Содержание
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
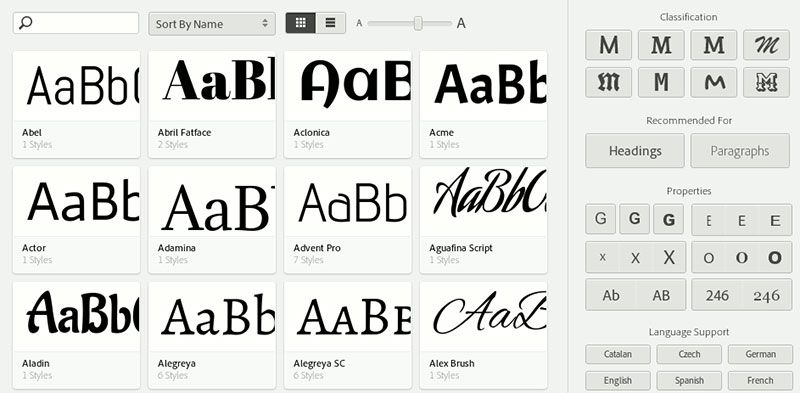
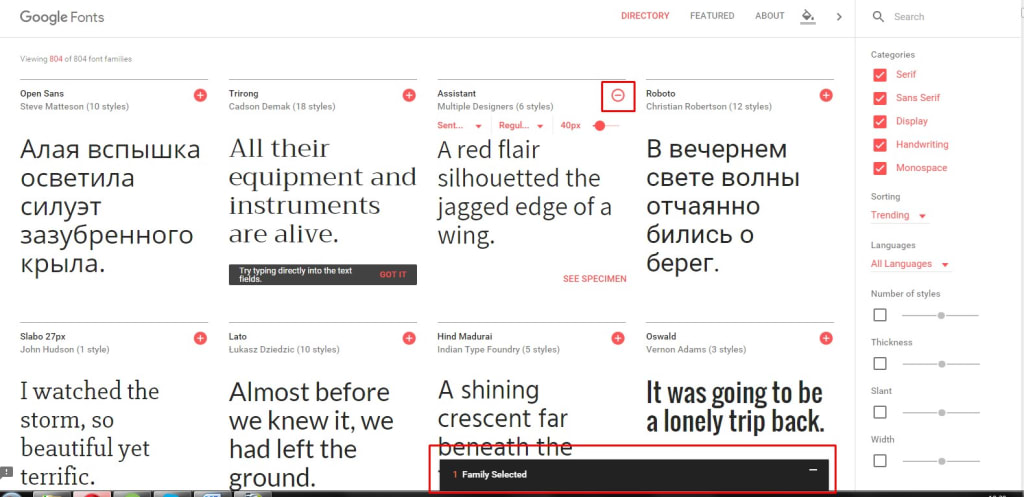
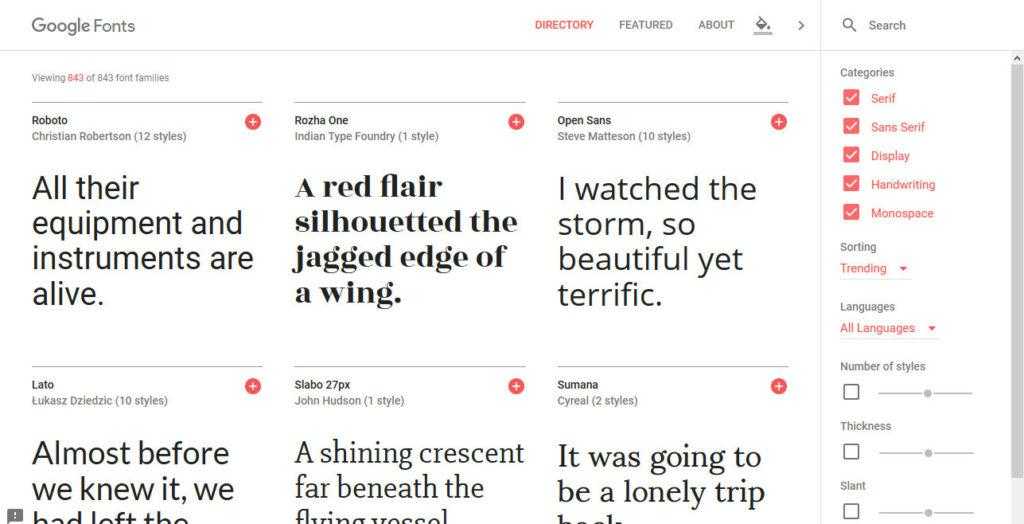
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
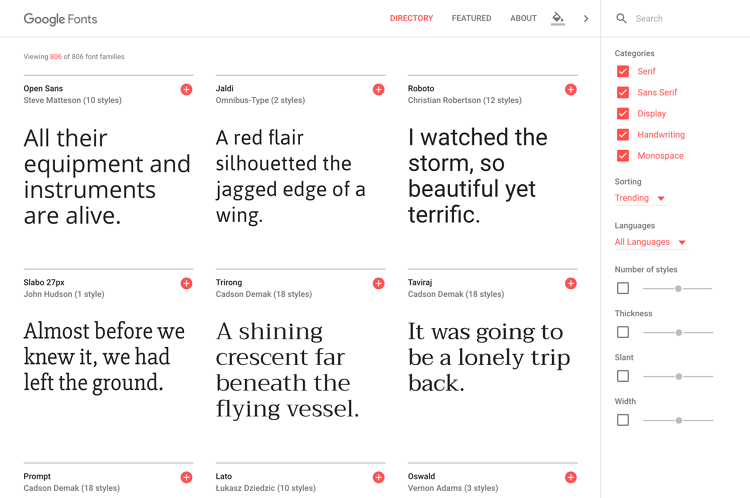
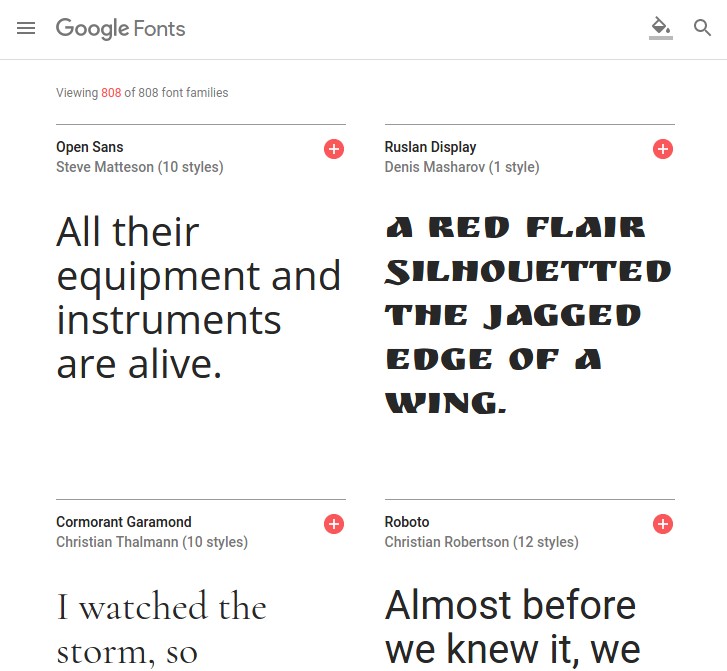
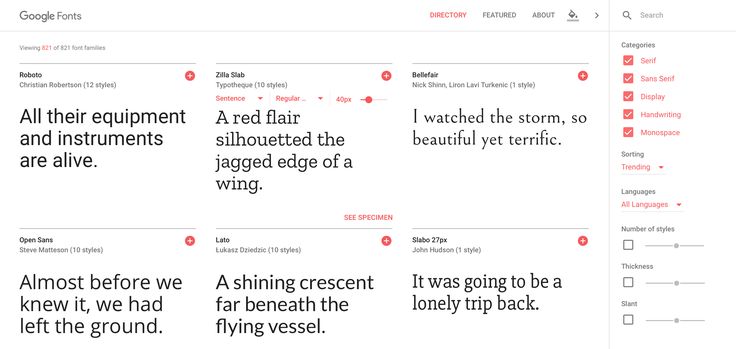
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
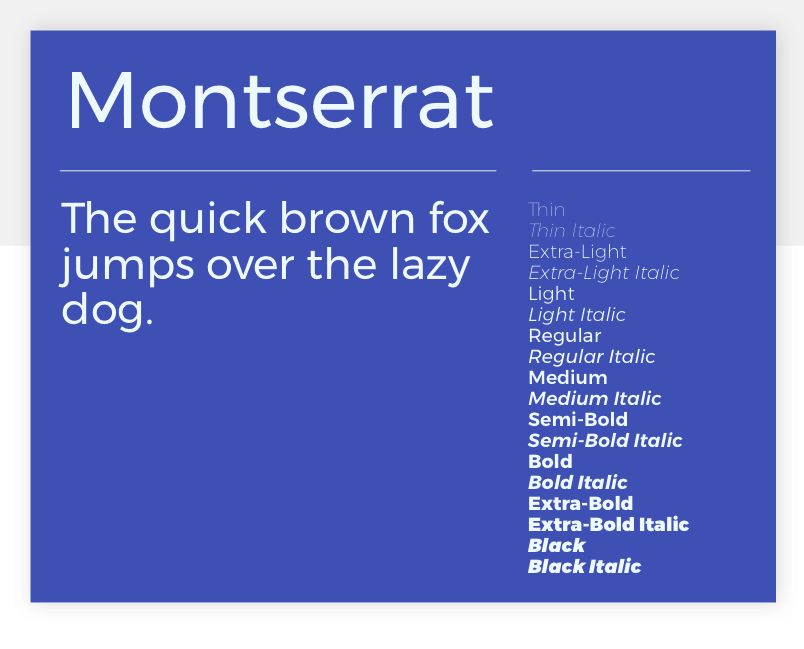
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Google Font Pairing Inspiration for 2023
Просмотрите сотни бесплатных сочетаний шрифтов Google, которые можно использовать в своем следующем творческом проекте. Не видите пару, которая вам нравится? Предложить пару
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Типографика и веб-дизайн Вдохновение
Ниже вы найдете бесплатные шрифты, используемые в Интернете, которые мы сохранили, чтобы поделиться с вами. Не видите ничего, что вам нравится? Предложить веб-сайт или приложение
Посмотреть скриншоты
Источник →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Source →
View Scenshots
Source →
View Screenshots
Source →
.
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Source →
View Scenshots
Source →
View Screenshots
Source →
.
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
View screenshots
Source →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Посмотреть скриншоты
Исходный код →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Источник →
Просмотр скриншотов
Source →
View Scenshots
Source →
View Screenshots
Source →
.

 googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet"> googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet">