Содержание
Тренды веб-дизайна в 2023 году. 12 предсказаний от дизайнеров сайтов на Тильде — Дизайн на vc.ru
Пробуем заглянуть в будущее и предсказать тренды веб-дизайна 2023 года. Мы спросили дизайнеров сайтов на Тильде, какие визуальные приёмы будут популярны в следующем году. Получился список из двенадцати пунктов — попробуйте в комментариях угадать, чьи предсказания сбудутся.
5495
просмотров
Тренды от Тани Дё. Таня создаёт аутентичные сайты для людей, влюблённых в своё дело. 12 сайтов попали в #madeontilda — галерею лучших проектов пользователей Тильды.
1. Рисованный стиль и простые авторские иллюстрации на детский манер
Готовые стоковые иллюстрации всё реже встречаются на сайтах, им на смену приходят авторские — заботливо отрисованные специально для конкретной компании. Чаще всего это простые векторные изображения, которые поддерживаются незатейливыми «почеркушками», завитушками и надписями от руки. Такой стиль расслабляет пользователя, вызывает приятные эмоции и очень доступно, по-человечески доносит важное сообщение.
http://uniconf2022.tilda.ws
https://itopdoghouse.ru
2. Эксперименты с типографикой
Тренд на сочетание двух разнохарактерных шрифтов в одной фразе стремительно перерастает в более детальные эксперименты с типографикой. Помимо локального вкрапления другой гарнитуры, символы тянутся, сжимаются, подвергаются точечным изменениям пером, чтобы уже только собой нести индивидуальный характер и особое настроение бренда.
https://inspired.schelokova.com
https://varlamova.space
3. Человечный копирайт
Эмоциональная дистанция между пользователем и сайтом заметно сокращается и в первую очередь благодаря понятному языку сообщения. Сухие и монотонные заголовки остаются в прошлом, вместо них — фразы, которые вызывают ощущение разговора с реальным человеком. А смещение визуального акцента в их сторону не оставляют им шанса быть непрочитанными, а пользователю остаться заскучавшим и неудовлетворённым.
https://reklamaichelovek.ru
https://vitivlev.ru/perspective
Тренды от Анастасии Носовой. Настя помогает бизнесу выделяться на фоне конкурентов с помощью оригинального дизайна и простых в обслуживании сайтов. 8 сайтов попали в #madeontilda .
4. Минималистичный первый экран
В новом году будут чаще встречаться проекты, где первый экран — это только фото и заголовок. Раньше такое минималистичное решение применялось только в фестивальных проектах, сейчас используется и в коммерческих. Это выглядит эстетично и дорого, но противоречит базовым правилам, которые гласят, что на первом экране обязательно должны быть призыв к действию и кнопка. Но если бренды будут готовы экспериментировать, я с удовольствием внедрю этот тренд в свои проекты.
https://hptx.co
https://ananevarchitects.com
5. Нестандартное расположение текста
Тренд, который переходит в 2023-й из модного в текущем году брутализма. Нестандартное положение текста, когда фразы расположены не по сетке, под углом, подойдёт для креативных проектов. Например, анонса мероприятий или творческих обучающих курсов. Такой приём затрудняет чтение текста, поэтому с ним следует быть осторожнее и точено применять в проектах, когда хочется выделить один из блоков.
Нестандартное положение текста, когда фразы расположены не по сетке, под углом, подойдёт для креативных проектов. Например, анонса мероприятий или творческих обучающих курсов. Такой приём затрудняет чтение текста, поэтому с ним следует быть осторожнее и точено применять в проектах, когда хочется выделить один из блоков.
http://academia-ceramiki.tilda.ws
https://iskra.contented.ru
6. Выделенные границы модулей
Видимая сетка — тренд, который зародился ещё в прошлом году, набирал популярность в 2022-м и будет применяться в проектах следующего года. Изменение, которое нас ждёт — это расчерчивание не всего сайта, а только отдельных блоков. Такой визуальный приём с прямыми линиями делает дизайн сайта строгим и упрощает просмотр страницы, отделяя один раздел от другого.
https://cosmeticorg.ru
https://vsp-garant.ru
Тренды от Вероники Полосиной. Ника создаёт продуманные и стильные сайты, 23 проекта попали в #madeontilda .
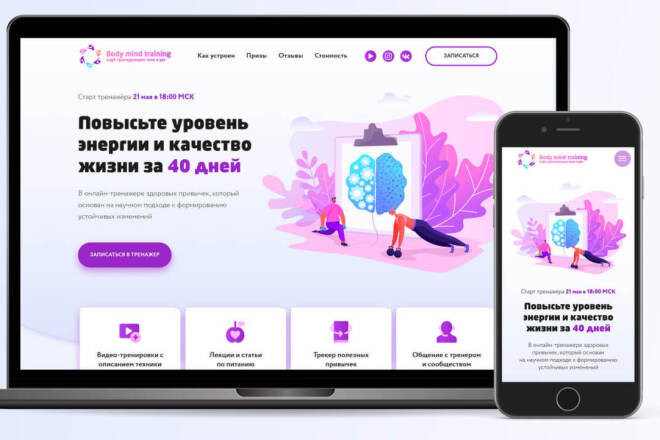
7. Элементы UX-интерфейса в веб-дизайне
Однотипные иллюстрации, которые часто используются в дизайне сайтов, обесцениваются. Теперь вместо рисованных иконок и рваных коллажей внимание пользователей привлекают реальные элементы интерфейса продукта. Они знакомят посетителя сайта с сервисом, показывают его возможности и преимущества. С помощью такого приёма человек проникается доверием к продукту и с большей вероятностью захочет им воспользоваться.
