Содержание
Шрифт Яндекса — Yandex Sans. Этот же пост на английском: English… | by Kostya Gorsky
Этот же пост на английском: English version
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей могут быть и недизайнеры, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Taras Sharov, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Vlad Golovach рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Ариал в поисковой выдаче
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает.
 В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту.
- Шрифт должен иметь своё лицо, отличаться от конкурентов.
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным.
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности.
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора.
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
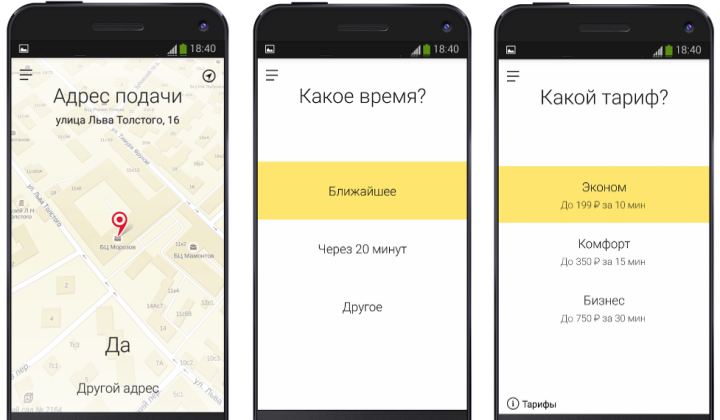
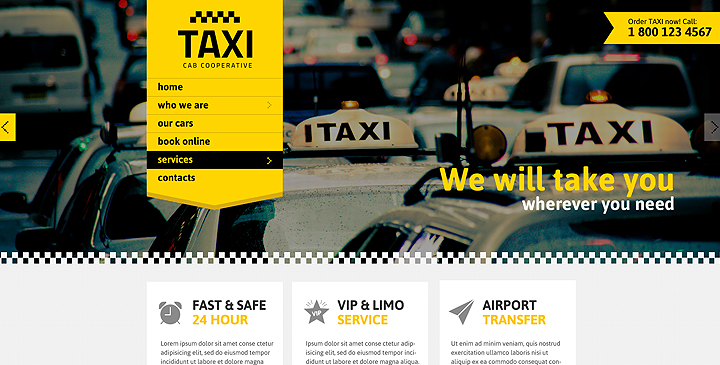
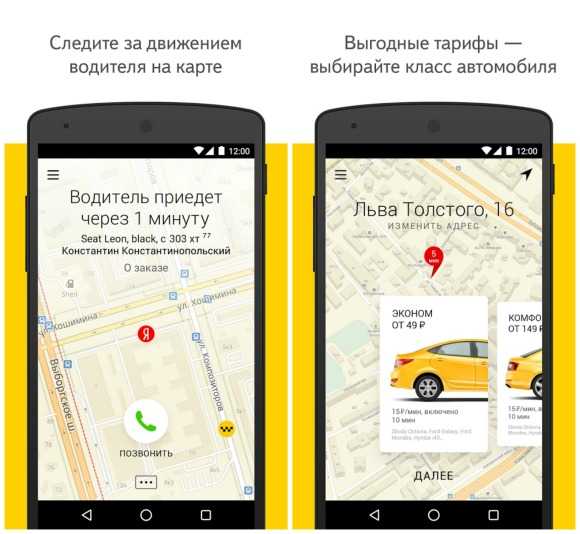
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
Christian Schwartz
В мире шрифтового дизайна Кристиан Шварц — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманом. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
Илья Рудерман
Ilya Ruderman — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Irina Voloshina. Более чем активно участвовали Taras Sharov, которого я уже упоминал в этом посте, Danil Kovchiy и Сергей Фёдоров, Stas Polyakov, Ivan Semenov, Андрей Кармацкий, Миша Мильников, Рома Искандаров, cirrhoz, Настя Ларкина, Сережа Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов. Вовсе нет. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
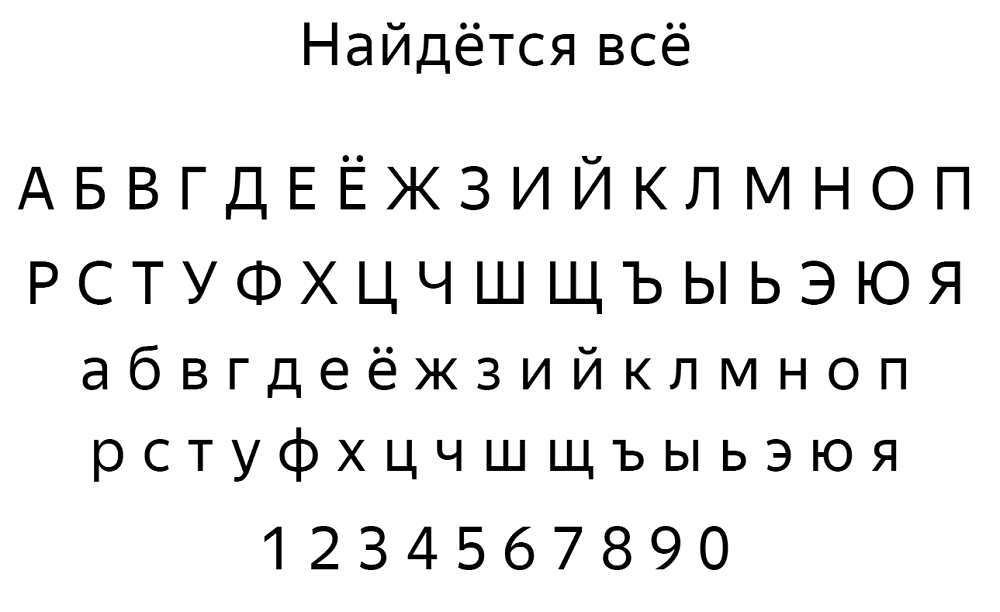
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня КовчийКонцепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня КовчийКонцепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице «О компании»:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз в начале поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
Впрочем, начало положено, и это, как мне кажется, самое главное.
Как выбрать шрифт для придорожных щитов
ПУБЛИКАЦИИ
