. В новом окошке открывается предварительный просмотр дизайна. Далее вы даете название окошку, которое будут видеть люди, переходя по данной ссылке. Если это аккаунт салона красоты, то в окошках могут быть цены на процедуры, расписание на данный месяц, лицензии и регистрационные удостоверения на аппараты, чтобы люди могли быть спокойны при проведении процедур.
!Обращаем ваше внимание на то, что материал, который вы прикрепите к вашей ссылке, обязательно должен быть из ВКонтакте — ссылку на страницу сайта прикрепить не получится. Вы можете добавлять столько пунктов меню, сколько вам нужно, но сильно перегружать данный блок мы вам не рекомендуем, иначе пользователь может потеряться в огромном количестве ссылок и кнопок.
В сегодняшнем уроке мы значительно преобразили нашу страницу, и теперь сообщество бренда не только цепляет пользователя цветом и картинками, но также является многофункциональным и удобным для пользования.
Twenty Twenty-One — Документация WordPress.org
Twenty Twenty-One — новая тема по умолчанию для WordPress версии 5.6.
Twenty Twenty-One — это чистый холст для ваших идей, и он делает редактор блоков вашей лучшей кистью. Благодаря новым шаблонам блоков, которые позволяют создавать красивый макет за считанные секунды, мягкие цвета и привлекательный, но неподвластный времени дизайн этой темы позволят вашей работе блистать. Возьмите его на спину! Узнайте, как Twenty Twenty One улучшит ваше портфолио, бизнес-сайт или личный блог.
Возьмите его на спину! Узнайте, как Twenty Twenty One улучшит ваше портфолио, бизнес-сайт или личный блог.
- Требуется не ниже WordPress 5.3.
- Требуется версия PHP не ниже 5.6.
- На экране ноутбука с диагональю 1440 пикселей ширина основного столбца может достигать 1240 пикселей. Ширина «широкого» блока также составляет до 1240 пикселей, а ширина «полного» блока простирается на всю ширину экрана.
- Рекомендуемый размер избранного изображения — 610 пикселей в ширину или больше.
- Рекомендуемый размер логотипа: не менее 300 пикселей в ширину или не менее 100 пикселей в высоту.
- Twenty Twenty-One имеет одну область виджетов, которая отображается под содержимым сайта и над нижним колонтитулом. Каждый виджет занимает одну треть доступного пространства, максимум 380 пикселей в ширину.
- Обратите внимание, что Twenty Twenty-One имеет ограниченную поддержку Internet Explorer 11.
- Перейти к ссылке на содержимое
- Семантический HTML с ориентирами
- Поддержка режима высокой контрастности и темного режима
- Поддержка навигации с помощью клавиатуры
- Медиа и текст
- Последние сообщения — Стили для границ и разделителей
- Изображение — Стили для границ и рамок
- Обложка
- Группа
- Традиционное отзывчивое горизонтальное меню в самом верху сайта, которое поддерживает выпадающие меню.
- Горизонтальное меню между областью виджетов и нижним колонтитулом внизу экрана, которое поддерживает только один уровень навигации.
- Используйте блок «Значки социальных сетей» в редакторе.
- Добавьте ссылку на сайт социальной сети в меню нижнего колонтитула.
- 500px
- Amazon
- Bandcamp
- Behance
- Codepen
- Deviant8Art 008
- Dropbox
- Etsy
- Feed
- Flickr
- Foursquare
- GitHub
- GitLab
- Goodreads
- Kick Instagram
- starter
- JSFiddle
- Last.fm
- Mastodon
- Medium
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
8
8 YouTube Дополнительные значки можно добавить, выполнив действия, описанные в разделе «Добавление значков в Twenty Twenty» в руководстве по темам.
 : Вордпресс 5.5.
: Вордпресс 5.5.Twenty Twenty-One поставляется с поддержкой одной области виджетов в самом низу каждой страницы. Каждый столбец виджета занимает 33% ширины сайта, до 380 пикселей.
Twenty Twenty-One поддерживает почтовые форматы.
Форматы сообщений выбираются на боковой панели настроек редактора →︎ Публикация →︎ Статус и видимость.- Стандарт
- Сторона
- Галерея
- Ссылка
- Изображение
- Цитата
- Статус
- Видео
Чат
8 Аудио
7 Аудио 8
Twenty Twenty-One включает стили для языков с письмом справа налево.
Тема использует собственный стек системных шрифтов. Этот стек шрифтов обеспечивает поддержку большого количества языков.
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", без засечек
Разверните этот список, чтобы увидеть шрифты, используемые для нелатинских языков.
- ar, ary, azb, ckb, fa-IR, haz, ps : Tahoma, Arial, без засечек.

- zh-CN : PingFang SC, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- zh-TW : PingFang TC, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- zh-HK : PingFang HK, Helvetica Neue, Microsoft YaHei New, STHeiti Light.