https://wellday.today
https://mamedblog.com
8. Футуристические цвета и текстуры
В 2023 году мы будем видеть больше сайтов с отсылками к виртуальной реальности и технологиям. Иммерсивный UX-опыт, научно-фантастические образы и футуристические цвета и оттенки создают настроение инноваций и осязаемость технологий будущего, а использования стеклянных текстур придаёт ощущение прозрачности и открытости.
https://foil.network/purenftcollection
https://dripsilver. site
site
https://career.uplab.ru
9. Микровзаимодействия
Микровзаимодействия — это крошечные подсказки, комментарии, интерактивные элементы, которые подталкивают пользователя к действию. Например, это могут быть иллюстрации, движущиеся по скроллу, или текст, появляющийся при клике на картинку. Интерактив помогает удержать интерес человека, дарит ему новые впечатления, ещё больше погружает в тему сайта и делает процесс взаимодействия более активным. Думаю, в следующем году сайтов, где пользователь может почувствовать себя в «игровой песочнице» станет больше.
https://mailfit.agency/proofreading
https://lapochka.team
Тренды от Школы Тильды — онлайн-школы дизайнеров сайтов на Тильде. Она подходит тем, кто хочет освоить новую профессию или делать сайты для себя и своего бизнеса. Курс Tilda Start помогает освоить основы дизайна и изучить возможности Тильды, а на Tilda Pro учат создавать сайты с уникальным дизайном и рассказывают, как подготовить их к продвижению.
10. Ностальгия
Дизайнеры вдохновляются сайтами 90-х, переосмысливают интерфейсы самых первых сайтов и адаптируют их по 2023 год. Линии, табличная вёрстка, примитивная графика, простота и наивность элементов — база ностальгического тренда.
https://mindfest.ru
http://egor-graphic-designer.tilda.ws
https://www.saymore-earrings.com
11. 3D-элементы
Всё больше дизайнеров используют 3D-графику в своих работах. Объёмные элементы добавляют сайту глубины, делают его динамичным и запоминающимся. Объекты можно оставить в статике или анимировать. Главное — уместно вписать их в дизайн и не замедлить загрузку сайта.
https://www.mollyjobbs.ru
https://new-nature.re-store.ru
12. Нейросети
В этом году Midjourney и другие AI-сервисы стали главным предметом для обсуждений в дизайн-сообществах по всему миру. Работы от нейросетей уже выигрывают награды в графическом дизайне, ленты реддита и соцсетей завалены экспериментами. В следующем году, скорее всего, мы увидим результаты работы на реальных сайтах. Ведь нейросети — это шикарная возможность получить эксклюзивные картинки и иллюстрации для ваших сайтов.
В следующем году, скорее всего, мы увидим результаты работы на реальных сайтах. Ведь нейросети — это шикарная возможность получить эксклюзивные картинки и иллюстрации для ваших сайтов.
Как думаете, какие предсказания сбудутся и какие ещё тренды мы увидим в следующем году?
Веб-дизайн в 2023 году: какие будут главные тренды
Мария Дрокина
ведущий UI-дизайнер WebValley Studio, Team Leader
Тренды в веб-дизайне делятся на проходные и устойчивые. Дизайнеру, который задействован в коммерческих проектах, нужно уметь работать именно с устойчивыми трендами. UI/UX дизайнер Мария Дрокина рассказала о том, что сейчас популярно и как применять тренды в работе с заказчиками.
Содержание
- Проходные и устойчивые тренды
- Минимализм
- Продукт как элемент дизайна
- Баухаус
- Типографика
- Ретро-стиль
- Использование искажений
- Структурные блоки
- Темная тема
- Пастельные тона
- Монохром
- Эффект глубины и тени
- Сплит-экраны
- Микроанимация и моушн-дизайн
- Кастомные курсоры
- 3D-элементы
Проходные и устойчивые тренды
Бывает коммерческий дизайн и вау-дизайн. Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Их не всегда стоит смешивать и добавлять фишки из вау-дизайна в коммерческий дизайн. Например, когда вы работаете над сайтом для гидравлического оборудования, у которого целевая аудитория — заказчики в возрасте 35-45 лет, то анимация только помешает пользователям воспринимать информацию.
Сайт заказчика — это рабочий инструмент, и нужно сделать его таким, чтобы пользователь легко мог получать нужную информацию и покупать. Для этого лучше использовать устойчивые тренды. Именно о них мы поговорим дальше.
Минимализм
Сайт бренда спортивной одежды EQPT в эстетике минимализма. Источник
Минимализм в веб-дизайне остается популярным на протяжении нескольких лет, но сейчас его используют в другой интерпретации. Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Теперь каждый может потратить немного времени, чтобы изучить площадку (например, Tilda), и собрать сайт в эстетике минимализма. Из-за этого сайты стали сильно похожими друг на друга:
Шаблонные сайты в однотипном минималистичном оформлении на Тильде. Источник
Поэтому дизайнерам приходится добавлять необычные элементы. Например, крупную типографику, анимацию или изображения. Это все еще минимализм, но с немного другим окрасом.
Я считаю, минимализм никуда не уйдет, он так и будет одним из важнейших трендов. Потому что это история про чистоту и контент. Дизайн, в котором нет ничего лишнего и каждая деталь на своем месте.
Продукт как элемент дизайна
На сайте iPhone 14 сам продукт выступает в качестве элемента дизайна. Источник
Сейчас недостаточно придумать логотип, и дизайнеры разрабатывают целые дизайн-системы, в центре которых находится продукт. Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Баухаус
Дизайн веб-сайта в стиле Баухаус. Источник
Стиль Баухаус пришел к нам из немецкой архитектуры и прочно закрепился. Для него характерно использование большого количества ярких цветов и нестандартной типографики. Часто сложная композиция состоит из простых геометрических фигур.
