Содержание
Книга «Дизайн. Книга для недизайнеров» Уильямс Р
-
Книги
-
Художественная литература -
Нехудожественная литература -
Детская литература -
Литература на иностранных языках -
Путешествия. Хобби. Досуг -
Книги по искусству -
Биографии. Мемуары. Публицистика
Мемуары. Публицистика
-
Комиксы. Манга. Графические романы -
Журналы -
Печать по требованию -
Книги с автографом -
Книги в подарок -
«Москва» рекомендует -
Авторы
•
Серии
•
Издательства
•
Жанр
-
-
Электронные книги
-
Русская классика -
Детективы -
Экономика -
Журналы -
Пособия -
История -
Политика -
Биографии и мемуары -
Публицистика
-
-
Aудиокниги
-
Электронные аудиокниги -
CD – диски
-
-
Коллекционные издания
-
Зарубежная проза и поэзия -
Русская проза и поэзия -
Детская литература -
История -
Искусство -
Энциклопедии -
Кулинария. Виноделие
Виноделие
-
Религия, теология -
Все тематики
-
-
Антикварные книги
-
Детская литература -
Собрания сочинений -
Искусство -
История России до 1917 года -
Художественная литература. Зарубежная
Зарубежная
-
Художественная литература. Русская -
Все тематики -
Предварительный заказ -
Прием книг на комиссию
-
-
Подарки
-
Книги в подарок -
Авторские работы -
Бизнес-подарки -
Литературные подарки -
Миниатюрные издания -
Подарки детям -
Подарочные ручки -
Открытки -
Календари -
Все тематики подарков -
Подарочные сертификаты -
Подарочные наборы -
Идеи подарков
-
-
Канцтовары
-
Аксессуары делового человека -
Необычная канцелярия -
Бумажно-беловые принадлежности -
Письменные принадлежности -
Мелкоофисный товар -
Для художников
-
-
Услуги
-
Бонусная программа -
Подарочные сертификаты -
Доставка по всему миру -
Корпоративное обслуживание -
Vip-обслуживание -
Услуги антикварно-букинистического отдела -
Подбор и оформление подарков -
Изготовление эксклюзивных изданий -
Формирование семейной библиотеки
-
Расширенный поиск
Уильямс Р.
-
Издательство: -
Питер
-
Год издания: -
2022
-
Место издания: -
СПб
-
Возраст: -
16+
-
Язык текста: -
русский
-
Язык оригинала: -
английский
-
Перевод: -
Черник В.
-
Тип обложки: -
Мягкая обложка
-
Формат: -
70х100 1/16
-
Размеры в мм (ДхШхВ): -
232x165x16
-
Вес: -
480 гр.
-
Страниц: -
240
-
Код товара: -
962103
-
Артикул: -
К28632
-
ISBN: -
978-5-4461-1127-5
-
В продаже с: -
17. 11.2018
11.2018
Дополнительная информация
Аннотация к книге «Дизайн. Книга для недизайнеров» Уильямс Р.:
«Большинство, глядя на плохо оформленную страницу, скажут, что она им не нравится, однако они не знают, как ее исправить. Эта книга не заменит учебу в школе дизайна. Я не утверждаю, что после ее прочтения вы станете дизайнером. Но я ручаюсь, что вы больше никогда не будете смотреть на страницы, как раньше. Я гарантирую, что, если вы станете следовать этим базовым принципам, ваша работа будет выглядеть более профессиональной, цельной и интересной. И вы почувствуете, что ваши возможности стали шире». Дизайнеры и недизайнеры всего мира уже два десятилетия используют в своих работах фундаментальные принципы, изложенные Робин Уильямс. Познакомьтесь с полностью обновленным полноцветным четвертым изданием «Дизайн. Книга для недизайнеров».
Познакомьтесь с полностью обновленным полноцветным четвертым изданием «Дизайн. Книга для недизайнеров».
Читать дальше…
Рекомендуем посмотреть
Адамс Ш., Стоун Т. Л.
Дизайн и цвет. Практикум. Реальное руководство по использованию цвета в графическом дизайне
1 567 ₽
1 760 ₽ в магазине
Купить
Джанда М
Сожги свое портфолио! То, чему не учат в дизайнерских школах
1 507 ₽
1 640 ₽ в магазине
Купить
Лауэр Д.