Наверняка у вас есть потрясающее изображение, которое привлекает внимание людей к вашему статичному билборду или digital билборду, когда они проезжают мимо. Но изображением дело не ограничивается: если информация на рекламном щите не будет подана четко и кратко — реклама потеряет смысл. В этой статье мы сосредоточимся на шрифтах, ведь выбор правильного шрифта и его стиля может как создать, так и разрушить ваш билборд. Стоит учесть ряд факторов: размер шрифта, стиль, нижний или верхний регистр, интервал, выравнивание, цвета, контраст с фоном и сам шрифт.
Digital OOH постепенно становятся стандартом для придорожной рекламы по всему миру. С ними приходит совершенно новый набор принципов разработки сообщений для подобной рекламы, которые, например, различаются для статичных и динамичных изображений. Как правило, для всех сообщений на наружке лучше всего использовать шрифты без засечек, такие как Arial, Calibri, Futura, Garamond, Helvetica, Tahoma, Trajan и Verdana. Шрифт не должен быть слишком легким: тонкие буквы труднее разглядеть на расстоянии. Не используйте «причудливые» шрифты, такие как Brush Script или один из шрифтов Adobe, который имитирует рукописный текст. Также стоит избегать готических шрифтов.
Шрифт не должен быть слишком легким: тонкие буквы труднее разглядеть на расстоянии. Не используйте «причудливые» шрифты, такие как Brush Script или один из шрифтов Adobe, который имитирует рукописный текст. Также стоит избегать готических шрифтов.
Не пользуйтесь более чем двумя разными шрифтами для одного сообщения, это просто сбивает с толку. Лучше всего использовать один с разными размерами и весом, но, если вы решите выбрать два, убедитесь, что они похожи или родственны. Это облегчает чтение, а также придает вашему дизайну целостный вид.
Еще один важный фактор — это скорость, с которой человек проезжает мимо вашей рекламы. Если ограничение скорости на этом участке 60 километров в час, водитель видит ваше сообщение в течение трех секунд. Это значит, что буквы должны быть высотой не менее 18 сантиметров. На digital билборде это 18 пикселей на дисплее с шагом пикселей 10 мм. Чем быстрее человек проезжает мимо, тем крупнее должен быть текст: буквы высотой 20см видны в течение 1,8 секунды при скорости 50 км/ч, но при скорости 100 км/ч этот показатель падает до 0,9 секунды.