Это тоже устойчивый тренд, и он еще долгое время будет востребован. Дело в том, что все приложения единообразны, а экраны устройств небольшие, поэтому сложно придумать дизайн, который бы выделял приложение среди десятка похожих. Благодаря различным стилям, таким как Баухаус, удается придумывать нестандартные решения. Но, конечно, это не единственный стиль, который подходит мобильным приложениям.
Типографика
Баннер с заголовком на главной странице сайта дизайн-студии Antara. Источник
Источник
Веб-дизайнеры часто делают сайты, которые основаны только на типографике. Получается только цвет и текст. Например, когда на главной странице создают баннер с заголовком.
Акцент на типографике уместен не на всех сайтах, потому что она не всегда решает задачи коммерческого дизайна. Исключением может стать сайт-визитка для компании, которая хочет выделиться и показать, насколько она креативна. Но больше нестандартная типографика подходит для фестивальных проектов или концептов, которые должны впечатлить.
Пример нестандартной типографики, которая подойдет не каждому проекту. Источник
Для продающих лендингов и рекламных сайтов применение нестандартной типографики вряд ли подойдет, и дизайнеру важно это понимать. В коммерческом дизайне мы не можем поставить на весь экран огромный заголовок и забыть об остальных элементах лендинга: основном тексте, кнопке «Купить», контактах или форме обратной связи.
Сейчас тренд на типографику в веб-дизайне уходит в сторону минимализма. Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Смещение заголовков ближе к центру экрана. Источник
Сами заголовки смещаются ближе к центру экрана. Их выравнивают по левому краю, и кажется, как будто они должны стоять слева, но вместо этого их выносят сильно вперед.
Ретро-стиль
Оформление сайта в ретро-стиле. Источник
Ретро-стиль — это не устойчивый тренд, но мода циклична, и дизайнеры периодически к нему возвращаются. Его пытаются переосмысливать, сочетать с минимализмом и добавлять к нему современные элементы.
Ретро подходит не всем проектам. Его можно использовать в тех случаях, когда ваша задача — впечатлить. Поэтому в таком стиле часто оформляют сайты-визитки для барбершопов, частных коллекций и fashion-галерей. Но точно не стоит оформлять в ретро-стиле полезный сайт для обычного пользователя, которому нужно найти информацию, прочитать или совершить конверсионное действие.
Использование искажений
Сайт с ненавязчивым эффектом шума. Источник
Источник
Сейчас очень модно делать брутальные стильные проекты или сайты с аккуратным и ненавязчивым эффектом шума — например зернистостью изображения, как на старых фотографиях. Это помогает улучшить впечатление даже от простого проекта. Кстати, эффект шума хорошо сочетается с ретро-стилистикой.
Структурные блоки
Видимые границы и структурные блоки на сайте. Источник
Это выглядит круто, стильно и минималистично. Дизайн с акцентом на типографике или простых элементах вызывает ощущение упорядоченности. Такие сайты нравятся людям, которые привыкли к определенным рамкам, логике и структуре.
Использование видимых границ помогает сделать акцент на конкретном контенте. При помощи этого приема можно грамотно подавать информацию, выделять важные секции. Это логически понятный, аккуратный дизайн.
Темная тема
Минималистичный моушн-дизайн в темной теме. Источник
Этот тренд популярен уже несколько лет. При разработке приложений обычно создают сразу два варианта интерфейсов — с темной и светлой темами. Сайты с темной темой тоже выглядят намного эффектнее.
Сайты с темной темой тоже выглядят намного эффектнее.
Сайт с переключением темной и светлой темы. Источник
Темная тема удобна: кому-то легче читать с такого экрана по ночам, кому-то в принципе проще воспринимать контент на темном фоне. Если дизайн грамотно проработан, то черный цвет не напрягает, а расслабляет. Кроме этого, темная тема экономит заряд аккумулятора.
Пастельные тона
Пастельная палитра на сайте стилиста. Источник
Приглушенные палитры подходят для многих проектов. Есть заблуждение, что эти цвета не яркие и не сочные и не модные, но на самом деле они тоже могут быть эстетичными, если грамотно их сочетать.
Пастельная палитра идеально подходит для модной индустрии и бьюти-сферы. Она позволяет сохранить контрастность элементов, добавить глубины. В итоге получаются сайты, на которых пользователи могут находиться долго.
Монохром
Монохромный проект в розовой палитре из портфолио Марии Дрокиной
Кому-то покажется, что это скучно, но на самом деле монохромный проект может выглядеть очень круто. Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Эффект глубины и тени
Сайт с эффектом глубины, градиентом и анимацией. Источник
Иногда предмет на экране выглядит так, будто достаточно только протянуть руку, чтобы взять его. Объекты могут быть выполнены в 3D-графике, двигаться с разной скоростью в разных плоскостях, и за счет этого достигается эффект объема.
В тренде — наложение слоев, работа с тенями, но не так, как с ними работали в 2010-ых годах, а на современный лад. Если пару лет назад я думала, что точно никогда не буду использовать тени, то сейчас все чаще прибегаю к аккуратным решениям.
Использование тени в дизайне плашек на сайте. Источник
Сплит-экраны
Разделение экрана на части для разграничения информации. Источник
В вебе популярно разделение экрана на две половины, каждая из которых отвечает за свою контентную часть. Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Разделение экрана на 3 секции. Источник
Деление на сплит-экраны и создание контентных блоков помогает разграничивать информацию, делать акценты на важных блоках и управлять вниманием пользователя.