Основы дизайна
2 859 ₽
3 210 ₽ в магазине
Купить
Джанда М
Продай свое портфолио. То, чему не учат в дизайнерских школах
1 163 ₽
1 270 ₽ в магазине
Купить
Щербинина Ю. В.
Книга как иллюзия. Тайники, лжебиблиотеки, арт-объекты
890 ₽
990 ₽ в магазине
Купить
William Morris
1 685 ₽
2 030 ₽ в магазине
Купить
Иттен И.
Искусство цвета
1 029 ₽
1 240 ₽ в магазине
Купить
Новинка
At Home in the Cotswolds
5 594 ₽
6 740 ₽ в магазине
Купить
Ходж С.
Дизайн. Почему это шедевр. 80 историй уникальных предметов
647 ₽
780 ₽ в магазине
Купить
Иттен И.
Искусство формы. Мой форкурс в Баухаузе и других школах. 9-е издание
996 ₽
1 200 ₽ в магазине
Купить
Уитфорд Ф.
Баухаус
780 ₽
940 ₽ в магазине
Купить
Эйсман Л., Рекер К.
История пантона. XX век в цвете
2 133 ₽
2 570 ₽ в магазине
Купить
William Morris: 100 Postcards
1 876 ₽
2 260 ₽ в магазине
Купить
Private Gardens. Design Secrets to Creating Beautiful Outdoor Living Spaces
4 084 ₽
4 920 ₽ в магазине
Купить
Interiors Now! 40th Edition
2 872 ₽
3 460 ₽ в магазине
Купить
Савостьянова М.
Дизайн сегодня
1 096 ₽
1 320 ₽ в магазине
Купить
Private Spaces
9 100 ₽
10 570 ₽ в магазине
Купить
Новинка
Nichetto Studio: Projects, Collaborations and Conversations in Design
8 101 ₽
9 760 ₽ в магазине
Купить
Шуваев Я. А.
UX/UI дизайн для создания идеального продукта. Полный и исчерпывающий гид
1 179 ₽
1 420 ₽ в магазине
Купить
Pantone postcard box: 100 postcards
2 307 ₽
2 780 ₽ в магазине
Купить
Загрузить еще
5 лучших книг о дизайне для недизайнеров — Дизайн на vc.
 ru
ru
Я работаю дизайнером интерфейсов уже 6 лет, а мои родители только недавно перестали думать, что дизайн — это что-то про подбор цвета штор к обивке дивана. Эта статья — исследование того, какие книги помогут познакомить человека не из IT с миром цифрового дизайна без чувства неловкости для обеих сторон. Скиньте своим мамам, папам, бабушкам и дедушкам в следующий раз, когда они вежливо поморщатся при слове «интерфейс».
1555
просмотров
Убеждена, что дизайн книжных полочек старого iBooks всё ещё лучший
Уолтер Айзексон — Стив Джобс
Самый простой способ впрыснуть человеку новую для него идею — зайти через что-то привычное и любимое. Всем понятен жанр биографии дерзкого и талантливого предпринимателя. И то, как виртуозно под соусом байопика, в кровь читателя проникают логотипы Пола Рэнда, промдизайн колёсика первого iPod, первые магазины Apple и другие легендарные для любого дизайнера истории и артефакты, не может не поразить.
Только вдумайтесь, вчера мы с папой, директором троллейбусного депо в Волгограде, взахлёб обсуждали, какие края больше идут айфонам, остренькие или гладенькие. Воистину, благодаря Джобсу, каждый теперь чувствует себя немножечко дизайнером.
Ну и ещё это просто красивая история о странном романтике, угадавшем будущее и переросшем самого себя.
Как только вы доставали iPod из коробки, вас поражала его красота; рядом с ним все остальные музыкальные плееры выглядели так, словно их сделали в Узбекистане.
Уолтер Айзексон — Стив Джобс
Майкл Бейрут — Теперь вы это видите
Если меня кто-нибудь спросит, какая книжка про дизайн моя любимая — я без колебаний отвечу — вот эта. Технически, она представляет собой сборник эссе одного из самых известных дизайнеров современности, партнёра агентства Pentagram, преподавателя Йельской школы искусств и просто очень талантливого и умного человека.
О доме, в котором жили в детстве и об отношениях с отцом, о музыке и пластинках, о ремесле и наставничестве, ну и куда без рассказа (больше похожего на приключенческий триллер) о том, как создавался стиль первой кампании Барака Обамы.
