Содержание
Размеры баннеров для промо-постов ВКонтакте. Какой выбрать?
Как выбрать размеры баннеров для промо-постов ВКонтакте? На связи Владимир Казаков. В последнее время специалисты в закрытых чатах, новички-таргетологи, сммщики, а также предприниматели, которые сами пробуют свои силы в промо-постах, очень часто задают вопрос «а какой нужен размер для промо-поста?». Именно поэтому, на примерах, я решил подробно описать какого формата должен быть баннер для промо-поста, чтобы он красиво и максимально объемно отображался на ПК, мобильниках и планшетах. Ну что, поехали 🙂
Для наглядного примера буду сравнивать два баннера с размерами 1280*720 и 800*525. Да, кстати, размеры и качество баннера могут быть разные — тут самое главное — пропорции. Итак, вот как такой баннер выглядит в ленте новостей на разных устройствах:
ПК — СТАРЫЙ ДИЗАЙН ВКОНТАКТЕ
Как видите, у баннера с размером 800*525 справа получается отступ намного больше, чем при использовании размера 1280*720.
 Хотя он пошире и захватывает бОльшую область для просмотра через ленту новостей. Посмотрим, как будут эти баннеры выглядеть в новом дизайне ВКонтакте.
Хотя он пошире и захватывает бОльшую область для просмотра через ленту новостей. Посмотрим, как будут эти баннеры выглядеть в новом дизайне ВКонтакте.ПК — НОВЫЙ ДИЗАЙН ВКОНТАКТЕ
Ну что, в новом дизайне ВКонтакте оба этих размера отличаются только высотой, а ширина остается прежней. И, в отличие от старой версии ВК, справа не наблюдаем большого отступа. Зато баннер 800*525 захватывает намного бОльшую видимую область в ленте новостей, нежели размер 1280*720 — картинка выше и больше!
А теперь посмотрим как будут выглядеть эти баннеры в мобильной версии приложения ВКонтакте на IOS.
MOBILE — ЛЕНТА НОВОСТЕЙ
Также, как и в новом дизайне ВКонтакте, размер баннера 800*525 выглядит намного больше (выше), чем баннер с размером 1280*720. А это очень большой плюс для мобильной версии, потому что область просмотра новостей там небольшая и реклама с таким размером баннера захватит бОльшую ее часть!
Ну что, а теперь посмотрим как будет выглядеть квадратное изображение в ленте новостей! Для наглядности сделаю таблицу.
| ПК — старый дизайн ВКонтакте | ПК — новый дизайн ВКонтакте | Mobile — приложение ВКонтакте |
Ну что, теперь мы наглядно убедились, что больший обзор получают картинки с размером от 800*525 и выше, приближаясь к квадратной форме. Но! не нужно забывать, что в промопостах есть еще и текст, поэтому, когда будете выбирать размер картинки, не забывайте, что для просмотра текста на различных устройствах, картинка не должна занимать все видимое пространство в ленте новостей! Это важно!
Так как сейчас часть аудитории «сидит» ВКонтакте через новый дизайн, а большая часть через старый, то лучше использовать размер 800*525. Да, мы пробовали и заморачивались с другими размерами, пытаясь уменьшить отступ от правого края, но он только увеличивался и наименьший отступ (с учетом бОльшего просмотра через мобайл) получился с размером 800*525.
Чтож, на этом сегодня все. Спасибо за внимание и качественных вам промо! 😉
Спасибо за внимание!
С Вами был Владимир Казаков из SMM: Продажа товаров и услуг в соцсетях
Размер верхнего баннера вконтакте. Размеры баннеров для промо-постов ВКонтакте. Какой выбрать
Недавно начала появляться проблема: реклама Вконтакте вирус
, который добавляем стороннюю рекламу и всплывающие баннеры, в том числе — недетского характера «18+».
Если у Вас Вконтакте или в почтовом ящике высвечивается реклама либо всплывающие окна либо баннеры, то это, можно с уверенностью говорить, вирус, который следует максимально быстро ликвидировать.
Итак, для этого, если вы используете браузер Опера (Opera)
, то перейдите в «Инструменты — Расширения»
и уже там посмотрите, нет ли каких-то нестандартных «расширений» с названием, связанным с ВКонтакте (скорее всего, это и есть вирус
).
Аналогично в браузере Гугл Хром (Google Chrome) «Настройки — Расширение» (либо просто перейдите, введя в адресной строке, по следующей ссылке: chrome://extensions/).