Микроанимация и моушн-дизайн
Движение букв при скроллинге. Источник
В этом тренде хочется выделить микроанимацию, то есть небольшой отклик на действие пользователя. Например, когда человек нажимает на кнопку, и она сдвигается или становится меньше. Это создает ощущение тактильного нажатия. Сюда же относится плавное появление текстов, заголовков, подзаголовков в ответ на действия пользователя на веб-сайте.
Микроанимация должна выглядеть аккуратно. Это не летающие объекты и бегущие строки, а именно ненавязчивое, плавное подгружение контента. На мой взгляд, это должно быть неотъемлемой частью сайта. Плоские, статичные сайты, на которых ничего не происходит при скроллинге, выглядеть скучно. Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Если цель — впечатлить, тогда можно смело использовать моушн-дизайн. Например, работе над визитками коммерческих проектов, конкурсными сайтами и стартапами, которым важно заявить о себе.
Эффектная моушн-анимация на сайте. Источник
Важно понимать техническую сторону вопроса. Если на сайте используется моушн-анимация, то она не должна много весить. Нужно убедиться, что сайт не зависнет, когда его откроет целевой пользователь. И в любом случае анимация не должна отвлекать человека от изучения контента.
Кастомные курсоры
Курсор напоминает хвост летающей кометы, при этом функционален. Источник
Появляется все больше проектов, где вместо курсора используется что-то интересное: огромное размытое пятно, которое появляется при наведении на определенные секции, или хвост кометы. Такие решения помогают добавить эффектности сайту, чтобы пользователь запомнил бренд.
Важно сделать так, чтобы курсор при всей своей необычности был функциональным. Если пользователь не может навести его на интересующий блок информации, это оставляет негативное впечатление.
3D-элементы
3D-фигуры и анимация. Источник
Одним из трендов 2022 года считаются объемные фигуры с простой или сложной геометрией. Все чаще мы можем наблюдать 3D-сцены на сайте: когда все элементы будто оживают и вращаются. Например, карта собирается из точек или кристалл по центру экрана вращается, пока пользователь скроллит контентную часть.
При скроллинге двигаются 3D-элементы. Источник
Производительность устройств растет. Когда-нибудь мы будем жить в такой реальности, где техника сможет создавать реалистичную графику невероятного уровня. И вместе с техникой будет развиваться тренд на использование все более реалистичного 3D.
40 крутых веб-сайтов, которые стоит посетить, когда скучно 2023
Изучение интересных веб-сайтов — отличный способ убить скуку.
Хотите ли вы немного юмора, игр, вдохновения, крупиц мудрости или просто информации, существует множество веб-сайтов.
Не просто проводите время на популярных сайтах, будьте исследователем и найдите некоторые из менее известных сайтов в Интернете. Во время вашей охоты вы найдете классные и интересные веб-сайты, подобные тем, которыми я собираюсь поделиться с вами в этом посте.
В этой статье перечислены некоторые из самых крутых веб-сайтов, которые помогут вам избавиться от скуки. Кто знает, может быть, вы откроете для себя что-то новое и узнаете кое-что по ходу дела.
Продолжайте читать.
Читайте также : Полезные сайты, которые вы хотели бы знать раньше
Классные сайты для посещения, когда скучно Хотел бы посетить, когда скучно. Он проведет вас через трансформации, позволяя смешивать и сочетать разные вещи, такие как воздух, вода, огонь, земля и т. д., чтобы сформировать явление.
Например, смешивание воздуха и земли может привести к новым творениям, таким как пыль. Вы будете удивлены результатами, поскольку смешанные элементы могут производить лаву, пар, гейзеры, облака и многое другое. В игре нет правил — только ваше творчество и время.
В игре нет правил — только ваше творчество и время.
2. The Onion
The Onion — сатирическая газета на все времена, которую вы захотите читать онлайн. Он предлагает непревзойденные стандарты юмора, чтобы вы могли от души посмеяться, пока просматриваете сайт.
С 1988 года, когда появился The Onion, он успешно поддерживает первоклассные стандарты письма и юмора. От заголовков до более глубокого содержания вы не пропустите отличный смех.
3. Овсянка
Хотите посмеяться? Посетите The Oatmeal, чтобы найти сочный контент, от которого у вас сломаются ребра. Веб-сайт представляет собой центр забавных веб-комиксов.
Это очень увлекательный сайт с обширной библиотекой забавного и захватывающего контента. Большая часть контента здесь содержит графику, которая навсегда останется в вашей памяти.
4. 15 фактов
15 фактов позволяют убить время, снабжая вас мощными знаниями по различным предметам, включая развлечения, географию, науку, литературу, историю и т. д.
д.
Их содержание хорошо организовано и представлены таким образом, что вы будете продолжать прокручивать, не перегружаясь.
Это определенно то место, где вы хотите найти захватывающую, актуальную и историческую информацию на различные темы из жизни. В нем так много статей о разных фактах, о существовании которых вы даже не подозревали.
5. Мочить
Вы фанатик игр? Посетите веб-сайт Drench, чтобы найти веселые браузерные игры.
Этот сайт может вызывать привыкание. Вы найдете доску с множеством цветов на выбор, и вы должны убедиться, что вся эта доска залита одним конкретным цветом.
Сложность игры в том, что у вас есть только ограниченное количество ходов, чтобы заполнить доску. Это ошеломляет, поэтому вам нужно поразмыслить и разработать лучшую стратегию, чтобы сделать это правильно.
Это может быть непростой задачей, но оно того стоит.