Вот оптимальное соотношение скорости и шага пикселя:
Скорость / Оптимальный размер / Максимальный размер / Минимальный размер
60 км/ч / 46 см, 46 px, 35 точек / 89 см, 80 px, 67 точек / 18 см, 18 px, 13 точек
70 км/ч / 58 см, 58 px, 77 точек / 116 см, 116 px, 155 точек / 25 см, 25 px, 19 точек
90 км/ч / 70 см, 70 px, 119 точек / 145 см, 152 px, 243 точки / 33 см, 32 px, 25 точек
Сочетание прописных и строчных букв фактически увеличивает видимость. Вместо того, чтобы сделать все буквы заглавными, попробуйте вместо этого использовать полужирный шрифт, только без фанатизма. Интервал старайтесь держать равномерным. Если буквы или слова «лезут» друг на друга — это выглядит неравномерно и несбалансированно. С большой вероятностью люди проигнорируют сообщение, на котором сложно разобрать текст.
Имейте в виду, что «решение» о том, читать ваше сообщение или нет, люди принимают подсознательно за долю секунды. При выборе размера шрифта лучше ошибиться в большую сторону, чем в меньшую.
Как создать лучший билборд
Когда речь идет о разработке контента для digital indoor signage в здании, где аудитория ходит пешком, дизайнеры в первую очередь думают о привлекательном изображении. Это также относится к наружной рекламе в пешеходных зонах. Но при проектировании контента для придорожных щитов все наоборот: начинайте с текста и добавляйте визуальные элементы в последнюю очередь.
Текст — это то, что человек «вынесет» из вашего сообщения, поэтому он должен быть в центре внимания. Также есть смысл предположить, что человек видит ваше сообщение в последний раз, поэтому важно, чтобы нужная информация закрепилась в его сознании.
Есть и другие вещи, которые следует учитывать при проектировании придорожных щитов:
Условия освещения – Бликует ли ваш билборд на солнце? Если да, то когда? Если это происходит в часы пик — упростите сообщение, увеличьте размер шрифта и контрастность.
Окружение – Что находится за билбордом и поблизости? Здания, деревья и даже открытое небо — все это станет частью вашего сообщения с точки зрения зрителя.
Организуйте проверку «в дикой природе» – при возможности, создайте тестовую среду, которая максимально точно имитирует опыт вашей аудитории. Многократно проверяйте и корректируйте. Идеальный вариант — разместите сообщение, и прокатитесь мимо него самостоятельно, слушая свой любимый подкаст.
Если у вас нет собственного придорожного билборда, вы будете работать с агентством. Воспользуйтесь их опытом и советами. Если вы можете перейти на digital signage/DOOH — убедитесь, что ваше соглашение позволяет вносить коррективы с течением времени. Как и в любой рекламе, ключом к успеху будут настройка и тестирование.
Ранее OOH Mag опубликовал переводной материал «Что нужно учитывать при создании DOOH-креатива».
Данная публикация сделана в рамках совместного проекта отраслевого издания ООH Mag с интегратором цифровых и мультимедиа решений «Умный Век». Целью проекта является знакомство российского рекламного рынка с мировыми новостями в сфере digital indoor signage/DOOH.
Автор: Дерек ДеВитт (Derek DeWitt), специалист по коммуникациям компании Visix, Inc. и ведущий отмеченного наградами подкаста Digital Signage Done Right, в котором он использует более чем 25-летний опыт обучения и рассказывания историй для создания практических советов и ресурсов для пользователей digital signage.
и ведущий отмеченного наградами подкаста Digital Signage Done Right, в котором он использует более чем 25-летний опыт обучения и рассказывания историй для создания практических советов и ресурсов для пользователей digital signage.
Перевод: «Умный Век»
Источник: digitalsignagetoday.com
ПОДПИШИТЕСЬ НА ЕЖЕНЕДЕЛЬНУЮ РАССЫЛКУ ДАЙДЖЕСТА РЫНКА НАРУЖНОЙ РЕКЛАМЫ
OOHMAG
Scroll To Top
Коммерческий тип » Новости » Яндекс Санс от Мигеля Рейеса и Ильи Рудермана 1 МАЯ 2016 ГОДА
Yandex Sans, разработанный дизайнером коммерческого шрифта Мигелем Рейесом и московским шрифтовым дизайнером Ильей Рудерманом (из CSTM Fonts и type.today), а также художником Кристианом Шварцем, является новым корпоративным шрифтом для Яндекса, крупнейшей поисковой системы в России. . Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
. Разработанный как для интерфейсов, так и для маркетинга, Yandex Sans имеет два тесно связанных семейства: Yandex Sans Text с 5 начертаниями и Yandex Sans Display с 4 начертаниями. Гуманистический гротеск с удобными пропорциями, открытыми терминалами и низкой контрастностью, шрифт выглядит теплым и привлекательным, но не слишком дружелюбным, а также четким и читабельным.
