Содержание
Как работать с изометрией. Изометрия — это ракурс, в котором видны… | by MAD RABBIT | Дизайн-кабак
Изометрия — это ракурс, в котором видны 3 стороны фигуры, все линии находится под углом параллельным 30° и нет перспективных сокращений.
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
А. Изометрическая сетка
Изометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect — Distort&Transformt— Transform, во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
III. Разбираем оформление Object — Expand Appereance
Разбираем оформление Object — Expand Appereance
IV. Дублируем группу с нашими линиями и делаем их зеркальную копию Object — Transform — Reflect
V. Превращаем получившиеся линии в направляющие View — Guides — Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова. Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool), Наклон (Shear Tool), Поворот (Rotate Tool).
Значение параметра Scale по вертикали всегда остается неизменным 86,062%, а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Статья моего студента “Как рисовать ноутбук в изометрии”
Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect — 3D — Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right или Left (Top и Bottom нам не нужны, т.к. в таком ракурсе можно спокойно нарисовать фигуру с помощью SSR).
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR — пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
Выводы:
- Универсального способа рисовать изометрию — НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
В графическом дизайне полно подводных камней. Даже не так — это самая насыщенная подводными камнями сфера. В отличии от точных наук, здесь «точных» законов до безобразия мало, а скрытых нюансов, от которых зависит итоговый результат — до безобразия много.
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса — записывайся ко мне на курсы.
Если ты все для себя решил и хочешь максимально быстрого прогресса — записывайся ко мне на курсы.
Прочитать подробную информацию о курсах
Ознакомиться с отзывами учеников
Успехов!
Мой канал в Телеграме / Я Вконтакте / Я на Behance /
Иллюстратор Графический дизайн, изометрия, постер, бизнес, графический дизайнер png
Иллюстратор Графический дизайн, изометрия, постер, бизнес, графический дизайнер png
теги
- постер,
- бизнес,
- графический дизайнер,
- машина,
- линия,
- изометрическая проекция,
- изометрия,
- реклама,
- творчество,
- искусство,
- архитектура,
- игрушка,
- иллюстратор,
- графический дизайн,
- фотография,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
Размер изображения
- 2285x2477px