Насколько высок градус пафоса у Папанека (о котором позже), настолько прост и человечен в своих текстах Бейрут. Это как поболтать с любимым дядей на семейном съезде на даче — очень-очень мудро, тепло и с огромной любовью к людям и профессии.
Как-то меня спросили, важно ли графическому дизайнеру уметь рисовать. Я ответил, что лучше уметь читать. Типографика — фундамент и отправная точка нашей работы. Буквы складываются в слова, затем в предложения, абзацы, и всё ради донесения идей.
Майкл Бейрут — Теперь вы это видите
Деян Суджич — Язык вещей
Журналист, директор Музея Дизайна в Лондоне, потомок югославских эмигрантов (тема национальной идентичности часто сквозит в его текстах и выступлениях, например в этой лекции 2011 года на Стрелке), Суджич написал книгу о том, что такое и чем является дизайн для людей, которые сами дизайнерами не являются. С тех пор Суждич написал Язык Городов, столь же блестящее исследование темы города.
С тех пор Суждич написал Язык Городов, столь же блестящее исследование темы города.
Его манера письма, сочетающая дотошную академичность с лёгкостью прирождённого рассказчика и британским юмором — настоящая находка для тех, кто хочет почитать что-то серьёзнее, чем Дизайн для чайников и не умереть от обилия странных новых терминов.
Не будучи дизайнером по образованию (он архитектор), Суджич как никто другой умеет смотреть на дизайн с любопытством и без зашоренности, которая так свойственна самим дизайнерами когда они говорят о дизайне.
Дизайн — это создание анонимных изделий массового производства людьми, долго ломающими голову над тонкостями формового литья или высчитывающими точную степень закруглённости углов компьютерного монитора. Кроме того, дизайн — это создание вещей, которые приятно трогать и которыми приятно пользоваться.
Деян Суджич — Язык вещей
Полин Браун — Эстетический интеллект
Если вы когда-нибудь бросали курить и читали книги Аллена Карра, то вам будет знаком стиль этой книги — простой как нарезной батон, больше инструкция чем книга. В такой легкоусваиваемой форме мы получаем инъекцию более чем 25-летнего опыта создания самых роскошных и желанных продуктов на свете. Четверть века Полин проработала в холдинге LVMH, куда входят Christian Dior, Hennessy, Louis Vuitton и прочие объекты желания, и создала на основе этого опыта хитовый курс в Гарварде, а теперь и книгу.
В такой легкоусваиваемой форме мы получаем инъекцию более чем 25-летнего опыта создания самых роскошных и желанных продуктов на свете. Четверть века Полин проработала в холдинге LVMH, куда входят Christian Dior, Hennessy, Louis Vuitton и прочие объекты желания, и создала на основе этого опыта хитовый курс в Гарварде, а теперь и книгу.
Браун убедительно показывает, что именно дизайн и эстетика становятся тем секретным ингредиентом, который позволяет продавать бутылку шампанского за пятьдесят тысяч долларов вместо пятидесяти. А по дороге показывает нам изнанку гигантских компаний-производителей роскоши (спойлер: они очень похожи на все другие крупные компании, но всё равно интересно!).
Если вы не можете объяснить смысл существования своего продукта или компании, бизнесу суждено умереть.
Полин Браун — Эстетический интеллект
Виктор Папанек — Дизайн для реального мира
Если предыдущие книги из списка — относительно необременительное чтение, то титанический труд Папанека о роли дизайнера в современном мире, больше философское исследование, чем сборник ответов на вопросы почемучки. Проблемы стран третьего мира, перепроизводство, дискриминация всех сортов и роль дизайнера в решении этих проблем — вот о чём размышляет Папанек.
Проблемы стран третьего мира, перепроизводство, дискриминация всех сортов и роль дизайнера в решении этих проблем — вот о чём размышляет Папанек.
Продраться сквозь текст бывает сложновато, но тем более ценно найти для себя мысли и ответы, которые там надёжно спрятаны. Лучший вариант для тех, кто любит подумать и при этом до сих пор уверен, что дизайн — это что-то легкомысленное, про красивые картинки.
Как заметил Джулиан Хаксли: «Просто увеличьте предмет, не меняя его форму, и, не желая того, вы измените все его свойства».
Виктор Папанек — Дизайн для реального мира
К слову, писать о книжках — моя страсть, поэтому редко и с переменным успехом я делаю это в своём телеграм-канале @mironovareads. Cheers!