6. Лайфхакер
Ищете советы по продуктивности? Lifehacker — это дом для загрузки всех вещей, советов и трюков. Его репозиторий содержит множество уникальной и полезной информации, которую вам никто никогда не расскажет. Похороните себя там, и вы выйдете мудрее и умнее.
Его репозиторий содержит множество уникальной и полезной информации, которую вам никто никогда не расскажет. Похороните себя там, и вы выйдете мудрее и умнее.
Помимо советов по продуктивности, вы также найдете информацию о более разумных способах использования предметов домашнего обихода, советы по экономии денег и другие интересные статьи.
7. Mental Floss
Если вам нужны захватывающие уроки о скрытых историях, стоящих за всеми известными событиями в истории и науке, заходите на сайт Mental Floss.
Истории идеально продуманы, чтобы вы не отрывались от экрана. Есть много интересных элементов и фактов, о которых вы даже не подозревали. Все здесь захватывает дух — мелочи, факты, увлекательные игры, викторины — список можно продолжать до бесконечности.
8. Хороший фильм для просмотра
Каждый ищет отличный фильм для просмотра. На этом сайте можно найти потрясающие фильмы, которые развеют вашу скуку. Фильмы здесь не основаны на алгоритмах; их курируют настоящие люди.
Фильмы здесь не основаны на алгоритмах; их курируют настоящие люди.
Он также предлагает краткие обзоры и рейтинги для каждого фильма. Что еще более заманчиво, так это то, что вы найдете свой любимый фильм, который поднимет вам настроение. Если это не супер круто, то я не знаю, что еще.
9. Mix
Mix является одним из самых интересных сайтов, которые вы должны посетить в 2022 году. Этот классный сайт, ранее известный как StumbleUpon, позволяет вам наслаждаться видео, фотографиями и статьями, которыми делятся другие пользователи.
Помимо чтения или просмотра контента, вы также можете поделиться своим личным миксом с остальными. Он состоит из сообщества энтузиастов, которые любят делиться и собирать информацию.
Mix позволяет выбирать интересующие вас темы. Вы можете хранить информацию и новости в одной корзине, выбирать, с кем ими поделиться, или оставить их для развлечения.
10. Как работают разные вещи
Вы когда-нибудь задумывались, как работают некоторые вещи? Мы все делаем! How Stuff Works предлагает решение. Он показывает вам, как все работает, объясняя темы о взломе замков, садоводстве, двигателях и многом другом.
Он показывает вам, как все работает, объясняя темы о взломе замков, садоводстве, двигателях и многом другом.
Каждое объяснение снабжено иллюстрациями и видео для более глубокого понимания. Когда вы находитесь на этом сайте, у вас никогда не закончится информация, чтобы встряхнуть ваш мозг. Здесь нет предела тому, чему вы можете научиться.
Сайт посвящен тому, как все работает. Их подкасты тоже фантастические. Вы должны смотреть их.
11. Imgur
Imgur собирает самые известные фотографии недели в одном месте для развлекательных целей.
Люди предпочитают Imgur Twitter или Instagram, которые являются более популярными платформами для обмена забавными изображениями и мемами, потому что Imgur обычно более своевременный.
Читайте также : Лучшие альтернативы Imgur
12. Подождите, но почему
Подождите, но почему это еще один классный веб-сайт, который можно посетить, когда вам скучно. У него есть увлекательные статьи обо всем и обо всем. От религии, путешествий и отношений до космоса — есть что исследовать.
У него есть увлекательные статьи обо всем и обо всем. От религии, путешествий и отношений до космоса — есть что исследовать.
Статьи затрагивают почти все темы и сопровождаются изображениями палочек. Все, что вам нужно сделать, это найти и получить.
13. The Odd 1s Out
Этот смешной сайт будет развлекать вас очень долго. Все комиксы здесь сатирические, забавные и довольно занимательные. Все они сосредоточены на повседневных жизненных темах.
Библиотека The Odd 1s Out обширна, и в ней есть один из самых удивительных забавных материалов, которые вы хотели бы посмотреть, когда вам скучно. Большая часть контента имеет графику — такую, которую вы хотите перечитывать так часто, как пожелаете. Статьи остаются свежими и заманчивыми.
Закончив чтение, вы можете перейти на его канал YouTube и накормить свои глаза и разум захватывающим контентом.
14. Тост
Тост предназначен для любителей художественной литературы, которые хотят избавиться от скуки. Каждый день вы будете находить новые, удивительные и совершенно веселые фантастические истории.
Каждый день вы будете находить новые, удивительные и совершенно веселые фантастические истории.
Если вы ищете сайт, на который можно потратить свое время, то здесь у вас есть много, чтобы накормить свой мозг. Вы наверняка столкнетесь с тетей кислотой, дорогой бизнес-леди, если бы X был вашим Y, мужчиной-человеком и многими другими.
Здесь вам все понравится. Николь Клифф и Мэллори Ортберг представили на сайте гораздо больше. Попробуйте, и вы никогда не оглянетесь назад.
15. Sporcle
Sporcle — это сайт, который зацепит вас на всю жизнь. Он содержит бесконечные викторины и мелочи — совершенно потрясающие для скучающего ума.
Если вы хотите получить умственную стимуляцию, у вас есть широкий выбор викторин, чтобы попробовать. Вы будете играть часами. Самое интересное, что все викторины рассчитаны по времени. У вас есть 15 секунд, чтобы сделать это правильно.
Если есть что-то захватывающее, чего вы еще не испытывали, посетите Sporcle. Головоломки, викторины и мелочи продолжают поступать. Это беспроигрышная игра, но она заставляет задуматься. Не скупитесь;
Головоломки, викторины и мелочи продолжают поступать. Это беспроигрышная игра, но она заставляет задуматься. Не скупитесь;
16. One Tiny Hand
Этот сайт заставит вас смеяться как сумасшедший. Владельцы сайта практически всех фотографируют и делают руки очень маленькими. Ваш любимый музыкант, политический лидер, спортсмен или знаменитость будут выглядеть здесь совершенно забавно.