Далее, если данный способ не сработал — все немного сложнее. Но не отчаивайтесь! В частности, в браузере Опера выполните следующее:
Инструменты — Общие настройки — Расширенные — Сеть — Прокси серверы.
Если у Вас здесь включен прокси-сервер и при этом Ваш провайдер не поддерживает
прокси-серверы как основу предоставления услуг (об этом можно узнать у поставщика услуг Интернета
) — это также вирус, поэтому выключите сервер (уберите галочки активности этих серверов).
Если и это не помогло, тогда выполните еще одно действие:
Инструменты — Общие настройки-Расширенные — Содержимое — Настроить javascript
Если здесь указан какой-либо путь в поле «Папка пользовательских файлов javascript»
— удалите его, скорее всего, это также вирус.
Скорее всего, после проделывания подобный действий Ваш компьютер будет избавлен от вредоносных программ и реклама Вконтакте вирус
исчезнет. Не помешает также полное сканирование компьютера
(конечно, последней, актуальной версией антивируса) — например, Dr. Web.
Web.
О том, как это осуществить, рассказано
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
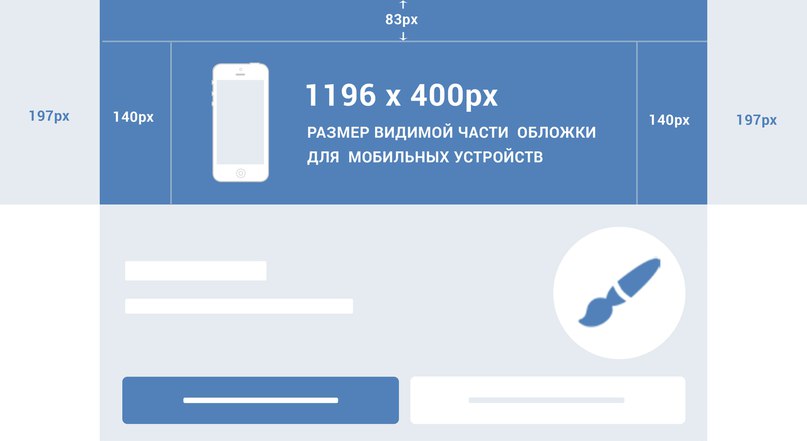
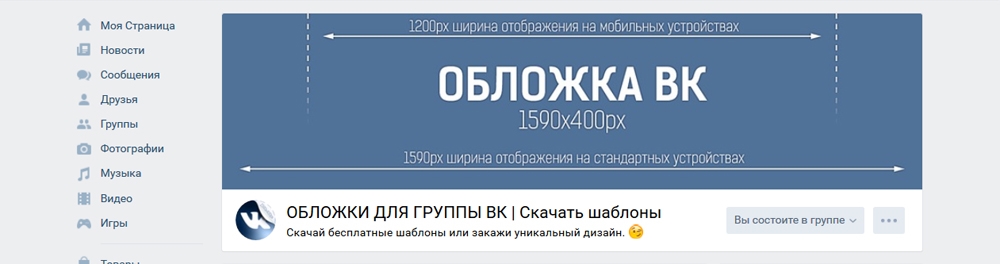
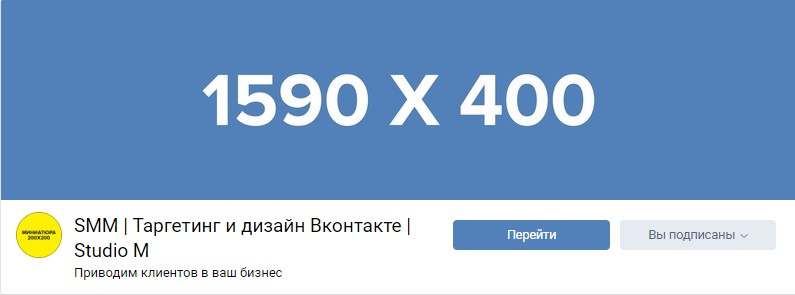
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
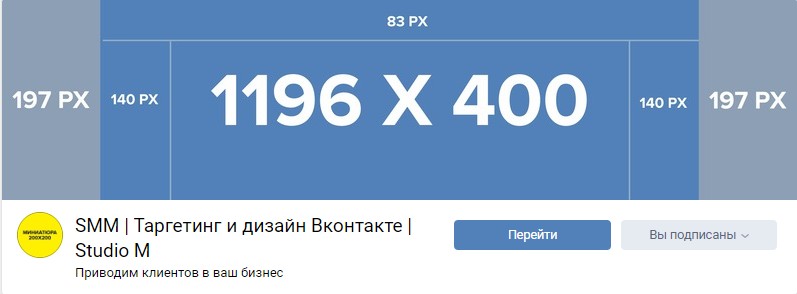
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
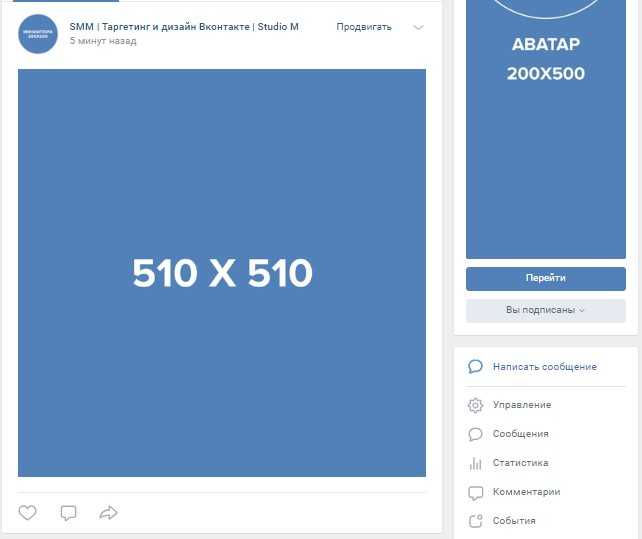
2. Вертикальный аватар
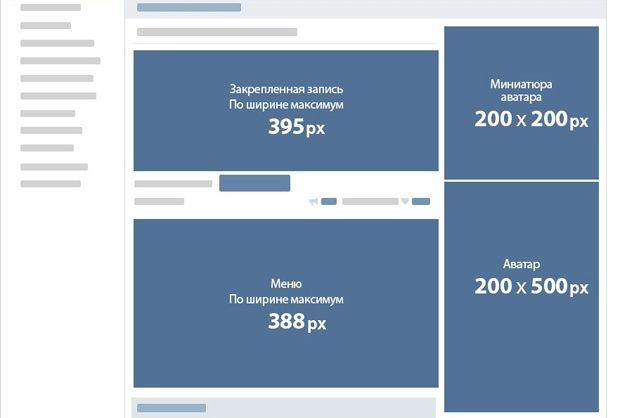
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
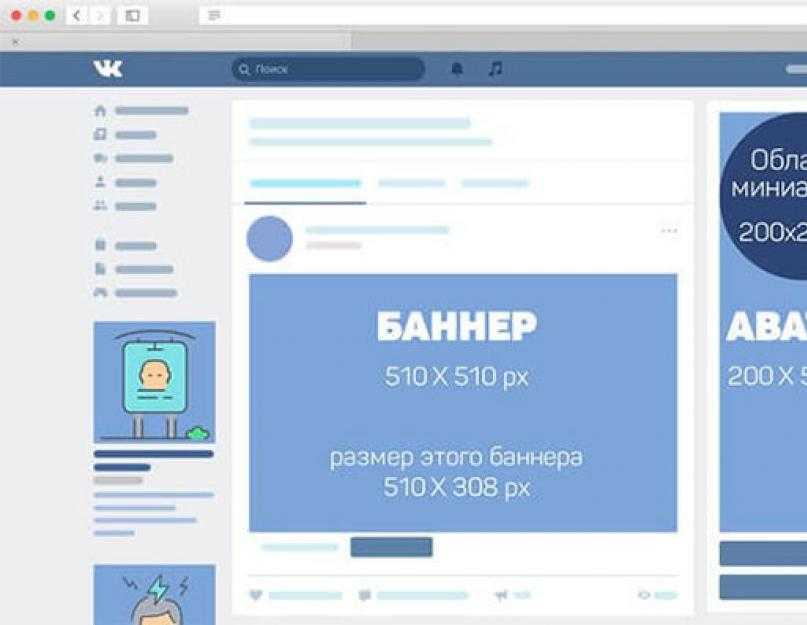
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
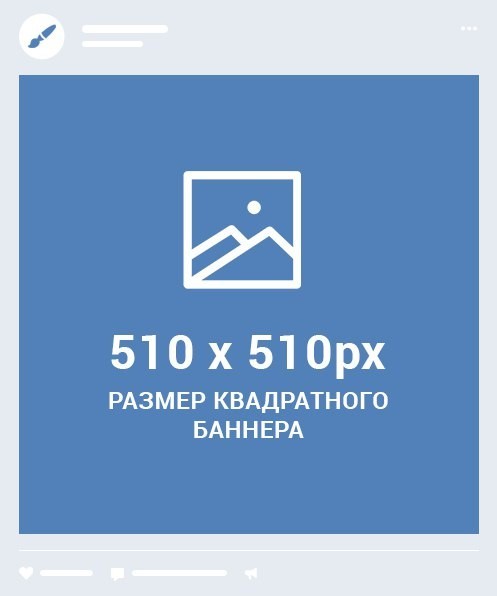
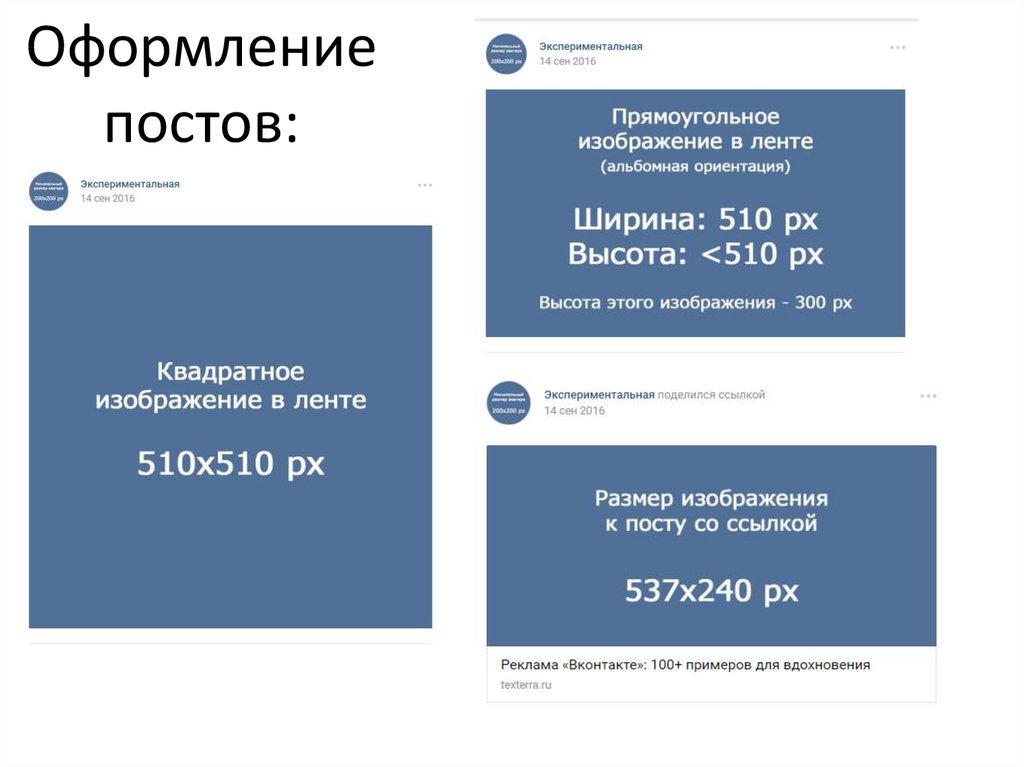
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Аватарка для группы вконтакте: https://www.youtube.com/watch?v=2EAR6SzciBE
Меню для группы вконтакте: https://www.youtube.com/watch?v=PE2tfFgXcpc
В данном видео я показал, как сделать баннер для группы вк. А также показал, как поставить баннер в группе вконтакте.
Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация).
Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы
После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится
ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово!
Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Сегодня я расскажу про то как с помощью баннера можно сделать открытое меню в вашей группе ВКонтакте. Если меню у вас пока не нарисовано и не установлено, то рекомендую посмотреть , в них весь процесс показан пошагово.
Когда вы создадите меню, то увидите, что при открытии группы оно превратиться в узкую полоску с названием. Чтобы меню стало более заметным, в группах используют специальный закрепленный баннер.
Как создать закрепленный баннер в вашей группе?
Первым шагом нужно создать на стене обычный пост. Прикрепите к нему картинку, которую вы хотите видеть рядом с аватаром и добавьте текст со ссылками если нужно. Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Следующим шагом, нажмите на ваше меню и перейдите в режим Редактирования.
После этого нажмите на «Вернуться к странице» в правом верхнем углу окна.
Остался последний шаг — закрепить пост с баннером рядом с аватаром группы. Для этого нажмите на серую дату под постом и выберите в меню под картинкой «Закрепить».