Домашняя страница в 2014 г., шрифт Arial
Маркетинговая страница с использованием Учебника (Букварная)
Более ранняя версия исправленных иконок, показывающая простоту и чистую геометрию, которые будут использоваться
Существующий мобильный интерфейс на Android, в Roboto (слева) и на iOS, в Сан-Франциско (справа)
В 2014 году тогдашний креативный директор Ирина Волошина обратилась к нам с предложением создать семейство шрифтов, которое могло бы помочь всем продуктам Яндекса говорить единым голосом и укрепить бренд. Помимо своей поисковой системы, у Яндекса есть множество продуктов и сервисов, в том числе агрегатор новостей, карты, маркетплейс и даже очень популярный сервис такси. Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Эти продукты существуют в Интернете, мобильном Интернете и мобильных приложениях, и на самом деле они не были разработаны с учетом единого визуального языка. Ирина и ее команда упрощали и переориентировали дизайн, начиная с набора иконок, которые давали нам визуальную реакцию. Основной идеей развития бренда стала «технология с человеческим лицом». Для текста и интерфейсов новый шрифт должен заменить Arial, сохраняя при этом тот же или лучший вариант. Для демонстрации и маркетинга шрифт должен заменить «Учебник» («Букварная»).
Новый шрифт был разработан с учетом трех основных целей: прежде всего, он должен был быть функциональным. Если в ней не было абсолютной ясности и ее не было приятно читать на экране, никакие другие цели не имели значения. Так как Яндекс — российская компания, шрифт должен был выглядеть родным в кириллице. Во-вторых, нужно было выделить «Яндекс» среди конкурентов и визуально отделить от операционных систем, в которых они работают. Наконец, нужно было задать правильный тон для бренда Яндекса, помогая сделать так, чтобы широкий ассортимент продуктов компании ощущался как тесно связанная семья.
Версия 1 (плоская) слева, версия 2 (круглая) справа.
Результаты поиска в эскизе 1 (Плоский)
Результаты поиска в эскизе 2 (Круглый)
После первоначальных эскизов для многих различных направлений, два варианта гротеска были лидерами: более жесткий гротеск с большим контрастом, который казался более техничным, и более круглая версия, которая казалась более человечной. Поскольку Яндекс был основан инженерами, это компания, управляемая данными, поэтому они работали над тем, чтобы количественно определить, какой вариант был лучше, отчасти путем тестирования шрифтов во многих разных макетах, чтобы их можно было сравнивать как можно более одинаково. Более округлая и человечная версия Мигеля и Ильи стала явным победителем, особенно после того, как ее еще больше смягчили для более теплого тона.
Программа запуска Яндекса на Android — один из первых продуктов, использующих Яндекс Санс
Яндекс Санс тестируется для главной страницы
Также был представлен редизайн Яндекс Музыки с использованием Яндекс Санс Веб-страницы компании, начиная с корпоративной информации
, английский язык кажется более округлым и дружелюбным из-за большего количества круглых чаш в латинском алфавите.
Упрощенные седильи подходили для турецкого языка
После двухлетнего процесса проектирования, доработок и тестирования, Яндекс Санс был представлен публике на первой дизайнерской конференции Яндекса 23 апреля 2016 года в Москве, где директор по дизайну Яндекса Константин Горский представил шрифт вместе с Кристианом Шварцем. Он уже используется в ряде продуктов и веб-сайтов Яндекса, а в ближайшие месяцы будет реализован во многих других.
Yandex Sans 11px, увеличенный
Arial 11px, увеличенный
Yandex Sans примерно соответствует вертикальным пропорциям Arial, что облегчает дизайнерам Яндекса переход на новый шрифт в своих интерфейсах без особых непредвиденных последствий. Однако открытые терминалы значительно упрощают чтение Яндекс Санса при меньших размерах, особенно на экранах со стандартным разрешением.
В то время как многие кириллические компоненты многоязычных шрифтов скомпрометированы выбором дизайна, сделанным на латинице, поскольку кириллица часто разрабатывается постфактум, в Яндекс Сансе было наоборот, где компромиссы были сделаны в латинице. К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
К и К , например, используют формы, характерные для российских К и к . Особое внимание было также уделено турецким символам, таким как « » Ş ş , поскольку Яндекс также имеет значительную долю рынка в Турции. Курсив содержит больше курсивных символов, чем можно было бы ожидать от шрифта интерфейса, чтобы гарантировать, что курсив будет идентифицирован как курсив даже при небольшом размере на экране.