Представьте себе Леди Гагу, бывшего президента Дональда Трампа, Кевина Харта или Тома Брэди с крошечными руками.
17. Космос
Поднимите голову в облака, поднимите ее над горизонтом и нырните прямо в космос. Сайт расскажет вам о тенденциях и новостях астрономии. Их содержание легко усваивается и достаточно дружелюбно для общения.
Хотите узнать больше о Солнечной системе? Или вы хотели бы увидеть, как что-то сгорает в атмосфере прямо на ваших глазах?
Космос накормит ваши глаза и ум всем, что вы хотите знать, от фотографий космической станции, описаний того, как образуются черные дыры, новостей астрономии и так далее.
18. Симфония блокчейна
Зная, что криптовалюта и блокчейн сейчас в моде, вы хотели бы увидеть визуальные эффекты, которые помогут вам понять сложности этой технологии.
The Symphony of Blockchain телепортирует вас в хранилище интерактивных исследований, чтобы показать вам, что такое Blockchain. Он содержит смесь веселого, познавательного и визуально привлекательного контента, который легко усваивается.
Пока это гипнотизирует, трехмерные блоки биткойнов будут двигаться в ритме тихой фоновой музыки. С каждым блоком, который вы щелкаете, появляется целый мир информации, которую вы можете усвоить.
Узнайте больше, процветайте больше.
19. GeoGuessr
Это для вас, если вы любите географические экспедиции. GeoGuessr высадит вас в случайном месте, где вам нужно будет использовать Google Street View, чтобы определить ваше точное положение на карте мира.
Все в GeoGuessr похоже на Google Maps, за исключением того, что вы настроены на режим просмотра улиц. Задача становится слаще, когда вы соревнуетесь с другими людьми. Игра довольно захватывающая, новые обновления появляются чаще.
GeoGuessr предназначен для помощи в изучении географии. Здесь вы можете улучшить свои навыки наблюдения и прогнозирования. Это чистое удовольствие и ошеломление.
20. Scale Sequencer
Это один из самых интересных веб-сайтов для изучения. Scale Sequencer позволяет создавать музыку и слушать собственное пение! Как здорово!
Здесь вы можете создать свой собственный шедевр в роли ди-джея или музыканта. Есть много мелодий и пресетов, чтобы вы могли начать. Если вы хотите, вы можете поделиться им со своими поклонниками и друзьями.
Этот сайт избавит вас от скуки; это гарантия.
21. Веб-сайт Wordle
Wordle — это онлайн-игра, которая дает вам шесть шансов угадать слово из пяти букв. Если вы вводите английское слово, а цвет линии меняется на зеленый, это показывает, что вы правы.
Если вы вводите английское слово, а цвет линии меняется на зеленый, это показывает, что вы правы.
Однако, если затенение желтое, это показывает, что ожидаемое слово имеет похожие буквы, но оно согласовано в другом запросе.
Веб-сайт Wordle необходим, когда вы создаете контент и хотите получать информацию и идеи по своей теме. Вы найдете эту игру веселой и увлекательной.
22. Apartment Therapy
Apartment Therapy — это захватывающая платформа для получения отличных и уникальных идей для прекрасного дома. Если у вас есть проекты домашнего декора, посетите этот веб-сайт, чтобы получить невероятные идеи.
Кроме того, он предлагает быстрые советы с виртуальными турами по квартирам и домам, чтобы вдохновить вас на то, чтобы начать работу.
23. Мотылек
Рассказывание историй поможет убить скуку. Так что, когда скучно, отправляйтесь в The Moth, где рассказывают настоящие истории. Вы можете просмотреть их библиотеку историй, чтобы получить доступ к большому количеству историй, от самых последних до самых старых.
Вы можете просмотреть их библиотеку историй, чтобы получить доступ к большому количеству историй, от самых последних до самых старых.
The Moth Radio Hour — еще одно место, где вы найдете захватывающие истории из шоу со всего мира. Если вы зацепились и хотите часто слушать их истории, ознакомьтесь и подпишитесь на подкаст The Moth.
Когда скука отступит, вы, вероятно, будете смеяться и плакать от всего сердца, слушая истории.
24. 100,000 Stars
100,000 Stars имеет трехмерную интерактивную визуализацию звездного окружения со 100,000 звезд поблизости. Мы говорим о солнце, планетах и других объектах, о которых вы, вероятно, даже не слышали.
Вы будете просвещены и очарованы путешествием по вселенной. Более того, вы можете использовать мышь, чтобы удерживать и перетаскивать различные точки и наблюдать за их перемещением в 3D.
Я знаю, ваше сердце остановится, когда вы увидите, насколько прекрасна и обширна Вселенная.
25. Patatap
Patatap — это веб-сайт, который воспроизводит забавные музыкальные ноты, анимацию, звуки и графику в зависимости от клавиши, которую вы набираете на клавиатуре. Прекратите слишком много думать; Я знаю, это звучит глупо, но представьте, как это возвращает ваши детские воспоминания.
Эта станция Patatap займет вас до конца времени, и трудно заметить, как тикает время.
26. Chordify
Chordify — это забавное онлайн-приложение, которое преобразует выбранную вами песню в аккорды. Сайт поможет вам научиться играть на таких инструментах, как укулеле, гитара и фортепиано.