- бел, бг-бг, кк, мк-МК, мн, ру-ру, сах, ср-РС, тт-ру, великобритания : Helvetica Neue, Helvetica, Segoe UI, Arial, без засечек.
- bn-BD, hi-IN, mr, ne-NP : Arial, без засечек.
- el : Helvetica Neue, Helvetica, Arial, без засечек.
- gu : Arial, без засечек.
- he-IL : Arial Иврит, Arial, без засечек.
- и : без засечек.
- ko-KR : Apple SD Gothic Neo, Malgun Gothit, Nanum Gothic, Dotum, без засечек.
- th : Sukhumvit Set, Helvetica Neue, Helvetica, Arial, без засечек.
- vi : Libre Franklin, без засечек.
Одной из специальных возможностей темы Twenty Twenty-One является поддержка предпочтений цветовой схемы посетителя в его операционной системе или настройках браузера.
 Эта функция не является обязательной и поддерживается в большинстве операционных систем, включая Android, iOS, OSX, Windows 10, а также в большинстве дистрибутивов Linux.
Эта функция не является обязательной и поддерживается в большинстве операционных систем, включая Android, iOS, OSX, Windows 10, а также в большинстве дистрибутивов Linux.Если у вас включен темный режим, ваш сайт будет показан посетителям в светлой или темной цветовой гамме в соответствии с настройками их операционной системы. В зависимости от условий освещения или личных предпочтений они могут переключать цветовые схемы с помощью специальной кнопки в правом нижнем углу своего сайта (или в левом нижнем углу для языков с письмом справа налево).
Включение темного режима в настройщике
Чтобы активировать поддержку темного режима, перейдите в раздел «Цвета и темный режим» в настройщике. Если для фона сайта выбран светлый цвет, вы сможете увидеть и активировать
Темный режим Поддержка настройки. Выбранный вами цвет фона будет применен к светлому режиму, а цвета темного режима оптимизируются автоматически. Вы можете использовать кнопку включения/выключения темного режима в нижней части экрана предварительного просмотра, чтобы переключаться между темными и светлыми схемами в предварительном просмотре.
Темный режим в редакторе
По умолчанию редактор будет учитывать настройки цветовой схемы вашей операционной системы. Если на лицевой стороне вашего сайта вы выбрали другую схему (с помощью кнопки включения/выключения темного режима), то редактор будет использовать предпочтительную схему.
Версия Twenty Twenty-One также разрабатывается как экспериментальная блочная тема. Вы можете следить за развитием, вносить свой вклад и тестировать тему через GitHub.
Получите помощь сообщества Twenty Twenty-One на форуме поддержки.
Вы также можете прочитать журнал изменений темы.
Twenty Twenty — документация WordPress.org
Twenty Twenty — новая тема по умолчанию для WordPress версии 5.3. Он разработан с учетом гибкости редактора блоков. Если вы хотите использовать его для организации или бизнеса, вы можете комбинировать столбцы, группы и мультимедиа для создания динамических макетов, демонстрирующих ваши услуги или продукты.
 Если вы хотите использовать его для традиционного блога, столбец контента по центру и продуманная типографика также идеально подходят для этого.
Если вы хотите использовать его для традиционного блога, столбец контента по центру и продуманная типографика также идеально подходят для этого.Скриншот The Twenty Twenty
- На экране ноутбука с разрешением 1440 пикселей ширина основного столбца составляет до 580 пикселей. Ширина «широкого» блока составляет до 1200 пикселей, а ширина «полного» блока простирается на всю ширину экрана.
- В нижнем колонтитуле есть две области виджетов с максимальной шириной столбца 570 пикселей.
- Рекомендуемый размер избранного изображения: 1980 пикселей в ширину и 1485 пикселей в высоту.
Twenty Twenty содержит начальный контент, который помогает настроить тему, идентичную демонстрационной странице темы. Стартовый контент можно активировать только на только что установленных сайтах, на которых еще нет страниц или сообщений. Для активации перейдите в Customizer и нажмите 9.0344 Опубликовать .
Twenty Twenty спроектирован и разработан для максимального использования творческой свободы, предоставляемой редактором блоков.
 Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы с замысловатыми макетами блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, будет почти точно соответствовать конечному результату.
Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы с замысловатыми макетами блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, будет почти точно соответствовать конечному результату.Редактор блоков в Twenty Twenty
Twenty Twenty включает настройку логотипа сайта, которую можно использовать для отображения логотипа вашей компании или вашего изображения. Вы можете установить логотип своего сайта, выбрав Customizer →︎ Site Identity. Рекомендуемое разрешение логотипа — 240 пикселей в ширину и 180 пикселей в высоту.
