Содержание
кому и зачем нужен сервис — Дизайн на vc.ru
Что такое Figma?
4634
просмотров
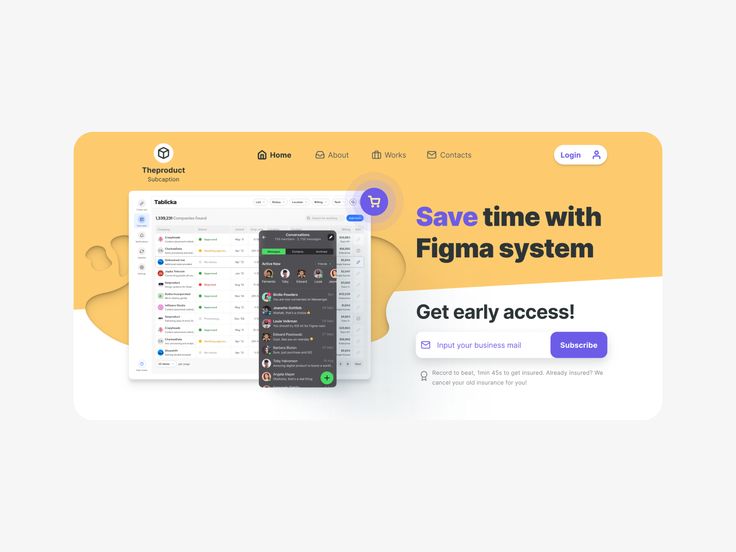
Figma — онлайн-сервис, созданный в первую очередь для веб- и UX/UI-дизайнеров. В основном в Figma создают прототипы и дизайн-макеты сайтов, интерфейсы мобильных приложений, корпоративных порталов. Работать можно как в браузерной версии сервиса, так и в десктопной – для этого нужно скачать Figma на компьютер (ссылка на оф. сайт для скачивания: https://www.figma.com/downloads).
Рабочее пространство Figma максимально удобно и интуитивно понятно. Представьте, что это тот же Paint, но чуточку сложнее:) Если человек, далекий от дизайнерских программ, откроет Фотошоп или Иллюстратор, то наверняка впадет в ступор от обилия кнопок, панелей и инструментов. В Figmа все гораздо проще, поэтому освоить ее на базовом уровне не составит труда. А мы расскажем, зачем и, главное, как это сделать.
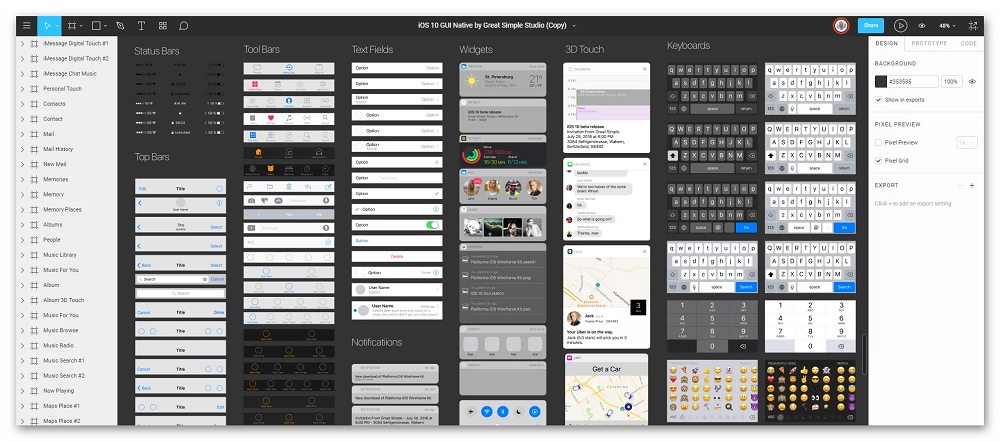
Сравнение интерфейсов Adobe Illustrator (вверху) и Figma (внизу)
Почему вам нужно освоить Figma
На практике функционал сервиса выходит далеко за рамки веб-дизайна. В Figma можно создавать посты и сторис для соцсетей, макеты для таргетированной рекламы, презентации, мудборды, баннеры, открытки, листовки и так далее. Если у вас в команде нет работающего 24/7 дизайнера, вы иногда (или часто) презентуете что-то клиентам, если хотите ускорить работу и приобрести +1 полезный скилл и повод гордиться собой – эта статья для вас. А сейчас расскажем о некоторых форматах подробнее.
В Figma можно создавать посты и сторис для соцсетей, макеты для таргетированной рекламы, презентации, мудборды, баннеры, открытки, листовки и так далее. Если у вас в команде нет работающего 24/7 дизайнера, вы иногда (или часто) презентуете что-то клиентам, если хотите ускорить работу и приобрести +1 полезный скилл и повод гордиться собой – эта статья для вас. А сейчас расскажем о некоторых форматах подробнее.