Подробнее об этом проекте можно прочитать в статье директора по дизайну Яндекса Константина Горского здесь, на русском языке.
Яндекс Шрифт — Яндекс Санс / Блог Яндекса / Хабр Мы работали над ним два с половиной года и очень рады наконец-то поделиться результатом. В этом посте я расскажу о том, почему мы все до этого додумались, как шла работа, что получилось в результате и что будет дальше. Пост был написан на основе нашей субботней истории.
Зачем вообще думать о шрифте?
Сразу приношу свои извинения дизайнерам, прочитавшим этот пост, потому что местами буду говорить об очевидных для нас вещах. Среди читателей много недизайнеров, поэтому начну издалека.
Среди читателей много недизайнеров, поэтому начну издалека.
Шрифт является одним из основных «голосов» графического дизайна наряду с цветом, формой и т. д. Шрифт влияет на восприятие набираемой информации. В Джоне Маеде, в его лекции на TED, я подсмотрел очень очевидный способ продемонстрировать это. Это история о форме и содержании. Возьмем содержимое и попробуйте, исправив его, изменить форму . Пусть нашим контентом станет известный девиз Яндекса — «есть все».
Вот как это выглядит, если набрать Alphabet Headset — шрифт, который мы используем для связи:
Так обычно говорит Яндекс. Это наше послание, произнесенное нашим собственным голосом.
* * *
А что, если бы мы использовали такой шрифт для того же контента?
Согласитесь, выглядит неубедительно. С трудом читается. Слишком дизайнер. Есть дизайнеры, хипстеры и смузи. Но не совсем.
* * *
Это серьезное заявление. Это может подойти для продажи в Auchan или From Hand to Hand. Лети, покупай!
Это может подойти для продажи в Auchan или From Hand to Hand. Лети, покупай!
* * *
А если да?
Это уже какое-то луркоморье, а может даже дно интернета. Есть все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на приглашение на свадьбу. Или, может быть, в меню в дорогом ресторане. Есть все устрицы, трюфели и шампанское.
* * *
Но можно сделать так:
Думаю, это что-то вроде заправки с магазином. Есть все: стирка, ключи с домкратами, и можно недорого перекусить.
Получается, что одно и то же содержание, заключенное в разной форме, может нести совершенно разный смысл. Именно поэтому задача выбора правильного шрифта очень важна. Шрифт должен правильно подчеркивать содержимое, помогать ему раскрываться без искажений.
А что сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, писал фразы, которые как-то зацепили его в наших продуктах и коммуникациях. Результатом стал очень четкий выбор нашего языка, нашего стиля и нашего голоса. Вот, например, типичные для нашего интерфейса фразы, набранные Arial:
Результатом стал очень четкий выбор нашего языка, нашего стиля и нашего голоса. Вот, например, типичные для нашего интерфейса фразы, набранные Arial:
Кстати, Влад Головач сказал, что, по его мнению, правильно называть этот шрифт Ariel по-русски, так как он изначально назван в честь персонажа шекспировской «Бури». Но пока, с вашего позволения, я продолжу писать Arial.
В целом Arial должен быть знаком читателю. И да, именно этот шрифт мы сегодня используем в наших веб-интерфейсах:
Почему Arial? Дизайнеры должны хорошо знать его историю. Ариал основан на пропорциях и рисунке букв Helvetica, одного из самых известных и даже культовых шрифтов 20-го века. Helvetica появилась в 1957 году под названием Neue Haas Grotesk. Если вы по каким-то причинам пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше весь фильм, конечно):
Это гарнитура, которую можно увидеть практически в любой момент практически в любой точке мира. Он основан на визуальном языке бесчисленных брендов. Одним словом, живая классика.
Он основан на визуальном языке бесчисленных брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирала шрифт для своей операционной системы Windows, они почему-то решили не платить за лицензию на Helvetica, а вместо этого попросили Monotype сделать для них собственную версию этой гарнитуры. Так появился Arial — «Гельветика для бедных», как метко выразился один из наших шрифтовиков. Я не буду углубляться в сравнение между Arial и Helvetica. Любой может легко убедиться, что они действительно очень близки :
На слайде Кристиана Шварца показано наложение Arial и Helvetica
Неоспоримыми преимуществами Arial являются область его распространения — он предустановлен практически на каждом компьютере — и огромный набор символов, содержащих буквы всех мыслимых алфавитов и вообще почти все, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Arial:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.