27. JustWatch
Иногда я слишком устаю, чтобы даже думать о фильме для просмотра. Вот тут и приходит на помощь JustWatch. Я могу зайти на веб-сайт и щелкнуть «Новое» или «Популярное», чтобы найти интересное шоу или фильм, о которых я не знал.
Кроме того, этот сайт позволяет мне узнать, где посмотреть фильм или шоу, будь то на Netflix, Prime Video, Classix и других платформах. Попробуйте сегодня, и вам понравится.
28. Skribbl
Skribbl — бесплатная многопользовательская игра в угадывание и рисование, в которую вы можете играть со своей семьей, близкими друзьями и друзьями со всего мира. Неважно, являетесь ли вы энтузиастом Pictionary; игра сломает вас и заставит бесконтрольно кататься по полу.
Еще интереснее делать это с людьми в комнате, особенно с плохими навыками рисования. Не стесняйтесь попробовать эту фантастическую игру.
29. Акинатор
Акинатор позволяет подумать о вымышленном или реальном персонаже, а затем угадать, кто это. Вы догадываетесь в зависимости от вопросов сайта.
Сайт обостряет вашу память и помогает быстро соображать, скоротать время.
30. Braingle
Braingle
Braingle — это универсальная онлайн-игра для мозга. Здесь вы также найдете такие игры, как викторины, загадки, викторины и головоломки. Как только вы войдете в эти увлекательные, но сложные игры, вы не поймете, как теряете счет времени.
31. Прогулки по городу в прямом эфире
Иногда лекарством от скуки является смена обстановки, даже если это означает виртуально.
City Walks Live телепортирует вас в реальный город по вашему выбору и позволяет вам перемещаться и исследовать его виртуально. Вы совершите поездку по пляжам, паркам, отелям, улицам и многому другому. Вы даже можете включить звуки, чтобы услышать, что происходит.
Вы можете переключиться на другие города, коснувшись названия города на экране.
32. Это нормально?
На этом сайте вы можете задавать анонимные вопросы и узнавать, что об этом думают другие. Вы можете задавать вопросы о себе, группе людей, странах и т. д.
Вы можете задавать вопросы о себе, группе людей, странах и т. д.
Преимущество этого сайта в том, что он не раскрывает вашу личность. Поэтому люди будут отвечать на ваши вопросы, даже не зная, кто вы.
Если вы не хотите задавать вопрос, ничего страшного. Просто прыгайте и читайте ответы на разные вопросы, отправленные другими пользователями.
33. Big Think
Платформа Big Think делится мнениями и идеями самых успешных людей со всего мира.
Все, что вы получите на этом сайте, — это информация из первых рук, которая поможет вам учиться на чужих успехах и ошибках. Это лучшее место с отличным контентом, который не ходит вокруг да около.
34. Американская жизнь
Американская жизнь — это подкаст, который покажет вам прошлое с реальным опытом. Другими словами, вы узнаете больше о прошлых и текущих ситуациях из историй людей.
Истории обычно сопровождаются сильными эмоциями, которые вызывают у вас желание прокрутить страницу, чтобы узнать ее окончание.
35. Open Puppies
Open Puppies содержит небольшие видеоролики и GIF-файлы с очаровательными собаками и щенками. Контент отображается в полноэкранном режиме качества. Это лучший сайт для любителей щенков, где можно посмотреть, как они виляют хвостами от видео к видео.
36. DontEvenReply.com
На DontEvenReply.com есть много забавных постов из переписки по электронной почте. Когда вы переходите от электронной почты к электронной почте, вы наверняка пощекочете себя до глубины души.
37. Kleki
Kleki предоставляет пространство для рисования и кисти, а также слои с другими инструментами редактирования, чтобы попробовать свои силы в создании цифровых иллюстраций.
Кроме того, вы можете импортировать, загружать и сохранять изображения на том же веб-сайте для редактирования. Это хороший сайт, особенно для людей, у которых есть художественные таланты для формирования своего творчества.
38. PostSecret
На PostSecret реальные люди отправляют анонимные секреты на настоящих открытках! Там можно прочитать о всяких секретах, в том числе об унизительных детских происшествиях, сожалениях, переживаниях и прочем.
Хотя это может показаться нереальным, заблудиться, читая отправленные людьми секреты, вполне возможно. Отправив открытку на адрес, указанный на сайте, вы также можете раскрыть свою.
39. Beano
Beano — это место для вас, если вы любите головоломки и тесты. В Beano вы можете читать комиксы, играть в бесплатные онлайн-игры, узнавать эпические шутки и факты, а также проходить викторины на различные темы и жанры.
Кроме того, эта игра полностью безопасна для детей, чтобы играть дома, и совместима с любым современным компьютером, планшетом или телефоном с современным браузером, таким как Safari, Edge, Firefox или Chrome.
40. Точки гравитации
Точки гравитации
Веб-сайт позволяет рисовать крошечные центры гравитации по всему экрану, чтобы имитировать гравитацию. После этого даже небольшие плавучие объекты будут притягиваться к орбите этих центров.
Пока вы продолжаете рисовать центры гравитации, силы автоматически начинают конкурировать друг с другом, что приводит к захватывающей хаотической сцене. Еще более захватывающей является способность ваших точек гравитации сливаться, образуя черную дыру.
Подведение итогов
В следующий раз, когда вам станет скучно, вы знаете, куда идти. Эти крутые веб-сайты приведут вас в восторг, наполнят информацией и развлекут.
Больше не нужно думать, что делать со своим временем. Займитесь веб-серфингом и исследуйте!
Том Клейтон
Том любит писать о технологиях, электронной коммерции и интернет-маркетинге.