Twenty Twenty включает три настройки цвета, которые позволяют легко придать вашему сайту индивидуальность. Чтобы изменить настройки цвета, перейдите в Customizer →︎ Colors.
Цветовые настройки, включенные в Twenty Twenty:
- Цвет фона (по умолчанию светло-бежевый)
- Цвет фона верхнего и нижнего колонтитула (по умолчанию белый)
- Основной цвет (по умолчанию розовый)
Цвета элементов на вашем сайте рассчитываются автоматически на основе выбранных вами фоновых цветов.
 Это гарантирует, что цветовой контраст всегда достаточно высок, чтобы быть доступным для всех посетителей.
Это гарантирует, что цветовой контраст всегда достаточно высок, чтобы быть доступным для всех посетителей.Twenty Twenty включает шаблон страницы под названием «Шаблон обложки», который отображает заголовок сообщения или страницы поверх избранного изображения.
Шаблон обложки в Twenty Twenty
Вы можете настроить сообщение или страницу для использования шаблона обложки, отредактировав сообщение или страницу, выбрав вкладку «Документ» на правой боковой панели, развернув вкладку «Атрибуты публикации/страницы» и выбрав «Шаблон обложки» в раскрывающемся списке «Шаблон».
Twenty Twenty включает ряд различных опций для шаблона обложки, расположенных на вкладке «Шаблон обложки» в Настройщике. Здесь вы можете установить цвет фона наложения изображения, непрозрачность наложения изображения и цвет текста, отображаемого поверх наложения. Вы также можете выбрать, должно ли фоновое изображение иметь фиксированное положение, когда посетитель прокручивает страницу, что создает мягкий эффект параллакса.

Twenty Благодаря отзывам сообщества WordPress Twenty включает оптимальные стили шрифтов для многих языков. Тема по умолчанию использует локальные системные шрифты и корректирует типографику для следующих алфавитов:
- Арабский
- китайский
- Кириллица
- Деванагари
- Греческий
- Гуджарати
- Иврит
- Японский
- Корейский
- тайский
- вьетнамский
В Twenty Twenty есть два различных меню рабочего стола на выбор:
- Традиционное горизонтальное меню, которое всегда видно
- Расширяемое меню, скрытое за кнопкой меню
Вы можете выбрать, какое расположение меню использовать, выбрав Внешний вид →︎ Меню, где вы можете назначить меню «Горизонтальное меню рабочего стола» или «Расширенное меню рабочего стола». Вы также можете использовать оба пункта меню в комбинации, если хотите.
Twenty Twenty также включает в себя меню нижнего колонтитула, которое отображается под содержимым сайта, и мобильное меню, которое по умолчанию представляет собой меню, настроенное либо на горизонтальное меню рабочего стола, либо на развернутое меню рабочего стола.

Twenty Twenty включает две области виджетов под содержимым сайта и над нижним колонтитулом.
На экранах шириной более 699 пикселей виджеты в этой области автоматически располагаются в две колонки.
Twenty Twenty включает меню значков социальных сетей, где вы можете добавить ссылки на свои профили в социальных сетях, которые будут отображаться в виде логотипов в нижнем колонтитуле. Если вы не знакомы с этой функциональностью, ознакомьтесь с документацией от Twenty Fifteen.
Следующие сервисы поддерживаются Twenty Twenty’s Social Icons Menu:
- 500 пикселей
- Амазонка
- Бэндкемп
- Беханс
- Кодепен
- ДевиантАрт
- Дрибббл
- Дропбокс
- Этси
- Фейсбук
- Корм
- Фликр
- Четыре квадрата
- Гитхаб
- ГитЛаб
- Goodreads
- Гугл
- Инстаграм
- Кикстартер
- JSFiddle
- Ласт.

2
Twenty Twenty-One поставляется со стартовым контентом, в котором объясняется, как использовать шаблоны и стили блоков темы. Вы можете активировать начальный контент только на только что установленных сайтах, на которых нет страниц или сообщений. Для активации перейдите в настройщик и нажмите «Опубликовать».
Вы можете активировать начальный контент только на только что установленных сайтах, на которых нет страниц или сообщений. Для активации перейдите в настройщик и нажмите «Опубликовать».
Twenty Twenty-One спроектирован и разработан, чтобы в полной мере использовать творческую свободу, предоставляемую редактором блоков. Особое внимание было уделено блоку «Столбцы», чтобы вы могли создавать впечатляющие целевые страницы со сложной компоновкой блоков. Twenty Twenty-One включает стили для редактора блоков, так что то, что вы видите в редакторе, будет почти точно соответствовать конечному результату.