9 лучших книг по графическому дизайну для не-дизайнеров
Когда дело доходит до книг по графическому дизайну, некоторые из моих любимых книг на удивление ориентированы на не-дизайнеров. После нескольких десятилетий работы в дизайне я считаю полезным иногда возвращаться к основам.
После нескольких десятилетий работы в дизайне я считаю полезным иногда возвращаться к основам.
Ниже приведен список выбранных мной книг по дизайну, которые идеально подходят для всех, кто не знаком с принципами дизайна. Давайте начнем!
Color Index XL
Автор: Джим Краузе
Джим Краузе из Pixelfly Creative предоставляет начинающим креативщикам незаменимый универсальный метод просмотра и выбора цветовых палитр для своих творческих проектов.
Джим — увлекательный оратор, и его личность ярко проявляется в его книгах. Эта книга была основным продуктом в моей коллекции на протяжении многих лет, и я просматриваю ее каждый раз, когда начинаю работу над логотипом или брендингом.
Купить книгу в книжном магазине
Вдохновение цветом: более 3000 инновационных палитр от сообщества Colourlovers.com
Дариус А. Монсеф
В этом полном справочнике вы найдете 3286 свежих, вдохновляющих цветовых палитр от COLOURlovers— готов к применению в вашем последнем дизайне или проекте и дополнен значениями CMYK, RGB и HEX.
По моему мнению, у каждого дизайнера должна быть хотя бы одна книга вдохновения по цвету, чтобы сделать выбор цветовой палитры проще и веселее. Это было одним из моих основных руководств в течение многих лет.
Купить книгу в Bookshop. укрепить свои творческие силы.
Джим известен своими практичными и интересными книгами, и эта книга не исключение. Если вы хотите развить свои творческие способности в дизайне, эта книга станет для вас «тренировкой».
Купить книгу в книжном магазине
Essential Type: иллюстрированное руководство по использованию шрифтов и их использованию
Тони Седдон
Essential Type поможет расширить ваши знания о шрифтах и использовании это» и «зачем это использовать» подход к предмету.
Если вы хотите глубже погрузиться в типографику, это то, что вам нужно. Я люблю эту книгу не только за ее красивый дизайн и оформление, но и за историю и предысторию, которые она предлагает.
Купить книгу в книжном магазине
Go: Руководство Кидда по графическому дизайну
Чип Кидд
В Go известный графический дизайнер Чип Кидд объясняет не только элементы дизайна, включая форму, линию, цвет, масштаб , типографика и многое другое, но самое главное — как творчески использовать эти элементы.
Я взял эту книгу в библиотеке для своих детей, но она мне очень понравилась. Дизайн смелый, и книга включает в себя 10 дизайнерских проектов, с которыми могут повеселиться и дети, и взрослые.
Примечание: Я встретил Чипа Кидда на конференции по дизайну HOW, и он был забавным и любезным, написал умную заметку для моего сына на плакате, который он подписал для меня.
Купить книгу в Книжном магазине
Графический дизайн для всех: понять основные элементы, чтобы сделать это самостоятельно
Кэт Колдуэлл
Эта очень практичная книга по дизайну знакомит вас со строительными блоками дизайна — шрифтом, фотографией, иллюстрацией, цветом — и показывает, как комбинировать эти инструменты для создания привлекательных визуальных эффектов.
Эта книга имеет четкую и простую структуру с многочисленными примерами, которые помогут начинающим дизайнерам или тем, кто уже начал заниматься дизайном (привет, Canva!). Исследование визуального мышления
Авторы Sophie Cure и Barbara Seggio
С помощью серии игр и заданий, в том числе «Найди отличия», «Сопоставление», рисование и «точка за точкой», читатели знакомятся с концепциями и методами графического искусства в увлекательной и интерактивной форме.
Я еще не ознакомился с этой книгой, но, судя по аннотации, добавил ее в свой список!
Купить книгу в книжном магазине
Графический дизайн: новые основы
Эллен Луптон и Дженнифер Коул Филлипс
Основополагающая книга по графическому дизайну для студентов. Луптон и Филлипс исследуют формальные элементы дизайна с помощью наглядных демонстраций и кратких комментариев.
Эллен Луптон, автор 13 книг, является легендой дизайна, и эта книга заставила меня почувствовать себя снова в школе дизайна. Он предлагает прочную основу для основ дизайна, а также множество наглядных примеров, чтобы увидеть его в действии.