- Различий в насыщенности (т.е. толщине линий букв) нет. Только обычный и полужирный (Arial Black до сих пор существует отдельно). Для современных интерфейсов этого уже мало, нужны разные степени насыщенности, легкие тонкие стили, полужирный шрифт и т.д.
- Плохая читаемость в мелких пинах. Из-за закрытой отрисовки букв размером менее 12px символы начинают «слипаться» и страдает читабельность. В веб-интерфейсах Яндекса набираем мельчайшие надписи с открытым Verdana, лишенным этого недостатка.
Помимо веб-интерфейсов существуют мобильные интерфейсы. Приложения Яндекса работают на разных платформах, а значит, мы наследуем визуальный язык платформы в плане шрифта:
на Android нашим «голосом» оказывается довольно холодно-техно-инженерный шрифт Roboto, на iOS — самый нейтральный сан-францис, в винде — характерный сего, в кириллице к которому много вопросов.
* * *
А как звучат рекламные сообщения Яндекса? Подборка Тараса снова показывает характеристику:
Это Учебник Новинка, она же «Букварная» гарнитура, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — собственно — букварей и школьных учебников. Хороший шрифт, знакомый всем, чье детство прошло на советском (и немного постсоветском) пространстве. Собственный, дорогой. Но несколько странно для современной высокотехнологичной компании 21 века.
Хороший шрифт, знакомый всем, чье детство прошло на советском (и немного постсоветском) пространстве. Собственный, дорогой. Но несколько странно для современной высокотехнологичной компании 21 века.
Мы жили с этим набором шрифтов до настоящего момента, но давно ощутили его ограничения. Мы чувствовали, что мы:
- недостаточно выразительные и технические возможности Arial и Textbook;
- Я хочу иметь свой голос в мире платформ других людей.
Все это натолкнуло на размышления о том, каким должен быть шрифт Яндекса.
Какой должен быть шрифт яндекс
Сформулировали требования к нашему шрифту:
1. Шрифт должен иметь свое начертание, отличаться от конкурентов
Конкурентами являются, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И при этом быть спокойным, нейтральным, не слишком характерным
О нейтральности расскажу подробнее. Помимо упомянутых выше интерфейсных и коммуникационных текстов, основное использование шрифта в продуктах Яндекса — это передача информации, новостей, данных. Вот яркие примеры текстов из этой категории:
Помимо упомянутых выше интерфейсных и коммуникационных текстов, основное использование шрифта в продуктах Яндекса — это передача информации, новостей, данных. Вот яркие примеры текстов из этой категории:
Одной из самых главных наших ценностей всегда было отсутствие редакционной политики. Новости выбираются алгоритмами, без вмешательства человека. Мы зеркало интернета, мы отражаем происходящее без добавления собственной оценки, позиции и каких-либо искажений. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, он предельно нейтрален.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам нужно было найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражение наших ценностей
Нейтральность нейтральна, но у шрифта все же должно быть какое-то лицо. Если мы пытаемся описать, какие эмоции можно вложить в шрифт, то обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- местный,
- технологический, но с человеческим лицом.

Последний пункт мне особенно близок. Несмотря на то, что мы современная высокотехнологичная компания, наша продукция всегда отличалась теплотой и человечностью. Мы определенно не бездушный робот-андроид.
4. Предназначен в первую очередь для кириллицы
Как известно, большинство шрифтов сначала создаются под латиницу, а уже потом доделывают под кириллицу. Иногда это получается сделать более удачно, иногда менее. Для нас было сразу важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна быть создана одновременно с латиницей или даже раньше.
Ну и конечно в шрифте должны быть все необходимые символы и буквы используемые в странах где мы работаем: Россия, Украина, Беларусь, Казахстан, Турция и т.д., знак рубля и т.д.
5. Очень читабельно, разборчиво и применимы во всех современных условиях.
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается в Яндекс.Такси (это далеко не полная подборка):
Вот, например, некоторые среды, в которых типографика встречается в Яндекс.Такси (это далеко не полная подборка):
6. Совпадает по основным параметрам и пропорциям с Arial
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Arial на наш верстка страницы не должна разойтись. Также важно, чтобы шрифт не проигрывал Arial по ёмкости (то есть количеству знаков в строке средней ширины), чтобы информация в текстовом блоке заданного размера (например, в результатов поиска) подходит не меньше.