Размер файла
- 684.37KB
MIME тип
- Image/png
Скачать PNG ( 684. 37KB )
37KB )
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
Занятия, Архитектурный чертеж, Изометрические, живопись, вид, архитектурный чертеж png
600x1950px
370.5KBприложение для дома и строительства, Изометрическая проекция здания Изометрическая графика в видеоиграх и пиксельной графике, изометрическая, игра, 2D компьютерная графика, игрушка png
883x1695px
539.77KBгруппа людей, которые едят на столах, Изометрия Изометрическая проекция, Изометрические Дизайн ресторана, с днем рождения векторные изображения, игрушка блок, расстояние png
924x965px
325. 92KB
92KBИзометрическая проекция 3D поэтажный план, Home Automation, план, дизайн интерьера Услуги, без роялти png
1572x1187px
495.05KBИзометрическая проекция прикроватные тумбочки спальня, туалет, ванная комната, комната, изометрическая графика В видеоиграх и пиксельном искусстве png
573x530px
90.87KBГрафический дизайнер Архитектура Креативность, инновации, фотография, инновации, графический дизайнер png
666x1101px
496.06KBCube Art, геометрические фигуры, фотография, роялти, площадь png
512x512px
21.98KBЛогистика Изометрическая проекция, склад, Разное, здание, фотография png
1696x1685px
598. 68KB
68KBБизнес Иконка, изометрическая иллюстрация Бизнес Финансы, угол, бизнес женщина, фотография png
999x1000px
280.17KBПолушарие головного мозга Креативность Мозг Реклама, Мозг, ребенок, текст, люди png
1000x948px
431.33KBГрафический дизайнер Веб дизайн, Графический дизайн, гаджет, электроника, фотография png
1024x600px
663.59KBСкладская логистика Вилочный погрузчик Изометрическая проекция, склад, Разное, грузовые Транспорт, инжиниринг png
910x897px
281.74KBГрафический дизайнер Веб дизайн, дизайн, угол, мебель, веб-дизайн png
805x661px
63KB org/ImageObject»>Серебряный плоский экран монитора компьютера иллюстрации, Графический дизайн Логотип Веб-дизайн, Графический дизайн, гаджет, текст, дисплей Реклама png
831x506px
289.95KBоргтехника, отзывчивый веб-дизайн разработка сайтов изометрическая проекция, бизнес, веб-дизайн, логотип, веб-приложение png
600x600px
78.6KBсерое и оранжевое здание рядом с грузовиком иллюстрации, складской склад логистики Forklift, склад, Разное, инфографика, электроника png
1024x1024px
416.98KBDribbble City Designer, изометрический, искусство, игрушка, игра png
1200x828px
300. 92KB
92KBЗдание Изометрическая проекция Арт, город, город, игрушечный блок, изометрическая графика в видеоиграх и пиксельном искусстве png
1541x1233px
1.23MBПлоский дизайн Изометрическая проекция 3D компьютерная графика, изометрическая бизнес-элемент, инфографика, электроника, 3D компьютерная графика png