Купить книгу в книжном магазине
Книга по дизайну для недизайнеров
Автор Робин Уильямс
Независимо от того, являетесь ли вы пользователем Mac или Windows, новичком в шрифтовой типографии или начинающим графическим дизайнером, вы найдете инструкции и вдохновение, чтобы с уверенностью подойти к любому дизайнерскому проекту.
Теперь, в четвертом издании, это наиболее важная книга для тех, кто не занимается дизайном. Я рекомендовал его на протяжении многих лет многим недизайнерам (включая моего мужа-копирайтера).
Купить книгу в Книжном магазине
Просмотреть все рекомендованные мной книги по брендингу, маркетингу и личной жизни на Bookshop.org.
Я являюсь партнером Bookshop.org, поэтому я могу получать комиссию, если вы совершаете покупку по ссылкам на этой странице.
Хотите больше советов и ресурсов по брендингу и маркетингу для вашей некоммерческой организации, ассоциации или другой организации, ориентированной на миссию? Присоединяйтесь к моему ежемесячному списку рассылки, а также получите мой бесплатный контрольный список по брендингу некоммерческих организаций .
Присоединиться к списку рассылки
book-notes/the-non-designers-design-book.markdown at master · mgp/book-notes · GitHub
Постоянная ссылка
владелец
Тег с указанным именем ветви уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
книжные заметки/
the-non-designers-design-book.markdown
Перейти к файлу
В настоящее время не удается получить участников
Книга дизайна для недизайнеров, 3/e
от Робина Уильямса
Мне, Майклу Паркеру, принадлежит эта книга, и я сделал эти заметки для дальнейшего обучения. Если вам нравятся эти заметки, пожалуйста, купите книгу!
Часть 1: Принципы проектирования
Глава 1: Прозрение Дерева Джошуа
- стр. 12: Как только вы можете назвать что-то, вы осознаете это, имеете власть над этим и владеете этим. Вы контролируете ситуацию.
- стр.
 13: Контрастность шрифта, цвета, размера, толщины линии, формы, пространства и т. д. является наиболее визуально привлекательной на странице.
13: Контрастность шрифта, цвета, размера, толщины линии, формы, пространства и т. д. является наиболее визуально привлекательной на странице. - стр. 13: Повторение цветов, форм, текстур, пространственных отношений, толщины линий, шрифтов, размеров, графических концепций и т. д. развивает организацию и укрепляет единство.
- стр. 13: Выравнивание создает чистый, утонченный, свежий вид.
- pg 13: Proximity объединяет несколько визуальных блоков в один и дает читателю четкую структуру.
Канал 2: Близость
- стр. 15: Сгруппируйте связанные элементы вместе, чтобы связанные элементы рассматривались как одна сплоченная группа, а не как набор несвязанных элементов.
- стр. 16: При правильном применении близости должно быть ясно, где мы начинаем читать и куда наши глаза должны следовать дальше.
- стр. 21: Близость означает, что элементы интеллектуально связаны.
 Те, которые имеют какие-то коммуникативные отношения, также должны быть связаны визуально.
Те, которые имеют какие-то коммуникативные отношения, также должны быть связаны визуально. - стр. 22: Сообщите, что что-то отличается от других, отделив это от других, добавив дополнительное пространство.
- стр. 24: размещение пробелов там, где им не место, например, между заголовками и связанными с ними текстами, визуально раздвигает связанные элементы.
- стр. 27: Не используйте исключительно заглавные буквы, потому что их трудно прочитать.
- стр. 32: Попробуйте прищуриться и подсчитать количество визуальных элементов. Если их больше трех-пяти, переместите связанные элементы ближе друг к другу.
Гл. 3: Выравнивание
- стр. 33: Не размещайте элементы на страницах произвольно. Каждый элемент должен иметь визуальную связь с чем-то еще на странице.
- стр. 33: В то время как близость может раздвинуть элементы, выравнивание может сказать нам, что они по-прежнему принадлежат одному и тому же фрагменту.

- стр. 35: Выравнивание по центру часто выглядит немного слабым. Выровненный по левому и правому краю текст имеет более сильный край, что придает макету прочность.
- стр. 38: Если вы собираетесь разместить текст по центру, поэкспериментируйте с его драматизмом каким-либо другим способом.