Мудборд
Или доска настроения. Если нужно согласовать с клиентом концепцию проекта, вы можете легко визуализировать информацию в рабочем пространстве Figma. Просто поместите на пустой холст картинки, фото, текст, цветовую палитру и другие данные. Попутно оставьте комментарии и скиньте ссылку на файл клиенту. Ему даже не придется ничего скачивать, а информация будет восприниматься целостно и легко. Мудборды в разы сокращают количество правок и минимизируют недопонимания.
Мудборд, созданный для презентации концепции сайта
Презентация
Power Point – это хорошо, но клином свет на нем не сошелся, а многие PP-шаблоны давно устарели. Если раньше для создания стильных презентаций лидером у недизайнеров была Canva (теперь недоступна в РФ), то сейчас самое время обратиться к Figma. Помните, что дизайнеры уже все сделали за вас. В Figma есть раздел «Комьюнити», в котором пользователи со всего мира выкладывают готовые иллюстрации, иконки, плагины, текстуры, шаблоны и т.д. В случае с презентацией вводите в строку поиска «Presentation Template» и выбирайте подходящий шаблон. Вам останется заменить картинки и текст.
Если раньше для создания стильных презентаций лидером у недизайнеров была Canva (теперь недоступна в РФ), то сейчас самое время обратиться к Figma. Помните, что дизайнеры уже все сделали за вас. В Figma есть раздел «Комьюнити», в котором пользователи со всего мира выкладывают готовые иллюстрации, иконки, плагины, текстуры, шаблоны и т.д. В случае с презентацией вводите в строку поиска «Presentation Template» и выбирайте подходящий шаблон. Вам останется заменить картинки и текст.
Стартовая страница раздела Комьюнити
Выдача результатов по запросу Presentation Template
Баннеры и ресайзы
Баннер для школы актерского мастерства
Ресайзы баннеров для магазина одежды
Посты и сторис
Сервис уже знает самые популярные форматы и их размеры в пикселях, поэтому вам даже не нужно вводить ничего вручную. Выбирайте «Post»/«Stories», и чистый фрейм необходимого размера перед вами. Можно не только создавать посты, но и выстроить их в сетку перед публикацией. Поместите на рабочее поле готовые картинки, выровняйте и оцените результат.
Можно не только создавать посты, но и выстроить их в сетку перед публикацией. Поместите на рабочее поле готовые картинки, выровняйте и оцените результат.
Панель выбора размера фрейма (рабочей области) в пикселях
Сторис, созданные в Figma
Посты, созданные в Figma
Плагины в разделе Комьюнити
С чего начать изучение
Для освоения Figma на базовом уровне будет достаточно просмотра бесплатных уроков на YouTube и нескольких часов практики. Познакомьтесь с интерфейсом, выполните упражнения, попросите знакомого дизайнера оценить результат.
- Рекомендуем пройти базовый курс по Figma от Tilda Education. Ссылка: https://tilda.school/figma-free-course-0
- Для углубленного изучения подойдет книга Саши Окунева «Руководство по Figma». После каждого мини-урока предлагается выполнить небольшое задание, чтобы закрепить материал.
 Ссылка: https://slashdesigner.ru/figma-guide
Ссылка: https://slashdesigner.ru/figma-guide - Для тех, кто «на ты» с английским, есть курс от DesignLab, он также учит работать в Figma с нуля. Пройти его можно здесь: https://designlab.com/figma-101-course/introduction-to-figma
Особенности сервиса
Figma признает только статичные форматы (гифки и видео вставить не получится) и не очень жалует растровую графику. Это значит, что если вам нужно удалить фон, вырезать, убрать что-то с картинки или фото, лучше сделать это предварительно в другом редакторе. Но! Вам в помощь безграничное количество плагинов из раздела «Комьюнити». Практически любой дополнительный функционал реализуется в сервисе именно через плагины. Вот некоторые из них:
- Beautiful Shadows – создает мягкие красивые тени;
- uiGradients – готовые градиенты на любой вкус;
- Blobs – плагин создает разнообразные шейпы неправильной формы;
- Unsplash – добавляет картинку с бесплатного фотостока сразу в Figma без необходимости скачивания;
- Shaper – набор готовых трендовых векторных элементов;
- Feather Icons – готовый набор бесплатных иконок.

Командная работа
Даже если вам самим не придется выполнять дизайнерские задачи в Figma, клиент или дизайнер могут прислать вам ссылку на свой проект (лендинг, макет, прототип и т.д.) с просьбой внести данные или оценить работу. Figma как сервис изначально подразумевает командное взаимодействие: создатель файла может раздавать права на доступ через кнопку «Share», все участники могут оставлять комментарии и вести ветки обсуждений в любом месте макета. Есть два вида доступа: «Can edit» и «View only». Чтобы запросить его, вам нужно иметь аккаунт в Figma с привязанной почтой.