Том уже два десятилетия занимается интернет-маркетингом на полную ставку, зарабатывая миллионы долларов, живя по своим правилам. Попутно он также обучил тысячи других людей успеху.
Попутно он также обучил тысячи других людей успеху.
крутых веб-сайтов, которые будут вдохновлять вас в 2023 году
Знаете ли вы, что получение качественных потенциальных клиентов является приоритетной целью почти для 80% предприятий?
Этот номер не должен удивлять! Учитывая, что более двух третей компаний признают, что испытывают трудности с поиском лидов, возможно, стоит подумать об агентстве по генерации лидов.
Лидогенерация работает с использованием стандартной маркетинговой воронки продаж «Осознание, Интерес, Желание и Действие» (или AIDA).
Важным шагом является получение трафика, или людей, на ваш сайт. Следующий шаг включает в себя 90 544 убеждение 90 545 этого трафика, чтобы он заинтересовался вашим контентом и принял меры вместе с вами. Давайте рассмотрим некоторые методы, которые агентства по привлечению потенциальных клиентов используют для привлечения трафика на ваш сайт и увеличения продаж.
Социальные сети: LinkedIn, Facebook и Youtube
Эта платформа наиболее популярна среди лиц, принимающих решения. LinkedIn утверждает, что около 80% его пользователей принимают бизнес-решения в своих компаниях.
LinkedIn утверждает, что около 80% его пользователей принимают бизнес-решения в своих компаниях.
Возможно, любое агентство по привлечению потенциальных клиентов скажет вам, что LinkedIn стоит вашего времени, когда вы занимаетесь маркетингом B2B.
Внутренний инструмент Lead Gen в LinkedIn помогает автоматически заполнять контактные данные пользователей в интерфейсе для получения качественных лидов. Инструмент помогает уменьшить трудности при регистрации и отказ от ваших продуктов и услуг.
Facebook достойно генерирует потенциальных клиентов для маркетинговых кампаний B2C и B2B.
Гигант социальных сетей разработал аналогичный LinkedIn инструмент под названием Facebook Lead Ads. Они могут работать как «лид-магниты» для ваших потенциальных клиентов, предлагая желаемый контент для взаимодействия и принятия мер, например:
- Подписка на рассылку новостей
- Купоны и предложения
- Тестирование или демонстрация продуктов
- Формы привлечения интереса
Видео на Youtube
Исследования показывают, что включение слова в строку темы5 по сравнению с «видео» по электронной почте может улучшить рейтинг кликов5 по электронной почте 905 %.
Агентство по привлечению потенциальных клиентов будет использовать видео для распространения контента среди вашей аудитории. Видеоконтент может быть полностью перепрофилирован. Например, когда-то проводившийся веб-семинар может стать видео по запросу, которое клиенты могут зарегистрировать для просмотра позже.
Ведение блогов и SEO
Хотите ли вы, чтобы ваш бизнес генерировал настоящий органический трафик? Если да, то не ищите ничего, кроме ведения блога.
Недавнее исследование показывает, что более половины организаций утверждают, что блоги приносят исключительные маркетинговые результаты. Знающие агентства лидогенерации понимают важность ведения блога. Хорошо работающие блоги следуют следующим основным принципам:
- Содержание удобно для пользователя и легко читается целевой аудиторией
- Имеют конкретное, но увлекательное название
- Используют изображения и визуальные элементы
- Хорошо вычитывают, обновляют и редактируют
- Имеют стратегию и связаны с общей картиной веб-сайта (и организации)
Каждый блог отличается от других. Часто компании пытаются найти компромисс между длинным, высококачественным контентом и значительным количеством блогов.
Часто компании пытаются найти компромисс между длинным, высококачественным контентом и значительным количеством блогов.
Большинство экспертов предлагают писать между 2-4 раза в неделю , если не раз в неделю как минимум . Однако важно не жертвовать качественным контентом вашего блога только ради увеличения объема. Это негативно повлияет на ваши показатели отказов, вовлеченности и кликабельности.
Как и видео на Youtube, блоги можно постоянно использовать в других маркетинговых кампаниях. У вас есть лидогенерационное агентство, работающее над маркетинговой кампанией по электронной почте? Почему бы не связать блог или не создать фрагмент блога в качестве содержимого электронного письма? Блоги также эффективно встраивают социальные сети в ваши активные каналы.
Ознакомьтесь с этой статьей Choquer Creative о воронке продаж SEO для получения дополнительной информации.
Маркетинг по электронной почте
Маркетинг по электронной почте по-прежнему считается наиболее эффективным способом привлечения потенциальных клиентов. Любое агентство по лидогенерации согласится с тем, что электронный маркетинг играет неотъемлемую роль в общих целях компании по лидогенерации.
Любое агентство по лидогенерации согласится с тем, что электронный маркетинг играет неотъемлемую роль в общих целях компании по лидогенерации.
По оценкам, ежедневно в мире отправляется 90 миллиардов электронных писем. Электронные письма настолько эффективны, потому что их можно персонализировать для сегментированной аудитории клиентов. Целевые кампании, основанные на хобби, интересах, местоположении, возрасте или других переменных, чтобы гарантировать, что ваш бренд представлен уже любопытной аудитории.
Платный поиск: реклама с оплатой за клик (PPC)
Если у вас по-прежнему возникают проблемы с ранжированием в поисковых системах, другим надежным вариантом является использование рекламы с оплатой за клик (PPC).
Google Adwords — это инструмент, позволяющий быстро находить клиентов. Запуск кампании PPC в Google гарантирует, что ваш бизнес будет заметен в поиске, на Youtube и в Интернете.
Однако при выборе ключевых слов вам может понадобиться консультация опытного агентства по привлечению потенциальных клиентов.