- стр. 41: Если вы используете как выравнивание по левому краю, так и выравнивание по правому краю на одной странице, выровняйте их каким-либо образом, например, используя одинаковые поля.
- стр. 42: Когда информацию труднее всего понять, именно тогда наиболее важно представить ее чистой и организованной.
- стр. 44: никогда не выравнивайте заголовки по левому краю основного текста или текста с отступом. Вы не можете сказать, действительно ли он центрирован.
- стр. 45: Стандартный типографский отступ составляет один em , ширина которого равна кеглю шрифта.
- стр. 48: Найдите сильную линию и используйте ее. Например, выровняйте текст по краям изображения или фотографии, удалив все «застрявшие» пробелы.

- стр. 49: Если ваши мировоззрения сильны, то вы можете прорваться сквозь них сознательно, и это будет выглядеть преднамеренно. Только не будь слабаком по этому поводу.
Глава 4: Повторение
- стр. 51: повторите некоторые аспекты дизайна во всем произведении, такие как жирный шрифт, толстая линия, цвет, элемент дизайна, определенный формат, пространственное соотношение и т. д.
- стр. 51: Мы уже используем некоторое повторение в нашей работе. Но мы хотим превратить это незаметное повторение в визуальный ключ, который связывает все вместе.
- стр. 52: Если последний элемент на странице выделен жирным шрифтом, то взгляд читателя возвращается к предыдущим жирным элементам.
- стр. 55: Если у вас строго последовательная публикация, вы можете использовать элементы-сюрпризы для предметов, на которые хотите обратить особое внимание.
- стр. 59: После того, как вы установите пару ключевых повторяющихся элементов, вы можете варьировать эти элементы и при этом создавать единый вид.

- стр. 61: Если элемент дизайна сильный, вы можете создать вокруг него несколько дизайнов. Это обеспечивает разнообразие, а повторение обеспечивает единство.
- стр. 64: Не повторяйте элемент так часто, чтобы он стал раздражающим или подавляющим. Он должен обеспечивать контраст, а не сбивать фокус.
Канал 5: Контраст
- стр. 65: Если два предмета не совсем одинаковы, сделайте их разными. Действительно разные.
- стр. 70: Самый простой способ добавить интересного контраста — использовать шрифты, но не забывайте о правилах, цветах, интервалах, текстурах, графических размерах и т. д.
- стр. 72: Выделите ключевые фразы жирным шрифтом, чтобы читатель обратил на них внимание даже при беглом просмотре.
- стр. 72: Читателя отпугивают длинные строки текста. Поэкспериментируйте с использованием нескольких столбцов.
- стр. 73: Не бойтесь делать некоторые элементы маленькими, чтобы контрастировать с более крупными элементами.
 Если читатель заинтересован, он прочитает мелкий шрифт.
Если читатель заинтересован, он прочитает мелкий шрифт. - стр. 76: Глаз читателя следует за взглядом всего на странице, поэтому убедитесь, что эти глаза направляют читателя в центр произведения.
Глава 6: Обзор
- стр. 90: Дизайнеры всегда «воруют» другие идеи. В адаптации дизайн меняется и становится вашим.
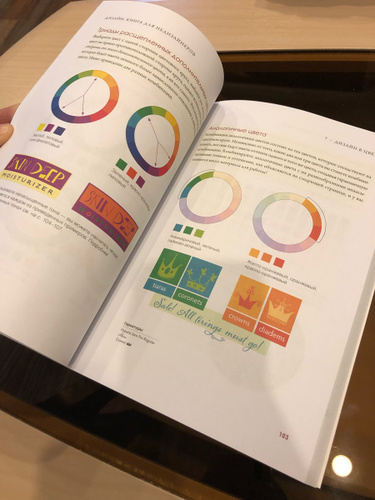
Гл. 7: Использование цвета
- стр. 92: основных цвета желтый, красный и синий — единственные цвета, которые вы не можете создать.
- стр. 92: Смешайте соседние основные цвета, чтобы создать вторичных цвета . Синий и желтый дают зеленый, желтый и красный — оранжевый, красный и синий — фиолетовый.
- стр. 94: Дополнительные цвета расположены напротив друг друга на цветовом круге, например, синий и оранжевый, красный и зеленый, желтый и пурпурный.
- pg 95: Триады – это три цвета, равноудаленные друг от друга на цветовом круге.
 Красный, желтый и синий составляют основную триаду.