Пользователи и выданные им доступы
Оставленный комментарий
Огромное преимущество сервиса в том, что не нужно скачивать множество тяжелых файлов, все данные хранятся на фигмовских серверах. Все очень быстро и наглядно – вам (или клиенту) нужно только перейти по ссылке. А еще можно вносить правки в режиме онлайн или следить за их выполнением, попутно находясь на созвоне – открыв ссылку, вы видите, что делают в данный момент другие пользователи, имеющие доступ к файлу.
Figma – прогрессивный, быстрый и простой для понимания онлайн-сервис. Умение работать в нем дает не только дополнительный дизайнерский скилл и повышает скорость работы, но еще и облегчает коммуникацию с клиентом и подчиненными. Используя Figma, вы грамотно презентуете концепции, в режиме онлайн видите, как идет работа над проектом, оперативно вносите правки и обмениваетесь гигабайтами данных одним кликом мыши.
Автор статьи: Дизайнер SMM Ingate Анастасия Максименко
что это за программа, для чего нужна, как в ней работать
Графический редактор Figma появился в 2016 году. Тогда уже было несколько программ, чтобы разрабатывать интерфейсы. Гиганты — Sketch и Adobe XD. Но уже через три года Figma обогнала последний по популярности.
Сейчас ее используют не только дизайнеры. Функция совместного доступа позволяет работать над проектом разным специалистам одновременно. Копирайтерам — создавать и править тексты. Программистам — смотреть информацию для кода. Менеджерам — следить за этапами разработки.
Что делают в Figma
✔️ Прототип
Это своеобразный план действий. То, из чего будет состоять веб-страница или приложение. В них дизайн отходит на второй план, самое важное — удобство пользователя, чтобы он быстро находил и заказывал нужный продукт. В Figma отрисовывают каждый экран приложения или сайта и настраивают связь между ними. То есть моделируют поведение пользователя.
Итог — черновая версия продукта, которую легко презентовать, редактировать и согласовывать с заказчиком в режиме онлайн. И далее — передавать разработчикам.
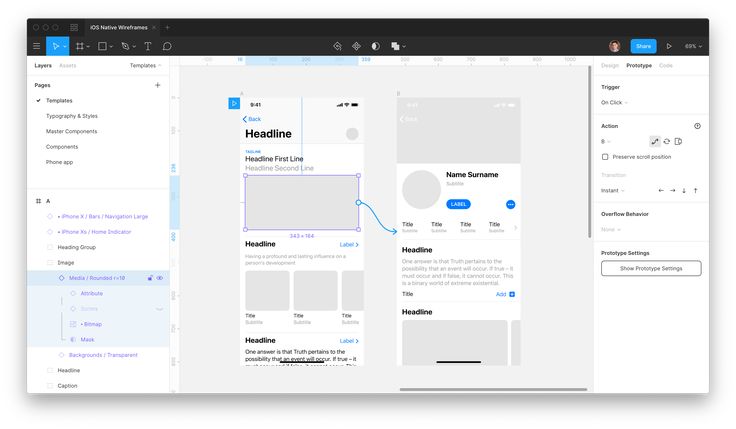
В прототипах Figma можно переходить с экрана на экран и следить, удобно ли пользоваться продуктом
✔️ Интерфейс
Прототип — это скелет сайта или приложения, а интерфейс — его лицо. Иконки, формы обратной связи, кнопки, эффекты, раскрывающиеся списки — всё это создают с помощью встроенных инструментов.
Чтобы приложением или сайтом было удобно пользоваться, его элементы нужно вписывать в дизайн-систему продукта. То есть каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции.
То есть каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции.
В Figma просто перемещать, масштабировать и изменять свойства элементов на всех экранах проекта одновременно. Со временем можно собрать собственную библиотеку. Это поможет быстрее и эффективнее работать над проектами и не тратить время на одну и ту же работу.
✔️ Векторная графика
Вектор всегда используют, когда разрабатывают интерфейсы. Представьте, что у вас есть иконка, которую вы будете много раз использовать в разных размерах. Казалось бы, можно взять картинку с иконкой большого размера и уменьшить ее. Но это работает не так.
Когда измените размер картинки, исказится ее качество. Кроме того, картинки весят намного больше, чем векторная графика. А еще качество отображения растровой графики сильно зависит от экрана. Предусмотреть все эти вводные невозможно.
Поэтому все иконки отрисовывают в векторе. И в Figma для этого есть привычные инструменты:
- Перо
С его помощью создают фигуры произвольной формы. Их легко редактировать: кликните дважды и поправьте нужный узел.
Их легко редактировать: кликните дважды и поправьте нужный узел.