Все готово! Ваш баннер установлен и привлекает внимание к меню группы.
Напоследок поделюсь с вами несколькими хитростями, которые сама использую в работе:
1) На баннер можно добавить кнопки меню, тогда посетители будут нажимать на баннер чаще.
2) На баннере ваши контакты: адрес сайта и магазина, телефон для заказа, скайп или емейл для связи.
3) Кроме контактов и кнопок меню, на баннере можно разместить преимущества вашего товара или услуги, чтобы привлечь к ним больше внимания.
Хотите заказать профессиональное оформление для своей группы Вконтакте?
Вконтакте
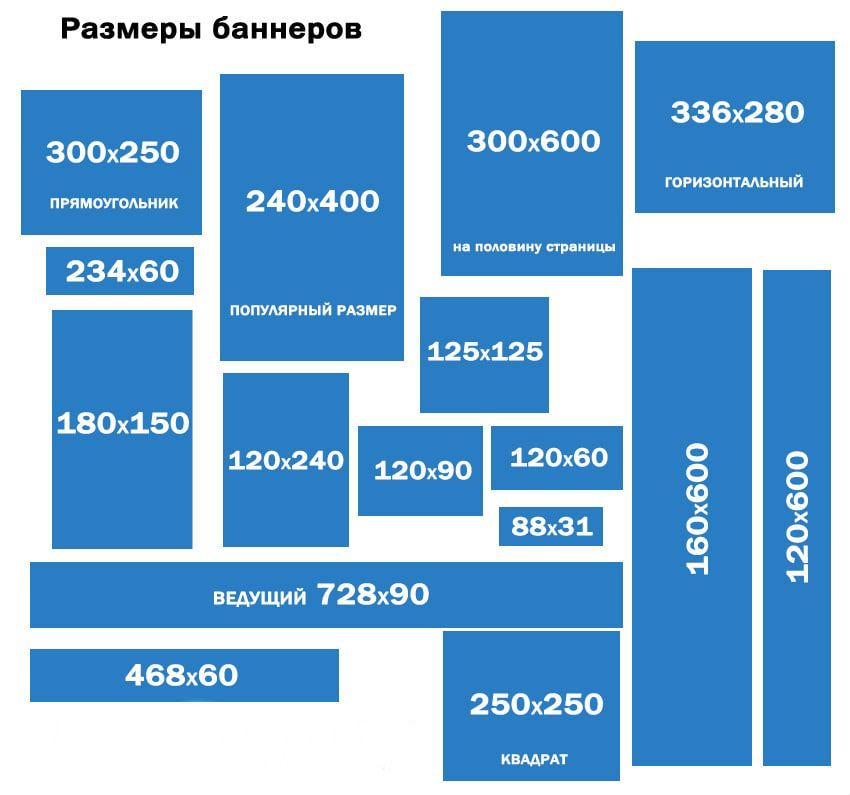
Поиск дизайна выставки — ВК-2947 | Светодиодный лайтбокс (лайтбоксы и баннерные стойки)
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда: Все размеры10′ x 10′ Дисплеи10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 30′ Острова20 ‘ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands8’ x 10 ‘ ДисплеиAccent ChairАксессуарыAero Overhead Hanging Signs Решения для Apple iPadКовер для барных стульевЧехлыЗарядные счетчикиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыЗащитные перегородки для настольных ПКЭлектроматериалыРешения для дезинфекции рукИнтерактивные игры (CP)Интерактивные киоски (PS)Аксессуары для iPad и поверхностейLED лайтбоксыОсветительные медицинские решенияКубы для совещанийВстречи и корпоративные мероприятияMonsoft Surface Solutions ковер Офисная средаУличные дисплеиПереносные стойки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 ..
..