Красный, желтый и синий составляют основную триаду. - pg 96: Триады комплементарного разделения используют цвет и два цвета, непосредственно примыкающие к его дополнению. Это добавляет некоторой изысканности.
- стр. 97: Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге, имеющие общий оттенок и создающие гармонию.
- стр. 98: Чистый цвет имеет оттенок . Добавьте черный цвет к оттенку, чтобы создать оттенок , и добавьте белый цвет к оттенку, чтобы создать оттенок .
- стр. 99: На цветовом круге Mac оттенки находятся на внешнем ободе. Создайте оттенок, двигаясь к центру, и создайте тень, перетащив ползунок вниз.
- стр. 100: Монохроматическая комбинация состоит из одного оттенка с любым количеством соответствующих ему оттенков и оттенков.
- стр. 102: Тона относятся к определенному качеству яркости, глубины или оттенка любого цвета. Цвета с похожими тонами имеют слабый контраст и выглядят мутными.

- стр. 103: Теплые цвета, в которых есть немного красного или желтого, выходят на передний план и легко производят впечатление. Холодные цвета, в которых есть доля синевы, отходят на второй план.
- стр. 106: CMYK — это цветовая модель для печатных проектов. Ключевой цвет обычно черный, и вместе они могут печатать многие тысячи цветов.
- стр. 107: В RGB смешивание красного и зеленого дает желтый цвет. Он состоит из лучей света, которые не отражаются ни от какого физического объекта.
- стр. 108: При переключении между CMYK и RGB каждый раз теряется немного данных, поэтому выполняйте свою работу в RGB и переключитесь на CMYK в качестве последнего шага.
Глава 8: Дополнительные советы и рекомендации
- стр. 110: При создании пакета идентификации соблюдайте принцип повторения. Каждое изделие должно иметь определенный образ или стиль.
- стр. 113: На визитной карточке избегайте круглых скобок, сокращений и лишних слов, которые только добавляют беспорядок.

- стр. 117: При совместной разработке фирменного бланка, конверта или визитной карточки работайте над всеми частями одновременно, чтобы убедиться, что выбранный макет подходит для каждой из них.
- стр. 122: Большинство листовок страдают от недостатка контраста и иерархии. Используйте фокус и контраст, чтобы привлечь внимание читателя, а затем направить его взгляд.
- стр. 123: В информационном бюллетене применяйте повторы к цвету, графическому стилю, стилю форматирования и т. д., чтобы каждая страница выглядела так, как будто она принадлежит целому тексту.
- стр. 126: Большинству информационных бюллетеней не хватает согласованности. Как только вы добавите выравнивание, если вы вырветесь из него, делайте это с удовольствием, иначе это будет выглядеть как ошибка.
- стр. 126: Используйте либо дополнительный пробел между абзацами, либо отступ, но не то и другое одновременно.
- стр. 126: Для заголовков и подзаголовков информационных бюллетеней игнорируйте Helvetica и вкладывайтесь в шрифт без засечек с легкой и тяжелой черной версией.

- стр. 129: В брошюре не располагайте копию слишком близко к сгибу, но графика может пересекать сгиб, не теряясь в нем.
- стр. 134: Для открытки привлеките их внимание. Используйте открытку большого размера или необычной формы, используйте яркие цвета и яркую графику с высокой контрастностью.
- стр. 135: В газетной рекламе хороший дизайн не может конкурировать с умным заголовком.
- стр. 137: Не переполняйте газетное объявление текстом. Добавьте пустое пространство и организуйте его так же осознанно, как вы организуете разделяемую им информацию.
- стр. 139: Для веб-сайта повторение является наиболее важной концепцией, поскольку оно позволяет посетителям понять, что они все еще находятся на том же веб-сайте.
- , стр. 140. Поместите навигационные ссылки вверху или над сгибом и добавьте к тексту значительные поля, чтобы улучшить его читаемость.
- стр. 142: Для шрифтов укажите Geneva, Verdana или Trebuchet перед Helvetica и New York или Georgia перед Times.

Часть 2. Проектирование с использованием типа
Гл. 9: Тип (и срок службы)
- стр. 145: отношения между типами на странице согласуются , конфликтуют или контрастируют . Ключевым моментом является распознавание и обозначение контрастов.
- стр. 146: гармоничный дизайн спокойный и формальный. Он использует только один шрифт, возможно, в разных размерах или стилях, таких как полужирный и курсив.