Механика не отличается от других векторных программ: перемещайте узлы, удаляйте, вытягивайте по обеим сторонам или по одной
- Карандаш
От пера этот инструмент отличается тем, что с ним можно зажать кнопку мыши и провести любую линию, нарисовать любую фигуру.
Фигура сразу превратится в векторный объект
- Простые фигуры
Квадрат, линия, круг, стрелки, треугольник, звезда — создавайте эти фигуры и задавайте нужные параметры через панель управления.
Выберите размер, цвет фигуры и обводки
✔️ Юзабилити-тест
Это проверка прототипа. Ее важно проводить до начала разработки, чтобы избежать критичных ошибок. Изменить прототип намного быстрее и дешевле, чем исправлять код.
Еще одна важная задача таких тестов — узнать, понимает ли потенциальный клиент продукт, легко ли им пользоваться. Для этого собирают все экраны для сценариев, которые нужно протестировать. После чего интерактивный прототип отдают группе пользователей и фиксируют результаты.
После чего интерактивный прототип отдают группе пользователей и фиксируют результаты.
✔️ Презентации
В Figma легко собрать презентацию на любую тематику, а итог продемонстрировать со своего экрана или сохранить готовую работу в отдельный файл.
Презентацию можно экспортировать в PDF
✔️ Логотипы
Если нет возможности использовать платный Adobe, Figma станет хорошей альтернативой. Здесь хватает инструментов, чтобы создавать векторную графику.
Логотип экспортируют в векторный формат, например в SVG
Инструменты
⭐️ Сетки и макеты
Сетка — важная часть дизайн-системы. Она нужна, чтобы выстроить порядок и логику в любом макете. В Figma все макеты рисуют в рабочих областях — фреймах.
Чтобы создать новый фрейм, выберите соответствующий инструмент на панели сверху
Затем нужно настроить его размер и задать сетку, по которой будете работать.
Перейдите на панель справа, выберите настройку Layout grid и задайте размер
По умолчанию Figma создаст сетку типа Grid, похожую на тетрадь в клеточку.
Обычно Grid используют для мобильных приложений
Чтобы поменять сетку, на той же панели нажмите на Grid, затем на +, выберите тип сетки Rows, задайте нужные параметры.
У вас получится полноценная сетка для работы, например, с типографикой
Кроме сетки есть направляющие. Примените их ко всей странице или только к выделенному фрейму. Для этого включите линейку в рабочей области — Shift + R. Перетащите направляющую.
Если отпустите клавишу мыши в области фрейма, она будет видима только для него. За пределами — направляющая будет работать для всей области
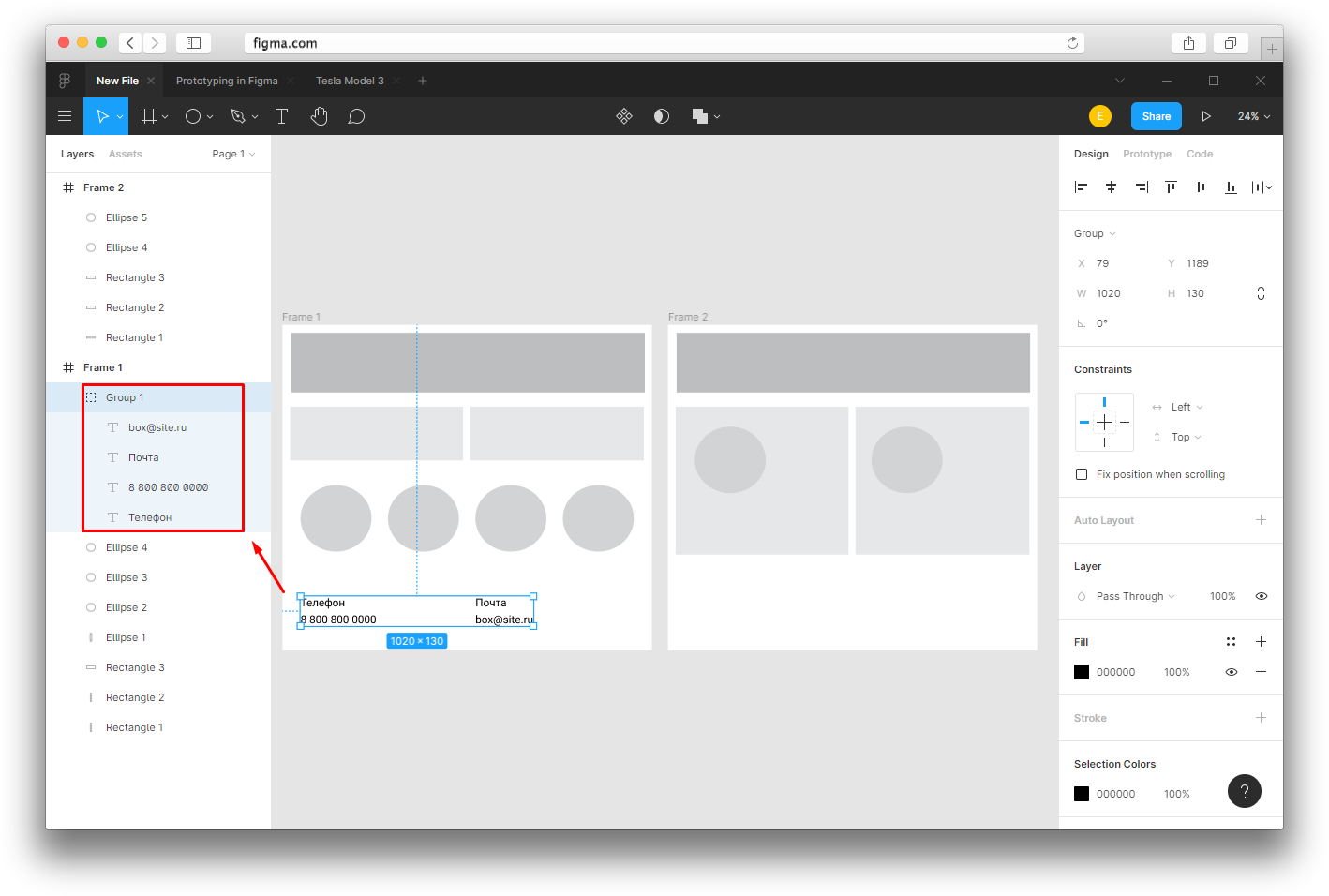
⭐️ Слои и группы
Когда над проектом работают несколько специалистов, важен порядок в файле. Чтобы не искать нужные фреймы и слои, задайте правильную последовательность и названия. В Figma переименовывают и группируют элементы, слои и целые фреймы. Создают несколько страниц для одного проекта, чтобы не запутаться в большом количестве фреймов.