7. Имеющие несколько степеней насыщения
То есть толщина линий:
Теперь даже для веб-интерфейсов уже нет просто «жирный» и «нежирный», нужны градации.
Можно поискать готовый шрифт, который бы удовлетворял всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. И нам пришлось бы много платить за лицензии, учитывая размер аудитории наших продуктов и спектр приложений. Мы решили заказать собственный шрифт.
Мы решили заказать собственный шрифт.
Команда
Нам нужен был дизайнер шрифтов с опытом работы с большими системами рисования. Он должен был быть русскоязычным или тесно сотрудничать с русскоязычным дизайнером.
Ира Волошина, которая запускала проект на Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильей и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, шрифтовика Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система стилей для британской газеты The Guardian, получившая международные награды. Кристиан был награжден премией Лондонского музея дизайна, а журнал Wallpaper включил его в список «40 самых влиятельных дизайнеров моложе 40».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья изучал дизайн шрифтов в Королевской академии художеств в Гааге, позже у него учились многие российские дизайнеры шрифтов. Он работал над системами рисования для плакатов и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали не один шрифт.
* * *
В команде с Кристианом и Ильей ведущим дизайнером работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который, как и Илья, изучал шрифтовой дизайн в Нидерландах.
Подсказка и сборка шрифта с участием Mark Record .
Нам очень повезло, что нам удалось собрать такую звездную команду для проекта.
Со стороны Яндекса над шрифтом на разных этапах работало много замечательных людей. Проект начал Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил ковчий Ковчий и Сергей Федоров, Стас плкв Поляков, Иван Семус Семенов, Андрей кармацкий Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3aТомилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, комментарии и предложения. Очень хотелось бы всех поблагодарить, а то я очень боюсь кого-то забыть, поэтому всех перечислять не буду.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, комментарии и предложения. Очень хотелось бы всех поблагодарить, а то я очень боюсь кого-то забыть, поэтому всех перечислять не буду.
Как они работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много чего, и пост, кажется, уже затянулся. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше подробностей о процессе.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Плоский — более контрастный и резкий, характерный:
Круглый — более дружелюбный и мягкий:
После примерки макетов интерфейсов и коммуникаций, а также после сравнительных тестов Круглый стал безоговорочным победителем.
Шрифт, правда, по-прежнему выглядел довольно «царапающим», поэтому в следующих версиях последние штрихи были смягчены: «изображение»/>
С самого начала у нас в работе было две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что это версия для экранов, но это не так. В типографике Text используется для основного набора, маленьких пинов, а Display — для крупных, например, для заголовков. Вы можете видеть, что буквы Display более характерны, вычурны.
В типографике Text используется для основного набора, маленьких пинов, а Display — для крупных, например, для заголовков. Вы можете видеть, что буквы Display более характерны, вычурны.
Курсивом мы прошли большое количество вариаций отдельных символов. Долго не могли выбрать форму букв р, д, е, щ, д, т, ц, з, ш, щ, ф . В итоге, после бесчисленных проб мы остановились на таком варианте:
Шрифт тестировался снова и снова, но все же показался нам недостаточно мягким и добрым. Он, конечно, выглядел современно, но ему не хватало теплоты и человечности, присущих, например, Прикварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрый вариант, который был взят за основу:
Параллельно все время шла бесконечная техническая работа, подбор кернинга пары, хинтинг, работа по нескольким стилям:
Что получилось в результате
Окончательный (на сегодняшний день) вариант шрифта Yandex Sans выглядит так:
Думаю, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и достаточно точно передающий образ Яндекса и «голос» нашего бренда.
А вот и шрифт, вписывающийся в естественную среду:
Яндекс Санс в верстке результатов поиска. Автор — Даня Ковчий
Концепция интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лаунчера на Android и на странице О программе:
Теперь миссия Яндекса и история компанию можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранного Яндекс Сансом:
Здесь также видно, что шрифту удается быть вполне узнаваемым и своеобразным, оставаясь нейтральным и не добавляя тексту дополнительного смысла, не искажая исходный материал.
Что дальше
Многие спрашивают, не планируем ли мы сделать новый шрифт общедоступным.

 В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