1680x1521px
1.81MBЗдание фабрики, изометрия, промышленность, архитектура, игрушка png
1300x871px
603.08KBГрафический дизайнер Логотип, дизайн, веб-дизайн, компьютер, реклама Реклама png
650x398px
341.72KBГрафический дизайнер, тройной дизайн, веб-дизайн, дизайн пользовательского интерфейса, текст png
1783x1074px
385. 8KB
8KBВизитная карточка Дизайн Веб-разработка Логотип Графический дизайн, дизайнер, оранжевый, бизнес, графический дизайнер png
625x625px
29.37KBнабор чисел животных,, комбинации чисел животных, текст, числовые цифры, детские игрушки png
1200x2917px
1.86MBАрхитектор, дизайн, фотография, архитектор, авторское право png
500x500px
77.46KBРекламный буклет «Бизнес», брошюра «Графический дизайнер», плакат, текст, реклама Реклама, плакат png
1024x1024px
385.51KBчетыре иллюстрации здания, здание Изометрическая проекция Office Illustration, здание, фотография, небоскреб, с днем рождения Векторные изображения png
1772x1772px
264. 97KB
97KBгнутые цветные карандаши, графический дизайнер, печать логотипа, графический дизайн, веб-дизайн, афиша, дизайн интерьера Услуги png
748x530px
201.38KBкоричневые бетонные руины, скульптурное архитектурное искусство, здание европейской скульптуры, здание, фотография, окно png
4297x4683px
31.42MBиллюстрация зданий, здание Изометрическая проекция иллюстрации, здание города, здание, фотография, город png
567x567px
253.31KBДетский мультфильм, дети, ребенок, рука, люди png
2106x1411px
314.81KBиллюстрация разноцветной идеи, идея творчества, иллюстрация творческого мышления, текст, люди, плакат png
627x900px
352. 19KB
19KBбело-голубая иллюстрация больницы и машины скорой помощи, Больница, элемент машины скорой помощи, здание, фотография, мультфильм png
2252x1894px
358.39KBГрафический дизайн, Графический дизайнер, Дизайн визитных карточек, Графический дизайн, электроника, гаджет, веб-дизайн png
920x613px
508.69KBЗдание Компьютерные Иконки Бизнес Квартира, здание, здание, квартира, логотип png
980x940px
62.14KBUrban Sk8ing Freestyler с логотипом, футболки, принты на футболках в европейском и американском стиле, футболка, текст, китайский стиль png
544x590px
260.42KB org/ImageObject»>Графический дизайнер, бизнес графического дизайна, гаджет, логотип, медиа png
750x409px
251.67KBГрафический дизайн Logo Дизайн рекламы, CURVES МУЛЬТИМЕДИЙНЫЙ УЧЕБНЫЙ ИНСТИТУТ Графический дизайнер Logo, дизайн, веб-дизайн, текст, фотография png
570x452px
307.82KBwww.mevrouwpak.nl Реклама Графический дизайн Instagram, Instagram, логотип, бизнес, реклама png
1104x1104px