Вся информация об объектах находится слева от рабочей области
⭐️ Стили
Чтобы шрифты и их настройки, цвета и эффекты гармонично существовали в одной дизайн-системе, создают собственную библиотеку стилей.
Например, вы собираете прототип страницы сайта и понимаете, где будет заголовок, подзаголовок, основной текст. Выделите заголовок и сохраните настройки шрифта, чтобы использовать его для других блоков.
Для этого выделите нужный блок с текстом, перейдите в меню настроек справа, нажмите и далее +
Дайте понятное название этому стилю и нажмите Create style
Чтобы отредактировать сохраненный стиль, зайдите в его настройки
Этот инструмент работает не только для текста, но и для цветовой палитры. То есть в рамках одного проекта можно собрать полноценную библиотеку стилей. Так вы сохраните единство оформления, даже если над проектом работают несколько специалистов одновременно.
⭐️ Компоненты
Это объекты, копии которого меняются вместе с ним. Например, в проекте должно быть много кнопок. Чтобы не редактировать каждую из них, создайте одну и сделайте ее компонентом. Для этого нарисуйте простой прямоугольник, задайте ему нужные параметры и впишите текст. Затем сгруппируйте все элементы: Ctrl + G на Windows и ⌘ + G на Mac.
Затем сгруппируйте все элементы: Ctrl + G на Windows и ⌘ + G на Mac.
Далее превратите эту группу объектов в компонент с помощью символа в верхней части экрана. Либо сочетанием клавиш: Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Скопируйте кнопку и меняйте настройки этой группы объектов
Если изменить настройки скопированного объекта, они никак не повлияют на исходный компонент.
Чтобы открепить объект от исходного компонента, выберите Detach instance в меню
⭐️ Auto Layout
Эта функция нужна, чтобы задавать отступы между объектами и автоматически выравнивать соседние модули.
Кнопка с Auto Layout подстроится под длину текста автоматически: ее размер не придется редактировать
Функция Auto Layout находится на панели справа. Выберите, как выстроятся объекты внутри фрейма:
↓ — по вертикали;
→ — по горизонтали;
— отступы между элементами;
— одинаковые поля со всех сторон.
Чтобы задать размер каждого внешнего поля и выравнивания элементов внутри модуля, зайдите в меню параметра .
Packed — расположить элементы рядом друг с другом.
Space between — распределить элементы равномерно по всему фрейму с Auto Layout.
⭐️ Плагины
Сообщество Figma активно развивается, поэтому есть огромное количество плагинов, чтобы облегчить работу.
Плагины условно делят на несколько типов:
- чтобы работать с графикой;
- генерировать контент;
- создавать анимацию;
- организовывать порядок в проекте.
Подходящий инструмент ищите на официальной странице сообщества Figma.
Преимущества
💣 Режим совместной работы
В Figma одновременно могут работать несколько участников — и на Windows, и на MacOS. Все изменения сохраняются автоматически. Еще можно оставлять комментарии к любым элементам.