Все Снять отметку
| Пользовательские счетчики | Прилавки и пьедесталы | ||
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| Лайтбоксы для офиса/магазина | Разделители безопасности | ||
| Островные экспонаты | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| 20-футовые портативные дисплеи | Экологически безопасные инлайны ecoSmart | ||
| Бюджетные портативные устройства | ecoSmart Устойчивые острова | ||
| Всплывающие дисплеи из ткани (OP) | Решения для зарядки InCharg | ||
| Подставки для iPad и Surface | Настольные дисплеи | ||
| Накладные аэродинамические вывески — старые сломанные | Накладные аэродинамические вывески | ||
| Подставки для мониторов и киоски | Экологичные аксессуары ecoSmart | ||
| Баннерные стойки/настольные броски (OP) | Лайтбоксы и баннерные стойки | ||
| Игры, киоски и активации (CP)/(PS) | Ящики и ящики | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (Коннектикут) |
1228 — 10-футовая модульная гибридная витрина Sacagawea
VK-1228 — 10-футовая модульная гибридная витрина Sacagawea
Если вы ищете новый выставочный стенд с модным внешним видом; оба по доступной цене, а затем включите линейку Sacagawea в свой поиск гибридного дисплея. Экспонаты для торговых выставок Classic от Sacagawea являются портативными и модульными, их можно собрать за 20-25 минут и упаковать в формованные транспортировочные ящики; плюс наличие множества дополнительных аксессуаров на выбор. Когда вы инвестируете в дисплей Sacagawea, он может расти вместе с вами по мере роста потребностей вашей выставки, от небольшого десятифутового стенда до более крупных размеров с соответствующими аксессуарами. Лучшая новость из всех заключается в том, что вам никогда не понадобятся никакие инструменты для настройки вашего стенда.
Экспонаты для торговых выставок Classic от Sacagawea являются портативными и модульными, их можно собрать за 20-25 минут и упаковать в формованные транспортировочные ящики; плюс наличие множества дополнительных аксессуаров на выбор. Когда вы инвестируете в дисплей Sacagawea, он может расти вместе с вами по мере роста потребностей вашей выставки, от небольшого десятифутового стенда до более крупных размеров с соответствующими аксессуарами. Лучшая новость из всех заключается в том, что вам никогда не понадобятся никакие инструменты для настройки вашего стенда.
Линейка всплывающих дисплеев для выставок, которую мы продаем, производится компанией Classic Exhibits в Портленде, штат Орегон; один из немногих «производителей оригинального оборудования», оставшихся в США. Линии дисплеев, которые производит Classic, создавались в течение почти 2 десятилетий, и все многочисленные новые линии дисплеев Classic были разработаны с максимальной структурной прочностью в каждой части. Это гарантирует долгий срок службы изделий; что является торговой маркой всех классических встроенных систем. Продукция Classic успешно продается через сеть дистрибьюторов в течение 20 лет, и теперь ее можно купить в Интернете со значительной скидкой и без налога с продаж.
Продукция Classic успешно продается через сеть дистрибьюторов в течение 20 лет, и теперь ее можно купить в Интернете со значительной скидкой и без налога с продаж.
Настоящая красота работы с Classic заключается в наличии большого количества различных систем отображения на выбор, и каждая линия продуктов может быть изменена и адаптирована к предпочтениям клиентов. Вы всегда заказываете продукты, соответствующие потребностям клиентов, а не только инвентарный номер!
Способность такой компании, как Classic, иметь именно то, что вам нужно, является результатом их высокотехнологичного производственного предприятия, которое не только имеет обычное энергетическое оборудование, такое как покрасочные камеры, потолочный фрезерный станок с ЧПУ, а также фрезерный станок с ЧПУ и Станок для гибки алюминия с ЧПУ. Они могут все!
Как я уверен, вы знаете, что в индустрии выставок сроки выполнения чрезвычайно важны, и иметь производителя, который может быстро перевернуть экспонат с головокружительной скоростью, жизненно важно. . Я не знаю о кто-нибудь еще в отрасли, кто будет работать с вами над работой ваших клиентов и стремится к вашему успеху, как Classic! 99
. Я не знаю о кто-нибудь еще в отрасли, кто будет работать с вами над работой ваших клиентов и стремится к вашему успеху, как Classic! 99
ShopForExhibits, давний дистрибьютор выставочных дисплеев, продолжает расширять линейку своих интернет-продуктов, предлагая улучшенные продукты, такие как напольные покрытия для выставок, и захватывающие новые экспонаты в линейке модульных гибридных дисплеев. Запуская новый современный веб-сайт, ShopForExhibits планирует идти в ногу с будущими проблемами роста, предоставляя новым потенциальным клиентам знания и информацию о продуктах, необходимые для укрепления доверия к расширяющейся стратегии интернет-розничной торговли. Столкнувшись с неопределенными экономическими проблемами, интернет-магазины розничной торговли выставками, такие как ShopForExhibits, усердно работают над тем, чтобы предлагать не только разумные цены на свою продукцию, но и исключительные ценности с точки зрения способов визуального представления сообщения компании, чтобы быстро привлечь потенциальных клиентов к принять решение о покупке.