56.56KBBehance 3D компьютерная графика Дизайн интерьера Услуги Art House, три комнаты и две комнаты, 3D Компьютерная графика, мебель, план png
1254x1210px
1. 38MB
38MBЗдание Компьютерные Иконки Перспектива, здание, угол, здание, логотип png
1016x1016px
33.5KBАкварельная живопись Рисование Изобразительное искусство Печать на холсте, Акварельный Жираф, живопись разноцветных жирафов и бабочек, акварель Листья, всплеск, животные png
564x768px
583.62KBИзометрическая графика в видеоиграх и пиксельной графике Инкапсулированный PostScript Изометрическая проекция, построение, инфографика, здание, изометрическая графика в видеоиграх и пиксельной графике png
1128x1066px
283.19KBчерная велосипедная иллюстрация, Евклидовый цветок Adobe Illustrator, цветочная лента, граница, акварель Живопись, лента png
1758x2271px
406. 56KB
56KBиллюстрации Белого дома, Здание Изометрическая проекция, Здание высотного города, городская недвижимость, плакат, изометрическая графика в видеоиграх и пиксельной графике, шоссе png
546x525px
197.69KBлампа накаливания, креатив Лампа накаливания Рисунок, креатив, акварель, разное, фотография png
599x552px
173.66KBОфсетная печать Графический дизайн, персонализированные модные визитки, компания, издательство, флаер png
1400x625px
133.49KBГрафический дизайнер Логотип, дизайн, веб-дизайн, логотип, изобразительное искусство png
1024x1024px
409.88KB
Дизайн интерьера гостиной комнаты, комнаты, угол, мебель, комната png
4704x4081px
505.69KB
Изометрическая проекция, деловые люди, Деловая женщина, люди, бизнес Вектор png
1248x2053px
131.89KB
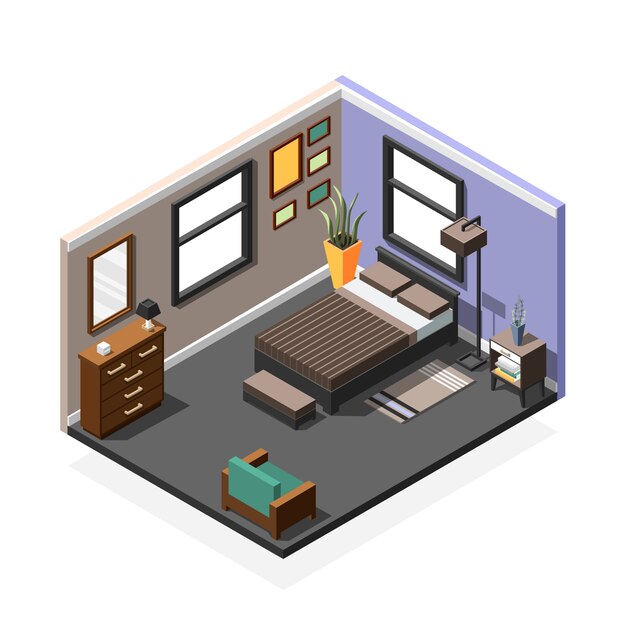
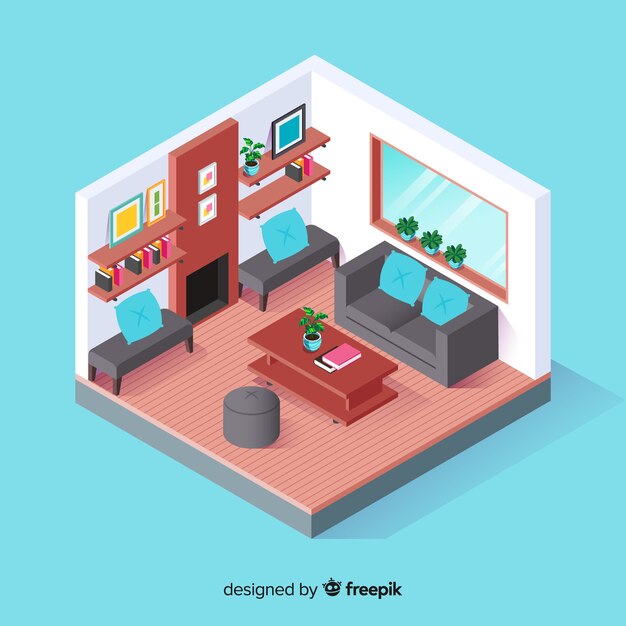
Изометрический интерьер
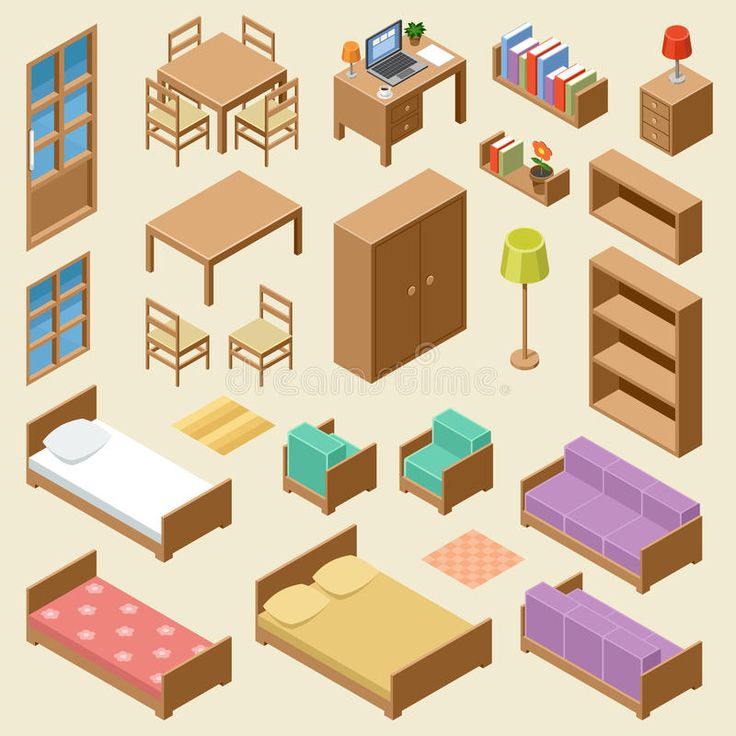
С помощью Icograms Designer вы можете визуализировать свой интерьер, используя нашу коллекцию изометрических иконок. Вы можете найти множество значков в палитрах «Комнаты» и «Офис». К ним относятся полы, стены, крыши, лестницы, двери, окна, кровати, шкафы, книжные шкафы, диваны, столы, стулья и т. д.
Вы можете найти множество значков в палитрах «Комнаты» и «Офис». К ним относятся полы, стены, крыши, лестницы, двери, окна, кровати, шкафы, книжные шкафы, диваны, столы, стулья и т. д.
Позволяет создавать изометрические изображения для:
- Жилые помещения (семейная комната, спальня, столовая, кухня, ванная и т. д.)
- Офисы (рабочие комнаты, комнаты для совещаний, конференц-зал и т. д.)
- Школьные комнаты, спортивный зал
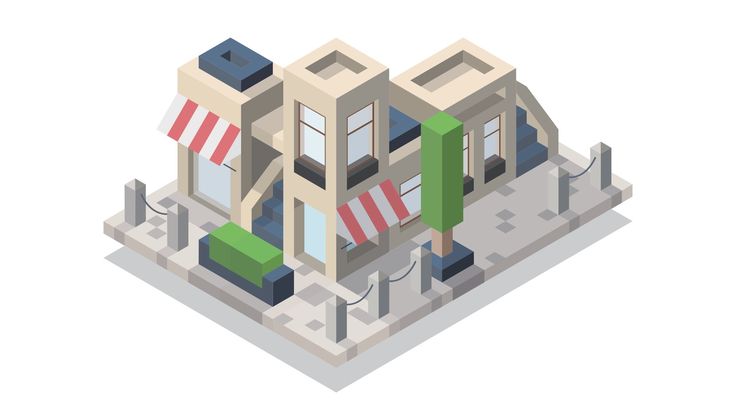
- Супермаркет, Магазины
- Склады, Фабрики
- Малые предприятия, такие как пекарня, салон красоты и т. д.