💣 Облачный сервер
Все файлы Figma хранит в облаке: на вашем компьютере ничего сохраняться не будет, вы сэкономите место. Можно работать и офлайн: документ автоматически обновится, когда появится интернет.
💣 Десктопное приложение и Figma Mirror для смартфонов
Работать в Figma можно как с браузера, так и с ПК-версии программы. Разница в них небольшая. В ПК есть возможность использовать вкладки: то есть работать над несколькими проектами одновременно. В браузерной придется выходить из одного проекта и заходить в другой.
Мобильное приложение нужно, чтобы демонстрировать прототип, дорабатывать версию продукта для смартфона.
💣 Импорт Sketch-файлов
Чтобы перенести файл Sketch в Figma, достаточно просто перетащить его. Еще можно скопировать отдельные элементы из Sketch. Для этого щелкните по ним правой кнопкой мыши и скопируйте их как SVG.
https://sky.pro/media/dizayn-sayta/
Тарифы
1️⃣ Бесплатный тариф:
- три файла Figma и три файла FigJam — коллективная онлайн-доска для заметок;
- неограниченное количество личных файлов, соавторов;
- плагины и шаблоны;
- мобильное приложение.

Изменения хранятся 30 дней. Нельзя ограничивать копирование: если отправите ссылку заказчикам или членам команды, они смогут продублировать проект.
Тариф подходит для новичков и дизайнеров, которые работают самостоятельно, для небольших групп разработчиков.
2️⃣ Figma Professional — $12 за редактора в месяц при годовой оплате, $15 — при ежемесячной:
- неограниченное количество файлов Figma и история версий;
- совместное использование разрешений;
- общие и частные проекты;
- командные библиотеки;
- аудиоразговоры.
Тариф бесплатный для студентов и преподавателей.
3️⃣ Figma Organization — $45 за редактора в месяц, только годовая оплата:
- общеорганизационные библиотеки;
- аналитика дизайн-системы;
- управление доступом к ссылкам;
- неограниченное количество команд;
- частные плагины.
Тариф подходит дизайн-студиям с большой командой и крупными проектами.
Из-за санкций на момент публикации статьи платные тарифы неактуальны: Figma приостановила продажи в России. Доступен только базовый бесплатный тариф.
Как зарегистрироваться и установить
Зайдите на страницу https://www.figma.com/
Нажмите Sign up
После регистрации вы сможете сразу создать проект в браузерной версии. Либо скачать ПК-версию или мобильную программу.
Если вам интересен графический дизайн, приходите на курс Skypro. Мы учим разрабатывать фирменный стиль для брендов, делать эффектные иллюстрации, баннеры, сайты, работать с Figma, Photoshop, Illustrator, Tilda, Readymag. Погружаем в профессию с нуля за 10 месяцев. После курса у вас будет 15 работ в портфолио на Behance, а наш центр карьеры подготовит вас к собеседованиям.
Вебинары
Главное о Figma
- В Figma создают прототипы, интерфейсы сайтов и приложений, иконки, презентации, логотипы, проводят юзабилити-тестирование.
- В Figma удобно демонстрировать прототип заказчику, работать одновременно с командой, передавать проект разработчикам.

- Figma может заменить Photoshop и Illustrator: в ней тоже обрабатывают векторную и растровую графику.
- Есть бесплатный тариф для Windows и MacOS. Если в проекте участвует большая команда, нужна платная версия.
Бесплатный онлайн-инструмент и программное обеспечение для дизайна пользовательского интерфейса для команд
Бесплатный онлайн-инструмент и программное обеспечение для дизайна пользовательского интерфейса для команд | FigmaFigma
Универсальная платформа для дизайна
ДизайнДизайн пользовательского интерфейсаВайрфреймингПрототипированиеСистемы дизайнаЗагрузки
FigJam
Онлайн-доска для команд
Онлайн-доскаСтратегическое планированиеСовещания командСхемыМозговой штурмМозговые рабочие процессы
ОбзорКлиенты
Цены00Контакты 003 Файлы и шаблоны
Бесплатные профессионально созданные файлы, которые вы можете копировать, сделать ремикс и использовать
Плагины и виджеты
Расширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователейСоздатели сообществ и передача.
Попробуйте Figma Free
Совместная работа по дизайну
Легко делитесь текущим состоянием проектов для критики, совместной работы, отзывов или участия.
Всегда самая последняя версия
Будьте уверены, каждый всегда смотрит на самую последнюю версию.
Многопользовательское редактирование
Позволяет нескольким людям просматривать и редактировать файл одновременно или асинхронно.
Контекстная обратная связь
Оставляйте и получайте отзывы непосредственно о проектах и прототипах через комментарии.