Крупный текст
Заголовок с размером текста 144 пикселя
Область ссылок
Для социальных ссылок и призывов к действию
Контактная информация
Как с вами связаться
Медиа и текст Название статьи
Выделите лучшее изображение и включите краткое описание в начале статьи
Перекрывающиеся изображения
Поместите изображения в красивый столбец
Два изображения
Покажите изображения рядом друг к другу с разными размерами и границами
Перекрывающиеся изображения и текст
Смешивание изображений и текстового содержимого в столбцах
Список портфолио
Отображение ссылок на элементы вашего портфолио вместе с миниатюрными изображениями
Узнайте больше о шаблонах блоков и о том, как их добавить
Стили блоков выбираются на боковой панели настроек блока в редакторе.
Социальные ссылки : В дополнение к стилям по умолчанию вы можете выбрать темно-серый цвет значка.
Разделитель : В дополнение к стилям по умолчанию вы можете выбрать очень толстый разделитель.
Границы
В Twenty Twenty-One границы можно добавить к следующим блокам:
Перекрывающиеся столбцы
Блок столбцов имеет дополнительный стиль, называемый перекрытием, при котором содержимое каждого второго столбца перекрывается предыдущий:
Тема предоставляет несколько рекомендуемых цветов, которые хорошо сочетаются с дизайном темы. Выберите цвета в настройках цвета фона и в редакторе. Есть также соответствующие градиенты.
Черный
Белый
Темно-серый
Серый
Зеленый
Синий
Фиолетовый
Красный
Оранжевый
ty Twenty включает возможность изменить цвет фона вашего сайта.
Чтобы изменить цвет фона, перейдите к Customizer →︎ Colors & Dark Mode.
Добавьте свой собственный цвет или выберите цвет из палитры.
Цвета элементов на вашем сайте рассчитываются автоматически на основе выбранных вами фоновых цветов. Это гарантирует, что цветовой контраст всегда достаточно высок, чтобы быть доступным для всех посетителей.
Twenty Twenty-One включает настройку логотипа сайта, которую можно использовать для отображения логотипа вашей компании или вашего изображения. Вы можете установить логотип своего сайта, выбрав Customizer →︎ Site Identity.
Рекомендуемый размер логотипа: не менее 300 пикселей в ширину или не менее 100 пикселей в высоту. Логотип виден в верхнем и нижнем колонтитулах.
Логотип в шапке сайта расположен по центру. Если вы хотите скрыть название сайта и слоган, логотип размещается слева от меню:
В Настройщике вы найдете панель под названием Настройки выдержки:
Здесь вы можете выбрать, должны ли страницы блога и архива отображать полное содержание или только краткое содержание.
По умолчанию используется сводка. На странице результатов поиска всегда отображается сводка.
При выборе сводки будет отображаться только текст.
Twenty Twenty-One включает в себя два местоположения меню:
Вы можете выбрать расположение меню, выбрав Внешний вид →︎ Меню, где вы можете назначить меню для «Основной навигации» или «Навигации нижнего колонтитула». Вы также можете использовать оба пункта меню в комбинации, если хотите.
Главное меню навигации поддерживает описания меню.
Чтобы включить описания меню, перейдите в Внешний вид →︎ Меню , и откройте вкладку «Параметры экрана» в верхней части страницы.
В разделе Показать дополнительные свойства меню установите флажок Описание:
Добавьте описание, выбрав пункт меню и заполнив текстовое поле Описание. Не забудьте сохранить изменения.
Не забудьте сохранить изменения.
Существует два способа добавления значков социальных сетей на ваш сайт:
Когда вы создаете социальное меню, предоставленная вами текстовая метка будет скрыта, а на ее месте появится значок. Если вы не знакомы с этой функцией, ознакомьтесь с документацией от Twenty Fifteen.
Twenty Twenty-One предоставляет значки для следующих социальных сетей:
90 Dribble 90 Deviant8Art

 То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
 Логично, если в шапке размещено УТП
Логично, если в шапке размещено УТП
 : Вордпресс 5.5.
: Вордпресс 5.5.
 Эта функция не является обязательной и поддерживается в большинстве операционных систем, включая Android, iOS, OSX, Windows 10, а также в большинстве дистрибутивов Linux.
Эта функция не является обязательной и поддерживается в большинстве операционных систем, включая Android, iOS, OSX, Windows 10, а также в большинстве дистрибутивов Linux.
 Если вы хотите использовать его для традиционного блога, столбец контента по центру и продуманная типографика также идеально подходят для этого.
Если вы хотите использовать его для традиционного блога, столбец контента по центру и продуманная типографика также идеально подходят для этого. Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы с замысловатыми макетами блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, будет почти точно соответствовать конечному результату.
Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы с замысловатыми макетами блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, будет почти точно соответствовать конечному результату. Это гарантирует, что цветовой контраст всегда достаточно высок, чтобы быть доступным для всех посетителей.
Это гарантирует, что цветовой контраст всегда достаточно высок, чтобы быть доступным для всех посетителей.