- Больничные отделения, лаборатории
Начать с нуля
- Открыть дизайнер иконок
- Перетащите значки в рабочую область
- Используйте инструменты клонирования и копирование/вставку для ускорения
- Переместите, измените размер и перекрасьте, чтобы найти лучшее решение
- Добавить текст и символы
- При необходимости загрузите свою графику
- Скачать созданную графику
Начните работу с шаблона
- Выберите подходящий шаблон
- При необходимости перетащите дополнительную графику
- Вставьте свои данные с помощью текстовых полей
- Меняйте цвета, шрифты и значки, чтобы настроить свой дизайн
- При необходимости загрузите свою графику
- Скачать созданную графику
Мы создали Icograms Designer, чтобы помочь людям создавать инфографику, изометрические карты, диаграммы и иллюстрации самым простым способом, но вы можете пойти дальше этого. Вся графика является векторной и идеально подходит для печати. Вы можете скачать графику и использовать ее в приложениях, презентациях, документах, веб-сайтах, играх, видео и т.д. , Энергетика, Фабрика, Производство, Интерьеры, Здравоохранение, Офис, События и т. д., и он постоянно растет. Мы регулярно добавляем новые иконки и шаблоны. Также, если этого недостаточно и вам нужно что-то особенное, вы можете заказать персональную графику.
Вся графика является векторной и идеально подходит для печати. Вы можете скачать графику и использовать ее в приложениях, презентациях, документах, веб-сайтах, играх, видео и т.д. , Энергетика, Фабрика, Производство, Интерьеры, Здравоохранение, Офис, События и т. д., и он постоянно растет. Мы регулярно добавляем новые иконки и шаблоны. Также, если этого недостаточно и вам нужно что-то особенное, вы можете заказать персональную графику.
Раскройте свой творческий потенциал и выберите свой собственный способ использования икограмм.
Есть идея? Перейдите в конструктор иконок и воплотите его в жизнь!
Another Dimension: учебник по изометрической иллюстрации
Иллюстрация не имеет себе равных в своей способности заряжать энергией обычные предметы и передавать сложные идеи с визуальной ясностью, но как насчет изометрических иллюстраций? Разве они не являются общеизвестно сложными и трудоемкими? Это руководство по изометрической иллюстрации, состоящее из шести простых шагов, сделает процесс быстрым и несложным.
Нужно оживить целевую страницу? Визуализировать скучные данные? Добавить изюминку в мягкую упаковку? Иллюстрация — это ответ по всем фронтам.
В последние годы изометрические иллюстрации приобрели популярность благодаря тому, как они представляют трехмерную глубину в двухмерном пространстве. Кроме того, изометрическая сетка устраняет необходимость поддерживать иллюзию перспективы, которая часто вызывает разочарование в иллюстрации.
В отличие от чертежей в перспективе, на изометрических сетках нет точек схода.
В Adobe Illustrator традиционный процесс изометрической иллюстрации утомителен. Создайте изометрическую сетку, нарисуйте квадрат, наклоните его на -30°, поверните на -30° и так далее. К счастью, есть лучший способ. Illustrator имеет 3D-эффекты, которые делают изометрические иллюстрации быстрыми и легкими: «Выдавливание и скос», «Вращение» и «Поворот».
В этом учебном пособии показано, как создавать изометрические иллюстрации с помощью функции «Вращение», но полученные сведения также применимы к остальным 3D-эффектам Illustrator.
Готовы произвести впечатление на клиентов, порадовать пользователей и узнать секреты изометрической иллюстрации?
Изометрические иллюстрации подходят для различных стилей, методов визуализации и тем изображения. (Вверху слева: Доминик Корольчук, вверху справа: Александр Александров, внизу слева: Петр Тарка, внизу справа: Игорь Козак)
Revolve & Refine: учебник по изометрической иллюстрации
Кто не любит ледяной напиток? Давайте поднимем тост за радость жидкого освежения, создав изометрическую бутылку с этикеткой.