Попробуйте Figma бесплатно
Все преимущества облака
Figma работает в браузере и работает в Windows, Chrome, Mac и Linux.
Вся ваша работа автоматически сохраняется, и вы можете получить к ней доступ через историю версий Figma.
Он легкий, быстрый и не требует установки для использования или обмена файлами.
Team Libraries
Создавайте дизайн-системы со связанными компонентами пользовательского интерфейса и стилями, которые вся ваша команда может использовать во всех своих проектах. Доступно на нашем профессиональном плане.
Доступно на нашем профессиональном плане.
Источник правды
Публиковать компоненты в командной библиотеке для использования другими.
Возможность совместного использования файлов
Любой может вставлять общие компоненты в файлы проекта команды.
Уведомления об изменениях
Получать обновления при внесении изменений в общие компоненты.
Попробуйте Figma бесплатно
Начать работу легко
Независимо от вашего уровня опыта, создавать в Figma легко. Благодаря простому в использовании интерфейсу вы можете приступить к работе за считанные минуты.
Воспользуйтесь нашим растущим сообществом, чтобы получить готовые ресурсы и наборы пользовательского интерфейса для быстрого запуска вашего следующего проекта.
Расширение возможностей инновационных брендов
- YouTube
Примеры использования
- 6 UX 6 UX дизайн
- Каркас
- Диаграммы
- Мозговой штурм
- Гибкие рабочие процессы
- Стратегическое планирование
- Шаблоны
- Удаленное проектирование
- Агентства
- Figma для образования
Исследовать
- Особенности дизайна
- Особенности прототипирования
- Особенности систем проектирования
- Функции совместной работы
- Процесс проектирования
- FigJam
- Ценообразование
- Professional
- 6
Организация
- Клиенты
- Безопасность
- Интеграция
- Контакты
Сравнить
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design для Windows
- Miro
Английский
| Дизайн и прототипирование | |||||
История версий Figma автоматически сохраняет и создает версии вашего файла каждые 30 минут. Вы можете назвать версию в любое время и сослаться на прошлые версии. | 30 дней | ||||
Figma Editor Все функции дизайна, с которыми вы знакомы — холст, слои, сетки, векторы, формы, текст, ограничения и многое другое /UI дизайнеры, такие как Smart Selection, Vector Networks и Arc Tool | |||||
Автоматическая компоновка Создавайте проекты интерфейсов, размеры которых автоматически изменяются вместе с их содержимым | |||||
Стили Определение цвета, текста и любых эффектов для повторного использования в объектах 0002 Плагины и виджеты Используйте плагины и виджеты, созданные сообществом Figma, чтобы улучшите свой рабочий процесс | |||||
Неограниченное хранилище файлов Неограниченное облачное хранилище; доступ к файлам из любого места | |||||
Кроссплатформенность Figma работает на устройствах Mac, ПК и Linux 02 Создайте новый файл Figma из импорта Sketch | |||||
Интерактивные прототипы Создание прототипов с интерактивными наложениями, имитирующими взаимодействие пользователя с вашим дизайном | |||||
Видео в прототипах Добавляйте видео в прототипы Figma для более богатого и реалистичного опыта | Выбирайте видео из сообщества Figma | 7 03 902 Загружайте свои собственные видео | |||
Накладки Простое создание прототипа взаимодействия, когда один элемент появляется над другим | |||||
Переходы Выбор из множества вариантов анимации перехода | |||||
Расширенные анимации Используйте Smart Animate или создавайте собственные анимации с пружинами, слайдами, растворениями и т. | |||||
Передача разработчику Разработчики могут просматривать файлы дизайна, получать фрагменты кода и просматривать аннотации | Экспорт PDF, PNG, JPG, SVG Экспорт файлов Figma и активы в другие предпочтительные форматы | ||||
| Совместная работа | |||||
Мультиплеер | |||||
Без ограничений зрителей Пригласите столько людей, сколько хотите, для просмотра, комментирования, проверки или экспорта файлов Figma — бесплатно! | |||||
Ссылки общего доступа Отправьте ссылку на файл или прототип Figma — и контролируйте, кто получит доступ к просмотру или редактированию | |||||
Режим наблюдения Нажмите на конкретного пользователя, чтобы увидеть, что он видит на своем экране — отлично подходит для пользовательского тестирования и анализа дизайна | |||||
Частные проекты Создание пространств только по приглашению для вашей команды для частной работы 02 Разрешения на совместное использование прототипов Делитесь прототипами с клиентами и заинтересованными сторонами, не раскрывая лежащие в их основе файл дизайна | |||||
Аудиоразговоры Используйте аудио для общения с коллегами прямо в файле Figma или FigJam | |||||
Перевод команды и проекта Возможность запросить перевод команды или проекта из одной компании в другую. | |||||
Неограниченное количество команд Создавайте и управляйте несколькими командами в своей организации, чтобы помочь группам найти нужную работу и сосредоточиться на ней. | |||||