- стр. 148: Конфликтующие шрифты похожи друг на друга, и в большинстве случаев это выглядит как ошибка.
- стр. 150: Сильный контраст привлекает наши глаза, и один из самых эффективных, простых и удовлетворительных способов добавить контраст — это шрифт.
- стр. 152: Мы можем противопоставить шрифт по размеру, весу, структуре, форме, направлению и цвету.
- стр. 152: Чтобы увидеть, что не так с комбинацией шрифтов, не ищите, чем они отличаются. Вместо этого ищите то, что похоже.

Глава 10: Категории типа
- стр. 154: Начертания Oldstyle имеют наклонные засечки, диагональное напряжение и умеренный переход толщины/тонкости в штрихах. Это лучше всего подходит для чрезмерного основного текста.
- стр 155: Современные шрифты имеют тонкие и горизонтальные засечки, вертикальное напряжение и радикальный переход толстого/тонкого шрифта. Они выглядят лучше всего, когда установлены очень большими.
- стр. 156: Плоские засечки Начертания имеют толстые и горизонтальные засечки, вертикальное напряжение и очень небольшой переход от толстого к тонкому. Они темнее олдстайла и очень читабельны.
- pg 157: Шрифты без засечек не имеют засечек, переходов между толстой и тонкой линиями и, следовательно, без ударения, то есть они однотонные .
- стр. 159: Script лица выглядят написанными от руки. Они могут выглядеть очень хорошо, когда установлены очень большими, но используйте их экономно.

- стр. 160: Декоративные лица забавны, самобытны и существуют для любой прихоти, которую вы хотите выразить. Используйте их очень экономно.
- стр. 164: x-высота — это высота основной части строчных букв, надстрочный элемент — это части буквы выше x-высоты, а выносные элементы — это части буквы ниже базовой линии.
Глава 11: Контрасты типов
- стр. 166: Если противопоставить два типографских элемента по их размеру, сделайте различие глубоким. Не сравнивайте 12-точечный шрифт с 14-точечным.
- стр. 168: Когда вы набираете все прописные буквы, они занимают больше места, поэтому вам нужно уменьшить размер шрифта. Это также снижает читабельность.
- стр. 170: При объединении весов подчеркивайте их различие. Инвестируйте по крайней мере в одно очень сильное черное лицо, чтобы обеспечить красивый, сильный контраст.
- стр. 172: Выделение ключевых заголовков или фраз очень жирным шрифтом создает понятную иерархию информации.

- стр. 174: При объединении шрифтов из двух разных семейств используйте два семейства с разными структурами , что означает категории шрифтов.
- стр. 176: Простой способ выбрать контрастные структуры — выбрать один шрифт с засечками и один шрифт без засечек разного размера или толщины.
- стр. 177: Вместо того, чтобы комбинировать два шрифта без засечек, создайте контраст другими способами, используя разные элементы одного и того же семейства шрифтов без засечек.
- стр. 179: Мы узнаем слова не только по их буквам, но и по их формам. Любое слово, написанное всеми заглавными буквами, имеет прямоугольную форму, поэтому мы должны читать его побуквенно.
- стр. 180: Римский шрифт просто означает, что шрифт стоит прямо вверх и вниз, в отличие от курсива или шрифта. Роман и курсив имеют разную форму.
- стр. 182: Шрифт с наклоном вверх создает положительную энергию, а шрифт с наклоном вниз создает отрицательную энергию. Но вообще не пишите под наклоном.


 Мемуары. Публицистика
Мемуары. Публицистика
 Виноделие
Виноделие
 Зарубежная
Зарубежная


 11.2018
11.2018
 13: Контрастность шрифта, цвета, размера, толщины линии, формы, пространства и т. д. является наиболее визуально привлекательной на странице.
13: Контрастность шрифта, цвета, размера, толщины линии, формы, пространства и т. д. является наиболее визуально привлекательной на странице. Те, которые имеют какие-то коммуникативные отношения, также должны быть связаны визуально.
Те, которые имеют какие-то коммуникативные отношения, также должны быть связаны визуально.


 Если читатель заинтересован, он прочитает мелкий шрифт.
Если читатель заинтересован, он прочитает мелкий шрифт. Красный, желтый и синий составляют основную триаду.
Красный, желтый и синий составляют основную триаду.