*Совет: Прежде чем начать, найдите ссылку на объект, чтобы узнать, как будет выглядеть бутылка.
Шаг №1: Нарисуйте бутылку и жидкость
1.1) Создайте новый документ Adobe Illustrator.
1.2) Добавьте ссылку на бутылку в документ.
1.3) Нарисуйте контур бутылки и жидкости внутри.
1.4) Разделите бутылку и жидкость пополам (как показано ниже).
1.5) Толщина штриха контура бутылки определяет толщину стекла.
*Совет: Скопируйте и вставьте рисунок за пределы монтажной области в качестве резервной копии.
Используйте ссылку на изображение или эскиз подложки при рисовании объектов в Adobe Illustrator.
Шаг 2. Применение эффекта вращения
Как следует из названия, «Вращение» поворачивает фигуру вокруг своей оси. В Illustrator положение оси «Вращение» фиксировано по вертикали. Вот почему бутылка была очерчена и разделена пополам.
*Совет: Ни контур бутылки, ни жидкий объект не должны иметь градиенты в качестве цветов заливки.
2.1) Чтобы найти эффект «Вращение», перейдите в: Эффект > 3D > Вращение…
2.2) В верхней части диалогового окна есть поле с надписью «Позиция». Выберите «Изометрия слева».
2.3) Угол – это градус вращения вокруг оси объекта. Если установлено значение 180°, результатом будет вертикально разделенная пополам бутылка. Установите угол на 360° для полностью вращающейся бутылки.
2.4) Смещение — управляйте расстоянием смещения от вертикальной оси объекта. Введите «0».
2.5) Поверхность — Установите материал объекта и свойства освещения. Выберите «Без затенения».
Та-да! Изометрическая бутылка с жидкостью. Время расслабиться, расслабиться и – ждать! Эта бутылка нуждается в этикетке.
*Совет: Не используйте функцию «Расширить внешний вид» на бутылке, пока не будет создана этикетка.
Шаг №3: Подготовьте этикетку
3.1) Используйте бутылку для определения размеров этикетки.
3.2) На примере изображения (ниже) высота метки корпуса видна, но высота метки горлышка не ясна, поскольку поверхность не параллельна оси. Приблизительной высоты будет достаточно.
3.3) Длина этикетки рассчитывается по формуле длины окружности 2πr.
3.4) При удовлетворительном дизайне этикетки преобразовать обе этикетки в символы. Палитра «Символы» находится в разделе: «Окно» > «Символы»
3. 5) По отдельности перетащите рисунки этикеток в палитру для создания символов.
5) По отдельности перетащите рисунки этикеток в палитру для создания символов.
*Примечание: символы в Illustrator и Sketch работают одинаково.
Шаг 4. Нанесение этикетки на бутылку
Пока бутылка не была векторизована с помощью функции «Расширить внешний вид», она полностью доступна для редактирования.
4.1) Выберите бутылку и откройте палитру «Внешний вид»: «Окно» > «Внешний вид»
4.2) Затем выберите «3D Revolve», и появится диалоговое окно, показанное ранее.
4.3) Чтобы сопоставить дизайн с бутылкой, нажмите в левом нижнем углу: «Map Art».
4.4) Это позволяет выбрать и настроить символ для бутылки.
4.5) Убедитесь, что символ соответствует правильной поверхности (см. ниже).
4.6) Нажмите «Масштабировать по размеру», и этикетка сопоставляется с бутылкой.
4.7) Выполните те же действия для этикетки на шее.
Шаг № 5: Избегайте беспорядка в файле
5.1) Теперь пришло время превратить бутылку в кривые Безье с помощью функции «Расширить оформление»: «Объект» > «Разобрать оформление»
Illustrator не предназначен в первую очередь для 3D манипулирование объектами. Расширение внешнего вида объекта создает сгруппированный набор более мелких элементов, которые создают иллюзию трехмерного объекта.
Расширение внешнего вида объекта создает сгруппированный набор более мелких элементов, которые создают иллюзию трехмерного объекта.
5.2) Чтобы все было аккуратно, объедините элементы с помощью инструмента «Навигатор» или «Создание фигур» (см. ниже).