Ветвление и слияние Работайте в отдельной ветке и добавляйте изменения в основной файл, когда будете готовы. | |||||
Настраиваемые рабочие пространства Организуйте пользователей и контент в нескольких целенаправленных рабочих пространствах, которые отражают структуру вашей организации. | |||||
| Дизайн-системы | |||||
Компоненты в виде слоев или повторное использование из любой коллекции объектов дизайн. | |||||
Коллективные библиотеки Создавайте дизайн-системы с общими компонентами пользовательского интерфейса для использования вашей командой. | |||||
Системы проектирования для всей организации Управление и совместное использование систем проектирования несколькими группами в вашей организации Общие шрифты Доступ к общим шрифтам вашей организации в Figma— мгновенно доступны для всех редакторов. | |||||
Аналитика системы проектирования Просматривайте показатели использования, чтобы отслеживать внедрение, измерять влияние и более эффективно поддерживать свою систему проектирования. | |||||
Библиотеки по умолчанию по рабочей области Включить библиотеки по умолчанию для всех файлов в рабочей области. | |||||
| Платформа разработчика | |||||
API-интерфейсы REST Воспользуйтесь нашими API-интерфейсами REST, чтобы внедрить Figma в свои внешние инструменты и продукты. | |||||
Сторонние интеграции Figma интегрируется с такими инструментами, как JIRA, Zeplin, Dropbox, Slack, поэтому вы можете настроить свой рабочий процесс. | |||||
Динамические встраивания Встраивайте живые дизайны и прототипы Figma везде, где они вам нужны. | |||||
Частные плагины и виджеты Создавайте свои собственные частные плагины и виджеты для использования вашей командой или организацией. | |||||
Веб-хуки Используйте наши веб-хуки для автоматизации рабочих процессов между Figma и вашими внешними инструментами или продуктами. | |||||
| Администрирование и безопасность | |||||
Защита паролем Установите пароль для файлов и открытых сеансов, чтобы совместно использовать работу с большим контролем. | |||||
Управление подключаемыми модулями и виджетами Управляйте тем, к каким подключаемым модулям и виджетам ваша организация имеет доступ, и устанавливайте подключаемые модули от имени ваших пользователей. | |||||
Централизованное администрирование Объединение нескольких команд под одной центральной учетной записью Figma; управлять пользователями и выставлением счетов в одном месте. | |||||
Захват домена Параметр, который позволяет автоматически добавлять любого с подтвержденным адресом электронной почты в вашу учетную запись Figma. Поговорите с отделом продаж, чтобы узнать больше. | |||||
Управление доступом к ссылкам Ограничение возможности обмена файлами по ссылке за пределами вашей организации, чтобы никто не мог просматривать файлы без явного приглашения | 0178 | ||||
Централизованное управление содержимым Все файлы, включая пользовательские черновики, принадлежат вашей организации и могут быть восстановлены после деинициализации пользователей. | |||||
Единый вход (SSO) Настройте единый вход SAML с помощью существующей системы управления идентификацией; применять SSO для всех членов команды и управлять инициализацией через SCIM | |||||
Журналы действий Просматривайте записи о действиях участников в Figma, которые помогают администраторам обеспечивать безопасность своей организации. | |||||
Администрирование рабочей области Управляйте пользователями и содержимым для каждой рабочей области в вашей организации, чтобы масштабировать администрирование и создать более индивидуальную среду для пользователей. | |||||
Управление гостевым доступом Ограничьте возможность для внешних сотрудников присоединиться к вашей организации. | |||||
Роли по умолчанию Установите роль, с которой новые пользователи присоединяются к вашему экземпляру, чтобы лучше контролировать затраты. | |||||
Команды по умолчанию Автоматически добавляйте всех новых участников рабочей области в определенные команды, чтобы помочь им присоединиться и найти подходящую работу. | |||||
Назначение ролей через SCIM Автоматически назначайте пользователям роли в Figma с помощью вашего провайдера управления идентификацией. | |||||
Требуется защита паролем Требовать, чтобы пользователи устанавливали пароль для файлов, совместно используемых за пределами организации. | |||||
Элементы управления созданием команды Ограничение возможности создания групп только администраторами или всеми участниками. | |||||
Ограничения доступа к сети Ограничьте личный доступ к Figma в корпоративной сети вашей организации. | |||||
Внешние элементы управления содержимым Выберите, могут ли участники получать доступ к содержимому за пределами вашей организации. |

 Ссылка: https://slashdesigner.ru/figma-guide
Ссылка: https://slashdesigner.ru/figma-guide



 д.
д. Только планы «Организация» и «Предприятие» могут получать переводы.
Только планы «Организация» и «Предприятие» могут получать переводы.