*Совет: Объединение объектов создает нежелательные опорные точки. Уменьшите их, выбрав Объект > Контур > Упростить. Тем, кто регулярно использует Illustrator, настоятельно рекомендуется плагин VectorScribe и его инструмент для удаления точек.
Чтобы упростить добавление цветов, объедините фигуры с помощью «Расширить внешний вид».
Шаг № 6. Добавьте жизни с помощью цветов и градиентов
На последнем этапе оживите бутылку с помощью цветов и градиентов. Здесь в игру вступает индивидуальное мастерство. Добавьте отражения, блики и тени для реалистичного вида или используйте штрихи и упрощенную цветовую палитру для более графического эффекта. С прочной основой стилистические возможности безграничны.
Существует множество способов оформления изометрических иллюстраций.
Привет изометрическим иллюстрациям!
Изометрические иллюстрации придают глубину, размерность и индивидуальность широкому спектру дизайнерских проектов. Используйте принципы, изложенные в этом руководстве, чтобы изучить больше изометрических возможностей, и не забудьте попробовать другие 3D-эффекты Illustrator: «Поворот» и «Выдавливание и скос».
Дайте нам знать, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная информация в блоге Toptal Design:
- Визуальный срок годности — почему иллюстрации веб-дизайна устаревают
- Пошаговое руководство по созданию пользовательских иллюстраций без навыков рисования
- Новые реальности: VR, AR, MR и будущее дизайна
- The Designer’s Edge — обзор плагинов Photoshop
- Эволюция эмодзи: дизайн для нового лица обмена сообщениями
Понимание основ
Illustrator — программа для работы с векторной графикой. Векторная графика отличается от пиксельной графики (растровой) тем, что она бесконечно масштабируема без потери качества. Одним из преимуществ Illustrator является простота редактирования форм, цветов и текста. Таким образом, это идеальный инструмент для создания изометрических иллюстраций.
Векторная графика отличается от пиксельной графики (растровой) тем, что она бесконечно масштабируема без потери качества. Одним из преимуществ Illustrator является простота редактирования форм, цветов и текста. Таким образом, это идеальный инструмент для создания изометрических иллюстраций.
Изометрические иллюстрации основаны на сетках, состоящих из равномерно расположенных вертикальных линий и пересекающихся линий, расположенных под углами 30° и -30°. В Интернете доступно несколько руководств по изометрической иллюстрации, но на самом базовом уровне фигуры и линии рисуются относительно изометрической сетки.
Изометрические иллюстрации представляют собой 3D-проекции в 2D-пространстве. Изометрический означает «имеющий равные размеры». Этот принцип проявляется в изометрической сетке и ее параллельных линиях, расположенных на равном расстоянии друг от друга (идущих вертикально и под углами 30° и -30°). Таким образом, изометрические изображения показывают детали на нескольких поверхностях без искажений.
Таким образом, изометрические изображения показывают детали на нескольких поверхностях без искажений.
Изометрические иллюстрации популярны, потому что они создают иллюзию глубины. Изометрический рисунок возник как способ визуализации деталей для производства. Изометрические иллюстрации не привязаны к точкам схода (например, чертежи в перспективе), что позволяет одновременно детально просматривать несколько поверхностей.
Изометрические изображения изображают трехмерные объекты в двухмерном пространстве. Изометрические сетки создают иллюзию глубины, но все линии, уходящие в «даль», на самом деле идут параллельно друг другу, что упрощает визуализацию изометрических иллюстраций, чем рисунков в перспективе.
Majo Puterka
Дизайнер
Об авторе
Majo — веб-дизайнер, моушн-дизайнер и энтузиаст UX с более чем шестилетним опытом работы. У него была возможность работать с крупнейшими дизайнерскими агентствами Словакии, и он реализовал десятки успешных проектов для таких клиентов, как FΛNTΛSY, LG, BigScoots, Tatra Banka и Salesmsg.

 92KB
92KB 68KB
68KB 92KB
92KB 8KB
8KB 97KB
97KB 19KB
19KB 38MB
38MB 56KB
56KB